7 modi in cui puoi utilizzare AMP per l'e-commerce per generare più vendite (esempi)
Pubblicato: 2020-02-25Link veloci
- Utilizzo di AMP per l'e-commerce
- Pagine dei prodotti
- Pagine delle categorie di prodotti
- Visualizzazione di contenuti personalizzati
- Carrello della spesa
- Flusso di cassa e pagamenti
- Analitica
- E ancora...
- Esempi
- Pagina del prodotto Newegg
- Pagina della categoria 1-800-Fiori
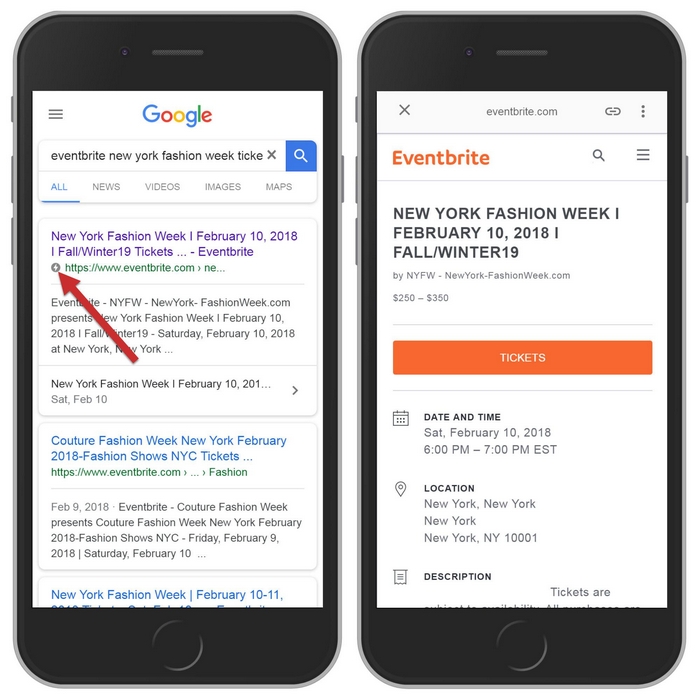
- Pagina del prodotto Eventbrite
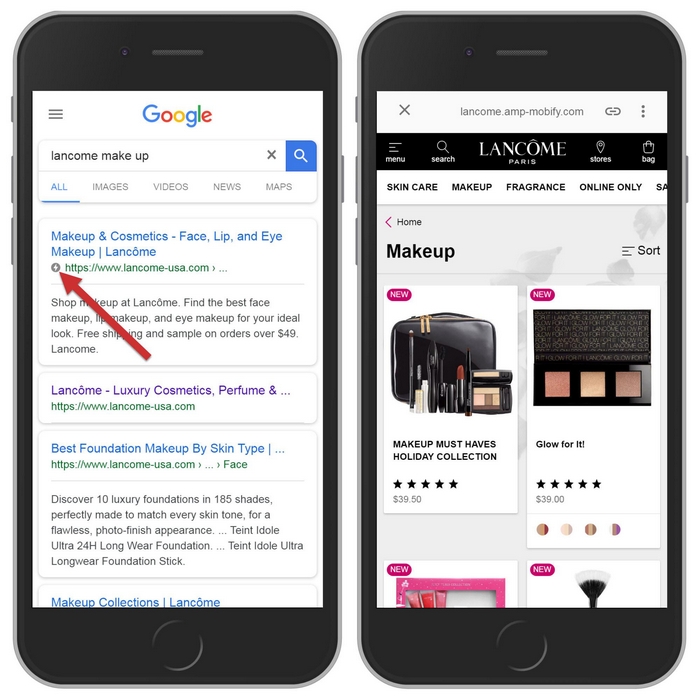
- Pagina delle categorie di prodotti Lancome
- AMP per l'e-commerce dai numeri
- Conclusione
Le pagine web lente portano a bassi tassi di conversione. La ricerca ha dimostrato che anche un rallentamento di 100 ms nel tempo di caricamento può influire sulle conversioni su una pagina web. In definitiva, gli utenti non vogliono aspettare. È questa verità che anni fa ha spinto Google a velocizzare il Web mobile con Accelerated Mobile Pages.
