Funzionalità di progettazione AMP: cos'altro è possibile fare con il framework?
Pubblicato: 2018-11-20Link veloci
- Costruisci una PWA
- Crea una pagina di pagamento
- Costruisci una sezione di commento
- Storie AMP
- Maggiore visibilità in Bing
- Effetti a scorrimento
- AMP per la posta elettronica
- Crea pagine di destinazione post-clic ad alta velocità
- Ottimizza le pagine di destinazione post-clic
- Webinar Google
Sebbene abbia raggiunto livelli impressionanti di complessità del design, alcuni considerano AMP un framework limitato. A loro difesa, lo stile AMP è iniziato con l'obiettivo di limitare le pagine per migliorare la velocità di caricamento. E, mentre la velocità è rimasta il suo obiettivo finale, i limiti di progettazione sono diventati molto meno numerosi.
I progettisti non sono più limitati a pubblicare contenuti statici con AMP. Oggi è un framework versatile che supporta un design robusto. Se l'hai scritto molto tempo fa come una struttura rigida e scarna che non valeva il tuo tempo, questa raccolta potrebbe costringerti a ripensare alla tua posizione.
9 funzionalità di progettazione AMP che potresti non conoscere
(Per maggiori dettagli sulle possibilità offerte da AMP, unisciti a noi nel prossimo webinar mentre discutiamo di idee sbagliate comuni su AMP. Ottieni risposte a tutte le tue domande su AMP da un esperto che guida il progetto AMP.)

1. Crea un'app Web progressiva (PWA)
Sebbene il Web mobile abbia fatto molta strada, ne ha ancora molta da fare. I rapporti mostrano che, mentre i primi 1.000 siti web mobili raggiungono 4 volte più persone rispetto alle prime 1.000 app mobili, coinvolgono gli utenti per 20 minuti in meno. I siti per dispositivi mobili attirano visitatori, ma non possono fornire l'usabilità intuitiva di un'app nativa. È qui che entrano in gioco le app web progressive.
Le app Web progressive tentano di risolvere il problema dell'usabilità offrendo un'esperienza ibrida che porta gli utenti su un sito mobile e li invita a scaricare un'icona che vive sulla schermata iniziale come un'app nativa. Una volta aperta, l'esperienza è progettata per apparire e comportarsi come fanno le app mobili native.
In combinazione con AMP, queste PWA possono essere lanciate ad alta velocità. Ecco alcuni modi in cui puoi usarli insieme:
AMP come PWA
Se la tua app Web progressiva non richiede l'uso completo dei linguaggi di codifica limitati da AMP, il framework può fornire tutto il necessario per creare la tua PWA. In effetti, "AMP by Example" è una vetrina funzionante della combinazione:

AMP in PWA
AMP e PWA non sono tutto o niente. Non è che non puoi utilizzare un layout AMP per alcune delle tue PWA, ma non per tutte. Se ritieni che la tua app web progressiva non possa funzionare con le restrizioni di codifica CSS AMP, puoi utilizzare una forma del framework chiamata "Shadow AMP". Ciò consente ad AMP di nidificare all'interno di altre sezioni del tuo sito Web, quindi puoi AMP quello che vuoi e non quello che non vuoi.
da AMP a PWA
Anche se non ritieni che la tua PWA possa funzionare con le restrizioni di AMP, puoi comunque utilizzare lo stile AMP per attirare gli utenti. Con l'aumento della visibilità di AMP nei motori di ricerca, rende la pubblicazione di notizie e post di blog con il framework un gioco da ragazzi. Quando fanno clic sulla tua pagina AMP, ai visitatori verrà chiesto di scaricare la tua PWA.
2. Per creare una pagina di pagamento
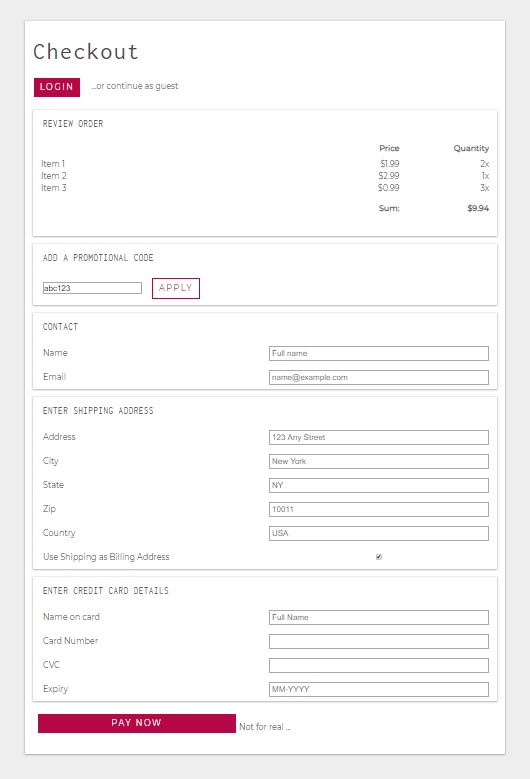
Mentre AMP sta ancora lavorando per abilitare una più ampia varietà di transazioni, ora puoi accettare pagamenti su pagine progettate per AMP. Con semplici moduli, raccogli i dettagli necessari per il pagamento come nome, indirizzo, dettagli della carta di credito e accetta anche codici promozionali:

La prossima grande priorità per il team AMP sarà un componente di pagamento "più solido" per gli utenti. Nella loro roadmap del prodotto, scrivono:
AMP attualmente supporta le transazioni solo in contesti limitati come tramite amp-iframe con l'API di richiesta di pagamento, tuttavia questo omette molti casi d'uso importanti. Questa attività implementerebbe un componente di pagamento più robusto in AMP, includendo potenzialmente integrazioni con processori di pagamento di terze parti, widget, portafogli, ecc. (questi dovrebbero essere supportati in qualche modo a prescindere).
3. Per costruire una sezione di commento
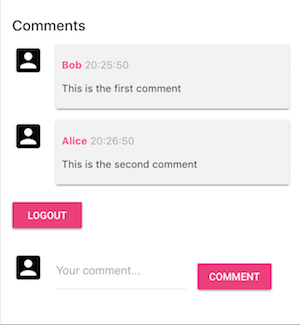
Se eseguita correttamente, una sezione dei commenti può essere fonte di discussioni produttive, idee di contenuto e persino lead. E ora, con AMP, i progettisti possono creare una sezione dei commenti in cui gli utenti possono partecipare a quella discussione e persino richiedere l'accesso, che consente agli utenti di discutere in modo più personale:

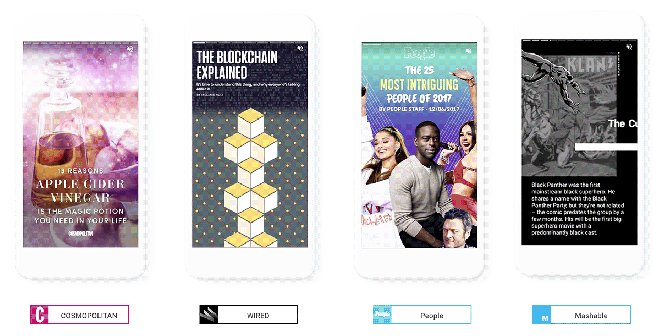
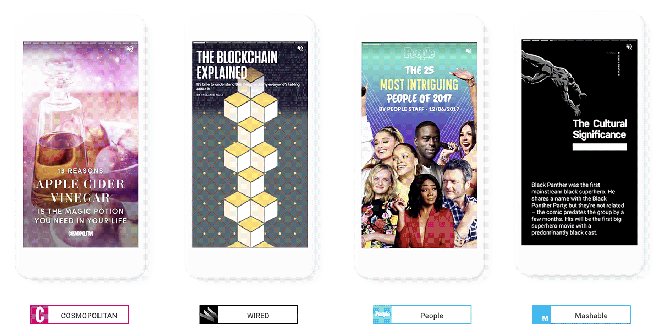
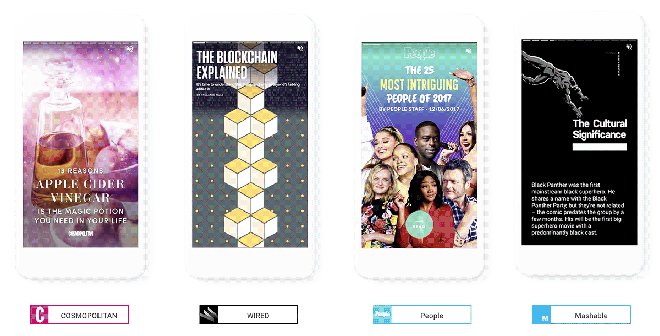
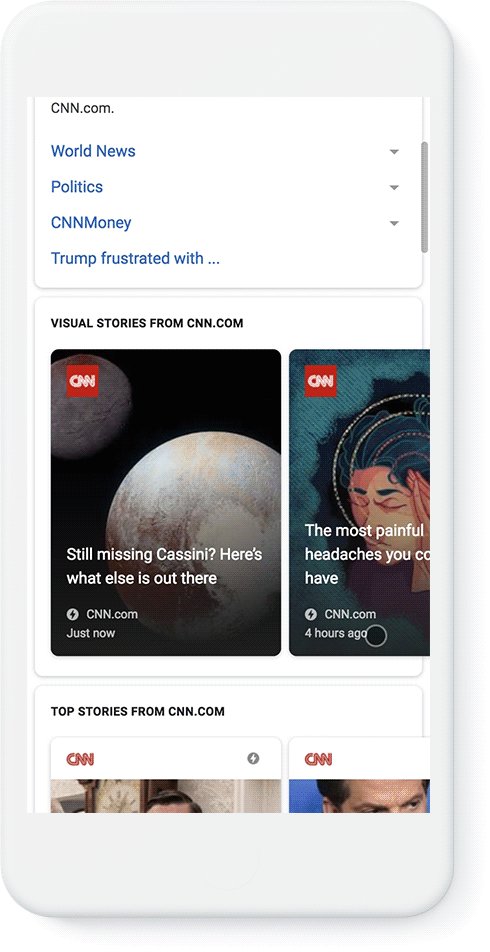
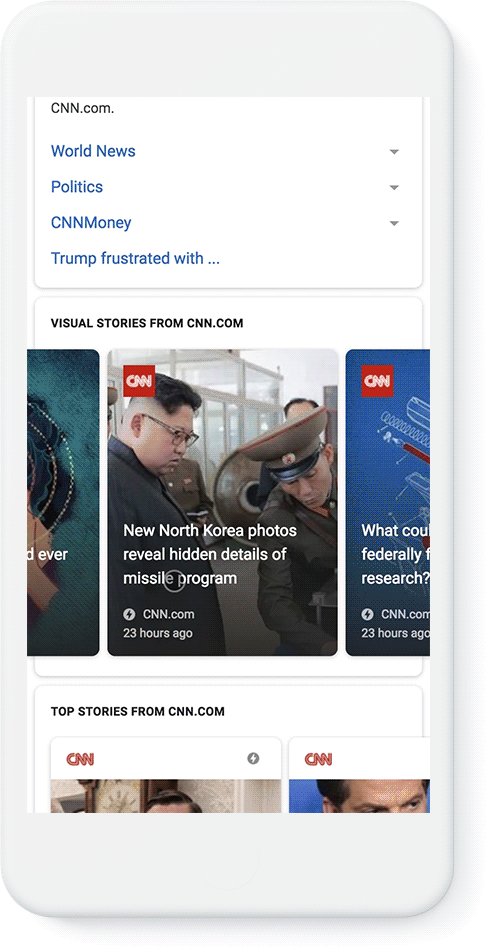
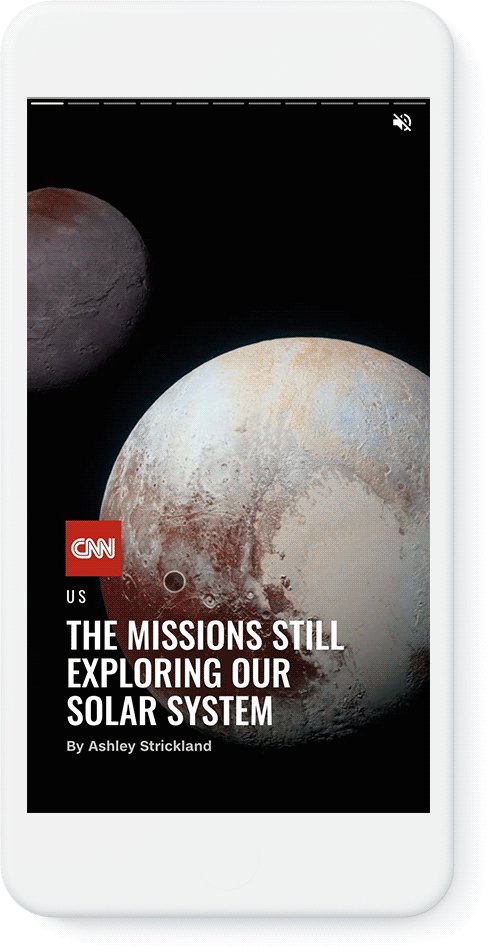
4. Storie AMP
Se hai visto le storie di Snapchat, Instagram o Facebook, le storie AMP ti sembreranno molto familiari. Secondo Rudy Galfi, Product Manager per AMP di Google, le storie AMP offrono agli editori "un formato incentrato sui dispositivi mobili per fornire notizie e informazioni come storie tap-through visivamente ricche:"

