I 9 ultimi aggiornamenti dell'amplificatore che migliorano l'esperienza dell'utente
Pubblicato: 2019-10-16Link veloci
- Scambi firmati
- Rendering lato server
- Mascheramento dell'ingresso
- Ottimizzazione video
- Liste ottimizzate
- Integrazione di terze parti
- Modalità scatola luminosa
- JavaScript personalizzato
- Casella degli strumenti AMP
- Ottieni una demo AMP di Instapage
Da quando Google ha annunciato AMP nel 2015 per aumentare la velocità di caricamento della pagina e migliorare l'esperienza complessiva dell'utente mobile, il framework open source ha continuato a crescere in popolarità.
Non solo, il framework è stato aggiornato in modo significativo per supportare una vasta gamma di elementi sulla pagina, funzionalità e opzioni migliori e interfacce migliorate, il tutto per continuare a migliorare l'esperienza dell'utente.
Ecco alcuni degli ultimi nuovi aggiornamenti AMP.
9 aggiornamenti AMP di cui potresti non essere ancora a conoscenza
1. Scambi firmati
Quando ha avuto origine AMP, Google ha fatto dei compromessi per fornire contenuti web a caricamento istantaneo che preservassero la privacy. Uno era che gli URL visualizzati nelle barre degli indirizzi iniziavano con "google.com/amp" anziché con il dominio dell'editore:
![]()
Questa è stata una delle critiche più importanti ad AMP. Le aziende non volevano che Google visualizzasse l'URL AMP al posto del dominio da cui effettivamente proviene il contenuto poiché i nomi di dominio sono essenziali per il branding e la pubblicazione di contenuti.
Nell'aprile 2019, Google ha annunciato una soluzione: un modo per mostrare l'URL originale del contenuto pur mantenendo le capacità di caricamento istantaneo. Quella soluzione sono gli scambi firmati.
Google afferma:
Uno scambio firmato è un formato di file, definito nella specifica del pacchetto Web, che consente al browser di considerare attendibile un documento come se appartenesse alla tua origine. Ciò consente di utilizzare i cookie e l'archiviazione di prima parte per personalizzare i contenuti e semplificare l'integrazione dell'analisi.
Ancora più importante, tuttavia, gli scambi firmati mostrano l'URL reale dell'editore quando le persone utilizzano Ricerca Google e fanno clic su un collegamento AMP, anziché su un collegamento "http//google.com/amp":

Questo è un grosso problema per due motivi:
- Il nome di dominio è una parte fondamentale dell'identità del marchio
- È più facile ottenere analisi AMP con il tuo URL
(Nota: Google si collega solo agli scambi firmati quando l'editore, il browser e il contesto di ricerca lo supportano. Ciò significa che dovrai pubblicare sia la versione dello scambio firmato che la versione dello scambio non firmato dei tuoi contenuti.)
2. Rendering lato server (SSR)
Il rendering lato server (SSR) è una tecnica che puoi applicare alle pagine AMP per caricarle ancora più velocemente, fino al 50% più velocemente.
SSR funziona migliorando i tempi FCP (first-contentful-paint times) per i framework che rendono la pagina lato client. Lo svantaggio del rendering lato client è che tutto il codice JavaScript necessario per eseguire il rendering della pagina deve essere prima scaricato, il che ritarda il tempo di caricamento del contenuto della pagina e potrebbe potenzialmente aumentare la frequenza di rimbalzo.
Come soluzione, AMP SSR rimuove il codice boilerplate AMP ed esegue il rendering del layout di pagina sul server.
(Nota: il codice boilerplate AMP esiste per evitare che il contenuto salti durante il caricamento della pagina, nascondendo il contenuto fino a quando il framework AMP non è stato scaricato e il layout della pagina non è stato stabilito. Ecco perché le pagine AMP soffrono dello stesso problema di altri framework lato client: il rendering è bloccato fino al download di JavaScript.)
Rimuovendo il codice boilerplate, AMP SSR si traduce in tempi FCP più veloci del 50%.
Le ottimizzazioni AMP di SSR infrangono le regole della specifica AMP, il che rende il documento non valido. Tuttavia, fintanto che viene indicato con un flag durante la configurazione, lo strumento di convalida AMP tratterà comunque l'AMP di SSR come AMP valido.
