Alternative e influenze: una guida del 2022 per la tipografia contemporanea
Pubblicato: 2022-06-28La tipografia è pervasiva nella nostra cultura. Difficilmente puoi mettere piede fuori casa senza essere accolto, forse bombardato, persino avvicinato, da media che non prestano molta attenzione al carattere che distribuisce. Che si tratti di un segnale stradale, di un cartellone pubblicitario o di un'attività locale, le scelte di carattere sono ovunque.
Ci sono alcuni fattori coinvolti in queste scelte.
Leggibilità
La leggibilità sarà la tua più grande priorità quando comprendere rapidamente il materiale è fondamentale. Cioè nel caso di un segnale stradale o di un opuscolo didattico.
Personalità
Il carattere di ogni carattere farà molto per influenzare la percezione del materiale da parte del pubblico. Il modo in cui un cliente percepisce un determinato invito all'azione può essere regolato dalle dimensioni, dalla forma e persino dal colore del carattere tipografico.
Marca
I caratteri tipografici sono una preoccupazione significativa quando si sviluppa l'identità della tua azienda. Scegliere un carattere che possa rimanere nella mente del tuo pubblico mentre evoca sensazioni complementari al tuo marchio.
Ma può esserci di più. In una guida precedente, ho delineato alcune proprietà tipografiche. Siamo stati in grado di comprendere i diversi tipi di caratteri tipografici, come accoppiare i caratteri, come scegliere un carattere per il tuo marchio e quali caratteri evitare.
Ora che abbiamo una sana comprensione del mestiere, è tempo di scavare un po' più in là. Oggi discuteremo le basi del design tipografico, le tendenze nel design contemporaneo (e come integrarle correttamente) e i modi per rafforzare e approfondire il tuo repertorio di caratteri. Inoltre, metteremo in evidenza le aziende che hanno subito rebranding per vedere come hanno aggiornato i loro caratteri tipografici per un mercato contemporaneo.
9 Regole di tipografia per i grafici

Come per ogni mestiere, è importante che gli aspiranti designer abbiano una solida conoscenza delle linee guida. Affinché le tue capacità si sviluppino completamente, ci sono alcune cose con cui devi familiarizzare.
Ecco 9 regole tipografiche che tutti i grafici dovrebbero conoscere:
1) Comprendere la crenatura.
La crenatura è l'atto di mettere a punto lo spazio tra i personaggi per produrre un abbinamento snello e unificato. Tutti i caratteri verranno preimpostati con una certa quantità di spazio tra i caratteri. Nel caso di caratteri tipografici a spaziatura fissa, come Courier New, questo spazio sarà uniforme in tutti i caratteri.
Ma per la maggior parte dei caratteri tipografici, c'è un certo grado di contrasto tra il peso di ogni carattere e lo spazio tra di loro. Per la progettazione è necessario apportare micro-aggiustamenti tra questi personaggi.
2) Limita i tuoi caratteri.
È un errore onesto da fare per i neofiti. Pensi che l'utilizzo di un vasto assortimento di caratteri e stili ti aiuterà nel tuo percorso di progettazione. E anche se hai completamente torto, è giusto pensare. Ma la verità è che il più grande lavoro è il prodotto di un certo grado di autolimitazione. Lavorare all'interno di perimetri prestabiliti può aiutarti a perfezionare un progetto con maggiore efficienza, soddisfacendo te (ei tuoi clienti) più rapidamente.
È facile farsi prendere da troppe opzioni a tua disposizione e scopri di perdere il controllo creativo. Fatti un favore e limitati a una sana manciata di caratteri tipografici tra cui scegliere.
3) Utilizzare la gerarchia visiva.
Una buona conoscenza della gerarchia visiva sarà fondamentale quando si progetta qualsiasi cosa, dai siti Web agli annunci stampati. La gerarchia tipografica è un sistema che utilizza la tipografia - dimensioni, carattere e layout - per mostrare agli utenti dove cercare determinate informazioni, spesso disegnandoli prima sul testo più importante. Ci sono una serie di strumenti che possiamo usare per creare una gerarchia visiva ordinata e ordinata nel nostro lavoro.

