Cos'è l'AMP? La guida completa alle pagine mobili accelerate
Pubblicato: 2018-08-22SEZIONE 1: Cosa sono le pagine mobili accelerate?
La mentalità mobile-first è qui per restare: l'affermazione è vera sia dal lato aziendale che da quello dei consumatori.
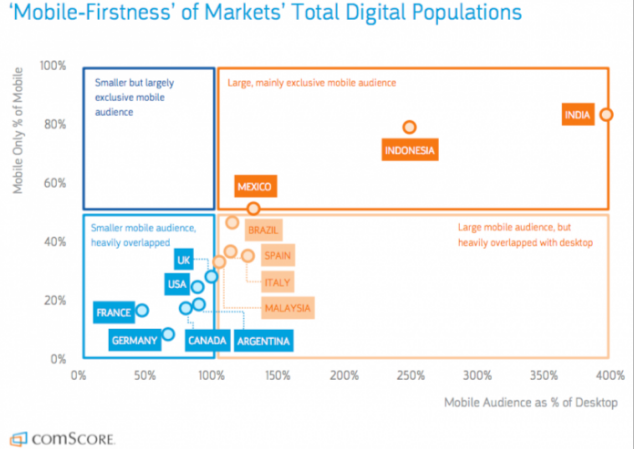
Dire agli utenti, consultare i loro cellulari prima di effettuare un acquisto sarebbe un eufemismo grossolano. L'utilizzo di Internet mobile ha superato l'utilizzo di dispositivi mobili desktop in tutto il mondo. Anche paesi come India, Messico e Indonesia hanno un utilizzo di smartphone oltre 4 volte superiore rispetto a quello desktop:

Ci sono 30 miliardi di momenti mobili (il momento in cui un cliente consulta il proprio telefono e si aspetta una risposta immediata) ogni giorno solo negli Stati Uniti. Ciò significa che ogni giorno il tuo brand ha 30 miliardi di opportunità mobili per offrire agli utenti qualcosa che desiderano.
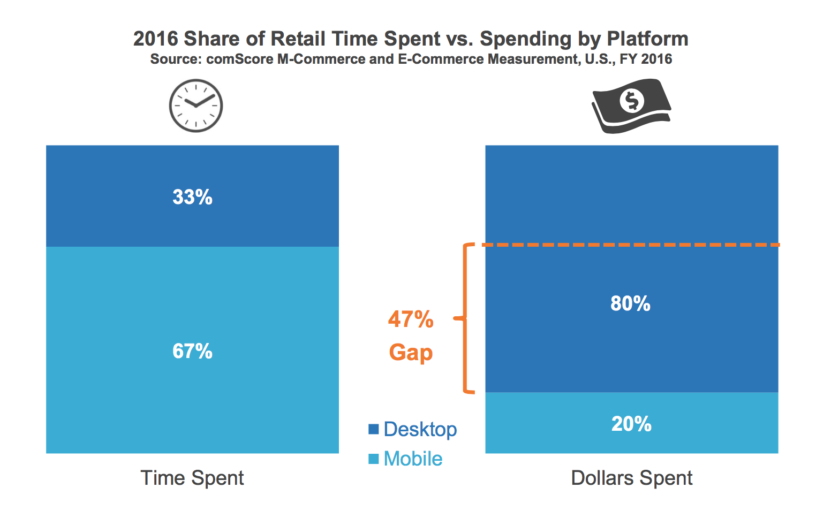
E ancora la spesa pubblicitaria per dispositivi mobili è in ritardo rispetto al consumo di supporti mobili:

C'è un motivo per cui gli utenti trascorrono più tempo a navigare sui dispositivi mobili invece di acquistare: gli utenti bramano di più la gratificazione immediata quando sono sui loro dispositivi mobili.
Rispondi a questa domanda: quanto tempo aspetti per caricare una pagina web mobile?
Secondo i dati raccolti da Google e SOASTA il 40% dei consumatori lascia una pagina che impiega più di tre secondi a caricarsi.
Tre secondi.
Questo è tutto il tempo che hai per mantenere l'attenzione di un utente a cui è piaciuto il tuo annuncio e ha fatto clic su di esso. E se la tua pagina web non si carica nel tempo sopra indicato, hai creato l'annuncio, indipendentemente da quanto fosse avvincente, invano. La cattiva notizia è che, secondo i dati, la maggior parte dei siti mobili di vendita al dettaglio impiega circa 6,9 secondi per caricarsi, ovvero più del doppio del tempo che il 40% degli utenti attende prima di abbandonare la pagina.
In che modo la velocità della pagina web influisce sulla frequenza di rimbalzo
La velocità è un fattore importante quando si misura la frequenza di rimbalzo per le pagine Web mobili. Prima di approfondire ulteriormente, è importante spiegare che la velocità è principalmente considerata in due aspetti per le frequenze di rimbalzo dei siti per dispositivi mobili, ovvero il tempo di preparazione del DOM e il tempo di caricamento dell'intera pagina:

1. Tempo di preparazione del DOM: il tempo di preparazione del DOM è la quantità di tempo necessaria affinché il codice HTML della pagina venga ricevuto e analizzato dal browser: è il più grande predittore della frequenza di rimbalzo. Anche se l'utente potrebbe non essere a conoscenza di quando il codice HTML viene ricevuto e analizzato, il codice deve essere caricato prima di poter caricare qualsiasi elemento della pagina come le immagini. Se il codice HTML impiega troppo tempo, il tempo di caricamento del sito Web è lento. Per accelerare il tempo di preparazione del DOM della tua pagina Web mobile, è meglio evitare l'uso di JavaScript che blocca e impedisce a un browser di analizzare il codice HTML. Gli elementi della pagina che utilizzano JavaScript includono annunci di terze parti e widget sociali che devono essere recuperati da un server esterno prima che la pagina possa essere caricata.
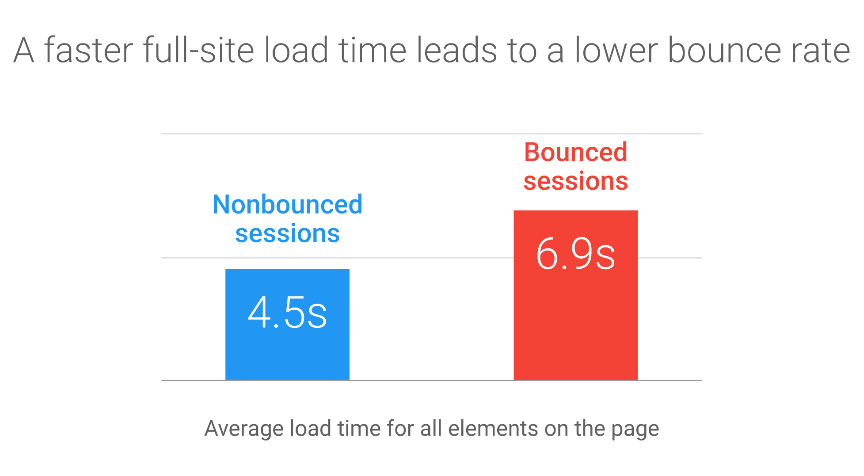
2. Tempo di caricamento dell'intera pagina: il tempo di caricamento dell'intera pagina include il tempo impiegato da immagini, font, codici CSS ecc. per caricarsi su una pagina web. Un caricamento più rapido dell'intera pagina comporta una frequenza di rimbalzo inferiore:

Per assicurarti che la tua pagina web abbia un tempo di caricamento dell'intera pagina più rapido, devi ottimizzare immagini, caratteri ed evitare file di terze parti che potrebbero rallentare il tempo di caricamento.
Il tempo di caricamento della pagina è uno dei motivi principali del rimbalzo della pagina, quel che è peggio è che gli utenti non solo abbandoneranno la pagina, ma la ricerca suggerisce che il 79% degli utenti non tornerà dopo aver avuto un'esperienza lenta su una pagina web.
Considera queste sorprendenti rivelazioni sulla velocità di caricamento della pagina:
- Il sito mobile medio impiega 19 secondi per caricarsi su una connessione 3G e il 77% dei siti mobili impiega più di 10 secondi per caricarsi.
- Google ha scoperto che le conversioni diminuiscono del 20% per ogni secondo in più che una pagina web impiega per caricarsi. Per fare un confronto, i siti che si sono caricati in 5 secondi hanno registrato entrate pubblicitarie per dispositivi mobili 2 volte superiori rispetto ai siti che si sono caricati in 19 secondi.
- È improbabile che il 61% degli utenti torni su un sito per dispositivi mobili a cui ha avuto difficoltà ad accedere.
Cosa significa questo?
Se il caricamento della pagina mobile non è istantaneo, non abbastanza veloce per l'utente, rimbalzeranno e probabilmente non torneranno.
Per assicurarti che ciò non accada alla tua pagina web per dispositivi mobili, è importante amplificare i siti Web e le pagine di destinazione per dispositivi mobili.
Cos'è l'AMP?
Google ha lanciato il progetto open source Accelerated Mobile Pages per garantire che le pagine Web mobili funzionino a una velocità ottimale.
Il progetto AMP mira a "costruire insieme il futuro del Web" consentendo di creare pagine Web e annunci costantemente veloci, belli e ad alte prestazioni su tutti i dispositivi e le piattaforme di distribuzione.
AMP è stato creato in collaborazione con migliaia di sviluppatori, editori, siti Web, società di distribuzione e aziende tecnologiche. Ad oggi sono state create più di 1,5 miliardi di pagine AMP e più di 100 fornitori leader di analisi, tecnologia pubblicitaria e CMS supportano il formato AMP.
Quando crei pagine per dispositivi mobili nel formato AMP ottieni:
1. Prestazioni e coinvolgimento più elevati: le pagine create nel progetto open source AMP vengono caricate quasi istantaneamente, offrendo agli utenti un'esperienza fluida e più coinvolgente sia sui dispositivi mobili che sul desktop.
2. Flessibilità e risultati: le aziende hanno l'opportunità di decidere come presentare i propri contenuti e quali fornitori di tecnologia utilizzare, mantenendo e migliorando i KPI.
Probabilmente hai già fatto clic su una pagina AMP, semplicemente non te ne sei reso conto. L'unica cosa che potresti aver notato è stata l'istante con cui la pagina è stata cliccata. Le pagine web basate su AMP hanno un indicatore di fulmine nei risultati di ricerca.
Ecco come riconoscere AMP nei risultati di ricerca:

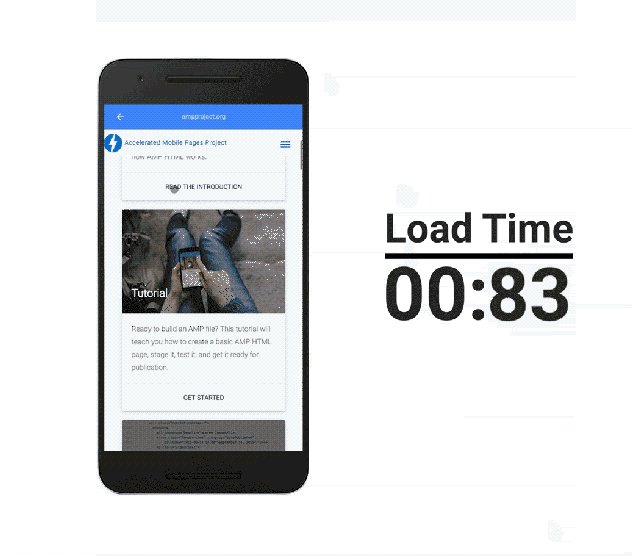
Ecco come appare una pagina AMP rispetto a una normale pagina web:

Il motivo per cui le pagine AMP si caricano istantaneamente è perché AMP limita HTML/CSS e JavaScript, consentendo un rendering più rapido delle pagine web per dispositivi mobili. A differenza delle normali pagine per dispositivi mobili, le pagine AMP vengono automaticamente memorizzate nella cache da Google AMP Cache per tempi di caricamento più rapidi nella ricerca Google.
Gli utenti hanno determinate aspettative quando sono sui loro dispositivi mobili, vogliono esperienze significative, pertinenti e più veloci - per garantire che le aspettative del tuo pubblico di destinazione siano soddisfatte, AMP è la soluzione migliore.
Questa guida ti illustrerà tutto ciò che devi sapere sul progetto open source AMP. Esamineremo l'esatta procedura di funzionamento degli AMP e cosa rende le pagine caricate così velocemente.
La guida presenterà anche casi di studio su come l'utilizzo di AMP ha contribuito ad aumentare le conversioni per le aziende in vari settori e i vantaggi che otterrai quando amplificherai le tue pagine. L'ultima sezione discuterà cosa sono le pagine di destinazione mobili accelerate e perché dovresti creare le pagine per offrire ai visitatori una pagina di destinazione più veloce e più pertinente.
SEZIONE 2: Come funziona AMP?
Google ha lanciato il framework open source Accelerated Mobile Pages (AMP) nel febbraio 2016. Il framework è stato creato perché era necessario creare esperienze utente ottimizzate e strettamente integrate, invece delle esperienze mobili goffe e lente che gli utenti affrontano quotidianamente base.
Google ha avviato il progetto AMP per creare un framework che fornisse un percorso esatto per la creazione di esperienze di pagine Web mobili ottimizzate. Il progetto open source AMP è ben documentato, facilmente implementabile, validabile e convinto di mettere l'utente al primo posto nella progettazione di pagine web.
Dal suo lancio, quasi due anni fa, 25 milioni di domini hanno pubblicato più di 4 miliardi di pagine AMP:

Dal suo lancio non solo è aumentato il numero di pagine AMP, ma anche la loro velocità, il tempo medio impiegato da una pagina AMP per caricarsi dalla ricerca di Google è ora inferiore a mezzo secondo.
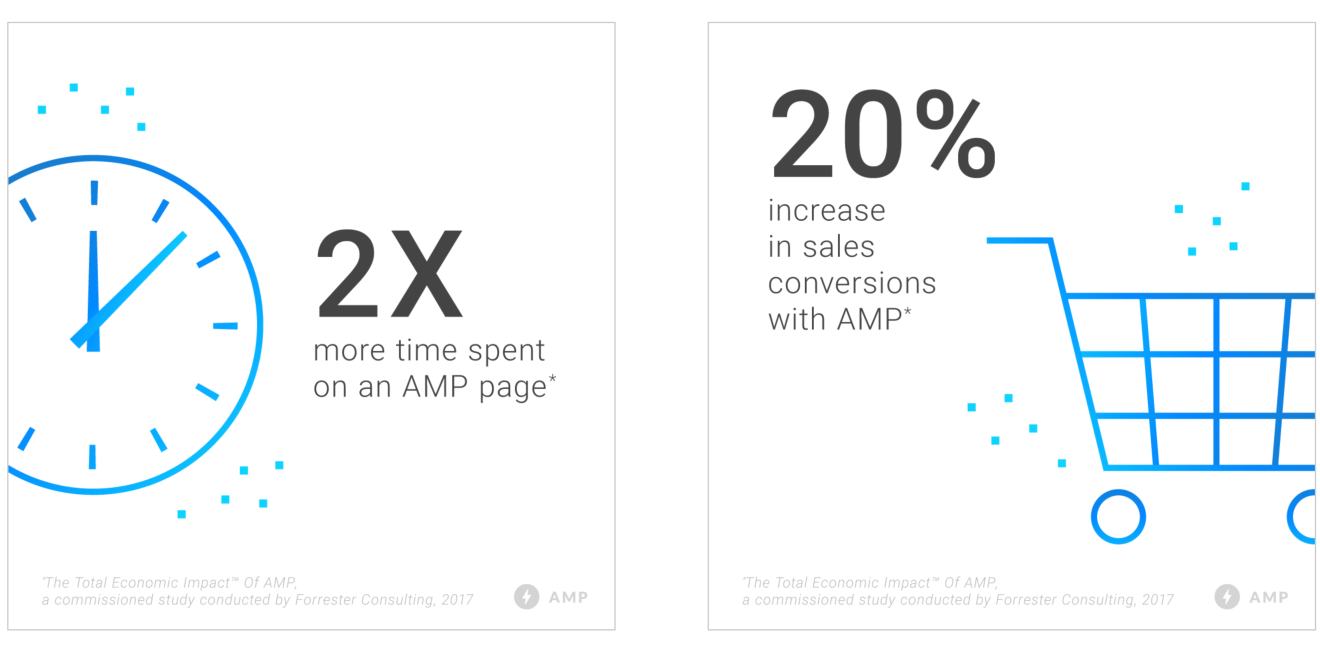
AMP porta a un aumento del 10% del traffico del sito Web con un aumento di 2 volte del tempo trascorso sulla pagina. I siti web di e-commerce che utilizzano AMP registrano un aumento del 20% delle vendite e delle conversioni rispetto alle pagine non AMP:

AMP aiuta le aziende a creare versioni semplificate, pulite e pertinenti delle loro pagine web, offrendo agli utenti un'esperienza web mobile più veloce.
Chartbeat ha analizzato i dati di 360 siti Web che utilizzano AMP da giugno 2016 a maggio 2017 per scoprire che un tipico editore che utilizza pagine AMP ha visto il 16% di tutto il traffico mobile sui propri contenuti AMP.
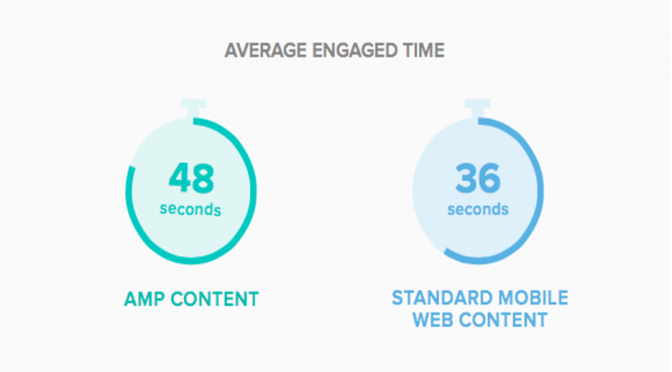
Le pagine AMP si caricano circa quattro volte più velocemente rispetto alle pagine web standard, inoltre gli utenti interagiscono il 35% in più con le pagine AMP rispetto alle pagine web per dispositivi mobili standard:

