Sviluppo AMP | Una guida completa alle pagine mobili accelerate
Pubblicato: 2021-01-27 |
Negli ultimi anni, l'utilizzo di Internet mobile ha superato quello dei desktop in tutto il mondo. Anche questo ha cambiato significativamente le aspettative degli utenti.
Si aspettano che vengano offerte loro grandi esperienze digitali nel momento in cui ne hanno bisogno. Ciò può essere garantito tramite Accelerated Mobile Pages (AMP).
Ciò può essere garantito tramite Accelerated Mobile Pages (AMP).
Contenuti
Cos'è l'AMP?

Accelerated Mobile Pages è un framework di componenti Web che carica il tuo sito in modo fulmineo sui dispositivi mobili. Riduce i componenti di Content Delivery Network e CSS e JavaScript.
Quindi, le pagine vengono caricate all'istante: questo introduce una migliore esperienza utente sui dispositivi mobili.
Quali sono i vantaggi di AMP?

Ci sono diversi motivi per cui sempre più brand e aziende stanno adottando AMP. Ecco un elenco di quelli.
1. Adatto ai dispositivi mobili
Gli AMP sono ottimizzati per i dispositivi mobili. Sono accessibili su tutti i dispositivi mobili come smartphone, tablet, laptop, e-reader, ecc.
Poiché questi dispositivi sono più ampiamente utilizzati al giorno d'oggi rispetto ai desktop, le tue pagine Web diventano disponibili per una sezione più ampia di utenti Internet.
2. Caricamento rapido
AMP può caricare le tue pagine più velocemente. Ciò migliorerebbe la tua esperienza utente, il coinvolgimento della pagina e i tassi di fidelizzazione.
Gli studi hanno dimostrato che le pagine con un tempo di caricamento più lungo hanno un tempo medio sulla pagina inferiore, frequenze di rimbalzo più elevate e conversioni inferiori. AMP aiuta a evitare tutti questi effetti negativi.
3. Entrate massimizzate
Le statistiche dicono che un secondo di ritardo nel caricamento del sito Web riduce il tasso di conversione del 12%. Poiché gli AMP caricano le tue pagine web più velocemente, puoi massimizzare la tua generazione di entrate attraverso di esso.
Inoltre, poiché le pagine AMP vengono distribuite su diverse piattaforme in una sola volta subito dopo la loro creazione, gli annunci possono essere visualizzati su pagine AMP e non AMP. Pertanto, puoi offrire la tua brand experience su tutte le piattaforme per aumentare il ROI del tuo budget pubblicitario.
4. Disponibilità dei componenti Web
AMP ti consente di utilizzare componenti web ottimizzati. Puoi eseguire test A/B, utilizzare i CSS per recuperare i dati dalle pagine Web, ecc.
5. SEO potenziato
La reattività mobile e la velocità di caricamento della pagina sono di primaria importanza per Google durante il posizionamento dei siti web. Poiché entrambi sono garantiti da AMP, il tuo sito verrà posizionato più in alto nelle pagine dei risultati dei motori di ricerca.
Questa maggiore visibilità, a sua volta, aumenterebbe i visitatori del tuo sito e la generazione di entrate.
6. Semplicità
Lo sviluppo di AMP è diretto e semplice. Il tuo intero archivio, incluso l'archivio CMS, può essere facilmente convertito in AMP e non hai bisogno di alcuna competenza speciale per ottimizzare le tue pagine AMP.
Inoltre, il formato AMP è completamente portabile e le pagine AMP sono costantemente veloci, indipendentemente da come l'utente le raggiunge. NotifyVisitors può aiutarti a trasformare il tuo sito in AMP.
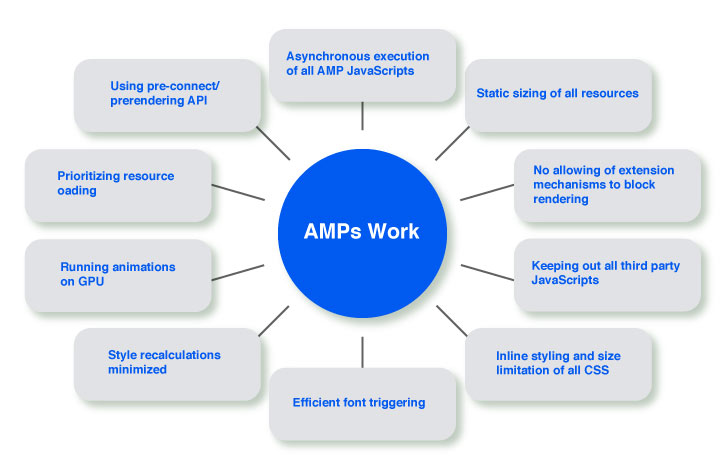
Come funzionano gli AMP?