4) Esercitati con l'abbinamento intelligente.
Quando crei una gerarchia visiva, probabilmente troverai molto utile utilizzare i giusti abbinamenti di caratteri. E mentre potresti essere ansioso di scegliere i tuoi due font preferiti, è importante capire come funzionano insieme questi font e l'ordine naturale che creano.
Un buon metodo per aumentare la versatilità dei caratteri tipografici è utilizzare le superfamiglie. Una superfamiglia è un insieme di caratteri creati per lavorare insieme in armonia. Questi caratteri sono correlati dalla condivisione di determinate caratteristiche.
5) Evita di allungare i caratteri.
Fonderie e disegnatori di caratteri investono un sacco di tempo nella meticolosa creazione delle forme delle lettere dei loro caratteri tipografici. È importante tenerlo a mente quando si allunga il testo. In genere, quando si allungano i caratteri tipografici, si tenta di rendere il testo più alto o più largo. Alcuni caratteri tipografici includeranno caratteri nella loro famiglia che realizzano ciò senza distorcere le forme delle lettere effettive.
In alcuni casi, ci saranno varianti del carattere tipografico che offrono queste forme naturalmente più alte o più larghe. Conduci ricerche sui caratteri tipografici che ottengono questi risultati in modo organico e puoi perfezionare ulteriormente il tuo repertorio.
6) Usa lo spazio negativo.
Lo spazio bianco non è uno spazio vuoto. Questo non può essere sottolineato abbastanza. Sapere quando non applicare qualcosa è importante tanto quanto sapere quando e come farlo. Questo può aiutarti a far emergere aspetti importanti del tuo design, aspetti che altrimenti potrebbero essere sepolti in un layout più occupato. Non aver paura di trattenerti nel momento giusto. Questo ovviamente richiede un occhio abile.
7) Evita gli espedienti.
Le mode del design vanno e vengono. Ciò che è bello oggi potrebbe non reggere domani. Come regola generale, dovresti evitare le tendenze, per non rischiare che il tuo progetto fallisca non appena arriva la prossima moda passeggera.
8) Usa gli strumenti giusti.
Avere gli strumenti giusti a tua disposizione è fondamentale. L'utilizzo del giusto elenco di programmi che possono assisterti nel tuo percorso di progettazione ti aiuterà a crescere come artista, soddisfare i tuoi clienti e costruire il tuo portfolio. Probabilmente hai familiarità con Adobe In-Design e per una buona ragione. È lo standard del settore.
Se hai appena iniziato e non vuoi spendere troppo per il costo del programma Adobe, dai un'occhiata a queste alternative gratuite. Non ti porteranno fino in fondo, ma sono fantastici per i principianti che cercano solo di bagnarsi i piedi:
Scribo. Disponibile per Windows, macOS e varie distribuzioni GNU/Linux. Ha un vasto programma di layout, sebbene la sua gamma di funzioni non sia così sviluppata come In-Design.
Lucidpress. È possibile accedere a questa applicazione di stampa e pubblicazione tramite il browser ed è una buona scelta per coloro che desiderano creare opuscoli, newsletter o riviste in un ambiente gratuito.
Viva Designer. Questa applicazione offre versioni desktop e web. La versione gratuita è facilmente accessibile ma opera in una capacità limitata. Ma c'è una versione completa per l'acquisto!
9) Lasciati ispirare.
Soprattutto, lasciati ispirare. Tenere l'orecchio al muro ti aiuterà a rimanere aggiornato sulle tendenze del design e ti terrà aperto all'ispirazione di cui hai bisogno per creare lavori coerenti e belli.
5 tipografi da seguire nel 2022 (aggiornato)
In ogni forma d'arte moderna, ci sono creativi che rientrano in una delle due categorie. Il lavoro di alcuni artisti esiste entro i confini stabiliti dagli standard del loro mestiere. L'altra categoria è l'avanguardia, il cui lavoro spinge contro l'atteso verso nuovi orizzonti audaci. I tipografi possono essere visti allo stesso modo.
Il lavoro dell'avanguardia consiste tipicamente nel rimodellare le convenzioni e nell'abbattere le loro formule per spingerne i confini.
Naturalmente, la vera prova dell'efficacia del lavoro di un artista che spinge i confini sta nel modo in cui il suo lavoro viene accolto dal pubblico in generale.
Sperimentazione con una forma d'arte

Puoi confrontarlo con la musica pop sperimentale. Per semplificare, possiamo usare uno dei più notevoli esempi di innovazione nel pop.
Ciò che ha reso i Beatles avventurieri di tale successo tra la metà e la fine degli anni '60 è stata la loro capacità di esercitare la costrizione. Cioè, non era semplicemente la loro volontà di andare lontano - un numero qualsiasi di artisti lo aveva già fatto prima - ma quanto si spingevano lontano senza perdere il loro appeal commerciale.
L'altezza dell'invenzione non si misura da quanto lontano si può andare, ma da quanto lontano si possono portare i propri fan senza alienarli. Questo è l'art.
Ma può essere una linea stretta da percorrere, soprattutto se si considera che la "linea" non è fissa. Una serie di variabili lo influenza in ogni momento e tale incertezza contribuisce all'unico insieme di limiti posti all'art.
I tipografi sono limitati da concetti come la leggibilità; le persone devono essere in grado di discernere quali personaggi stanno guardando. Stanno cercando di rimodellare l'alfabeto, ma il loro pubblico deve essere in grado di riconoscere le loro forme delle lettere senza pensarci due volte.
Tendenza verso l'umanità
Ma ribollendo appena sotto la superficie, ci sono nuove tendenze in crescita, che si impossessano dei tipografi di tutto il mondo. Sempre di più, le tendenze della tipografia di metà secolo sembrano allentare la presa sull'attuale ondata di designer. La stretta dipendenza dalla geometria e dalla leggibilità sopra ogni altra cosa si sta lentamente sgretolando.
Sulla sua scia, sembra emergere uno stile umanista molto più espressivo.
Ecco 5 designer tipografici che offrono un nuovo approccio al loro lavoro nel 2022.
Paul Eslage (Amburgo, Germania)

L'artista di caratteri tedesco Paul Eslage sviluppa e progetta identità di marca sia per la stampa che per i media digitali. Sombra, sua creazione, è forse una delle sue opere recenti più degne di nota. Eslage ha descritto questo carattere tipografico come un design "grottesco geometrico ma organico".
I personaggi sono piuttosto morbidi, spesso caratterizzati da elementi oblunghi e arrotondati nella loro forma. Ma nonostante questo, è anche piuttosto nitido.
Barret Reid-Maroney (Ontario, Canada)

Lavorando dall'Ontario, in Canada, Barret Reid-Maroney è un artigiano dell'identità del marchio il cui lavoro affabile è spesso avvolto dai suoi caratteri tipografici dal design distintivo. Tra i suoi tropi tipografici più comunemente utilizzati ci sono l'uso di caratteri ad alto contrasto e altamente intricati che bilanciano le qualità del retro-futurismo e l'eleganza classica.
Questo è caratterizzato (nessun gioco di parole) da Kafka, un carattere tipografico che bilancia elementi di sans serif geometrici con stranezze vorticose, umanistiche e simili a stendardi.
Moshik Nadav (Brooklyn, New York)

