Come garantire che le tue pagine di destinazione siano conformi ad AMP
Pubblicato: 2019-01-02Link veloci
- 7 Principi di progettazione delle pagine conformi ad AMP
- L'esperienza dell'utente è la cosa più importante
- Fai le cose solo se possono essere fatte in fretta
- Non progettare per browser ipotetici
- Non rompere il web
- Dai la priorità all'esperienza utente, ma anche a compromessi
- Risolvi i problemi sul livello giusto
- Nessuna lista bianca
- Come verificare la conformità AMP
- Console per gli sviluppatori del browser
- Interfaccia web
- Estensione del browser
- Come creare una pagina AMP su Instapage
- Inizia a creare pagine compatibili con AMP
Quando è iniziato il progetto Accelerated Mobile Pages (AMP), era limitato principalmente al contenuto statico. Il framework essenziale ha aiutato principalmente gli editori, offrendo loro un modo per creare un'esperienza di scoperta e consumo più veloce e senza soluzione di continuità per i lettori.
Anni dopo, però, molto è cambiato. Gli inizi unidimensionali di AMP sono sostituiti da un set di strumenti evoluti in grado di creare interi siti web. Quando si tratta di lanciare queste esperienze versatili e a caricamento rapido, l'obiettivo principale di AMP è rimasto lo stesso: rendere il Web mobile più veloce.
Ma il modo in cui viene raggiunto è diverso. Con soluzioni alternative e tecniche avanzate, i progettisti hanno trovato il modo di soddisfare i vincoli degli AMP durante la creazione di pagine che, per l'utente occasionale, non sembrano o non si sentono affatto vincolate.
Con gli aggiornamenti e le tattiche di progettazione in continua evoluzione, cosa dovrebbe aspettarsi un designer, oggi, quando tenta di soddisfare gli standard di conformità AMP?
7 Principi di progettazione delle pagine conformi ad AMP
Mentre gran parte di ciò che AMP può fare è cambiato, i principi di progettazione che guidano i suoi sviluppatori non lo sono. Secondo il sito Web AMP, per creare pagine conformi ad AMP, dovrai seguire questi sette pilastri durante la progettazione all'interno del framework:
1. Esperienza utente > Esperienza sviluppatore > Facilità di implementazione
Sebbene AMP sia un progetto open source, è stato avviato da Google. E, come tutte le cose di Google, l'esperienza dell'utente è la priorità. "In caso di dubbio", affermano i creatori di AMP, "fai ciò che è meglio per l'esperienza dell'utente finale, anche se ciò significa che è più difficile da creare per il creatore della pagina o per lo sviluppatore della libreria da implementare".
2. Fai le cose solo se possono essere fatte in fretta
Essendo un progetto open-source, i designer possono personalizzare AMP. Ma l'obiettivo finale delle pagine mobili accelerate è l'accelerazione. La personalizzazione è un gioco leale e previsto, ma solo in nome della velocità. I creatori di AMP avvertono: "Non introdurre componenti o funzionalità in AMP che non possono funzionare in modo affidabile a 60 fps o ostacolare l'esperienza di caricamento istantaneo sui dispositivi mobili più comuni di oggi".
3. Non progettare per un ipotetico browser futuro più veloce
Ai creatori di AMP piace il loro framework nel modo in cui agli utenti web piacciono le loro pagine: ora. La piattaforma è stata creata per funzionare sul Web mobile di oggi, non su quello di domani. Quindi i progettisti dovrebbero costruire tenendo presente questo, non un ipotetico browser che funziona a velocità mach.
Allo stesso tempo, gli sviluppatori di oggi modellano il futuro di AMP. Quindi, solo perché non riesci a far funzionare qualcosa ora non significa che non vorrai farlo un giorno. Ecco perché è importante, affermano i creatori di AMP, che gli sviluppatori AMP "partecipino allo sviluppo degli standard" per ottenere ottimizzazioni disponibili per AMP in futuro.
4. Non rompere il web
Garantire un'ottima esperienza utente in ogni momento significa prepararsi agli scenari peggiori. Nel caso di AMP, ciò potrebbe avvenire sotto forma di AMP Cache che si interrompe o di fallimento delle API. Se dovesse accadere qualcosa di tutto ciò, il consumo dei tuoi contenuti dovrebbe solo "degradarsi con grazia". Se i tuoi contenuti funzionano con una cache AMP, dovrebbero funzionare anche senza di essa.
5. Dai la priorità alle cose che migliorano l'esperienza dell'utente, ma scendiamo a compromessi quando necessario
Mentre, nella maggior parte dei casi, un caricamento della pagina più veloce significa una migliore esperienza utente, non sempre è così. E, AMP-ing qualcosa non dovrebbe inibire l'utente. C'è un equilibrio e l'esperienza dell'utente vince sempre. Secondo il sito Web di AMP: "Solo compromessi quando la mancanza di supporto per qualcosa impedirebbe ad AMP di essere ampiamente utilizzato e distribuito".
6. Risolvi i problemi sul livello giusto
Risolvere un problema con AMP non riguarda ciò che è più facile da implementare per lo sviluppatore, ma ciò che è meglio per l'utente finale. Sfortunatamente, questi due non sempre coincidono. Ad esempio, se qualcosa è più facile da integrare sul lato client, non implementare semplicemente se l'utente trarrà vantaggio da un'integrazione lato server. Con un'enfasi sulla UX, i problemi dovrebbero essere risolti nel livello giusto.
7. Nessuna lista bianca
Il framework non supporta l'inserimento in whitelist. Quindi, se stai cercando un trattamento speciale, non lo troverai in AMP per nessun sito, dominio o origine, con un'eccezione, dicono i creator:
quando è "necessario per motivi di sicurezza o prestazioni".
Come verificare la conformità AMP
Potresti pensare che il più grande punto di forza delle pagine AMP sia la loro velocità. Non è così, dicono i suoi creatori. Non è solo la velocità a rendere AMP così interessante, ma anche la sua capacità di essere convalidato. In questo modo, terze parti, come i social network, possono sentirsi a proprio agio nell'inviare gli utenti lì con la consapevolezza che otterranno una pagina di destinazione post-clic veloce e senza interruzioni.
Per rispondere alla domanda "Le mie pagine sono compatibili con AMP?", ci sono quattro metodi. Tre sono offerti da Google su base pass/fail utilizzando il suo validatore. Il validatore AMP ti aiuterà a scoprire eventuali problemi con le tue pagine prima del lancio. Alla fine, il passaggio è ciò che dà loro la conformità AMP, segnalando a terze parti che possono aspettarsi un'esperienza utente veloce dalla tua pagina.
Console per gli sviluppatori del browser
Per scoprire problemi con le tue pagine AMP utilizzando la Console per gli sviluppatori del browser, segui questi tre passaggi:
- Apri la tua pagina AMP nel tuo browser web
- Aggiungi "#development=1" alla fine dell'URL
- Apri la console per sviluppatori del browser per verificare la presenza di errori di convalida
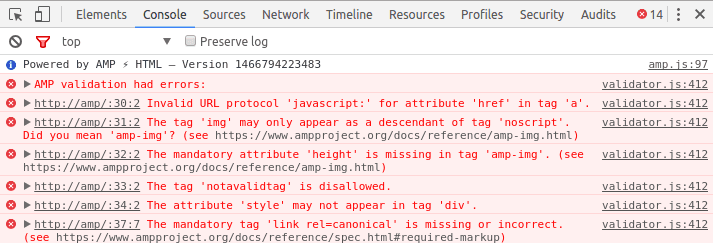
Qualsiasi errore che impedisce alla tua pagina di conformarsi ad AMP avrà un aspetto simile a questo:


interfaccia web
Usare l'interfaccia web per determinare la conformità AMP è facile. Per prima cosa vai all'interfaccia. Quindi, inserisci il tuo codice sorgente nel campo "URL" e, infine, fai clic sul pulsante di convalida.
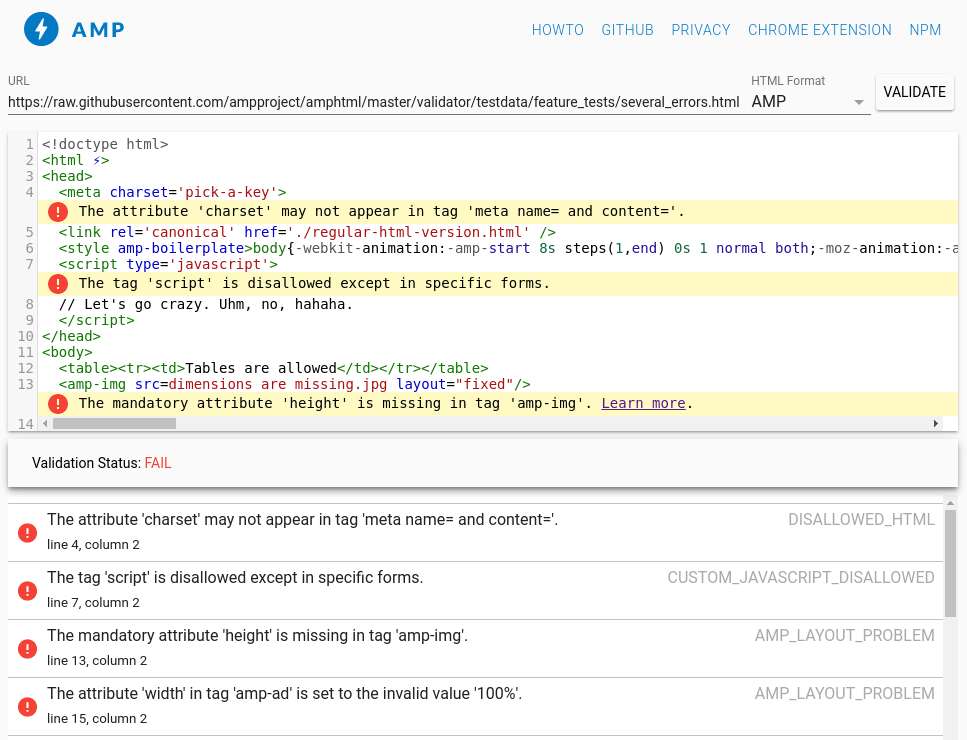
Gli errori rilevati con questo metodo avranno un aspetto leggermente diverso. Come mostrato di seguito, appariranno accanto al codice sorgente HTML della pagina:

Estensione del browser
Il più semplice di tutti e tre, questo validatore si trova proprio nella barra degli strumenti sotto forma di un'elegante estensione di Chrome. Senza sforzo da parte tua, l'estensione convalida qualsiasi pagina AMP in cui ti trovi. E il suo stato verrà indicato con una delle tre icone colorate.
- Un'icona blu indica che la pagina in cui ti trovi non è AMP, ma che ne esiste una versione AMP. Se fai clic sull'icona, il browser ti porterà alla versione mobile accelerata.
- Un'icona rossa indica che c'è un errore in questa pagina e un numero apparirà accanto a quell'icona, indicando esattamente quanti ce ne sono.
- Un'icona verde indica che non ci sono errori nella pagina AMP corrente. Tuttavia, potrebbero esserci avvisi. Se ce ne sono, accanto a quell'icona apparirà un numero che specifica esattamente quanti.
Tutti e tre rendono facile rilevare gli errori nelle pagine AMP prima della pubblicazione. La quarta opzione non è offerta da Google, ma da Instapage, per i creatori che tentano di creare una pagina di destinazione rapida dopo il clic. Ecco come utilizzarlo durante la creazione di una pagina di destinazione post-clic AMP:
Come creare una pagina di destinazione post-clic AMP con Instapage
Leggendo quegli standard di conformità, potresti rabbrividire per la confusione. Fortunatamente, con Instapage, creare una pagina di destinazione post-clic AMP è semplice. Gli utenti possono semplicemente seguire questi passaggi:
1: Crea una nuova pagina
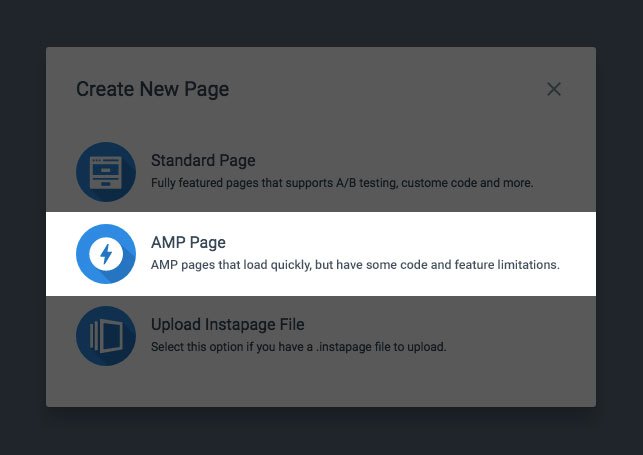
Quando inizi a creare la tua nuova pagina, fai clic su "Pagina AMP" quando richiesto:

Agli utenti, il passaggio successivo potrebbe sembrare poco familiare, perché, normalmente, il builder chiede quale modello desideri utilizzare. Mentre Instapage offre centinaia di modelli collaudati per le conversioni per pagine non AMP, le pagine AMP vengono create da zero. Pertanto, le opzioni del modello non esistono attualmente per le pagine AMP.
Passaggio 2: aggiungi elementi alla pagina
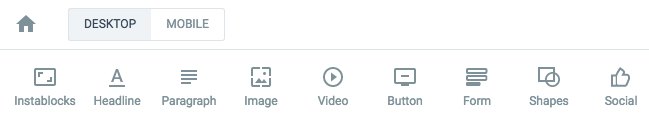
Se sei un normale utente di Instapage, noterai anche che i widget Timer e HTML non sono nella barra degli strumenti. Tutte le altre icone e le loro funzionalità saranno disponibili per creare la tua pagina, tuttavia:

Inoltre, poiché AMP limita CSS e JavaScript, queste solite opzioni vengono trattenute dal builder. Quello che vedrai invece è quanto segue:

Regola sfondo, caratteri, SEO e tutto ciò che vedi sopra. Fai da te o collabora con il tuo team utilizzando la soluzione di collaborazione Instapage. Quindi, salva anche i componenti della tua pagina come Instablocks™ da inserire in altre pagine. (Nota: mentre Instablocks e la soluzione di collaborazione funzionano con il builder AMP, Global Blocks e heatmap non lo fanno al momento.)
Man mano che aggiungi widget, noterai che il peso della pagina aumenta. Ogni pagina di destinazione post-clic AMP ha un limite di peso di 75 KB e il validatore AMP di Instapage ti assicura di non superarlo. Quando hai raggiunto l'80% del tuo limite di progettazione, apparirà un avviso, come questo, nella parte inferiore dello schermo:

Passaggio 3: convalidare la pagina
Se continui a creare oltre il limite di peso AMP, verrà nuovamente visualizzata una finestra di avviso per informarti. Ti verrà chiesto di convalidare la pagina per confermare:

Se la tua pagina rientra nel limite di peso, superando la convalida, sullo schermo appariranno queste notifiche:


Passaggio 4: Pubblica
Una volta che la tua pagina è stata progettata e pronta per la pubblicazione, fai semplicemente clic su "Pubblica". Se hai ancora superato il limite di peso, verrà visualizzato questo avviso:

Torna alla tua pagina e prova a ridurla rimuovendo il contenuto. Ricorda che i maggiori contributori al peso, la ricerca ha dimostrato, sono solitamente le immagini. Quando sei pronto, premi nuovamente Pubblica. Ovviamente, se vedi di nuovo il messaggio, dovrai ridurre ulteriormente la pagina.
Se non vedi quel messaggio, sei pronto per pubblicare la tua pagina e ti verrà chiesto di inserire il tuo sottodominio e dominio dopo aver premuto il pulsante "pubblica".

La pagina live avrà questo aspetto nella tua dashboard, con il logo AMP a forma di fulmine accanto al suo nome:

Fare clic su di esso in qualsiasi momento per tornare ad esso, dove è possibile modificare, eseguire un test A/B, raccogliere rapporti e altro.
Inizia a creare pagine di destinazione post-clic conformi ad AMP
Più che la semplice velocità, è la conformità che rende le pagine di destinazione post-clic AMP così potenti. Aderendo ai principi di progettazione del framework, ti assicuri che le terze parti possano contare su un'esperienza mobile ottimizzata a cui indirizzare il traffico.
Pronto a creare una pagina di destinazione post-clic AMP veloce e conforme? Ottieni una demo AMP personalizzata qui.