Al momento, sono disponibili due strumenti per AMP SSR:
- AMP Optimizer — Una libreria NodeJs per produrre AMP ottimizzato
- AMP Packager — Ago strumento da riga di comando, utilizzabile con gli scambi firmati
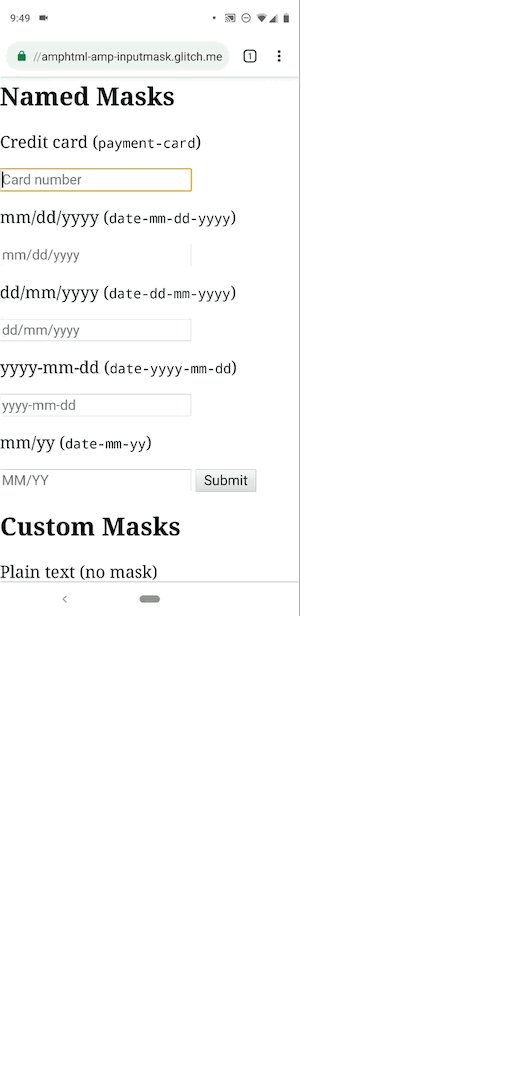
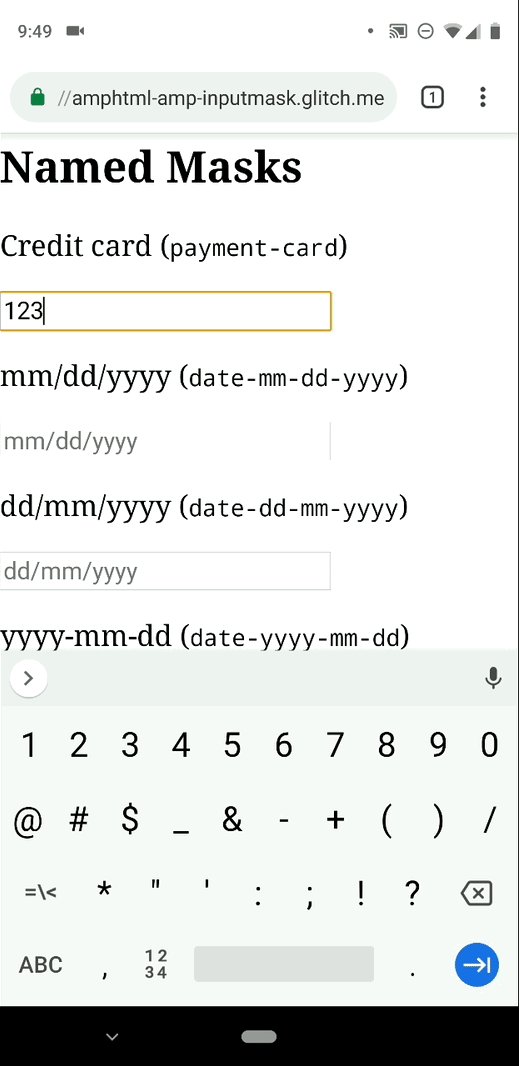
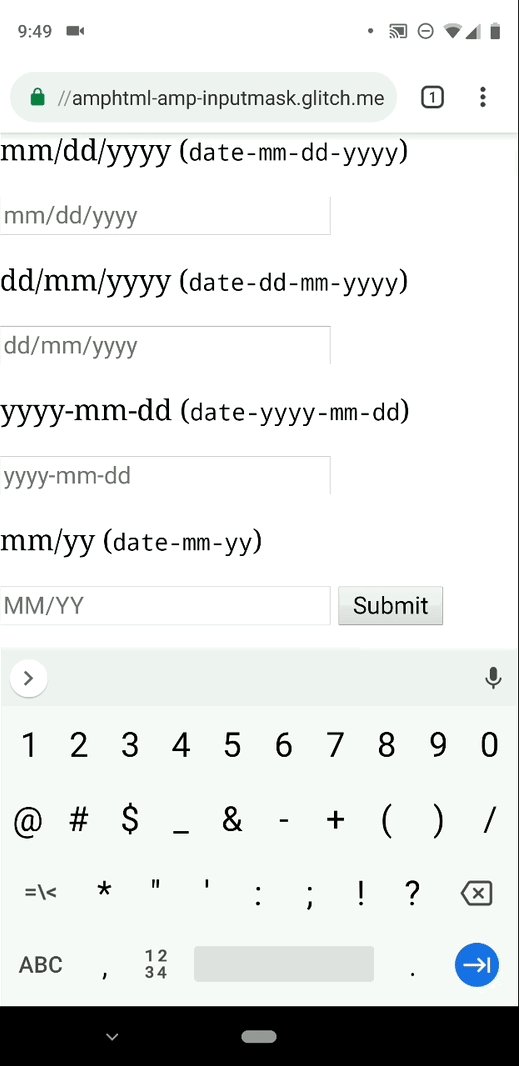
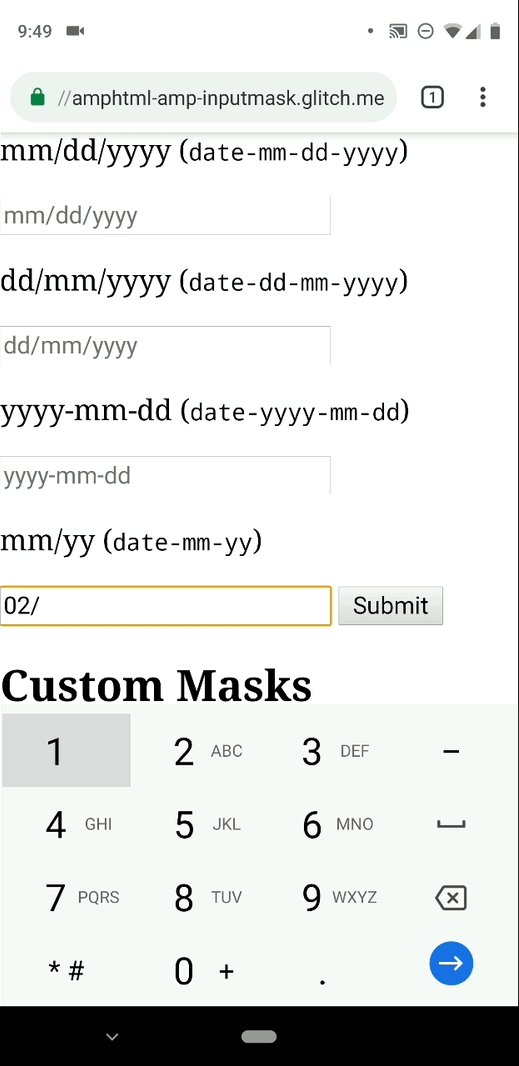
3. Mascheramento dell'input
La compilazione di moduli online può essere così complicata da impedire agli utenti di farlo. Questo è più vero sui dispositivi mobili dove lo schermo è più piccolo e la navigazione più difficile. Ma come sai, i moduli sono fondamentali per raccogliere lead e completare le vendite.
Per contribuire a rendere il processo di completamento del modulo più semplice e più efficiente in termini di tempo, AMP ha abilitato il mascheramento dell'input. Questa funzione consente agli sviluppatori di aggiungere formattazione come spazi e caratteri interstiziali, particolarmente utile quando gli utenti inseriscono date, dettagli di pagamento, numeri di telefono e così via:

Con sempre più persone che inviano le proprie informazioni online nel mondo digitale di oggi, avere un sistema più semplice e veloce può fare la differenza.