Secondo Galfi, editori come CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media e The Washington Post sono stati coinvolti nello sviluppo iniziale del formato. Ora è disponibile per tutti gli utenti e, per quanto riguarda la rilevabilità, puoi trovare storie AMP in Google Immagini, Discover, Ricerca e Notizie.
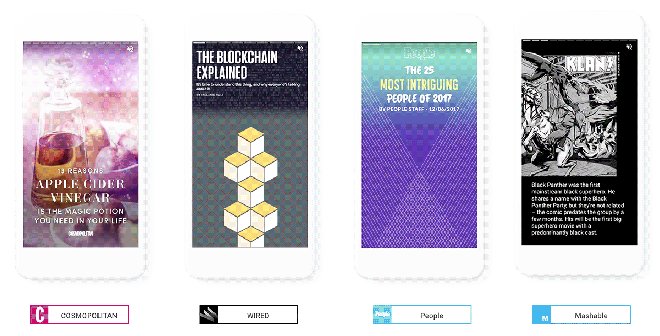
Ecco un esempio di come potrebbe apparire vederne uno:

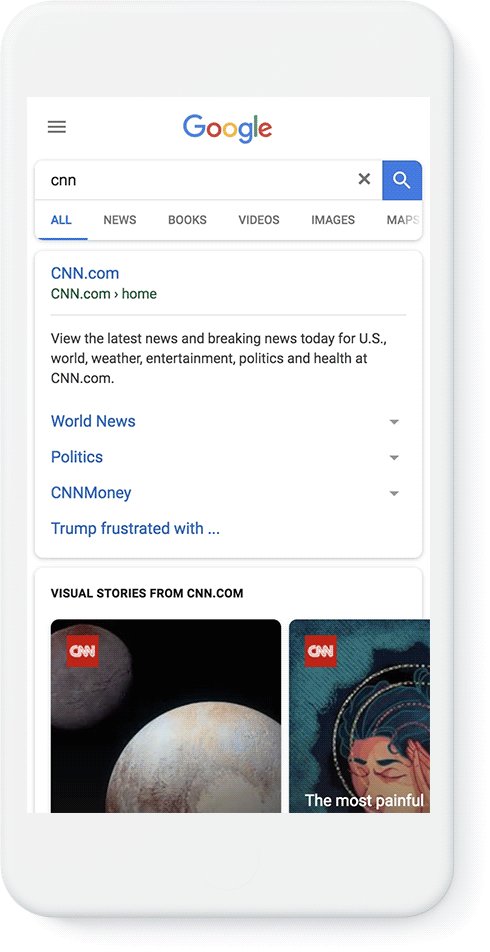
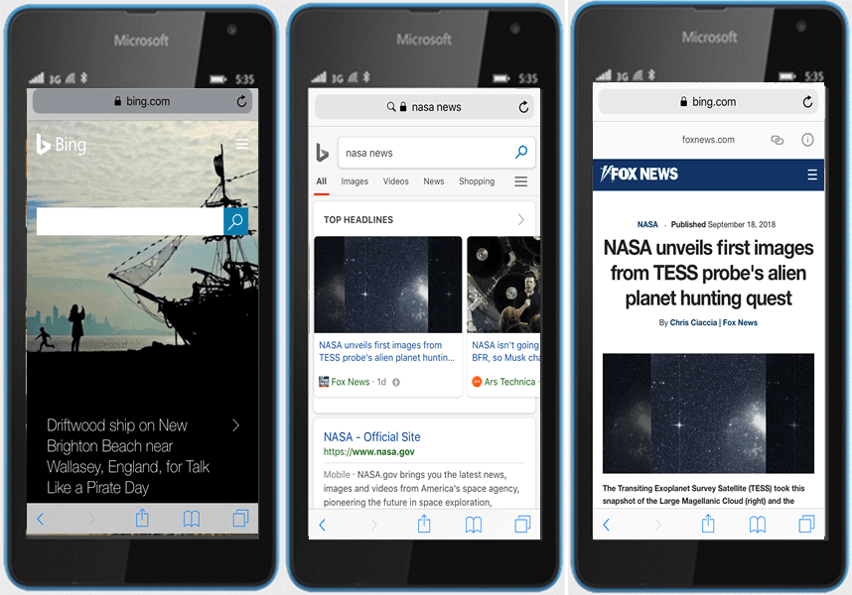
5. Ottieni visibilità aggiuntiva in Bing
In un recente post sul blog, Fabrice Canel, Principal Program Manager di Bing, ha annunciato una nuova funzionalità per il motore di ricerca dell'azienda:
Nel 2016, Bing ha aderito allo sforzo open source Accelerated Mobile Pages (AMP in breve) per aiutarti a "trovare" e "fare" ricerche più velocemente, indipendentemente da dove ti trovi e su qualsiasi dispositivo quando cerchi informazioni. Oggi siamo lieti di annunciare il rilascio di Bing AMP viewer e Bing AMP Cache che consentono alle pagine Web abilitate per AMP di funzionare direttamente dai risultati di ricerca per dispositivi mobili di Bing, consentendo a Bing di fornire esperienze mobili più veloci agli utenti di Bing.
Questo visualizzatore è simile a quello di Google: un carosello con immagini con fulmini per indicare i contenuti abilitati per AMP:

Ora, oltre al traffico dei motori di ricerca da Google, gli utenti AMP possono aspettarsi proprietà immobiliari prioritarie sulle pagine dei risultati dei motori di ricerca di Bing.