E sebbene il framework AMP sia diventato in grado di ospitare una varietà di pagine web su una varietà di verticali, alcuni credono ancora che AMP non possa andare molto oltre una pagina web statica. Oggi, tuttavia, AMP è in grado di offrire contenuti dinamici, pagine di pagamento, interi siti Web e persino Web progressivo con il suo framework leggero. Di conseguenza, i marchi si rivolgono sempre più a AMP per l'e-commerce.
Utilizzo di AMP per l'e-commerce
C'è un motivo per cui i marchi di e-commerce sono stati lenti a investire in AMP: le loro esigenze sono molto più complesse delle esigenze degli editori di notizie, che AMP inizialmente si proponeva di soddisfare. I marchi di e-commerce necessitano di elenchi di prodotti, funzionalità di accesso, contenuti dinamici, pagine di pagamento e i massimi livelli di sicurezza web.
Ma anni dopo il suo rilascio iniziale, AMP consente ai marchi di e-commerce di soddisfare queste esigenze, con nuovi componenti e soluzioni tecniche che portano tempi di caricamento ad alta velocità a tutti i tipi di pagine. Ecco solo alcune cose impressionanti che AMP può supportare ora:
- Contenuto dinamico: il contenuto di un sito di e-commerce è in continua evoluzione. Il supporto AMP per i contenuti dinamici assicura che i clienti vedano sempre le informazioni più aggiornate.
- Checkout/pagamenti: AMP ora supporta i carrelli della spesa, i flussi di checkout e l'elaborazione dei pagamenti. Ora gli utenti possono acquistare direttamente dalle tue pagine AMP.
- Personalizzazione/accesso: la personalizzazione è la pietra angolare di qualsiasi campagna di marketing rilevante. Ora, tramite AMP, puoi fornire contenuti personalizzati ai tuoi clienti, come prodotti consigliati e carrelli aggiornati.
Quindi, come fa AMP a farlo? E come puoi? Da amp-bind a amp-selector e oltre, ecco alcuni componenti che puoi utilizzare per creare pagine di prodotti, pagine di categorie, carrelli della spesa e altro ancora.
Componenti utili per AMP per l'e-commerce
1. Pagine dei prodotti
Spesso gli utenti arrivano alle pagine dei tuoi prodotti tramite una pagina di categoria, una home page, social media o una pubblicità a pagamento. Queste pagine descrivono in dettaglio le caratteristiche e i vantaggi del tuo prodotto e sono molto accattivanti dal punto di vista visivo, con inquadrature audaci dell'eroe e angoli sufficienti per informare il tuo visitatore.
La loro creazione con AMP coinvolge elementi come amp-carousel e amp-video, che puoi utilizzare per creare straordinarie riprese di eroi, foto informative e video completi.
Per lunghe descrizioni dei prodotti da accompagnare alle tue foto, cerca amp-accordion per la possibilità di espandere e ridurre al minimo i contenuti. L'elemento amp-form ti consentirà di creare un sistema di commenti per consentire ai tuoi visitatori di lasciare recensioni sul tuo prodotto:

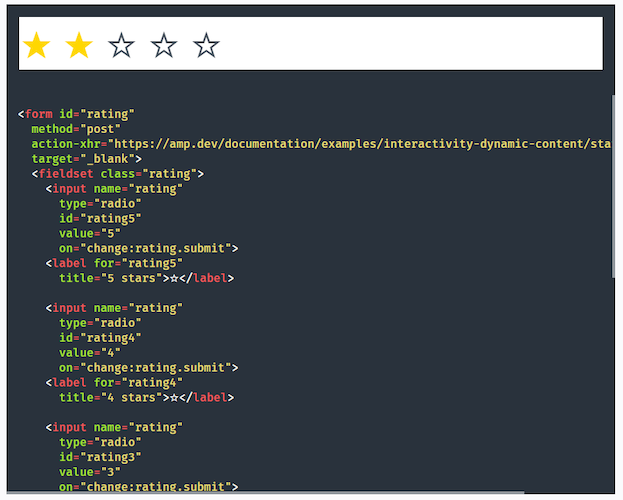
Per qualcosa di un po' più semplice, il CSS personalizzato consentirà di abilitare un sistema di recensioni a stelle per le valutazioni dei prodotti:

E con l'elemento amp-social-share, puoi offrire agli utenti la possibilità di condividere il prodotto sui social media.
