Le basi dell'ottimizzazione delle immagini per la SEO
Pubblicato: 2017-05-29L'ottimizzazione delle immagini è l'elemento costitutivo della SEO. Non è più un segreto che se vuoi indirizzare il traffico di ricerca organico al tuo sito web, il tuo gioco SEO deve essere above the fold. Con più siti Web concorrenti che emergono ogni giorno, è importante per te ottenere classifiche di ricerca più elevate e migliorare il tuo traffico. Tuttavia, la maggior parte delle persone trascura una risorsa cruciale per rastrellare tutto il traffico organico: Google Image Search . E, per ottenere quel traffico, devi conoscere le basi dell'ottimizzazione delle immagini. Ecco alcune idee per l'ottimizzazione delle immagini.
La rilevanza di un'immagine su un sito web è il fattore più basilare per la SEO .
Le immagini devono essere pertinenti al contenuto della pagina web. Se la tua pagina riguarda la TV Panasonic, utilizza le immagini di quella TV da diverse angolazioni. È probabile che gli utenti si interessino se vengono forniti dettagli del prodotto tramite immagini.
Un tag Alt o un tag alternativo è una parte fondamentale dell'ottimizzazione dell'immagine .
I tag alt diventano indispensabili perché un gran numero di motori di ricerca sono testuali, ovvero non sono in grado di leggere le nostre immagini. . Verrà visualizzato un testo alternativo quando il caricamento dell'immagine non è riuscito. Contiene una descrizione sintetica dell'immagine.
Esempio: una descrizione di un gatto persiano può essere,

Suggerimento: se si tratta dell'immagine di un prodotto, includi il numero del modello nell'alt tag.
Leggi: le linee guida per la pubblicazione di immagini di Google.
Le immagini devono essere compresse o meno, la pagina richiederà tempo per essere caricata e i netizen non aspetteranno il caricamento di un sito lento .
Una ricerca afferma che gli utenti non aspetteranno più di 3 secondi per il caricamento di una pagina web. Prova a comprimere la tua immagine a byte bassi. I seguenti siti ti aiuteranno a spremere byte extra dalle tue immagini.
- smush.it!
- compressor.io (può ridurre le dimensioni fino al 90% mantenendo la qualità dell'immagine)
- WP Smush
- ComprimiJPEG (per immagini JPEG)
- TinyPNG (per immagini PNG)
- Ottimizzatore di immagini EWWW
Nota: utilizza immagini con le stesse dimensioni che verranno visualizzate sul tuo sito.
Se non hai tempo per caricare la tua immagine unica, ci sono migliaia di siti da cui puoi ottenere immagini gratuite .
Mentre in alcuni casi devi citare la fonte dell'immagine, altri siti non hanno tali requisiti! I seguenti siti torneranno utili per la scelta delle immagini.
- Pixabay
- 500px
- Flickr
- Spruzza
- E più di 20+ siti Web da cui scaricare foto d'archivio gratuite
Il nome dell'immagine gioca un ruolo chiave nell'ottenere visibilità e pertinenza nella ricerca .
Pertanto il nome dell'immagine deve essere descrittivo e dovrebbe avere informazioni succinte sull'immagine.
Ad esempio , potrebbe essere un'immagine sulle Smoky Mountains durante la stagione autunnale
Smoky-mountains-fall-season.jpg e non IMG_0076.jpg