6. Crea effetti di scorrimento
La maggior parte delle volte, gli effetti di scorrimento intralciano l'esperienza dell'utente. Sono coinvolgenti, ma non nel modo in cui vorresti che fossero. Distraggono dal contenuto principale di una pagina e possono aggiungere molto peso alla pagina a seconda dell'implementazione dell'effetto.

A volte, tuttavia, il contenuto obiettivo di una pagina (ciò che vuoi assolutamente che il tuo visitatore consumi) è l'immagine a cui stai aggiungendo effetti. Prendi il portfolio online di un libero professionista, ad esempio, o il sito Web di un'agenzia di sviluppo web. In questo caso, gli effetti dimostrano l'abilità del progettista.
Tuttavia, se quel design non viene implementato in modo corretto, può aumentare il peso della pagina, il che rende più lento il caricamento e meno probabile che un potenziale cliente rimanga nei paraggi. Per risolvere questo problema, puoi combinare amp-position-observer con amp-animation per creare una serie di effetti accattivanti ma a caricamento rapido:
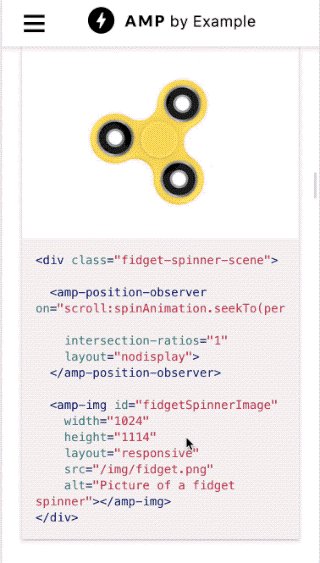
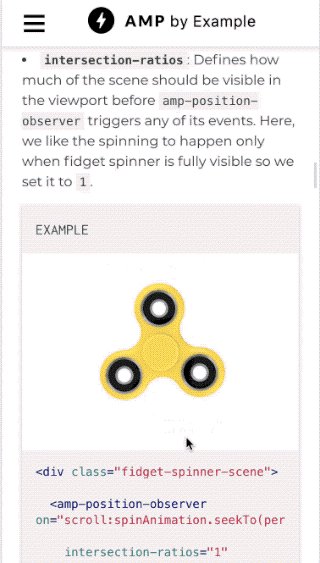
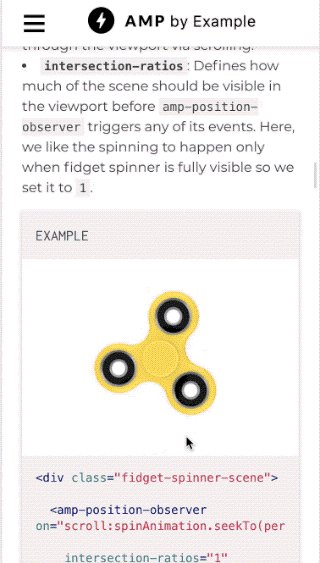
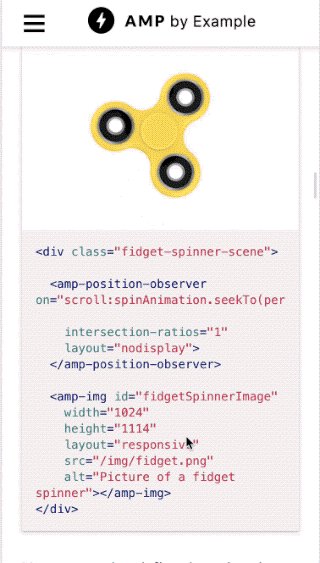
Animazione a scorrimento
L'animazione a scorrimento può dare vita alle immagini mentre un utente scorre la pagina. Prendi questo fidget spinner costruito con AMP, ad esempio, che gira mentre l'utente scorre.

