Guida passo passo ai test A/B Temi Shopify (utilizzando le esperienze di conversione)
Pubblicato: 2021-09-28
Come imprenditore Shopify, trovare il tema giusto è difficile. Un sacco di tempo ed energia sono necessari per creare un negozio di e-commerce di successo. E tutto inizia con il passare ore e ore a scegliere il tema perfetto per dare al tuo negozio online l'aspetto giusto, il che lo rende ancora più frustrante quando ha prestazioni inferiori.
Tanti temi diversi tra cui scegliere, ma come si confrontano tutti? Quale dovresti usare per la tua attività per deliziare i visitatori e massimizzare le vendite?
E se ci fosse un modo per scegliere più di un tema ? Per assicurarti che il design funzioni davvero e ti stia ottenendo vendite prima di impegnarti in uno solo?
Il test A/B è un ottimo modo per misurare l'efficacia dei temi Shopify scelti. Un modo per farlo è scegliere due (o più) temi con design diversi (ad esempio, il tema A e il tema B), quindi testarne l'efficacia l'uno contro l'altro!
Questo tutorial ti guiderà attraverso tutto ciò che devi sapere sui temi di Shopify per i test A/B. A scopo illustrativo, descriverò in dettaglio questo processo utilizzando l'opzione URL diviso di Converti.
1. Seleziona i temi Shopify che desideri testare
Prima di tutto, devi selezionare due Shopify temi da testare. (Dovrai limitarti a due soli temi per il primo test. Se stai considerando più di due temi, dovrai eseguire i test successivi.)
Il tema principale sarà quello che stai mostrando dal vivo ai visitatori del negozio Shopify, mentre l'altro su cui vuoi testare sarà in modalità Anteprima (non pubblicato).
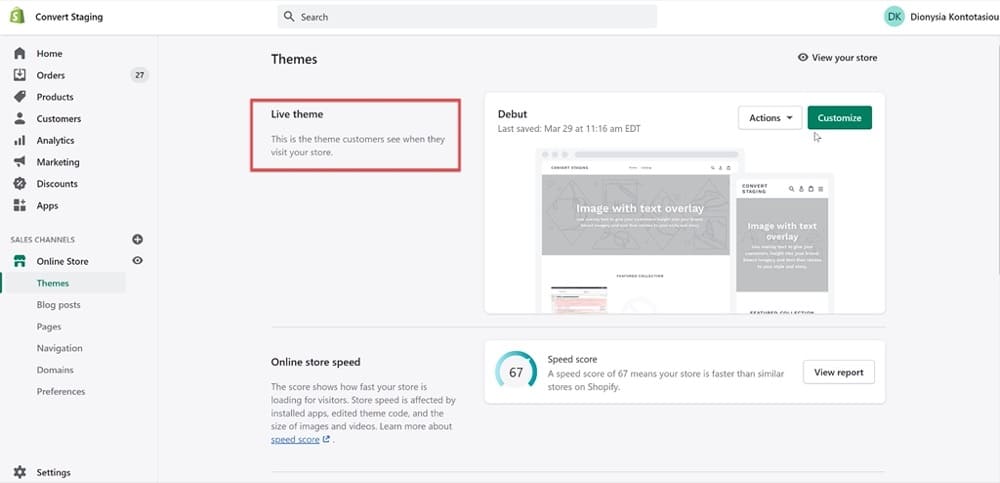
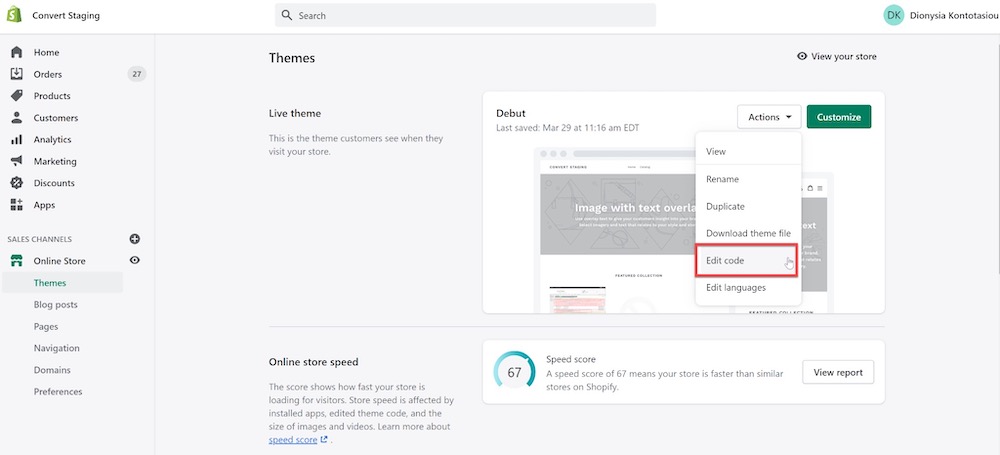
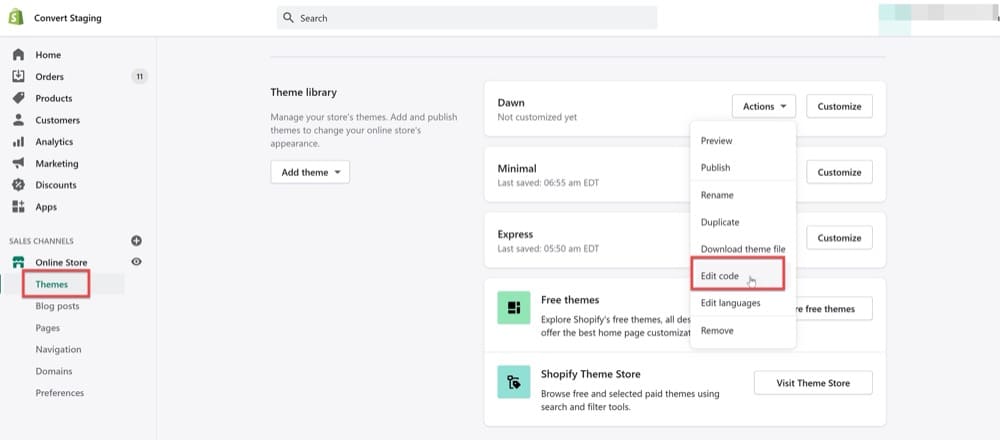
Nell'app Shopify, trova il tuo tema live in Canali di vendita > Negozio online , quindi Temi :

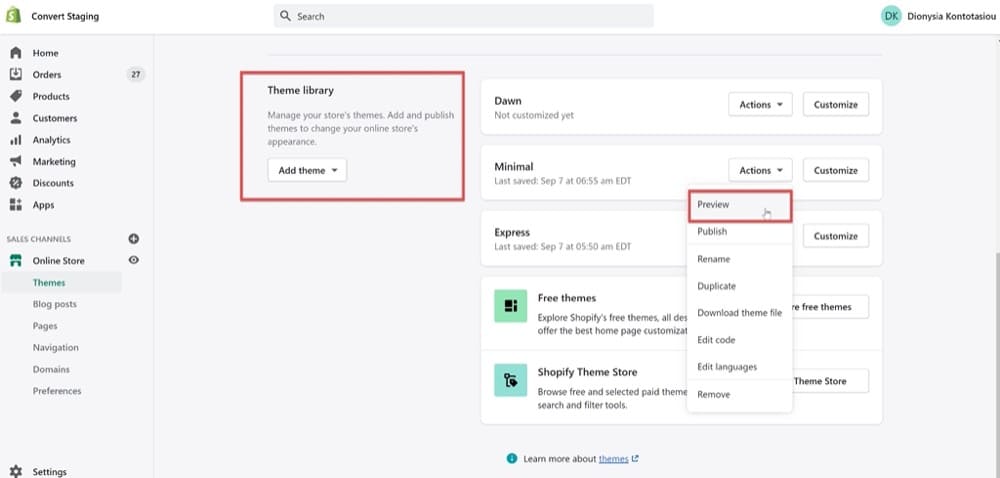
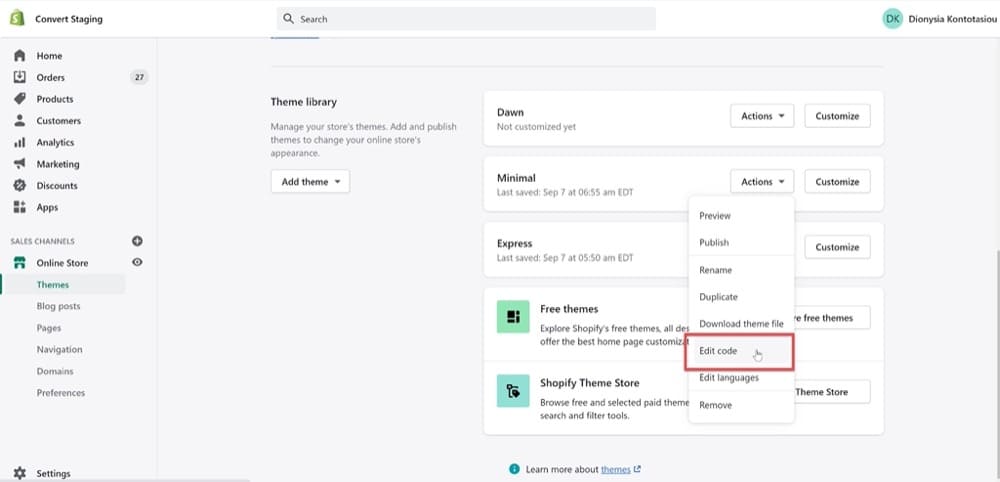