4. Ottimizzazione video
Sono stati introdotti diversi miglioramenti video per aumentare i numerosi vantaggi di AMP.
Attracco
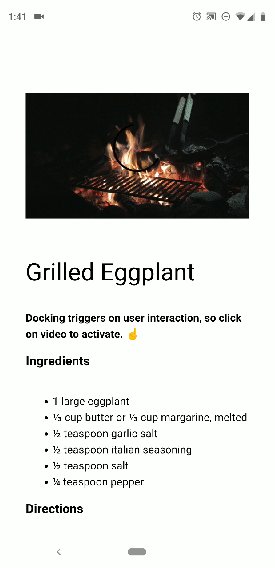
I video sulle pagine Web per dispositivi mobili spesso ostruiscono la visualizzazione dell'utente se l'ottimizzazione non viene implementata correttamente. Ciò potrebbe facilmente portare a una scarsa esperienza utente e dissuaderli dalla visualizzazione di qualsiasi contenuto futuro.
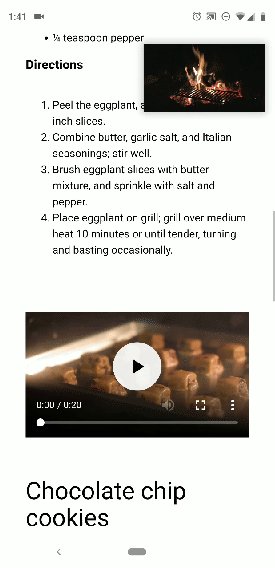
Questo nuovo attributo dock riduce al minimo il video attualmente guardato quando gli utenti scorrono la pagina verso il basso, consentendo loro di visualizzare contenuti e video contemporaneamente, senza alcun ostacolo:

Puoi anche personalizzare dove e come si aggancia il video per trovare il modo migliore per presentare il tuo video all'utente.
Lettore video
Un altro nuovo aggiornamento è <amp-video-iframe> che ti consente di installare un lettore video personalizzato che include tutte le funzionalità dell'interfaccia video AMP che potresti desiderare (riproduzione automatica, dock, ecc.)
Annunci video
Gli annunci video possono anche essere integrati e ottimizzati in AMP, da qualsiasi rete pubblicitaria video che supporti l'SDK IMA, in modo da poter monitorare sia gli annunci che le entrate.

5. Elenchi ottimizzati
AMP ha recentemente aggiunto due nuovi componenti per ottimizzare gli elenchi sulle pagine web:
Ridimensionamento
<amp-list> consente di specificare quando si desidera che il contenitore dell'elenco venga ridimensionato in base all'interazione dell'utente, per adattarsi meglio a diversi tipi di contenuto (ad esempio, quando <amp-list> contiene un <amp-accordion> che un utente tocca ).
