I 3 vantaggi e le 8 best practice delle storie AMP per massimizzare il coinvolgimento
Pubblicato: 2019-04-17Link veloci
- Cosa sono le storie AMP?
- Vantaggi delle storie AMP
- Creazione di una storia AMP
- Best practice e specifiche
- Scegli un colore di sfondo
- Garantire la leggibilità del testo
- Usa un testo minimo
- Rendilo significativo senza audio
- Specifica un attributo poster per il video
- Specifica la sorgente per il video
- Ottimizza i video
- Passa alla pagina successiva al termine del video
- Esempi di storie AMP
- Pubblicità sulle storie AMP
- Crea un'esperienza affascinante con le storie AMP
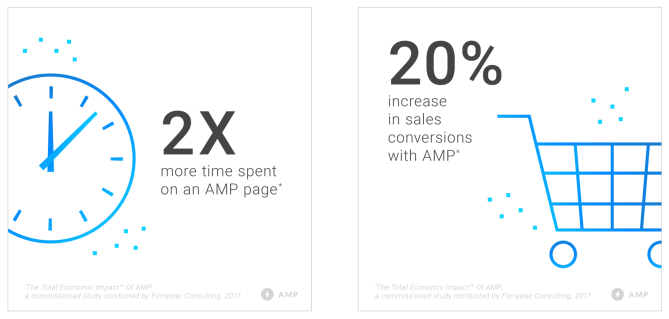
L'iniziativa open source AMP ha spianato la strada a esperienze web mobili più veloci. L'adozione del formato AMP non solo ha aumentato la velocità delle pagine Web mobili, ma ha anche migliorato i tassi di conversione. Le pagine AMP hanno contribuito a generare un aumento del 10% del traffico del sito Web e un aumento del 20% delle conversioni di vendita:

Anche con quei numeri impressionanti, il formato mancava di una cosa: un'esperienza di pagina web immersiva basata su una storia. Le storie AMP sono state lanciate appositamente per questo scopo.
Le storie AMP seguono lo stesso formato delle storie di Snapchat, Instagram e Facebook e consentono ai marchi di creare contenuti di grande impatto visivo per catturare l'attenzione degli utenti con la narrazione.
Questo post metterà in evidenza tutto ciò che dovresti sapere sulle storie AMP: vantaggi, componenti per crearle, esempi e se il formato si applica o meno alla pubblicità.
Cosa sono le storie AMP?
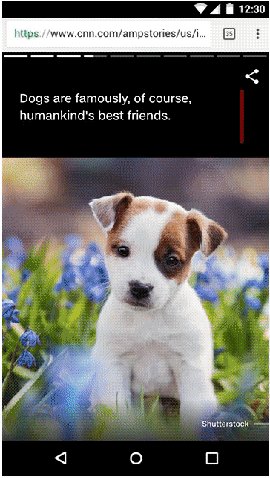
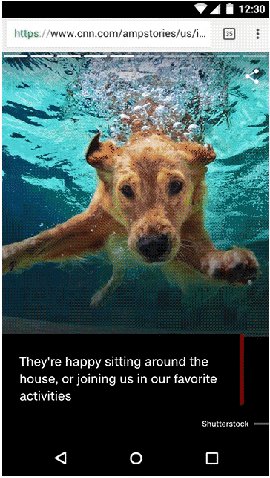
Le storie AMP sono un formato di narrazione visiva per il Web aperto. Le storie consentono ai lettori di immergersi in un contenuto toccabile a schermo intero. Il formato consente a editori e operatori di marketing di creare contenuti visivi veloci, aperti e incentrati sull'utente:

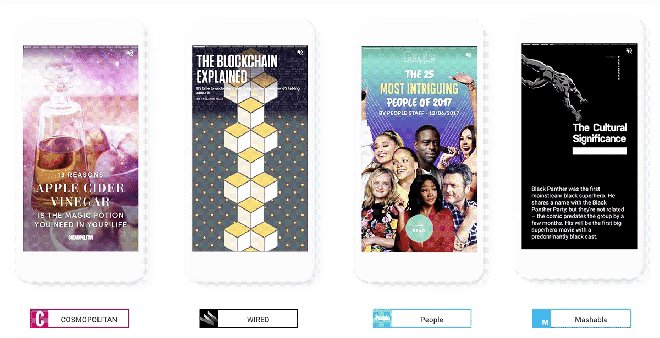
Il formato è stato inizialmente lanciato con otto editori tra cui Vox Media, CNN, Mashable e Washington Post. Dopo che il formato ha raccolto una buona trazione per questi marchi, è stato aperto a tutti gli sviluppatori AMP.
