6 trucchi di progettazione per migliorare il tasso di conversione del tuo sito web
Pubblicato: 2021-08-19Come imprenditore, vuoi assicurarti che il tuo sito web stia lavorando sodo per aiutarti a ottenere conversioni. Un buon design incoraggerà le persone a restare, controllare i tuoi prodotti e saperne di più sulla tua attività, il che aumenterà le possibilità che effettuino un acquisto.
In questo articolo, illustreremo alcuni trucchi di progettazione che possono aiutarti a migliorare il tasso di conversione del tuo sito web.
Iniziamo.
Rendi incredibilmente facile per le persone fare il passo successivo
Più è facile per qualcuno fare il passo successivo con la tua attività, più è probabile che effettui un acquisto. Ottenere il tuo web design giusto gioca un ruolo enorme in questo.
Ci sono molti elementi diversi che puoi includere nel tuo sito web per garantire che le persone facciano il passo successivo, aumentando le tue conversioni. Qui ci sono solo alcuni:
- Utilizza i pulsanti di invito all'azione per incoraggiare i clic
- Semplifica il contatto con il team del servizio clienti
- Fornisci un magnete guida per raccogliere gli indirizzi e-mail delle persone e rimanere in contatto
- Crea una sofisticata funzionalità di ricerca che porti le persone esattamente a ciò di cui hanno bisogno
- Posiziona i moduli online in primo piano e al centro in modo che i tuoi visitatori sappiano cosa fare dopo
Assicurati che le tue pagine di destinazione siano ben ottimizzate per parole chiave specifiche. Bouqs è un marchio di e-commerce che crea numerose landing page che si classificano bene per le loro parole chiave target come la consegna di fiori online. Queste pagine sono perfettamente ottimizzate per acquisire parole chiave di alto valore e hanno creato dozzine di pagine separate per acquisire diversi tipi di ricerche su Google.
Ottenere il design del tuo sito web giusto è fondamentale per convincere le persone a fare il passo successivo con la tua attività. Diamo un'occhiata ad alcuni esempi di aziende che hanno progettato i loro siti Web in modo da incoraggiare le conversioni per l'ispirazione.

La Victoria University, un'università online che offre corsi post-laurea, ha un modulo nella pagina Finanza MBA online in cui un visitatore può scaricare una brochure del programma. Le persone che visitano questa pagina Web per ulteriori informazioni sul programma non devono andare lontano per fare il passo successivo: possono semplicemente scorrere verso il basso, inserire le proprie informazioni e ricevere una brochure dettagliata.
Questo è un ottimo modo per progettare una pagina web come questa. È probabile che le persone che visitano il sito Web abbiano già una qualche forma di interesse per il programma e fornire loro maggiori informazioni in questo modo li aiuterà a sentire un legame più stretto con l'università. Quando saranno pronti per iniziare a studiare, questo aumenterà le possibilità che qualcuno scelga la Victoria University.
Quando si tratta del tuo sito web o della tua app, considera la possibilità di chiedere informazioni ai tuoi clienti come ha fatto la Victoria University e fornisci qualcosa in cambio. Dovresti anche posizionare questo tipo di moduli in un punto molto visibile della pagina, per assicurarti più conversioni!

Insurance Navy, un fornitore di assicurazioni auto non standard, consente anche ai visitatori del sito Web di fare il passo successivo nella pagina dell'assicurazione SR22. Come puoi vedere nell'immagine sopra, hanno un breve modulo che indirizza l'utente a una pagina in cui può ottenere un preventivo di assicurazione. Nota come questo primo modulo ha solo due passaggi: un utente seleziona il tipo di assicurazione che sta cercando, inserisce il proprio codice postale e quindi viene indirizzato al modulo completo.
Questo non solo rende facile per gli utenti fare il passo successivo, ma porta a una pagina intera che raccoglie più informazioni. Poiché i preventivi assicurativi richiedono molte informazioni dall'utente, la progettazione di moduli in modo rapido e facile da completare può aiutare a proteggere le conversioni.
Sul tuo sito web, assicurati che i tuoi clienti non debbano passare attraverso molti passaggi per investire nei tuoi prodotti o servizi. Usa una strategia simile a Insurance Navy che li aiuterà a iniziare il processo senza richiedere un sacco di tempo ed energia.

Infine, iCASH, un fornitore di servizi finanziari in Canada, consente ai visitatori del proprio sito Web di fare il passo successivo nella pagina dei servizi di prestito per la Columbia Britannica. Come puoi vedere nell'immagine sopra, c'è uno strumento che consente a un utente di inserire quanto sta cercando di prendere in prestito, quanti rimborsi vogliono fare e dove vivono. Da lì, l'utente fa semplicemente clic su "Ottieni il mio prestito" per fare il passaggio successivo. Lo strumento ha un design elegante e semplice che è facile da capire per lo spettatore, il che lo rende ottimo per proteggere le conversioni.
Sul tuo sito web, pensa a come potresti implementare strumenti interattivi che consentano ai visitatori del sito web di avviare la tua attività. In questo modo non solo aiuterai a coinvolgere il cliente, ma fornirà loro anche informazioni sufficienti su ciò che otterranno dalla tua attività in modo che si sentano a proprio agio nel fare il passo successivo con te.
Assicurati che i tuoi inviti all'azione siano accattivanti e convincenti
Un invito all'azione, o CTA, è una parola o una frase, spesso su un pulsante colorato, che dice al visitatore del sito web cosa fare dopo. Le CTA dovrebbero essere una parte importante del tuo web design, in quanto possono portare direttamente a più conversioni. "Compra ora" o "Registrati oggi" sono solo due esempi di semplici CTA. Detto questo, ci sono molti modi diversi in cui puoi progettare le tue CTA per assicurarti che attirino l'attenzione e convincano le persone a convertirsi.
