6 esempi di landing page Adobe per aiutarti a ottimizzare le tue pagine
Pubblicato: 2018-02-08La missione di Adobe è offrire a tutti tutto ciò di cui hanno bisogno per progettare e offrire esperienze digitali eccezionali. Pagine di destinazione post-clic di Adobe durante l'intero funnel di marketing, per aumentare la consapevolezza del marchio con report e white paper, promuovere eventi speciali, vendere una varietà di piani e pacchetti di abbonamento (e altro ancora): tutto contribuisce a rendere possibile tutto questo.
Esaminiamo rapidamente le nozioni di base della pagina di destinazione post-clic ed esaminiamo sei persuasive pagine di destinazione post-clic di Adobe da cui l'azienda dipende per generare conversioni.
Che cos'è una pagina di destinazione post-clic?
Una pagina di destinazione post clic è una pagina Web autonoma che utilizza elementi persuasivi (titoli accattivanti, media accattivanti, preziose prove sociali, pulsanti CTA che attirano l'attenzione, ecc.) per convincere i visitatori ad agire su un'offerta specifica. Tale azione potrebbe consistere nel scaricare una guida o un ebook, registrarsi per un evento o un webinar, registrarsi per una prova gratuita o una demo e altro ancora.
6 Esempi di landing page post-clic di Adobe
(Per le pagine più brevi, abbiamo visualizzato l'intera pagina. Per le pagine più lunghe, abbiamo mostrato solo above the fold, quindi dovrai fare clic sulla pagina per vedere alcuni dei punti di cui discutiamo. Inoltre, alcune pagine potrebbe essere in fase di test A/B con una versione alternativa rispetto a quella visualizzata di seguito.)
1. Piani cloud creativi
Una ricerca su Google per "Adobe Premiere" ha mostrato questo annuncio di ricerca a pagamento:

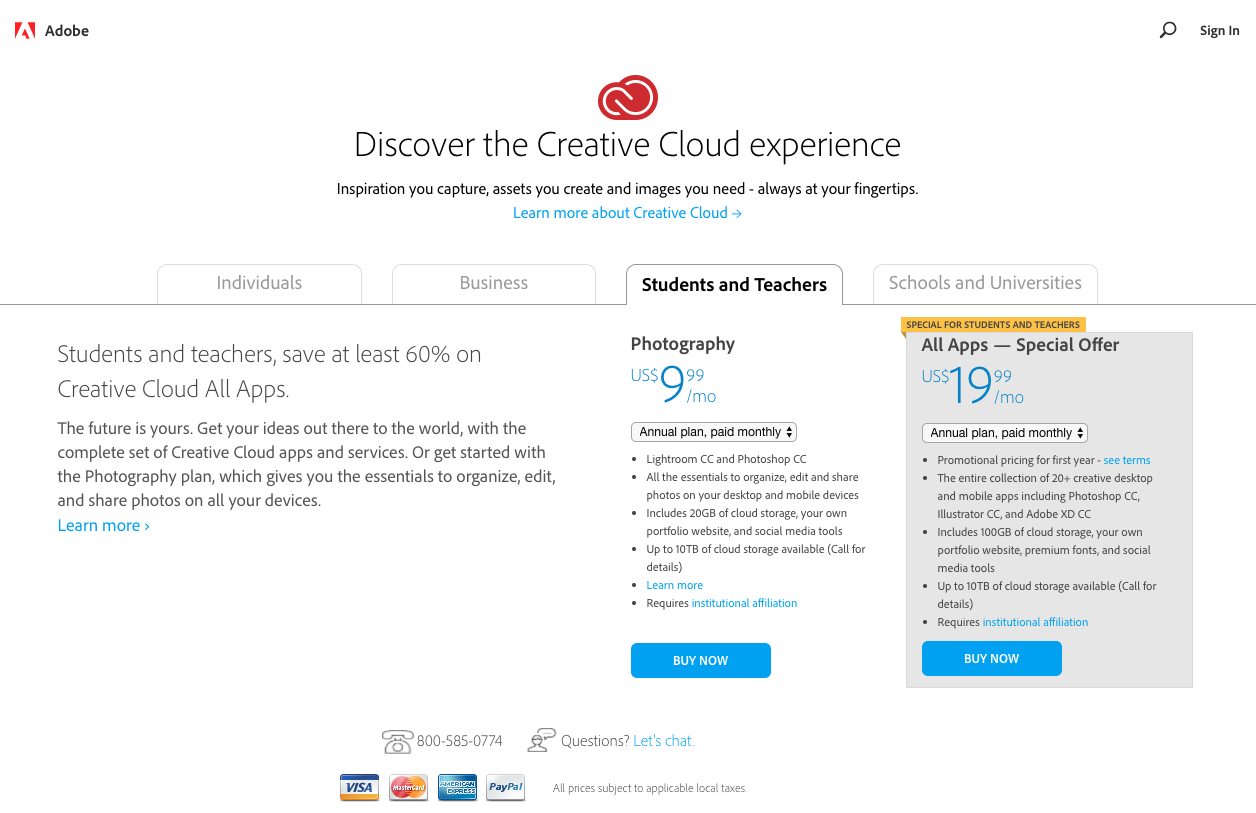
Quando gli utenti di una ricerca fanno clic sul titolo dell'annuncio o sull'estensione sitelink "Acquista ora", vengono indirizzati a una pagina di vendita in cui possono conoscere i vari piani Creative Cloud per selezionare quello più adatto a loro:

Cosa fa bene la pagina:
- La corrispondenza del messaggio tra l'annuncio (titolo, URL di visualizzazione e testo della descrizione) e la pagina di destinazione post clic garantisce ai potenziali clienti di trovarsi nel posto giusto e di trovare ciò che stanno cercando.
