La checklist tecnica SEO autunno 2019
Pubblicato: 2019-10-16L'estate è finita ed è tempo di mettere in valigia il tuo cigno gonfiabile e la crema solare e tornare subito a rendere il tuo sito web ancora più adatto ai motori di ricerca! Può essere un bel po' di lavoro, quindi per semplificare un po' le cose ho stilato un elenco incentrato su 14 punti chiave con una breve descrizione e, poiché lo spazio è limitato, collegamenti a risorse che spiegano le migliori pratiche e suggerimenti pratici.
Ecco un elenco delle 14 cose che andremo a controllare:
– HTTPS, HTTP/2, www
– stato pagina 2xx, 3xx, 4xx, 5xx
– Pagine orfane
– Robots.txt
- Mappa del sito
– Mobile friendly
– Velocità pagina TTFB,
– Risorse di minimizzazione
– Cache
– Canonico e reflang
– Titolo, Descrizione, H1
– Immagini: dimensioni, alt, titolo e figura
– Dati strutturati Schema.org
– Struttura semantica HTML5
Prima di iniziare, dovrai eseguire la scansione del tuo sito utilizzando OnCrawl o qualsiasi altra applicazione crawler.
Fai un respiro profondo e iniziamo!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS è una priorità assoluta per Google e gli altri motori di ricerca.
Anche senza eseguire la scansione del tuo sito puoi facilmente testare la solidità della tua gestione https
- Innanzitutto, digita solo il tuo dominio senza "https://" nella barra degli indirizzi e dovrebbe mostrare il lucchetto, in questo modo:

In secondo luogo, digitando il tuo dominio ma questa volta con "http://" e deve reindirizzare al protocollo "https://".
Guarda i risultati della scansione e cerca gli URL interni che iniziano con http://. Se ne trovi qualcuno, dovrebbero avere tutti un reindirizzamento a https:// (o usare una riscrittura nel tuo file .htaccess), e devi scorrere il codice del tuo sito e sostituirlo con https:// nei link href .
www / non www
La Search Console di Google era utilizzata per distinguere tra i dati per le versioni www e non www degli URL del tuo sito web, ma da quando hanno introdotto Domain Properties i dati vengono combinati. Tuttavia, l'utilizzo di URL www o non www in modo coerente nel tuo sito è un indicatore di qualità, quindi è necessario guardare i risultati della scansione, verificare che siano presenti reindirizzamenti dalla versione errata (o utilizzare una riscrittura nel file .htaccess) e aggiorna gli URL errati nel codice del tuo sito.
HTTP/2
Se il tuo sito fa molte richieste HTTP (cosa che, in un mondo ideale, non dovrebbe) puoi accelerare il caricamento della pagina utilizzando HTTP/2 che invia le richieste contemporaneamente anziché una dopo l'altra. Puoi verificare se il tuo server supporta HTTP/2 qui e, in caso contrario, parlare con lo sviluppatore del tuo sito per modificare la configurazione.
HSTS
La sicurezza è sempre un problema per i siti Web, ma se vuoi andare oltre, considera di forzare l'uso di HTTPS con intestazioni HSTS (Http Strict Transfer Security).
#2 stato della pagina 2xx, 3xx, 4xx, 5xx
Guarda i risultati della scansione e vedrai un codice di stato per ogni URL (pagine, immagini, file css, file javascript ecc.):
- 200 significa successo!
- 301 è un reindirizzamento permanente. Dovrebbero esserci il minor numero possibile di link interni che danno un 301, quindi guarda attraverso l'html del tuo sito e sostituisci gli URL che vengono reindirizzati con gli URL di destinazione dei reindirizzamenti.
- 302 è un reindirizzamento temporaneo e dovresti invece usare un 301, se necessario.
- Qualsiasi codice 400, 410 ecc. significa che il file non è stato trovato. Avere una percentuale molto piccola di questi non è un grosso problema (e verranno comunque rimossi dall'indice di Google) ma potrebbero essere file che si desidera indicizzare e potrebbe anche indicare che l'accesso è bloccato o che l'URL contiene, ad esempio, caratteri accentati o altri caratteri non standard.
- Dovrebbero esserci 0 URL con uno stato 5xx !
Per ulteriori informazioni, consulta questo articolo sui diversi codici di stato https.
# 3 Pagine orfane
Una pagina orfana è una pagina che non è collegata a nessun'altra pagina del sito e può verificarsi quando un sito è molto grande, è online da diversi anni o è stato ristrutturato. Sono un'occasione sprecata per il tuo SEO! Puoi trovarli manualmente utilizzando un foglio di calcolo per confrontare un elenco di pagine scansionate nel sito con un elenco di pagine esportate da Search Console (per ottenere le pagine orfane che Google ha indicizzato) e/o utilizzare Oncrawl per fare un riferimento incrociato con analisi del registro per tutte le pagine orfane che hanno avuto almeno una visita, indipendentemente dal fatto che siano indicizzate o meno. I proprietari di siti sono spesso sorpresi da quanta roba può essere in agguato negli oscuri recessi dei loro siti!
#4 Robot.txt
Dovrebbe esserci un file robots.txt nella radice del sito, ad esempio https://mydomain.com/robots.txt. Di solito conterrà istruzioni che descrivono quali parti di un sito sono accessibili ai robot dei motori di ricerca e quali no e restrizioni eccessivamente ampie possono portare a parti di un sito non indicizzate. Dovrebbe anche contenere un collegamento alla mappa del sito del sito come questo:

#5 Mappa del sito XML
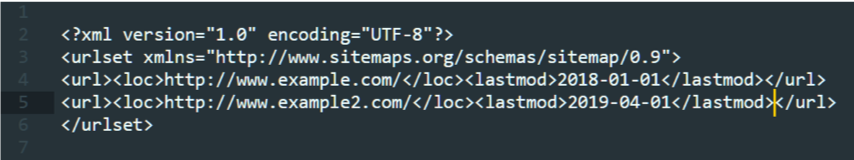
Devi avere una mappa del sito contenente un elenco completo delle tue pagine e deve essere aggiornata. Alcuni plugin e software di scansione genereranno una mappa del sito, ma può essere eseguita manualmente e la struttura di base che deve avere è questa:

L'attributo è la data dell'ultimo aggiornamento della pagina ed è importante. Trova molte più informazioni sulle mappe del sito qui.
# 6 Mobile friendly
Questo è un argomento intero in sé! Poiché l'indice di Google è incentrato sui dispositivi mobili, devi controllare regolarmente il tuo sito per assicurarti che eventuali modifiche recenti non lo abbiano reso non adatto ai dispositivi mobili. Verifica come il bot mobile di Google vede il tuo sito qui.

Anche se la pagina è considerata globalmente ottimizzata per i dispositivi mobili, spesso ti darà suggerimenti sui problemi che ha scoperto.
#7 Velocità della pagina: TTFB
La velocità della pagina è estremamente importante. Ci sono una serie di fattori che influenzano questo e daremo un'occhiata ad un altro paio in questo articolo, ma uno dei più basilari è il Time To First Bite (TTFB) o, in altre parole, il lasso di tempo tra quando si fa clic su un collegamento e nel momento in cui il primo byte di dati viene ricevuto dal browser. Puoi verificarlo su Page Speed Insights, Pingdom o Chrome Developer Tools e idealmente (secondo Google) dovrebbe essere inferiore a 200 millisecondi.

Se hai un sito gonfio su un server lento, può facilmente essere dieci volte tanto. Se apprezzi la tua attività, ottieni un buon hosting e ora c'è un numero crescente di servizi di hosting velocissimi altamente ottimizzati per CMS come WordPress.
#8 Velocità della pagina: minimizzazione delle risorse della pagina
Molti siti caricano un gran numero di risorse extra, come file css e javascript, necessarie per il rendering e l'interazione delle pagine, in particolare i CMS pesanti come WordPress. Quindi vai avanti e apri il sorgente della pagina della tua home page e cerca (Ctrl + F) per ".js":