Ecco alcuni suggerimenti da tenere a mente:
- Posiziona le tue CTA in modo che le persone possano vederle immediatamente
- Usa un verbo di comando forte
- Utilizza colori distintivi per attirare l'attenzione sul pulsante
- Attingi alla paura di un lettore di perdersi, o FOMO
- Incorpora l'urgenza nel tuo fraseggio
Diamo un'occhiata ad alcuni esempi di aziende che hanno CTA accattivanti ed efficaci come fonte di ispirazione.

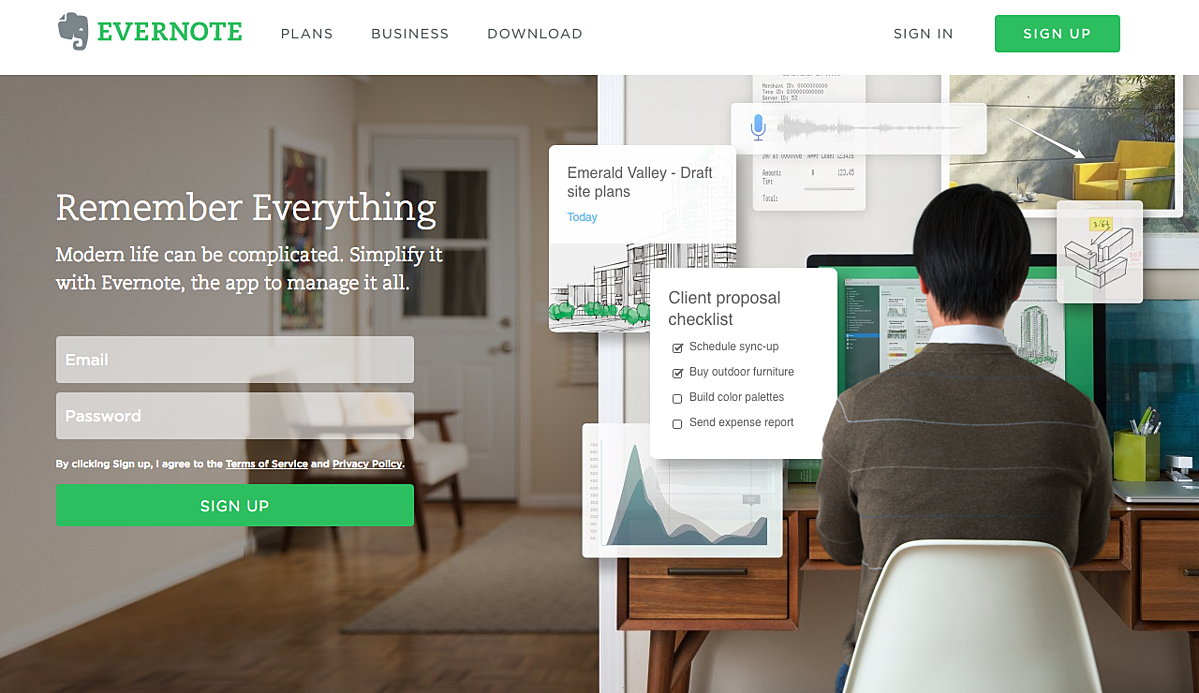
Evernote, un'app per prendere appunti e organizzazione, ha un ottimo CTA direttamente sulla sua home page. Nota come il colore verde dei CTA principali e secondari salta fuori dalla pagina: sono dello stesso colore del loro logo, facendo risaltare tutti e tre gli elementi in modo molto chiaro. Anche la copia di supporto qui è notevole. "Remember Everything" aiuta il cliente a capire cosa riceverà iscrivendosi a Evernote. Questi elementi di design lavorano insieme e aiutano a migliorare il tasso di conversione di Evernote.
Sul tuo sito web, assicurati di utilizzare colori audaci e distintivi (magari abbinati al tuo logo) e una copia supplementare che aiuti a trasmettere il tuo messaggio. Queste strategie di progettazione possono aiutare a migliorare il tasso di conversione del tuo sito web.

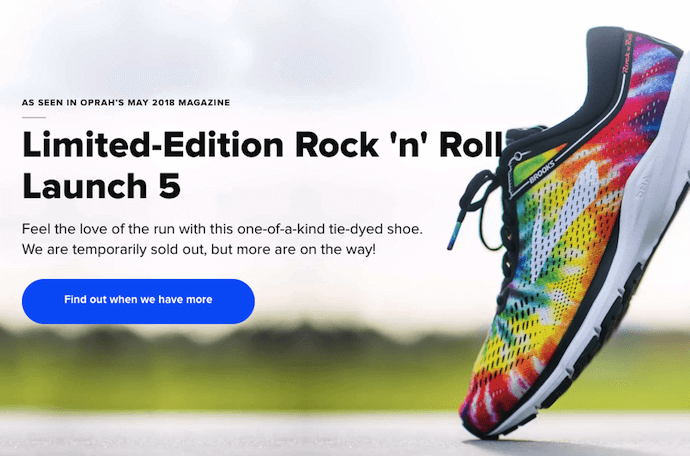
Brooks, un'azienda di articoli sportivi, sfrutta il potere di FOMO con il suo CTA per incoraggiare più conversioni. Nell'immagine sopra, puoi vedere che una delle loro sneakers in edizione limitata è temporaneamente esaurita, ma torneranno presto!
Sul loro CTA blu brillante, Brooks ha un CTA intelligente: "Scopri quando ne abbiamo di più". Quando un visitatore fa clic sull'invito all'azione, Brooks può raccogliere informazioni sul cliente e inviare loro un messaggio quando queste scarpe saranno nuovamente disponibili. Dare alle persone un'altra possibilità di ottenere le scarpe esclusive è un ottimo modo per incoraggiare più conversioni e ottenere informazioni sui clienti!
Sul tuo sito web, attingi al senso di FOMO di un cliente con le tue CTA. In questo modo incoraggerai le persone a fare clic, migliorando così il tuo tasso di conversione.
Se hai problemi a decidere tra alcuni diversi design CTA, non preoccuparti. Puoi provare alcune opzioni diverse tramite test A/B o test divisi. Ti aiuterà a determinare quale dei tuoi progetti CTA porta al maggior numero di conversioni! Consulta la guida ai test A/B di AppInstitute per saperne di più.
