AMP e il suo impatto sulla SEO
Pubblicato: 2021-02-23Cos'è l'AMP?
AMP è un formato di pagina apparso sul Web nel 2016. Si riferisce a "Accelerated Mobile Pages", che mirano a migliorare l'esperienza dell'utente mobile rendendo le pagine più veloci sul dispositivo.
Si tratta di un'iniziativa open source supportata da Google e ora utilizzata da molti fornitori di soluzioni e dai principali siti di stampa e tecnologia web. L'intenzione dichiarata di AMP è quella di fornire una pagina che venga visualizzata quasi istantaneamente sui telefoni cellulari, fornendo al contempo contenuti essenziali e riducendo la frequenza di rimbalzo degli utenti Internet impazienti.
L'implementazione di AMP è un esercizio molto interessante e ci consente di concentrarci nuovamente sugli elementi fondamentali dei nostri siti: il loro contenuto e l'esperienza dell'utente con quel contenuto.
Tecnicamente, le pagine AMP sono codificate in AMP HTML, una versione HTML ultra-semplificata per un codice pulito. Gli script di terze parti sono assolutamente vietati, insieme a tutti i tag che rallentano il tempo di caricamento.
È ancora possibile utilizzare JavaScript specifico per AMP tramite AMP-script. È possibile aggiungere immagini e video secondo regole rigorose, oltre a codici di tracciamento e alcuni codici pubblicitari. Ti consigliamo di leggere direttamente la documentazione AMP per maggiori dettagli.
Sebbene il suo utilizzo non sia obbligatorio per la convalida AMP, HTTPs è comunque fortemente raccomandato.
Le pagine AMP, a differenza di quelle dei progetti Facebook Instant Article e Apple News, sono archiviate direttamente sul tuo server. Google offre un sistema CDN gratuito per gestire la cache di queste pagine, per ottenere ancora più miglioramenti nelle prestazioni!
Infine, è possibile fornire queste pagine AMP utilizzando una sottocartella (example.com/mynews.html/amp/) ma anche tramite un sottodominio o anche un nome di dominio separato, anche se per motivi SEO consigliamo le prime due soluzioni.
Fai attenzione: l'implementazione di AMP può richiedere molto lavoro, che può richiedere ore di sviluppo a seconda delle tecnologie del tuo sito web. Anche se in linea di principio non dovresti mai rifiutare una tecnologia, ti consigliamo di riflettere attentamente e cercare di anticipare il più possibile i guadagni rispetto ai costi di AMP su un sito come il tuo. Di seguito, cercheremo di darvi maggiori informazioni per valutare al meglio questo argomento.
In che modo Google visualizza la mia pagina AMP?
Esistono diversi modi in cui una pagina AMP viene visualizzata su Google. Il punto comune di tutti loro è questo piccolo fulmine, il simbolo AMP, che individua questi risultati nelle SERP!

Il primo, il formato classico, è composto da un titolo, un semplice link e una meta descrizione: 
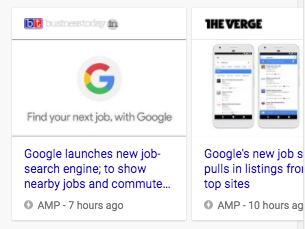
Il secondo è tramite un carosello di storie principali, che include articoli, video o trasmissioni in diretta: 
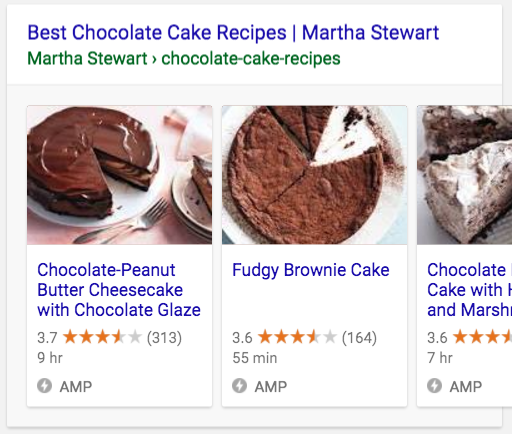
Il terzo è l'Host Carousel, che conterrà solo articoli dal tuo nome di dominio. Sebbene sia l'ideale, questo apparirà solo su query in cui sei l'unico sito Web legittimo! (Il più delle volte, queste saranno query con marchio.) Questo carosello utilizzerà i tuoi dati strutturati come puoi vedere di seguito: 
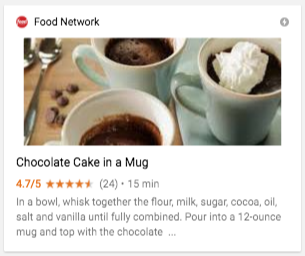
Risultati multimediali: come la versione classica, ma con immagini, note e altre informazioni aggiunte tramite dati strutturati. 
