Concetti avanzati per misurare la velocità delle pagine nel 2020
Pubblicato: 2020-04-09Per capire cosa influenza la velocità della pagina nel 2020, dobbiamo prima capire come un browser esegue il rendering di una pagina web. Se non hai familiarità con la velocità della pagina e concetti di tecnologia web come DOM, CSSOM, albero di rendering, costo di reflow e tipi di DOM, probabilmente vorrai iniziare leggendo l'articolo collegato sopra.
Man mano che i siti Web e i browser Web diventano più complessi, la velocità della pagina diventa qualcosa di più delle dimensioni di una pagina o della velocità di risposta di un server. In questo articolo, esamineremo alcune delle metriche nuove ed emergenti per la velocità della pagina nel 2020 e oltre: numero e dimensioni delle richieste di risorse, percorso di rendering critico, LCP, CLS e tempo di blocco totale.
Questo articolo è il secondo di una serie di quattro articoli sulla velocità della pagina. Puoi trovare il primo articolo qui: Come fa un browser a creare una pagina web?
Gestione dell'ordine, dimensione e numero di richieste di risorse
Ogni fase del processo di rendering richiede tempo. Il modo per scoprire dove il tuo sito Web è lento e come accelerarlo consiste nel guardare come il browser gestisce le risorse durante il processo di rendering della pagina.
Ciò significa che l'ordine, il numero e la dimensione delle richieste svolgono oggi un ruolo importante nella misurazione della velocità delle pagine.
Il contributo più importante dell'ottimizzazione dell'ordine delle risorse e dei suggerimenti sul carico delle risorse è la riduzione del TTI (Time to Interactive) attraverso il Largest Contentful Paint. Con l'ottimizzazione dell'ordine delle risorse, puoi caricare file dello stesso numero e della stessa dimensione in meno tempo e consegnarli a utenti e motori di ricerca.
Qual è il percorso di rendering critico?
Il percorso di rendering critico include tutte le risorse che creeranno la parte della pagina Web above the fold.