Gli utenti visualizzano molti contenuti sui loro dispositivi mobili e questo formato utilizza testo, immagini, video e grafica in grassetto per attirare l'attenzione dell'utente mobile il più rapidamente possibile e consente loro di consumare contenuti in un modo che non sia gravoso:

Le storie AMP vengono visualizzate in Google Immagini, Discover, Ricerca e Notizie.
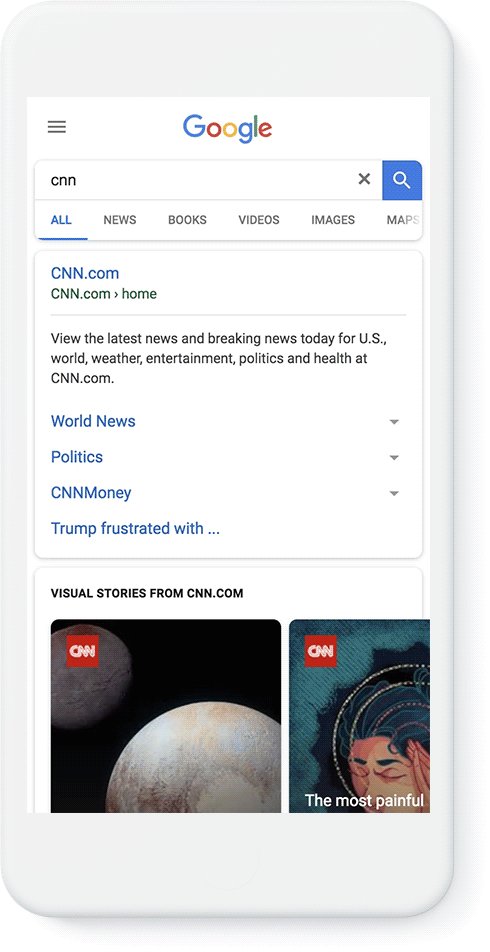
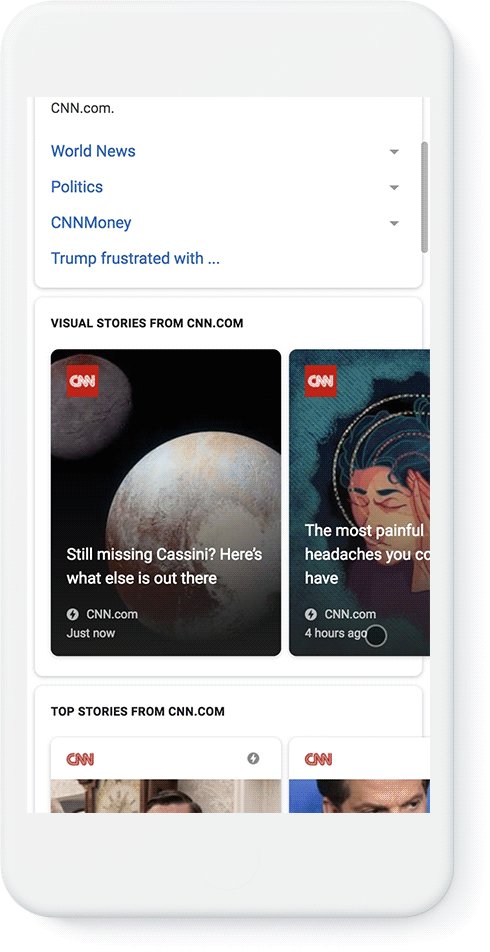
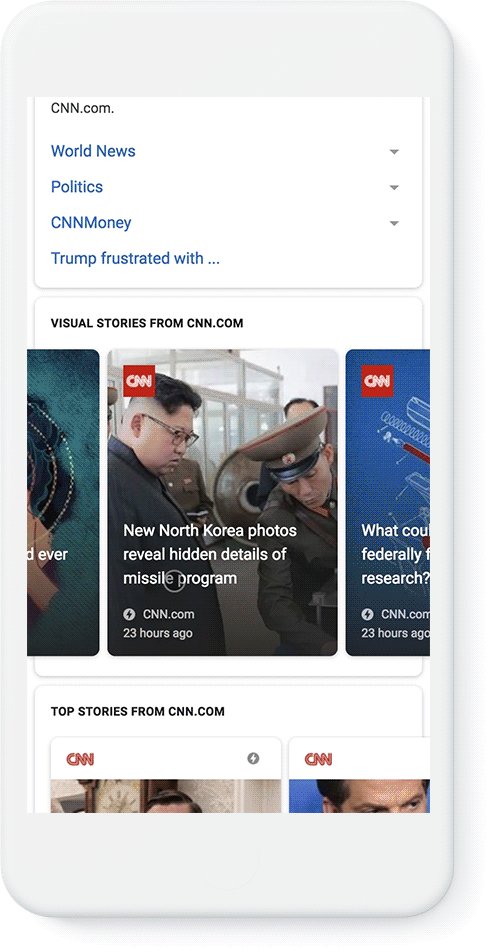
Il formato verticale è naturalmente trasmesso nel feed di Google con la story card caratterizzata da un'immagine alta che domina la maggior parte dello schermo. Le storie sono etichettate come "Storia visiva in primo piano", toccando la storia si apre la scheda personalizzata standard di Chrome per una storia AMP.
Il menu di overflow in alto a destra ti consente di accedere ai controlli standard del browser e la funzione "aggiungi alla raccolta" di Google è presente anche nella barra dell'app.
Le storie AMP vengono visualizzate nel feed di Google a sinistra della schermata iniziale e anche nell'app Google.
Ecco cosa puoi aspettarti di vedere quando tocchi per aprire una storia AMP nei risultati di ricerca di Google:

Vantaggi delle storie AMP
