I 13 migliori esempi di test A/B da eseguire sul tuo negozio Shopify
Pubblicato: 2022-03-25
Per impostazione predefinita, il percorso del cliente è disseminato di blocchi delle conversioni.
Per il proprietario di un negozio Shopify, questi blocchi sono motivi per cui i visitatori non acquistano . Rischiano di sprecare denaro in aree non convertibili quando investono in traffico a pagamento.
Ovviamente, vorresti trovare ed eliminare qualsiasi sfida per convertire più visitatori in acquirenti. Ma è più facile a dirsi che a farsi.
Non esiste uno specchio magico che ti mostri cosa impedisce ai tuoi visitatori di acquistare. Invece, il più vicino possibile alle conversioni è testare A/B il tuo negozio Shopify . Ma c'è un problema: cosa dovresti testare esattamente?
I negozi Shopify hanno diverse sfaccettature e funzionalità e non è così semplice determinare quali aree testare per ottenere più ordini. E questo è ciò che molte aziende stanno cercando di semplificare.
In questo articolo, ti mostreremo esempi di test A/B di Shopify efficaci e perché hanno successo e ti aiuteranno a trarre ispirazione per i tuoi.
- Che cos'è il test A/B? In che modo è rilevante Shopify?
- Perché è necessario il test A/B per la community di Shopify Plus?
- In che modo i test A/B sono amichevoli Shopify?
- Tipi di test A/B che puoi eseguire sulla piattaforma Shopify Plus
- Qual è il primo posto in cui eseguire test A/B su un negozio Shopify Plus?
- Esempi di test A/B della pagina del prodotto Shopify
- 1. Stampe su tela
- 2. ZSilenzioso
- 3. Cubo di cuscini
- 4. Orani
- Esempi di test A/B della home page di Shopify
- 1. Capitano salato
- 2. Arte murale leggendaria
- 3. di Biehl
- Esempi di test A/B della pagina delle categorie di Shopify
- 1. Fragranze Copycat
- 2. Scuotitore di ghiaccio
- 3. Oliver Cabell
- Esempi di test A/B di Shopify Checkout
- 1. Oflara
- 2. Oggetti consapevoli
- 3. Negozio di articoli per la casa Shopify
- Una nota sul test dei prezzi di Shopify
- Come i clienti si sentono onestamente riguardo al pagamento
- Come testare A/B i prezzi di Shopify
- Ancoraggio
- La magia del 9
- Riformulazione
- Test A/B di Shopify Plus con le esperienze di conversione
- Installa Converti con l'app personalizzata
- Crea il tuo primo obiettivo di guadagno
- Testare le variazioni del sito
- Aggiungi il monitoraggio delle entrate a Shopify tramite Webhook
- Prova e poi usa: goditi la prova gratuita di Convert
Andiamo…
Che cos'è il test A/B? In che modo è rilevante Shopify?
Il test A/B implica l'identificazione e il test degli elementi del sito Web o della pagina per potenziali miglioramenti che portano a tassi di conversione più elevati.
Poiché Shopify ha molti punti di contatto con i clienti , ha senso solo testarli A/B per trovare opportunità di miglioramento e fornire un percorso e un'esperienza migliori per il cliente. Qualcosa di semplice come un collegamento interrotto o il colore di un pulsante può scoraggiare i visitatori e farli partire.
È qui che il test A/B si inserisce nel quadro .
Vediamo perché è così importante eseguire test sul tuo negozio Shopify.
Perché è necessario il test A/B per la community di Shopify Plus?
Aumentare il traffico verso il tuo sito web non garantisce più un aumento delle vendite. Con leggi e normative sulla privacy in continua evoluzione, non puoi contare sulla qualità del traffico commerciale che ottieni dagli annunci. E devi anche dedicare tempo e sforzi significativi all'ottimizzazione dei motori di ricerca.
La community di Shopify Plus non può più fare affidamento sulla formula "traffico = entrate". Il modo migliore (e scientificamente valido) per aumentare le entrate del tuo negozio online è ottimizzarlo e abbinarlo all'innovazione .

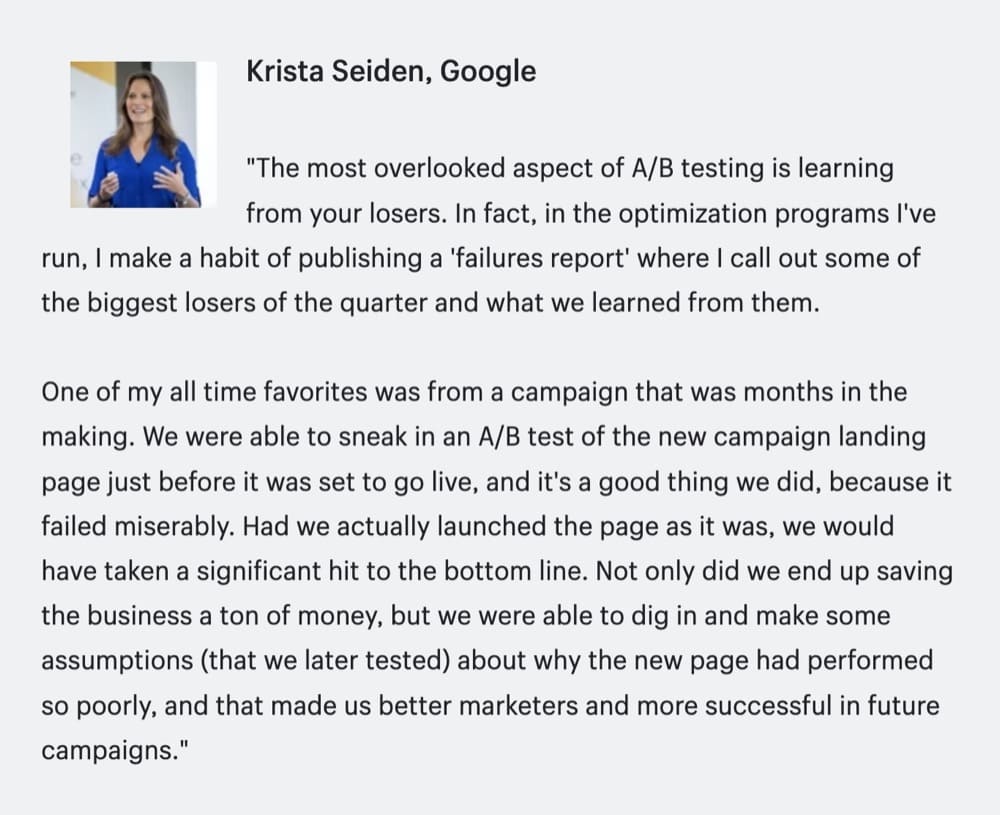
(Fonte)
Come spiega Krista, quando approfondisci il motivo per cui stai perdendo clienti , aumenti le vendite dal tuo traffico attuale invece di spendere soldi per portare nuovi visitatori in un negozio non ottimizzato. Hai bisogno di test A/B per "bloccare le perdite di traffico" per ottenere maggiori entrate dal tuo traffico esistente.
In che modo i test A/B sono amichevoli Shopify?
Il test A/B di Shopify è intuitivo? Puoi semplicemente installare un'app e tuffarti direttamente nell'ottimizzazione?
Sebbene Shopify generalmente consenta i test A/B, è molto più semplice con la piattaforma Shopify Plus. Ottieni una migliore ottimizzazione e personalizzazione della pagina del prodotto.
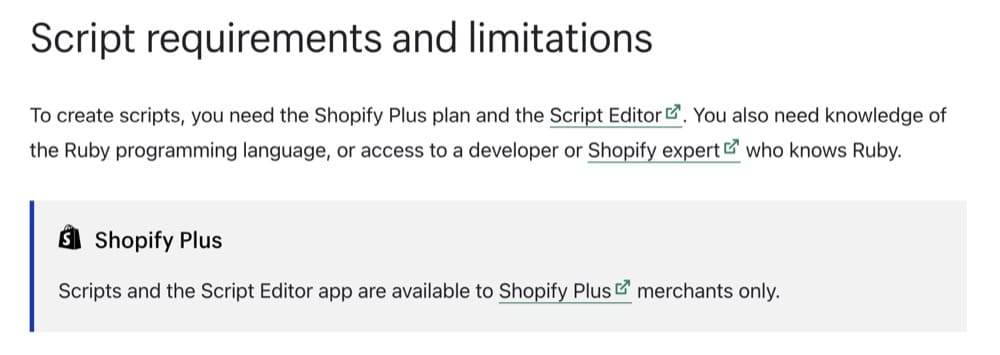
Ad esempio, puoi eseguire script di terze parti per testare le pagine di pagamento e testare A/B il tuo tema Shopify con una piattaforma Shopify Plus tramite l'app Shopify. Questo è utile quando si testa un design di pagina personalizzato creato su un negozio di e-commerce come Shogun. Ma quando parli della facilità di test, monitoraggio e attribuzione delle entrate su Shopify rispetto ad altri siti, puoi anche imbatterti in alcune sfide, come ad esempio:
- Effettuare correttamente il QA sui dispositivi mobili grazie alla tecnologia anti-clickjacking di Shopify
- Le limitazioni con gli app store di Shopify predefiniti che non consentono script di terze parti
- Hai bisogno di uno sviluppatore per inviare i vincitori del test dal vivo senza il giusto strumento di test A/B (Convert Experiences ti consente di farlo)