Nato e cresciuto in Israele, Moshik Nadav lavora a Brooklyn. Il suo lavoro tende a offrire equilibrio ed estro attraverso un contrasto elevato tra pennellate spesse e sottili. Il suo orgoglio e la sua gioia sembrano essere il suo lavoro serif, che tende ad avere svolazzi lunghi e sinuosi che barcollano fuori dalle forme delle lettere.
Segol è un eccellente esempio del suo lavoro. I suoi personaggi sono meravigliosi per la copia da esposizione, vantando un fascino pulito ma dettagliato.
Ehi Portiere! (Amman, Giordania)

Ehi Portiere! è una fonderia di tipi indipendente che opera in Giordania e fondata nel 2017. Il loro sito web si concentra sulla progettazione di caratteri, marchi, loghi e identità moderni sperimentali.
Alcuni dei loro caratteri sono progettati esclusivamente per l'alfabeto arabo e sono fantastiche opzioni per visualizzare il testo. Gran parte del loro lavoro è forte, moderno e condensato. Le opzioni per la lingua araba includono Talama, Sideed e Watad.
Ma la Palestina è uno dei pochi caratteri tipografici che funzionano con la lingua inglese. Offre una forma letterale molto angolare, simile a un diamante che evoca abilmente il suo omonimo.
Anton Jegorov (Riga, Lettonia)

Anton Jegorov è un designer autodidatta di Riga, in Lettonia. Offre il suo carattere tipografico, Boris, tramite il Dipartimento dei tipi. Le sue forme delle lettere sono intensamente audaci con contatori sottili e verticali. Ma l'aspetto ad alto contrasto rimane leggibile, anche con dimensioni in punti più elevate.
Come bonus aggiuntivo, Boris è disponibile gratuitamente.
Per altri tipografi da seguire nel 2022, dai un'occhiata al nostro articolo precedente sui nuovi designer di caratteri in fiore!
In generale, ci piace vedere i caratteri tipografici come suddivisi in due categorie principali. In un angolo, che offre tradizione, eleganza e tratti morbidi e sinuosi, abbiamo il carattere tipografico serif. Sono noti per la loro leggibilità; il serif guida l'occhio da un personaggio all'altro.
Dall'altro lato, trasuda fascino con linee nette e geometriche e uno stile semplicistico, spicca il sans serif. Originariamente soprannominato "grottesco" per la sua forma grezza, il sans serif è ora sinonimo di modernismo. È stato cooptato da ogni mezzo, dalla rivista di moda chic al segnale stradale dell'autostrada.
La tipografia è ancora in via di sviluppo?

I Serif in genere possiedono una forma delle lettere più decorata. I sans serif sono l'alternativa elegante e artistica. Naturalmente, questa non è sempre la storia completa. La gioia di qualsiasi arte, sia che i convenzionalisti vi si impegnino o meno, sta nell'infrangere le regole. Più regole vengono infrante, più fertile è la scena. E la tipografia ha la sua giusta dose di violazione delle regole.
Ad esempio, molti sans serif moderni impiegano lettere ad alto contrasto e accenti diagonali per ottenere l'eleganza di uno stile serif senza i piedi fluidi.
Ma ci sono alcune linee rigide nella tipografia e forse i caratteri tipografici sans serif rimangono bloccati con la maggior parte di esso. Mentre i designer si mettono al compito di creare nuovi e freschi approcci a un vecchio mezzo (e spesso con risultati straordinari), le forme delle lettere sono legate ai loro formidabili confini.
Questo è un risultato necessario delle caratteristiche minime incluse nello stile sans serif.
Cosa c'è in un serif?
Ma questa è una restrizione che non vedi con lo stile serif. Materiale extra significa più modi di esprimerlo. E ci sono molti modi nel corso della storia in cui i disegnatori di caratteri hanno raggiunto questa espressione. Uno di questi è alterare il serif stesso.
Non c'è un vero consenso su quanti stili serif ci sono, e man mano che il tipo continua a svilupparsi, ci saranno sicuramente delle aggiunte. Ma qui ci sono undici dei tipi di grazie più comuni che troverai.
Tipi di Serif
Gotico

Lo stile gothic serif si trova spesso sui caratteri tipografici Blackletter. Tendono a variare nello stile, ma sono tipicamente bilaterali, con un lato che appare tozzo e l'altro che si estende molto più in alto.
Esempi: Old English, Fette Fraktur, Enzian
glifico

Questo stile serif deriva da caratteri romani cesellati, che produrrebbero una rientranza alla fine di ogni colpo. I serif tendono ad essere triangolari e rastremati su un'estremità.
Esempi: Traiano Pro, Saturnia, Epigrafe.
Tra parentesi

Tipicamente considerata una sottosezione di serif glyphic, la differenza principale è nella nitidezza dei serif. Con i tradizionali serif glyphic, vedrai bordi smussati. Ma con i grazie tra parentesi, i bordi tendono ad essere più nitidi.
Esempi: Amerigo, Silk Serif, Madley
Vecchio stile

Uno dei tipi di grazie più comunemente visti è Oldstyle. I serif vecchio stile possiedono bordi triangolari tradizionali ed emulano uno stile calligrafico. La forma esatta può variare, tuttavia, da forme più arrotondate a strutture angolari.
Esempi: Plantin, Garamond, Erato
Cuneo

Il wedge serif è uno sviluppo più recente. Possono essere anche piuttosto complessi, spesso con bordi arrotondati e forme insolite, come Amman Serif Pro.
Attaccatura dei capelli

Come suggerisce il nome, i serif dell'attaccatura dei capelli tendono ad essere molto fini. In genere non sono tra parentesi (senza bordi arrotondati), ma alcuni caratteri utilizzano un serif con l'attaccatura dei capelli tra parentesi. Questi serif possono essere visti su molti caratteri tipografici importanti, come Didot. Lo stile dell'attaccatura dei capelli ha un aspetto più moderno, poiché i serif sottili aggiungono un senso di contrasto elevato.
Esempi: Didot, Bauer Bodoni, Compass Next
Lastra (senza parentesi)