Ottimizzazioni multiple funzionano in combinazione per caricare le pagine AMP in modo fulmineo. Ecco un elenco di quelli.
1. Esecuzione asincrona di tutti i JavaScript AMP
JavaScript è potente per la tua pagina web, ma può ritardare il rendering della pagina. Sebbene JavaScript possa includere componenti AMP, questi sono progettati in modo da non degradare le prestazioni.
AMP consente solo JavaScript asincrono per impedire il rendering ritardato della pagina.
2. Dimensionamento statico di tutte le risorse
AMP separa il layout delle risorse dal layout del documento e inizia a caricare il layout della pagina senza attendere il download delle risorse.

Inoltre, le risorse esterne come annunci, immagini e iframe devono indicare le loro dimensioni nell'HTML in modo che AMP possa determinare la posizione e le dimensioni dell'elemento prima di scaricarle.
3. Divieto di consentire ai meccanismi di estensione di bloccare il rendering
AMP supporta estensioni per tweet, incorporamenti di Instagram, lightbox e così via. Sebbene richiedano ulteriori richieste HTTP, AMP non consente a queste di bloccare il layout e il rendering.
4. Tenere fuori tutti i JavaScript di terze parti
Ai JavaScript di terze parti piace caricare JS in modo sincrono Caricamento JS. Ciò ritarderebbe il processo di caricamento. Ma le pagine AMP si limitano agli iframe in modalità sandbox. In questo modo, questi non possono ostacolare l'esecuzione della pagina principale.
Anche se stimolano più ricalcoli di stile, il pochissimo DOM dei loro minuscoli iframe accelera il tempo necessario per eseguirli.
5. Stile in linea e limitazione delle dimensioni di tutti i CSS
Il CSS blocca il caricamento della pagina e tutto il rendering, il che rende probabile che si gonfi. Poiché l'HTML delle pagine AMP consente solo stili incorporati, una o più richieste HTTP vengono eliminate dal percorso di rendering principale.
Inoltre, la dimensione massima del foglio di stile in linea è limitata a 50 kilobyte.
6. Attivazione efficiente dei caratteri
I caratteri Web sono enormi. Il browser impiega molto tempo per iniziare a scaricarli. Pertanto, per garantire prestazioni efficaci, lo sviluppo AMP sistema ottimizza i caratteri web.
Dichiara zero richieste HTTP finché i caratteri non iniziano a essere scaricati. Ciò è reso possibile dall'esecuzione asincrona e dallo stile inline in JavaScript.
7. Ricalcoli di stile ridotti al minimo
I ricalcoli di stile sono costosi, ma ogni volta che misuri qualcosa, vengono attivati i ricalcoli di stile.
Il sistema AMP affronta questo problema progettando che tutte le letture DOM avvengano prima di tutte le scritture. In questo modo, si verifica al massimo un solo ricalcolo dello stile per fotogramma.
8. Esecuzione di animazioni su GPU
L'esecuzione di animazioni dell'unità di elaborazione grafica (GPU) facilita ottimizzazioni rapide. Infatti, la GPU esegue cose come lo spostamento e la dissolvenza di elementi sui livelli.
Tuttavia, non può aggiornare il layout della pagina e assegnare l'attività al browser, il che non va bene.
Il sistema AMP , quindi, consente solo l'animazione e la transizione su opacità e trasformazione. In questo modo, il layout della pagina viene eliminato.
9. Dare priorità al caricamento delle risorse
AMP controlla il download di tutte le risorse. Carica solo ciò che è necessario e pre-carica le risorse caricate in modo pigro.
Quindi, solo le risorse attualmente più importanti vengono scaricate per prime. Gli annunci e le immagini vengono scaricati solo se è probabile che l'utente li veda. Questo tipo di definizione delle priorità assicura che le cose si carichino velocemente.