(Fonte)
Tipi di test A/B che puoi eseguire sulla piattaforma Shopify Plus
Puoi eseguire test A/B sulle diverse sezioni del tuo negozio Shopify, incluso
- Homepage (o altre pagine di destinazione degli annunci)
- Pagine di categoria
- Pagine dei prodotti
- Pagine di pagamento
Ma da dove dovresti iniziare?
Qual è il primo posto in cui eseguire test A/B su un negozio Shopify Plus?
Tutte le pagine di Shopify possono essere ottimizzate. Ma quando cerchi informazioni dettagliate per migliorare le conversioni di pagina, da dove dovresti iniziare? Quale sarebbe l'intuizione più preziosa per avviare il tuo programma di ottimizzazione?
Abbiamo chiesto all'esperto di Shopify Plus Rishi Rawat ed ecco cosa ha suggerito:
Il punto in cui iniziare l'ottimizzazione è il punto in cui il consumatore deve prendere la decisione di acquisto. Per la maggior parte dei siti di e-commerce, questa è la pagina del prodotto.
Una pagina prodotto è composta da:
- Immagini del prodotto
- Informazioni sui prezzi
- Recensioni dei clienti
- Descrizione del prodotto
L'aggiornamento delle foto del prodotto è costoso. Il prezzo è il prezzo e le recensioni dei clienti sono fuori dal nostro controllo. Se hai 600 recensioni positive con una valutazione media di 4,8 stelle, ma le ultime tre recensioni sono negative, ciò inciderebbe fortemente e negativamente sui tassi di conversione.
Quindi, in realtà, tutto ciò con cui dobbiamo giocare è la descrizione del prodotto.
Le descrizioni dei prodotti sono spesso trascurate. Sebbene sia necessario un grande sforzo per ottenere le migliori immagini dei prodotti, molti proprietari di negozi considerano le descrizioni dei prodotti come un ripensamento (se sono incluse) e perdono questo potente driver di conversione.
Le descrizioni dei prodotti non sono solo per SEO. Le persone vogliono leggerli, soprattutto durante la ricerca di prodotti prima dell'acquisto. E poiché questo è il tuo punto di forza, come massimizzi i tuoi sforzi?
Rishi suggerisce inoltre di pensare alla descrizione del prodotto come alla sceneggiatura di un film in tre atti:
L'apertura
Quando l'utente accede per la prima volta alla pagina del tuo prodotto, è in qualche modo interessato ma non completamente coinvolto. Potrebbero anche avere alcune schede della concorrenza aperte. Questo non dovrebbe sorprendere: ripensa al tuo comportamento di acquisto, sei pienamente coinvolto in ogni passo di marketing che incontri? Ovviamente no. Sarebbe impossibile. I consumatori hanno a che fare con centinaia di annunci ogni giorno.
Quindi lo scopo dell'apertura è far sapere all'utente che non stanno solo guardando un prodotto. Stanno vedendo qualcosa di speciale.
Ok, ora hai l'attenzione dell'utente. Il prossimo passo è convincerli a fidarsi di noi come marchio.
Non possiamo presentare il nostro prodotto finché l'acquirente non si sente a suo agio con noi. Dobbiamo portare l'acquirente oltre la "barriera della non familiarità".
Ora l'acquirente è pronto per ascoltare la nostra presentazione.
La metà
A questo punto, il marketer ha un solo compito: convincere l'acquirente del nostro prodotto.
I consumatori vogliono acquistare il miglior prodotto al mondo che faccia il lavoro e abbia un prezzo nel loro budget.
Il marketer deve convincere l'acquirente che questo è l'unico prodotto che soddisfa quei criteri.
Il marketer deve fare quanto segue:
- Dimostra che questo prodotto può fare ciò che viene affermato.
- Dimostra di essere un esperto in materia.
- Mostra le sfide che hai superato per rendere il prodotto perfetto. Dopotutto, se non hai avuto sfide, come fai a sapere che il tuo prodotto è il migliore?
- Dai all'acquirente la fiducia necessaria per interrompere ciò che ha fatto e iniziare a fare ciò che il tuo prodotto si aspetta da lui. In definitiva, creare la migliore presentazione di vendita del mondo è inutile se non riesci a motivare l'acquirente ad agire ora.
La chiusura
Mentre il lettore legge il discorso di vendita, le domande si stanno formando nella loro mente. Indovina cosa succede se il lettore raggiunge il fondo del campo e ha ancora domande senza risposta? Rinvieranno il giudizio. Penseranno: “Mi piace questo prodotto e voglio comprarlo, ma ho alcune domande per le quali non ho visto le risposte per oggi. Tornerò più tardi e premetterò il grilletto". Ma dopo non succede perché la vita si mette in mezzo.
Per evitare che ciò accada, il marketer deve pensare a ogni potenziale preoccupazione e domanda.
Mi piace pensare al copywriting come a un caso giudiziario in cui il copywriter interpreta il ruolo di un avvocato e cerca di convincere una giuria di 12 persone.
Per vincere la causa (chiudere la vendita), dobbiamo convincere ogni membro della giuria .
Questo metodo collaudato per la creazione di descrizioni dei prodotti del negozio Shopify può rinnovare la pagina del tuo prodotto. E vale la pena sperimentare!
Ti mostriamo prima degli esempi di alcune descrizioni, quindi discuteremo come iniziare con i migliori strumenti per i test A/B su Shopify.
Esempi di test A/B della pagina del prodotto Shopify
Come accennato in precedenza, le pagine dei dettagli del prodotto (PDP) determinano se i tuoi visitatori aprono i loro portafogli. Le prestazioni di conversione devono essere le più elevate sui tuoi PDP.
Puoi apportare modifiche e aggiunte a queste pagine per facilitare il percorso del cliente lungo la canalizzazione di vendita. Guarda come i seguenti quattro marchi hanno eseguito test A/B impressionanti.
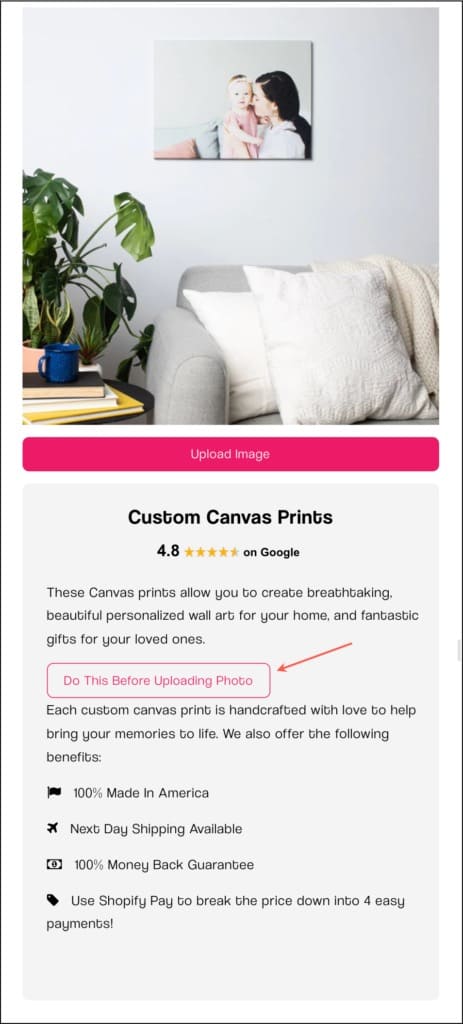
1. Stampe su tela
Canvas Prints compete in una nicchia satura. Per distinguere il proprio sito di stampa fotografica dalla concorrenza e aumentare i tassi di conversione, Frictionless Commerce ha testato il copywriting di conversione sulla pagina del prodotto.
L'idea era quella di aiutare i visitatori a rompere la "barriera della non familiarità". E come ha fatto Canvas Prints a farlo?
Dal momento che non avevano un particolare prodotto superstar ma molti prodotti in diverse sottocategorie, avevano bisogno di trovare una soluzione che potesse essere implementata in tutto il sito. E questa soluzione doveva essere riprodotta in modo uniforme su tutte le pagine dei prodotti, quindi Canvas Prints ha deciso di aggiungere un pulsante "Fai questo prima di caricare la foto" nelle loro pagine dei prodotti.

(Fonte)
Questo pulsante ha introdotto il lettore al passo "Perché esistiamo" di Canvas Prints. Era fluido, colloquiale e facilmente riconoscibile. Hanno ulteriormente testato questa variante della pagina del prodotto rispetto al controllo: la pagina del prodotto originale senza il pulsante.
Ecco alcuni dei loro risultati:
Il 13,8% dei visitatori del sito interagisce con questo pulsante. Hanno avuto un chiaro vincitore dopo aver esposto il test a 17.921 visitatori e 1.447 ordini completati. La variante con il pulsante si è comportata meglio dell'8,84% rispetto al controllo.
Canvas Prints ha continuato a testare altre cinque versioni di pitch. Hanno riconosciuto che convincere i visitatori a comprendere meglio il tuo marchio va oltre la pagina "Chi siamo" e contribuisce alla conversione nelle pagine dei prodotti (senza ostacolare il percorso del cliente). Vale la pena provare.
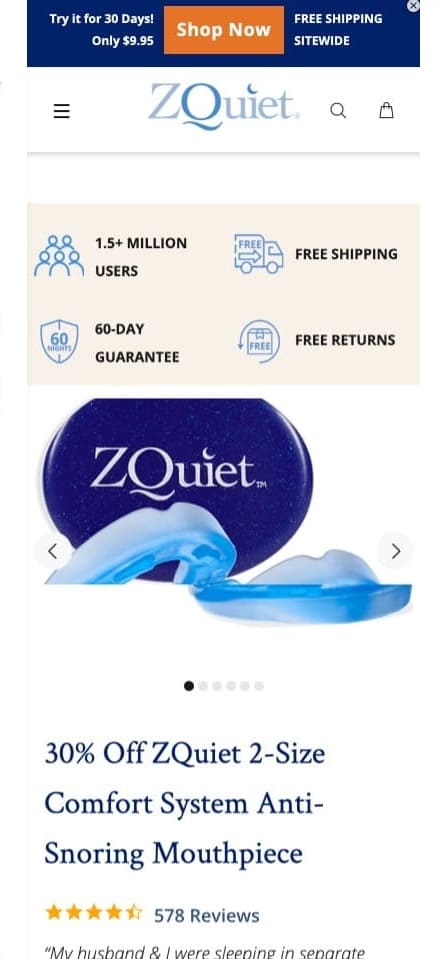
2. ZSilenzioso
La pagina del prodotto del boccaglio anti-russamento di ZQuiet era il prodotto principale sul loro sito. Quindi, quando volevano aumentare le vendite dei prodotti, Frictionless Commerce si è rivolta a Google Analytics per capire come avvengono le vendite.
Hanno scoperto che la maggior parte del traffico verso il sito di ZQuiet proveniva da dispositivi mobili estratti dagli annunci. Ma c'era anche qualcosa che non andava. La versione mobile di questa pagina del prodotto aveva un tasso di conversione inferiore rispetto alla versione desktop .
Considerando che il sito mobile riceveva la maggior parte del traffico (traffico a pagamento, del resto), doveva solo essere ottimizzato.
Inoltre, poiché questi visitatori provenivano da annunci, il loro primo contatto con il marchio è stato questa pagina del prodotto sul sito mobile. Per il test A/B, ogni pixel doveva essere ripensato. I tre tentativi precedenti di Frictionless Commerce sono falliti, ma sono rimasti fedeli al piano e hanno trovato un vincitore al quarto tentativo.