La tua pagina web potrebbe essere più lenta della pagina web dei tuoi concorrenti a causa della dimensione di caricamento totale della tua pagina. Ma ecco il trucco: anche se altri dipartimenti aziendali non ti permetteranno di correggere le dimensioni di caricamento della pagina, puoi comunque servire i tuoi contenuti più velocemente dei tuoi concorrenti ottimizzando il percorso di rendering critico.
Come ottimizzare il percorso di rendering critico

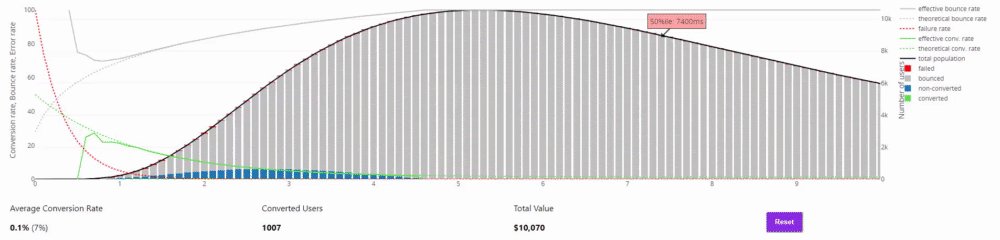
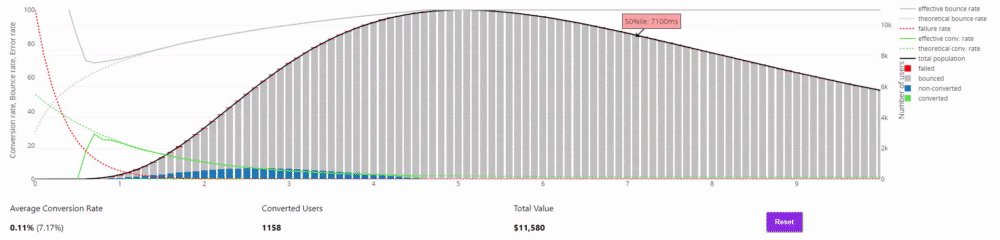
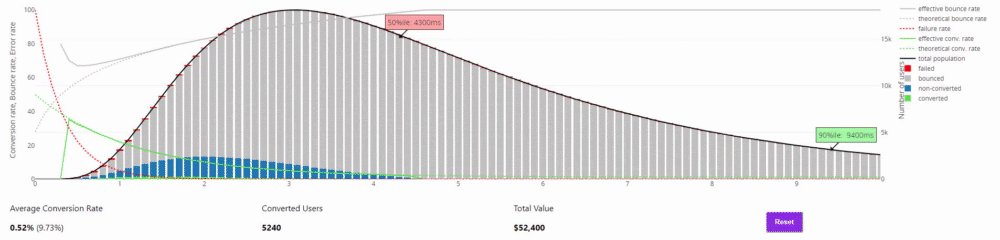
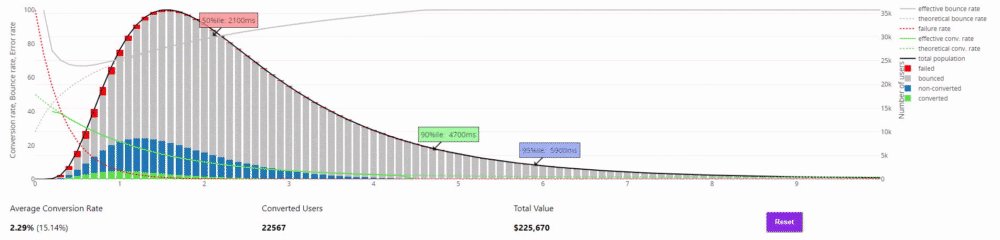
Questo è un simulatore di correlazione della velocità della pagina e del tasso di conversione creato da Sergey Chernyshev. Potresti trovare la risposta alla domanda su cosa accadrebbe se la mia pagina web venisse caricata 0,5 secondi più velocemente per gli utenti e la mostrasse al tuo team di sviluppatori per specificare che ogni millisecondo può migliorare la conversione.
Per ottimizzare il percorso di rendering critico, è necessario determinare quali risorse sono necessarie per creare la parte above the fold. Dopodiché, ci sono alcune domande minori da porre:
- Quali risorse impediscono il download di fonti critiche da parte del browser?
- È possibile ridurre la dimensione e il numero di sorgenti critiche?
- Le fonti critiche possono essere integrate?
- È possibile unificare le origini del percorso di rendering critico per limitare il processo di ricerca DNS?
Vedremo un esempio. Forniremo anche alcuni consigli per accelerare CSS, JS e HTML.

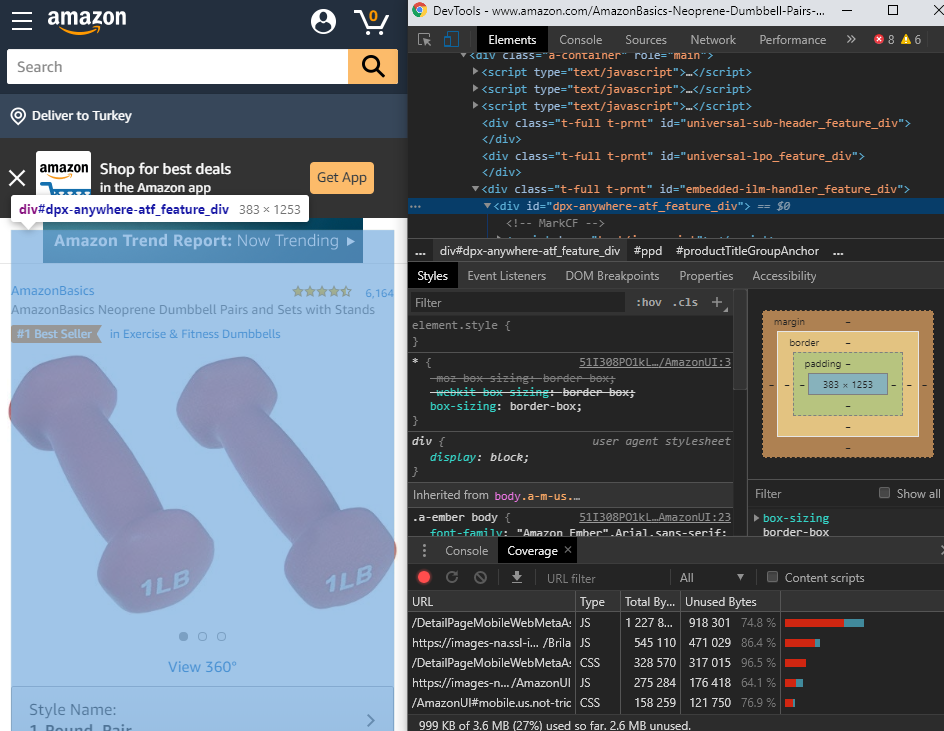
Ecco un esempio di parte critica da una pagina Web di Amazon. Con DevTools, puoi vedere l'elemento <div> più importante nella parte critica della pagina insieme ai codici CSS necessari. In questo modo, puoi creare un blocco di codice CSS in linea prima che le risorse di blocco del rendering disturbino il browser. Potresti anche vedere gli stack di codice inutilizzati in basso. Amazon utilizza sempre gli stessi modelli di risorse CSS/JS per categorie diverse, anche se non sono ottimizzati.