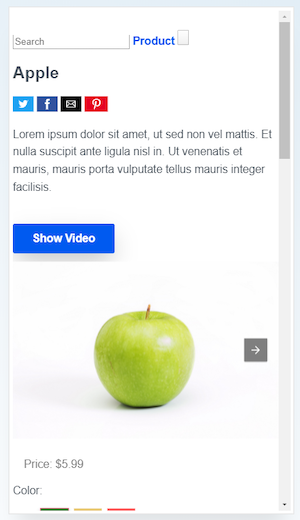
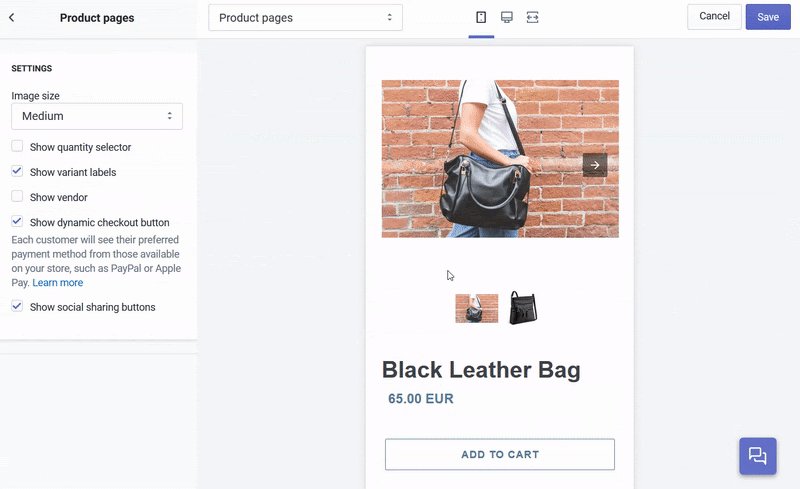
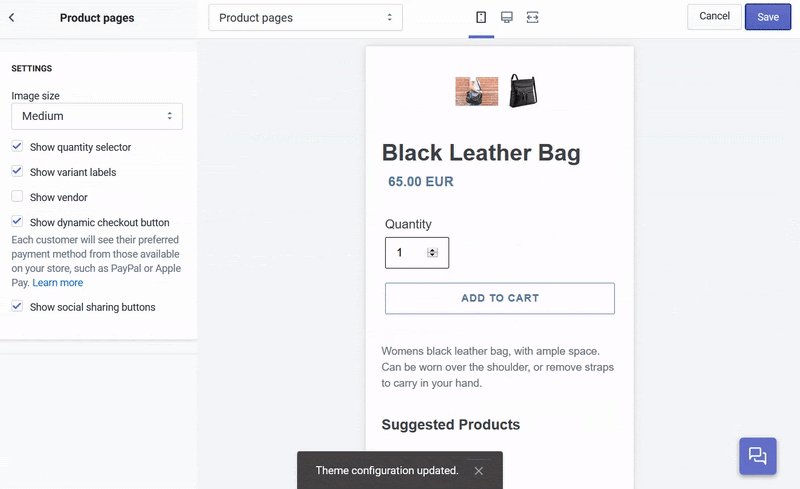
AMP ora può anche supportare un carrello della spesa e il pulsante "aggiungi al carrello", quando i visitatori sono pronti per l'acquisto. E se non lo sono, puoi utilizzare l'elemento amp-sidebar per implementare un menu di navigazione in tutte le pagine. Questo è solo un esempio di una pagina prodotto creata in AMP:

2. Pagina categoria prodotto
Gli utenti spesso iniziano il loro viaggio dalla home page di un sito o dalla pagina di una categoria di prodotto. Queste sono ottime pagine da AMplificare per prime, come eBay ha discusso nel loro post.