Quindi, scegli il secondo tema che desideri testare dalla Libreria dei temi :

2. Installa il codice di monitoraggio della conversione in entrambi i temi
Ora che hai scelto i tuoi temi dalla piattaforma Shopify, dovrai installare il codice di monitoraggio. Questa è una parte essenziale che assicurerà che il comportamento dei visitatori venga tracciato correttamente e il test ti darà il legittimo vincitore!
Segui semplicemente le istruzioni seguenti per installare il codice di monitoraggio delle esperienze di conversione in ENTRAMBI i temi Shopify che desideri suddividere in test.
Vai a Canali di vendita > Negozio online > Temi > Altre azioni > Modifica codice.

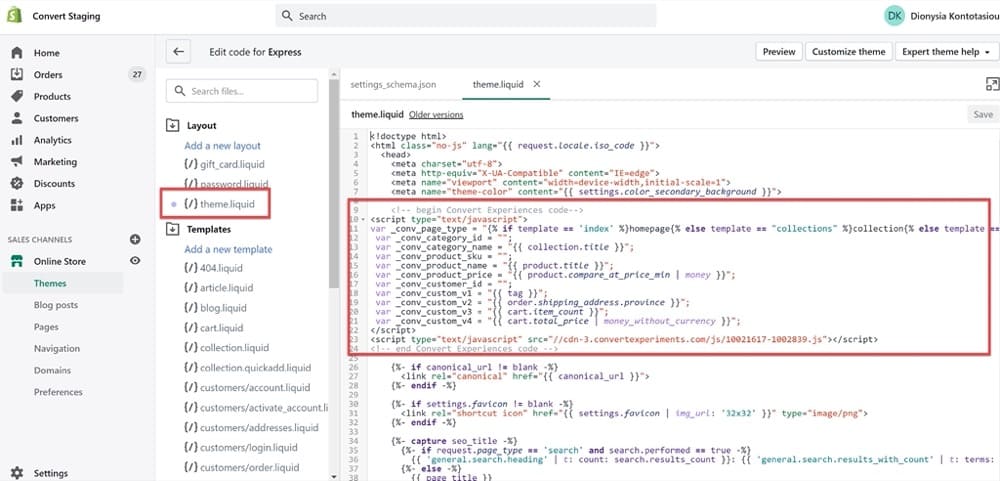
Quindi, seleziona il file theme.liquid e incolla il codice di monitoraggio Converti sotto appena prima della prima sezione "{% if %}", come mostrato nello screenshot. Assicurati di sostituire il numero ID progetto con il tuo ID progetto-account Converti.
