Limited No More: 10 aggiornamenti al formato AMP che i professionisti del marketing digitale devono vedere
Pubblicato: 2020-03-11Link veloci
- I contributori AMP stanno crescendo
- Google ha perso il controllo
- Può supportare tipi di pagina più versatili
- AMP non è limitato ai dispositivi mobili
- AMP non riguarda più solo la velocità
- AMP non riguarda solo l'accelerazione delle pagine
- Come è cambiata la definizione AMP
- Sta facendo della privacy una priorità
- Sta rendendo possibile la personalizzazione
- Utilizzo di AMP con JavaScript
- Inizia a utilizzare AMP con le pagine post-clic
Quando AMP è stato lanciato anni fa, intendeva velocizzare il Web mobile limitando l'uso di determinati elementi della pagina. Oggi, però, tra soluzioni alternative e nuovi sviluppi, può supportare contenuti dinamici e persino interi siti web.
Tuttavia, rimane l'idea sbagliata che sia efficace solo per i contenuti statici. E questo non è l'unico malinteso. Oggi mettiamo le cose in chiaro sui componenti chiave del formato AMP e su come si sono evoluti.
Come è cambiato il formato AMP
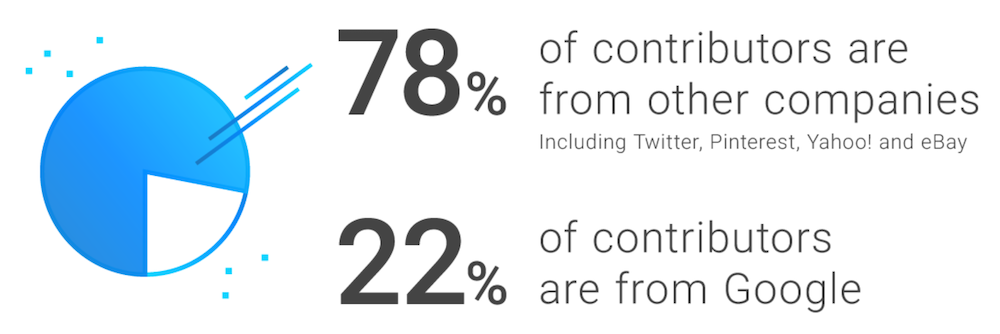
1. I contributori AMP stanno crescendo in numero e varietà
AMP è iniziato come un piccolo progetto sostenuto da Google con solo due contributori. Nel 2018, 700 persone avevano contribuito al progetto. Un anno dopo, quel numero era aumentato a 1.000 contributori da altri siti come Twitter, Yahoo, eBay e Pinterest. Solo il 22% dei contributori proveniva da Google:

2. Google ha ceduto il controllo
Da quando Google ha lanciato AMP, è diventato open-source, con decisioni importanti sul suo futuro lasciate a Matt Ubl, responsabile del progetto AMP.
Tuttavia, progetti come AMP hanno un impatto sull'intero Web: aziende, persone, posti di lavoro, informazioni e altro ancora. Ed è per questo che Ubl e il suo team hanno pianificato di cedere il controllo a un organo di governo rappresentativo della comunità che ha contribuito a costruirlo.
Di recente, il team ha portato a termine quel piano, mettendo in atto un "modello di governance per la ricerca del consenso". Dice Ubl:
Quando abbiamo scelto un modello di governance (un sistema che descrive come vengono prese le decisioni) per AMP, inizialmente ci siamo concentrati sull'agilità. AMP è sempre stato alimentato dalle voci e dal feedback degli sviluppatori e delle organizzazioni che lo utilizzano. Tuttavia, la governance era incentrata sul responsabile tecnico (che sono io, l'autore di questo post), che alla fine ha deciso cosa eseguire e come.
Anche se funziona alla grande per i progetti più piccoli, abbiamo scoperto che oggi non si adatta alle dimensioni del progetto AMP. Invece, vogliamo passare a un modello che dia esplicitamente voce a tutti i componenti della comunità, compresi coloro che non possono contribuire al codice da soli, come gli utenti finali. Il cambiamento che proponiamo si basa su mesi di ricerca, attraverso i quali abbiamo deciso di seguire l'esempio del progetto Node.js e di passare a un modello di governance basato sulla ricerca del consenso.
Arrivare a questa decisione ha comportato la considerazione degli obiettivi che volevano raggiungere:
- Volevano incoraggiare una varietà di persone a dettare il futuro di AMP: decidere funzionalità, bug, contributi, ecc. E questo include persone che non contribuiscono al codice, ma sono interessate da AMP.
- Volevano chiarire in che modo un individuo e un'azienda possono contribuire ad AMP. Ciò va oltre l'approvazione del codice ad attività come l'impostazione di road map di prodotti e tecnologia.
- Volevano trovare un migliore equilibrio tra il lavoro quotidiano e la governance a lungo termine.
- Volevano sapere cosa ha funzionato e cosa non ha funzionato in altri progetti open source, motivo per cui hanno incontrato persone coinvolte in progetti come Node.js e Kubernetes e hanno esaminato le filosofie di governance di luoghi come la JS Foundation.
In che modo esattamente le nuove modifiche influiranno sul formato AMP?
- Le decisioni importanti sul progetto AMP non verranno più prese da un singolo responsabile tecnico. Invece, andranno a un comitato direttivo tecnico di rappresentanti di aziende che hanno impegnato risorse per costruire AMP.
- Il comitato direttivo tecnico prenderà decisioni con il contributo di un comitato consultivo composto da molti dei collegi elettorali dell'AMP.
- I gruppi di lavoro responsabili di alcuni aspetti di AMP, come l'interfaccia utente, l'infrastruttura e la documentazione, sostituiranno i team informali esistenti oggi. Andando avanti, verranno messi in atto sistemi e processi per garantire un approccio più strutturato al miglioramento del web.
3. Può supportare tipi di pagina più versatili
In origine, il linguaggio di codifica limitato di AMP rendeva difficile per gli sviluppatori fare molto di più che migliorare il tempo di caricamento delle pagine statiche. Ora, però, ci sono stati molti sviluppi nel framework che danno agli utenti la possibilità di creare pagine versatili in grado di fare molto di più che condividere notizie.
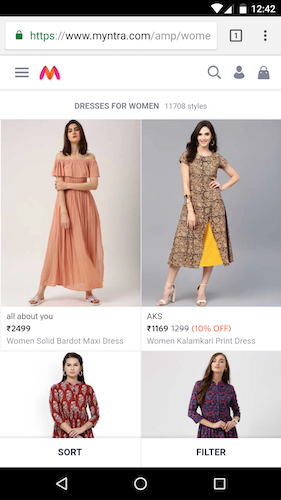
Oggi, AMP può essere utilizzato su pagine e verticali. Può essere utilizzato per creare pagine di prodotti e pagine di categorie. Può formare flussi di cassa e accettare pagamenti. Può personalizzare per un segmento specifico e persino servire contenuti dinamici. Ecco un esempio di una splendida pagina di categoria di prodotti AMP da Myntra:

Queste e altre funzionalità lo rendono una scelta interessante per tutte le aziende, dalle notizie all'e-commerce. Ed è per questo che AMP è sempre più utilizzato per creare interi siti Web e persino app Web progressive ibride (PWA), che risiedono sul dispositivo di un utente come un'app, ma si aprono per rivelare un sito Web che si carica alla velocità di AMP.

4. AMP non è limitato ai dispositivi mobili
"Mobile" è nel nome e per una buona ragione: AMP è nato come un modo per velocizzare i tempi di caricamento delle pagine mobili in modo imbarazzante. Ma da allora, AMP è passato da una soluzione solo per dispositivi mobili a includere tutti i formati e tipi di dispositivi. Il formato AMP di oggi è un linguaggio di codifica in grado di creare pagine ad alta velocità su tutti i dispositivi, inclusi desktop e tablet. Le caratteristiche del design reattivo lo rendono possibile.
5. AMP non riguarda più solo la velocità
L'obiettivo era la velocità e AMP era la risposta. In realtà, però, migliorare il tempo di caricamento dei dispositivi mobili era un mezzo per raggiungere un fine e tale fine era migliorare l'esperienza dell'utente. Con questo obiettivo più ampio in mente, l'obiettivo di velocizzare le pagine Web si è ampliato per includere altri aspetti della cattiva esperienza utente. L'AMP di oggi "viene fornito con tutti i tipi di vantaggi UX integrati", afferma Ubl, come il divieto di interstitial e l'applicazione di un thread principale gratuito per interazioni fluide.
6. AMP non riguarda più solo l'accelerazione delle pagine
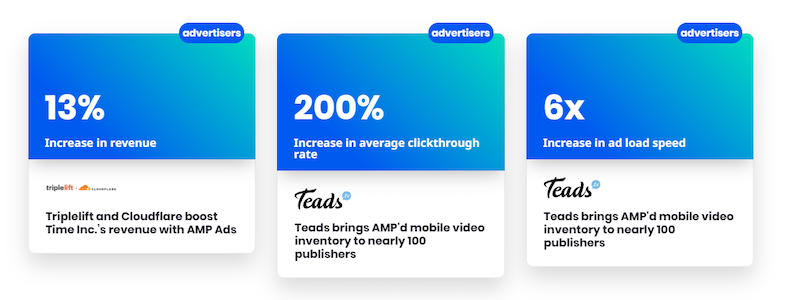
Dall'accelerazione delle pagine, AMP è passato agli annunci e persino alle e-mail. Gli annunci AMP si caricano 6 volte più rapidamente rispetto agli annunci tradizionali e si sono dimostrati vantaggiosi per alcuni inserzionisti:

Per gli e-mail marketer, AMP per e-mail fornisce un modo per creare contenuti interattivi all'interno del corpo di un'e-mail. Ciò rende possibile fornire il contenuto più aggiornato nel corpo di un messaggio. Ad esempio: le promozioni webinar possono riflettere i posti rimanenti, gli utenti possono programmare riunioni con menu a discesa interattivi, ecc.:

7. AMP non sta più per "Accelerated Mobile Pages"
A causa di tanti cambiamenti nel formato AMP da quando è iniziato, anche il nome non riflette più ciò che può fare il framework. In un post sul blog, Paul Baukaus, uno sviluppatore di AMP, afferma:
È da un po' di tempo che mi sforzo di spiegare correttamente cos'è AMP, specialmente a coloro che hanno familiarità con la sua forma estesa: Accelerated Mobile Pages. La realtà è che siamo sopravvissuti al nostro stesso nome molto tempo fa.
Se consideri che AMP non riguarda più esclusivamente l'accelerazione, il mobile o le pagine, ha senso che il nome sia cambiato. L'AMP di oggi è semplicemente "AMP". Non breve per niente. Tuttavia, se deve rappresentare qualcosa, dice Bakaus, "che ne dici di Awesome Magical Power".
8. Rende la privacy una priorità
Il GDPR è stato uno sviluppo fondamentale nella battaglia per la privacy su Internet, ma non è l'unico. Poiché sempre più organi di governo fanno della privacy su Internet una priorità, AMP si è preparata a seguirne l'esempio. Il formato AMP di oggi è stato aggiornato per conformarsi alle nuove linee guida CCPA, il che significa che gli editori possono ora includere più richieste di consenso e attivare quella giusta in base alla posizione dell'utente.
9. Rende possibile la personalizzazione
La personalizzazione è lo strumento più prezioso del moderno marketer. La segmentazione dei gruppi basata su identificatori chiave rende le tue offerte più pertinenti e, a sua volta, aumenta la probabilità che gli utenti rivendichino la tua offerta.
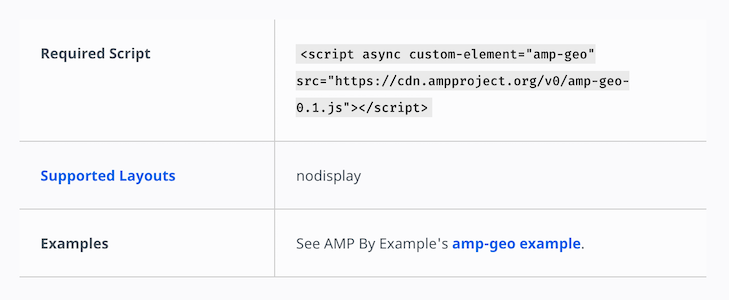
Per rendere più possibile la personalizzazione tramite AMP, il team prevede di migliorare il targeting per geolocalizzazione. Con l'elemento amp-geo, i professionisti del marketing saranno presto in grado di scoprire i rilevamenti degli utenti a livello di stato degli Stati Uniti e fornire contenuti basati su questo:

10. Ora è possibile utilizzare AMP e JavaScript insieme
Una delle caratteristiche distintive del formato AMP era che limitava l'uso di JavaScript. Ciò ha contribuito a migliorare i tempi di caricamento, ma ha reso difficile per gli sviluppatori creare contenuti più dinamici. Oggi non devi più sacrificare l'uno per l'altro.
Con l'aiuto del componente amp-script, puoi utilizzare JavaScript sulla tua pagina senza impantanarla con codice eccessivo. In un post sul blog, Naina Raisinghani, Product Manager del progetto AMP di Google, spiega come:
È un componente AMP che esegue il tuo JavaScript in un thread di lavoro separato. Ciò ti consente di aggiungere JavaScript personalizzato alla tua pagina AMP pur mantenendo la sua velocità fulminea!
<amp-script> ti consente di coprire casi d'uso impossibili con i componenti AMP esistenti. Ti consente inoltre di condividere il codice tra le tue pagine AMP e non AMP. Puoi persino utilizzare un framework JavaScript. Ecco alcuni degli esempi realizzati dal team che lavora su <amp-script>:
- Todo MVC utilizzando Vue
- Un controllore di password
- Visualizzazione dei dati in un articolo utilizzando D3.js
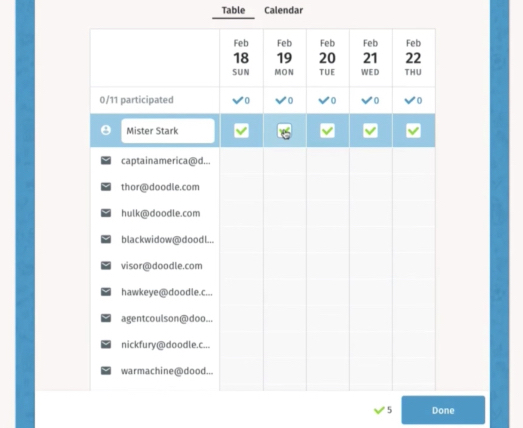
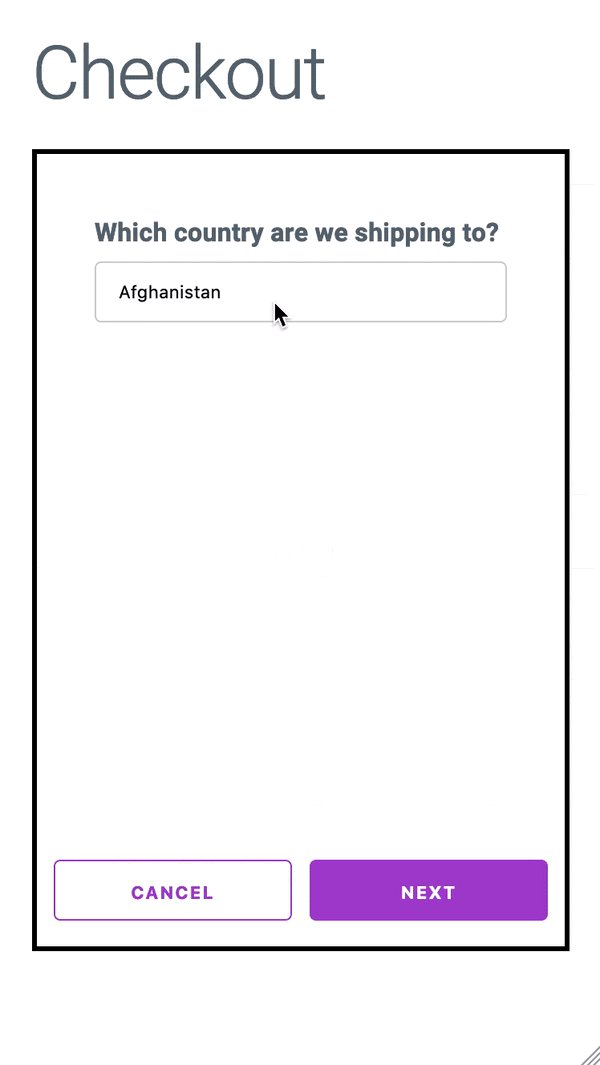
- Moduli multipagina in cui ogni sezione deve essere convalidata prima di procedere alla sezione successiva, come mostrato di seguito:

Inizia a utilizzare il formato AMP nelle tue pagine post-clic
AMP è un formato molto diverso rispetto a prima. E uno dei maggiori vantaggi ora è che può supportare le pagine che mirano alle conversioni . Quando il tempo di caricamento è un fattore importante nel tasso di conversione, anche un aumento minimo della velocità può significare molto per i profitti.
Scopri come integrare e ridimensionare le tue pagine di destinazione post-clic più importanti con AMP in una demo di Instapage.