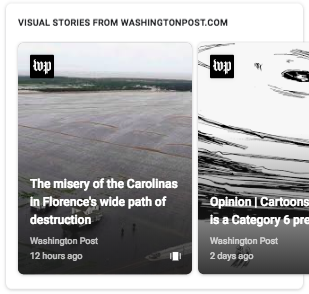
Infine, su Discover, Google Immagini o anche nell'app Google, avrai la possibilità di ottenere visibilità tramite Web Stories: 
Perché implementare il formato AMP?
Tecnicamente, tutti i siti possono beneficiare della tecnologia AMP. E contrariamente a quanto affermano alcune persone, questo formato non è solo per le notizie.
Tuttavia, i sacrifici richiesti in termini di web design e UX, nonché i costi di implementazione in alcuni ambienti, fanno sì che AMP a volte non venga utilizzato.
Per determinare se il tuo sito ha bisogno di AMP e se ne vale la pena, ti consigliamo di analizzare la quota di traffico mobile sulle tue pagine, la qualità dell'esperienza mobile (frequenza di rimbalzo, durata delle visite, conversioni) e studiare qual è la concorrenza offerte. I siti web che hanno notizie non dovrebbero porsi questa domanda, poiché AMP si adatta perfettamente a questo tipo di contenuti. Per l'e-commerce il vero guadagno è più difficile da vedere ma in ogni caso AMP non danneggerà la tua configurazione perché rispetta molti standard SEO, soprattutto in termini di performance web.
I problemi di Core Web Vitals hanno già un impatto sulla SEO. Velocità, UX ed esperienza mobile sono al centro del progetto AMP e potrebbero fare la differenza nella SEO nei prossimi anni.
Come faccio a implementare AMP sul mio sito?
Uno studio altrettanto approfondito delle tue SERP è una buona idea. Dovrai rilevare i risultati AMP nelle SERP che ti interessano per sapere quale tipo di risultati è preferito da Google o dalla tua concorrenza.
SEMRush ti permette inoltre di tracciare con precisione le performance delle tue pagine AMP con il “tracking della posizione” delle parole chiave ma anche grazie a query con visualizzazione a carosello (spesso contenenti AMP). Lo strumento offre anche un buon controllo della pagina AMP se sei abituato a tenere traccia dei tuoi progetti sullo strumento.
Per configurare AMP da un sito autoprodotto, ci sono molti tutorial chiari sul sito del progetto AMP. Se ami il codice, inizia!
Ecco 6 esempi di come trasformare il codice html in codice HTML AMP:
- Un'immagine sarà informata dal tag
amp-imginvece diimg. - La pagina verrà dichiarata e identificata come AMP con
html ampohtml amp lang="fr". - Il CSS è integrato direttamente nel codice HTML
- Il tag
script async src="https://cdn.ampproject.org/v0.js"></scriptprecaricherà la libreria JS del progetto AMP, da dichiarare il prima possibile. - Il tag canonico è essenziale. Sta a te vedere se preferisci la versione AMP o la versione classica...
- Per fornire l'equivalente AMP di una pagina classica, utilizza il tag
link rel="amphtml" ref="…".
Il tuo codice AMP può essere testato e convalidato su questo strumento.
Gli editor di CMS hanno risposto alla domanda e molti plug-in ora consentono agli utenti di aggiungere il formato AMP a un sito senza dedicare troppo tempo al codice. Ad esempio, questo è il caso del plug-in AMP su WordPress o di wbAMP Community Edition e Accelerated Mobile Pages (AMP) per Drupal.
Tuttavia, assicurati di eseguire il backup del tuo sito Web prima di installare il plug-in perché alcuni modelli non supportano molto bene la migrazione. In questo caso, non avrai altra scelta che cambiare i modelli o codificare tu stesso l'AMP sulle tue pagine.
Ovviamente, assicurati che il tuo robots.txt e/o il tuo meta tag robots non blocchino i motori di ricerca dalla scansione delle pagine AMP.

Come stimare il guadagno da un passaggio ad AMP?
I principali vantaggi delle pagine AMP sono la velocità di caricamento e l'esperienza mobile. In un mondo in cui la quota del traffico mobile è generalmente molto più alta di quella del traffico desktop su molte pagine web, questa è una risorsa importante!