<!-- inizia Converti il codice delle esperienze-->
<tipo di script="testo/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "raccolte" %}raccolta{% else template == "articolo" %}articolo{% else template == "prodotto" % }prodotto{% else modello == "carrello" %}carrello{% else %}altro{% endif %}";
var _conv_categoria_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | denaro }}";
var _conv_cliente_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | denaro_senza_valuta }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<SOSTITUIRE QUESTO CON IL NUMERO ID PROGETTO>.js"></script>
<!-- end Converti il codice delle esperienze --> 
Infine, non dimenticare di salvare le modifiche!
Come accennato in precedenza, dovrai applicare gli stessi passaggi al secondo tema che desideri testare. Ricorda, questo è il tema che manterrai in modalità anteprima.
Inizia andando su Canali di vendita > Negozio online > Temi > Libreria temi > (seleziona il tema desiderato) > Modifica codice.

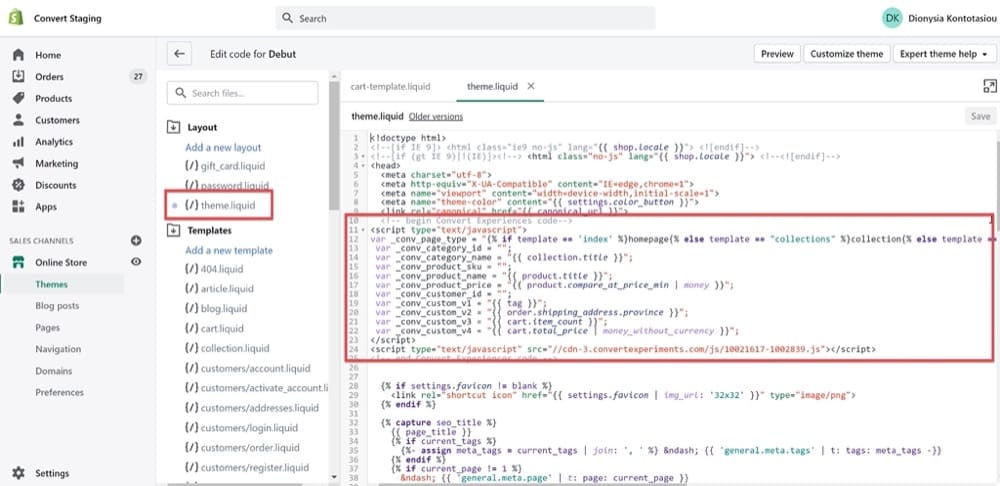
Quindi, ripeti semplicemente la procedura per il secondo tema: seleziona il file theme.liquid, modifica il codice utilizzando lo script sopra e salva le modifiche.
Dovrebbe apparire così, a seconda del tema che hai selezionato:

Per istruzioni più dettagliate su come installare il codice di monitoraggio Converti, segui i passaggi qui.
3. Consenti il monitoraggio delle entrate
Ora la parte importante: monitorare le entrate. In quale altro modo saprai quale tema Shopify ha funzionato meglio per la tua attività?
Esistono tre modi principali per monitorare le entrate, che tratterò in modo più dettagliato in questo post.
In breve, puoi decidere di entrambi
- Installa il codice di monitoraggio Converti nella pagina Shopify dello stato dell'ordine per poter monitorare entrate/acquisti tramite Google Analytics,
- Imposta il codice di monitoraggio delle entrate manuale o
- Usa webhook.
Puoi utilizzare il monitoraggio delle entrate per sapere quando i tuoi clienti visitano il tuo checkout e con quale frequenza effettuano un acquisto. È anche un ottimo modo per saperne di più sulle tendenze di acquisto nel tuo negozio, come il valore medio degli ordini e le vendite totali per prodotto.