In questo test A/B della pagina del prodotto Shopify, molte modifiche sono state apportate alla versione "B". Reimmaginare la versione della pagina mobile li ha portati a chiedere lo scopo di ogni elemento della pagina.
I siti mobili hanno uno spazio immobiliare limitato, quindi Frictionless Commerce:
- Abbreviato ogni elemento tagliabile
- Rimossi i dettagli non necessari
- Spostati quelli che potrebbero funzionare meglio altrove
Hanno apportato molte modifiche per uno scopo: la conversione . E ha funzionato al quarto tentativo! In sette giorni, hanno avuto un chiaro vincitore. Ma hanno continuato per altre due settimane per assicurarsi che il test fosse esposto a un'ampia gamma di visitatori.
Cosa ha trovato Frictionless Commerce:
La variante ha ottenuto prestazioni migliori del 34,04%. Ciò significa un ritorno del 34% in più sul denaro speso per indirizzare il traffico verso la versione mobile della pagina del prodotto.
I siti per dispositivi mobili non devono sempre essere versioni ridotte del sito desktop. Molti elementi del sito non vengono visualizzati allo stesso modo e anche il percorso del cliente potrebbe non essere lo stesso. Pensaci un po' e decidi se è necessario riprogettare il tuo sito mobile.
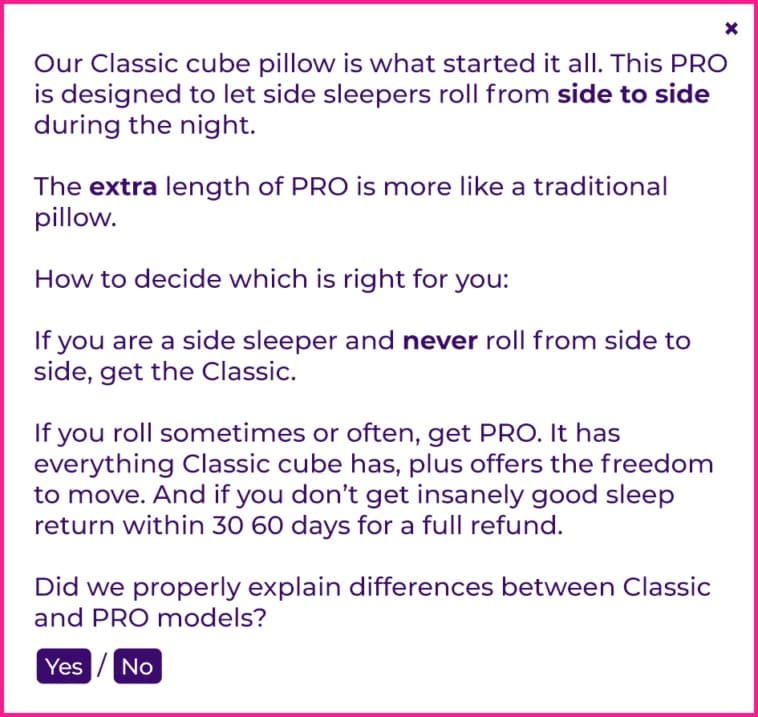
3. Cubo di cuscini
Mai visto un cuscino come questo?

(Fonte)
Pillow Cube ha sperimentato un video di prodotto che è diventato virale. Naturalmente, questo significava un sacco di traffico verso il loro sito web. Quindi avevano bisogno di sfruttare al meglio questa attenzione.
Per moltiplicare il tasso di conversione della pagina del prodotto più venduto, avevano bisogno di scegliere come target due tipi di acquirenti:
- Che sono stati felici di acquistare immediatamente
- Chi voleva più informazioni per essere convinto
Riempire la pagina del prodotto con una copia che attirasse entrambi i segmenti di pubblico era un modo, ma poteva danneggiare l'esperienza dell'utente. Quindi, hanno testato diverse obiezioni in luoghi diversi.
- Il prezzo era un potenziale punto di attrito. $ 88 sono piuttosto costosi per un cuscino, quindi perché un cliente dovrebbe pagare? Pillow Cube ha aggiunto un contenuto lightbox "La qualità conta" accanto al prezzo. Ha affrontato il motivo per cui il prodotto valeva più di $ 88.

(Fonte)
- Il prodotto aveva due versioni: pro e classic . Perché pagare per un professionista quando c'è un classico? Hanno aggiunto un'altra nota intitolata "Cosa rende questo un professionista?". Ciò ha affrontato la differenza strategica tra scettici "classici" e "pro".
- Hanno anche aggiunto il pulsante "The Whole Story" alle pagine dei loro prodotti. Questo era un altro modo per rispondere a più domande e dimostrare il valore dei cuscini dalla forma strana .

(Fonte)
E questo ha funzionato.
Dopo 4 settimane, 60.000 visitatori e 4.903 ordini, questo cambiamento ha prodotto un aumento del 10,17%.
Non puoi sottovalutare il potere di salire di livello con i tuoi acquirenti. Tutti vogliono che i loro soldi vengano investiti nel modo giusto e hanno un livello di base di sfiducia per qualcosa di sconosciuto su Internet. Quindi devi affrontare le loro obiezioni in modo che non interrompa il flusso di contenuti sulla tua pagina e vedere cosa succede.
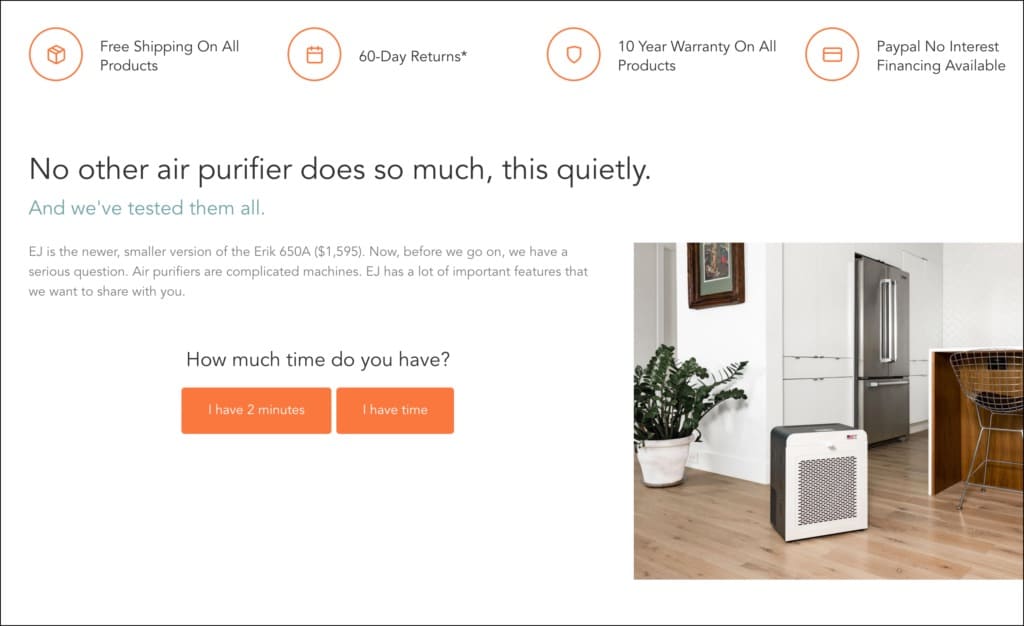
4. Orani
Quanti contenuti dovrebbe avere la tua pagina del prodotto Shopify per ottenere il tasso di conversione più alto?
E se il tuo prodotto ha molti dettagli tecnici? Qual è il modo migliore per presentarlo a un pubblico eterogeneo (coloro che studiano ogni riga di testo e vogliono solo sapere che funziona)?
Quello di Oransi è uno degli esempi di test A/B/n più iconici per capire come funzionano i test A/B di Shopify. Per questo, Frictionless Commerce ha creato quattro varianti. Ma ci concentreremo sulla variazione 4 perché ha tutti gli elementi per avere successo.
- Il titolo è stato riscritto per una migliore "persuasione".
“Nessun altro purificatore d'aria fa così tanto, così silenziosamente. E li abbiamo testati tutti”.
- Questo è un ottimo modo per suggerire al lettore di terminare la ricerca . Invece di capire come affrontare sia gli scavatori che gli skimmer , che ne dici di farli identificare? Questo è stato fatto con una domanda:
"Quanto tempo hai?"
Chi ha optato per “Ho 2 minuti” ha ricevuto una breve descrizione del prodotto con i punti più importanti. E chiunque abbia scelto "Ho tempo" ha tutti i dettagli per aiutarlo a prendere una decisione di acquisto.