- Un design click-through rimuove il modulo di acquisizione del lead dalla pagina iniziale, quindi i visitatori non si sentono immediatamente sotto pressione per effettuare un pagamento.
- Il modulo a più passaggi numerato, completo di titoli di sezione, suddivide il modulo più lungo in sezioni più piccole per rimuovere parte dell'attrito post-clic sulla pagina di destinazione.
- Gli elenchi puntati evidenziano i vantaggi di ciascun pacchetto, senza costringere i visitatori a leggere una copia eccessiva.
- "Offerta speciale" crea urgenza facendo sapere ai potenziali clienti che questo accordo potrebbe non durare per sempre, quindi è più probabile che ne traggano vantaggio immediatamente.
- La funzione di chat ("Let's chat") consente ai potenziali clienti di contattare il servizio clienti. Tuttavia, posizionare una chat dal vivo direttamente sulla pagina di destinazione post-clic la renderebbe più ovvia e incoraggerebbe i visitatori a utilizzarla.
Cosa potrebbe essere cambiato e testato A/B:
- Molti link di uscita (logo Adobe, "Accedi", "Ulteriori informazioni su Creative Cloud", collegamenti a piè di pagina e più collegamenti in tutto il testo) consentono ai visitatori di lasciare facilmente la pagina senza effettuare acquisti.
- I pulsanti blu CTA non si distinguono quanto potrebbero perché c'è il blu in tutta la pagina. Testare i pulsanti in un colore diverso, come il verde, li renderebbe più accattivanti.
- La copia del pulsante CTA è vaga. "Acquista ora" non dice molto su ciascuna offerta e non è abbastanza persuasivo. Invece, qualcosa come "Voglio questo pacchetto!" è probabile che attiri più potenziali clienti perché sarebbe specifico per i punti puntati in ogni sezione.
- L'aggiunta di prove sociali come le testimonianze dei clienti farebbe sapere ai potenziali clienti che altri professionisti del design hanno avuto successo con Adobe Creative Cloud, probabilmente incoraggiandoli ad acquistare anche un pacchetto.
- L'aggiunta di un'immagine o di un video dimostrativo darebbe ai visitatori un'idea migliore di ciò che viene offerto, senza dover leggere testi più descrittivi.