Scorrimento infinito
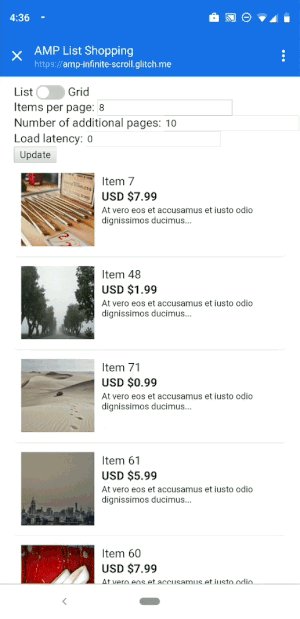
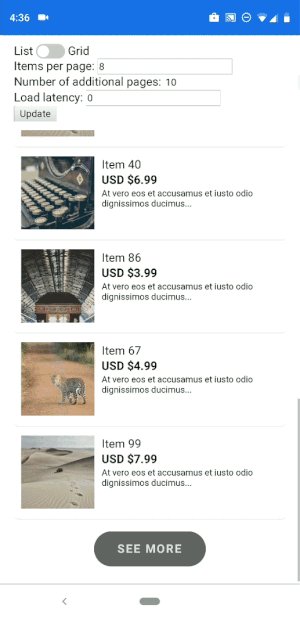
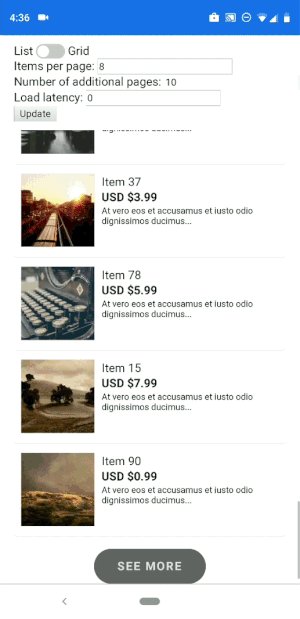
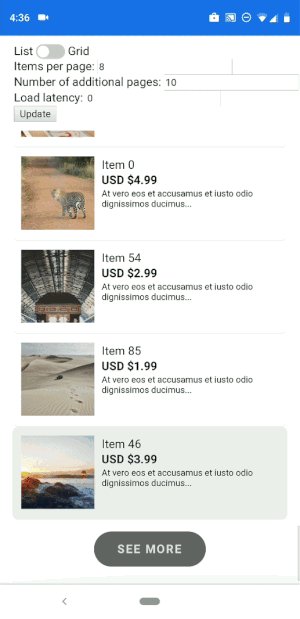
Ora è disponibile lo scorrimento infinito, quindi quando gli utenti raggiungono la fine di un elenco di elementi (risultati di ricerca, schede prodotto, ecc.), l'elenco viene popolato automaticamente con più elementi:

Ciò fornisce agli utenti un accesso diretto a più contenuti da una singola pagina invece di dover fare clic su un pulsante "Avanti" e visitare un'altra pagina dell'elenco.
6. Integrazione di terze parti
I cookie e la raccolta di dati sono essenziali per i marchi per registrare le informazioni dell'utente. Tuttavia, con il GDPR, le regole sul consenso dei dati e sulla privacy sono diventate più severe e regolamentate in tutti i siti. Ciò ha portato molti editori ad affidarsi a piattaforme di gestione del consenso (CMP) di terze parti per raccogliere dati in conformità al GDPR.
Con questo in mente, AMP ha lanciato <amp-consent>, in modo che le CMP potessero integrarsi facilmente con AMP. Ciò significa che i siti Web abilitati per AMP ora possono continuare a utilizzare CMP per raccogliere e gestire i dati degli utenti senza problemi di compatibilità. Possono anche integrare l'interfaccia utente per il consenso dei dati e chiedere agli utenti prima di fornire le loro informazioni.
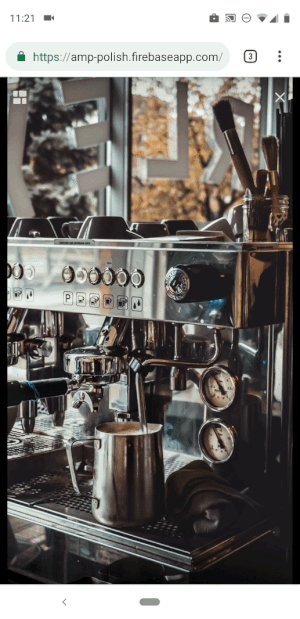
7. Modalità scatola luminosa
Visualizzare le immagini attraverso una lightbox: espandere un elemento per riempire lo schermo fino a quando non viene richiuso dall'utente è sempre più comune. Tuttavia, può essere difficile per gli sviluppatori fornire una transizione graduale alla modalità lightbox, poiché comporta l'interpolazione tra due immagini di posizioni e dimensioni diverse.
Ciò ha portato il gruppo di lavoro sull'interfaccia utente AMP a ottimizzare le transizioni lightbox e migliorare la visibilità delle immagini:

Ora, <amp-lightbox-gallery> offre agli inserzionisti l'opportunità di sperimentare dimensioni diverse per il loro sito web e ottimizzare il modo in cui desiderano che gli utenti visualizzino le loro immagini.