Questi tipi di pagine sono molto adatti per AMP. Il contenuto è tipicamente statico e orientato a offrire la migliore vetrina dei prodotti disponibili.
Particolarmente utili nelle pagine delle categorie di prodotti sono elementi come amp-carousel e amp-bind, che offrono ai visitatori un modo per creare gallerie in cui sfogliare prodotti e sottocategorie. Questi possono anche includere didascalie che descrivono brevemente l'immagine.
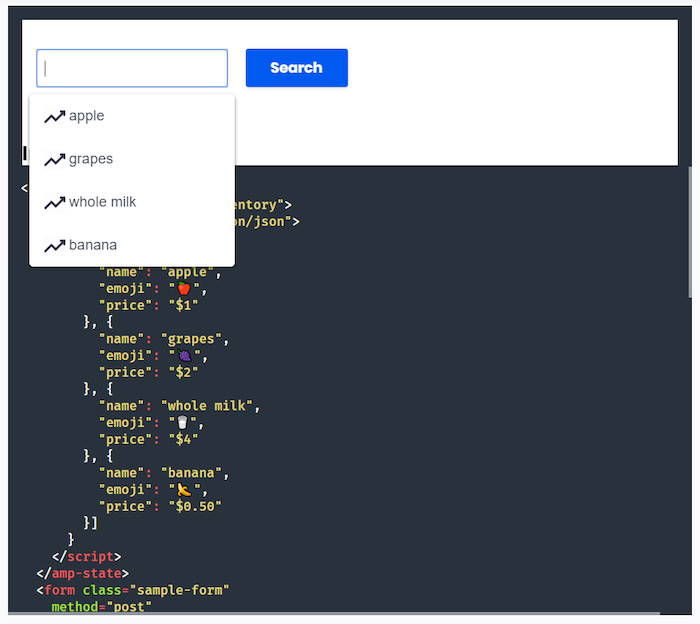
Quando hanno bisogno di cercare un particolare prodotto, puoi utilizzare amp-form per creare una barra di ricerca e puoi pubblicare quei risultati su una pagina diversa o sulla stessa. Puoi persino completare automaticamente i termini:

Al di fuori della capacità di cercare e organizzare per prodotto o tipo, che è disponibile in modo nativo in AMP, le pagine delle categorie di prodotti sono generalmente piuttosto semplici. Con una vetrina di immagini e testo minimo, sono un design semplice in grado di offrire esperienze a velocità senza rivali.