Sebbene la sua tecnologia sia più accessibile e veloce, non è stato dimostrato che una pagina AMP sia classificata meglio nelle SERP rispetto a una pagina mobile "classica".
Tuttavia, questo formato integra alcune best practices SEO: una semplificazione del codice e un tempo di caricamento ridotto, oltre a regole di validazione più rigide, che rendono obbligatorie le ottimizzazioni SEO come quelle canoniche.
Inoltre, le pagine AMP sono evidenziate da caroselli in Google e generalmente ottengono una percentuale di clic più elevata rispetto alle classiche pagine mobili.
Il formato AMP in quanto tale non promuove una migliore SEO, ma tutte le regole che lo compongono hanno un impatto indiretto.
Ecco un esempio di confronto tra una pagina mobile classica e la sua versione AMP:
Page Speed Insight: quale valutazione per dispositivi mobili?
Pagina classica: 10/100
Versione AMP: 60/100
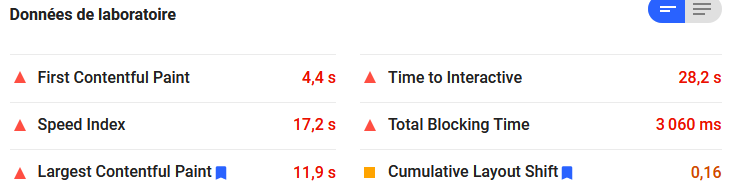
La differenza di punteggio in questo caso è enorme. Diamo un'occhiata più in dettaglio all'impatto sulle metriche PSI:  Cellulare classico
Cellulare classico
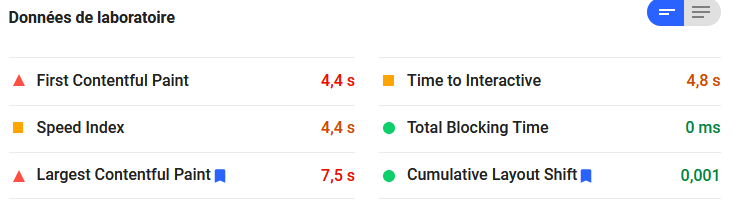
 Versione AMP