Oltre alla velocità, c'è anche un altro problema qui. Con diverse dimensioni degli schermi dei telefoni cellulari, la parte critica della pagina Web varia da modello a modello. Alcune schermate non mostrano il prezzo, altre non mostrano le informazioni sulle azioni. Questo è un errore di progettazione importante, ma rende anche più difficile l'ottimizzazione del percorso di rendering critico. Divide anche il valore del PageRank se è presente un collegamento in quest'area e diminuisce la probabilità di conversione.
Puoi utilizzare Puppeteer (Googlebot's Crawl Engine) per esaminare questo tipo di problema e acquisire screenshot automatici per ogni modello di smartphone/tablet e verificare il design della parte critica della pagina web. Jean-Francois Lagarde ha una bella libreria di Burattinai per questo compito che potresti voler controllare.

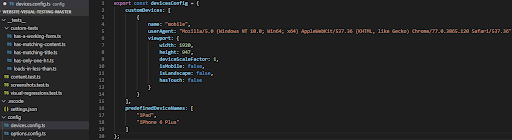
Ecco un rapido screenshot per la configurazione del dispositivo nello screenshot automatico di Burattinaio per ogni strumento di visualizzazione del dispositivo.
Qual è la più grande vernice contenta?
Largest Contentful Paint (LCP) è l'area più grande di una pagina Web in termini di byte e dimensioni. In ogni pagina web ci sono molti elementi "div" e tutti contengono diversi componenti della pagina. E questi componenti hanno valori di caricamento della pagina diversi.
Secondo Google, Largest Contentful Paint è principalmente influenzato dall'elemento più importante della pagina. Per darti un'idea dell'importanza dell'LCP, Google ha deciso di aggiungere questa nuova metrica ai report di Lighthouse in futuro.
Ciò significa anche che sentiremo sempre più parlare di LCP, poiché verrà utilizzato insieme a Real User Metrics (RUM) e sarà una metrica chiave, in particolare per quanto riguarda il percorso di rendering critico.

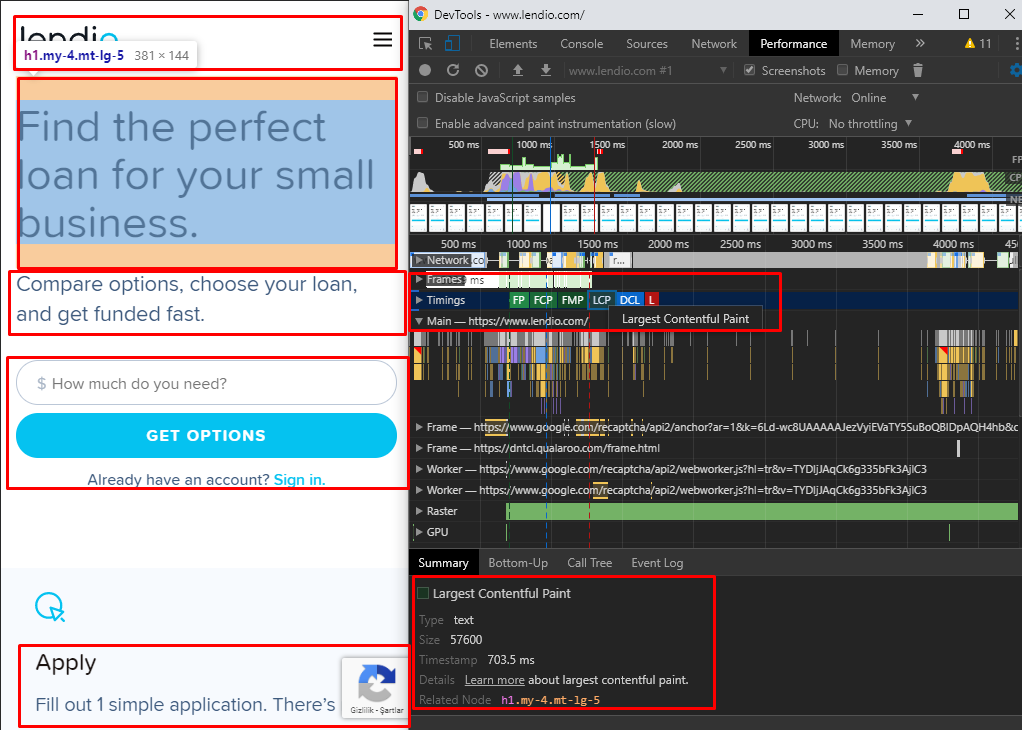
Ecco un esempio più grande di Contentful Paint di Lendio. Come puoi vedere, DevTools mostra l'LCP su una pagina insieme ai dati sul suo tipo, dimensione e tempo di caricamento. Il contenuto del tuo più grande Contentful Paint dovrebbe sempre includere lo scopo e il valore della pagina, insieme alla funzionalità più importante o CTA e, soprattutto, dovrebbe anche essere caricato per primo!