Per configurarlo, vai su Impostazioni > Pagamento e scorri verso il basso fino alla sezione Script aggiuntivi . Nel campo del modulo Script aggiuntivi incollare il codice seguente:
<tipo di script="testo/javascript">
if (tipo di _conv_host == "non definito") {
window["_conv_prevent_bodyhide"] = vero;
(funzione() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Sostituisci il testo "XXXXX-XXXXX" con il tuo ID progetto account Converti trovato nelle Impostazioni del tuo progetto.
4. Trova l'ID del tema di anteprima di Shopify
Successivamente, dovrai modificare il codice del tema non pubblicato dal sito Web Shopify. Ricorda che puoi farlo andando su Canali di vendita > Negozio online > Temi > Altre azioni > Modifica codice.


Quindi, puoi copiare l'ID del tema dall'URL di amministrazione, /admin/themes/xxxxxxxx.
Avrai bisogno di questo ID per poter aggiungere ?preview_theme_id=xxxxxxxx come URL variante per il test dell'URL diviso (ulteriori informazioni nella prossima sezione).
5. Crea un test di conversione URL diviso
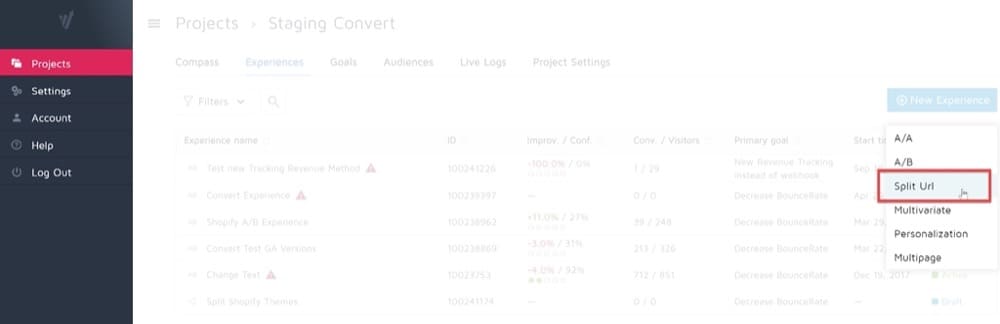
Passiamo ora allo strumento di test A/B, in questo caso, Converti esperienze, per impostare il test dell'URL diviso.

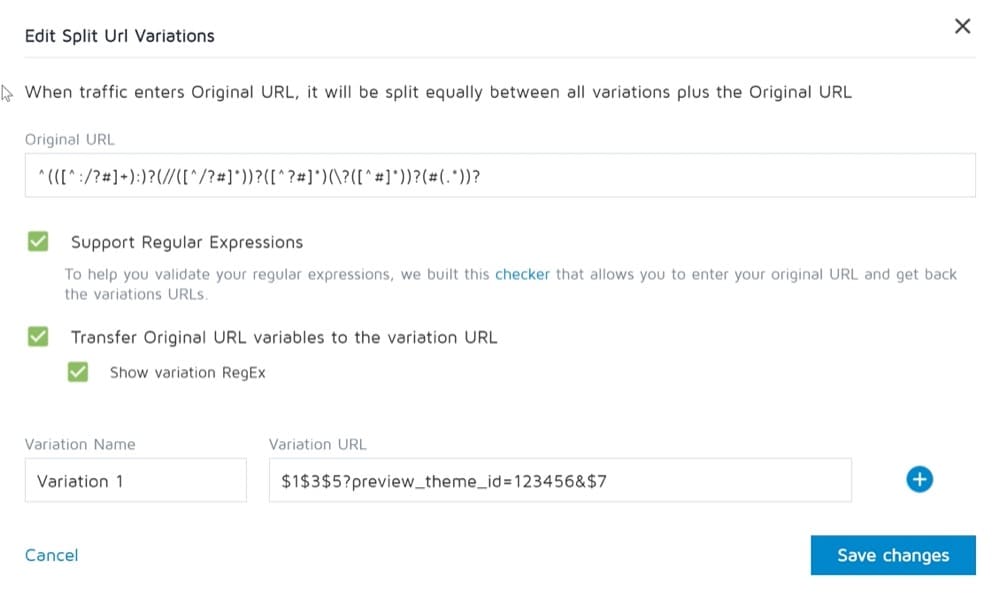
Nella sezione Modifica variazioni URL divisi , inserisci questo codice nel campo URL originale :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*)))?( #(.*))?