Lascia sempre spazio alle recensioni positive dei clienti
Recensioni e testimonianze sono una forma di prova sociale e in genere sono considerate attendibili dai visitatori del sito Web più di altre forme di marketing. Ciò significa che possono essere molto efficaci nell'aumentare le tue conversioni.
Il modo in cui raccogli le recensioni dei clienti dipenderà dal tuo tipo di attività. Se gestisci un'attività basata su prodotti, è probabile che le recensioni a stelle funzionino meglio: questo aiuterà i tuoi potenziali clienti a confrontare prodotti diversi in modo rapido e semplice. Se hai un'attività basata sui servizi, le testimonianze più lunghe sono appropriate, poiché consentono ai clienti passati di elaborare la loro esperienza con la tua attività.
Per raccogliere queste recensioni, tutto ciò che devi fare è chiedere. Invia email post-acquisto ai tuoi clienti e vedi se sarebbero disposti a lasciare una recensione del tuo prodotto, magari in cambio di un piccolo sconto. Oppure, contatta i clienti passati e vedi se sarebbero disposti a discutere la loro esperienza con la tua attività in una breve testimonianza scritta o in un video.
Quando progetti il tuo sito web, evidenzia queste recensioni in tutto! Tutte le pagine dei tuoi prodotti e servizi possono essere ben servite visualizzando recensioni e testimonianze pertinenti: i visitatori vedranno che altre persone hanno fiducia nella tua attività e avranno maggiori probabilità di convertirsi. Puoi anche visualizzare queste recensioni e testimonianze sulla tua home page, al fine di assicurarti che i visitatori del tuo sito web le vedano immediatamente, in modo che siano agganciati e avranno maggiori probabilità di convertire.
Diamo un'occhiata ad alcuni esempi di aziende che hanno fatto un buon lavoro progettando il loro
sito Web per includere recensioni e testimonianze per l'ispirazione.

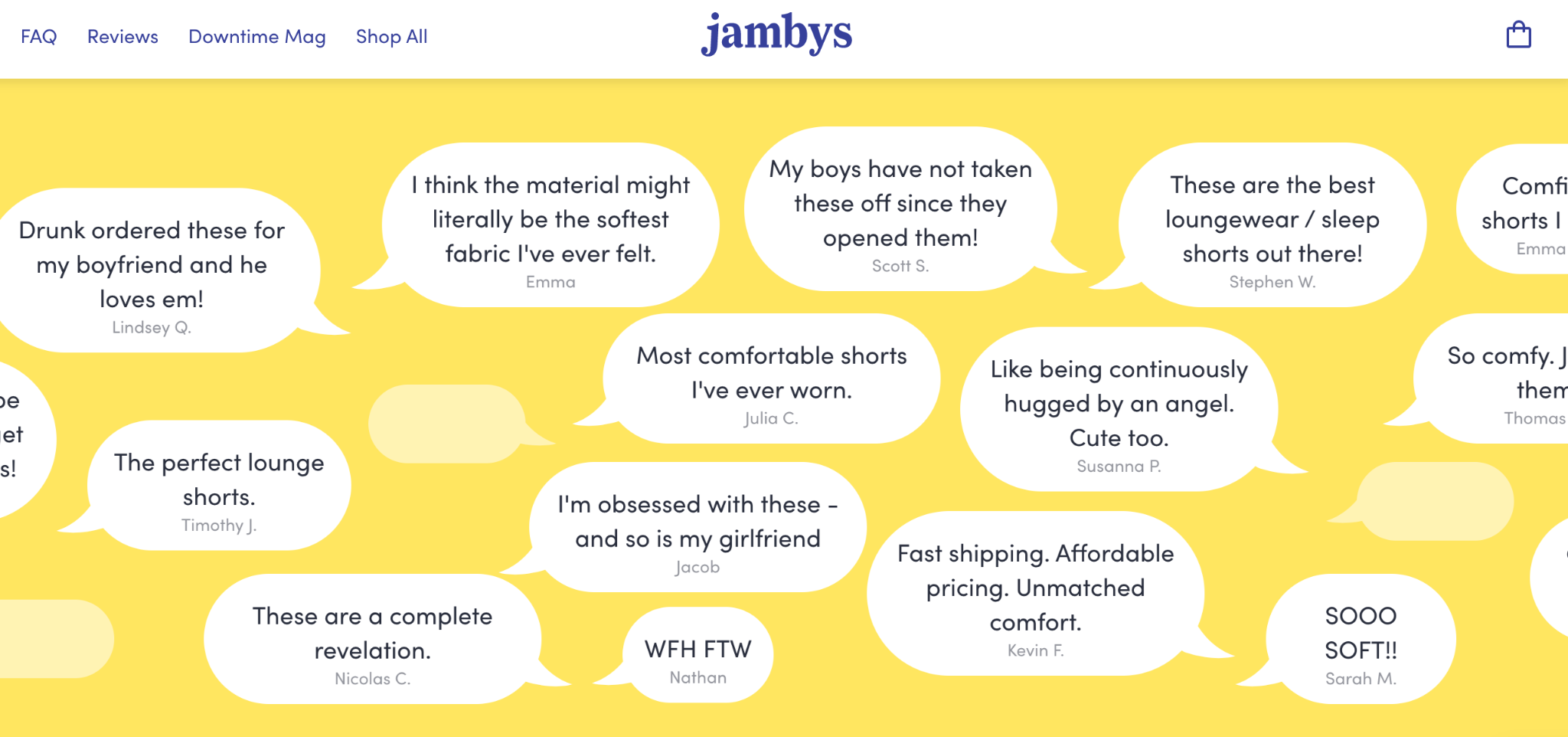
Jambys, un rivenditore di abbigliamento da casa, mostra le recensioni in un modo piuttosto unico. Come puoi vedere nell'immagine sopra, hanno un'immagine a scorrimento che mette in evidenza le recensioni di una varietà di clienti diversi nei fumetti. È un modo davvero divertente e coinvolgente per aggiungere recensioni a una home page e i visitatori del sito Web ricevono il messaggio che tutti parlano di Jambys.