8. Disponibilità di JavaScript personalizzato
Uno dei più recenti aggiornamenti di Google AMP è la disponibilità di <amp-script>, che offre la possibilità di eseguire JavaScript in un thread di lavoro separato in modo che gli inserzionisti possano aggiungere JavaScript personalizzato alla loro pagina AMP pur mantenendo la sua elevata velocità di caricamento.
Il nuovo <amp-script> ti consente di coprire casi d'uso che non erano possibili con i componenti AMP esistenti in precedenza. Ti consente inoltre di condividere il codice tra le tue pagine AMP e non AMP e di utilizzare un framework JavaScript.
Alcuni esempi che il team AMP ha creato per <amp-script> includono:
- Todo MVC utilizzando Vue
- Un controllore di password
- Visualizzazione dei dati in un articolo utilizzando D3.js
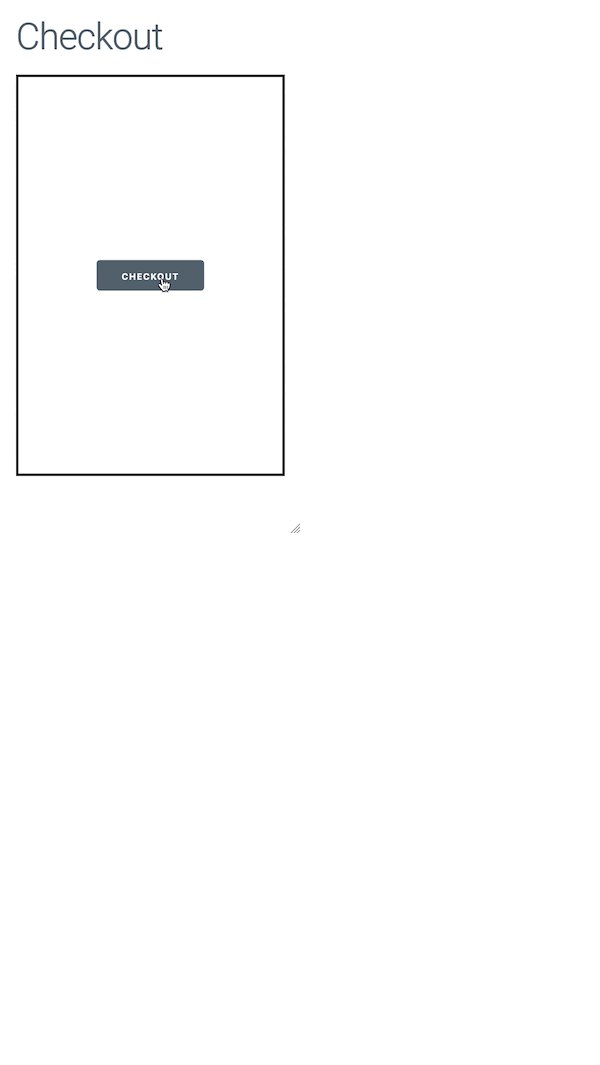
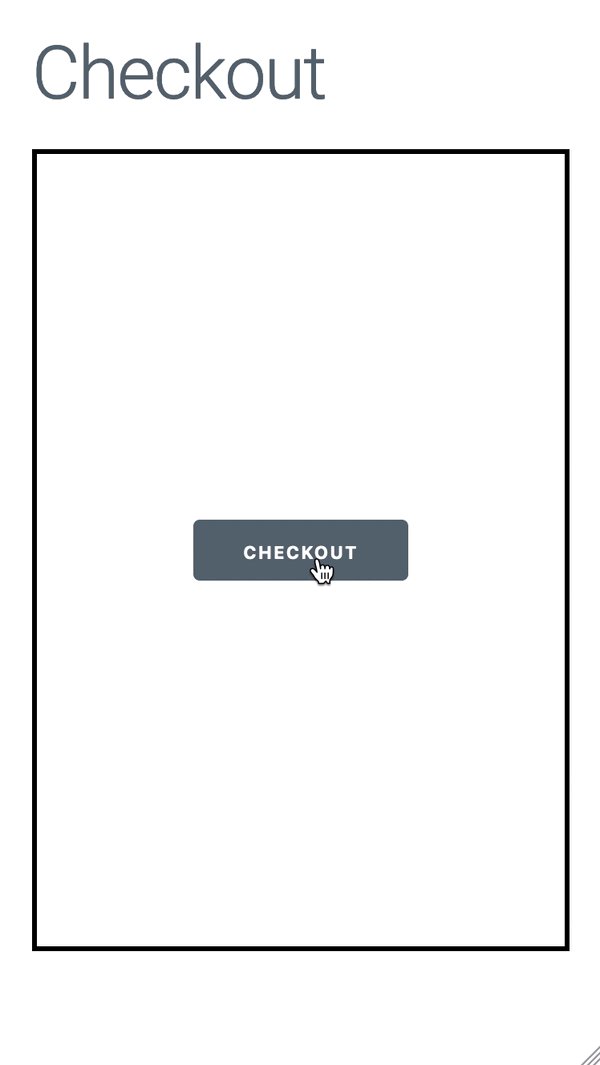
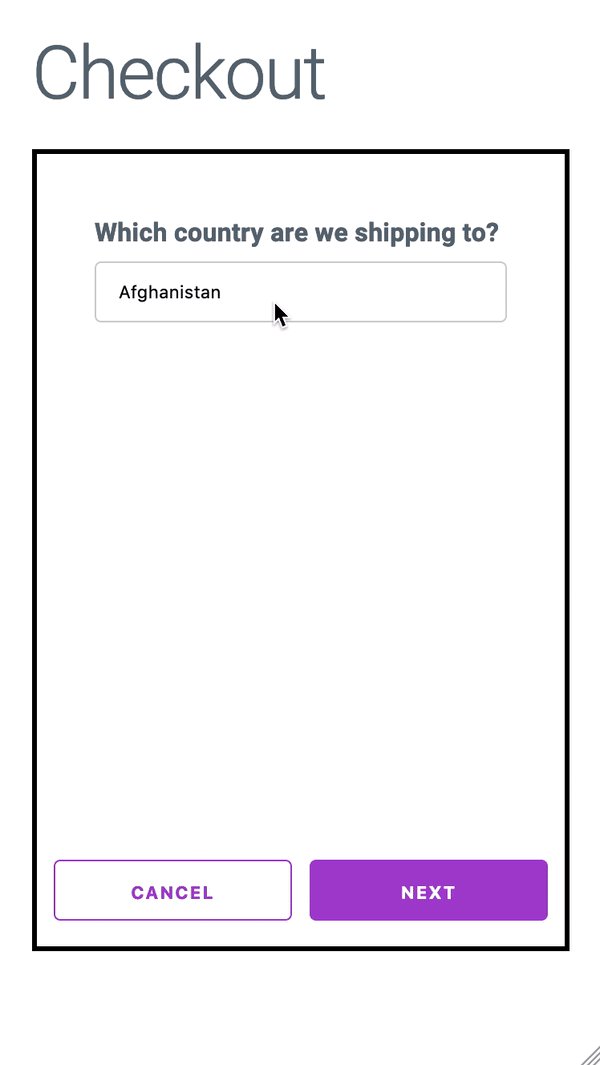
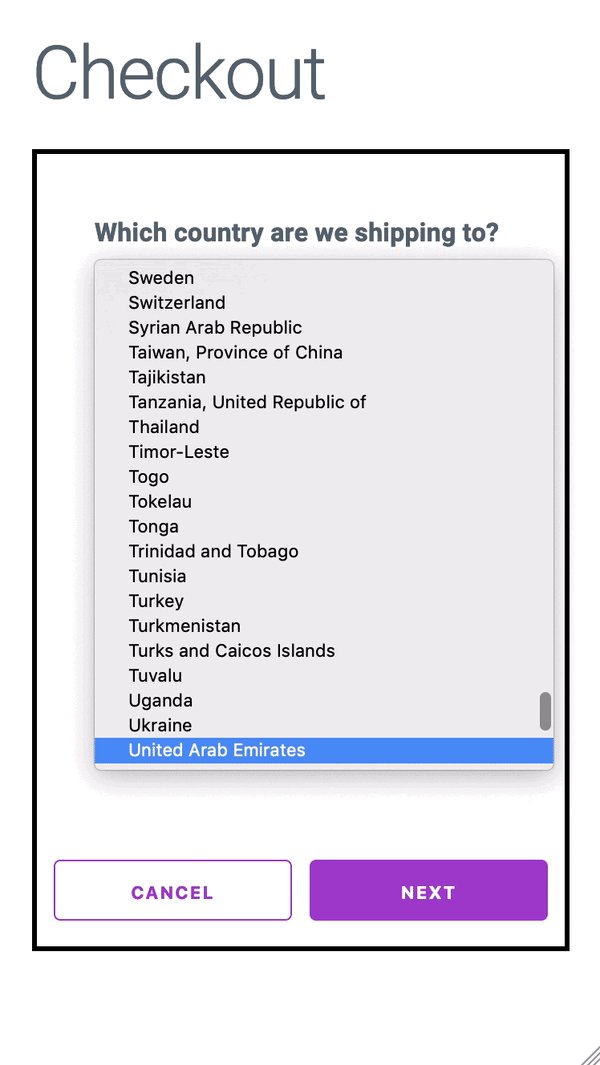
- Moduli multipagina in cui ogni sezione deve essere convalidata prima di procedere alla sezione successiva:

Per preservare la garanzia delle prestazioni di AMP, tuttavia, ci sono alcuni vincoli:
- Salto del contenuto : per evitare salti di contenuto imprevisti, <amp-script> richiede l'interazione dell'utente per modificare il contenuto della pagina.