Analogamente ad altre pagine web, i brand e gli editori possono ospitare l'HTML della storia AMP sul proprio sito web e possono collegarsi ad esso da qualsiasi altra pagina per aumentare le visualizzazioni. Le piattaforme di scoperta utilizzano tecniche come pagine pre-renderizzabili, caricamento video ottimizzato e memorizzazione nella cache per ottimizzare la consegna agli utenti.
Il formato della storia di Google AMP viene fornito con modelli di layout flessibili preimpostati, controlli dell'interfaccia utente standardizzati e componenti per la condivisione e l'aggiunta di contenuti di follow-up.
Dovresti prendere in considerazione la creazione di storie AMP perché sono:
- Veloce: le storie AMP si caricano rapidamente e offrono agli utenti un'esperienza fluida.
- Immersivo: le storie creano un'esperienza coinvolgente poiché si espandono e riempiono visivamente lo schermo dell'utente. Il formato toccabile offre opportunità creative per la narrazione con una flessibilità di progettazione che coinvolge il pubblico.
- Aperte: le storie AMP fanno parte del Web aperto e possono essere facilmente condivise e incorporate in siti Web e app senza essere limitate a un singolo ecosistema.
Infine, poiché le storie sono create sulla base della libreria di componenti di AMP, supportano funzionalità come l'analisi, che ti consente di raccogliere e analizzare i dati degli utenti per le tue storie AMP.
Creazione di una storia AMP
Per creare correttamente una storia AMP, devi prima capire le parti che compongono quella storia.