Esistono due tipi di lastra serif. Il primo e più comune tipo è lo slab serif senza parentesi. Questi serif sono di natura dritta, piatta e spesso geometrica.
Lastra (tra parentesi)

Il secondo tipo di lastra serif è la forma tra parentesi, che si distingue per il suo bordo superiore rotondo e affusolato.
toscana

Lo stile serif toscano è uno stile eccentrico con le estremità che si dividono uniformemente dal centro. Non vedrai molto spesso i serif toscani, ma ne conoscerai uno quando ne vedrai uno. Aggiunge un tocco occidentale o vecchio stile al testo a cui è applicato.
Alternative: 9 caratteri simili a Helvetica
Forse stai cercando un sosia gratuito. O forse sei interessato a una versione leggermente eccentrica di un vecchio classico. Qualunque sia il campo in cui ti trovi, è utile avere una serie di alternative nel tuo repertorio. Esistono numerosi tipi di carattere simili a Helvetica per questo scopo.
Questo elenco compilerà 9 caratteri tipografici che evocano l'essenza di Helvetica. Li divideremo in tre categorie:
Molto simile a Helvetica
3 caratteri tipografici che sembrano il più simili possibile a Helvetica rispetto all'originale.
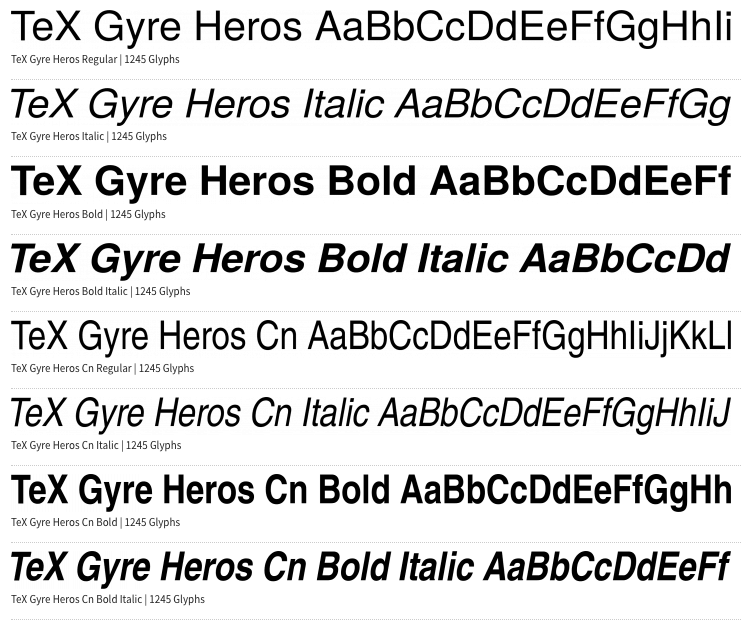
TeX Gyre Heros

Progettato da Boguslaw Jackowski e Janusz Nowacki e pubblicato da GUST e-foundry. Questo carattere offre una famiglia di caratteri sans serif. In realtà è basato su Nimbus Sans. Ma questo è ispirato da Helvetica. TeX Gyre Hero offre due pesi: standard e condensato. All'interno di ciascuno di questi pesi, puoi scegliere tra corsivo regolare, grassetto, corsivo e corsivo grassetto. Questa è la tua migliore alternativa gratuita se stai cercando un gemello Helvetica.
Dove trovarlo: fontsquirrel.com
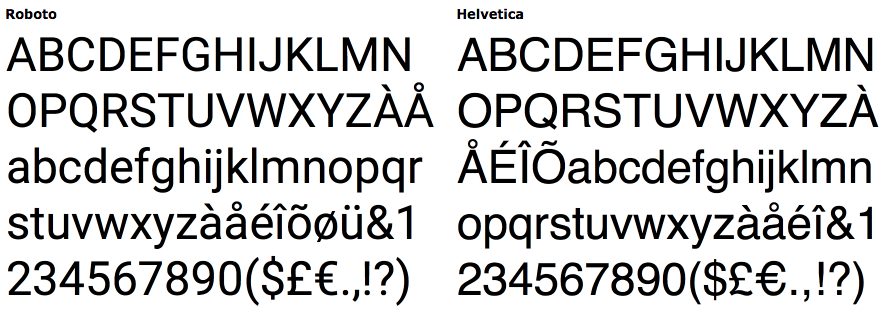
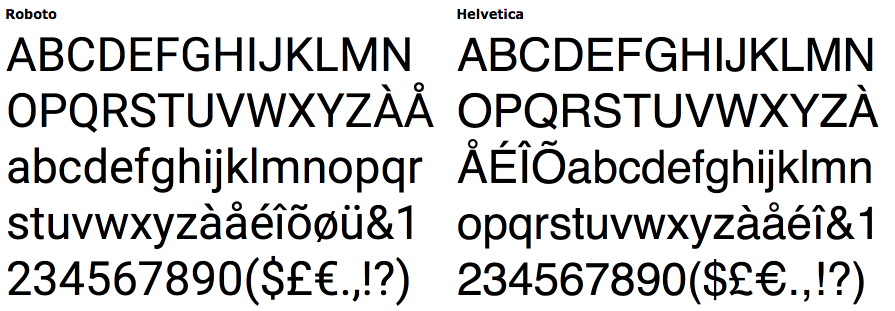
Roboto

Forse più noto per essere un carattere tipografico predefinito di Andriod, Roboto rappresenta un'ottima alternativa a Helvetica. È open source e completamente gratuito da usare. Non è una corrispondenza esatta, tuttavia. I caratteri sono generalmente meno arrotondati e leggermente più sottili. Il carattere tipografico viene suggerito manualmente con delta per un rendering superiore sui monitor dei computer.