Ognuno di questi file richiede una richiesta http separata ed è semplicemente più dati da scaricare.
Quindi, per prima cosa, chiediti "tutti quei plugin e altre interattività di javascript migliorano davvero l'esperienza dell'utente?" In tal caso, è fantastico, ma è necessario combinare il maggior numero possibile di file js in un unico file e quindi ridurlo a icona per ridurne le dimensioni. Se non hai un plugin per farlo, ci sono molti strumenti online. Quindi fai lo stesso per i tuoi file CSS.
#9 Velocità della pagina: cache e CDN
L'uso di una cache per servire pagine e file che non cambiano spesso (o per niente) è un altro argomento in sé poiché esistono diversi modi per implementarlo a seconda della situazione particolare, ma è un ottimo modo per velocizzare il tuo caricamento del sito.
Una CDN è un servizio costituito da server di consegna dei contenuti veloci che gestiscono l'invio di tutti i file statici per il tuo sito, come le immagini, lasciando che il tuo server del sito generi solo l'html, un carico di lavoro molto più leggero. Alcuni CDN ridimensioneranno anche le immagini al volo se nella richiesta vengono inviate dimensioni specifiche.
Parla con lo sviluppatore del tuo sito se hai un sistema cache e le possibilità di implementarlo.
# 10 Canonico e reflang
L'attributo hreflang è molto importante se hai versioni in lingue diverse della stessa pagina, ma dovresti inserirle comunque, insieme ai tag canonici, poiché Google le cerca anche nelle pagine monolingue. Maggiori informazioni sull'utilizzo dei tag canonici qui.
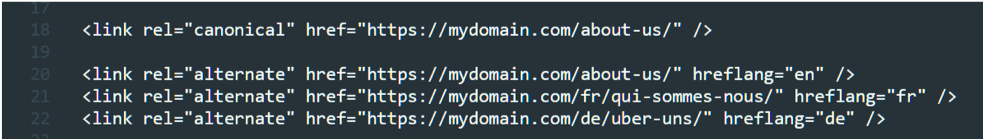
Dai un'occhiata nella sezione del codice sorgente della tua pagina: il tag canonico dovrebbe contenere l'url della pagina in cui si trova e gli attributi hreflang dovrebbero puntare all'url per ciascuna delle versioni linguistiche, inclusa una per la lingua della pagina corrente, in questo modo:

#11 Titolo, Descrizione, H1
Puoi verificarli eseguendo la scansione delle pagine del tuo sito. Leggi ulteriori informazioni su come scrivere questi 3 elementi qui.
Titolo
Ogni pagina deve avere un titolo univoco. Dovrebbe essere lungo tra 15 e 40 caratteri, evitare parole come "fantastico", "folle" e "incredibile", dovrebbe contenere le parole chiave ed è la prima cosa che le persone vedranno nei risultati di ricerca, quindi deve rispondere con precisione alle query di ricerca.
Descrizione
Le pagine che vuoi classificare dovrebbero avere una meta descrizione unica e accattivante. La descrizione non è di per sé un fattore di ranking, ma se è attraente e ha un invito all'azione otterrai una percentuale di clic più elevata, poiché è spesso utilizzata da Google come testo descrittivo che appare nelle pagine dei risultati di ricerca.
H1
Il tag <h1> è il titolo dell'intestazione del contenuto principale e dovrebbe essere univoco su tutte le pagine. Dovrebbe essere la prima cosa che l'utente vede sulla pagina e dovrebbe rassicurare l'utente che questa pagina fornirà loro le informazioni di cui ha bisogno.
#12 Immagini: dimensione, alt, titolo e figura
Guarda la sezione delle immagini dei tuoi dati di scansione e considera i punti seguenti. Puoi ottenere informazioni molto più dettagliate sulle immagini qui.
- Nessuna immagine di pagina standard dovrebbe essere più grande di 100k in alto o rallenterà la velocità di caricamento della pagina, specialmente sui dispositivi mobili. Guarda in particolare le immagini caricate dai contributori; Ho visto immagini da 5 megabyte nelle pagine del blog!
- Assicurati che abbiano un nome utile senza caratteri speciali (e senza lo stato "404 File non trovato"!)
- Le immagini devono avere un valore per l'attributo "alt" e dovrebbe descrivere l'immagine.
- L'attributo title, sebbene non essenziale, è anche un'opportunità.
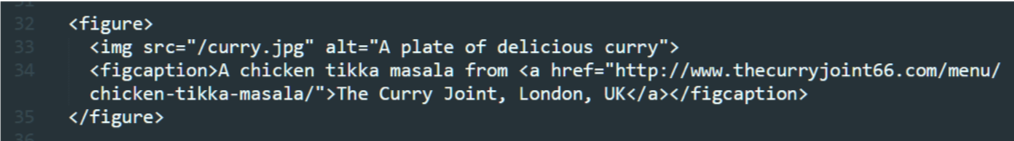
- Usa i tag semantici HTML5 <figure> intorno alle tue immagini e aggiungi un </figure>, come questo:

John Mueller di Google ha affermato che la ricerca di immagini di Google esamina alt e figcaption e li tratta come entità separate.
#13 Dati strutturati di Schema.org
I dati strutturati di Schema.org sono diventati un mezzo essenziale per comunicare informazioni ai motori di ricerca ed è di per sé un altro argomento vasto, ma puoi verificarne la presenza e il corretto utilizzo testando gli URL della tua pagina nello Strumento di test dei dati strutturati.
Devono essere presenti i seguenti dati strutturati:
- Nella tua home page e nella pagina Chi siamo almeno dovresti avere un markup completo per la tua organizzazione, essendo il più specifico possibile sul tipo di organizzazione. Se sei un LocalBusiness dai un'occhiata ai sottotipi. Includi quanti più dati specifici possibile - identificazione dei fondatori, collegamento ad account social, siti ufficiali di identificazione dell'azienda, qualsiasi organizzazione professionale di cui la tua azienda è membro, ecc. - che aumenteranno la comprensione e la fiducia di Google e miglioreranno il tuo posizionamento.
- Nelle pagine di prodotti e servizi includi i dati completi, il collegamento alla tua azienda come fornitore (o come intermediario se stai elencando servizi forniti da altre società) e la proprietà areaServed per i servizi.
- Se il tuo sito ha recensioni su piattaforme di recensioni, assicurati di contrassegnarle nello schema e usa starRating se sei un'azienda di alloggi o un'azienda alimentare e hai delle stelle.
- Gli articoli del blog devono essere completamente contrassegnati, inclusi DatePublished e DateModified e informazioni complete sull'autore con collegamenti al loro sito o alle pagine dell'account social per mostrare la loro esperienza.
Queste sono solo alcune delle possibilità offerte dal markup dei dati strutturati di Schema.org. Assicurati di utilizzare il formato JSON-LD anziché includerlo in linea nei tag html della pagina.
[Ebook] SEO tecnico per pensatori non tecnici
#14 Struttura semantica HTML5

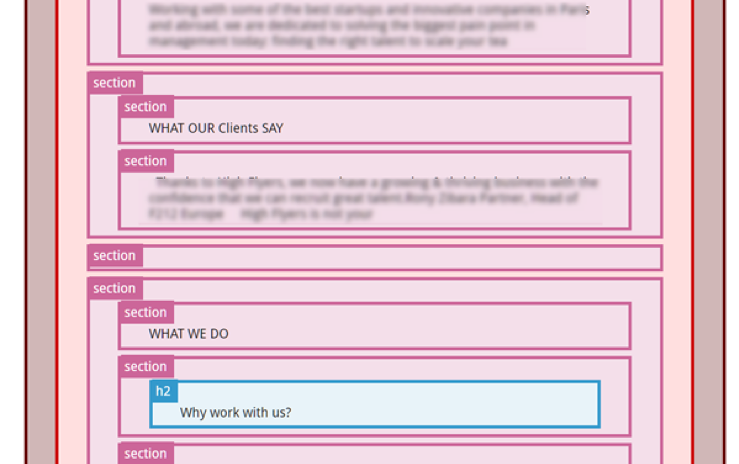
Questo è l'ultimo punto da controllare nella nostra lista. Come ho descritto nel mio articolo sui tag semantici HTML5, uno degli obiettivi dell'utilizzo di questi tag è semplificare la vita di Google dicendogli esattamente quale parte della pagina contiene il contenuto unico e importante. Quindi, se hai una struttura eccessivamente complicata con sezioni contenenti sezioni contenenti articoli e così via (come nell'immagine), stai solo rendendo le cose più complicate! Dai un'occhiata all'articolo per vedere un esempio di una buona struttura semplice e poi provalo nel visualizzatore Semantic HTML5.
Un'ultima parola
Uff, è stato un bel giro! Se hai controllato tutti questi punti, sei sulla buona strada per rendere il tuo sito web una macchina di informazioni elegante e ad alte prestazioni che gli algoritmi dei motori di ricerca adoreranno!
Un'altra cosa: testa il tuo sito come se fossi un utente medio . Potresti pensare "aspetta, cosa?!" ma saresti sorpreso di quanto raramente le persone testano i propri siti e sono sorpresi di scoprire che è super difficile effettuare un ordine, trovare il modulo di contatto, ecc. Vai avanti, fallo ora!
Buon autunno!