2. Prova gratuita di Adobe Stock for Enterprise
La ricerca di "Adobe Stock" ha prodotto questo annuncio della rete di ricerca di Google:

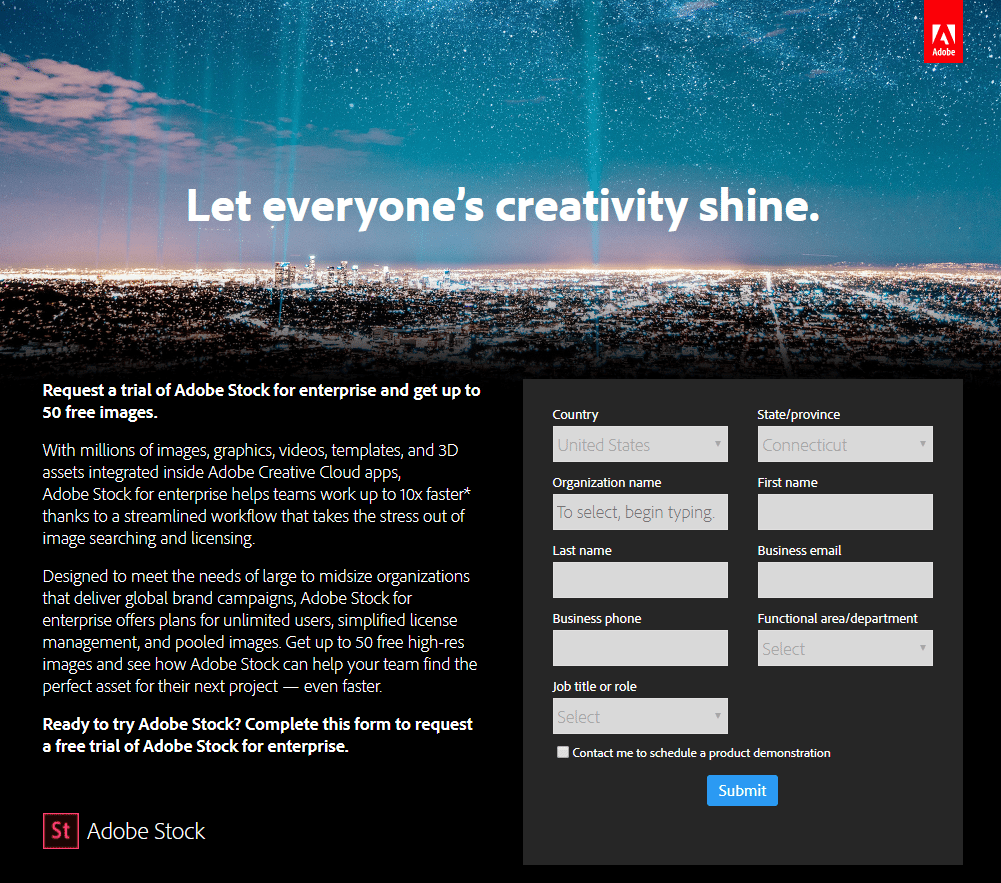
Facendo clic sul sitelink "Adobe Stock—Enterprise", i potenziali clienti vengono indirizzati a questa pagina di destinazione post-clic di Adobe per registrarsi per una prova gratuita:

Cosa fa bene la pagina:
- Mettere in grassetto il vantaggio principale dell'offerta (50 immagini gratuite) lo fa risaltare nella parte superiore del testo e invoglia i visitatori a continuare a leggere.
- Incapsulare la forma con un leggero contrasto cromatico aiuta ad attirare l'attenzione su di essa.
- La casella opt-in deselezionata offre ai visitatori la possibilità di essere contattati per programmare una demo del prodotto, in modo che vengano contattati solo i potenziali clienti altamente interessati.
Cosa potrebbe essere cambiato e testato A/B:
- Il logo Adobe con collegamento ipertestuale potrebbe potenzialmente allontanare i visitatori dalla pagina prima della conversione.
- Il pulsante CTA blu risalterebbe maggiormente se fosse di un colore che non fosse già presente sulla pagina, come il verde o il giallo. Progettarlo più grande lo renderebbe anche più accattivante.
- La copia del pulsante CTA, "Invia", non è specifica o persuasiva. Cambiarlo in qualcosa di più descrittivo e personalizzato, come "Voglio la prova gratuita", genererebbe probabilmente più clic.
- L'ampia stampa fine nel piè di pagina potrebbe intimidire i visitatori e dissuaderli dalla conversione.
