7 modi infallibili per velocizzare la tua pagina Web per una migliore UX e UI
Pubblicato: 2023-02-06L'esperienza utente (UX) e l'interfaccia utente (UI) di un sito Web possono determinarne o distruggerne il successo.
Ogni millisecondo conta per quanto riguarda la velocità della pagina, che ha un impatto diretto sul viaggio e sul coinvolgimento dell'utente su un sito web. Questo articolo ti insegnerà sette modi infallibili per velocizzare la tua pagina web per una migliore UX e UI.
Perché la velocità di caricamento della pagina è un fattore importante?
Fattore #1 – Impatto sulla SEO
Chiediti, aspetteresti se vedi una pagina web che impiega anni a caricarsi? O chiuderai la pagina e andrai avanti?
La risposta è ovvia. Ci vogliono circa 1-3 secondi affinché un utente decida se gli piace un sito web! Piaccia o no, la velocità di caricamento della pagina è fondamentale per qualsiasi sito web.
Le basse velocità di caricamento delle pagine possono portare a un aumento della frequenza di rimbalzo, che a sua volta danneggerà le classifiche SEO. I motori di ricerca come Google danno la priorità ai siti con tempi di caricamento più rapidi, quindi è essenziale garantire che il tuo sito soddisfi gli standard richiesti.
Una bassa velocità di caricamento della pagina farà sì che i visitatori abbandonino rapidamente il tuo sito e non tornino più; questo fa sì che i potenziali clienti vadano altrove (probabilmente dai tuoi concorrenti!).
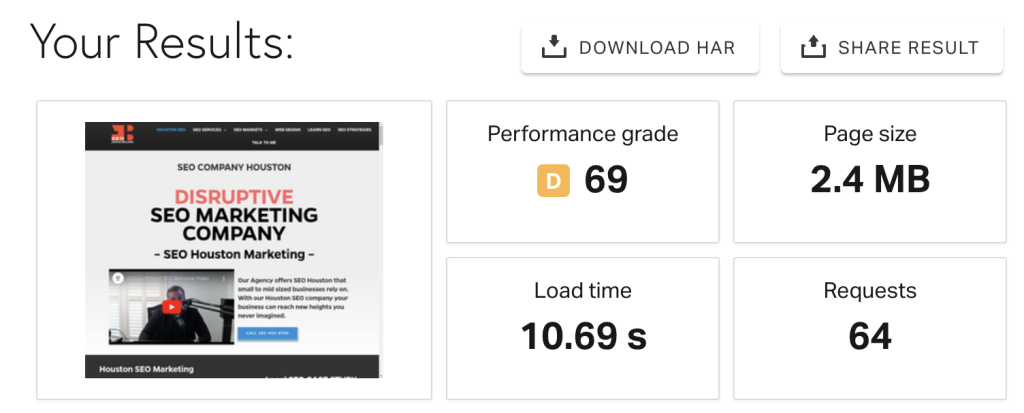
Dai un'occhiata a questo sito Web a caricamento lento che impiega più di 10 secondi per caricarsi

È Marketing 101 che più a lungo qualcuno rimane sul tuo sito, più è probabile che effettui un acquisto o intraprenda qualche altra azione (registrazione per i tuoi servizi, ad esempio) che desideri che intraprenda.
Fattore n. 2: impatto sull'esperienza dell'utente
Puoi offrire il miglior prodotto al mondo, ma se il tuo sito non dispone delle funzionalità che i potenziali clienti desiderano, probabilmente andranno altrove. E abbiamo già discusso di come un sito a caricamento lento può influire sulle tue classifiche nei risultati di ricerca.
Molte persone sono abituate a siti che si caricano rapidamente, grazie a velocità Internet più elevate e siti ottimizzati per schermi di piccole dimensioni.
I visitatori non ci penseranno due volte ad andare altrove se il tuo non è all'altezza. I siti lenti possono anche causare frustrazione agli utenti e lasciare commenti/recensioni negativi sul Web.
