5 suggerimenti per risparmiare tempo utilizzando OnCrawl
Pubblicato: 2017-06-21Come sfruttare le funzionalità avanzate di OnCrawl per migliorare la tua efficienza durante il monitoraggio SEO giornaliero.
OnCrawl è un potente strumento SEO che ti aiuta a monitorare e ottimizzare la visibilità dei motori di ricerca di siti Web di e-commerce, editori online o applicazioni. Lo strumento è stato costruito attorno a un semplice principio: aiutare i gestori del traffico a risparmiare tempo nel processo di analisi e nella gestione quotidiana dei progetti SEO.
Oltre ad essere uno strumento di audit in loco, basato su una piattaforma SaaS supportata da un'API che combina tutti i dati dei siti Web, è anche un analizzatore di log che semplifica l'estrazione e l'analisi dei dati dai file del server di log.
Le possibilità di OnCrawl sono piuttosto ampie ma devono essere padroneggiate. In questo articolo, condivideremo 5 suggerimenti per risparmiare tempo per l'uso quotidiano del nostro crawler SEO e analizzatore di log.
1# Come classificare gli URL HTTP e HTTPS
La migrazione HTTPS è un argomento caldo nella sfera SEO. Per gestire perfettamente questo passaggio chiave, è importante seguire con precisione il comportamento dei bot su entrambi i protocolli.
L'esperienza ha dimostrato che i bot impiegano più o meno tempo per passare completamente da HTTP a HTTPS. In media, tale transizione richiede alcune settimane o mesi, a seconda di fattori esterni e interni relativi alla qualità e alla migrazione del sito.
Per comprendere con precisione quella fase di transizione, in cui il tuo crawl budget è fortemente influenzato, è intelligente monitorare i risultati dei bot. È quindi necessario analizzare i log del server. Il bot, come utente normale, lascia segni su ogni pagina, risorsa e richiesta che fa. I tuoi log possiedono le porte che hanno consegnato queste chiamate. In questo modo puoi convalidare la qualità della migrazione del tuo sito Web HTTPS.
Metodi per impostare un gruppo di pagine http vs https dedicato
Nella home page del tuo progetto Avanzato, puoi trovare nell'angolo in alto a destra un pulsante "impostazioni". Quindi, seleziona il menu "Configura gruppo di pagine". Una volta qui, crea un nuovo "Crea gruppo set" e chiamalo "HTTP vs HTTPS".
Per accedere ai tuoi log, è importante selezionare l'opzione "Voglio utilizzare questo set sui dashboard di monitoraggio dei log e analisi incrociate" .

- HTTPS: "URL completo" / "inizia con" / https
- HTTP : "URL completo" / "non iniziare con" / https
Una volta salvato, accederai a una vista della tua migrazione HTTPS (se hai aggiunto la porta di richiesta nelle tue righe di registro. Puoi dare un'occhiata alla nostra guida.)
I nostri QuickFilter si trovano in Esplora dati. Sono stati creati per facilitare l'accesso ad alcune importanti metriche SEO come link che puntano a 404, 500 o 301/302, pagine troppo lente o troppo scadenti, ecc.
Ecco l'elenco completo:
- 404 errori
- Errori 5xx
- Pagine attive
- Pagine attive non scansionate da Google
- Pagine attive con codice di stato rilevato da Google diverso da 200
- Canonico non corrispondente
- Canonico non impostato
- Pagine indicizzabili
- Nessuna pagina indicizzabile
- Pagine attive orfane
- Pagine orfane
- Pagine scansionate da Google
- Pagine scansionate da Google e OnCrawl
- Pagine nella struttura non scansionate da Google
- Pagine che puntano a errori 3xx
- Pagine che puntano a errori 4xx
- Pagine che puntano a errori 5xx
- Pagine con h1 scadente
- Pagine con h2 scadente
- Pagine con una meta descrizione errata
- Pagine con titolo errato
- Pagine con problemi di duplicazione HTML
- Pagine con meno di 10 inlink
- Reindirizzamento 3xx
- Pagine troppo pesanti
- Pagine troppo lente
Ma a volte, questi QuickFilter non rispondono a tutte le tue preoccupazioni aziendali. In tal caso, puoi iniziare da uno di essi e creare il tuo "Filtro personale" aggiungendo pezzi nel filtro e salvandoli per trovare rapidamente i tuoi filtri ogni volta che ti colleghi allo strumento.
Ad esempio, dai link che puntano a 4xx, puoi scegliere di filtrare i link che hanno un'ancora vuota: "Anchor" / "is" / "" e salvare quel filtro. Una volta salvato, può essere modificato tutte le volte che è necessario.
Ora hai accesso diretto a quel particolare "Quickfilter" nell'elenco "Seleziona un filtro rapido" nella parte inferiore della parte "Proprio" come mostrato nello screenshot qui sotto.
3# Come impostare i campi personalizzati relativi a DataLayer?
Puoi utilizzare una segmentazione dei tuoi tipi di pagine correlati quando definisci i tag degli strumenti di analisi, ad esempio. Quel codice particolare è molto interessante per segmentare o incrociare i dati di OnCrawl con i tuoi dati esterni.
Per consentirti di creare una "colonna fondamentale" per la tua analisi, possiamo estrarre questi pezzi di codice durante le scansioni e riportarli come tipo di dati del tuo progetto.
L'opzione "Campi personalizzati" consente di raschiare qualsiasi elemento dalle pagine del codice sorgente grazie a una regex o a un XPath. Queste lingue hanno una propria definizione e regole. Puoi trovare informazioni su XPath qui e su regex qui.

