5 esempi di e-mail ottimizzate per dispositivi mobili
Pubblicato: 2016-11-03Noi esperti di marketing ci siamo abituati all'idea che, ottimizzando le nostre e-mail per gli utenti mobili, possiamo dare alle nostre campagne un vantaggio rispetto alla concorrenza. Purtroppo, i tempi sono passati e il fatto è che ora dovremmo creare varianti e-mail ottimizzate per dispositivi mobili come una cosa ovvia.
Alcuni anni fa abbiamo raggiunto un punto critico in cui gli smartphone hanno superato i computer desktop come tipo di dispositivo utilizzato più spesso per leggere le e-mail. Più recentemente, il rapporto sulle preferenze dei dispositivi di Movable (2015) ha rilevato che un fenomenale 52% delle e-mail viene ora aperto su smartphone, con i desktop che rappresentano solo il 32%.
È fin troppo facile cadere nella trappola di creare e-mail principalmente per utenti desktop: con ogni probabilità stai utilizzando un desktop per metterle insieme da solo. Ora è il momento di scrollarsi di dosso questa mentalità antiquata e mettere al primo posto i dispositivi mobili, poi i desktop.
In questo articolo discuteremo 5 esempi di ispirazione di email ottimizzate per dispositivi mobili, che sono stati tutti accuratamente progettati per aumentare le conversioni. Abbiamo incluso alcuni suggerimenti attuabili, così puoi replicare le idee presenti nelle tue campagne.
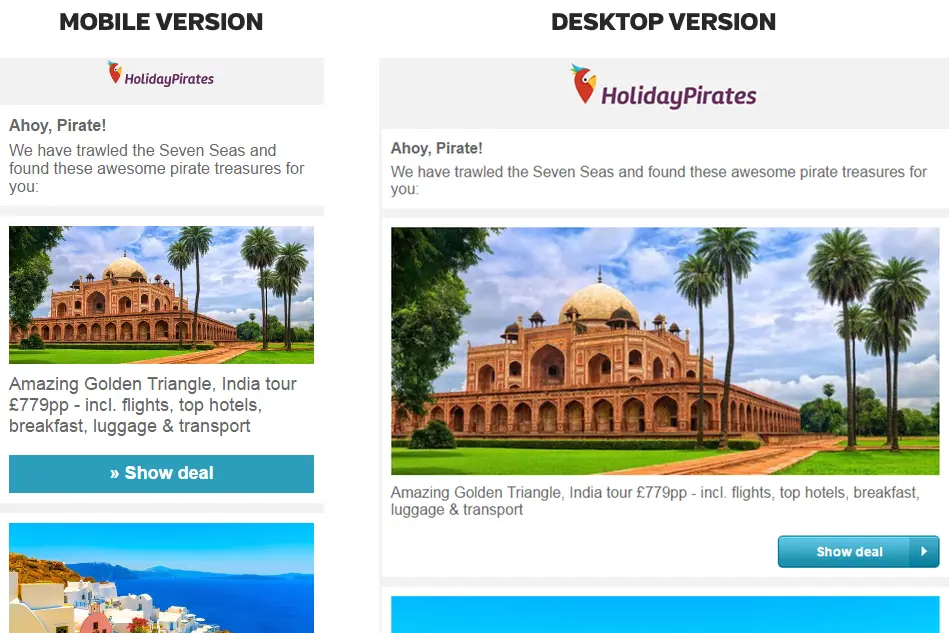
HolidayPirates – Primi principi

Abbiamo scelto di iniziare con questa email per un motivo: è inconfondibilmente progettata prima di tutto per i cellulari.
Questo è l'unico punto su cui insistiamo assolutamente che tu porti via e metti al centro della tua strategia di email marketing. Come mai? In primo luogo, perché il dispositivo mobile è il tipo di dispositivo più utilizzato per le aperture di posta elettronica, con una quota di maggioranza che continua a crescere anno dopo anno; e in secondo luogo, perché è molto più facile utilizzare un design ottimizzato per dispositivi mobili come base e quindi integrare elementi aggiuntivi per dispositivi più grandi piuttosto che fare il contrario.