Ad esempio, supponiamo che il tuo negozio di e-commerce abbia velocità di caricamento delle pagine lente.
In tal caso, i potenziali clienti probabilmente abbandoneranno i loro carrelli e acquisteranno da un concorrente (sebbene il prodotto sia un po' più costoso o scadente) che fornisce invece tempi di caricamento della pagina più rapidi.
Possono anche sfogare la loro frustrazione su piattaforme di social media come Twitter lasciando recensioni "cattive".
Nel mondo digitale di oggi, la velocità è importante. Fine della discussione.
Fattore n. 3 – Impatto sul valore del marchio
Andiamo avanti e immaginiamo questo. Il tuo amico ti consiglia di utilizzare un marchio specifico perché ha avuto un'esperienza positiva nell'usarlo. Visiti il sito Web di quella società e vedi che sembra poco professionale, disordinato e molto lento.
Quale sarebbe la tua prima impressione dell'azienda?
Ti fideresti quindi dei consigli del tuo amico? Puoi fidarti del tuo amico ma dubiterai del marchio. Ci penserai due volte prima di usarlo o raccomandarlo ad altri e presumerai che anche i prodotti e i servizi offerti dall'azienda potrebbero non essere di buona qualità.
Con l'ascesa della tecnologia mobile e le aspettative dei consumatori per soluzioni rapide, una bassa velocità di caricamento delle pagine può avere conseguenze disastrose per qualsiasi brand. Inoltre, le scarse velocità di caricamento delle pagine danno anche l'impressione che il sito non sia credibile o sicuro.
È meno probabile che i clienti affidino a questi siti i propri dati o denaro, con conseguente perdita di opportunità di guadagno.
Ecco l'elenco dei 7 migliori consigli per aumentare la velocità di caricamento della pagina
Suggerimento n. 1: scegli un tema leggero
Alcuni temi sembrano stupendi, ma sono un pesante fardello per il server e comportano una velocità di caricamento della pagina più lenta. Pensa alla scelta del tema e scegli temi leggeri che siano veloci e funzionino bene su tutti i principali browser come Chrome, Firefox, Opera, ecc.
I temi carichi di peso morto, come funzionalità extra o plug-in che non vengono utilizzati, occupano troppo spazio e possono rallentare notevolmente la velocità della pagina. Invece, opta per alcuni temi leggeri.
Questi temi sono sapientemente realizzati con una codifica leggera e innumerevoli funzioni di ottimizzazione che li rendono ideali per migliorare la velocità di caricamento delle pagine.
Non solo offrono elementi di design semplici ma potenti che possono essere adattati per soddisfare qualsiasi esigenza di progetto, ma le loro velocità di caricamento rapido assicurano anche ai tuoi visitatori un'esperienza fluida quando visitano il tuo sito.
Inoltre, entrambi sono dotati di ampie opzioni di personalizzazione che consentono di creare rapidamente design unici senza scrivere alcun codice.
Suggerimento n. 2: usa i plug-in con saggezza
Va così. I pochi MB che ogni plug-in aggiunge alla dimensione del file del tuo sito possono sommarsi rapidamente, soprattutto se hai installato diversi plug-in.
La cosa migliore da fare è utilizzare un plug-in solo quando necessario e rimuoverlo non appena non è più necessario. Tuttavia, il fatto è che alcuni plug-in sono essenziali per qualsiasi sito Web: plug-in di cache, plug-in di compressione delle immagini, ecc.

Un semplice consiglio è quello di utilizzare saggiamente i plugin tenendo presente il principio KISS: Keep It Simple, Stupid!
Utilizzando meno plug-in e assicurandoti che quelli che utilizzi siano aggiornati e ottimizzati per la tua piattaforma, puoi aumentare significativamente la velocità di caricamento della pagina senza sacrificare le funzionalità o le caratteristiche del tuo sito.