Sul tuo sito web, pensa a come incorporare le recensioni in un modo unico. Gioca con elementi di design come modelli di social media, fumetti o valutazioni a stelle, ad esempio, per incoraggiare le persone a interagire con i tuoi prodotti e convertirsi!

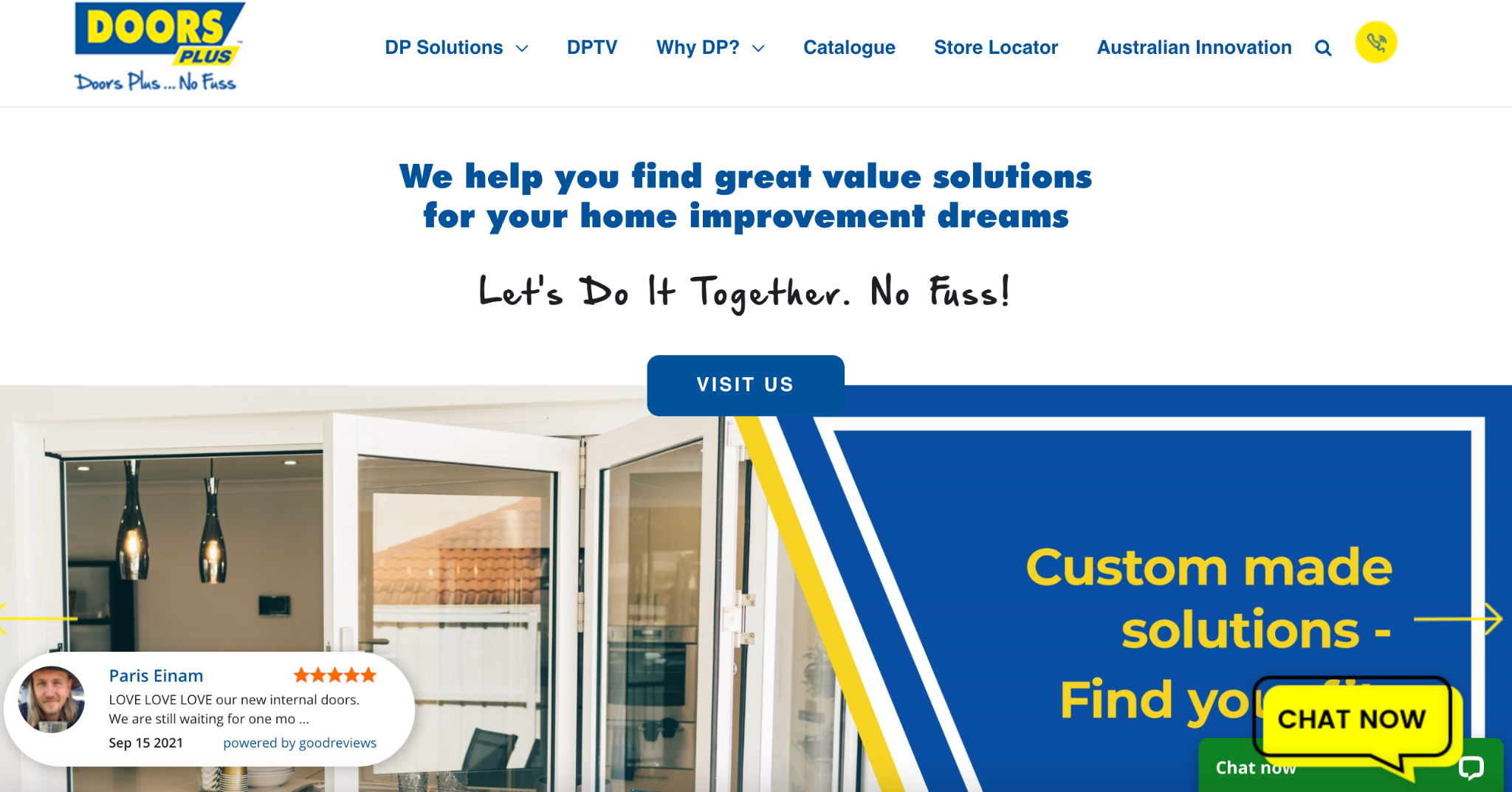
Anche Doors Plus, un rivenditore di porte personalizzate australiano, abbraccia il potere delle recensioni in un modo piuttosto unico. Come puoi vedere nell'immagine sopra, c'è una bolla di recensione sulla sinistra che ruota attraverso alcune delle migliori recensioni di Doors Plus. La bolla ti segue in tutta la home page, quindi, indipendentemente da dove stai scorrendo, puoi vederli. Questo design unico ricorda al visitatore del sito Web che Doors Plus crea un lavoro di qualità, aiutando così le conversioni sicure.
Sul tuo sito web, assicurati di posizionare le tue recensioni in un luogo che i visitatori del sito web possano facilmente individuare, anche se non seguono i tuoi utenti in giro per la pagina, renderle il più visibili possibile ti aiuterà a proteggere le conversioni.
Crea spazio per contenuti video stimolanti
Il marketing video è un ottimo modo per coinvolgere i visitatori del tuo sito web ed è anche un ottimo strumento per vendere i tuoi prodotti o servizi. Ci sono molti modi in cui puoi creare video stimolanti che convinceranno il tuo pubblico a convertirsi.
Ad esempio, potresti mostrare ai tuoi clienti ideali che ottengono grandi risultati attraverso la tua app o che risolvono un problema utilizzando una delle tue soluzioni. Se sei un'azienda basata sui servizi, potresti avere testimonianze video di clienti o clienti passati che discutono di come i tuoi servizi sono stati in grado di aiutarli con un problema che stavano riscontrando.