Dissolvenza e transizioni di scorrimento
Con le transizioni di dissolvenza e scorrimento, puoi combinare effetti timebound e scrollbound per transizioni sensibili al tempo. Ad esempio, è possibile creare un effetto in cui il testo scorre su un'immagine quando l'immagine è all'interno della visualizzazione completa dell'utente. E con l'effetto di dissolvenza, puoi dissolvere l'immagine quando l'utente si avvicina e dissolverla quando l'utente scorre via. Guardalo in azione qui.
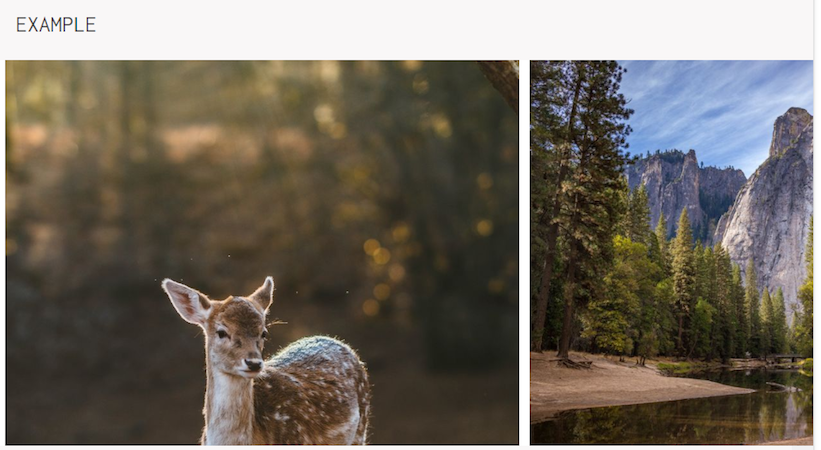
Giostra
Un effetto di transizione può essere utilizzato anche con il carosello AMP:

Nell'esempio precedente, l'immagine del fiume è parzialmente nascosta. Ma, con l'aggiunta di un effetto scrollbound, si aggancerà a sinistra in piena vista quando l'utente scorre su di esso, suggerendo che è scorrevole orizzontalmente.
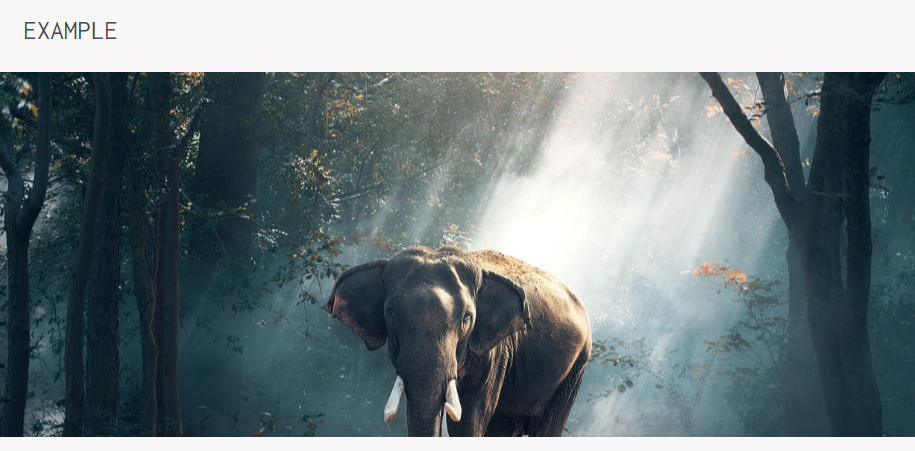
Finestre di parallasse
Definendo una finestra di interruzione più piccola dell'immagine, puoi creare un effetto di parallasse:

Questa finestra è più piccola dell'immagine e mentre l'utente scorre, la finestra si sposta verso il basso, rivelando il resto dell'elefante nell'immagine.
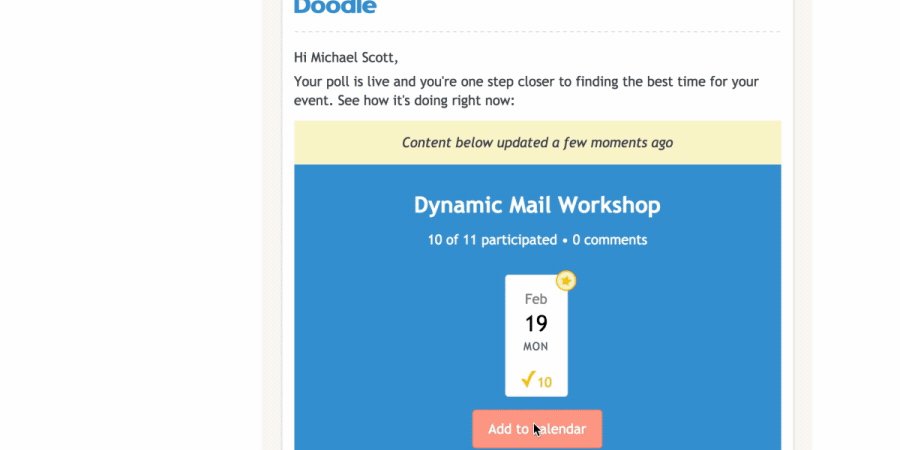
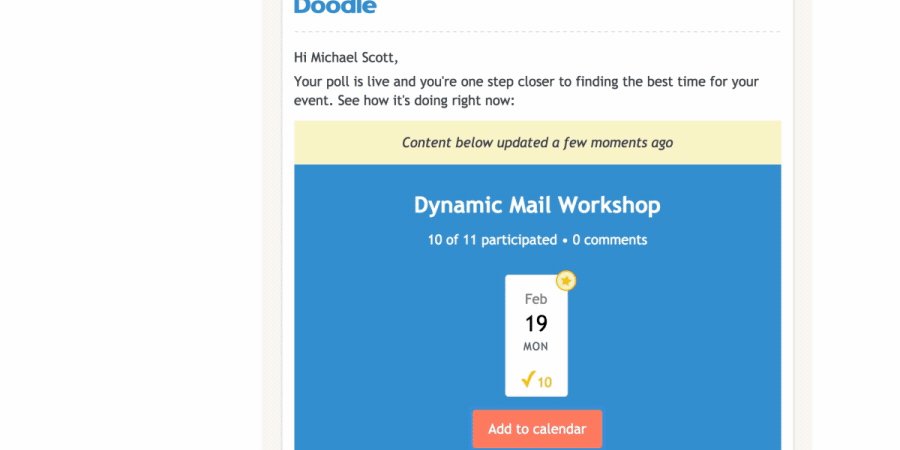
7. Amplifica la tua email
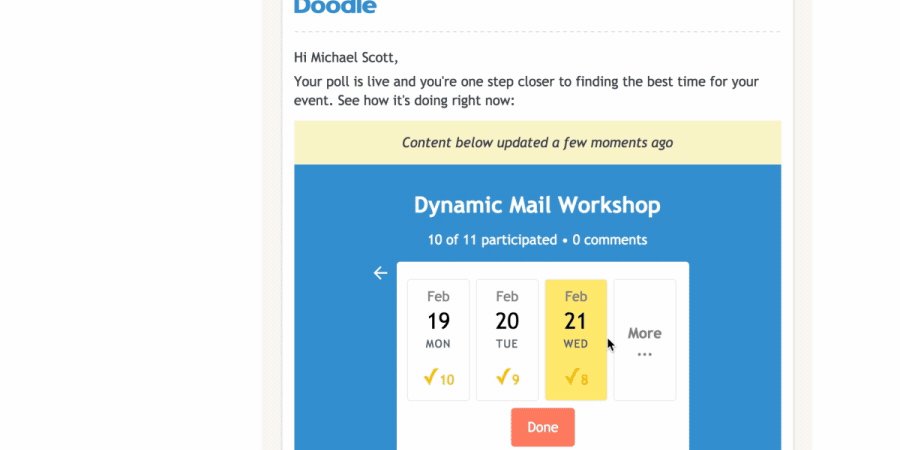
Conosci l'accelerazione delle pagine Web, ma per quanto riguarda la posta elettronica? AMP per la posta elettronica sembra offrire la stessa velocità e usabilità delle pagine AMP a Gmail. Consentendo agli sviluppatori di inviare e-mail come documenti AMP, il potenziale di AMP per la posta elettronica è la sua capacità di creare un'esperienza ricca per gli utenti.
Aakash Sahney, Product Manager di Gmail e Chat, afferma che il nuovo AMP per le specifiche di posta elettronica sarà "un modo efficace per gli sviluppatori di creare esperienze di posta elettronica più coinvolgenti, interattive e fruibili". Con esso, gli utenti possono completare attività tramite Gmail, come rispondere a un evento, prenotare un appuntamento o compilare un questionario, solo per citarne alcuni.
Pinterest, Booking.com e Doodle sono tra i primi a testare l'AMP per le specifiche email:

Le specifiche AMP per email sono disponibili oggi, ma solo con l'accesso all'anteprima per gli sviluppatori tramite la registrazione qui.
8. Per creare facilmente pagine di destinazione post-clic ad alta velocità
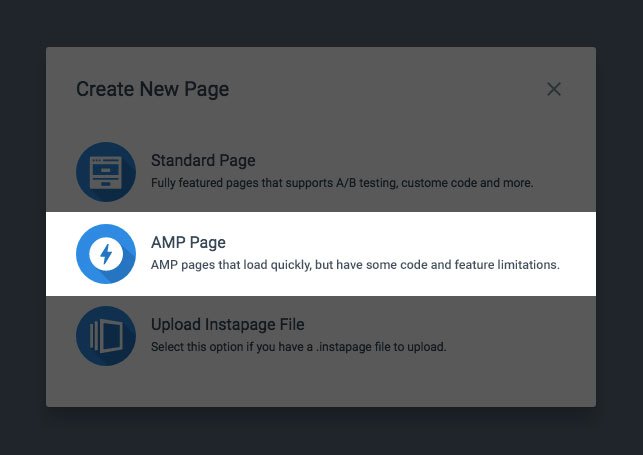
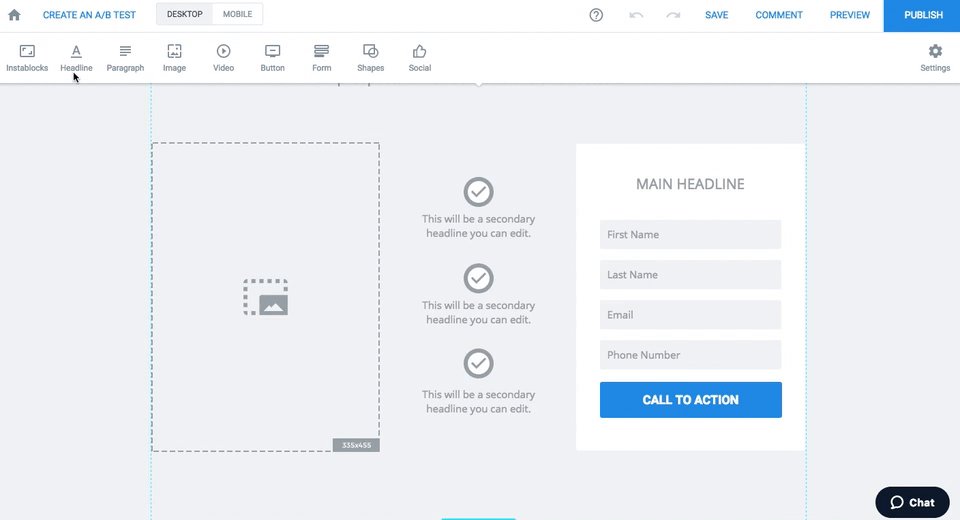
Quando si tratta di aumentare i tassi di conversione, l'ottimizzazione della pagina di destinazione post-clic dovrebbe essere una priorità. Tuttavia, la creazione di una pagina di destinazione post-clic per ogni promozione, AMP o meno, può esaurire rapidamente le risorse di un team. Ecco perché abbiamo creato la funzionalità AMP nel builder di Instapage:

Ora puoi creare pagine di destinazione post-clic AMP alla velocità della luce che si caricano alla velocità della luce. Basta trascinare e rilasciare gli elementi, fare clic per modificare e salvare qualsiasi elemento da aggiungere alle pagine future.
Durante la creazione, riceverai una notifica se ti avvicini al superamento del limite di peso della pagina di AMP di 75 kb. Quando raggiungi l'80% del limite, questo indicatore di avviso viene visualizzato nella parte inferiore dello schermo:

In caso contrario, puoi pubblicare su WordPress o sul tuo dominio personalizzato:

9. Per ottimizzare le pagine di destinazione post-clic
Creare una pagina di destinazione post-clic AMP eccezionale è una cosa, ma migliorarla è qualcosa di completamente diverso. Quando si tratta di scoprire modi per aumentare il tasso di conversione della pagina di destinazione post-clic AMP, un ottimo punto di partenza è il test A/B.
Il test A/B consiste nel testare una pagina originale, chiamata controllo, rispetto a una pagina alternativa, chiamata variazione. In termini molto semplici, il vincitore dopo che il traffico uguale è stato indirizzato a ciascuna è la pagina migliore (per una spiegazione più dettagliata, vedere la guida al test A/B di Instapage).
Sembra facile in teoria, ma di certo non lo è. Richiede conoscenza della progettazione dei test, delle minacce di validità, del software e altro ancora. E ciò che è particolarmente difficile è che per ogni test che esegui devi creare almeno una pagina completamente nuova.
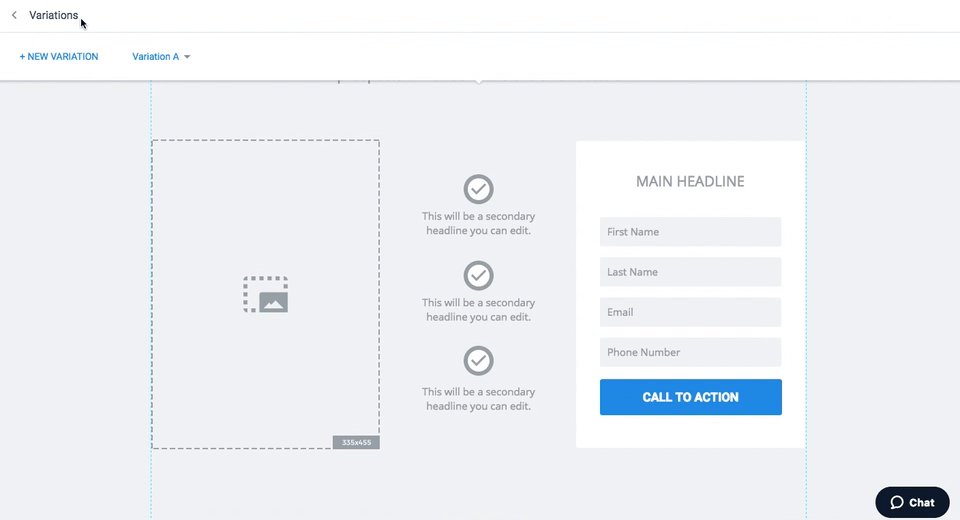
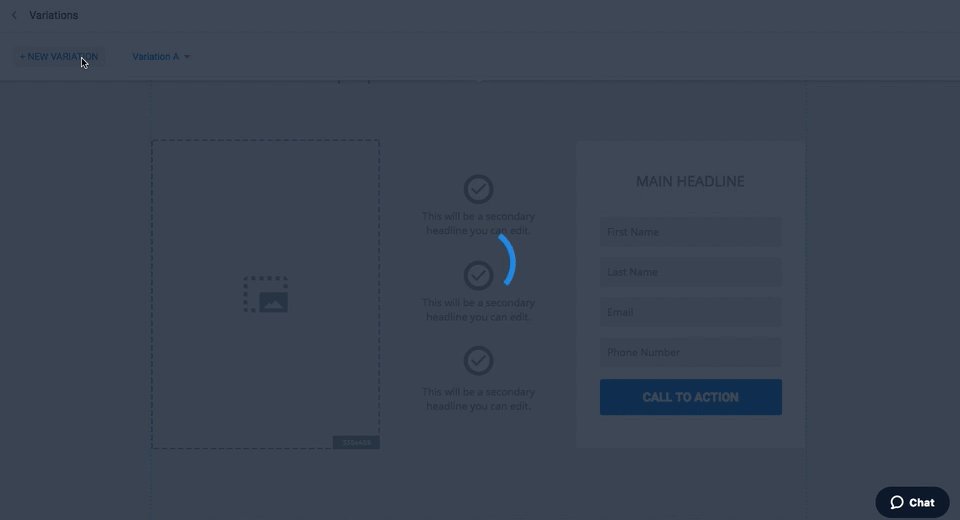
Fortunatamente, Instapage ti consente di duplicare la tua pagina di destinazione post-clic AMP con un clic:

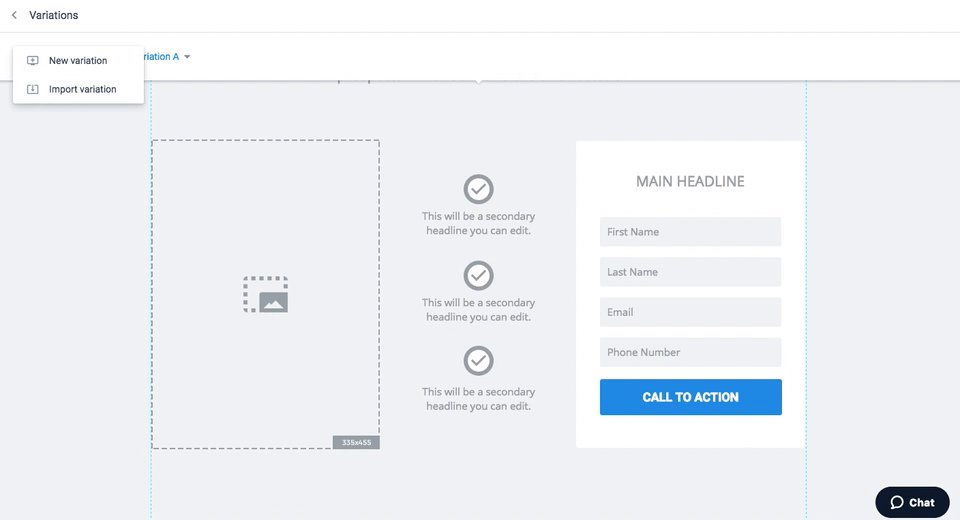
Seleziona semplicemente "Crea test A/B", quindi "Nuova variante" e duplicherai la tua pagina e la modificherai da lì, oppure ricomincerai completamente e importerai blocchi di testo salvati, blocchi di immagini, widget e altro utilizzando gli "Instablocks" caratteristica. Quindi, esegui il test e implementa il progetto vincente.
Scopri di più nel webinar di Google AMP
L'adozione di AMP è solo in crescita. Ora, più di 31 milioni di domini hanno creato oltre 5 miliardi di pagine AMP. E secondo uno studio intercontinentale di WPengine, il 99% degli utenti vede i vantaggi dell'utilizzo di AMP per la propria organizzazione.
AMP non è più un framework ridotto all'osso. Oggi è in grado di creare interi siti Web che si caricano all'istante. E, con piani all'orizzonte per creare un sistema di pagamento più robusto, effetti aggiuntivi e un'integrazione di Google Play, sta solo diventando più potente.
Pensi di conoscere AMP? Scopri di più sui miti del framework con Instapage e il creatore, Google, nel nostro webinar esclusivo. Quindi, ottieni una demo AMP personalizzata qui e scopri quanto è facile creare pagine AMP velocissime.