Dove trovarlo: fonts.adobe.com
Arimo

Questo carattere potrebbe essere più paragonabile ad Arial, ma Arial ha cercato di emulare Helvetica sin dal suo inizio. Ad ogni modo, se stai cercando di evitare l'aspetto predefinito, Arimo ti offre alcune interessanti modifiche estetiche sia per Helvetica che per Arial.
Dove trovarlo: fonts.adobe.com
Le migliori nuove interpretazioni di Helvetica
3 caratteri tipografici che offrono gli aggiornamenti più efficaci all'originale.
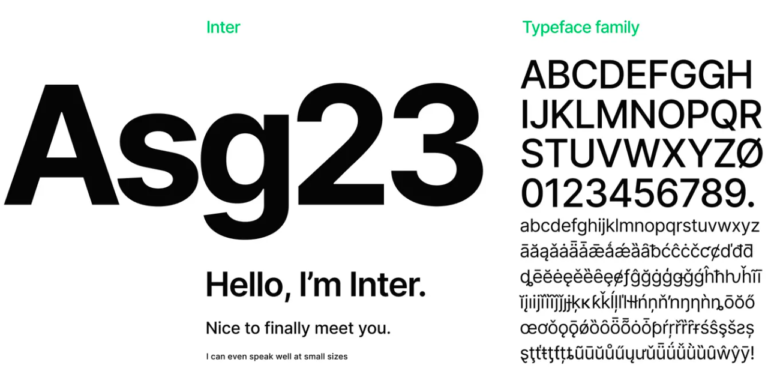
Inter

L'Inter si è presentata nel 2017, disegnata con l'espresso intento di essere più leggibile sugli schermi dei computer. Creata da Rasmus Anderson (che è stato il primo designer di Spotify nel 2006), l'Inter è una scelta eccellente per chi cerca un carattere tipo Helvetica con una coscienza moderna. Con un'altezza x alta per facilitare la leggibilità e diverse funzionalità OpenType, l'Inter è efficace e ha pochi limiti.
Dove trovarlo: fonts.google.com
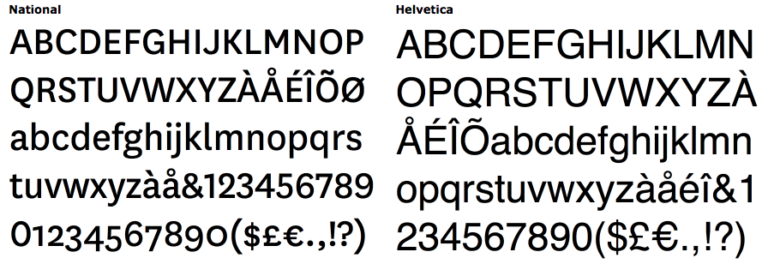
Nazionale

Pur rendendo omaggio al classico sans serif, National fornisce un approccio unico alla sua forma delle lettere. Ha un aspetto più arrotondato, che si presta a una qualità più contemporanea e stravagante. Tuttavia, non supera i limiti e alla fine si adatta bene a qualsiasi contesto professionale. Il designer Kris Sowersby ha vinto il Certificato di Eccellenza dal Type Designers Club nel 2008 per il suo lavoro su National.
Dove trovarlo: klim.co.nz
Noirden Sans

Con sei pesi e un'opzione obliqua, Noirden Sans esegue un aggiornamento contemporaneo di Helvetica. L'aderenza al classico Swiss Style rende questo carattere perfetto per il branding moderno. Disponibile in Bold Oblique, Bold, Extra Light Oblique, Extra Light, Light Oblique, Light, Regular Oblique, Regular, Semi Bold Oblique, Semi Bold, Thin Oblique & Thin.
Dove trovarlo: creativemarket.com
La maggior parte delle sfide stravaganti su Helvetica
3 caratteri tipografici che mantengono l'intento di Helvetica ma con un twist eccentrico.
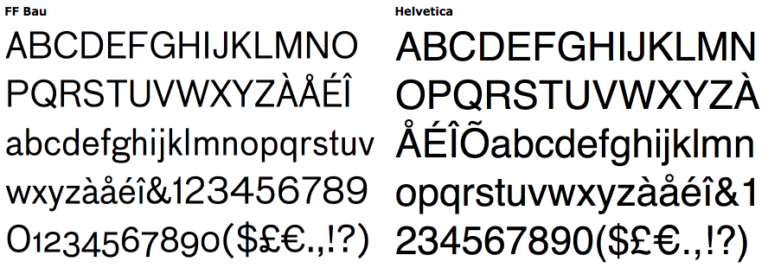
FF Bau

Progettato da Christian Schwartz nel 2002 e pubblicato da FontFont, FF Bau offre una sensazione simile a Helvetica ma ha alcune aggiunte uniche, come lettere più sottili. Questo carattere tipografico supporta ottantadue lingue e offre otto pesi, tra cui Normale, Medio, Grassetto e Super. Inoltre, nel 2004 è stato aggiunto uno stile corsivo.
Dove trovarlo: myfonts.com
ARS Maquette

ARS Maquette è stato sviluppato da Angus R. Shamal e rilasciato tramite ARS Type nel 2001. Ma questo carattere tipografico è versatile e non è solo una buona alternativa a Helvetica. Evoca anche sensazioni di Gotham e Proxima Nova.
Dove trovarlo: fontshop.com
Coolvetica