Quando aggiungi contenuti video al tuo sito web, assicurati di inserirli nelle pagine di prodotti o servizi più rilevanti. E assicurati che attirino lo spettatore e dica loro tutto ciò che devono sapere.
Diamo un'occhiata ad alcuni esempi di aziende che hanno fatto un ottimo lavoro incorporando contenuti video nei loro siti Web come fonte di ispirazione.

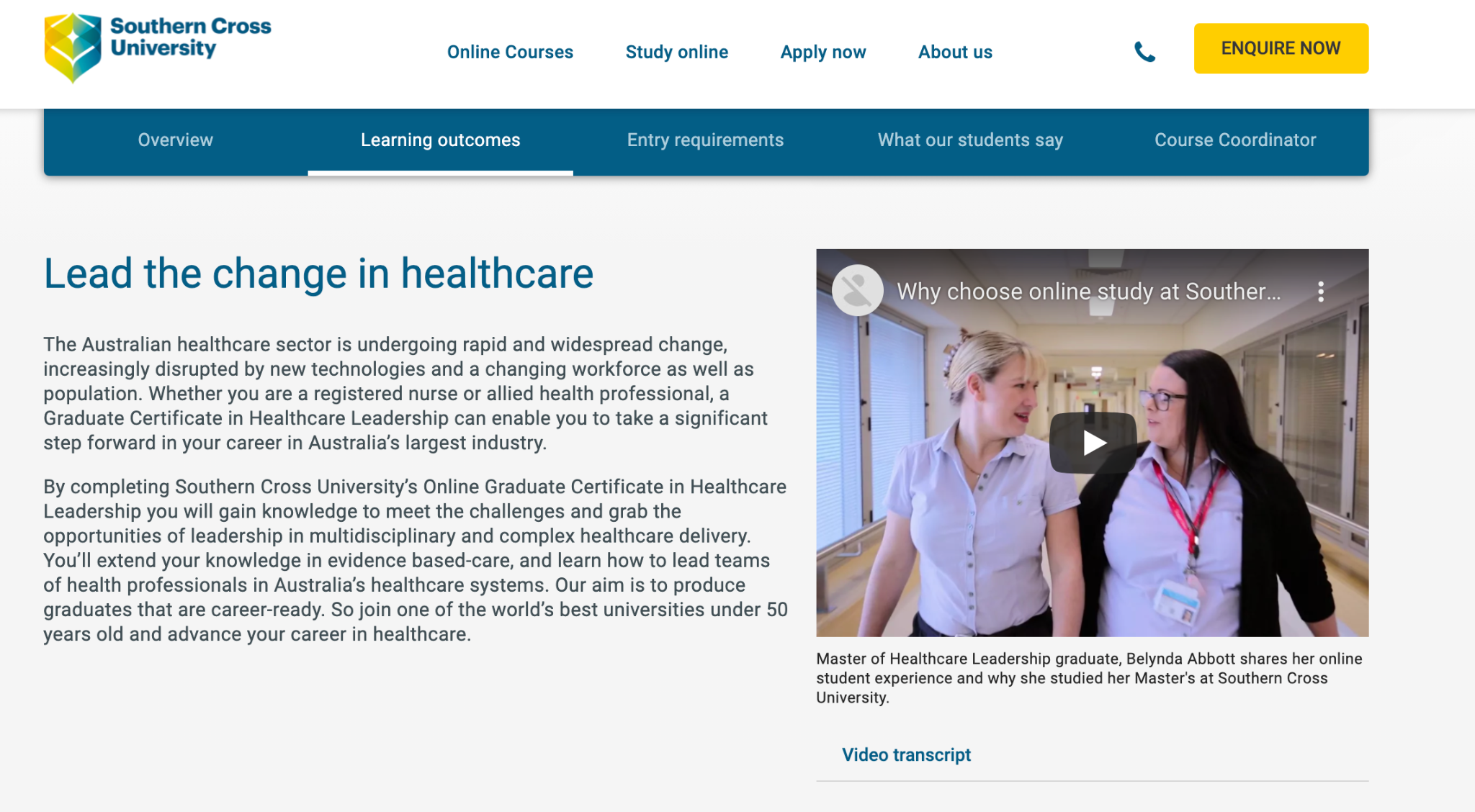
La Southern Cross University, un fornitore di formazione online in Australia, utilizza bene i contenuti video sulla propria pagina Web per il certificato di laurea online SCU in Leadership sanitaria. Verso il centro della pagina, SCU ha un video con un diplomato del programma che condivide la sua esperienza di studente online e perché ha scelto la scuola per continuare i suoi studi. Il video è stimolante e mostra che chiunque può tornare a scuola alla SCU e sarà supportato, rendendolo coinvolgente e persuasivo.
Per il tuo sito web, assicurati di creare video che lasceranno i visitatori incredibilmente entusiasti dei tuoi prodotti o servizi. Mostra come cambieranno la vita dei tuoi clienti. Questo ti aiuterà sicuramente ad aumentare le tue conversioni.