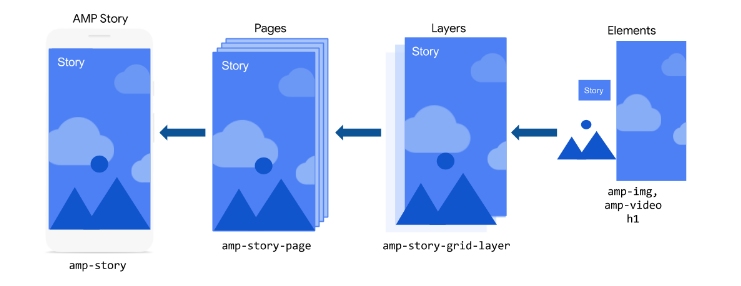
Una storia AMP è composta da singole pagine, che sono costituite da singoli livelli che contengono elementi HTML e AMP di base:

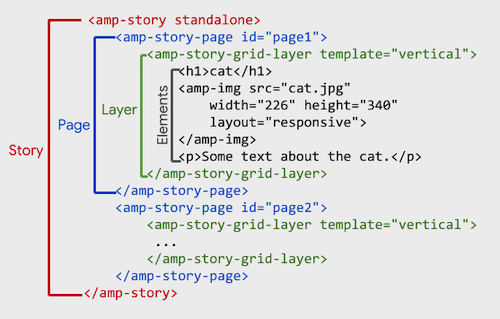
Ognuna di queste parti è tradotta in componenti AMP, dove la storia è presentata da "amp-story", la pagina è rappresentata da "amp-story-page" e i livelli sono rappresentati da "amp-story-grid-layer" :

Ora che abbiamo delineato ciò che costituisce una storia AMP, diamo un'occhiata ai prerequisiti prima di andare avanti:
- Conoscenza di base di HTML, CSS e JavaScript.
- Una conoscenza di base dei concetti chiave di AMP.
- Un browser a tua scelta.
- Un editor di testo a tua scelta.
Dopo aver impostato queste cose, segui questo tutorial per creare la tua prima storia.
Best practice e specifiche
Considera le seguenti best practice quando crei una storia AMP per catturare l'attenzione dell'utente.

Scegli un colore di sfondo
Quando selezioni un colore di sfondo, fornisci una buona esperienza utente di fallback in caso di cattive condizioni di rete. Il colore di sfondo dovrebbe essere rappresentativo del colore dominante sull'asset di sfondo della pagina, quindi fornisce una transizione graduale con le immagini sulla pagina stessa.
Garantire la leggibilità del testo
Questo punto si riferisce specificamente alle sovrapposizioni di testo. Scegli un colore del carattere che contrasti con il colore di sfondo perché offre una migliore esperienza utente. Un'altra cosa che puoi fare è aggiungere una sovrapposizione sfumatura tra il testo e l'immagine per aggiungere contrasto.
Usa un testo minimo
Per massimizzare il coinvolgimento e assicurarti che ogni parola venga letta, non aggiungere più di una o due frasi per pagina.
Rendilo significativo anche senza audio
Se la tua storia include l'audio, assicurati che sia significativa anche senza audio perché molti utenti visualizzano le storie AMP mentre sono in movimento e potrebbero scegliere di guardarle senza audio. Puoi anche aggiungere didascalie per trasmettere il tuo messaggio mentre l'audio è disattivato.
Specifica un attributo poster per il video
Il poster è un'immagine che viene visualizzata nell'interfaccia utente finché il video non viene scaricato. Di solito è il primo fotogramma del video, sebbene qualsiasi immagine possa funzionare, dovresti scegliere un'immagine che sia rappresentativa del video e consenta una transizione graduale. Le dimensioni consigliate per un'immagine poster sono: 720 p (720 l x 1280 a).
Specifica la sorgente per il video
Quando specifichi la fonte per un amp-video, usa elementi secondari invece dell'attributo src. Utilizzando l'elemento figlio, puoi specificare il tipo di video e aggiungere altre sorgenti video. Nell'elemento figlio, specificare il tipo MIME tramite l'attributo "type".
Per prestazioni ottimali, cerca di fornire video non più grandi di 4 MB. Con video più lunghi, prendi in considerazione la possibilità di suddividere il video su più pagine.