(Fonte)
Come si è scoperto, questo è ciò che il pubblico amava.
Dopo 4 settimane, la variazione 4 ha aumentato le vendite dei purificatori d'aria del 30,56% con una significatività statistica del 98,51%. Altre varianti si sono comportate bene, ma questa era quella con il livello di confidenza più alto.
Esempi di test A/B della home page di Shopify
La tua home page è un immobile di grande valore che determina se i visitatori avanzano verso i tuoi prodotti e offerte. Dovrebbe essere accattivante e differenziante.
Ecco alcuni esempi di come puoi ottimizzare al meglio la tua home page di Shopify.
1. Capitano salato
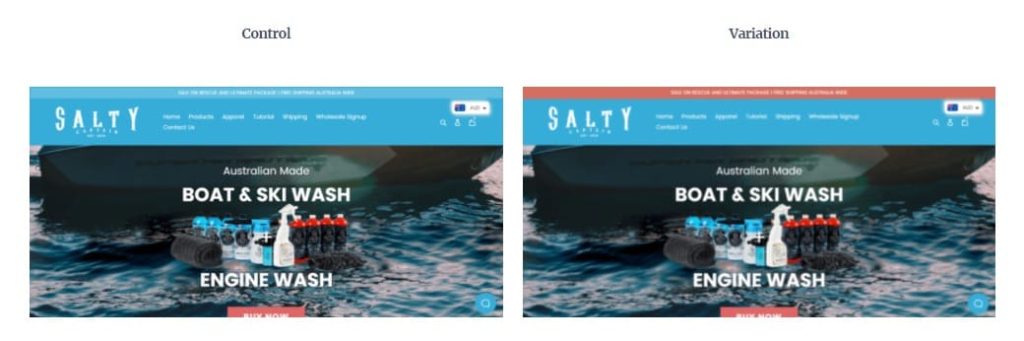
Salty Captain offre lavaggio con sale, lavaggio del motore e attrezzatura per barche negli Stati Uniti, in Australia e in Nuova Zelanda. Avevano una barra degli annunci nella parte superiore della home page dei loro negozi Shopify, ma poche persone si sono impegnate con essa.
Dal punto di vista dell'esperienza utente, l'apparente colpevole sembrava essere il colore della barra degli annunci, che era troppo simile al colore di sfondo del menu. Se la pensi così anche tu, potresti avere ragione. Scopriamolo con questo case study di test A/B dell'agenzia Swanky Shopify Plus.

(Fonte)
Per questo test, il colore della barra degli annunci è stato modificato in qualcosa di più contrastante e allineato al menu. Questa versione modificata ha mostrato risultati migliori rispetto alla precedente.
Quando più persone hanno visto la barra degli annunci, sono diventate consapevoli di offerte e vendite.
La variante ha battuto il controllo con il 234,54% di clic in più sulla barra degli annunci. E non solo, ha anche aumentato il tasso di conversione del 13,39% e le entrate totali del negozio del 4,88%. Che grande differenza da un piccolo cambiamento!

2. Arte murale leggendaria
La "sezione eroe" consente ai visitatori di interagire con il resto del tuo sito Shopify. L'efficacia di questa spinta dipende da quanto sia “persuasiva” quest'area.
Per Legendary Wall Art, un'azienda che vende tele personalizzate per la decorazione domestica, la sezione degli eroi aveva uno scopo:
Convincere i visitatori a fare clic su uno dei due pulsanti CTA: "Acquista" e "Crea".
O sarebbero due lavori?
Hai una piccola finestra di opportunità per attirare l'attenzione. I visitatori rimbalzano fuori dal sito se non cattura immediatamente l'attenzione.
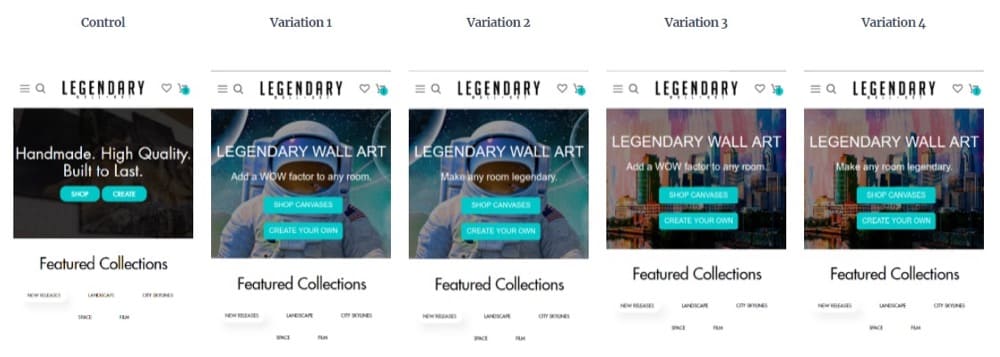
Quando Legendary Wall Art ha esaminato le loro mappe di calore, hanno scoperto che non molti visitatori stavano interagendo con la sezione degli eroi, quindi hanno dovuto cambiarla. Per questo, hanno deciso di testare quattro combinazioni di due diverse immagini di sfondo e due messaggi con test multivariati .
Un deciso cambiamento che hanno fatto:
I pulsanti CTA ora erano "Shop canvasses" e "Create your own".

Fonte
Tutte e 4 le variazioni si sono comportate meglio del controllo. Ma la variante 3 è risultata vincitrice con il 325,39% in più di coinvolgimento con la sezione eroi e il 30,07% in più di entrate totali.
3. di Biehl
byBiehl utilizza oro e argento riciclati per creare gioielli femminili e li vende direttamente ai clienti attraverso il suo negozio Shopify. Marchi sostenibili come byBiehl attraggono molti dei consumatori consapevoli di oggi, ma questo non era abbastanza attraente per questa azienda di gioielli danese.
Innanzitutto, la loro home page non era abbastanza convincente per consentire ai visitatori di accedere alla categoria e alle pagine dei prodotti.
Per capire come migliorare la conversione della propria home page, Ontrack Digital si è rivolta ai dati analitici e alla ricerca qualitativa.
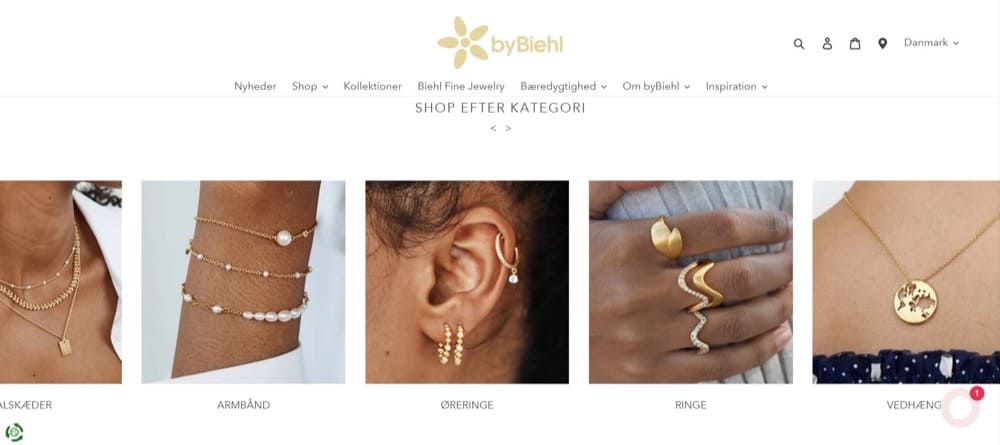
Hanno scoperto che la homepage dovrebbe presentare meglio i prodotti. Quindi hanno testato aggiungendo una sezione di scorrimento che mostra le raccolte più importanti.