Usa quanto segue come URL della variante , dove la variabile preview_theme_id è ciò che hai scoperto nel passaggio precedente (e non dimenticare di sostituire "123456" con il tuo ID tema di anteprima Shopify):
$1$3$5?preview_theme_id=123456&$7
L'URL risultante sarà qualcosa del genere:
https://www.store.com?preview_theme_id=123456&.
Quindi, abilita Support Regular Expressions e Trasferisci variabili URL originali all'URL variante . Le tue varianti di test dovrebbero assomigliare a questa (tranne che l'ID del tema sarà diverso):

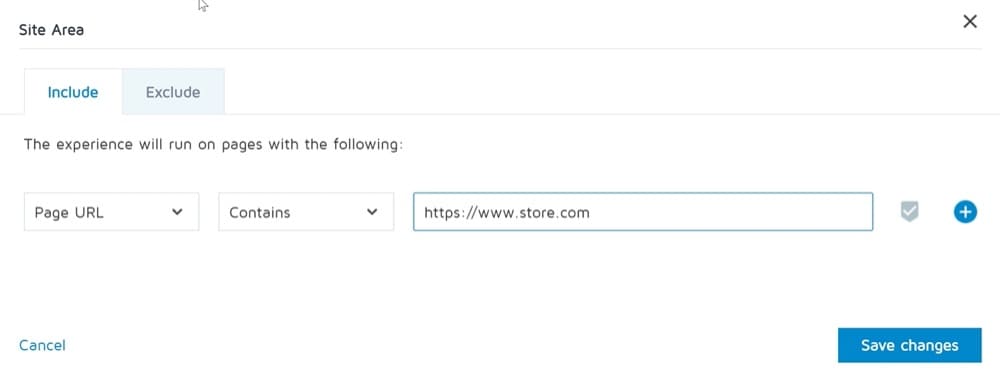
6. Specifica a quali pagine Shopify scegliere come target
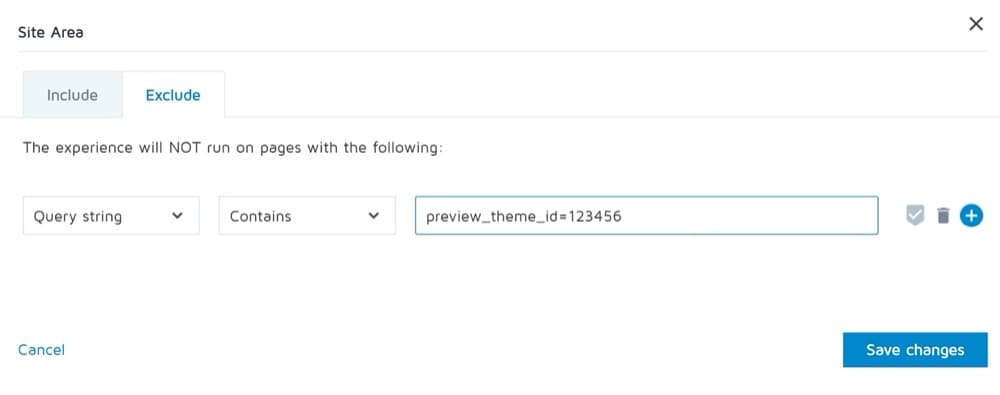
Ancora una volta, vai all'app Converti esperienze. Assicurati che la sezione Area del sito includa tutte le pagine del tuo negozio Shopify (comprese tutte quelle preziose pagine di prodotti!).
Potrebbe assomigliare a questo:

Assicurati di escludere le pagine quando la stringa di query contiene: preview_theme_id=123456.
Questo è molto importante in modo che quando si attiva l'esperimento, non si verifica un loop. Se vedi un loop, saprai di aver perso questo passaggio.