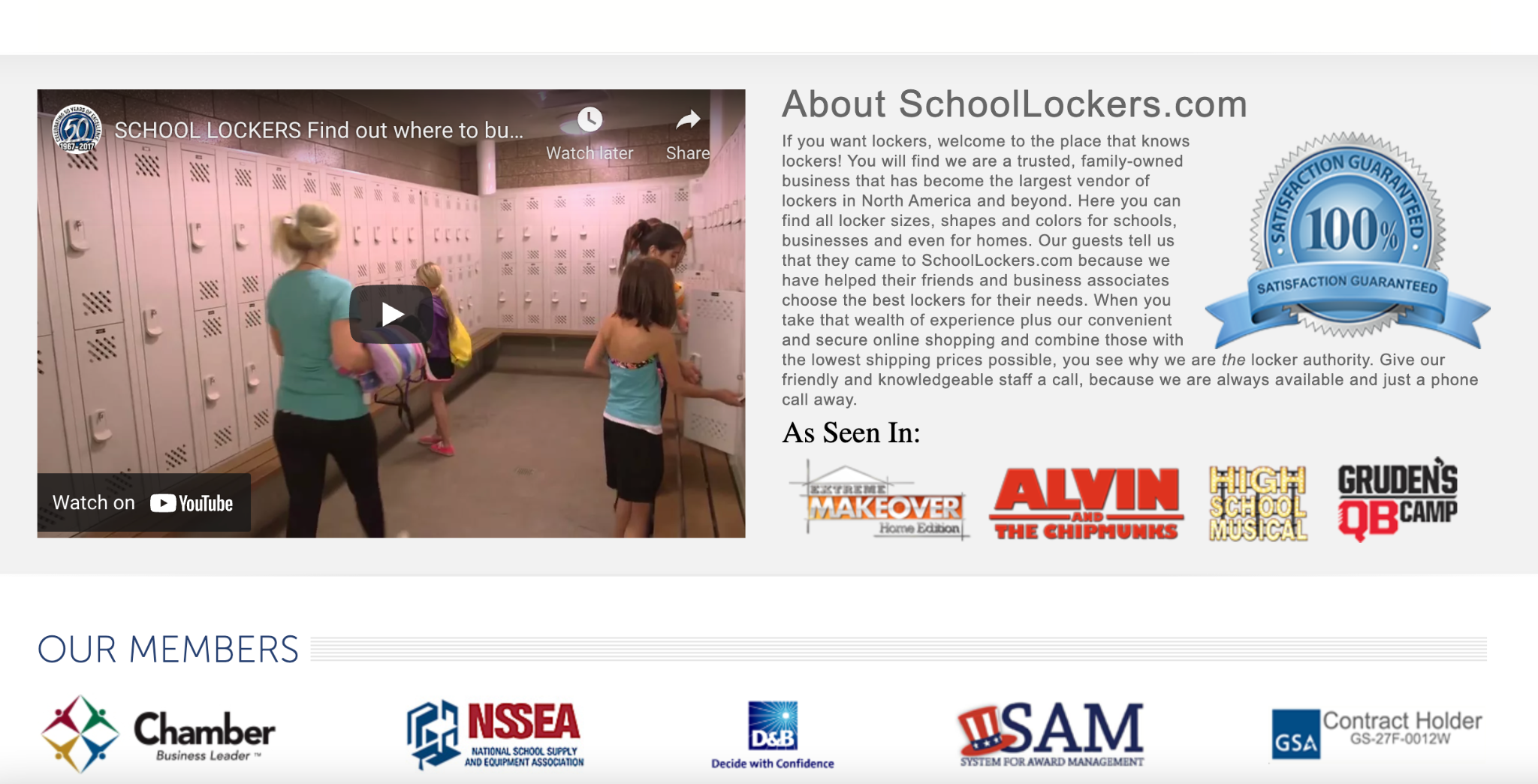
SchoolLockers.com, un rivenditore di armadietti scolastici e armadietti, utilizza bene i contenuti video anche sulla sua home page. Questo particolare video mostra un'intervista con un dipendente di SchoolLockers.com che mostra i propri prodotti, ne illustra i vantaggi e discute i servizi di installazione, le opzioni del servizio clienti e altro ancora. Questo video è molto coinvolgente e mostra che SchoolLockers.com è disposto a fare il possibile per garantire che stiano producendo prodotti di qualità.
Sul tuo sito web, pensa a come utilizzare video accattivanti per mostrare le parti migliori dei tuoi prodotti, servizi o della tua attività nel suo complesso. Creare spazio per questi durante la progettazione del tuo sito Web ti aiuterà quindi a ottenere più vendite.
Assicurati che sia molto facile per le persone contattarti da qualsiasi pagina web
Se i potenziali clienti hanno una domanda o un dubbio, vorranno mettersi in contatto con la tua attività. Se è difficile farlo, è probabile che se ne vadano senza effettuare un acquisto. Quindi, devi assicurarti che il tuo sito web sia progettato in modo tale che i potenziali clienti possano entrare in contatto rapidamente e facilmente con il tuo team di assistenza clienti, se necessario.
È importante fornire diverse opzioni di contatto per i visitatori del tuo sito Web, poiché a persone diverse piace comunicare in modi diversi. Potresti scoprire che alcuni dei visitatori più anziani del tuo sito Web preferiscono il servizio clienti tramite e-mail o telefono, mentre i visitatori più giovani preferiscono la messaggistica dal vivo o i social media, ad esempio. Quindi, utilizza più canali per il servizio clienti, ma assicurati che i tuoi dipendenti non siano troppo divisi.
Devi anche assicurarti che il tuo web design renda chiaro dove le persone devono andare per entrare in contatto con il tuo team in caso di domande. Diamo un'occhiata ad alcuni esempi di aziende che traggono ispirazione da questo.