Questo carattere unisce l'eloquenza moderna di Helvetica con caratteri personalizzati ispirati agli anni '70. È ambientato con una crenatura stretta e un tocco eccentrico. Coolvetica è nata in un momento in cui Helvetica era al culmine della popolarità. Di conseguenza, ha trovato la sua strada su una serie di vetrine e materiale promozionale.
Dove trovarlo: dafont.com
Alternative: 7 caratteri simili a Impact
Ho scritto un articolo un paio di settimane fa sui peggiori font di tutti i tempi. Caratteri davvero pessimi. E potrebbe sorprendere sapere che, quando si compila un elenco del genere, i criteri sono più di quanto sia brutto un font. Ci sono altri fattori, tra cui l'uso eccessivo e l'eccessiva stupidità.
Potrebbe avere senso includere un carattere tipografico come Impact. Quando ho avuto accesso per la prima volta al software di elaborazione testi digitale, avevo forse otto anni, ho scoperto che Impact offriva qualcosa che le altre stock option non offrivano. Ovviamente, a questa età, non ero davvero a conoscenza dell'anatomia tipografica. E il concetto di Serif vs Sans Serif o x-height o modulazione del tratto non mi sposterebbe nemmeno di lato per un altro decennio circa.
Probabilmente potresti discernere la differenza tra regolare e grassetto, o grassetto e corsivo, ma oltre a questo, qui stai solo guardando le forme grezze. Ma Impact ha mantenuto la capacità di separarsi dal resto del gruppo con le sue lettere a blocchi. Era di forma angolare. Goffo, anche. Ma senza fallo, ha trovato la sua strada nella cintura degli attrezzi mia e di ogni altro bambino. Era il cono di traffico dei caratteri tipografici, pensai. Il serio, senza fronzoli.

Ma man mano che il tuo occhio si sviluppa e la tua sensibilità inizia a maturare, scopri subito che l'impatto di Impact non è poi così grande. E questo, il più delle volte, lascia il tuo design semplicemente amatoriale.
Qui sono inclusi caratteri simili a Impact che forniscono la forza bruta e cruda che cattura l'attenzione che stai cercando senza l'aria infantile alla fine legata alle forme delle lettere di Impact.
Cosa cercare in un font simile a Impact?

Quando ti sei trovato a cercare Impact, quello che stai cercando è probabilmente un carattere tipografico grottesco e industriale. Idealmente uno con qualità geometriche. Fortunatamente, ci sono tutta una serie di opzioni classiche per iniziare nella giusta direzione. Da qui, puoi iniziare a diventare più sfumato, trovando quello che è giusto per te attraverso tentativi ed errori.
1) Mortone

Morton è offerto in 9 pesi, che vanno da un sottile simile all'attaccatura dei capelli a un nero più voluminoso. In quei pesi più alti, Morton offre un'atmosfera molto Impacty. Non è così goffo come quest'ultimo, tuttavia. Ha uno stress verticale, con molta più presenza di Impact. Anche i suoi contatori sono più grandi. Questo si riferisce allo spazio all'interno di lettere come "O" o "e". Impact ha contatori molto sottili, il che rende difficile la lettura in alcuni casi.
2) Devant Pro

Devant Pro offre una sensazione più contemporanea con le sue forme delle lettere verticali forti e alte. Ma possiede anche una proprietà quasi art déco, aiutata dai suoi grandi banconi e dalle gambe corte. Questo carattere include tre diversi pesi: chiaro, medio e grassetto. Ha anche quattro stili: corsivo, condensato, monospazio e normale.
3) Averta Standard

Questo carattere tipografico è un classico a bassa modulazione, il che significa che c'è poco contrasto tra i tratti spessi e sottili nelle forme delle lettere. È molto più vicino alle varianti neo-grottesche dei caratteri sans serif rispetto alle due voci precedenti. Di conseguenza, Averta Standard offre un'eleganza di metà secolo senza sacrificare l'immediatezza e la chiarezza. Questa enorme famiglia di tipi include 16 caratteri. Extra sottile, sottile, leggero, regolare, semigrassetto, grassetto, extragrassetto e nero, tutti disponibili in forma regolare o corsivo.
4) Polly

Polly è un sans serif geometrico genuino e disadorno. È perfetto per chi cerca un look pulito e artistico. È ben bilanciato. Grazie alla semplicità e all'uniformità del suo design, mantiene un aspetto nitido a tutti i pesi. E ce ne sono quattro: sottile, leggera, regolare e audace.
5) Assenzio

Abside si trova da qualche parte tra i caratteri tipografici in stile svizzero dell'inizio del XX secolo e l'alfabeto minuscolo dell'Avant-Gothic. C'è una certa macchia d'inchiostro nelle forme delle lettere che imitano davvero i caratteri grotteschi usati dai movimenti artistici modernisti, come la scuola Bauhaus in Germania.
6) Graycliff

Graycliff è il contributo di Connery Fagen del 2015 alla Invece di Impact Coalition, ed è un cavallo di battaglia moderno e essenziale che è versatile per l'avvio. Al suo peso più sottile, è perfetto per le istanze più eleganti, mentre i pesi più spessi si avvicinano molto alla sensazione di Impact, con un approccio più sensato.
Visby CF

Visby è un forte sans serif geometrico con una personalità a blocchi e lettere a basso contrasto. All'interno della sua famiglia di tipi ci sono otto pesi più opzioni per obliquo. Visby distribuisce il suo peso in modo ordinato, rafforzandone la leggibilità a tutte le taglie.
7 famosi rebrand che includevano modifiche ai caratteri
Le aziende rebranding per una serie di motivi. Sottoporsi a un cambiamento culturale può offrire un'identità per un'azienda, creando un'atmosfera più contemporanea e facendo rivivere un marchio invecchiato o obsoleto.
Alcuni rebrand sono più semplici e includono piccole modifiche come la modifica di un logo. Altri sono molto più ampi e includono cambiamenti radicali in tutto, dai colori dell'azienda al nome stesso.
Uno degli aggiustamenti più importanti apportati negli sforzi di rebranding di un'azienda è la tipografia. Quando un'azienda cambia il suo marchio, rimodella la sua intera identità. Una delle tendenze tipografiche più coerenti negli ultimi decenni è l'ampio uso di caratteri tipografici sans serif minimalisti.
Questo cambiamento può suggerire modernità, rinnovata rilevanza e l'inizio di una nuova era.
Ecco 9 rebrand che hanno visto l'azienda ridefinire la propria personalità attraverso un cambio di font.
Uber

