Tutto ciò che gli inserzionisti digitali devono sapere su video e attributi AMP
Pubblicato: 2019-05-28Link veloci
- Attributi
- Attributi comuni
- Disposizione
- Supporto analitico
- Componenti video AMP
- Conclusione
Oggi, milioni di domini hanno pubblicato miliardi di pagine a caricamento istantaneo utilizzando il framework Accelerated Mobile Pages. Avviato diversi anni fa, questo progetto ha contribuito con successo a migliorare non solo i tempi di caricamento delle pagine Web, ma anche l'esperienza dell'utente e, di conseguenza, il ROI aziendale.
È stato ottenuto riducendo il "peso" delle pagine - i loro dati sulle dimensioni - con restrizioni su JavaScript, sostituzioni leggere dei linguaggi di codifica più diffusi e memorizzazione nella cache della rete di distribuzione dei contenuti di Google.
La più grande critica del progetto, tuttavia, è stata che ha scambiato l'impegno con la velocità. Anche se una volta era vero - AMP veniva utilizzato principalmente sui siti di notizie per contenuti statici - non lo è più. Ora AMP può essere utilizzato per creare interi siti Web, completi di versioni ad alta velocità di elementi di pagine pesanti come i video. Oggi descriviamo esattamente come funzionano questi componenti video AMP, fino alle definizioni di particolari termini di codifica, capacità di analisi, layout e altro ancora.
Attributi
Ogni componente video AMP viene fornito con una serie di attributi. Alcuni si sovrappongono, altri sono unici per il componente e ognuno controlla un aspetto del modo in cui il video si comporta o viene visualizzato.
Di seguito è riportato un elenco di attributi che troverai tra i componenti e il loro significato. Questo elenco non è completo. È meglio ricontrollare la pagina sviluppatore AMP dedicata di un componente prima di aggiungerlo alla tua pagina.
- src: questo elemento è obbligatorio se non è specificato alcun <source>. Deve essere specificato in HTTPS.
- poster: specifica la miniatura dell'immagine visualizzata prima che lo spettatore faccia clic su "riproduci". Il primo frame viene visualizzato per impostazione predefinita. Puoi anche scegliere di visualizzare un overlay, che è click-to-play.
- autoplay: se il browser supporta la riproduzione automatica, puoi utilizzare questo attributo per eseguire la riproduzione automatica di un video non appena viene visualizzato dal visitatore.
- controlli: con questo attributo, il browser offrirà controlli con cui l'utente può controllare il lettore video.
- controlsList: supportato solo da alcuni browser, controlsList consente agli utenti di visualizzare i controlli che possono essere utilizzati per regolare la riproduzione.
- dock: se combinato con l'estensione amp-video-docking, questo attributo riduce a icona e fissa il video player in un angolo quando un utente scorre fuori dalla sua area.
- loop: se implementato, il video tornerà automaticamente all'inizio quando raggiunge la fine.
- crossorigin: questo elemento è obbligatorio se il video è ospitato in un luogo diverso dal documento di origine.
- disableremoteplayback: con questo elemento, disabilita la riproduzione remota tramite sistemi come Chromecast o AirPlay.
- noaudio: questo attributo disabilita l'audio su un video.
- rotate-to-fullscreen: se questo attributo è abilitato, quando l'utente gira il proprio dispositivo, il video si adatterà a schermo intero.
Attributi comuni
Gli attributi comuni sono quelli che si applicano a molti componenti AMP. Nel nostro elenco di componenti video AMP, quando vedi un riferimento agli "attributi comuni", significa che i seguenti possono essere utilizzati con essi.
Ricaderci
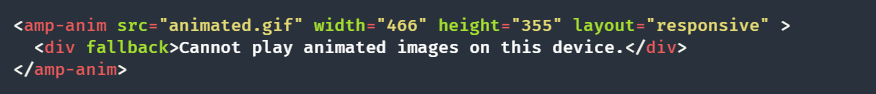
Con un fallback, il browser comunicherà al visualizzatore quando non supporta un elemento o quando il caricamento non è riuscito. Nell'esempio seguente, il messaggio di errore recita "Impossibile riprodurre immagini animate su questo dispositivo". Un fallback può essere utilizzato su qualsiasi elemento AMP che supporti i fallback e verrà mostrato al posto dell'elemento non supportato.