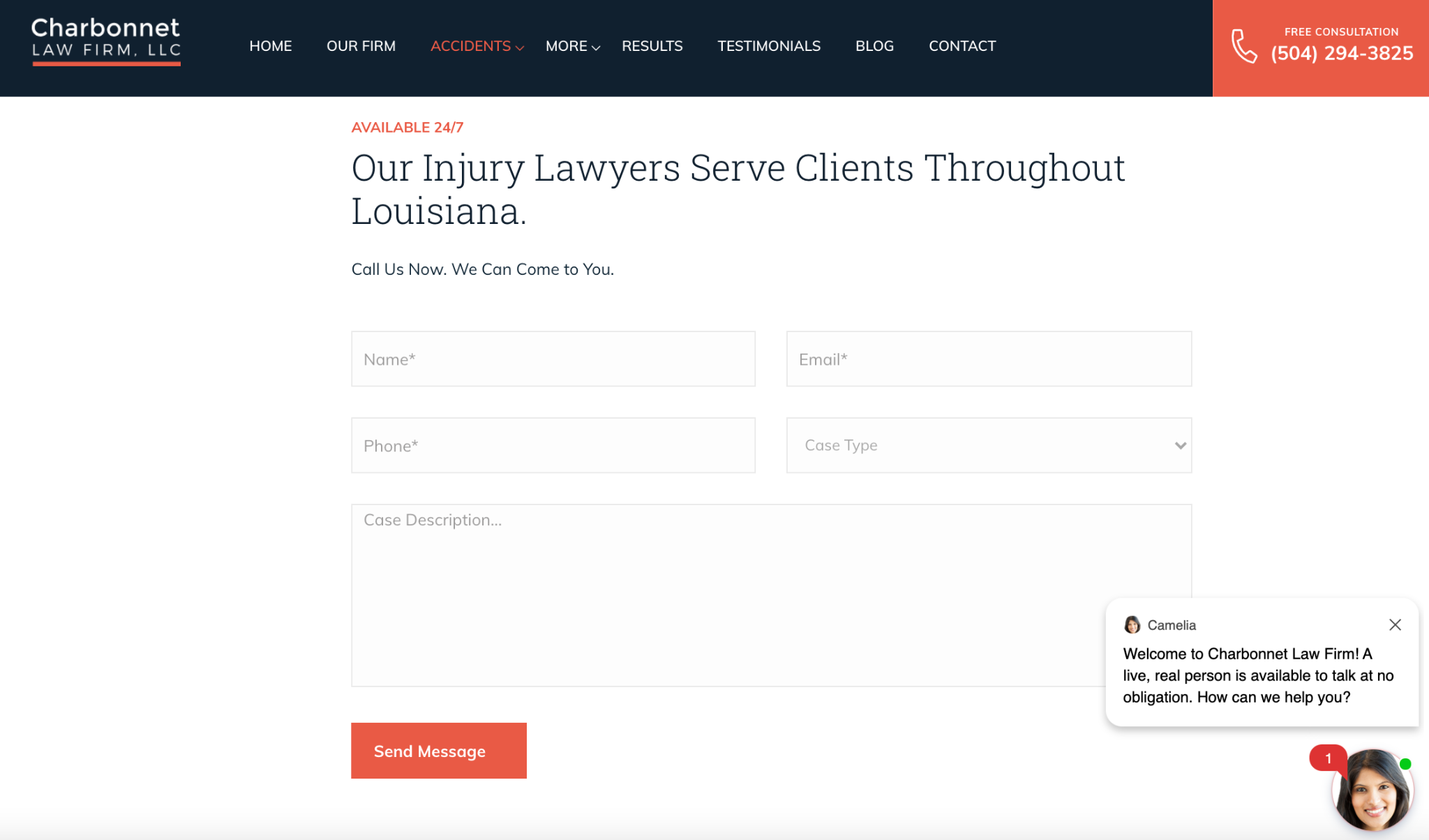
Lo studio legale Charbonnet, uno studio legale di avvocati per lesioni personali con sede in Louisiana, consente ai visitatori del sito Web di mettersi in contatto facilmente dalla pagina dell'avvocato per incidenti stradali, ad esempio. Se scorri verso il basso fino alla fine della pagina, puoi vedere che ci sono tre diversi modi in cui un cliente può mettersi in contatto rapidamente e facilmente: tramite un modulo di contatto, un servizio di chat dal vivo e un numero di telefono. Indipendentemente dal tipo di opzione di contatto che un utente preferisce, il sito Web è progettato in modo che le persone possano mettersi in contatto facilmente.
Sulle pagine dei servizi del tuo sito web, assicurati di offrire più opzioni di contatto. In questo modo ridurrai il rischio che le persone abbiano difficoltà a mettersi in contatto con te e aumenterai le possibilità che tu faccia più vendite.

Spectrum, un fornitore di servizi Internet, TV e telefonici, consente ai potenziali clienti di mettersi in contatto facilmente anche dalla loro home page. Come puoi vedere nell'immagine sopra, c'è un servizio di chat dal vivo che appare immediatamente una volta che un utente atterra sul sito web di Spectrum. Invece di dover fare clic sulla pagina per trovare ciò che sta cercando, un utente può semplicemente essere indirizzato dal chatbot o da un agente.
Questo è un ottimo modo per progettare una home page, in particolare per un fornitore di servizi come Spectrum: le persone che visitano il sito Web probabilmente sanno cosa stanno cercando, ma potrebbero non sapere dove andare in particolare. Offrire un servizio di chat dal vivo sulla home page è un ottimo elemento di design che semplifica le cose per il cliente, aumentando così le conversioni.
Assicurati di progettare la tua home page in modo che gli utenti abbiano facile accesso al team del servizio clienti, se ne hanno bisogno. Se sanno dove andare con domande e dubbi, sarà più probabile che si convertano.
Usa le immagini del sito web che umanizzano la tua attività
Se le persone possono dare un volto alla tua attività, si sentiranno molto più connesse ad essa e di conseguenza avranno maggiori probabilità di effettuare un acquisto. Le immagini del tuo sito web possono aiutare molto in questo!
Per umanizzare la tua attività, pubblica immagini di te stesso, dei membri del tuo team, dei tuoi clienti o anche solo immagini di persone che rappresentano la tua base di clienti ideale. Questo è un ottimo trucco di progettazione che aiuterà a incoraggiare i visitatori del sito Web a interagire con il tuo sito Web e a creare fiducia con loro.
Diamo un'occhiata ad alcuni esempi di aziende che utilizzano bene le immagini dei siti Web come fonte di ispirazione.