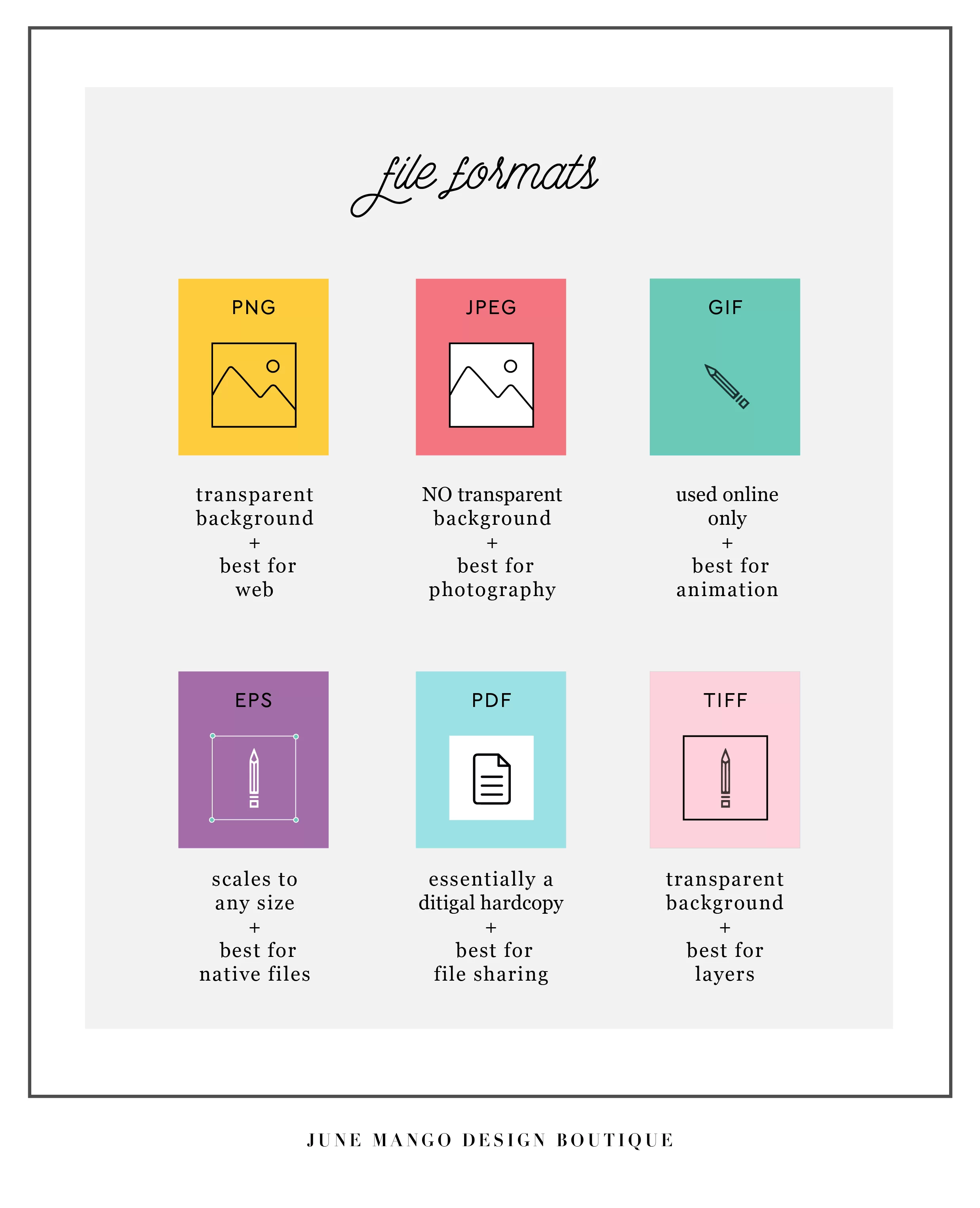
La selezione del tipo di file corretto è un altro fattore importante per l'ottimizzazione dell'immagine.

Fonte: June mango Design Boutique
I tipi di file comunemente usati sono JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) e PNG (Portable Network Graphics).
Puoi sfruttare al meglio ogni tipologia ed ecco come:
- Usa il formato GIF per creare GIF straordinarie
- Usa il formato JPEG per fotografie a colori e immagini fisse .
- Usa il formato PNG per immagini con pochi colori e loghi (che comportano dissolvenza e trasparenza)
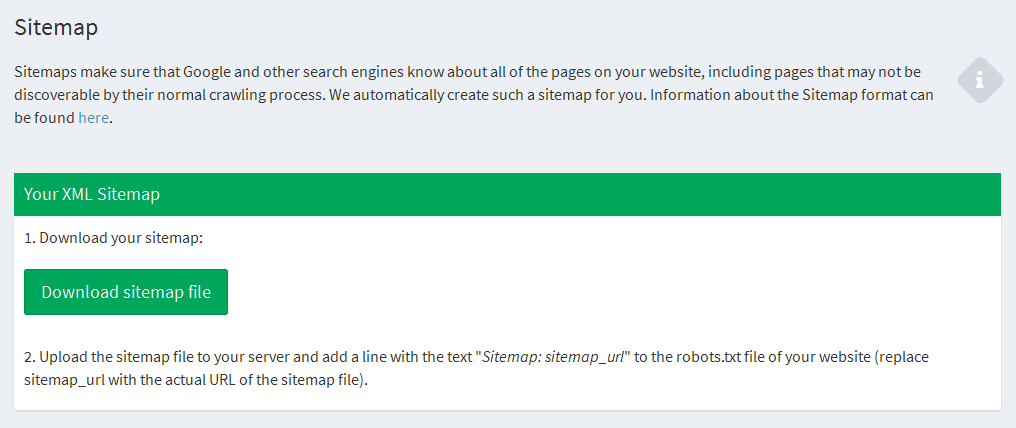
L'inclusione di immagini nelle mappe del sito XML aumenta ulteriormente le possibilità che la tua immagine venga trovata durante la ricerca su Google.
Puoi utilizzare i tag <image:image> o <image:loc> nella tua mappa del sito XML.