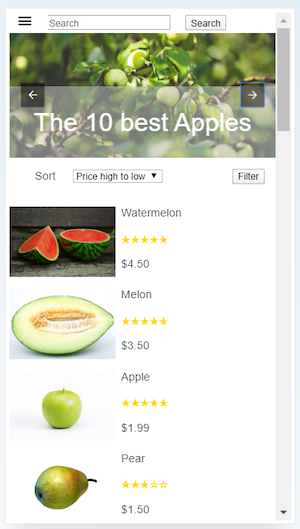
AMP offre questo esempio di pagina di un prodotto con una funzione di ricerca e un'organizzazione del prodotto:

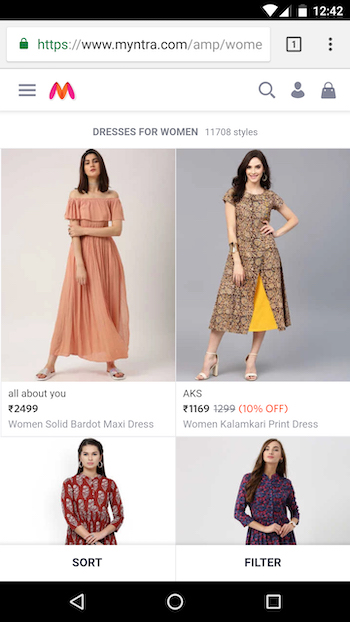
Ecco un'indicazione migliore di una pagina di categoria di prodotto che puoi creare con AMP:

Questo viene da Myntra, il più grande marchio di moda online in India. Quando hanno investito in AMP, hanno registrato un miglioramento del 60% della velocità e una riduzione del 40% della frequenza di rimbalzo nelle pagine di destinazione post-clic più importanti. E con l'aiuto di amp-bind, non hanno dovuto scendere a compromessi sull'esperienza dell'utente. I visitatori possono ordinare e filtrare prodotti e dimensioni come farebbero su qualsiasi pagina non AMP. Hanno ottenuto un'esperienza utente eccezionale in un batter d'occhio.
3. Visualizza contenuti personalizzati
La tattica più potente degli esperti di marketing per aumentare le conversioni è la personalizzazione. Più un'offerta è pertinente per il tuo pubblico, più è probabile che la rivendichino.
Ora, con il componente amp-access, gli esperti di marketing possono visualizzare blocchi di contenuti in base allo stato dell'utente, ad esempio se ha effettuato l'accesso o meno. Per visualizzare contenuti o consigli personalizzati in un carosello, gli utenti possono sfruttare amp-list. Dice Google:
Il comportamento predefinito di amp-moustache per il rendering dei dati di amp-list consiste nel scorrere all'interno degli oggetti item; l'aggiunta di un amp-carousel all'interno del template renderebbe il template più caroselli; un modo per aggirare questo problema consiste nel fare in modo che l'endpoint amp-list restituisca una singola voce in items.
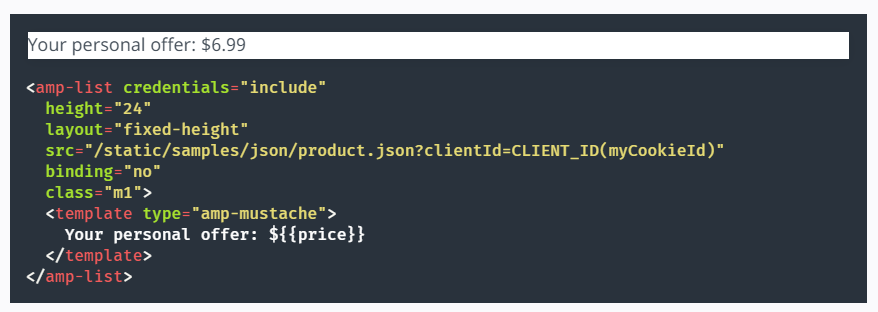
Possono anche utilizzare amp-list per restituire contenuti personalizzati all'utente con l'aiuto di cookie (utilizzando l'attributo credenziali=”include”) o l'ID client di AMP:

Un altro modo per visualizzare contenuti personalizzati, afferma AMP, è utilizzare amp-bind con un endpoint JSON. Ciò è particolarmente utile quando i dati devono essere aggiornati dopo un'interazione dell'utente, ad esempio un hotel che mostra la disponibilità delle camere dopo una prenotazione.
4. Carrello
Il supporto per un carrello ora è nativo in AMP. Per crearlo, Google consiglia l'uso di amp-list, che può mostrare all'utente un elenco dinamico di ciò che ha aggiunto:
amp-list deve inviare il cookie di sessione sull'intestazione della richiesta in modo che il server possa recuperare il contenuto del carrello durante la sessione. Per questo motivo, utilizziamo le credenziali=”include”, come attributo aggiuntivo.