Fondata nel 2009, la piattaforma di Uber ha preso una premessa improbabile e l'ha trasformata in un metodo di trasporto onnipresente. Alla fine degli anni 2000, le nostre tasche erano nel mezzo di una rinascita tecnologica. Il cellulare, le cui precedenti iterazioni erano goffe e restrittive, stava subendo una massiccia revisione.
Le cose stavano cambiando velocemente. Il 2007 ha visto la presentazione dell'iPhone di Apple, creando una strada finanziariamente accessibile per la maggior parte delle persone per connettersi a Internet e al suo ricco tesoro di informazioni. Ciò ha creato una miriade di nuove realtà che una volta erano impensabili.
Ma tra gli sviluppi positivi c'era l'industria del ride sharing. Ora i nostri cellulari erano in grado di chiamare il veicolo di uno sconosciuto per il tuo servizio. In pochi anni è diventato parte della vita di tutti i giorni.
In testa alla classifica c'era Uber. Originariamente conosciuta come Uber Cab, l'azienda ha cambiato nome nel 2011 dopo le lamentele dei taxisti di San Francisco. Ma Uber ha apportato numerosi cambiamenti nella sua breve esistenza di 13 anni.
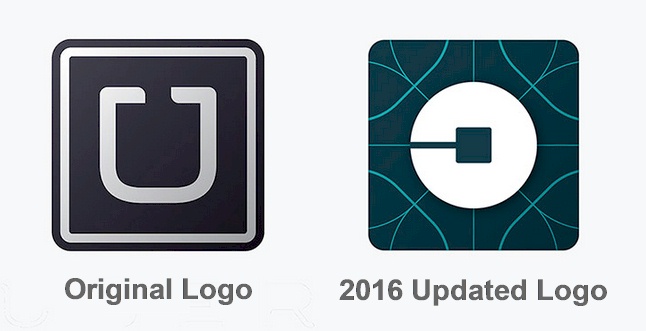
L'icona originale di Uber vedeva il logo dell'azienda incastonato in un emblema neutro, simile a una targa, di argenti e grigi.
Il loro aggiornamento del 2016 prevedeva un intreccio leggermente più complesso di blu chiaro e terroso oltre a un riorientamento del segno della lettera, che ora era bianco.
Ma è stato il loro ultimo aggiornamento, rilasciato nel 2018, a offrirci l'approccio più ridimensionato di sempre. Lo stemma è stato completamente eliminato. Al suo posto, il nome completo dell'azienda. Disadorno. Senza abbellimento. Il carattere ora era un sans serif elegante e minimalista con curve morbide e moderne.
Airbnb

Airbnb è un'altra attività la cui piattaforma sembrerebbe del tutto bizzarra a qualcuno che viaggia nel tempo da qualsiasi momento prima del 2005. E proprio come Uber, suonava in contrasto con i livelli di comfort delle persone. Premi pochi pulsanti e in pochissimo tempo affidi completamente il tuo benessere a un estraneo.
Ma Airbnb credeva di poter scuotere le persone dai loro problemi e che le persone avevano avuto abbastanza brutti incontri con gli hotel da tentare la fortuna con un'esperienza più intima e casalinga.
Nel 2008, Airbnb ha lanciato il suo modello con successo e ora è considerata un'enorme minaccia competitiva per il settore alberghiero.
Ma nel 2014 hanno subito un rebranding. Nella foto sopra c'è il logo originale di Airbnb. Indossa un carattere corsivo arioso, simile a una nuvola. E in realtà, sembra piuttosto datato attraverso l'obiettivo contemporaneo. Sembra, beh, molto 2008.
Inoltre, non è molto leggibile. I caratteri macchiati giacevano l'uno sull'altro in forme di lettere goffamente scavate, che si adattavano a uno spesso contorno blu.
Il rebranding ha semplificato un po' le cose. Invece di un disordinato marchio verbale autonomo, hanno creato una combinazione ordinata: un lucido grassetto sans serif con un logo astratto, e intendo piuttosto astratto. Ho dovuto spendere una discreta quantità di tempo cercando di discernere il suo significato.
Ho la sensazione che Airbnb abbia previsto una reazione simile da parte della maggior parte delle persone, quindi hanno creato un video che spiega la loro visione.
Santander

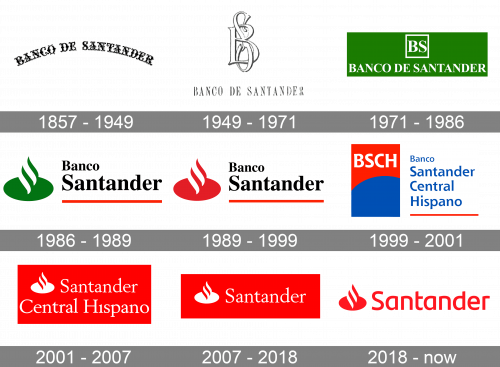
La Santander Bank ha una storia interessante. L'azienda madre originaria, il Banco Santander, sotto il quale opera la banca Santander, esiste dal 1857. Di conseguenza, la storia del suo logo è piuttosto ampia. Questo rende alcune divertenti prime iterazioni del logo.
Non ci sono molte aziende ancora in attività che precedono la Guerra Civile e Santander ci offre una rara opportunità di vedere come l'immagine di un marchio ha fluttuato per adattarsi ai tempi per oltre 150 anni. E puoi davvero vedere come si sono sviluppati il design del logo e il marchio nel suo insieme.
Non sorprende che la prima iterazione sia piuttosto modesta per gli standard odierni. Almeno per quanto riguarda il suo formato; i personaggi stessi sono in realtà in un carattere tipografico toscano piuttosto decorativo. Qualcosa che non vedresti mai oggi.
Ma nel tempo, gli effetti del modernismo hanno preso piede. E gradualmente, il marchio di Santander è diventato più semplice e nel 21° secolo aveva essenzialmente radicato la sua identità nello schema di base del rosso e del bianco.
E nel 2018 ha fatto il suo più recente adeguamento: il passaggio a sans serif e l'eliminazione dello sfondo rosso, offrendo ora un chiaro testo rosso su sfondo bianco.
Mailchimp