Ora che sappiamo perché dovresti utilizzare le pagine AMP, diamo un'occhiata a come funziona AMP, come si confronta con il responsive web design, gli articoli istantanei di Facebook e le app Web progressive.
I 3 componenti principali di AMP
Le pagine AMP sono costruite con i seguenti tre componenti principali:
HTML AMP
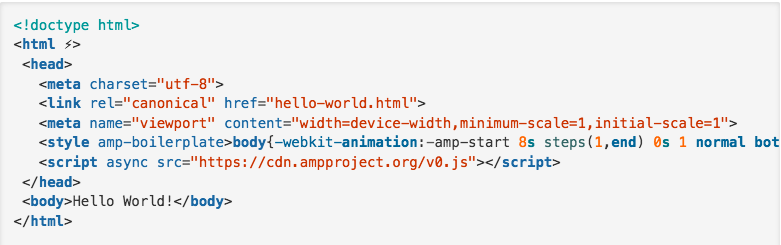
L'HTML AMP è essenzialmente HTML solo con alcune limitazioni per prestazioni affidabili. Il file HTML AMP più semplice ha questo aspetto:

La maggior parte dei tag in HTML AMP sono normali tag HTML, tuttavia alcuni tag HTML vengono sostituiti con tag specifici per AMP. Questi tag personalizzati sono chiamati componenti HTML AMP e rendono i modelli di tag comuni facili da implementare in modo performante. Le pagine AMP vengono scoperte dai motori di ricerca e da altre piattaforme tramite il tag HTML.
Puoi scegliere di avere una versione non AMP e una versione AMP della tua pagina o solo una versione AMP.
Java AMP (JS)
La libreria AMP JS garantisce il rendering veloce delle pagine HTML AMP. La libreria JS implementa tutte le migliori pratiche di prestazione dell'AMP come CSS in linea e attivazione dei caratteri, questo gestisce il caricamento delle risorse e ti fornisce i tag HTML personalizzati per garantire un rendering veloce della pagina.
AMP JS rende tutto asincrono dalle risorse esterne, in modo che nulla sulla pagina possa impedire il rendering di qualsiasi cosa. Il JS utilizza anche altre tecniche di performance come il sandboxing di tutti gli iframe, il pre-calcolo del layout di ogni elemento della pagina prima che le risorse vengano caricate e la disabilitazione dei selettori CSS lenti.
Cache AMP
La cache AMP di Google viene utilizzata per pubblicare pagine HTML AMP memorizzate nella cache. La cache AMP è una rete di distribuzione di contenuti basata su proxy utilizzata per fornire tutti i documenti AMP validi. La cache recupera le pagine HTML AMP, le memorizza nella cache e migliora automaticamente le prestazioni della pagina.
Per mantenere la massima efficienza, AMP Cache carica il documento, i file JS e tutte le immagini dalla stessa origine che utilizza HTTP 2.0.
AMP Cache viene fornito con un sistema di convalida integrato che conferma che una pagina è garantita per funzionare e che non dipende da forze esterne che potrebbero rallentare la pagina. Il sistema di convalida opera su una serie di asserzioni che confermano che il markup della pagina soddisfa le specifiche HTML AMP.
Accanto a ogni pagina AMP è disponibile una versione aggiuntiva del sistema di convalida. Questa versione è in grado di registrare gli errori di convalida direttamente nella console del browser quando viene eseguito il rendering della pagina, consentendoti di vedere le complesse modifiche nel tuo codice che possono avere un impatto sulle prestazioni e sull'esperienza utente.
I tre componenti principali di AMP lavorano all'unisono per consentire il caricamento rapido delle pagine. La prossima sezione metterà in evidenza le sette tecniche di ottimizzazione che si combinano per rendere le pagine AMP così veloci.
Tutto il codice JavaScript AMP viene eseguito in modo asincrono
JavaScript può modificare ogni aspetto della pagina, ha il potere di bloccare la costruzione del DOM e ritardare il rendering della pagina: entrambi i fattori portano a un caricamento lento della pagina. Per garantire che JavaScript non ritardi il rendering della pagina, AMP consente solo JavaScript asincrono.
Le pagine AMP non includono alcun codice JavaScript scritto dall'autore, ma tutte le funzioni interattive della pagina sono gestite da elementi AMP personalizzati. Questi elementi AMP personalizzati possono includere JavaScript, ma sono progettati con cura per garantire che non provochino alcun degrado delle prestazioni.
AMP esegue JavaScript di terze parti negli iframe, ma non può bloccare il rendering della pagina.
Tutte le risorse sono dimensionate in modo statico
Tutte le risorse esterne come immagini, iframe e annunci devono dichiarare la loro dimensione HTML in modo che AMP possa determinare la dimensione e la posizione di ciascun elemento prima che le risorse della pagina vengano scaricate. AMP carica il layout della pagina senza attendere il download delle risorse.
AMP ha la capacità di separare il layout del documento dal layout delle dimensioni, è necessaria solo una singola richiesta HTTP per impaginare l'intero documento. Poiché AMP è ottimizzato per evitare costosi layout di stile e ricalcoli nel browser, non c'è alcun re-layout quando le risorse della pagina vengono caricate.
I meccanismi di estensione non bloccano il rendering
AMP non consente ai meccanismi di estensione di bloccare il rendering della pagina, supporta estensioni per elementi come lightbox e incorporamenti di social media e, sebbene richiedano ulteriori richieste HTTP, non bloccano il layout e il rendering della pagina.
Se una pagina utilizza uno script personalizzato, deve comunicare al sistema AMP che alla fine avrà un tag personalizzato, AMP quindi crea il tag richiesto in modo che la pagina non rallenti. Ad esempio, se il tag amp-iframe indica ad AMP che ci sarà un tag amp-iframe, AMP crea la casella iframe prima di sapere cosa includerà.
Tutti i JavaScript di terze parti sono tenuti fuori dal percorso critico
JavaScript di terze parti utilizza il caricamento JS sincrono, questo tende a rallentare il tempo di caricamento. Le pagine AMP consentono JavaScript di terze parti ma solo in iframe in modalità sandbox, in questo modo il caricamento di JavaScript non può bloccare l'esecuzione della pagina principale. Anche se l'iframe JavaScript in modalità sandbox attiva più ricalcoli di stile, i loro minuscoli iframe hanno un DOM molto ridotto.
I ricalcoli iframe vengono eseguiti molto velocemente rispetto al ricalcolo di stili e layout per la pagina.
I CSS devono essere in linea e vincolati alle dimensioni
Il CSS blocca il rendering, blocca anche il caricamento di tutte le pagine e ha la tendenza a causare gonfiore. L'HTML AMP consente solo stili incorporati, questo rimuove 1 o quasi più richieste HTTP dal percorso di rendering critico verso la maggior parte delle pagine web.
Il foglio di stile inline dovrebbe avere una dimensione massima di 75kb, anche se questo è abbastanza grande per pagine molto sofisticate, richiede comunque all'autore della pagina di praticare una buona igiene CSS.
L'attivazione dei caratteri è efficiente
L'ottimizzazione dei caratteri Web è fondamentale per il caricamento rapido poiché i caratteri Web sono in genere di grandi dimensioni. In una pagina tipica che include alcuni script di sincronizzazione e un paio di fogli di stile esterni, il browser attende di scaricare i caratteri finché non vengono caricati tutti gli script.
Il framework AMP dichiara zero richieste HTTP finché tutti i font non iniziano a essere scaricati. Ciò è reso possibile solo perché tutto il codice JavaScript in AMP ha l'attributo async e sono consentiti solo i fogli in linea, non ci sono richieste HTTP che impediscono al browser di scaricare i caratteri.
I ricalcoli di stile sono ridotti al minimo
Nelle pagine AMP, tutte le letture DOM si verificano prima di tutte le scritture, questo garantisce che vi sia un solo ricalcolo degli stili per frame, quindi non ci sono effetti negativi sulle prestazioni di rendering della pagina.
Esecuzione solo di animazioni con accelerazione GPU
Per eseguire ottimizzazioni veloci devi eseguirle su GPU. La GPU funziona a strati, sa come eseguire alcune cose su questi strati: i livelli possono essere spostati e sbiaditi. Tuttavia, quando la GPU non è in grado di aggiornare il layout della pagina, assegna questa attività al browser e ciò non va bene per il tempo di caricamento della pagina.
Le regole per il CSS relativo all'animazione assicurano che l'animazione possa essere accelerata dalla GPU, ciò significa che AMP consente solo l'animazione e la transizione su trasformazione e opacità in modo che il layout della pagina non sia richiesto.
Il caricamento delle risorse ha la priorità
AMP controlla il caricamento di tutte le risorse, dà la priorità al caricamento delle risorse e carica solo ciò che è necessario e pre-carica tutte le risorse con caricamento lento.
Quando AMP scarica le risorse, ottimizza i download in modo che le risorse più importanti vengano scaricate per prime. Tutte le immagini e gli annunci vengono scaricati solo se è probabile che vengano visti dall'utente, se sono above the fold o se è probabile che il visitatore li scorra.
AMP ha anche la capacità di pre-recuperare le risorse a caricamento lento, queste risorse vengono caricate il più tardi possibile, ma vengono pre-recuperate il prima possibile. In questo modo le cose si caricano molto velocemente, ma la CPU viene utilizzata solo quando le risorse vengono mostrate agli utenti.
Carica istantaneamente le pagine
La nuova API di preconnessione AMP viene ampiamente utilizzata per garantire che le richieste HTTP siano il più veloci possibile non appena vengono effettuate. Per questo motivo, la pagina viene visualizzata prima che l'utente dichiari esplicitamente che vorrebbe accedervi, la pagina potrebbe essere disponibile nel momento in cui l'utente la vede effettivamente, facendo caricare la pagina all'istante.
AMP è ottimizzato per non utilizzare molta larghezza di banda e CPU durante il pre-rendering dei contenuti web. Quando i documenti AMP vengono pre-renderizzati per il caricamento istantaneo, le risorse above the fold vengono effettivamente scaricate e le risorse che potrebbero consumare molta CPU, come gli iframe di terze parti, non vengono scaricate.
Puoi anche utilizzare il seguente video per scoprire i "7 modi in cui AMP rende veloci le tue pagine":
Ora che sappiamo come funziona AMP, vediamo come AMP si confronta con gli articoli istantanei di Facebook, il responsive web design e le app web progressive.
AMP contro gli articoli istantanei di Facebook
Facebook ha lanciato gli articoli istantanei nel 2015 per aiutare gli editori a offrire un'esperienza di lettura incredibilmente veloce e coinvolgente per le persone su Facebook. Gli articoli istantanei di Facebook sono:
- 10 volte più veloce degli articoli Web mobili standard
- In media viene letto il 20% in più di Instant Articles
- Il 70% dei lettori ha meno probabilità di abbandonare un articolo istantaneo
Instant Articles aiuta gli editori a creare articoli veloci e interattivi su Facebook. Ti offrono i seguenti vantaggi:
- Veloce e reattivo: gli articoli istantanei si caricano istantaneamente indipendentemente dalla connessione o dal dispositivo su cui si trova l'utente. Gli articoli sono facili da usare mentre si trasformano per l'esperienza di narrazione mobile.
- Interattivo e coinvolgente: l'esperienza immersiva degli articoli li rende più interattivi, motivo per cui gli articoli istantanei vengono condivisi il 30% più spesso rispetto agli articoli sul Web mobile. L'aiuto amplifica la portata delle tue storie nel feed delle notizie.
- Monetizzazione facile e flessibile: la monetizzazione è parte integrante di Instant Articles. Per far crescere la tua attività con gli articoli puoi estendere gli annunci venduti direttamente e riempire l'inventario degli annunci disponibili con Audience Network di Facebook e persino creare contenuti di marca nativi.
Le pagine AMP e gli articoli interattivi offrono entrambi agli utenti un tempo di caricamento rapido, che aiuta a ridurre la frequenza di rimbalzo della pagina e ad aumentare il coinvolgimento. Infatti, gli articoli istantanei di Facebook si caricano ancora più velocemente delle pagine AMP:

Tuttavia, il tasso di adozione delle pagine AMP è molto più alto rispetto agli articoli istantanei e ciò è in gran parte dovuto al fatto che Facebook dà sempre più priorità ai video rispetto agli articoli di testo nel suo feed di notizie. Ciò ha portato diversi editori a smettere di utilizzare gli articoli istantanei, tra cui New York Times e The Guardian.
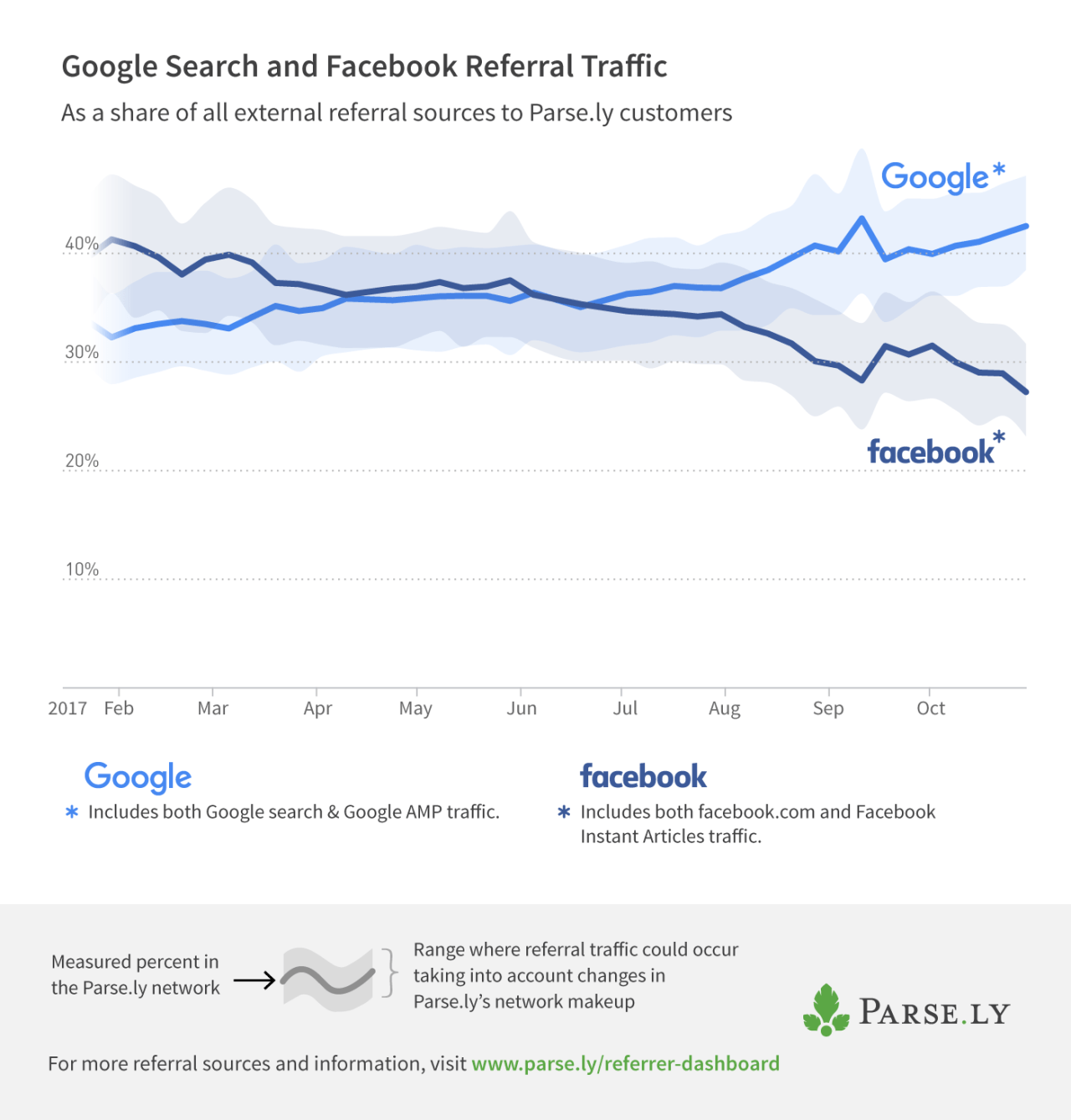
Secondo Parsley, Google ha superato Facebook come principale fonte di traffico esterno per gli editori. Con Google che ora rappresenta il 42% del traffico esterno degli editori:

Quando Facebook ha lanciato gli articoli istantanei in Google ha superato Google come fonte dominante di traffico verso i siti Web di media e contenuti, tuttavia, con il lancio e il successo di AMP, Google è tornato in testa.
Il successo del progetto AMP risiede nel fatto che si tratta di un'iniziativa open source, non di una partnership commerciale. Invece di mantenere gli utenti confinati in una particolare app, come ha fatto Facebook con Instant Articles, il progetto AMP mira a cambiare il modo in cui gli editori creano pagine Web mobili.
AMP vs Responsive Web Design (RWD)
La creazione di siti Web ottimizzati per i dispositivi mobili è stata una priorità per i professionisti del marketing da quando Google ha lanciato Mobilegeddon all'inizio del 2015. Il responsive Web Design ha lo scopo di aiutare a creare pagine Web incentrate sulla flessibilità. Una pagina Web reattiva ha funzionato su qualsiasi dispositivo o schermo offrendo un'esperienza Web mobile migliore e più coinvolgente.
Fondamentalmente, AMP e Responsive Web Design utilizzano entrambi quasi gli stessi elementi costitutivi di base per creare una pagina mobile, ovvero HTML e JavaScript. Tuttavia, hanno la loro serie di differenze che li distinguono, come ad esempio:
1. RWD si concentra sulla flessibilità: il Responsive Web Design aggiunge flessibilità al tuo sito web. Puoi creare una pagina che risponda automaticamente alle dimensioni dello schermo di un visitatore, questo consente alla tua pagina la portata e la capacità di offrire agli utenti una buona esperienza mobile su un'ampia gamma di dimensioni dello schermo. Il responsive web design non si concentra esclusivamente sui dispositivi mobili, ma funziona per tutti i dispositivi e tutte le esperienze utente.
2. AMP si concentra sulla velocità: il framework open source AMP si concentra sulla velocità, in particolare sulla velocità della pagina mobile. AMP ha introdotto il rendering istantaneo nei contenuti web per dispositivi mobili. Utilizzando fogli di stile in linea, caricamento lento, risorse di precaricamento e altre tecniche di ottimizzazione, il framework è in grado di caricare istantaneamente le pagine mobili.
3. AMP funziona con una pagina Web, RWD sostituisce una pagina Web: sebbene sia possibile utilizzare AMP esclusivamente sulle tue pagine, AMP può anche essere aggiunto a un sito Web non reattivo o reattivo esistente, senza una riprogettazione del sito Web. Tuttavia, per rendere reattiva una pagina Web è necessario riprogettare la pagina.
4. AMP offre una migliore esperienza utente: ci sono due fattori principali che determinano l'esperienza utente mobile, ovvero gli elementi della pagina sono ottimizzati per i dispositivi mobili e la velocità. Sebbene il Responsive Web Design funzioni bene con il ridimensionamento degli elementi della pagina per adattarli allo schermo dell'utente, fallisce terribilmente in velocità rispetto alle pagine AMP.
5. AMP ha restrizioni JavaScript: il Responsive Web Design favorisce tutti gli script e le librerie multimediali di terze parti, lo stesso non si può dire per le pagine AMP. Per velocizzare il caricamento delle pagine, il framework AMP ha funzionalità JavaScript e CSS molto limitate.