Organizzato in questo modo, ogni riga dell'elenco può contenere gli ordini di acquisto personalizzati di un utente. E ogni articolo in quell'elenco avrà un pulsante per rimuovere gli articoli dal carrello. Inoltre, il supporto per l'aggiunta di tali elementi è proprio come mostra questa dimostrazione.
5. Flusso di pagamento e pagamenti
Una volta, se volevi velocità e la possibilità di accettare pagamenti, dovevi iniziare con AMP e reindirizzare i tuoi utenti a una pagina di pagamento non AMP. Oggi puoi consentire agli utenti di effettuare il check-out dalle tue pagine AMP.
In Chrome, puoi utilizzare l'API di richiesta di pagamenti. Ciò consentirà agli utenti di effettuare il check-out tramite una finestra di dialogo nel proprio browser. Ecco un rapido esempio.
L'altra opzione è creare il flusso di pagamento all'interno di AMP con amp-form. Se il pagamento di un prodotto richiede un login, puoi combinare questi elementi con amp-access.
E se preferisci controllare gli utenti sul tuo sito web, questa è ancora un'opzione, a condizione che tu possa trasferire rapidamente e senza problemi i visitatori al processo di pagamento del tuo sito web. Ecco un esempio da WompMobile:
6. Analisi
Misura l'efficacia del tuo utilizzo di AMP per l'e-commerce con amp-analytics. Questo elemento supporta strumenti di analisi di terze parti e interni. Ciò include soluzioni popolari come Google Analytics, Adobe Analytics, Nielsen, Quantcast e altro ancora.
Per un'idea generale di come i visitatori interagiscono con le pagine AMP, consulta l'analisi nativa di AMP. Attualmente, amp-analytics può tenere traccia di eventi come:
- Visualizzazione della pagina
- Clic di ancoraggio
- Timer
- Scorrimento
- Modifiche al carosello AMP
- Modulo
Per raccogliere direttamente i dati di analisi, puoi integrare la tua soluzione con AMP. Assicurati solo che i tuoi dati AMP vengano attribuiti con precisione. Per verificare se questo è il caso, Google consiglia di caricare le tue pagine mobili accelerate tramite Google AMP Cache.