altezza
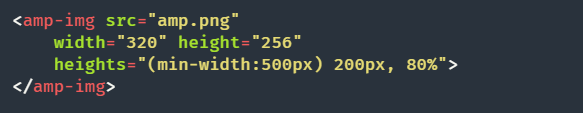
Se un elemento supporta il layout responsive, supporta anche l'attributo height. L'attributo height è specificato in base alle espressioni multimediali e si applica solo all'altezza. I valori percentuali sono consentiti. Se l'altezza è dell'80%, come nell'esempio seguente, l'altezza dell'elemento sarà l'80% della sua larghezza.

Disposizione
L'attributo layout specifica come si comporta un elemento. Puoi specificare un layout per un componente aggiungendo l'attributo layout con uno dei valori di layout supportati per l'elemento (maggiori informazioni su cosa sono in seguito).

Media
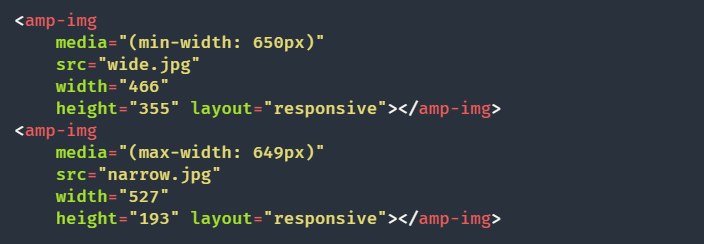
La maggior parte degli elementi AMP supporta l'attributo media. Il valore dei media è una media query. Se la query non corrisponde, l'elemento non viene visualizzato e le sue risorse e potenzialmente le sue risorse figlio non verranno recuperate. Se la finestra del browser cambia dimensione o orientamento, le media query vengono rivalutate e gli elementi vengono nascosti e visualizzati in base ai nuovi risultati.

Nessun caricamento
Durante il caricamento, molti elementi AMP visualizzano un'animazione di caricamento di base, che indica che l'elemento è in fase di elaborazione per la visualizzazione. L'attributo noloading controlla se l'animazione viene mostrata.

Segnaposto
L'elemento contrassegnato con l'attributo segnaposto visualizzerà un segnaposto per il suo elemento padre. Nell'esempio seguente, un'immagine di anteprima viene mostrata come segnaposto per una gif animata. Questo attributo può essere utilizzato su qualsiasi elemento HTML figlio di un elemento AMP che supporta i segnaposto.
Il segnaposto verrà visualizzato immediatamente al posto del genitore, per impostazione predefinita. Quando la risorsa viene servita, il segnaposto viene nascosto e la risorsa viene visualizzata al suo posto.

Dimensioni
Se un elemento AMP supporta il layout responsive, supporta anche l'attributo sizes. Questo attributo definito dalla media query in base alle dimensioni della finestra dell'utente corrente.

Larghezza e altezza
In alcuni layout, è necessario specificare un attributo di larghezza e altezza che contiene un valore in pixel per alcuni componenti AMP.