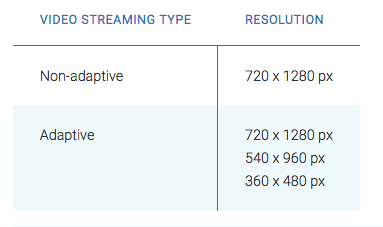
I video delle storie sono sempre verticali (ovvero, con visualizzazione verticale), con un rapporto di aspetto previsto di 16:9. Utilizza la risoluzione consigliata per il tipo di streaming video:

- Per i video MP4 utilizzare H.264.
- Per i video WEBM utilizzare VP9.
- Per i video HLS o DASH utilizzare H.264.
Ottimizza i video
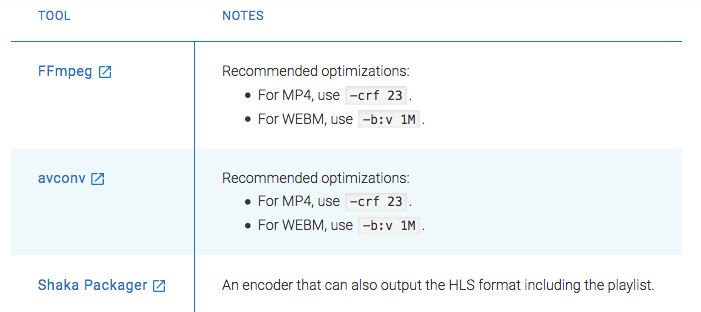
Esistono vari strumenti che puoi utilizzare per codificare video e regolare la qualità del video durante la codifica, ma ti consigliamo di utilizzare le seguenti ottimizzazioni video:

Passa alla pagina successiva al termine del video
Per passare automaticamente da una pagina all'altra al termine della riproduzione di un video, imposta il valore dell'attributo auto-advance-after di sull'id del video, anziché sulla durata prevista del video.
Esempi di storie AMP
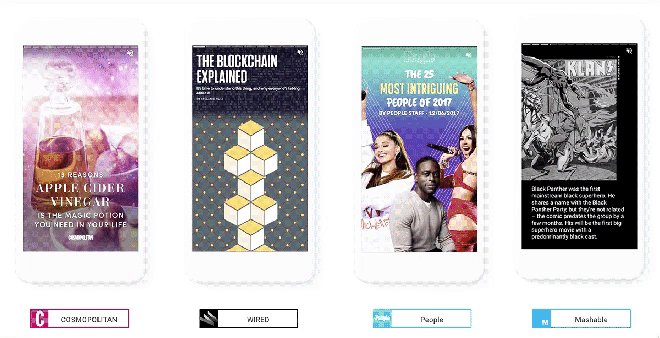
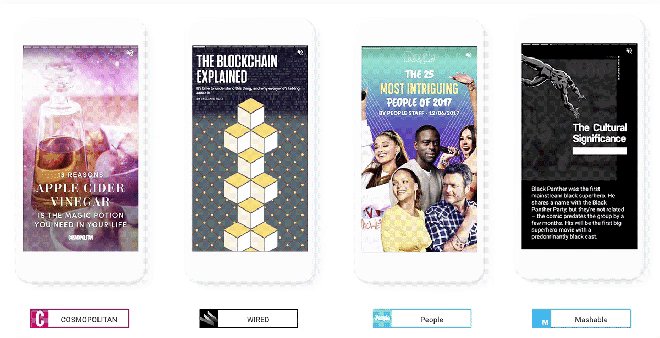
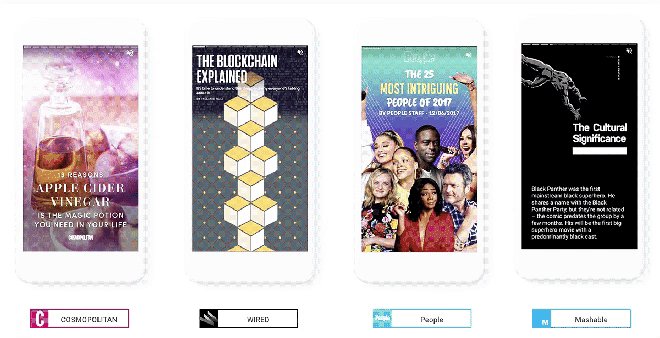
Le storie AMP hanno lo scopo di comunicare un messaggio al tuo pubblico. Le storie AMP di successo contengono risorse di alta qualità, sono visivamente ricche e condividono informazioni rilevanti per l'utente.