Ad esempio, invece di installare un plug-in progettato per ottimizzare un formato di immagine specifico (ad esempio, jpg), potrebbe essere meglio utilizzarne uno migliore che supporti i formati di immagine più diffusi.

Allo stesso modo, se un plug-in offre diverse funzionalità ma ne hai bisogno solo di una o due, evita di ingombrare il tuo sistema e scegli un pony one-trick.
Suggerimento n. 3: utilizzare gli strumenti di test della velocità
Prima di velocizzare il tuo sito web, devi sapere esattamente cosa lo trascina verso il basso. Non puoi brancolare nel buio e sperare per il meglio.
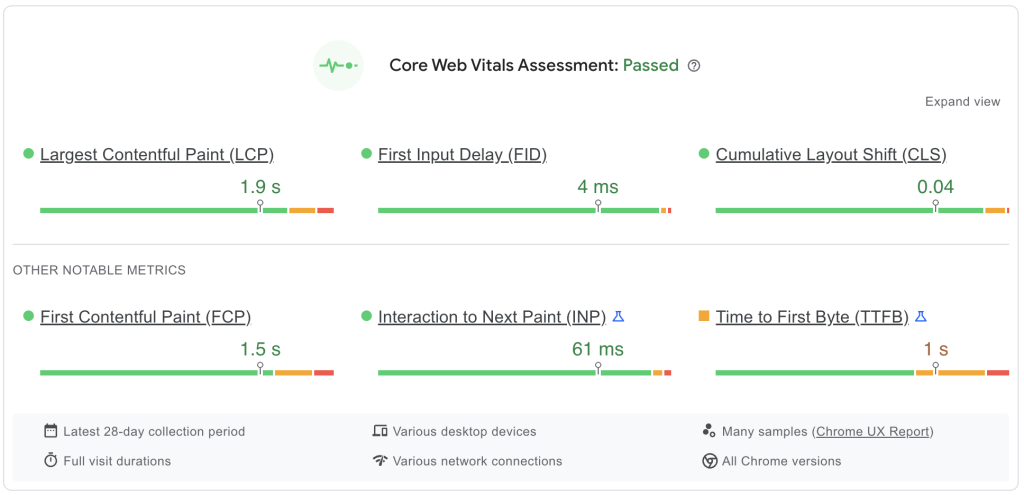
Ecco perché strumenti come Google PageSpeed Insights sono così utili.

Ti consentono di sapere con precisione la velocità di caricamento del tuo sito in diverse parti del mondo, il che ti aiuterà a prendere decisioni informate su come velocizzarlo.
Con l'aiuto di uno strumento di test della velocità, puoi identificare ed eliminare i motivi delle scarse prestazioni; questo ti aiuterà a sapere esattamente dove concentrare i tuoi sforzi.
Questi strumenti ti forniranno le informazioni necessarie come un punteggio (ovvero, quanto è veloce il tuo sito Web), la risoluzione e altri dettagli. Alcuni dei popolari strumenti di test di velocità includono:
- Pingdom
- Test di velocità di Google
- GT Metrix
Suggerimento n. 4: ottimizza le immagini
Le immagini sono simili ai plugin. Possono sembrare roba da quattro soldi. Ma nel tempo, possono consumare la tua larghezza di banda e rallentare il tuo sito web. La soluzione qui è l'ottimizzazione dell'immagine.
Il processo prevede la compressione delle immagini senza perdere la qualità e la riduzione delle dimensioni del file di un'immagine, il che aiuta con il tempo di caricamento.
Puoi utilizzare strumenti di ottimizzazione delle immagini come TinyPNG e Compressor.io per ridurre le dimensioni delle tue immagini.