In questo esempio, è solo testo. Combinarlo con uno strumento funzionale sarebbe meglio di un semplice LCP di testo/immagine.
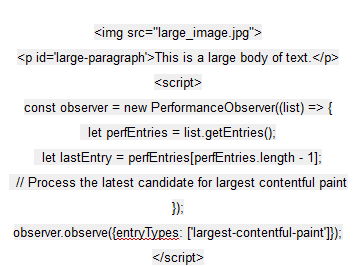
LCP considera solo determinati tipi di risorse. Il motivo principale di ciò è mantenere la misurazione LCP semplice all'inizio. Di seguito è riportata una "Istanza di script" contrassegnata per creare l'elenco di voci LCP. Lo studio di questi pezzi di codice ti insegnerà a cosa e come prestano attenzione gli sviluppatori di Google quando caricano una pagina.
[Esposto=Finestra]
interface LargestContentfulPaint : PerformanceEntry {
attributo di sola lettura DOMHighResTimeStamp renderTime;
attributo di sola lettura DOMHighResTimeStamp loadTime;
attributo di sola lettura dimensione lunga senza segno;
attributo di sola lettura DOMString id;
attributo di sola lettura URL DOMString;
attributo di sola lettura Elemento? elemento;
[Predefinito] oggetto toJSON();
};
Ciò che vedete in questo elenco sono le scale necessarie per il confronto degli elementi candidati che entrano nell'elenco di ingresso LCP. Di seguito, ti mostrerò una metodologia per la scelta dei candidati LCP ("large body text" e "large image").

Comprendere i principi e il processo per definire il tuo LCP
I principi per la determinazione dell'LCP sono estremamente importanti:
- Durante il caricamento di una pagina, l'LCP può cambiare in pochi secondi. A volte, anche se un componente di pagina rimane abbastanza a lungo come LCP sullo schermo, anche un elemento di pagina più grande caricato dietro non cambia lo stato precedente.
- A volte, un elemento above the fold (nella parte critica della pagina Web) viene selezionato come LCP invece di un elemento above the fold più grande (parte non critica della pagina Web).
- Un elemento<div> più grande non può essere selezionato come LCP se i suoi componenti sono divisi sullo schermo. Al contrario, un elemento <div> del blocco verrà selezionato come LCP. Di seguito vedrai un esempio che illustra questo.

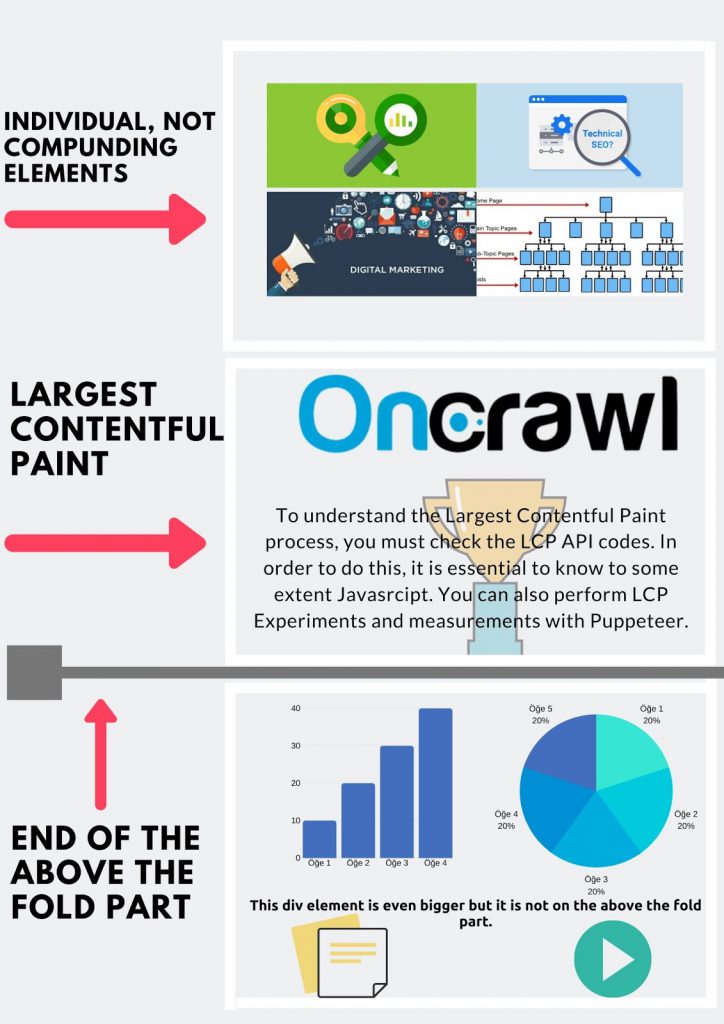
In questo esempio, vediamo che il componente più grande è il <div> che include quattro diverse immagini. Ma nessuna di queste singole immagini è più grande del logo Oncrawl e del testo che è incluso con esso nello stesso elemento <div>. Poiché entrambi si trovano nella parte critica della pagina web, il secondo elemento sarà l'LCP.