- Caricamento della pagina : poiché <amp-script> non modifica il contenuto della pagina senza l'interazione dell'utente, non modifica nemmeno il contenuto al caricamento della pagina.
- Dimensioni dello script : lo script utilizzato in un singolo <amp-script> deve essere inferiore a 150 kB.
- Supporto API : non tutte le API sono supportate all'interno di un Web Worker e alcuni metodi e proprietà DOM non sono ancora implementati
(Nota: <amp-script> è compatibile con framework che potresti già utilizzare come React, Preact, Angular, Vue.js, jQuery e D3.js.)
9. Casella degli strumenti AMP
AMP Toolbox è una raccolta di strumenti a riga di comando e API JS per semplificare la pubblicazione di pagine AMP. Ogni strumento all'interno della cassetta degli attrezzi può essere scaricato e utilizzato singolarmente:
CLI AMP
Un'interfaccia a riga di comando disponibile per la maggior parte delle funzionalità incluse in AMP Toolbox, che può essere installata a livello globale tramite NPM.
AMP Linter
Il nuovo toolbox-linter verifica la presenza di errori comuni e best practice nei tuoi documenti AMP.
Ottimizzatore AMP
AMP Optimizer lato server migliora le prestazioni di rendering delle pagine AMP implementando le best practice per le prestazioni AMP.
URL della cache AMP
È una buona idea verificare se una pagina AMP funziona su tutte le cache AMP e puoi utilizzare il componente toolbox-cache-url per farlo, poiché traduce un URL di origine nel formato dell'URL della cache AMP.