Il 2018 ha visto anche Mailchimp cambiare direzione. Hanno completamente ribaltato il loro marchio con un nuovo logo, marchio denominativo, carattere tipografico e colori.
Mailchimp ha iniziato come società di email marketing, ma alla fine ha esteso i suoi servizi oltre la posta elettronica. Oggi sono una piattaforma di marketing leader per le piccole imprese.
Il primo marchio denominativo era uno stile corsivo scritto a mano. È rimasto invariato per oltre un decennio, prima di subire un leggero cambiamento nel 2013. Il marchio ha mantenuto il suo aspetto simile a un pennarello, ma ora è un po' più sottile e con un contrasto maggiore rispetto alle forme delle lettere.
Ma l'iterazione più recente vede l'inclusione di una mascotte, uno scimpanzé. Inoltre, il suo carattere tipografico ha abbandonato completamente la scrittura corsiva e ha optato per il funky sans serif che in qualche modo conserva ancora il suo stile da primate.
Burberry

Come molti altri marchi di ruolo, Burberry ha corso verso un look semplice e moderno dalla metà del 1900. Prima del loro cambiamento più recente nel 2018, li abbiamo visti fare il salto da un serif slab basso e largo e ad alto contrasto a un sans serif più uniforme e audace.
Il loro logo aveva sempre caratterizzato un emblema, raffigurante un cavaliere a cavallo con spada e scudo. Evoca sentimenti di grandezza, orgoglio e protezione.
Tra gli anni 1968 e 2018, il logo ha caratterizzato anche la città in cui ha sede: Londra. Questo è piuttosto tipico per le case di moda di lusso come Burberry.
Questo salto verso un tocco minimalista, abbandonare l'emblema e accontentarsi di un aspetto più diretto è una tendenza che si è sviluppata per decenni, specialmente nella moda e nelle arti.
Rivoluzione

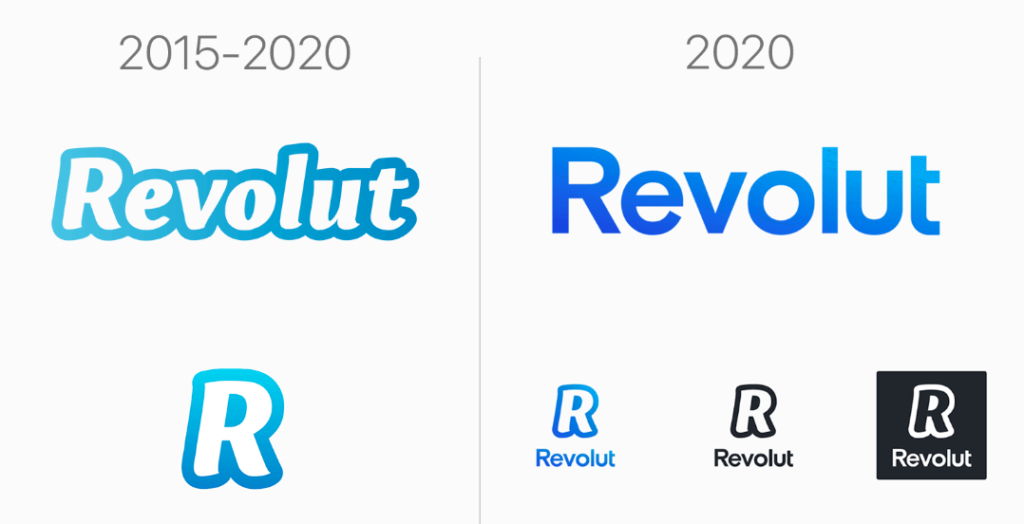
Un altro marchio che mostra il proprio pellegrinaggio verso la raffinata efficienza del moderno rebranding è Revolut. La società britannica di fintech non ha abbandonato la lucentezza blu sfumata del suo look precedente, ma ci sono alternative al loro logo che presentano un look dritto in bianco e nero.
La differenza principale è nel carattere tipografico, che originariamente aveva forme delle lettere meno rigide, più fluide e sinuose. Ora, Revolut ha optato per un sans serif più geometrico.
Il logo presenta ancora un monogramma. Una R forte, che, curiosamente, è nello stesso carattere tipografico del logo precedente.
Microsoft

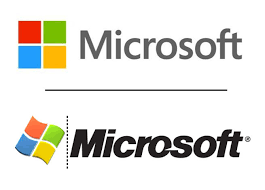
Dopo 25 anni solidi, diventando il nome più onnipresente che si può ottenere, Microsoft ha deciso che era tempo di un rebranding.
Anch'esso ha cambiato le cose scegliendo un logo più geometrico. Il design precedente includeva un logo tridimensionale, che un tempo suggeriva il futuro, la lungimiranza e il progresso tecnologico, ma ora sembra solo datato.
Il rebranding include anche modifiche tipografiche.
The wordmark was a slightly oblique sans serif with a unique dash connecting the O and the S. In addition to switching from black to a softer gray, the font is no longer oblique.