Durante il calcolo dei tempi LCP e la determinazione del punto di vista degli sviluppatori di Google, dovresti anche concentrarti sul design "compounding". Se un elemento <div> non ha una sensazione/vista di progettazione unificata e unificata, probabilmente non verrà scelto come LCP.
Anche se è selezionato, Google Chrome potrebbe pensare che questo non sia un LCP sano con nuovi codici che aggiungerà all'API LCP in futuro. Per ragioni relative all'UX e per una migliore comprensione della velocità della pagina, Google continuerà a migliorare la propria percezione utilizzando questi metodi.
Cosa sono lo spostamento del layout e lo spostamento cumulativo del layout?
Lo spostamento del layout è l'idea che, mentre una pagina viene scaricata dal browser, gli elementi della pagina cambiano la loro posizione in un modo che può disturbare l'utente.
Durante il download di una pagina, ogni parte della pagina sarà visibile una per una in un determinato ordine. E 'normale. Ma se queste parti cambiano la loro posizione iniziale a causa delle parti successive, si tratta di uno spostamento del layout.
Lo spostamento cumulativo del layout (CLS) è la somma di tutti gli eventi di spostamento del layout.
Chrome User Experience ha anche una sezione sul punteggio CLS. Ma non si tratta solo di UX. Lo spostamento del layout può essere dannoso per i pazienti con epilessia fotosensibile. In quanto “azienda sanitaria”, Google deve anche dare valore alla salute degli utenti; cercano di ridurre lo "stress web" ovunque possono.
“Credo che Google sia già un'azienda sanitaria. È stato nel DNA dell'azienda sin dall'inizio"
David Feinberg – Responsabile di Google Health

Ecco un esempio di spostamento del layout semplice e decisivo da uno degli stessi siti che abbiamo visto in precedenza in questa serie. È un sito di notizie principale dalla Turchia e questa è la loro pagina principale...
Puoi leggere ulteriori informazioni su spostamento del layout, sfarfallio, flash e variazioni di colore che sono pericolose per la salute da Moz Developers.
Come trovare lo spostamento cumulativo del layout sul tuo sito web
Per vedere parti del layout in movimento delle tue pagine web, puoi utilizzare Google Chrome DevTools oppure puoi utilizzare l'API Layout Instability per ridimensionare il processo per tutte le tue pagine web.
Lo spostamento cumulativo del layout, o la somma di tutti gli eventi di spostamento del layout, è un criterio importante sia per la velocità della pagina che per l'esperienza utente nel 2020 e oltre. Se la parte above-the-fold della pagina Web si sposta durante il caricamento, è necessario ottimizzarla anche durante l'ottimizzazione della velocità.