(Fonte)
Lo slider mostrava le collezioni di prodotti e rendeva la homepage visivamente accattivante, soprattutto per un marchio che vende accessori di moda.
E i risultati hanno mostrato che ha convertito meglio del controllo, aumentando le visite alle pagine di categoria del 5,87%, le entrate per utente del 3,25% e il tasso di conversione complessivo del 19,73%.
Esempi di test A/B della pagina delle categorie di Shopify
Le pagine delle categorie sono come corridoi sul tuo sito Web Shopify che indirizzano i "cercatori" ai prodotti che desiderano. Se hai migliaia di prodotti, questa pagina è fondamentale per aiutare gli utenti a orientarsi.
Vorresti testare l'efficacia di queste pagine nel semplificare la navigazione del sito, tra le altre cose. Diamo un'occhiata ad alcuni esempi di attività di e-commerce che hanno riscontrato successo con i test A/B.
1. Fragranze Copycat
Hai mai pensato al motivo per cui la funzione della storia dei siti di social media funziona così bene? Immagina come una funzionalità simile potrebbe influenzare un negozio Shopify?
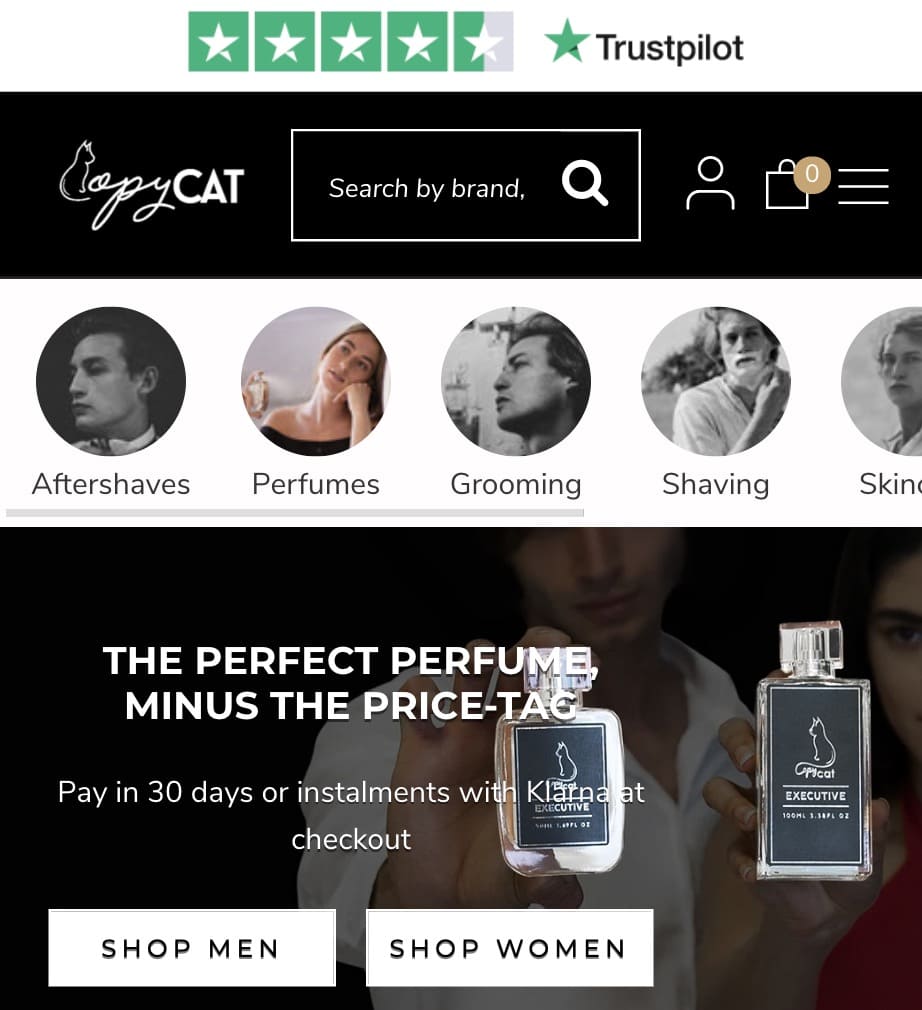
Ecco come l'agenzia di ottimizzazione del tasso di conversione di Copycat Fragrances, Ontrack Digital , ha sfruttato una funzione di storia simile a quella dei social media per ottimizzare il negozio Shopify dell'azienda di fragranze.

(Fonte)
Sebbene la funzione Ontrack Digital testata sul negozio di Copycat Fragrances sia tecnicamente chiamata "navigazione in miniatura", assomiglia molto alle storie di Instagram. Ontrack Digital ha indirizzato i visitatori a pagine di diverse categorie utilizzando questa funzione. Come hanno fatto?
Inizialmente hanno iniziato ad analizzare il comportamento degli utenti con mappe di calore, registrazioni di sessioni e metodologia di test degli utenti. Utilizzando le informazioni raccolte, hanno progettato una funzione simile a una storia in una variante rispetto alla versione originale del sito.
La variante ha aumentato il coinvolgimento con le raccolte del 4% e ha aumentato le entrate per utente del 18%. Ha anche dimostrato che i visitatori del sito preferivano questo modo di esplorare le pagine della raccolta.
2. Scuotitore di ghiaccio
Le conversazioni con i visitatori del sito nelle pagine delle tue categorie possono aumentare i tassi di conversione. Inoltre, è un modo incredibile per dissipare le preoccupazioni, mostrare comprensione e creare fiducia.
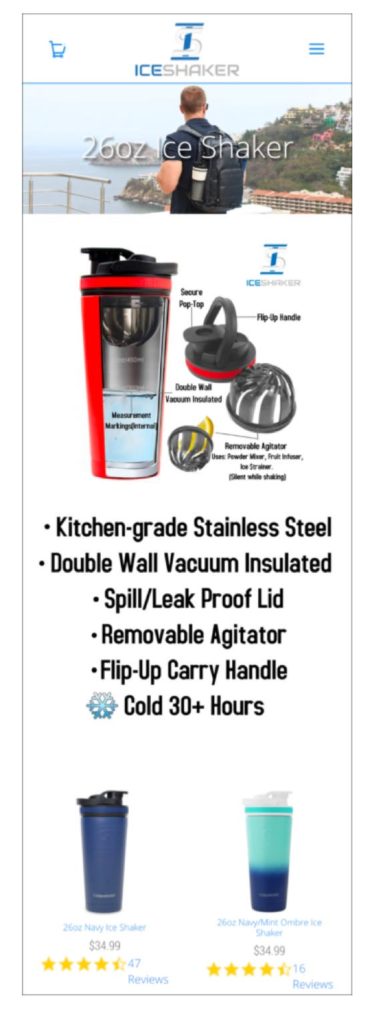
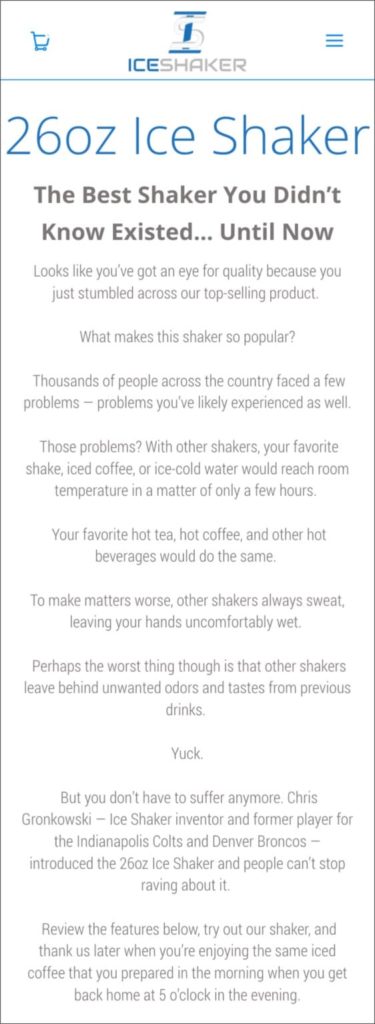
Ice Shaker è un marchio popolare che offre bicchieri isolanti di alta qualità come alternativa agli shaker in plastica. I loro prodotti non sono solo ecologici ma anche competitivi. Sono persino passati a Shark Tank e si sono assicurati gli investimenti di Mark Cuban e Alex Rodriguez .
La loro apparizione su Shark Tank trasudava sicurezza e competenza, come promesso. Ma quando Frictionless Commerce ha controllato il loro negozio online, non hanno visto che la fiducia giocava un ruolo significativo.
Come potrebbero comunicare questa fiducia online ai visitatori del sito per vedere i motivi per acquistare?
Per questo progetto di ottimizzazione, Frictionless Commerce si è concentrata sulla versione mobile della sua categoria più venduta in quanto aveva la maggior parte del traffico web. Hanno pianificato di ridurre i contenuti incriminanti per il visitatore e presentare invece una storia del prodotto che eliminava le obiezioni all'acquisto comuni .

(Fonte)