- L'inclusione di prove sociali, come testimonianze dei clienti o loghi aziendali, aiuterebbe i visitatori a vedere Adobe Stock come un programma prezioso.
3. Conferenza Adobe MAX
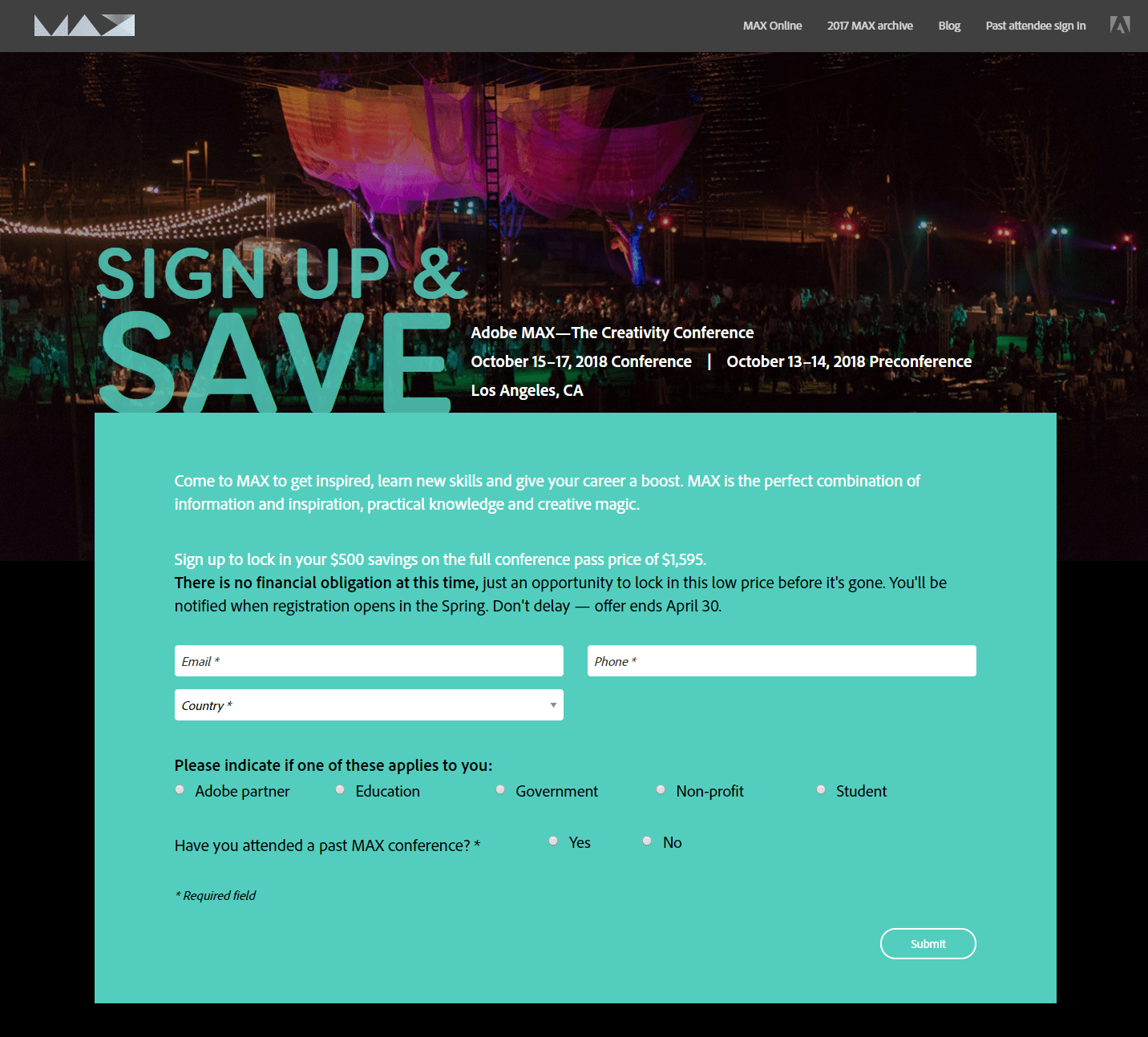
La pubblicità di Adobe consiste anche nella promozione di eventi imminenti. Ecco una pagina di destinazione post-clic dell'evento che offre uno sconto sul costo della registrazione ad Adobe MAX - The Creativity Conference:

Cosa fa bene la pagina:
- L'immagine di sfondo sembra essere una foto della conferenza MAX del 2017, che offre ai visitatori un'idea di come sarà la conferenza di quest'anno.