Disposizione
Secondo le risorse degli sviluppatori AMP, gli elementi <amp-img> e <amp-video> di AMP possono avere uno dei sei layout, ognuno dei quali fa sì che l'elemento si comporti in modo diverso:
Reattivo
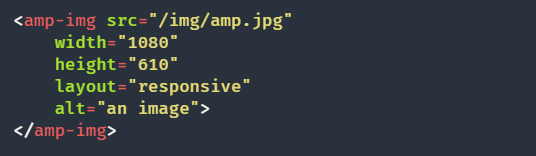
Quando un elemento viene reso reattivo, si ridimensionerà automaticamente per adattarsi allo spazio di una data area. Lo spazio disponibile dipende dall'elemento padre.
Tuttavia, non puoi semplicemente specificare un elemento come reattivo. Per assicurarti che venga visualizzato, devi specificare una larghezza e un'altezza per l'elemento contenitore.
Nessuna visualizzazione
Con questo layout, il tuo elemento non verrà visualizzato. Non occuperà affatto spazio sullo schermo. Può essere applicato a qualsiasi elemento AMP e presuppone che un'azione dell'utente possa rendere visibile l'elemento, ad esempio passare il mouse per abilitare un popup.
Intrinseco
In questo layout, un elemento consuma lo spazio disponibile, ridimensionando la sua altezza in base agli attributi width e height finché non raggiunge la dimensione naturale o un vincolo CSS come max-width.
Lo spazio disponibile dipende dall'elemento padre.
Articolo flessibile
Con questo layout, gli elementi nel loro genitore consumeranno lo spazio rimanente di quel genitore quando è un contenitore flessibile, come "display: flex".
Ad altezza fissa
Gli elementi specificati come ad altezza fissa si regoleranno per adattarsi allo spazio disponibile, ma la loro altezza rimarrà costante. In questo caso, deve essere presente un attributo height e l'attributo width non deve essere (o se lo è, uguale a zero).
Fisso
Un elemento fisso ha un'altezza e una larghezza fisse e non è supportata alcuna capacità di risposta. Per abilitare questo layout, è necessario specificare sia la larghezza che l'altezza.
Riempire
Con questo layout, un elemento riempirà tutta l'altezza e la larghezza disponibili. Corrisponderà all'altezza e alla larghezza del suo elemento genitore purché il contenitore genitore specifichi "posizione: relativa" o "posizione: assoluta".
Contenitore
Come un div HTML, questo layout consente ai figli di un elemento di definirne le dimensioni. Con un contenitore, il componente funge solo da contenitore e non dispone di un layout specifico. I suoi figli vengono renderizzati all'istante.
Supporto analitico
Anche se ogni componente video AMP potrebbe non avere la capacità di analisi di altri lettori video, ciò non significa che non puoi monitorare metriche di rendimento video molto specifiche. Ecco cosa sarai in grado di monitorare:
- riproduzione automatica: indica se il video è iniziato come video a riproduzione automatica.
- currentTime: specifica il tempo di riproduzione corrente (in secondi) al momento del trigger.
- durata: specifica la durata totale del video (in secondi).
- altezza: Specifica l'altezza del video (in px).
- id: specifica l'ID dell'elemento video.
- playsTotal: specifica la quantità totale di tempo in cui l'utente ha guardato il video.
- state: indica lo stato, che può essere “playing_auto”, “playing_manual” o “paused”.
- width: Specifica la larghezza del video (in px).
- playsRangesJson: rappresenta i segmenti di tempo in cui l'utente ha guardato il video (in formato JSON).
Per alcuni componenti video AMP, sarai in grado di rilevare tutte queste metriche. Per altri, avrai solo un supporto analitico parziale. Supporto parziale significa che sono supportati tutti tranne currentTime, aduration, PlayedRangesJson e PlayedTotal . Nella sezione Componenti video AMP troverai i livelli di supporto dell'analisi. Scopri di più sull'analisi video AMP qui.
Componenti video AMP
amp video
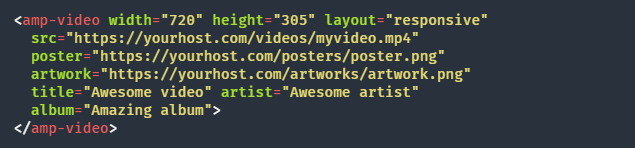
Il componente amp-video sostituisce il tag video HTML5; da utilizzare solo per gli incorporamenti diretti di file video HTML5. Il componente amp-video carica lentamente la risorsa video specificata dal suo attributo src, in un momento determinato dal runtime. Puoi controllare un componente amp-video più o meno allo stesso modo di un tag <video> HTML5 standard.
Esempio