(Fonte)
Noterai che l'immagine dell'intestazione, l'infografica e i punti elenco sono stati rimossi nella variante. Poiché non aggiungevano valore o non venivano visualizzati bene sui dispositivi mobili, hanno dovuto andare.
Frictionless Commerce ha sostituito tutti questi elementi con una storia del prodotto incentrata sulla conversione, punti elenco delle caratteristiche del prodotto e diapositive con descrizioni.
Il test è durato un mese e la variante ha mostrato un aumento del 15,95% delle conversioni.
Affrontare le obiezioni (o i pensieri negativi) aiuta ad abbattere le barriere che altrimenti convincerebbero le persone a non acquistare. Inoltre, ricorda di ottimizzare le pagine delle tue categorie per i dispositivi mobili per fare una grande differenza nelle conversioni.
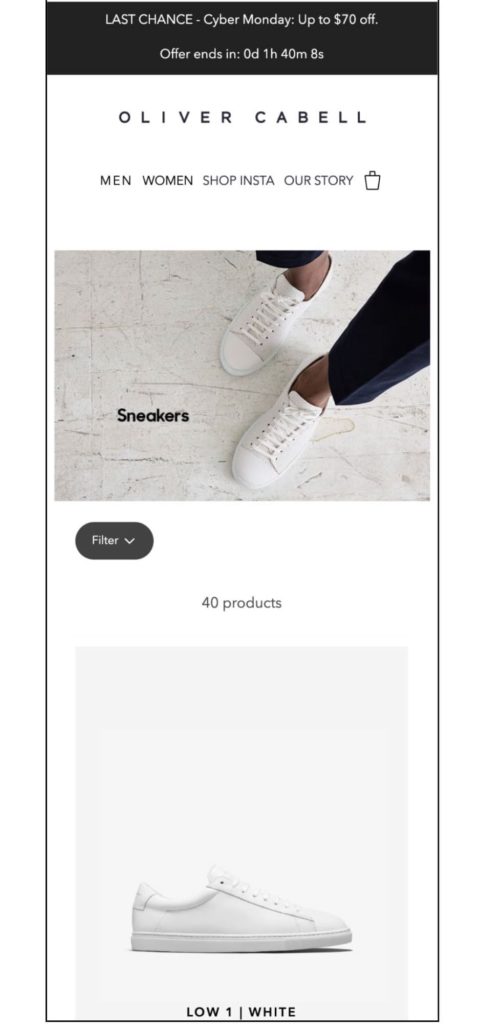
3. Oliver Cabell
Una pagina di categoria che fa bene il suo lavoro indirizza la maggior parte dei visitatori alle pagine dei prodotti desiderati. Ma se la pagina è piena di elementi che non convertono e un filtro difficile da trovare, questo compito è difficile da svolgere.
Il marchio di calzature premium di DTC, Oliver Cabell , desiderava migliorare il viaggio dei visitatori mobili attraverso le sue pagine di categoria, quindi ha testato:
- Miglioramento del colore e della visibilità del pulsante del filtro
- Rimozione dell'immagine dell'intestazione in modo che i prodotti fossero immediatamente visibili
- Modifica del layout del prodotto per migliorare l'aspetto della pagina
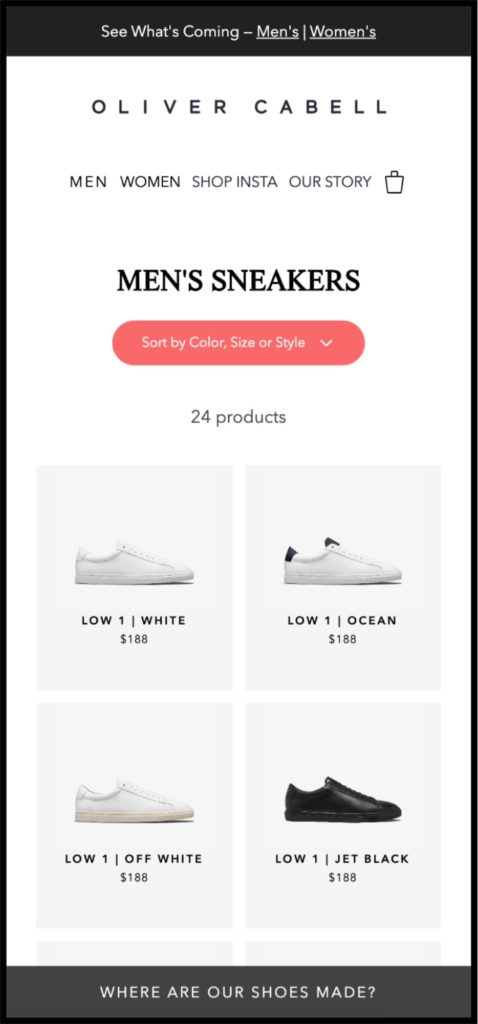
Hanno creato tre varianti con due differenze fondamentali:
- Le variazioni 1 e 3 avevano una copia diversa dalla variazione 2.
- La variazione 3 aveva un layout a doppia colonna, mentre 1 e 2, una singola.
La variazione 3 con "nuova copia" e "layout a doppia colonna" ha ottenuto i risultati migliori.

(Fonte)

(Fonte)
Nella variante potete vedere un pulsante filtro molto più visibile, nessuna immagine di intestazione, una doppia colonna, e una nota in basso che dice “DOVE SONO FATTE LE NOSTRE SCARPE?”.
Questa obiezione comune è stata correttamente affrontata in un lightbox evidenziando che i professionisti producevano le scarpe in Italia. Una dichiarazione di qualità ha dato punti extra per la trasparenza.
Un aumento del traffico del 14,86% ha raggiunto le pagine dei prodotti con una sicurezza del 100%. Ciò ha anche aumentato il traffico della pagina di pagamento del 5,49%.
A proposito di pagine di pagamento...
Esempi di test A/B di Shopify Checkout
La dura verità del percorso del cliente dell'e-commerce è che molti arrivano alla pagina di pagamento ma tornano indietro . Quindi, come si riducono i tassi di abbandono del carrello?
Ecco alcuni esempi per aiutarti a capire come utilizzare il processo di test A/B sulle pagine di checkout di Shopify per aumentare i tassi di conversione e i valori medi degli ordini (AOV).
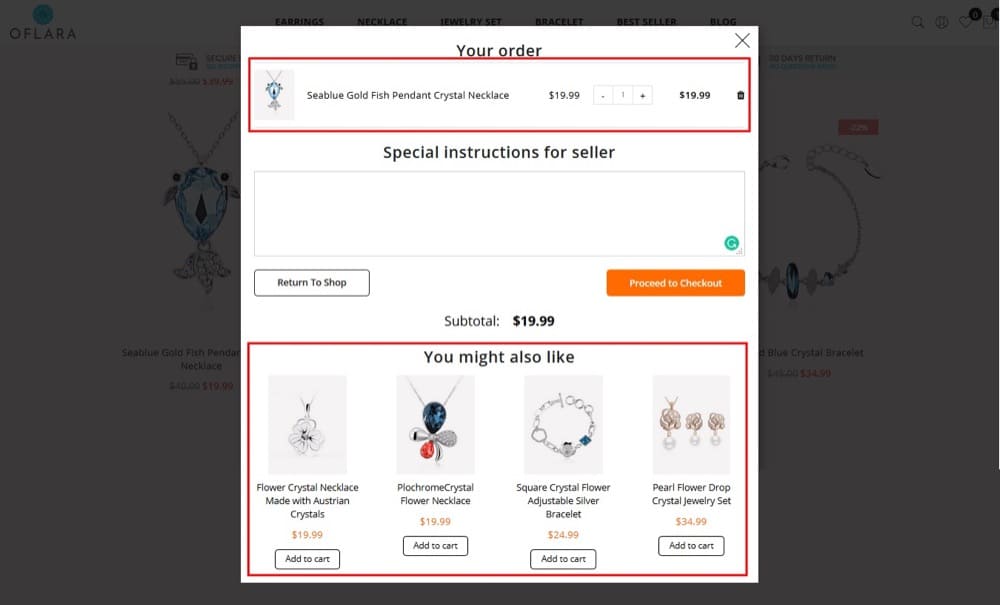
1. Oflara
I motori di suggerimenti che mostrano sezioni come "Prodotti simili" o "Potrebbero piacerti anche" aumentano il valore medio degli ordini per i siti di e-commerce.
Probabilmente vale la pena testare questi motori sul tuo negozio Shopify? Verifica se il tuo pubblico di destinazione risponde positivamente all'upselling per giustificare l'implementazione di questa funzione in tutto il sito.
Ma se la raccomandazione aumenta l'AOV, perché preoccuparsi di testarlo? Perché non implementarlo subito?
Sebbene tali funzionalità possano attirare l'attenzione su prodotti meno conosciuti , possono anche distrarre i visitatori da prodotti di valore superiore . Quindi, anche se aumentano il numero di ordini, potrebbe esserci una diminuzione delle vendite complessive allo stesso tempo.
Queste metriche sono più importanti del puro tasso di conversione in questo test. Oflara, un negozio di gioielli di moda online, lo ha testato con un pulsante "Aggiungi al carrello":

Fonte
Il test è durato 30 giorni e ha mostrato un miglioramento significativo delle entrate complessive.
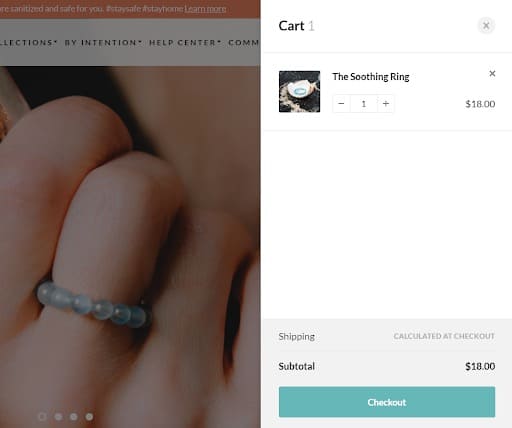
2. Oggetti consapevoli
Conscious Items vende beni spirituali per la casa e gioielli per illuminare il corpo e la mente. I loro visitatori sono principalmente utenti mobili a cui piace confrontare prodotti e offerte.
Ma dover tornare al carrello dopo essere andato altrove sul sito ha creato un notevole attrito nella canalizzazione di vendita. Per eliminare questo attrito, Ontrack Digital ha testato una versione della procedura di pagamento che consentiva ai visitatori di accedere al carrello in qualsiasi punto del sito.
Pertanto, quando i visitatori hanno aggiunto un articolo al carrello e hanno deciso di provare un prodotto diverso, non hanno abbandonato il carrello.
Questo test A/B del carrello ha prodotto risultati positivi e alla fine ha preso vita.
I risultati hanno mostrato un aumento del 12% delle entrate per utente e un aumento del 10% del tasso di conversione. Inoltre, il numero medio di prodotti per visitatore è aumentato del 14,45% poiché il carrello ha seguito i visitatori attraverso il sito.