Suggerimento: Yoast SEO Plugin è uno dei migliori plugin. Aggiunge automaticamente immagini alla mappa del sito XML. Puoi controllare i migliori plugin SEO per WordPress qui.
Se centinaia di altri siti utilizzano la tua immagine unica senza darti credito, la tua pertinenza sarà ridotta e ciò può essere dannoso per il tuo sito.
È possibile utilizzare Image Raider per la ricerca inversa delle immagini . Tutto quello che devi fare è caricare la tua immagine sul catalogo e ogni volta che un sito utilizza la tua immagine, sarai avvisato. Se non ti viene dato credito, puoi sempre chiederlo al creatore del sito.
I sottotitoli delle immagini ti aiuteranno a ridurre la frequenza di rimbalzo .
Le frequenze di rimbalzo sono ora considerate dagli algoritmi di classificazione, in particolare dopo l'aggiornamento di Panda.

- Che cos'è una frequenza di rimbalzo?
Quando un utente, mentre cerca una cosa in particolare, fa clic sulla tua pagina e torna rapidamente alla pagina di ricerca, aumenta la frequenza di rimbalzo che non è affatto desiderabile. Significa che l'utente ha trovato il contenuto della tua pagina insoddisfacente.
Pertanto, se includi una didascalia nitida accanto al titolo , cattura l'attenzione degli spettatori mentre vengono a conoscenza della tua pagina a colpo d'occhio. Invoca ulteriori letture.
I backlink sono uno dei fattori principali per migliorare la visibilità e il posizionamento organico.
Aiutano i bot dei motori di ricerca a scansionare efficacemente il tuo sito.
- Cosa intendo per backlink?
Quando una pagina web si collega a un'altra pagina, crea un backlink.
Ad esempio, un fotografo ha scattato foto dei Coldplay a un concerto e le ha caricate sul suo sito web. Se il sito Web ufficiale dei Coldplay si collega a quel sito, crea un backlink. Ora i motori di ricerca considereranno collegati questi due siti che a loro volta miglioreranno la visibilità della pagina del fotografo in tutte le ricerche relative ai Coldplay.
Non devi preoccuparti se non hai Photoshop, ci sono diversi strumenti di editing disponibili online.
Puoi scegliere da qui sotto.

- Pixlr (lo trovo utilissimo)
- Fotopea
- Strumento foto gratuito
- Editor fotografico gratuito
Le miniature sono molto convenienti perché riducono l'ingombro e possono essere visualizzate molte immagini contemporaneamente. Ma attenzione!
Quindi l'opzione migliore per te è ridurre le dimensioni delle miniature, anche se la qualità potrebbe diminuire.
Per comprimere la tua miniatura, usa il codice:
add_filter( 'jpeg_quality', create_function(', 'return 60;' ) ); con il tuo file functions.php .
Sebbene WordPress utilizzi 90 come impostazioni predefinite, puoi tranquillamente impostare qualsiasi valore da 60 a 80 poiché non ci saranno diapositive evidenti nella qualità dell'immagine.
In poche parole,
L'ottimizzazione delle immagini può richiedere molto tempo ma non è difficile. Se inculchi le idee trattate nell'articolo, sarai in grado di vedere di persona che la visibilità del tuo sito web è migliorata.
Hai altri suggerimenti per l'ottimizzazione delle immagini? Condividi con noi commentando qui sotto! Mi piacerebbe conoscere i tuoi pensieri!
Buona giornata!