7. E altro ancora...
Le funzionalità di cui sopra sono quelle supportate in modo nativo dal framework AMP. Per aggiungere funzionalità che non sono ancora supportate da AMP, puoi utilizzare amp-iframe per incorporare contenuti o strumenti più sofisticati come app di chat, mappe o altre soluzioni di terze parti.
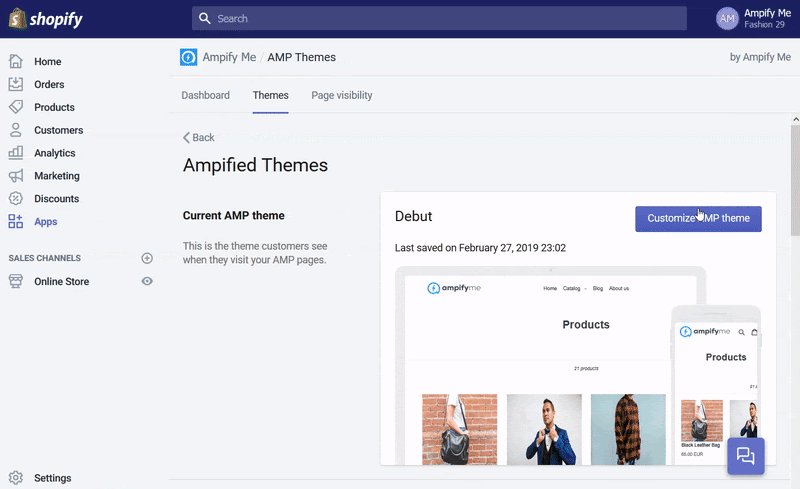
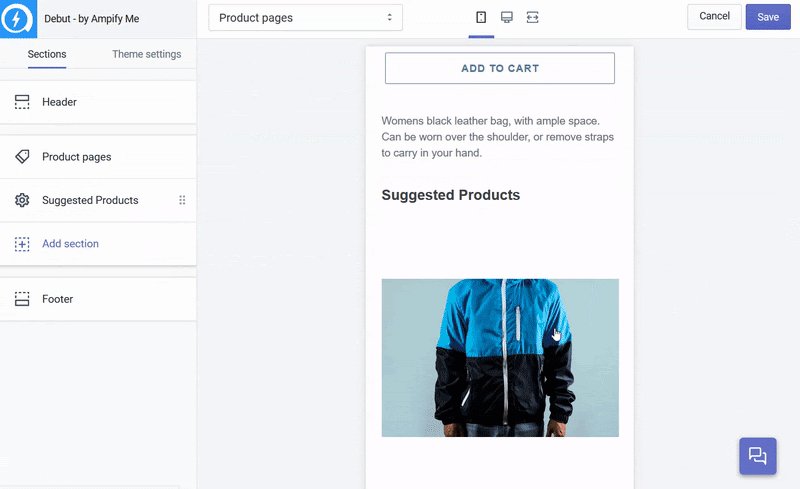
Un'altra opzione è cercare il supporto di un'app di terze parti, come quelle create per gli utenti di Shopify. App come queste consentono di utilizzare AMP con plug-in ed estensioni, consentendo agli utenti di avviare facilmente un sito a caricamento rapido.
Le app AMP più efficaci per Shopify sono in grado di creare molti tipi di pagina, come pagine di prodotti, collezioni, home e blog. Di solito sono convenienti, o addirittura gratuiti, e vengono forniti con un supporto affidabile:

Esistono plugin simili per gli utenti di WordPress e anche per gli utenti di Magento.
AMP per esempi di e-commerce
Hai visto i componenti, ora diamo un'occhiata a come alcuni dei più grandi marchi online utilizzano AMP per l'e-commerce. Ecco una breve vetrina, compilata da Plumrocket.
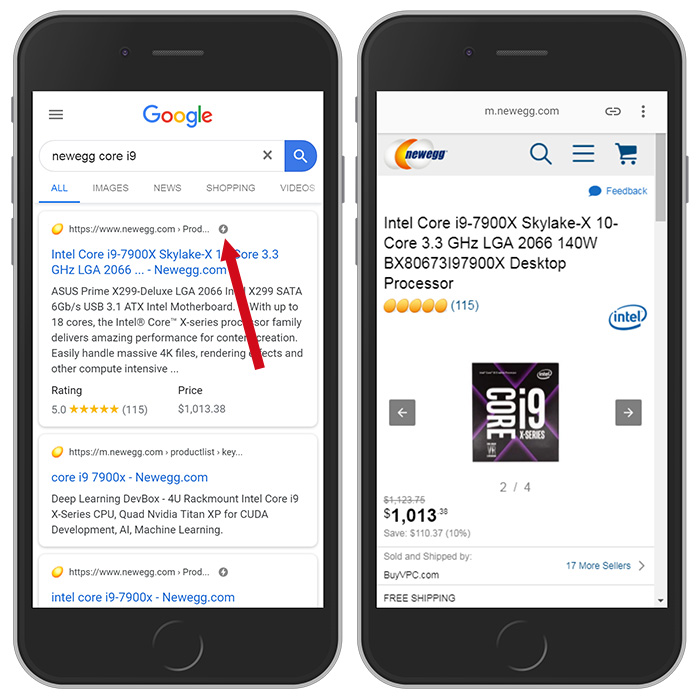
Pagina del prodotto Newegg

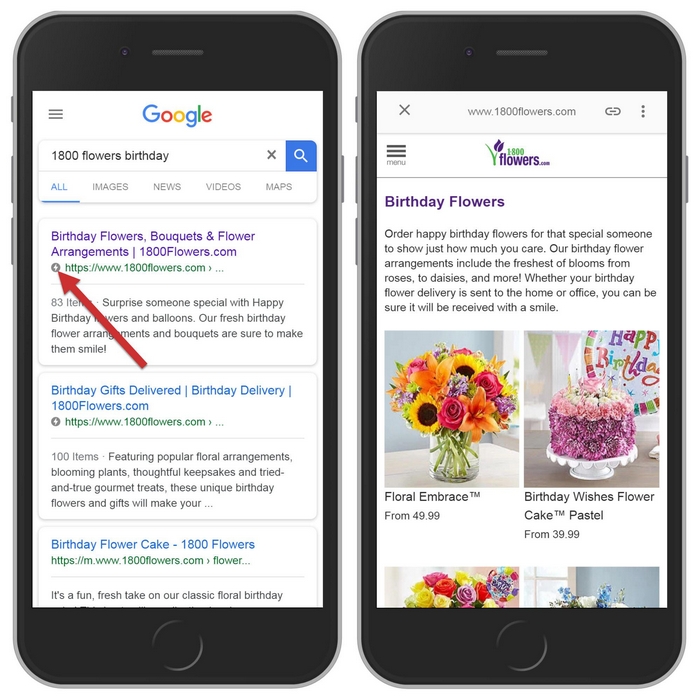
Pagina della categoria 1-800-Fiori

Pagina del prodotto Eventbrite

Pagina delle categorie di prodotti Lancome

I brand hanno avuto successo con AMP per l'e-commerce?
Secondo Forrester, un sito AMP con un traffico considerevole potrebbe aspettarsi un aumento del 20% del tasso di conversione delle vendite sulle pagine AMP, un aumento del 10% anno su anno nel traffico del sito AMP e un aumento del 60% delle pagine per visita. Quindi, come stanno andando i marchi della vita reale?
AMP per gli utenti di e-commerce, dai numeri
- Advance Create, il più grande sito di confronto assicurativo del Giappone, ha ridotto il tempo di caricamento della pagina del 61,2% e il costo per azione del 36,8%, aumentando il tasso di conversione del 28,9%.