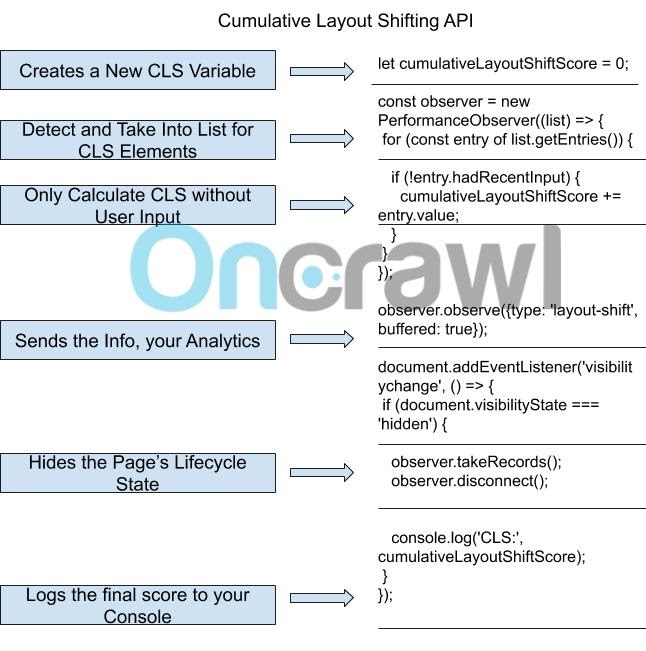
Di seguito, troverai la formula di spostamento del layout, anche un esempio di codice API di instabilità del layout per darti una prospettiva sul contributo di CLS e un metodo per calcolare il punteggio di spostamento del layout.
La formula di spostamento del layout è la seguente:
punteggio di spostamento del layout = frazione di impatto * frazione di distanza
Il punteggio di spostamento del layout viene calcolato con due nuovi utili termini, Frazione di impatto e Frazione di distanza:
- La frazione di impatto è la percentuale dello schermo interessata dallo spostamento. Sai che il tuo CLS sarà alto se l'elemento della pagina, che copre il 50% del viewport sui dispositivi mobili, crea uno spostamento del layout, perché spostarlo avrà un impatto minimo su oltre il 50% dello schermo.
- La frazione di distanza è misurata da quanto lontano l'elemento di spostamento si allontana dal suo punto originale nella direzione in cui si sposta durante lo spostamento. Se la distanza tra la prima e l'ultima posizione è eccessiva, anche la frazione di distanza sarà eccessiva.