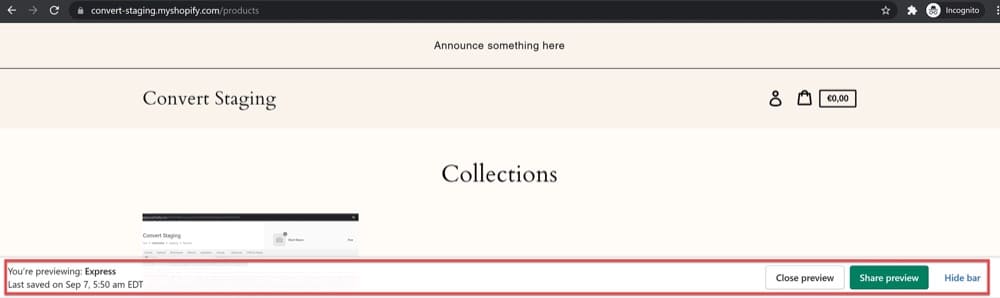
7. Nascondi la barra di anteprima di Shopify
Se ci fermiamo qui e attiviamo semplicemente l'esperimento dell'URL diviso quando il modello del tema di anteprima viene mostrato in modo casuale ai visitatori del sito Web, viene visualizzato un fastidioso popup che specifica che si tratta di un modello di anteprima. Questo potrebbe non essere interessante per i tuoi visitatori e potrebbe sollevare dubbi su quali altri test sono in esecuzione sul tuo negozio.

Per evitare inutili attriti, aggiungi il codice CSS di seguito a Shopify per nascondere il banner di anteprima. Tieni presente che se desideri nascondere questo banner anche dalle pagine di pagamento, avrai bisogno di un account Shopify Plus, poiché il codice si applica solo ai clienti Shopify Plus.
In Shopify, vai su Negozio online > Preferenze > Google Analytics e aggiungi il seguente codice nella casella JavaScript aggiuntivo di Google Analytics :
funzione() {
var css_override = document.createElement("stile");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: nessuno !important; }',
testa = documento.testa || document.getElementsByTagName('head')[0],
stile = document.createElement('stile');
style.type = 'testo/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} altro {
style.appendChild(document.createTextNode(css));
}
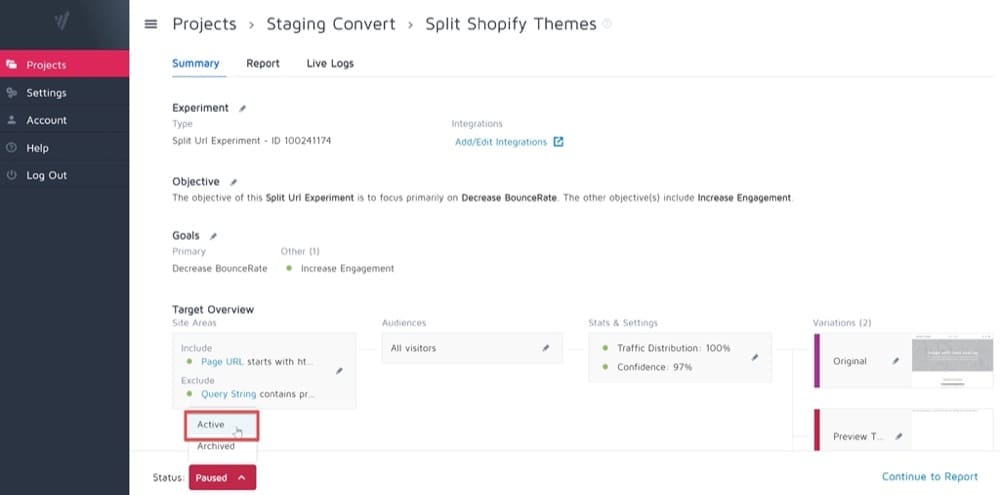
head.appendChild(stile);8. Avvia l'esperimento URL diviso
Ora sei pronto per attivare il tuo esperimento con URL diviso. Per farlo, dovrai andare alla pagina dell'esperimento in Converti esperienze e impostarla su Attivo.