Supporto analitico: completo
Script richiesto: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributi: src, poster, autoplay, controls, controlsList, dock, loop, crossorigin, disableremoteplayback, noaudio, rotate-to-fullscreen, attributi comuni
lettore amp-3q
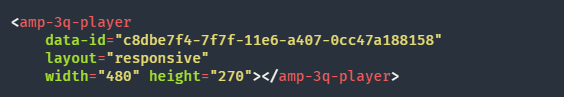
Il componente amp-3q-player consente agli sviluppatori di incorporare video da 3Q SDN.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Layout disponibili: fill, fixed, flex-item, responsive
Attributi: autoplay (facoltativo), attributi comuni
amp-brightcove
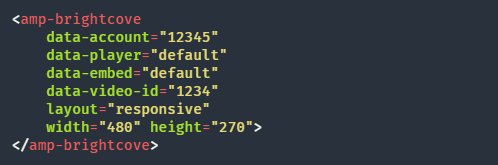
Il componente amp-brightcove incorpora un video player come visto in Video Cloud di Brightcove o Brightcove Player.
Esempio

Supporto analitico: completo
Script richiesto: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>

Layout disponibili: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributi: data-account, data-player o data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-
amp-dailymotion
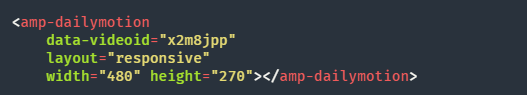
Quando il componente amp-dailymotion mostra un video dal lettore Dailymotion.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: autoplay, data-videoid (obbligatorio), data-mute (opzionale), data-endscreen-enable (opzionale), data-sharing-enable (opzionale), data-start (opzionale), data-ui-highlight (opzionale ), data-ui-logo (facoltativo), data-info (facoltativo), data-param-* (facoltativo), dock, attributi comuni
amp-facebook
Il componente amp-facebook ha un po' più di versatilità rispetto a molti dei tag in questo elenco. Oltre al video, il tag amp-facebook può visualizzare anche un commento o un post di Facebook.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributi: data-href (obbligatorio), data-embed-as, data-align-center, data-locale (opzionale), attributi comuni
amp-gfycat
Il componente amp-gfycat visualizza una GIF da gfycat.com.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: data-gfyid, larghezza e altezza, noautoplay, attributi comuni
amp-hulu
Il componente amp-hulu incorpora un video di Hulu.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: data-eid, attributi comuni
amp-ima-video
L'amp-ima-video incorpora un lettore video per gli annunci video in-stream. Il componente richiede un tag annuncio, fornito in data-tag, che è un URL a una risposta annuncio conforme a VAST (per esempi, vedi Tag di esempio IMA).
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Layout disponibile: fisso, reattivo
Attributi: data-tag (obbligatorio), data-src, data-crossorigin, data-poster (opzionale), data-delay-ad-request (opzionale), data-ad-label (opzionale), dock, attributi comuni
amp-izlesene
Il componente amp-izlesene consente agli utenti di incorporare un video Izlesene.
Esempio

Supporto analitico: : parziale
Script richiesto: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: data-videoid (richiesto), data-param-showrel
amp-kaltura-player
Il componente amp-kaltura-player consente agli utenti di incorporare un video utilizzando il player Kaltura Video Platform.
Esempio