- Il titolo, "Iscriviti e risparmia", fornisce immediatamente ai visitatori un incentivo per iscriversi alla conferenza.
- I dettagli essenziali dell'evento (titolo, date e luogo) elencati sopra la piega rendono più facile per i visitatori individuarli immediatamente.
- Evidenziare che a questo punto non vi è alcun obbligo finanziario aumenta le possibilità che i potenziali clienti si iscrivano.
- Tre campi modulo rendono facile e veloce per i visitatori completare il modulo.
Cosa potrebbe essere cambiato e testato A/B:
- I link di uscita di intestazione e piè di pagina potrebbero distrarre i visitatori e allontanarli dalla pagina senza riscattare l'offerta.
- Il pulsante CTA blu non risalta affatto perché è esattamente dello stesso colore dello sfondo.
- "Submit" non funziona bene come copia del pulsante CTA perché è vago e impersonale. Testare una copia più allettante, come "Salva il mio posto" o "Voglio lo sconto", probabilmente genererebbe più conversioni.
- L'aggiunta di un timer per il conto alla rovescia per indicare il tempo rimanente aggiungerebbe un senso di urgenza e aiuterebbe a incoraggiare i potenziali clienti a registrarsi più velocemente.
- La data di copyright scaduta del 2017 potrebbe indurre i visitatori a mettere in dubbio la validità di questa offerta.
4. Rapporto Magic Quadrant 2017 di Gartner
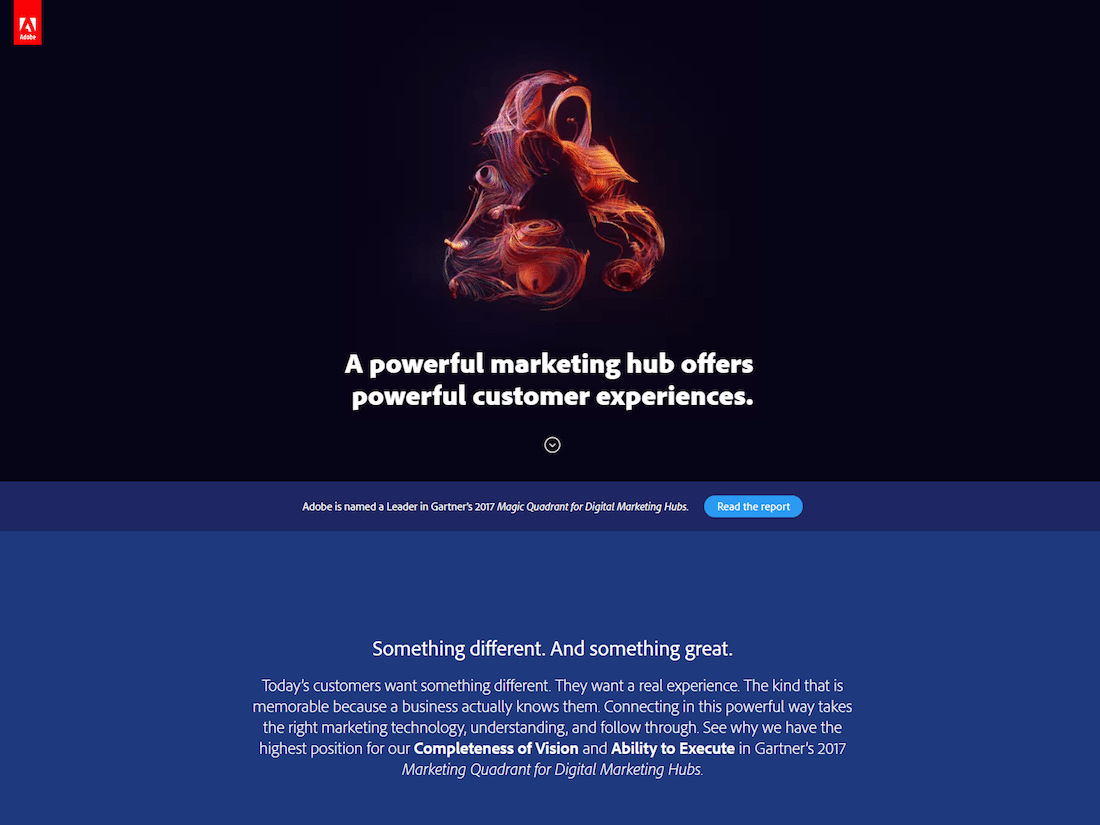
Il marketing digitale di Adobe è stato nominato Leader nel Magic Quadrant 2017 di Gartner per gli hub di marketing digitale. Questa pagina di destinazione post-clic incoraggia le persone a scaricare il rapporto per vedere di persona:


Cosa fa bene la pagina:
- Un modulo di attivazione in due passaggi riduce l'attrito post-clic sulla pagina di destinazione perché consente ai visitatori di conoscere l'offerta prima di dover compilare un modulo.