I tipi di file corretti sono importanti quando si ottimizzano le immagini; I JPEG sono ottimi per le foto, mentre i PNG funzionano meglio per i loghi e le icone con sfondi trasparenti. Puoi anche utilizzare CSS Sprite per combinare più immagini in un'unica immagine di grandi dimensioni, riducendo le richieste HTTP.
Per chi non lo sapesse, le richieste HTTP sono i messaggi inviati tra un browser Web e un server che indicano al server quali dati devono essere recuperati per visualizzare una determinata pagina Web.
Ogni elemento della pagina, come immagini, video, file di testo e script, genera una singola richiesta. La riduzione di queste richieste ridurrà il tempo necessario al server per rispondere e consentirà alle pagine di caricarsi più velocemente.
Altre tecniche includono l'implementazione del caricamento lento delle immagini e la compressione del contenuto HTTP con la codifica Gzip.
Suggerimento n. 5: utilizzare un CDN
Supponi di essere seduto all'estremità più lontana di un ristorante. Hai un ordine per un piatto cucinato in cucina e poi portato in tavola. Il cameriere impiegherà più tempo per portarti il tuo ordine rispetto a qualcuno che siede più vicino alla cucina.
Il motivo è che più sei lontano dalla cucina, più tempo ci vuole per consegnare il cibo.
Lo stesso vale per il contenuto del tuo sito web. Più il server è vicino al visitatore, più velocemente si caricherà. Quindi, se vuoi che il tuo sito web si carichi più velocemente, usa un Content Delivery Network (CDN).
Un CDN funge da intermediario tra il tuo server e il visitatore, ha server in tutto il mondo e serve contenuti dalla posizione più vicina. Quindi, se hai molti visitatori provenienti dall'Europa, ad esempio, è consigliabile utilizzare un CDN con server in Europa in modo che il contenuto si carichi più velocemente.
Suggerimento n. 6: minimizza HTML, CSS e Javascript
Riducendo al minimo i tre elementi sopra menzionati, puoi creare un sito più veloce con meno probabilità di soffrire di tempi di caricamento lenti.

La minificazione del codice si tradurrà in una migliore UX poiché agli utenti viene presentata un'esperienza più scattante durante l'esplorazione del tuo sito web.
La minimizzazione di questi file comporta la rimozione di codice non necessario, come spazi bianchi e commenti, che possono aumentare significativamente le dimensioni dei file. Di conseguenza, riduce la quantità di codice che deve essere scaricato dal browser quando un utente richiede una pagina.
Suggerimento n. 7: utilizzare la memorizzazione nella cache del browser
La memorizzazione nella cache del browser funziona memorizzando i file sul computer dell'utente per ridurre le richieste del server e i tempi di caricamento per le visite future.
La tecnica consente agli utenti di accedere alle pagine Web più rapidamente poiché non devono più scaricare tutti i file necessari ogni volta che visitano una pagina. Invece, solo i nuovi elementi devono essere scaricati.
La memorizzazione nella cache del browser riduce anche il carico sui server (questo è particolarmente utile se si utilizza l'hosting condiviso) quando più persone visitano una pagina contemporaneamente; ciò significa che le pagine possono rimanere attive anche nei momenti di maggior traffico.
Punti chiave
- Comprendi che un sito Web lento influisce su UX, classifiche SE e valore del marchio.
- Scegli la funzionalità trascura quando si tratta di tema.
- Usa i plugin secondo necessità.
- Utilizzare periodicamente gli strumenti di test della velocità.
- Ottimizza la multimedialità.
- Usa un CDN per consegnare le pagine velocemente.
- Minimizza il codice per un'esperienza di navigazione più scattante.
- Abilita la memorizzazione nella cache del browser per ridurre le richieste del server.
BIOGRAFIA dell'autore:
Cristian Ward è l'amministratore delegato di San Diego SEO Inc. Con oltre 10 anni di esperienza nel marketing digitale, ha conoscenze nel social media marketing, nella pubblicità PPC, nella gestione della reputazione online e altro ancora.