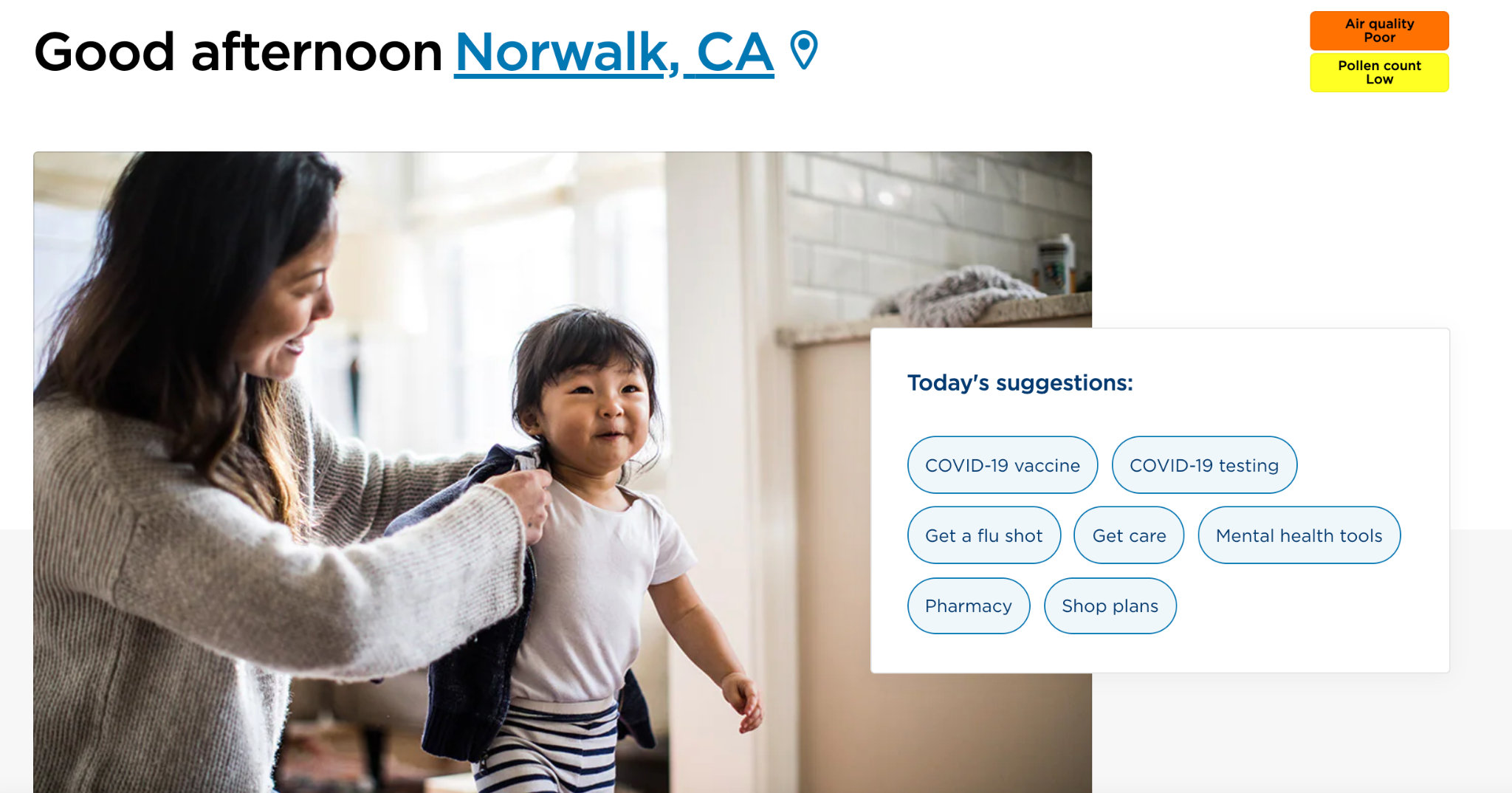
Kaiser Permanente, un fornitore di assicurazioni sanitarie, utilizza le immagini sul proprio sito Web che mostrano il pubblico ideale per umanizzare la propria attività. Come puoi vedere nell'immagine sopra, c'è l'immagine di una madre e suo figlio: questo mostra che Kaiser Permanente serve persone e famiglie, il che sicuramente attirerà i visitatori del sito web. Queste immagini sono un ottimo modo per un operatore sanitario di umanizzarsi attraverso il design, poiché mostrano che i loro clienti sono famiglie proprio come la tua.
Sul tuo sito web, usa le immagini per mostrare i tuoi clienti ideali. In questo modo i visitatori del tuo sito web si mettono nei panni di queste persone e immaginano di utilizzare i tuoi servizi. Questa è una tattica di progettazione che migliorerà il tuo tasso di conversione!

Neil Patel, un esperto di marketing digitale, dà costantemente un volto alla sua attività utilizzando le immagini del suo sito web. Il sito Web di Neil Patel è in gran parte costruito attorno a Patel come marchio: nell'immagine sopra, puoi imparare qualcosa su Patel e vedere che aspetto ha. Questo aiuta a dare un volto al marchio e umanizza l'attività: ciò significa che i suoi articoli e i consigli di esperti SEO sembrano provenire da una persona reale, piuttosto che da una società senza volto, aumentando la probabilità di conversioni.
Sul tuo sito web, non aver paura di mostrare le immagini dei tuoi fondatori o dipendenti. Mostrare ai visitatori del tuo sito web con chi lavoreranno può aiutare a creare fiducia e aumentare le conversioni.
Hai bisogno di aiuto per ottimizzare e personalizzare il tuo sito web? Dai un'occhiata al toolkit di personalizzazione del sito web Hyperise per assistenza.
Sommario
Il tuo sito web è la tua vetrina virtuale: se vuoi che le persone si convertano, devi assicurarti di aver inchiodato il design. In questo articolo, abbiamo delineato diversi trucchi di web design che ti aiuteranno a migliorare il tasso di conversione del tuo sito web, incluso l'utilizzo delle immagini giuste, la presentazione di video accattivanti, la creazione di CTA accattivanti e altro ancora.
—
Biografia dell'autore e colpo alla testa:
Aaron Haynes è CEO e co-fondatore di Loganix. L'azienda è un partner di adempimento SEO per agenzie e professionisti del marketing digitale, che fornisce i servizi di cui le aziende hanno bisogno per migliorare la propria visibilità online e crescere. Se ti è piaciuto questo articolo, dai un'occhiata al blog Loganix, dove troverai altre guide SEO piene di consigli di esperti.