- Più frecce rivolte verso il basso al centro della pagina fungono sia da segnali direzionali che da tag di ancoraggio, fornendo un'esperienza utente ottimale. Questi convincono anche i potenziali clienti a vedere ciò che Adobe vuole che facciano. In questo caso una breve descrizione di dove (e perché) Adobe si trova nel Marketing Quadrant, molteplici forme di social proof, l'immagine del Magic Quadrant, i vantaggi di Adobe e un pulsante CTA.
La barra adesiva consente al pulsante CTA di essere sempre visibile e pronto per essere cliccato. - La copia del pulsante CTA è orientata all'azione e dice ai potenziali clienti cosa otterranno facendo clic.
- Un'ampia prova sociale - la testimonianza di Ellen Lee, i loghi aziendali, le statistiche, ecc. - mostrano alle prospettive che Adobe è un marchio affidabile che offre molto successo ad altre aziende.
- Lo spazio bianco in tutta la pagina lo rende esteticamente più gradevole e più facile da navigare.
- L'immagine del Magic Quadrant offre ai visitatori una visuale della posizione di Adobe rispetto ad altri marchi.
Cosa potrebbe essere cambiato e testato A/B:
- Il logo Adobe è collegato alla homepage dell'azienda, fornendo immediatamente ai visitatori una via di fuga da questa.
- Il colore del pulsante CTA non risalta a causa della combinazione di colori monocromatici.
- I pulsanti dei social media e il collegamento CMO potrebbero distrarre i visitatori e allontanarli dalla pagina prima di scaricare il rapporto.
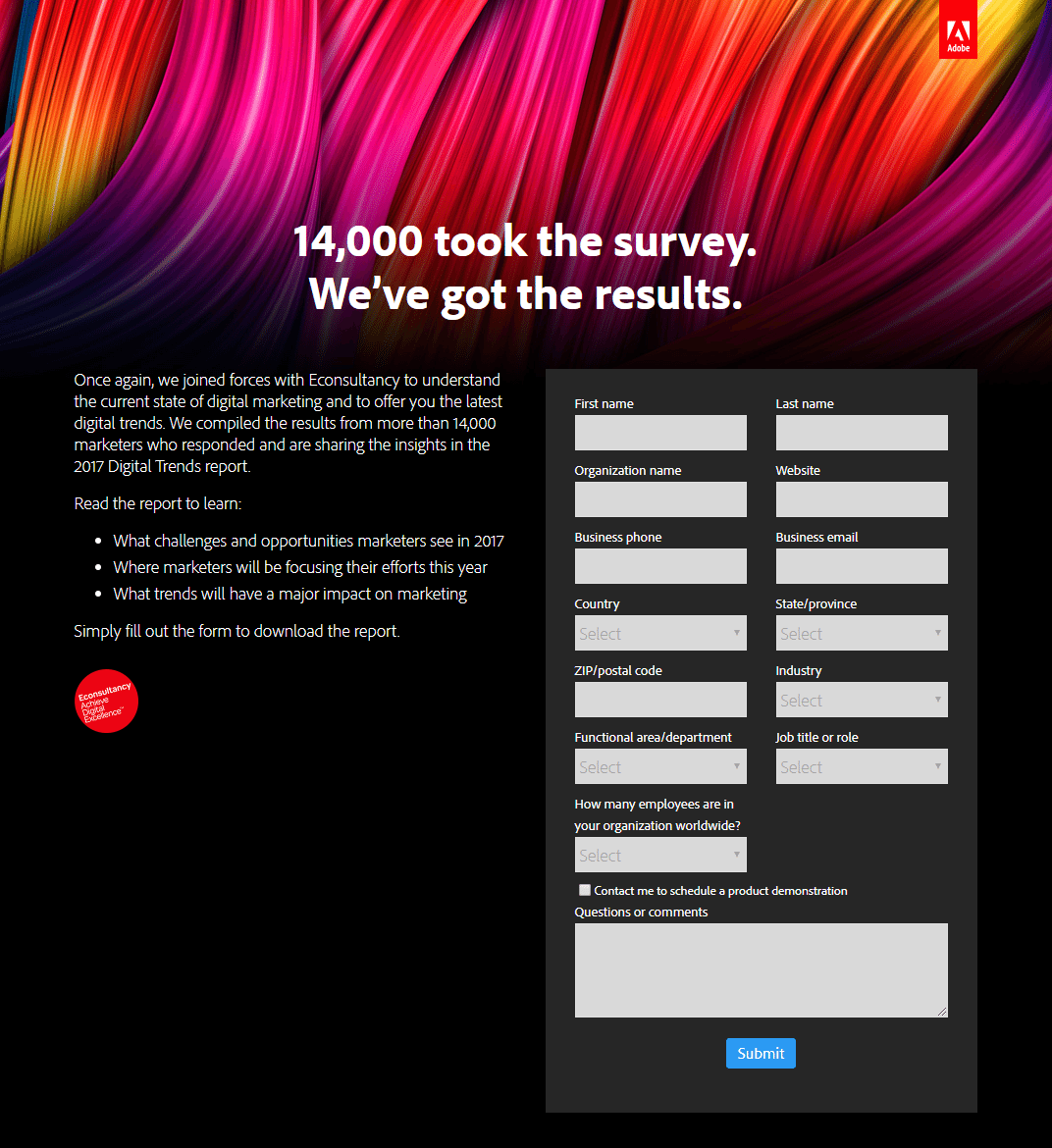
5. Rapporto sulle tendenze digitali 2017