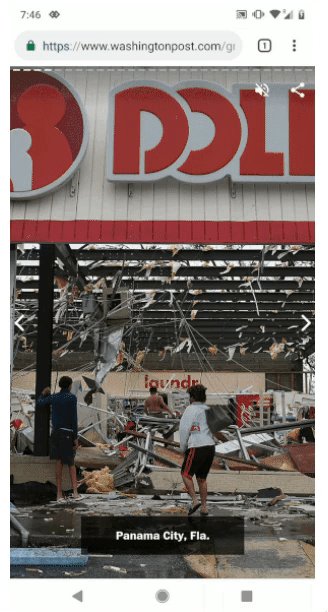
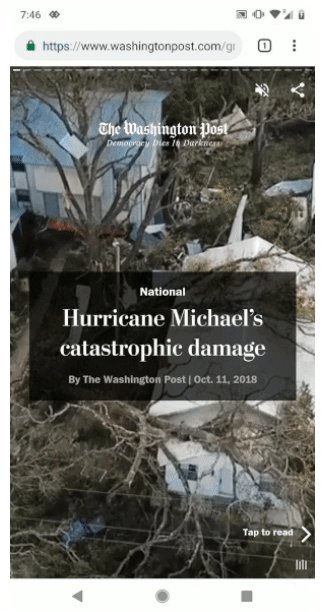
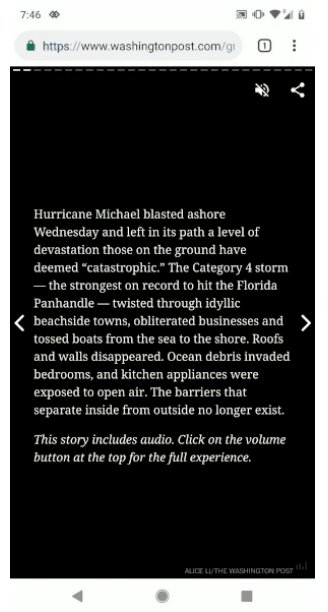
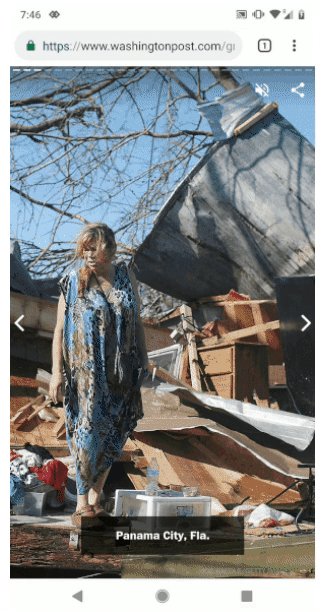
Washington Post
La storia di AMP del Washington Post ruota attorno al danno catastrofico dell'uragano Michael:

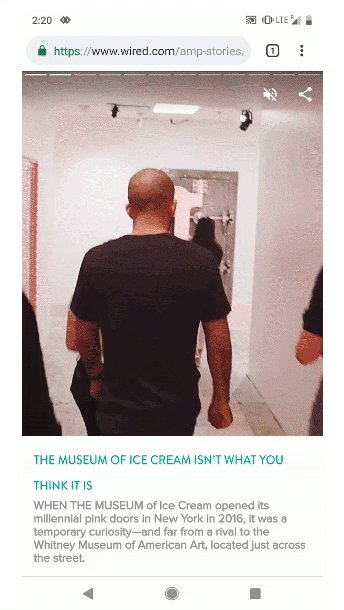
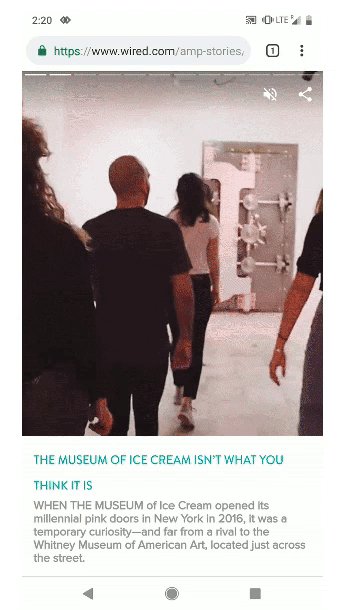
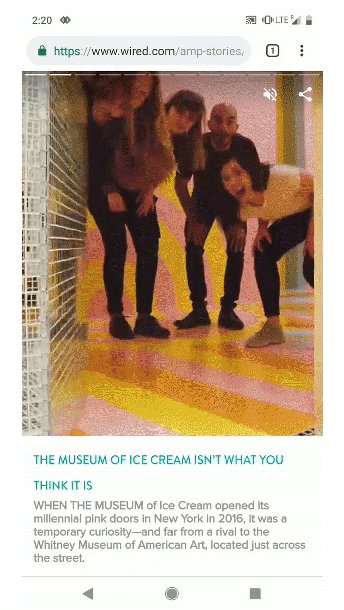
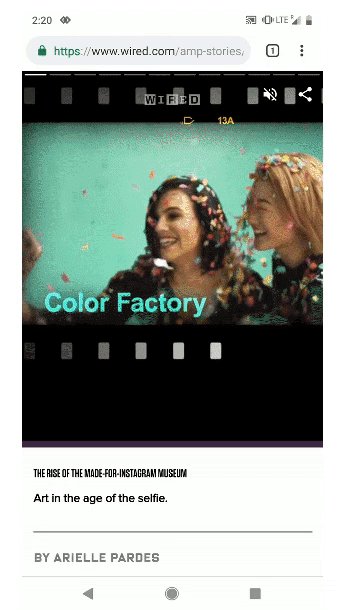
Cablato
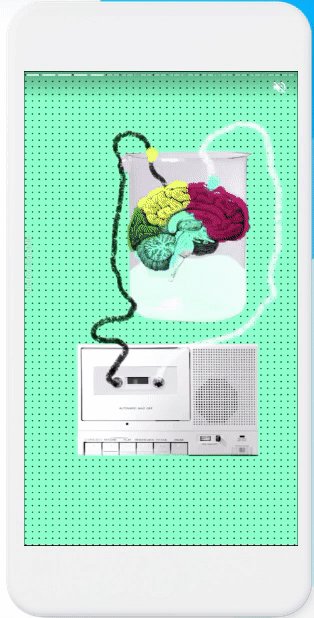
La storia AMP di Wired accompagna gli utenti in un tour del Museo del gelato:

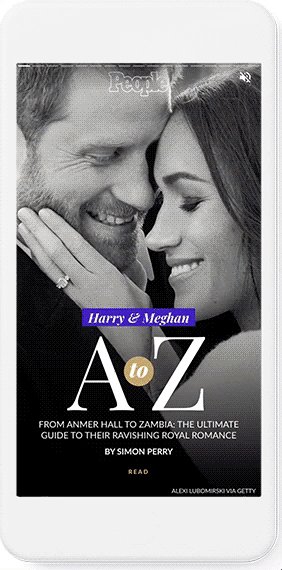
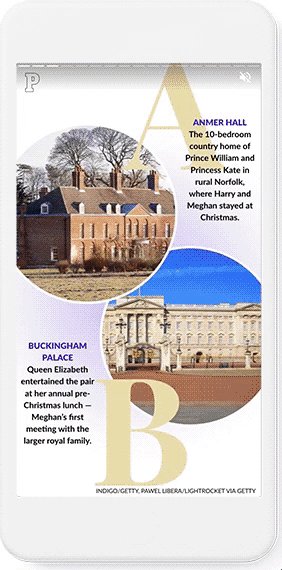
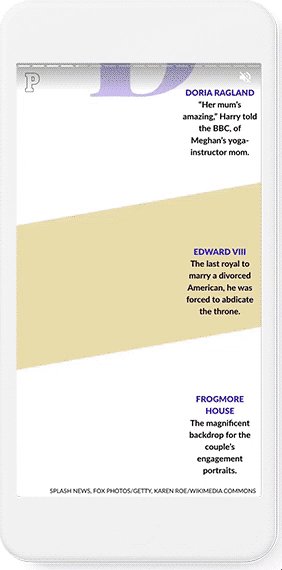
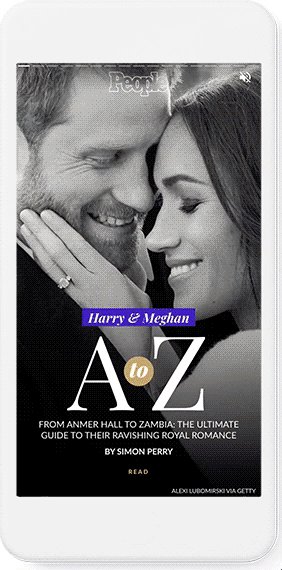
Rivista di persone
La storia AMP della rivista People presenta il matrimonio reale:

Indipendentemente dal tono dei tuoi contenuti, puoi utilizzare le storie AMP per trasmettere il tuo messaggio in un modo visivamente più incisivo.