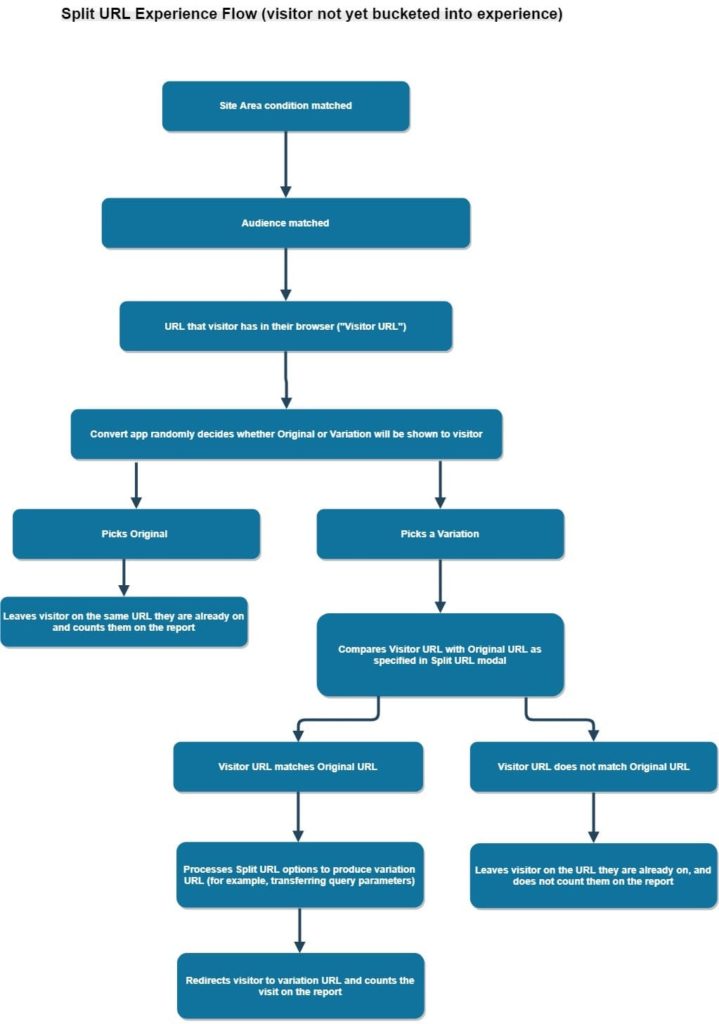
Una volta che l'esperimento è attivo, ecco cosa succede quando un visitatore atterra su una delle pagine del tuo negozio Shopify:

8. Analizza i tuoi risultati e scegli un vincitore!
Converti utilizza l'inferenza frequentista per determinare quando e in che misura i tuoi temi Shopify sono migliori l'uno dell'altro. Come regola generale, ti consigliamo di attendere due settimane prima di scegliere il tema vincente e lo strumento stesso generalmente non ti dice un vincitore prima di questo (a meno che tu non abbia un traffico elevato sul tuo sito).
Questo è anche il motivo principale per cui la nostra prova gratuita dura 2 settimane.
Nel mondo dell'e-commerce, due settimane non sono nemmeno così lunghe. Quindi attenersi ad almeno due settimane non è una cattiva idea. Dopotutto, stiamo testando interi temi, quindi non farà male essere completamente sicuri dell'impatto del tuo test.
Conclusione
Così il gioco è fatto.
Che tu sia un nuovo proprietario di un negozio Shopify che cerca di trovare il tema perfetto per la tua attività o un imprenditore esperto di e-commerce che ne sta cercando uno con prestazioni migliori, i test A/B di Shopify possono aiutarti a migliorare l'esperienza dell'utente, ottimizzare il tuo tassi di conversione e di vendita e prendere decisioni aziendali migliori.
Abbiamo delineato tutti i passaggi precedenti, quindi non preoccuparti se il processo di test è un territorio sconosciuto per te! E se ti è piaciuto quanto sia facile usare Convert Experiences, fai clic sul banner qui sotto per fare una prova gratuita in modo da poter iniziare subito a lavorare per trovare il giusto tema Shopify.