Questa pagina di destinazione post-clic di Adobe è stata creata anche per generare download di report. Questo proviene da un collegamento in un post del blog Adobe:

Cosa fa bene la pagina:
- Un titolo accattivante attira i visitatori senza rivelare troppe informazioni.
- Una copia minima del corpo fornisce quindi ai potenziali clienti maggiori informazioni sul rapporto, senza sovraccaricarli di testo in eccesso.
- La copia puntata semplifica la scansione dei punti salienti del rapporto.
- Incapsulare il modulo lo aiuta a risaltare un po' di più e ad attirare l'attenzione.
- Il pulsante blu CTA "si apre" perché contrasta bene con il resto della pagina. Tuttavia potrebbe essere più grande per essere ancora più visibile.
- La casella opt-in deselezionata consente ai potenziali clienti di decidere autonomamente di essere contattati per una demo del prodotto, assicurandosi che vengano contattati solo le persone sinceramente interessate.
Cosa potrebbe essere cambiato e testato A/B:
- Il logo Adobe con collegamento ipertestuale potrebbe potenzialmente allontanare i visitatori dalla pagina prima che abbiano la possibilità di scaricare il rapporto.
- 14 campi del modulo sono troppi per una pagina di destinazione post-clic nella fase di consapevolezza del percorso dell'acquirente ed è probabile che scoraggino i potenziali clienti dal completarla.
- La copia del pulsante CTA "Invia" è vaga e dovrebbe essere modificata in qualcosa di più specifico, come "Mostrami il rapporto!"
- La pagina è sbilanciata. L'aggiunta di un'immagine del report sotto il body copy aiuterebbe a bilanciarlo e fornire ai visitatori un'anteprima del contenuto.