In questo modo sarà più facile stimare il tuo punteggio CLS e consigliare i tuoi team IT e UX.

Sopra, puoi vedere uno snippet di codice API CLS e sotto, una GIF che mostra come calcolare lo spostamento cumulativo del layout.

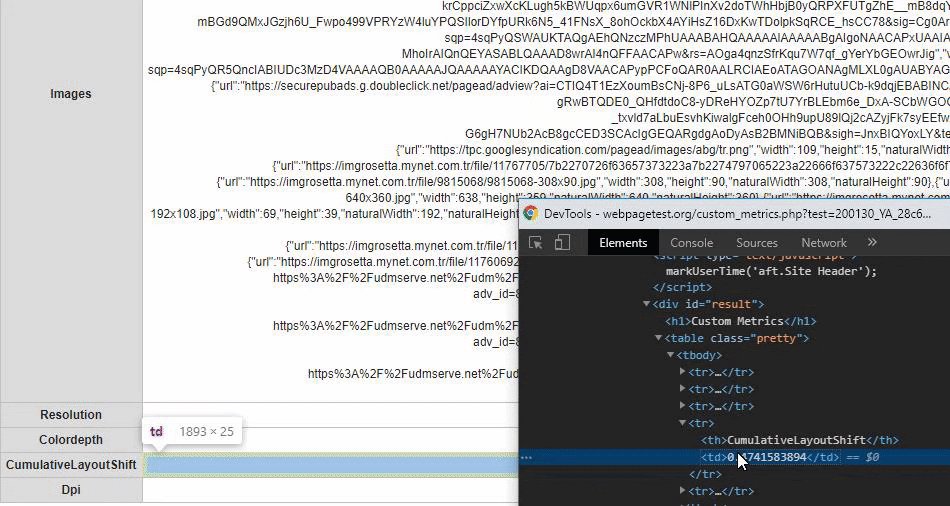
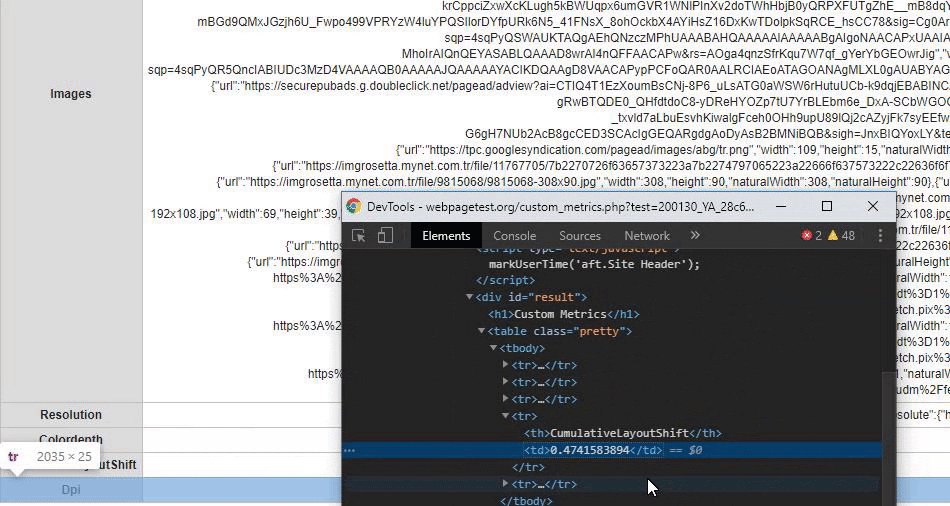
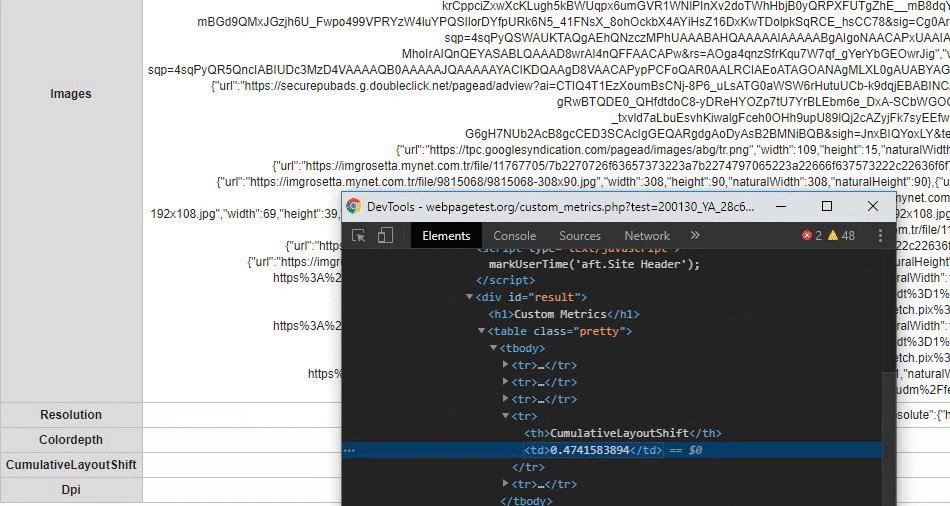
Sullo stesso sito di notizie turco che abbiamo visto, il nostro CLS è 0,47. Considerando che è calcolato tra 0 e 1, questo è un punteggio piuttosto negativo.
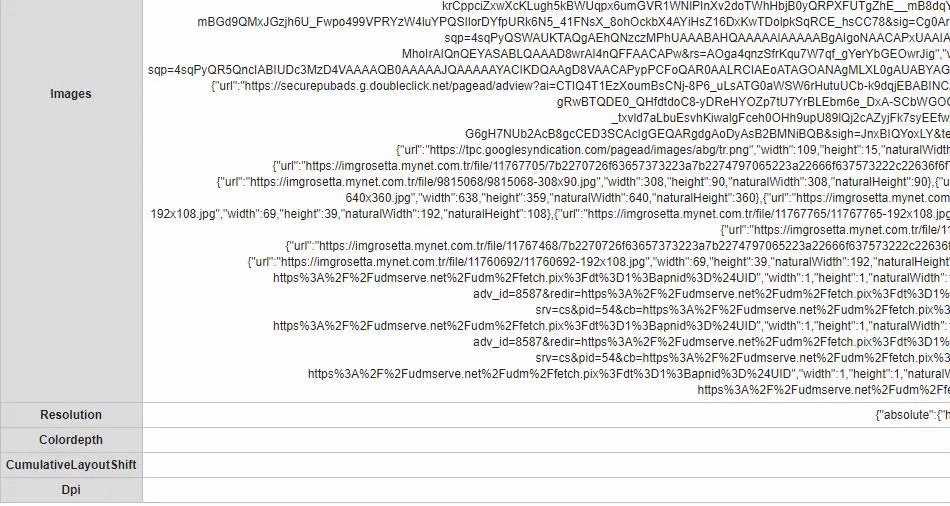
Puoi calcolare il tuo CLS con il sistema di metriche personalizzate avanzate di Webpagetest.org. È necessario utilizzare i codici dell'API CLS fino a quando "Invia la parte informativa". Dopodiché devi cambiare il tuo URL da root/results/ a root/custom_metrics.php?test={Same Result Number}.
Che cos'è il tempo di blocco totale?