- Event Tickets Center ha prodotto un aumento del 20% del tasso di conversione e un aumento del 13% del tempo sul sito, riducendo al contempo la frequenza di rimbalzo del 10%.
- DiscoverCarHire.com ha generato un aumento del 22% delle visite da dispositivi mobili e del 29% in più di conversioni da dispositivi mobili tramite Google Ads. Hanno anche migliorato il traffico organico mobile del sito del 73% utilizzando AMP.
- I clienti di Fastcommerce hanno registrato un aumento del 15% delle conversioni su 2 milioni di pagine confrontando pagine AMP e non AMP.
- WompMobile ha registrato un aumento del 105% dei tassi di conversione e una diminuzione del 31% dei tassi di rimbalzo con le pagine AMP di e-commerce rispetto alle pagine non AMP.
- Wego.com ha generato un aumento del 95% dei tassi di conversione dei suoi partner e un aumento di 3 volte delle conversioni degli annunci dopo aver creato le versioni AMP delle principali pagine di destinazione.
- Greenweez ha visto la metà del suo traffico organico mobile provenire da AMP tra gennaio e marzo 2017. Inoltre, ha aumentato i tassi di conversione da dispositivi mobili dell'80%, riducendo al contempo i costi di acquisizione da dispositivi mobili del 66%.
Aumenta il tuo tasso di conversione con AMP per l'e-commerce
Sebbene alcuni sostengano che AMP non possa supportare i siti di e-commerce, è chiaro che non è così. I marchi hanno già avuto successo con AMP come un modo per offrire esperienze user-friendly molto più rapidamente. E nell'e-commerce, il tempo è denaro. La velocità è guadagno.
Analogamente al modo in cui Shopify, WordPress e Magento supportano le app AMP, anche Instapage. Ciò significa che, attraverso il builder di Instapage, puoi creare pagine di destinazione post-clic AMP in modo intuitivo come faresti con qualsiasi altra pagina. Scopri come farlo su larga scala con una demo di Instapage.