10. Utilizzo dell'API di pre-connessione/prerendering
Il sistema AMP utilizza pesantemente la nuova API di pre-connessione. Quindi, quando vengono effettuate richieste HTTP, sono il più veloci possibile.
Ciò garantisce che la pagina venga visualizzata prima che l'utente comunichi che vorrebbe navigarla. Quindi, quando l'utente lo sceglie effettivamente, la pagina è già disponibile, facilitando il caricamento istantaneo.
Quali tipi di attività trarrebbero vantaggio dallo sviluppo di AMP?
Le aziende i cui siti hanno contenuti statici e non sono molto ricchi di contenuti multimediali trarrebbero vantaggio dall'utilizzo di AMP .
Per, i siti Web con molti contenuti video non possono essere caricati a una velocità fulminea dallo sviluppo AMP . Tuttavia, con una spesa aggiuntiva e uno sforzo aggiuntivo, puoi inserire funzionalità aggiuntive nei tuoi AMP.
AMP è un'ottima piattaforma per condividere articoli, blog e ricette. Sono anche utilizzati nelle landing page di lead generation a causa della loro velocità.
I settori che possono sfruttare tutto il potenziale di AMP sono i siti pubblicitari, di e-commerce e di pubblicazione di notizie. Alcune delle aziende leader che utilizzano AMP con successo sono The Washington Post, US Xpress, WIRED, Fast Commerce e GIZMODO.
Ad esempio, TransUnion, un'agenzia americana di segnalazione del credito al consumo, si è trovata di fronte a un caricamento lento delle pagine per dispositivi mobili che ha portato a tassi di conversione da dispositivi mobili inferiori e tassi di rimbalzo più elevati.
L'azienda ha fatto ricorso a AMP per migliorare l'esperienza utente e ottenere un ROI più elevato . Ha aiutato a ottenere il 3% in più di conversioni, il 26% in meno di frequenza di rimbalzo e gli utenti hanno trascorso 2,5 volte più tempo sul loro sito.
Allo stesso modo, Gizmodo, un sito web di design, tecnologia, scienza e fantascienza, ha adottato AMP nel maggio 2016 per migliorare la sua esperienza utente. Il risultato è che le sue pagine si caricano 3 volte più velocemente sui dispositivi mobili .
Ciò ha aumentato significativamente il numero di visite ricevute ogni giorno. Inoltre, oltre l'80% del suo traffico dalle pagine AMP è costituito da nuovo traffico . Su queste pagine, l'azienda registra anche un aumento del 50% delle impressioni per pagina visualizzata .
In India, Myntra, il più grande negozio di moda online del paese, ha riscontrato un grande successo dopo aver implementato AMP nel maggio 2017. AMP ha ridotto il tempo complessivo di caricamento della pagina del 65% e la frequenza di rimbalzo del 40% .
L'azienda ha generato entrate più elevate rispetto a prima dalle vendite tramite dispositivi mobili. E la cosa migliore è che l'aumento delle entrate continua a salire.
Alcune altre società che hanno riscontrato un grande successo attraverso lo sviluppo di AMP sono Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, ecc.
Arrotondare
Accelerated Mobile Pages è un framework open source che carica il tuo sito in modo velocissimo sui dispositivi mobili riducendo i componenti di Content Delivery Network e CSS e JavaScript.
Ciò rende il tuo sito accessibile su tutti i dispositivi mobili come smartphone, tablet, laptop, e-reader, ecc. e garantisce una migliore esperienza utente su questi.
L'attributo di caricamento rapido di AMP aumenta anche i tassi di conversione, il coinvolgimento della pagina e i tassi di fidelizzazione e diminuisce i tassi di rimbalzo. Questi massimizzano il ROI.
Inoltre, il passaggio ad AMP ti consente anche di utilizzare componenti web ottimizzati come test A/B e CSS. Un altro vantaggio è il posizionamento più elevato degli AMP nelle pagine dei risultati dei motori di ricerca, che aumenta il tuo SEO.
Molte aziende in tutto il mondo stanno sfruttando con successo l'immenso potenziale degli AMP. È semplice e diretto creare AMP. NotifyVisitors può aiutarti in questo senso.
Leggi anche:
- In che modo le pagine AMP incidono sulla SEO?
- Come abilitare gli annunci sulle pagine AMP?