Versione AMP
Possiamo vedere qui un reale guadagno sulla valutazione di Page Speed Insight, ma soprattutto sulle metriche Speed Index, Time to Interactive e Total Blocking Time!
(Attenzione! Non utilizzare le note "Riepilogo origine", che "mescolano" i dati della pagina Classic e della pagina AMP).
Google Search Console: come gestisco i miei AMP?
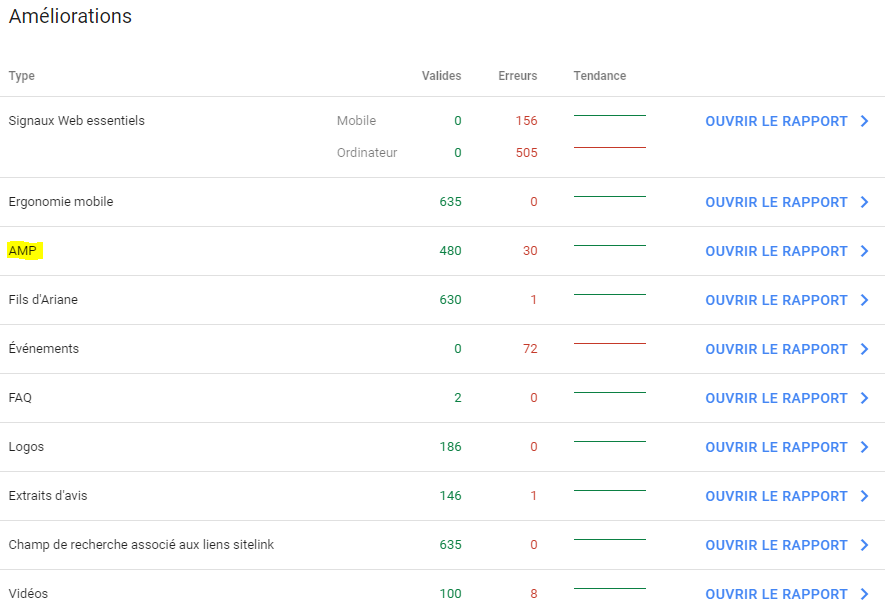
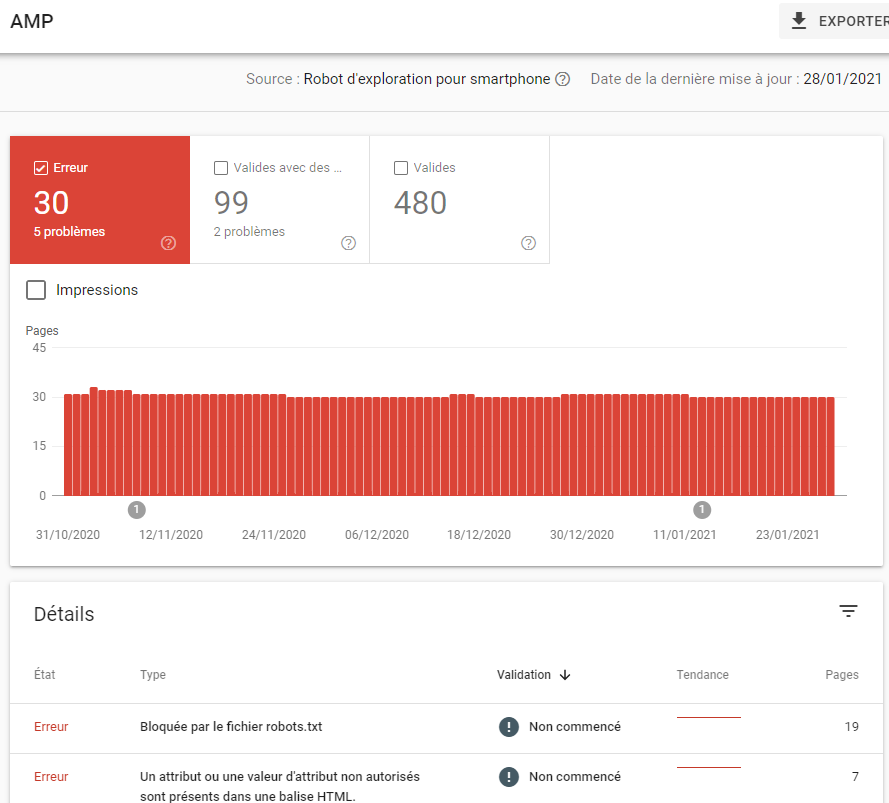
È anche possibile ottenere informazioni sul rendimento delle tue pagine AMP direttamente in Search Console: 
Potrai monitorare le tue pagine negli ultimi 3 mesi con: pagine valide, pagine valide con avviso o errori. 

Dal punto di vista del rendimento del traffico e della visibilità, ti consigliamo anche di utilizzare la Search Console, tramite il Rapporto sul rendimento.
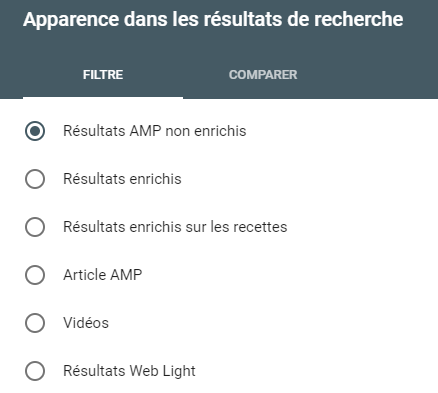
Dovrai comunque analizzare i tipi di apparizioni disponibili: 
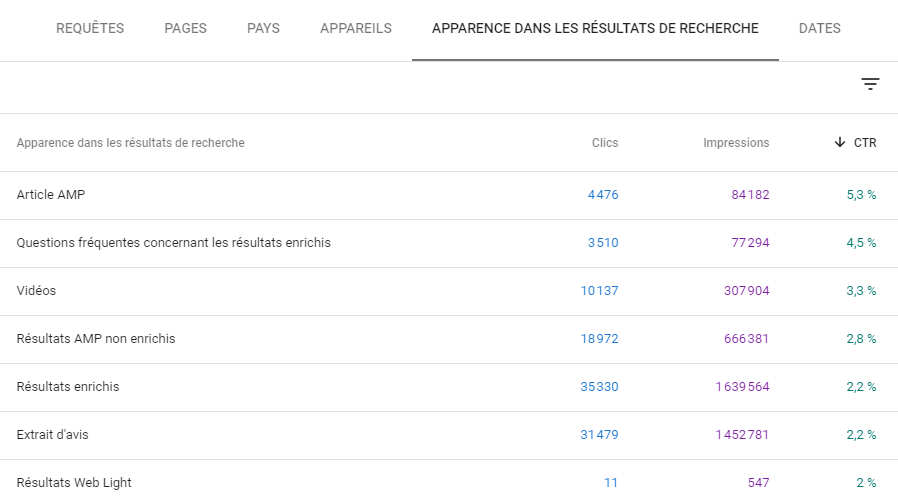
Tramite il rapporto sul rendimento e la scheda "Aspetto nei risultati di ricerca", puoi vedere l'impatto di ciascun formato di visualizzazione sul numero di impressioni e sulla percentuale di clic.