Elenco cache AMP
Fornisce un elenco di tutte le cache AMP ufficiali, che può essere utile quando si aggiornano o si rimuovono rapidamente i documenti AMP da una cache AMP.
CORSO AMP
Molti componenti AMP (come amp-list o amp-state) sfruttano gli endpoint remoti utilizzando le richieste CORS. AMP CORS è un middleware connect/express che aggiungerà automaticamente tutte le intestazioni CORS richieste dalle tue pagine AMP.
Regole di convalida AMP
Questa è semplicemente una libreria JavaScript per interrogare le regole di convalida AMP.
Ottieni una demo della pagina di destinazione post-clic su Instapage AMP
Poiché AMP è diventato un luogo comune nell'ottimizzazione per dispositivi mobili, aggiornamenti coerenti come questi sono vitali e vantaggiosi per sviluppatori, editori e inserzionisti. Gli ultimi aggiornamenti di cui sopra sono tutti perfetti per migliorare l'esperienza dell'utente e fornire ai marchi più opzioni da sperimentare e testare per migliorare le funzionalità del loro sito Web e il coinvolgimento sulla pagina.
Per le esperienze AMP post-ad-click, ottieni una demo AMP di Instapage personalizzata per vedere come creare pagine a caricamento rapido in pochi minuti, utilizzando un builder intuitivo, un validatore integrato, analisi avanzate e altro ancora.