Pubblicità sulle storie AMP
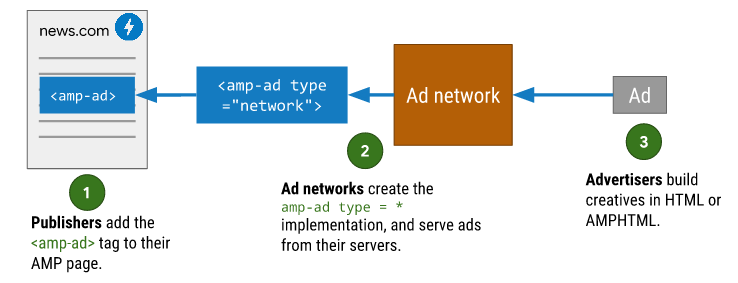
Ecco come pubblicare annunci nelle pagine delle storie AMP:

Le storie AMP attualmente supportano due tipi di formati di annunci:
- Annuncio a pagina singola: ogni annuncio a pagina singola ha un pulsante CTA predefinito e, idealmente, indirizza i visitatori a una pagina di destinazione post-clic.
- Annuncio di storia sponsorizzato: questo tipo di annuncio è un multi-piano autonomo. Funziona come una storia sponsorizzata e gli editori possono indirizzare il traffico verso di essa dal pulsante URL CTA di un annuncio a pagina singola.
Le storie AMP hanno anche nuove funzionalità di fermalibro che consentono un supporto di componenti più ricco di layout visivi. Puoi aggiungere link di invito all'azione, caselle di testo e schede verticali e orizzontali negli annunci.
Di seguito è riportato un esempio di annuncio a pagina singola di Google Pixel 2 all'interno di una storia AMP della CNN:

Come con tutti gli altri annunci, per garantire una pagina di destinazione post-clic ottimizzata, assicurati che la tua storia AMP e il pulsante di invito all'azione portino i visitatori a una pagina di destinazione post-clic dedicata anziché a una home page affollata.
Crea esperienze visive affascinanti con le storie AMP
Il formato delle storie AMP ti consente di creare esperienze di narrazione velocissime e visivamente ricche per il tuo pubblico. Poiché il formato è open source, puoi facilmente creare storie per il tuo marchio e, poiché esistono sul tuo sito Web, possono essere trovate anche nei risultati di ricerca. Inoltre, il loro formato visivamente coinvolgente si presta a un maggiore coinvolgimento del pubblico.
Non vedi l'ora di provare cosa può fare il formato AMP per il tuo brand? Guarda il builder AMP di Instapage in azione e scopri perché Instapage è la piattaforma di ottimizzazione post clic più robusta sul mercato.