Supporto analitico: : parziale
Script richiesto: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributi: data-partner, data-uiconf, data-entryid, data-param-*, attributi comuni.
amp-ooyala-giocatore
L'amp-ooyala-player consente agli utenti di incorporare un video Ooyala.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Layout disponibili: fill, fixed, flex-item, responsive
Attributi: data-embedcode (obbligatorio), data-playerid (obbligatorio), data-pcode (obbligatorio), data-playerversion (opzionale), data-config (opzionale), attributi comuni
amp-reach-player
Il componente amp-reach-player consente agli utenti di incorporare il lettore Reach che si trova nella piattaforma Beachfront Reach.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: data-embed-id, attributi comuni
amp-giocatore di trampolino di lancio
L'amp-springboard-player mostra il giocatore utilizzato in Springboard.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Layout disponibili: fill, fixed, flex-item, responsive
Attributi: date-site-id (obbligatorio), data-mode (obbligatorio), data-content-id (obbligatorio), data-player-id (obbligatorio), data-domain (obbligatorio), data-items (obbligatorio), attributi comuni
amp-video-docking
Con l'estensione amp-video-docking, i video possono essere ridotti a icona in un angolo di una pagina o in un elemento posizionato in modo personalizzato, ma solo se il video viene riprodotto manualmente. Quando l'utente esce dall'area del componente video, il video verrà ridotto a icona e spostato nella posizione designata. Se l'utente scorre indietro, tornerà alla sua posizione originale. Inoltre…
- Il video può essere ancorato a un angolo predefinito oa una posizione fissa personalizzata.
- Il video può essere trascinato e riposizionato dall'utente in un angolo diverso.
- Il video può essere sfogliato per essere rimosso dalla sua posizione ancorata.
- È possibile ancorare più video sulla stessa pagina, ma solo uno alla volta verrà ancorato e riparato.
Per impostazione predefinita, il video verrà ridotto a icona nell'angolo in alto a destra. Al 30% della larghezza del viewport, non meno di 180 pixel di larghezza. Se il documento è RTL, il video verrà agganciato all'angolo in alto a sinistra. In questa modalità, gli utenti possono trascinare il video ancorato per agganciarlo a uno degli angoli.
Questa estensione può essere utilizzata solo con un lettore video supportato. Attualmente, i giocatori supportati sono:
- amp-brightcove
- amp-dailymotion
- amp-delight-player
- amp-ima-video
- amp video
- amp-video-iframe
- amp-youtube
Ancora una volta, il video verrà ancorato SOLO se viene riprodotto manualmente. Questo significa:
- Se il video ha la riproduzione automatica, la funzione non verrà attivata a meno che l'utente non faccia prima clic sul video.
- Se il video non ha la riproduzione automatica, la funzione non verrà attivata a meno che l'utente non riproduca il video.
- Se il video viene messo in pausa durante lo scorrimento, non verrà ancorato.
Script richiesto: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
amp-video-iframe
L'amp-video-iframe mostra un iframe contenente un video player. Questo componente non deve essere utilizzato per lo scopo principale di visualizzare pubblicità. Va bene utilizzare amp-video-iframe allo scopo di visualizzare video, in cui parte dei video sono pubblicità. Ma i casi d'uso della pubblicità dovrebbero invece utilizzare amp-ad.
Esempio
Affinché l'integrazione video funzioni, il documento che vive all'interno della cornice deve includere una piccola libreria:

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, intrinsic, nodisplay, responsive
Attributi: src (obbligatorio), poster (obbligatorio), autoplay, attributi comuni, dock, implements-media-session, implements-rotate-to-fullscreen
amp-vimeo
Il componente amp-vimeo consente agli utenti di incorporare un video da Vimeo.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: autoplay, data-videoid (richiesto)
amp-viqeo-player
L'amp-viqeo-player visualizza un lettore video Viqeo.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: autoplay, data-profileid, data-videoid, larghezza e altezza
amp-glicine-giocatore
Il componente amp-wistia-player consente agli utenti di incorporare.
Esempio

Supporto analitico: parziale
Script richiesto: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Layout disponibili: fill, fixed, fixed-height, flex-item, responsive
Attributi: data-media-hash-id, attributi comuni
amp-youtube
Il componente amp-youtube consente ai creatori di incorporare un video di YouTube.
Esempio

Script richiesto: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Attributi: autoplay, data-videoid, data-live-channelid, data-param-*, dock, credenziali (facoltativo), attributi comuni.
Conclusione
Le pagine Web AMP non sono più limitate quando si tratta di visualizzare contenuti multimediali. Combinati con attributi, layout e analisi, i componenti video AMP consentono ai creatori di visualizzare visualizzazioni avanzate senza compromettere la velocità. Sei pronto a creare pagine di destinazione post-clic per dispositivi mobili più veloci?
Inizia (e finisci) oggi stesso con Instapage AMP.