AMP funziona bene per le pagine statiche, pagine che non presentano molti contenuti dinamici, mentre RWD può essere utilizzato per qualsiasi tipo di pagina. Tuttavia, le pagine Web reattive impiegano un po' troppo tempo per caricarsi, il che fa sì che i visitatori rimbalzino, probabilmente per non tornare mai più. Se stai cercando di offrire agli utenti un'esperienza mobile veloce e reattiva, dovresti prendere in considerazione l'utilizzo delle pagine AMP.
AMP rispetto alle app Web progressive (PWA)
Progressive Web Apps è un'app Web mobile fornita tramite il Web, si comporta come un'app nativa, la principale differenza tra PWA e app native è che PWA non deve essere scaricata da Google o dall'App Store.
Le app Web progressive funzionano all'interno del browser Web, questo lo fa caricare all'istante, anche se la tua connessione Internet non è molto forte. PWA utilizza il pre-caching per garantire che l'app rimanga aggiornata, in modo che l'utente possa vedere solo la versione più recente.
La necessità di Progressive Web App è nata dal fatto che i primi 1.000 siti web per dispositivi mobili raggiungono un numero di persone 4 volte superiore rispetto alle prime 1.000 app native. Tuttavia, questi siti web coinvolgono gli utenti per 20 minuti in meno, in media, rispetto alle app mobili.
Il che significa essenzialmente che mentre i siti Web per dispositivi mobili sono in grado di attrarre visitatori ma non di coinvolgerli.
Le PWA sono progettate per apparire, sentire e funzionare come fanno le app mobili native. Gli utenti li incontrano in un browser come farebbero con qualsiasi sito Web mobile. Dopo aver interagito con quel sito, all'utente viene richiesto di installare l'app Web sul proprio dispositivo. Se scelgono di installare, l'app viene scaricata sul proprio dispositivo come farebbe un'app nativa.
PWA sono:
- Affidabile: si caricano istantaneamente anche in condizioni di rete deboli.
- Veloce: rispondi rapidamente alle interazioni dell'utente con animazioni fluide e senza scorrimento irregolare.
- Coinvolgente: si sentono come un'app nativa sul dispositivo, offrendo un'esperienza utente coinvolgente.
Quando un'app Web mobile soddisfa i requisiti necessari delineati da Google, l'app Web mobile può essere offerta come scaricabile agli utenti.
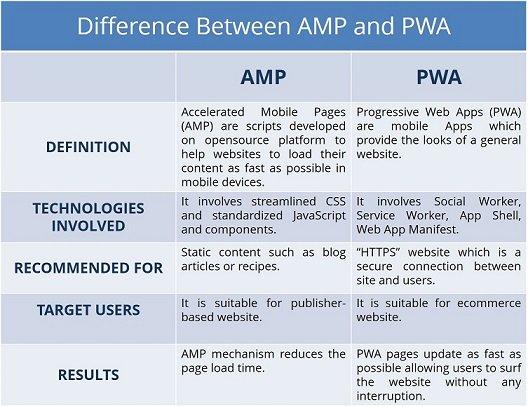
Queste sono le principali differenze tra AMP e PWA:

Puoi scegliere di utilizzare AMP esclusivamente per creare un'esperienza veloce ma semplice. Puoi fare affidamento su un'app Web progressiva per creare un'esperienza utente dinamica ma più lenta. Oppure puoi iniziare velocemente e rimanere veloce incorporando entrambi nel tuo web design.
Oggi, gli usi di AMP insieme alle app web progressive stanno diventando sempre più diffusi, con gli sviluppatori che sfruttano entrambi in tre modi.
1. AMP come app Web progressiva
Se i tuoi contenuti sono principalmente statici e puoi accontentarti delle funzionalità limitate di AMP, questa opzione ti consente di creare esperienze velocissime come un'app Web progressiva. AMP, ad esempio, è costruito in questo modo: un'app Web progressiva interamente caricata su AMP. Ha un operatore di servizio, che consente l'accesso offline, nonché un manifest, che richiede il banner "Aggiungi alla schermata iniziale".
2. AMP in un'app Web progressiva
Un altro modo per utilizzare insieme AMP e un'app Web progressiva è pensare alla tua pagina AMP come al gancio per il tuo sito web. Cattura l'utente con un carico istantaneo, quindi lo avvolge nella tua applicazione web progressiva. Ciò consente di combinare le pagine AMP a caricamento rapido con una PWA più dinamica rispetto alla prima opzione.
3. AMP in un'app Web progressiva
Come nel caso di AMP vs. PWA, non deve essere tutto o niente. Non è necessario creare tutte le tue pagine con AMP; inoltre, non è necessario separare AMP e PWA come gancio e asta. Ora puoi effettivamente AMP solo una piccola sottosezione di una singola pagina, riducendone così le dimensioni e riducendo il tempo di caricamento senza il completo compromesso della funzionalità dinamica.
Ciò comporta l'utilizzo di un'altra forma di AMP chiamata "Shadow AMP", che consente ad AMP di nidificare all'interno di un'area di una pagina web. Il risultato è AMP all'interno della shell di un'applicazione web progressiva.
Washington Post presenta un esempio ideale di PWA e AMP che lavorano insieme per portare un migliore coinvolgimento e tempi di caricamento più rapidi. Quando il Washington Post ha inizialmente reso reattivo il proprio sito Web, la velocità era di 3500 ms. Quando hanno adottato AMP, il tempo di caricamento della pagina è stato ridotto a 1200 ms, poi è stato ulteriormente ridotto a 400 ms con l'aiuto della tecnologia AMP CDN.
Dopo aver adottato PWA per ridurre il carico del sito Web, gli utenti possono godere di velocità di caricamento della pagina fulminee senza alcuna interruzione e una migliore esperienza utente.
Il progetto Accelerated Mobile Pages ti consente di creare pagine per dispositivi mobili che si caricano istantaneamente, aiutando i visitatori a interagire meglio con la pagina invece di rimbalzare. Le tecniche di ottimizzazione coinvolte nella creazione di pagine AMP non solo velocizzano il tempo di caricamento della pagina, ma offrono anche ai visitatori una buona esperienza utente.
La sezione successiva si concentrerà sugli esatti vantaggi che ottieni quando utilizzi il framework AMP sulle tue pagine.
SEZIONE 3: Vantaggi e limitazioni di AMP
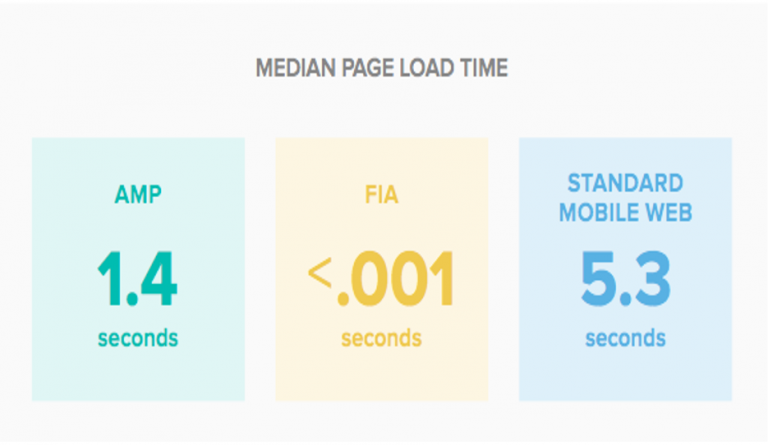
AMP assicura che le pagine web si carichino più velocemente, il che aiuta l'esperienza dell'utente e fa sì che i visitatori rimangano più a lungo sulla pagina. AMP utilizza l'HTML AMP che consente alle pagine mobili di caricarsi più velocemente. Infatti, secondo Gary Illayes di Google, il tempo di caricamento medio per le pagine AMP è di 1 secondo, ovvero 4 volte più veloce della pagina HTML standard media.
Abbiamo già discusso del collegamento tra la frequenza di rimbalzo della pagina e la velocità della pagina e abbiamo visto un resoconto dettagliato di come funziona AMP e di come si confronta con PWA, RWD e gli articoli istantanei di Facebook.
Questa sezione della guida si concentrerà sui vantaggi e le limitazioni di AMP, aiutandoti a ottenere un resoconto dettagliato di ciò che ti interessa quando crei pagine AMP.
Vantaggi dell'AMP
Quando la tua pagina web mobile si carica più velocemente, migliori automaticamente l'esperienza utente e i tuoi KPI. Grazie al caricamento istantaneo delle pagine AMP, puoi offrire un'esperienza web costantemente veloce ai tuoi utenti su tutti i dispositivi e piattaforme come Google, LinkedIn e Bing.
AMP offre i seguenti vantaggi alle tue pagine per dispositivi mobili.
Coinvolge il pubblico
Il tempo di caricamento medio per le pagine AMP è inferiore a un secondo, ciò significa che quando un utente arriva su una pagina AMP, ottiene immediatamente ciò che stava cercando. Poiché la pagina si carica istantaneamente, interagiscono con la pagina più a lungo e sono più aperti a conoscere la tua offerta, il che rende più probabile che eseguano l'azione che volevi che intraprendessero.
Massimizza le entrate
Ogni secondo in più che la tua pagina impiega per caricare le tue conversioni diminuisce del 12%. Ciò significa che se desideri coinvolgere il pubblico e aumentare il ROI, devi assicurarti che la tua pagina mobile soddisfi le aspettative di velocità dei tuoi visitatori.
Il framework AMP ti consente di offrire agli utenti un'esperienza più rapida ovunque, inclusi annunci, pagine di destinazione e siti web.
Mantieni flessibilità e controllo
Quando adotti il formato AMP, hai la possibilità di mantenere il tuo marchio sfruttando i componenti web ottimizzati di AMP. Puoi utilizzare i CSS per personalizzare lo stile della tua pagina Web e utilizzare il contenuto dinamico per recuperare i dati dove necessario.
Puoi anche utilizzare il test A/B per testare e creare la migliore esperienza utente mobile possibile per i tuoi clienti.
Riduci la complessità delle tue operazioni
Il processo di creazione delle pagine AMP è piuttosto semplice e diretto. Hai la possibilità di convertire l'intero archivio soprattutto se utilizzi CMS, inclusi Drupal e WordPress.
Non è necessario disporre di alcuna competenza speciale per ottimizzare il codice per ogni pagina AMP, il formato AMP è completamente portabile e le pagine AMP sono costantemente veloci indipendentemente da come l'utente le raggiunge.
Massimizza il tuo ROI
Una volta create, le pagine AMP possono essere distribuite simultaneamente su un'ampia varietà di piattaforme di distribuzione. Ciò ti consente di pubblicare i tuoi annunci su pagine AMP e non AMP, il che significa che puoi creare i tuoi annunci una sola volta e offrire un'esperienza di brand memorabile ovunque.
Creare un futuro sostenibile
Il progetto AMP è un'iniziativa open source che protegge il futuro del Web aiutando tutti a offrire un'esperienza utente mobile migliore e più veloce. Puoi unirti al progetto AMP e costruire un futuro sostenibile per la tua azienda su un Web aperto e più veloce aderendo al progetto AMP.
Fornire una migliore esperienza utente
Naturalmente, il vantaggio più ovvio dell'utilizzo di pagine di destinazione mobili accelerate è che forniranno una maggiore soddisfazione degli utenti. Quando una persona su due non si prende la briga di aspettare solo 10 secondi per il caricamento di un sito web, accelerare il processo del 15-85% può avere un enorme impatto sulla felicità dei visitatori.
Ottieni una spinta SEO
L'algoritmo di Google tiene conto della velocità della pagina e della reattività mobile. Più velocemente la tua pagina si carica sui dispositivi mobili, più alto sarà il posizionamento nelle pagine dei risultati dei motori di ricerca.
Tutte le pagine abilitate per AMP appariranno in un formato carosello anche sopra gli annunci a pagamento nei risultati di ricerca con un fulmine verde sotto il titolo.
Sebbene l'utilizzo delle pagine AMP offra molti vantaggi, ci sono anche alcuni svantaggi di AMP.
Nessun JavaScript di terze parti
Poiché non hai la possibilità di utilizzare JavaScript di terze parti, devi dire addio alle funzionalità di analisi e tracciamento che ti consentono di offrire esperienze pubblicitarie altamente mirate.
Non solo, ma con la versione più leggera di JavaScript di Google, gli elementi della pagina che richiedono il trasferimento di dati non possono essere utilizzati nelle pagine AMP.
Nessun tracciamento di Google Analytics
Google utilizza una versione cache delle pagine AMP per gli utenti invece di accedere ai tuoi server, questo è uno dei motivi per cui le pagine AMP si caricano così velocemente. Sebbene la cache consenta alle tue pagine di caricarsi più velocemente, Google Analytics non tiene traccia delle visite degli utenti a meno che tu non effettui configurazioni in GA e applichi codici di monitoraggio separati alle tue pagine AMP.
Ecco come monitorare le pagine AMP in Google Analytics con Google Tag Manager.
Le pagine AMP presentano una serie di vantaggi e svantaggi, tuttavia, se stai cercando di offrire ai tuoi visitatori un'esperienza mobile veloce e ottimizzata, i vantaggi di AMP superano decisamente gli svantaggi.
La sezione successiva metterà in evidenza casi di studio di aziende che hanno utilizzato AMP per soddisfare i KPI e aumentare il ROI.
SEZIONE 4: Storie di successo di AMP
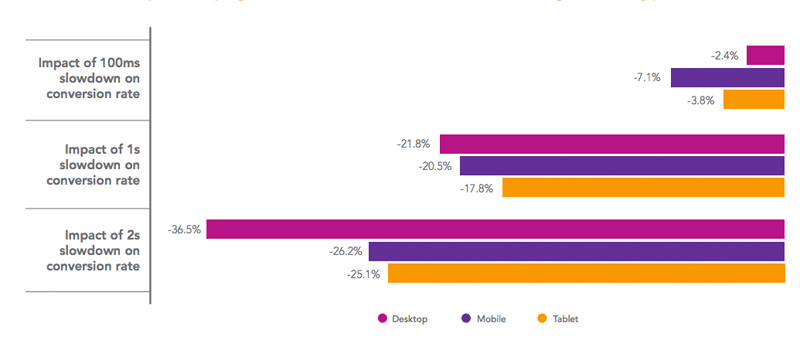
Quando parliamo di pagine Web per dispositivi mobili, la velocità equivale a entrate. La ricerca di SOASTA mostra che anche un ritardo di 100 ms nel tempo di caricamento della pagina può portare a conversioni inferiori:

Per evidenziare l'impatto che AMP può avere sulle pagine web per dispositivi mobili, Google ha incaricato Forrester Consulting di condurre uno studio Total Economic Impact™ su editori e siti web di e-commerce che utilizzano AMP.
La ricerca evidenzia 4 società web che hanno utilizzato il formato AMP. Osservando i risultati delle 4 società, Forrester ha creato un modello per prevedere il rendimento previsto dall'implementazione di AMP su un periodo di tre anni.
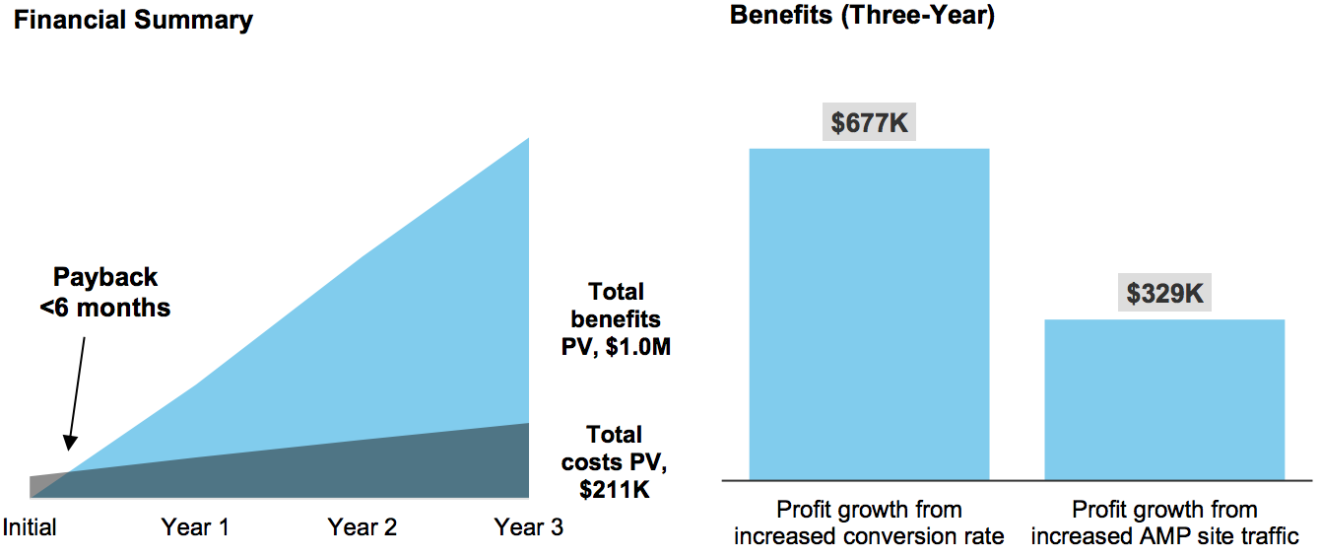
Utilizzando questo modello, un sito web con un conteggio mensile di 4 milioni di visite al sito e un margine di profitto del 10% potrebbe aspettarsi di recuperare i costi di impianto delle pagine AMP e iniziare a vedere guadagni positivi in un periodo di tempo inferiore a 6 mesi:

Questi sono i principali risultati raccolti dallo studio:
- Aumento del 20% del tasso di conversione delle vendite. I test A/B condotti dai due siti web di e-commerce intervistati per questo studio hanno dimostrato un aumento del 20% del tasso di conversione sulle loro pagine AMP, che genererebbe oltre $ 200.000 di profitto annuo, in base al modello Forrester.
- Aumento del 10% su base annua del traffico del sito AMP. Un aumento del traffico sul sito si traduce in ulteriori vendite e visualizzazioni di annunci, che genererebbero oltre $ 75.000 di profitto annuo per un sito nel primo anno, in base al modello.
- Aumento del 60% delle pagine per visita. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
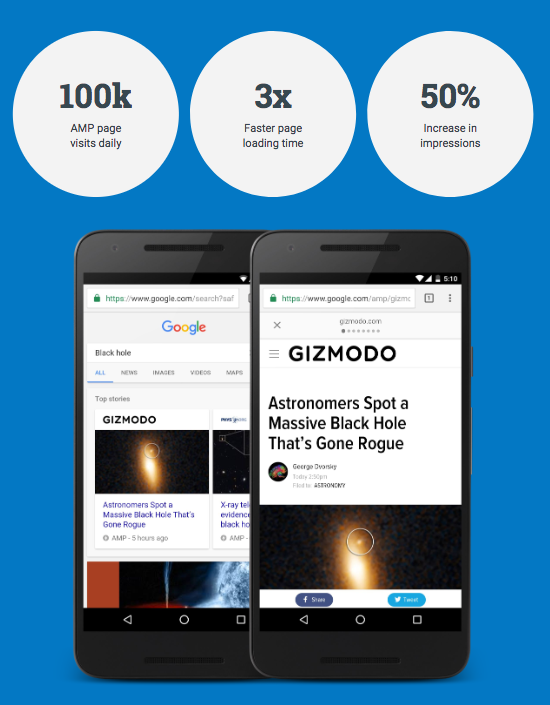
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
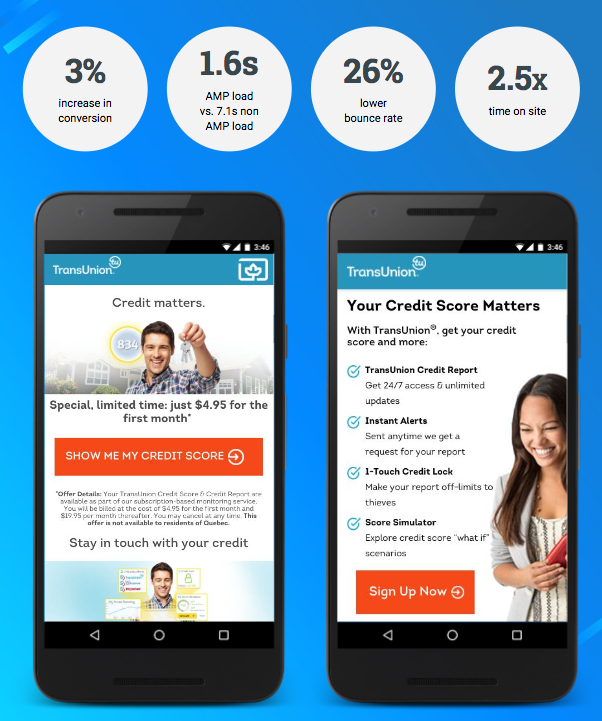
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
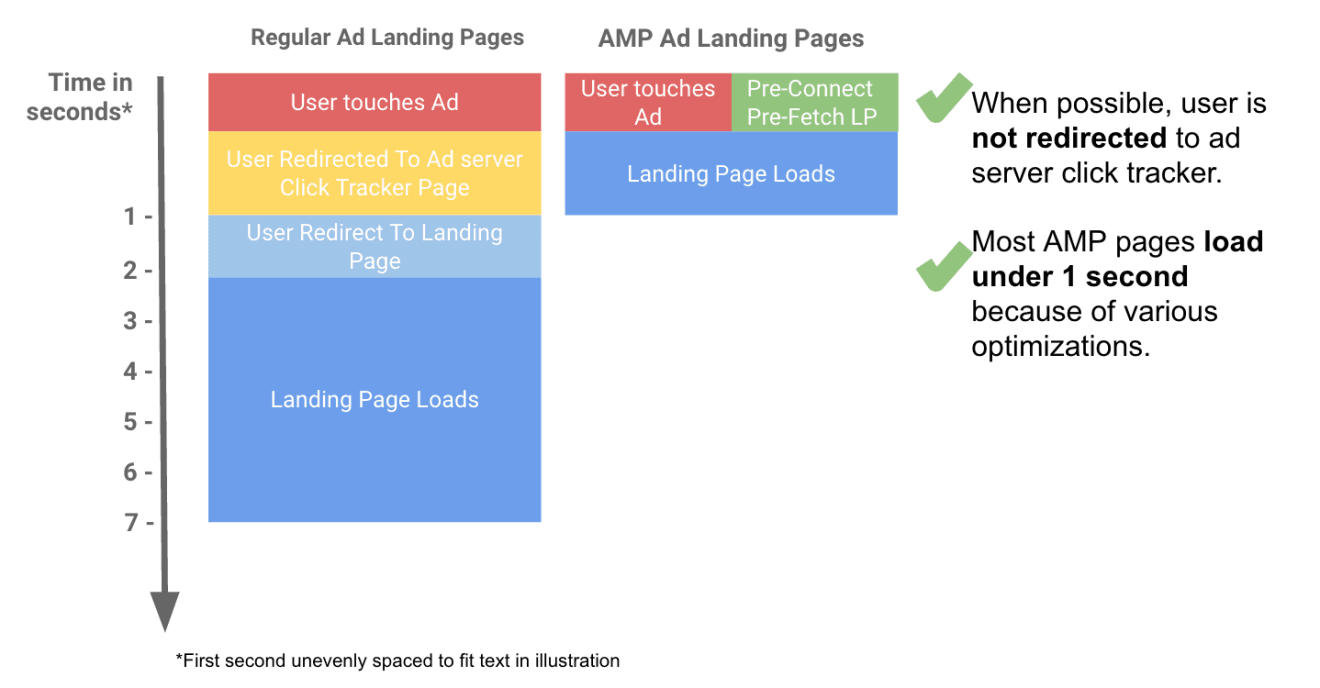
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
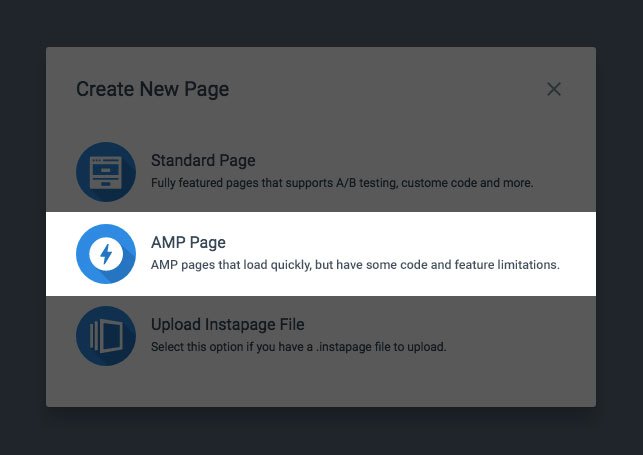
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
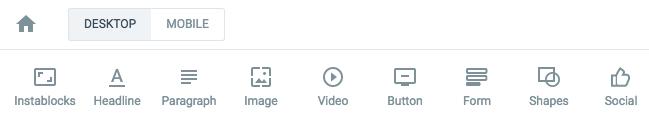
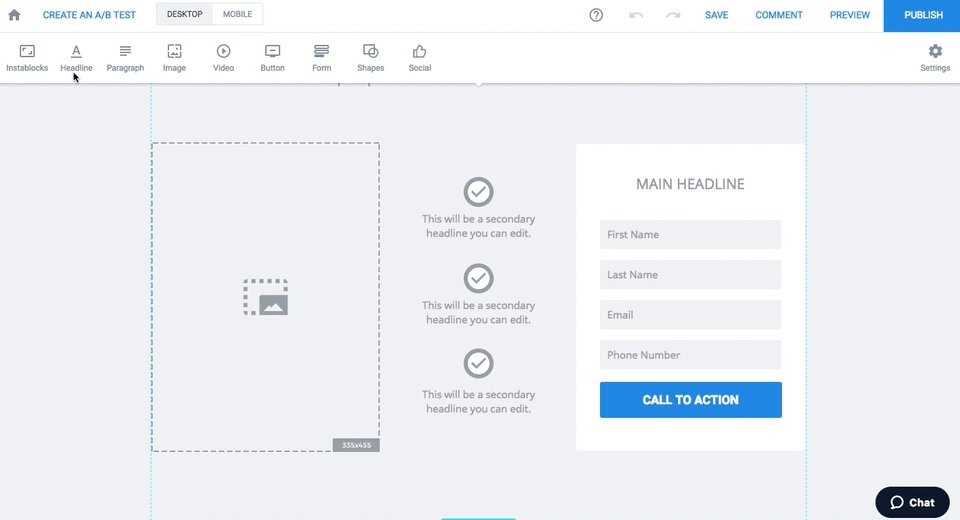
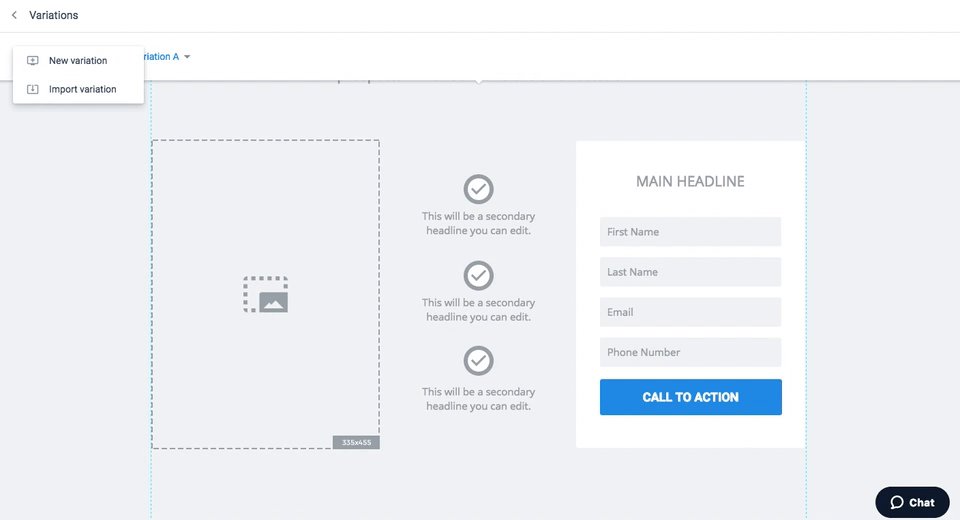
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