Caso d'uso 1: estrazione dei dati del livello dati dal codice sorgente delle pagine
Codice da analizzare:

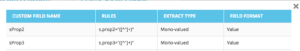
Soluzione: utilizzare una "regex": s.prop2="([^”]+)" / Estrai: valore mono / Formato campo: valore

- Trova la stringa di caratteri s.prop2="
- Raschia tutti i caratteri che non sono " (il primo carattere che segue i dati da estrarre)
- La stringa da estrarre si trova prima della chiusura “
Dopo la scansione, in Esplora dati, troverai nella colonna sProp2, sProp3 o nel tuo campo Nome, i dati estratti:
Usa un XPATH
Codice da analizzare:

Devi solo copiare/incollare l'elemento XPath che vuoi raschiare direttamente dall'analizzatore di codice di Chrome. Fai attenzione, se il codice viene visualizzato in JavaScript, dovrai impostare un progetto scrape personalizzato. Il linguaggio Xpath è molto potente e può essere difficile da manipolare, quindi se hai bisogno di aiuto, chiama i nostri esperti.
Caso d'uso 3: testare la presenza di un tag analitico durante una fase di ricezione
Usa una espressione regolare
Codice da analizzare:

Soluzione: usa una "regex": '_setAccount', 'UA-364863-11' / Estrai: controlla se esiste
Otterrai in Esplora dati un "vero" se la stringa viene trovata, "falso" al contrario.
4# Come visualizzare la frequenza di scansione di Google su ogni parte del tuo sito web
Il budget di scansione è al centro di qualsiasi preoccupazione SEO. È profondamente legato al concetto di "importanza della pagina" e alla pianificazione della scansione di Google. Conosciamo questi principi, introdotti nel brevetto Google dal 2012, consentono alla società di Mountain View di ottimizzare le risorse dedicate al web crawl.
Google non spende la stessa energia in ogni parte del tuo sito web. La sua frequenza di scansione in ogni parte del tuo sito web ti dà informazioni precise sull'importanza delle tue pagine per gli occhi di Google.
Le pagine importanti sono più sottoposte a scansione dai bot di Google perché il budget di scansione è profondamente legato alle capacità di posizionamento della pagina.
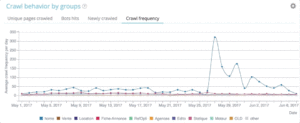
I progetti OnCrawl Advanced ti consentono di visualizzare in modo nativo il crawl budget nella parte "Monitoraggio del registro" / "Comportamento della scansione" / "Comportamento della scansione per gruppo".

Puoi vedere che il gruppo "Pagina iniziale" ha la frequenza di scansione più alta. È normale perché Google è costantemente alla ricerca di nuovi articoli e generalmente sono elencati nella home page. L'idea di Page Importance è profondamente legata al concetto di Google Freshness. La tua home page è la pagina più importante per dare la priorità al tuo budget di scansione di Google. Quindi, l'ottimizzazione viene diffusa ad altre pagine per quanto riguarda la profondità e la popolarità.
È comunque difficile vedere le differenze di frequenza. È quindi necessario fare clic sui gruppi che si desidera rimuovere (facendo clic sulla legenda) e visualizzare i dati.
5# Come testare i codici di stato da un elenco di URL dopo una migrazione
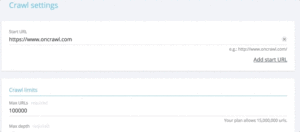
Quando si desidera testare rapidamente i codici di stato da un insieme di URL, è possibile modificare le impostazioni di una nuova scansione:
- Aggiungi tutti gli URL di inizio (pulsante "aggiungi URL di inizio")
- Definire la profondità massima a 1

Questa scansione personalizzata restituirà dati qualitativi relativi a questo set di URL.
Potrai verificare se i reindirizzamenti sono impostati correttamente o seguire l'evoluzione dei codici di stato nel tempo. Pensa al vantaggio di scansionare regolarmente, sarai in grado di seguire automaticamente i vecchi URL.
Perché non crei una dashboard automatizzata tramite la nostra API e crei un monitoraggio automatizzato dei test su questi aspetti.
Ci auguriamo che questi hack ti aiutino a migliorare la tua efficienza utilizzando OnCrawl. Abbiamo ancora molti trucchi avanzati da mostrarti. Ad esempio, condividi con noi su Twitter i tuoi #oncrawlhacks, siamo lieti che i nostri utenti possano divertirsi tanto quanto noi con il nostro strumento.