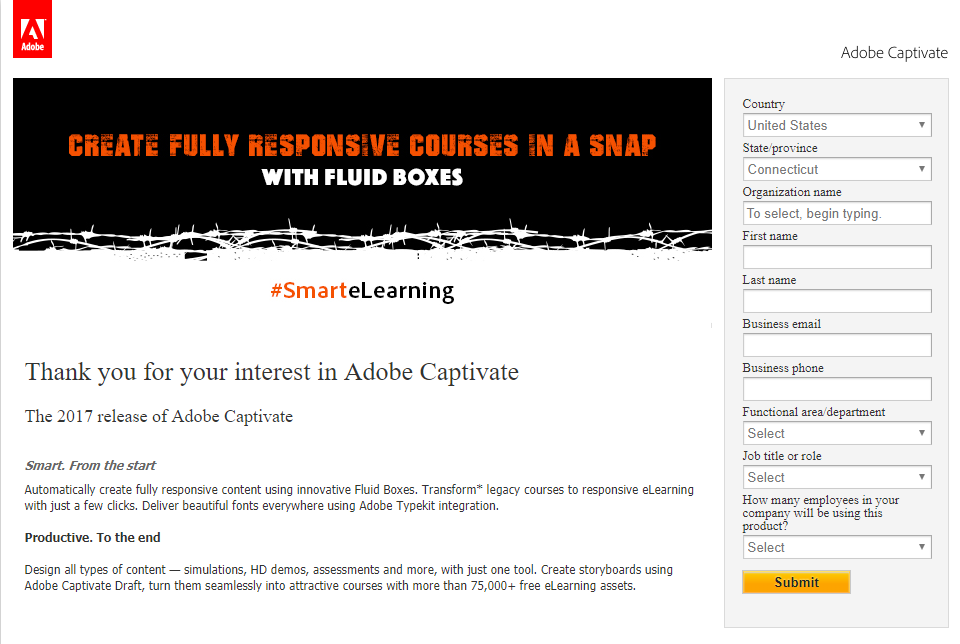
6. Libro bianco Adobe Captivate
Quest'ultimo esempio di pagina di destinazione post-clic di Adobe proviene da un risultato di ricerca organico di Google per "Adobe white paper":


Cosa fa bene la pagina:
- Nessun collegamento di uscita (a parte un'informativa sulla privacy) consente ai visitatori di lasciare la pagina solo facendo clic sulla "X" nell'angolo in alto a destra o scaricando il white paper.
- Il titolo è sia descrittivo che orientato al vantaggio.
- Piccoli pezzi di copia rendono la pagina esteticamente gradevole e facile da navigare senza sovraccaricare le persone.
Cosa potrebbe essere cambiato e testato A/B:
- Troppi stili di carattere rendono la pagina caotica e non professionale e uniforme come dovrebbe.
- 10 campi modulo possono intimidire i potenziali clienti che si trovano solo nella fase di consapevolezza della canalizzazione di marketing.
- Il pulsante CTA arancione "scoppierebbe" di più se fosse un colore contrastante e complementare, come il verde.
- "Invia" sul pulsante CTA non è molto persuasivo. Qualcosa di specifico e personalizzato, come "Inviami il White Paper", probabilmente produrrebbe risultati migliori.
- L'aggiunta della copertina del white paper o di un'immagine del software Adobe Captivate aiuterebbe a convincere i visitatori a scaricare il white paper.
Sei stato ispirato da una di queste pagine di destinazione post-clic di Adobe?
Adobe riconosce l'importanza di utilizzare pagine di destinazione post-clic ottimizzate e dedicate per aumentare il successo complessivo delle proprie campagne pubblicitarie e di marketing. Gli esempi precedenti dimostrano che la strategia di marketing digitale di Adobe si basa in gran parte sulle pagine di destinazione post-clic durante l'intero funnel di marketing, dalla generazione della consapevolezza del marchio nella fase di consapevolezza, alla protezione dei clienti paganti nella fase decisionale.
Come Adobe, le tue campagne possono trarre vantaggio da pagine di destinazione post-clic ottimizzate e professionali. Solo allora creerai un'ottima pagina di destinazione post-clic per i potenziali clienti.
Ottieni una demo di Instapage Enterprise e scopri come la nostra piattaforma ti consente di accedere a una suite di strumenti per migliorare significativamente il ROI pubblicitario e semplificare il processo post-clic.