Qui vediamo che AMP ottiene la percentuale di clic più alta, ma è ancora molto al di sotto di altri formati in termini di impressioni. Un'ulteriore analisi della SERP per le query corrispondenti a questi formati ci permetterà di sapere che tipo di parole chiave stanno generando o meno una visualizzazione dell'articolo AMP. Sarà quindi possibile ottimizzare questo punto per aumentare le impressioni degli articoli AMP, se necessario.

Hai anche la possibilità di confrontare il rendimento per URL con i filtri su quegli URL:
Avvertimento! Attualmente Google Search Console non fornisce gli URL corretti in questo rapporto sugli articoli AMP. Quando una pagina è disponibile in formato articolo AMP, l'URL fornito in Search Console sembra essere quello canonico e non l'URL AMP.
Per questo motivo, ti consigliamo di non filtrare per URL in Search Console per rilevare la tua attività AMP.
Analisi: monitoraggio delle prestazioni AMP
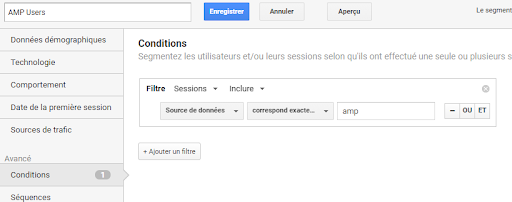
In Google Analytics è possibile utilizzare la dimensione "Sorgente dati" e quindi filtrare le fonti che corrispondono esattamente a "amp".
Puoi anche utilizzare la segmentazione in Google Analytics per confrontare le tue pagine AMP con le tue pagine "classiche". 

Il monitoraggio speciale deve essere fornito sulle pagine AMP. Troverai spiegazioni dettagliate nella sezione AMP Analytics della documentazione di Google Developers. Questo monitoraggio è stato progettato per rispettare le regole AMP, fornendo al contempo l'analisi standard di Google Analytics per queste pagine.
Eliminare una pagina AMP: best practices
Durante la vita di un sito Web, alcune pagine potrebbero diventare obsolete. Questo vale ovviamente anche per le pagine AMP, in particolare quelle che trattano di notizie molto vecchie, di un evento passato o di un prodotto che non è più disponibile. Ciò solleva la questione dell'eliminazione della pagina, in modo che questa versione non sia più offerta agli utenti di Internet e ai bot. Questo è un passaggio importante nella SEO, perché avrà un impatto non solo sul tuo traffico ma anche sul tuo crawl budget se non viene gestito correttamente.
Se desideri eliminare una pagina AMP, tieni presente che potrebbero essere necessarie diverse settimane a causa della loro bassa frequenza di scansione. Google fornisce tecniche su Google Search Central su come ottimizzare il modo in cui vengono eseguite le eliminazioni, sia solo per la pagina AMP che per tutte le versioni della pagina.
Non ci sono grandi sorprese qui: un reindirizzamento 301 e un controllo della cache e della Search Console per assicurarsi che l'eliminazione venga presa in considerazione. Tuttavia, ti consigliamo di includere AMP solo nelle pagine destinate a rimanere online per almeno diversi mesi, al fine di ottimizzare il budget di scansione ed evitare di penalizzare l'esperienza dell'utente.
Un formato potente per chi può permetterselo!
AMP è un formato che genera ancora molto dibattito all'interno della comunità SEO. Il calcolo del suo impatto sulla SEO rispetto al costo della sua implementazione dipende principalmente dall'ambiente del sito web. È su un CMS per il quale esiste già un plugin? Oppure dovrai codificarlo tu stesso su un sito creato “da zero”? Questa è una domanda che dovresti farti dall'inizio del tuo progetto AMP.
I suoi principali vantaggi sono di consentire una navigazione estremamente veloce sui dispositivi mobili, di accedere alle aree delle SERP riservate a questo formato sui dispositivi mobili e di sviluppare visibilità e traffico. Come spiegato in precedenza, l'esperienza dell'utente sui dispositivi mobili è al centro dell'aggiornamento Core Web Vitals, atteso per maggio. È ora di salire a bordo, per chi può!
Non sei ancora convinto che l'implementazione di AMP sia per te? Scopri tutte le storie di successo di AMP sul sito ufficiale, per siti di e-commerce, sito di notizie e molti altri.