Puoi scaricare rapidamente la parte above the fold della tua pagina Web senza alcuno spostamento del layout, ma se non risponde all'input dell'utente, Google Algorithm afferma che hai un altro problema di UX e velocità della pagina. Il tempo di blocco totale è il tempo perso in questa fase.
Come lo spostamento cumulativo del layout e il disegno più contenuto, il tempo di blocco totale è una nuova metrica di velocità della pagina e UX per il 2020 e oltre.
Ciò che conta ai fini del Total Blocking Time (TBT) è qualsiasi evento di caricamento tra First Paint (FP) e Time to Interactive (TTI) che blocca il thread principale del browser (o dispositivo) per più di 50 millisecondi e impedisce agli utenti di eseguire qualsiasi processo.
Come calcolare e ottimizzare TBT
Puoi calcolare il tuo tempo di blocco totale (TBT) con l'API Long Tasks.
Per ottimizzare il tuo punteggio TBT, dovresti anche concentrarti sull'ordine e sulle preferenze per il caricamento delle risorse, insieme al numero e alle dimensioni delle richieste.

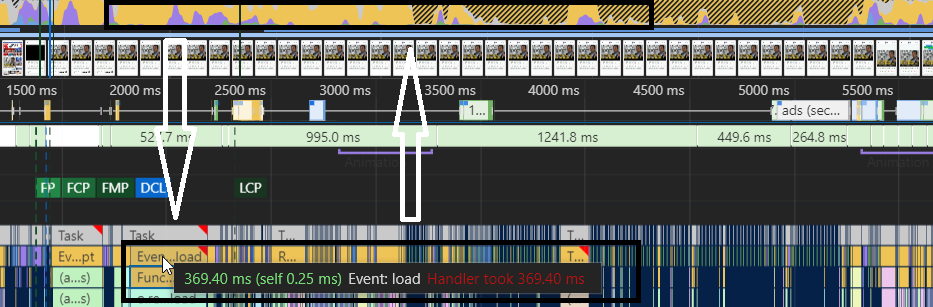
Questo è dallo stesso sito di prima. Come puoi notare, il thread principale è completamente occupato per più di 5 secondi senza interruzioni. Il loro LCP è ancora in fase di caricamento dopo quasi 2,5 secondi... La cosa importante da notare qui è che la loro richiesta di attività più lunga è più lunga di 350 MS. Ciò significa che si ritiene che blocchi il thread principale per più di 300 MS.
Inoltre, tutti i tempi di blocco vengono conteggiati come parte del tempo di blocco totale. Ciò non include solo elementi nella parte above-the-fold, ma si applica a tutti i componenti della pagina Web. Crea una cronologia del browser dannosa per il tuo sito web.
Se il tuo TBT è superiore a 300 millisecondi, ciò probabilmente danneggerà notevolmente la fidelizzazione degli utenti e il tasso di conversione.

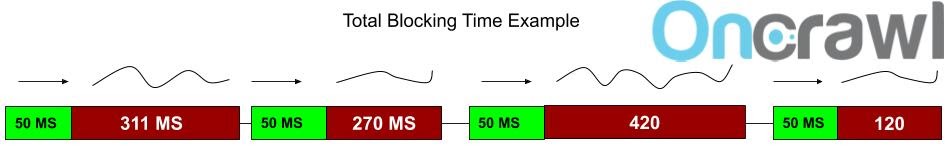
Potresti vedere un esempio di calcolo per TBT per il thread principale sopra. In questo esempio, ci sono quattro richieste. Google Chrome può creare 6 richieste contemporaneamente dallo stesso server. Solo i primi 50 MS andranno senza intoppi; dopodiché inizierà a svolgere più attività contemporaneamente, per quanto consentito dalla potenza di CPU/rete. Ricorda, un essere umano può vedere un fotogramma ogni 16 MS. Google si preoccupa di ogni millisecondo per gli utenti.
In questo esempio, il tempo di blocco totale è 1 secondo e 100 MS.
I passaggi successivi nell'ottimizzazione della velocità della pagina
In questa serie finora, abbiamo esaminato il modo in cui i browser creano pagine Web, il che ci ha permesso di vedere in questo articolo come le nuove metriche relative al caricamento delle pagine nei browser possono influire sulla velocità della pagina. Abbiamo esaminato alcune delle principali nuove metriche e come misurarle e ottimizzarle.
Nel prossimo articolo di questa serie sulla velocità delle pagine sui siti Web di oggi, tratteremo un argomento che è diventato un argomento importante nella SEO e nello sviluppo web: l'ottimizzazione delle risorse JavaScript per migliorare la velocità e il rendering delle pagine.