3. Negozio di articoli per la casa Shopify
Questo esempio spiega perché è importante esaminare i dati qualitativi e quantitativi del tuo negozio Shopify prima di progettare un test . Qualcosa potrebbe funzionare per un marchio ma non per un altro a causa di grandi differenze come il pubblico, il prodotto e il comportamento dell'acquirente.
Per questo negozio Shopify di articoli per la casa con sede nel Regno Unito, i dati hanno mostrato che la maggior parte dei visitatori ha acquistato un solo prodotto. Questa intuizione ha fornito l'opportunità di semplificare il processo di pagamento.
Hanno testato il reindirizzamento degli utenti (sia desktop che mobili) alla pagina di pagamento ogni volta che facevano clic sul pulsante "Aggiungi al carrello".
Alla fine dei 19 giorni e del 98% di stat sig, questo reindirizzamento ha aumentato il tasso di conversione del 47,7% e le entrate per visitatore del 71,4% per gli utenti mobili. Nessun aumento è stato segnalato sul desktop.
Quando hanno implementato questa modifica solo per gli utenti mobili, hanno registrato un aumento complessivo delle conversioni del 26,9%. Abbastanza bello, vero?
Una nota sul test dei prezzi di Shopify
Il prezzo è un affare complicato . Le persone pagano quello che pensano che valga il tuo prodotto. Quando le persone concordano sul fatto che il tuo prodotto vale il prezzo, questo è un attrito in meno nella pipeline di vendita. Se non sono d'accordo, troppi potenziali clienti potrebbero voltare le spalle una volta che vedono il costo.
Il modo in cui un valore viene comunicato e compreso determina ciò che è considerato un prezzo equo. Se il valore che comunichi è significativamente superiore al prezzo richiesto, lasci denaro sul tavolo. E questo può rendere nervoso qualsiasi imprenditore.
Ma ciò che è ancora più snervante è perdere clienti e reputazione del marchio quando le persone scoprono che usi i loro sudati guadagni per testare il tuo prezzo ideale. Quindi devi conoscere e determinare il miglior prezzo del tuo prodotto. Il mercato è in continua evoluzione e anche i tuoi prezzi dovrebbero esserlo.
Ora, dovresti testare A/B i tuoi prezzi Shopify? Si tratta di una pratica commerciale sana ed etica? E qual è la psicologia dietro il test dei prezzi? Entriamo in maggiori dettagli.
Come i clienti si sentono onestamente riguardo al pagamento
Per la maggior parte delle persone, la parte meno preferita dell'acquisto è quando i soldi escono dai loro portafogli. Questo momento di scambio di denaro per un prodotto è in realtà piuttosto doloroso.
È bello ottenere qualcosa di carino, ma di solito dobbiamo scambiare il dolore di pagare con il piacere di acquisirlo. Il prodotto e il prezzo determinano la grandezza di queste emozioni. Più alto è il prezzo rispetto a te, più è doloroso. Maggiore è il valore del prodotto per te, più piacevole.
In "Neural Predictors of Purchase" di Knuston, Rick, Prelec e Loewenstein, la risposta dei consumatori a questo piacere di valore e al dolore del pagamento è stata monitorata utilizzando uno scanner fMRI.
Ai partecipanti è stato mostrato un prodotto e poi il suo prezzo. Hanno dovuto premere un pulsante per determinare se avrebbero acquistato o meno. Quando l' immagine del prodotto è apparsa, ha attivato il centro di ricompensa del cervello . Ma quando è arrivato il prezzo , l' area associata al dolore fisico e sociale si è illuminata.
Più vogliamo qualcosa, più attivo è il centro premi. I ricercatori hanno scoperto che i partecipanti erano disposti a comprare quando il guadagno di ottenere qualcosa superava il dolore .
Ora non puoi collegare i tuoi clienti a uno scanner fMRI e trovare il prezzo migliore, ma ci sono diversi modi per farlo.
Come testare A/B i prezzi di Shopify
L'etica è fondamentale nei test. Non vuoi testare prezzi alti per il tuo prodotto. Piccoli cambiamenti in direzione positiva o negativa vanno bene, ma per le giuste ragioni.
Oltre a testare A/B il prezzo effettivo del prodotto, puoi provare strategie di prezzo avanzate che indicano comunque il valore che i clienti attribuiscono ai tuoi prodotti. Alcune di queste strategie sono discusse di seguito.
Ancoraggio
Il valore del tuo prodotto è dinamico e può essere influenzato. Quando permetti alle persone di giudicare un prezzo, il più basso sembra sempre l'affare migliore. Di conseguenza, due prodotti simili con prezzi diversi possono significare ancoraggio per quello più economico.
La magia del 9
È meglio pagare $ 49,99 che $ 50, anche se la differenza è solo di 1 centesimo. È anche meglio che pagare $ 45. Secondo SpringerLink, i prezzi che terminano con "9" superano i prezzi inferiori per lo stesso prodotto. Puoi utilizzare le stesse ipotesi per impostare il tuo prezzo. Supponiamo che il prezzo sia originariamente di $ 25; puoi provarlo a $ 29,99.
Riformulazione
Non stai cambiando il prezzo qui, ma solo come viene presentato ai visitatori per vedere come reagiscono. Ad esempio, puoi mostrare i costi di spedizione differiscono dal costo del prodotto in "A" e "B", sommarli e offrire la spedizione "gratuita".
Sbagliare può scoraggiare i clienti, quindi devi essere assolutamente sicuro che valga la pena rischiare. La maggior parte dei tester A/B consiglia vivamente di non testare A/B i tuoi prezzi .
E hanno anche solide ragioni!

Fonte
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
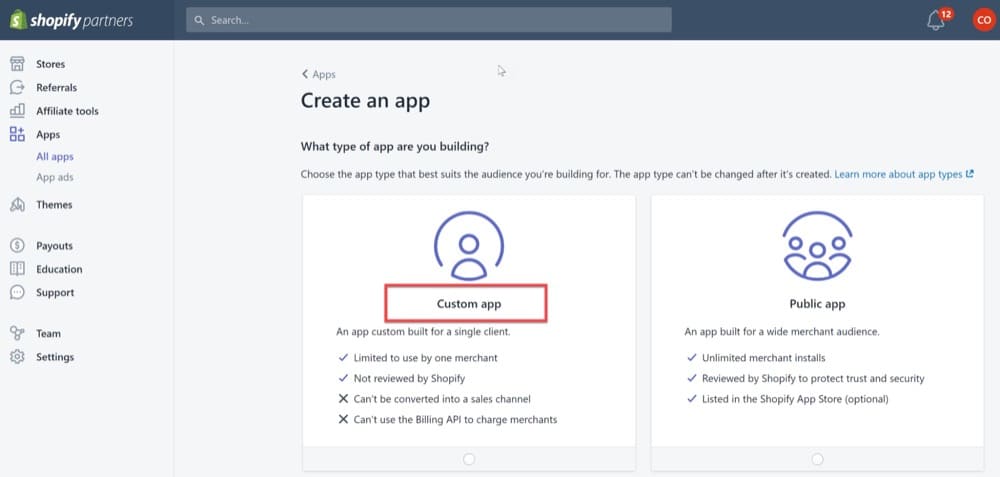
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
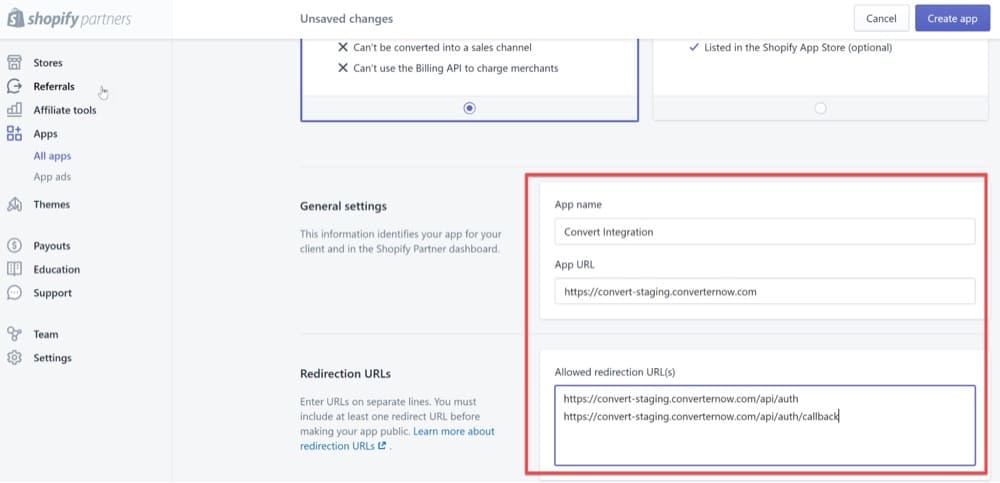
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
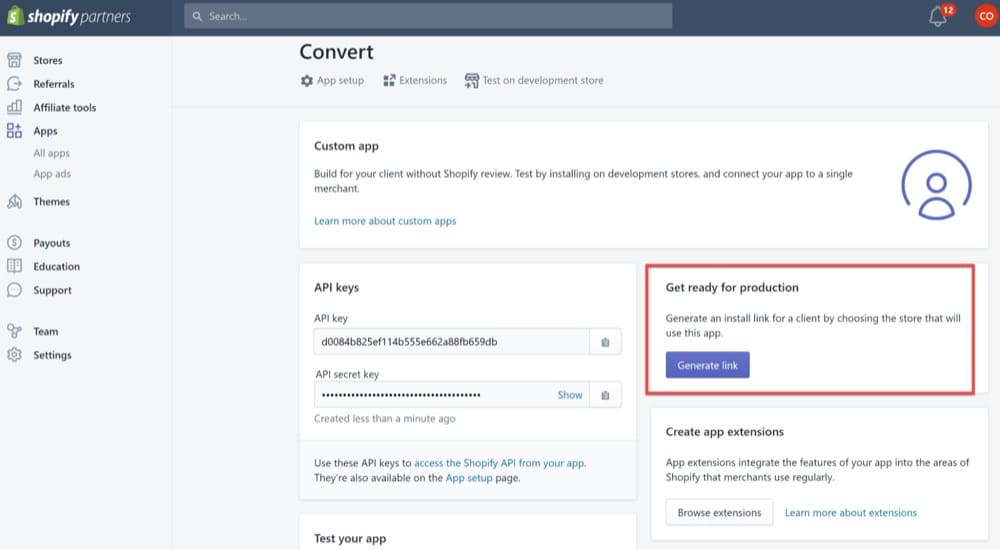
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
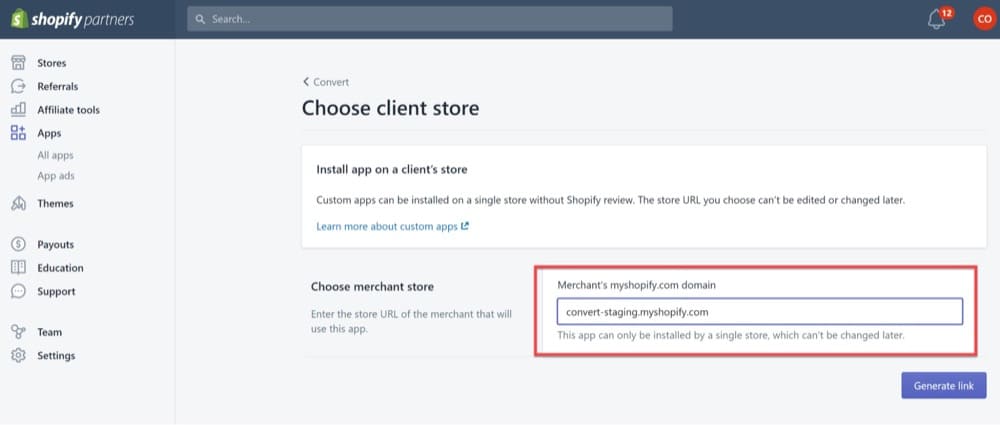
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
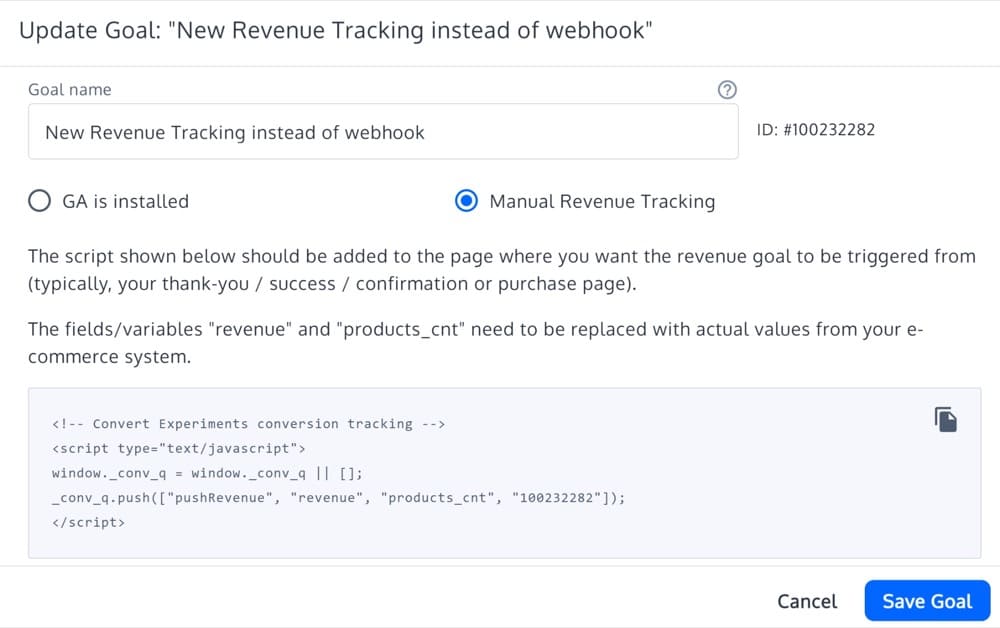
Create Your First Revenue Goal
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Esplora la funzione in prova gratuita)