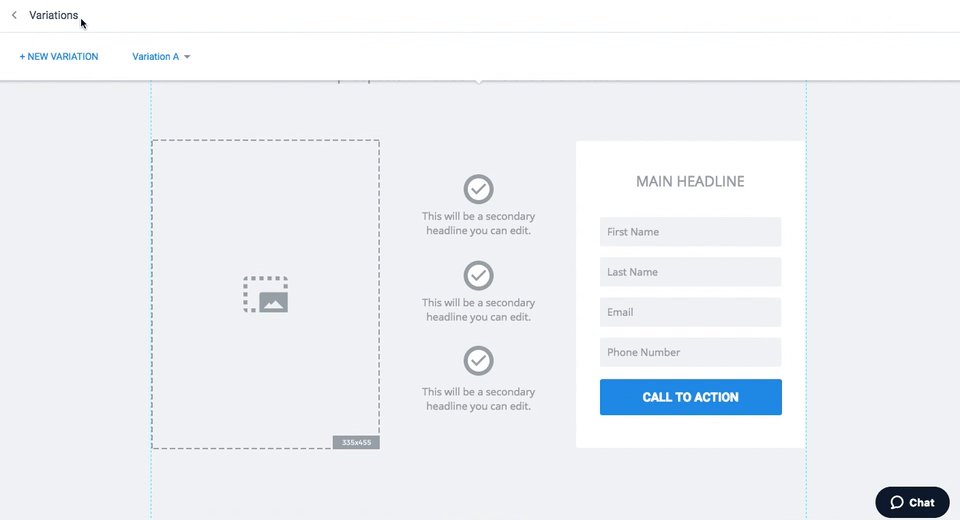
Step 3: Create a variation to A/B test
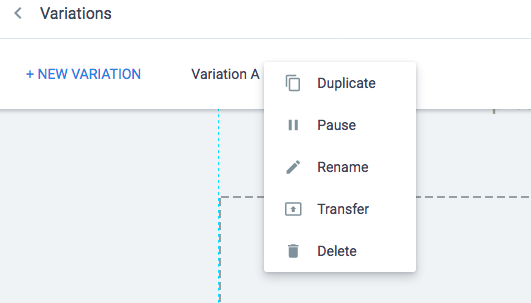
Click “Create an A/B Test” and add a new variation or import one of your own:

With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
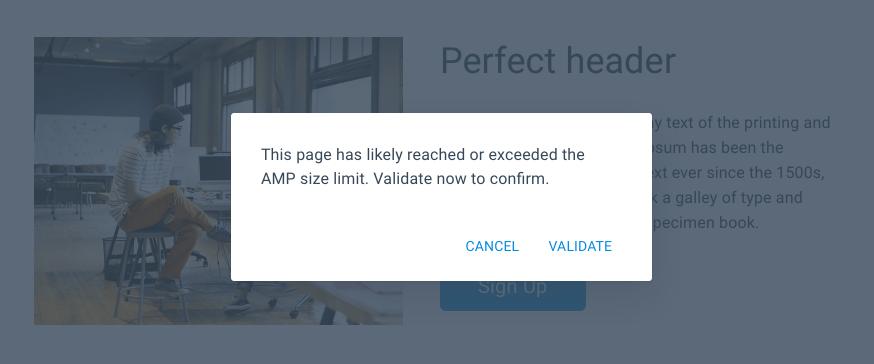
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

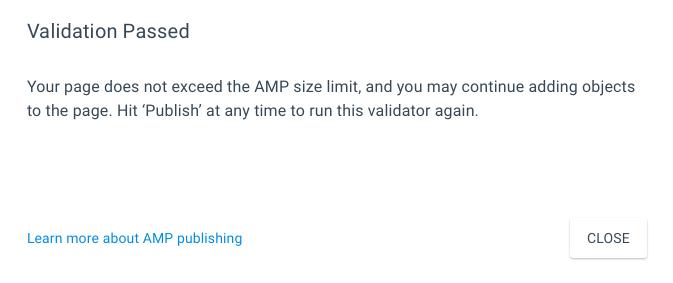
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
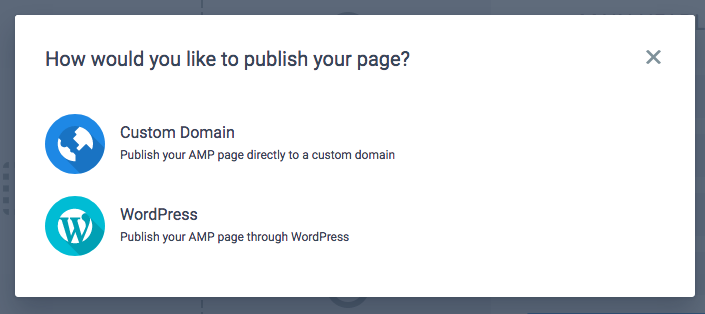
Passaggio 5: Pubblica
WordPress e i domini personalizzati possono pubblicare pagine di destinazione AMP in Instapage. Puoi selezionare uno dei due metodi dopo aver fatto clic sul pulsante di pubblicazione blu:

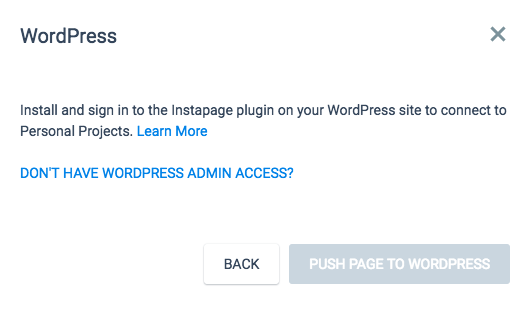
Per WordPress, installa e accedi al plug-in Instapage sul tuo sito Web e pubblica la tua nuova pagina di destinazione AMP su WordPress:

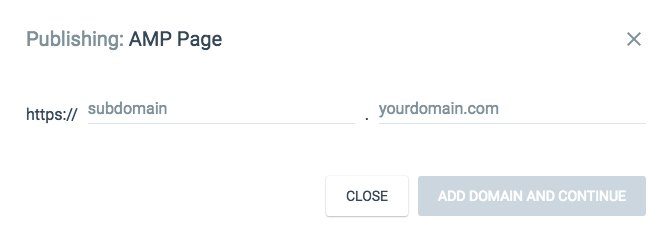
Altrimenti, inserisci il tuo dominio e sottodominio:

Non appena la pagina è attiva, vedrai il logo AMP accanto alla pagina nella dashboard:

Se le tue pagine per dispositivi mobili registrano frequenze di rimbalzo elevate e un basso coinvolgimento dei visitatori a causa della bassa velocità di caricamento della pagina, la creazione di pagine AMP è un'ottima soluzione.
Il framework AMP implementa tecniche di ottimizzazione che aiutano non solo con la velocità della pagina, ma offrono agli utenti un'esperienza mobile piacevole. La creazione di pagine di destinazione degli annunci AMP ti aiuta a fornire pagine di destinazione ottimizzate, veloci e pertinenti ai tuoi visitatori.
Instapage è attualmente l'unica piattaforma per pagine di destinazione che ti consente di creare pagine di destinazione ottimizzate per dispositivi mobili utilizzando il framework AMP di Google. Le pagine di destinazione create con AMP hanno un caricamento quasi istantaneo e uno scorrimento uniforme.
Inizia oggi stesso a creare pagine AMP con Instapage per creare una migliore esperienza di navigazione mobile, migliorare i tuoi punteggi di qualità e generare più conversioni.