(Esplora la funzione in prova gratuita)
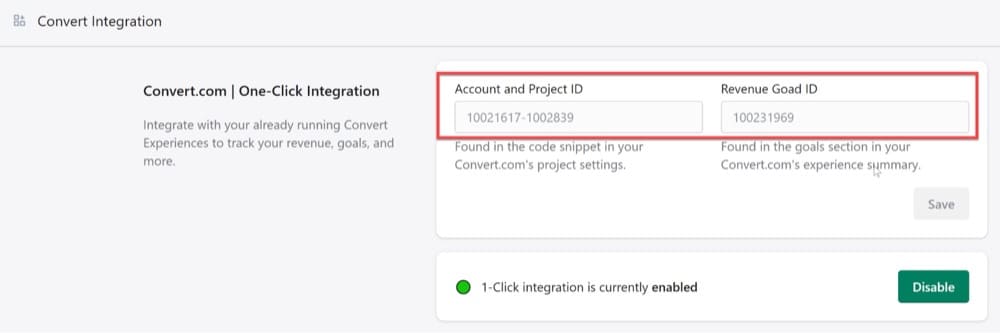
2. Aggiungi gli ID dell'account, del progetto e dell'obiettivo di entrate.

(Esplora la funzione in prova gratuita)
Tutti questi passaggi dovrebbero aiutarti a progettare ed eseguire test sul tuo negozio Shopify con Converti esperienze. Puoi anche iniziare a testare i tuoi temi Shopify Plus per determinare quale tema ha prestazioni migliori dell'altro.
C'è molto di più che puoi fare con Convert Experiences.
Testare le variazioni del sito
Converti ti consente di testare le variazioni del sito con modifiche ispirate a uno o più dei 13 esempi condivisi sopra. Non si limita ai soli test A/B o split; puoi eseguire facilmente ed efficacemente test multivariati con Convert.
Aggiungi il monitoraggio delle entrate a Shopify tramite Webhook
Poiché tutto si riduce a un obiettivo comune, ovvero aumentare le entrate , devi assicurarti di monitorare e allocare le entrate correttamente.
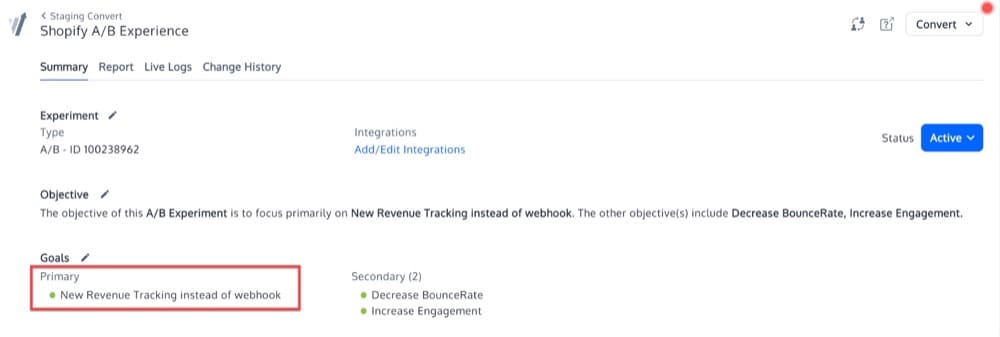
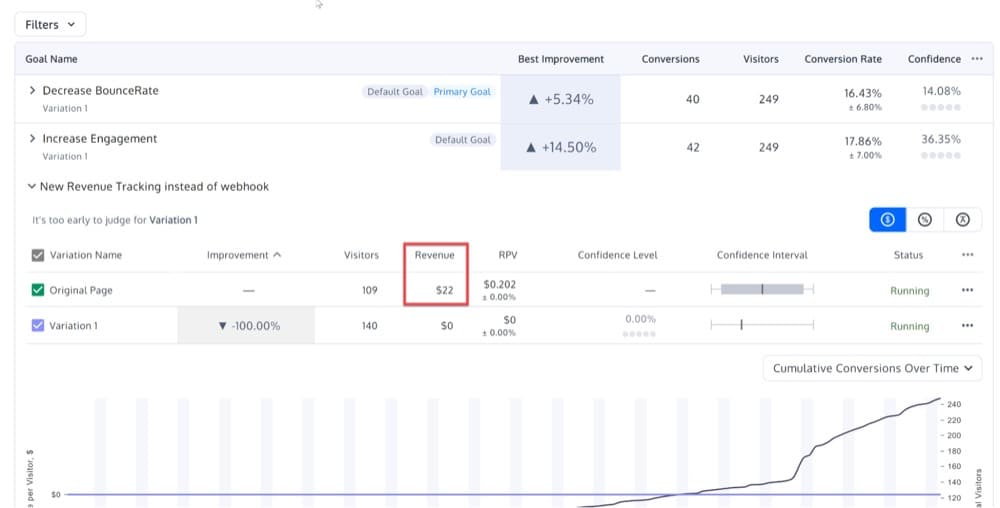
C'è sempre un metodo migliore (e più accurato) rispetto al monitoraggio delle pagine di ringraziamento. I webhook di Shopify ti consentono di monitorare le vendite quando un visitatore effettua un ordine. Puoi facilmente creare un obiettivo di entrate nel tuo account Convert e collegarlo al tuo negozio Shopify senza sudare.
Una volta impostato, puoi iniziare a ricevere i dati sulle entrate nel rapporto sui test A/B. Ciò garantisce che i rapporti sui test A/B di Shopify attribuiscano accuratamente le entrate al controllo e alle varianti.

(Esplora la funzione in prova gratuita)
Prova e poi usa: goditi la prova gratuita di Convert
Inizia a ottimizzare il tuo negozio Shopify con una prova gratuita di 15 giorni di Convert. Convert è facile da usare, ha un codice robusto ed editor visivi e ti consente persino di eseguire il debug del checkout con una carta virtuale. Aiuta a raggiungere un pubblico specifico in base alla fonte di traffico, al tempo medio sulla pagina, allo SKU del prodotto, al prezzo, al nome del prodotto e a oltre 40 altri filtri.
Combina questa flessibilità di targeting con l'impostazione avanzata degli obiettivi e hai il potere di progettare test complessi per il tuo negozio Shopify Plus nonostante i suoi limiti.