[mailchimpsf_form access=”web” title=”Per altri simili iscriviti alla nostra Newsletter”]Il rapporto tra elementi visivi da copiare
Possiamo dire che questa e-mail è stata progettata prima per i dispositivi mobili semplicemente osservando quante parole ci sono sulla pagina, cioè non molte.
L'inclusione di molte copie in un'e-mail in genere avrà un effetto negativo sulle conversioni da dispositivi mobili. Nell'e-mail di HolidayPirates, la copia è limitata a tre righe per elemento di contenuto nella versione mobile (la copia più il pulsante CTA sono più o meno uguali in termini di utilizzo dello spazio all'immagine di accompagnamento); mentre nella versione desktop la stessa copia potrebbe occupare poco più di una riga, fungendo più o meno da didascalia dell'immagine. Se questa e-mail fosse stata progettata prima per desktop, avremmo potuto vedere una copia aggiuntiva in varianti di dimensioni dello schermo più grandi e versioni ridotte (o peggio, troppa copia e scorrimento orizzontale) per dispositivi più piccoli.
Molti pulsanti CTA che attirano l'attenzione
Se ti sei mai informato sull'ottimizzazione del tasso di conversione, saprai quanto puoi guadagnare posizionando strategicamente i pulsanti CTA sulle tue pagine web.
I CTA, o pulsanti di invito all'azione, sono collegamenti di tipo immagine, che utilizzano un design del pulsante con un imperativo di testo (ad es. "Acquista ora", "Registrati gratuitamente", "Visualizza altro"). HolidayPirates ha utilizzato i pulsanti CTA qui per collegarsi ai contenuti del proprio sito Web.
Nello screenshot della versione mobile sopra, puoi vedere solo uno degli elementi di contenuto presenti nell'e-mail di HolidayPirates. Ciò è dovuto esclusivamente alla quantità di spazio che abbiamo a nostra disposizione qui in questo articolo, e infatti, nell'e-mail sono incluse dieci destinazioni, ognuna con la propria immagine, copia e pulsante CTA "Mostra offerta".
L'utilizzo delle CTA nelle tue e-mail è ampiamente riconosciuto come il modo migliore per convincere gli utenti mobili a fare clic ovunque tu voglia che vadano. Ecco alcuni suggerimenti su come rendere le tue CTA super efficaci:
- Rendili grandi e relativamente luminosi : se hai mai provato a colpire un obiettivo piccolo e oscuro con il pollice mentre navighi sul telefono (o in qualche altro contesto strano), capirai perché è importante far risaltare le tue CTA. Questo renderà anche le tue CTA più attraenti.
- Circondali di spazi bianchi , per gli stessi motivi.
- Rendi la copia della CTA chiara e concisa : dillo in due o tre parole.
- Collegamento a contenuti ottimizzati per dispositivi mobili : non ha senso indirizzare gli utenti mobili verso un sito ostile per dispositivi mobili.
Quello che abbiamo imparato finora
Da questa unica email di marketing abbiamo accertato tre punti chiave – chiamiamola principi primi – sull'email marketing:
- Il design per i dispositivi mobili prima di tutto
- Vai piano con la copia
- Usa le CTA per i link
Per noi, questi sono i fattori più importanti che devi considerare quando crei le tue email di marketing. Ora daremo un'occhiata ad altre quattro e-mail che soddisfano l'utente mobile in modi interessanti e stimolanti:
PayasUgym: incorporamento all'interno dell'attività mobile
Perché smettere di rendere la tua e-mail compatibile con gli smartphone, quando potresti usarla come mezzo per incorporare il tuo marchio nell'attività mobile quotidiana del destinatario?

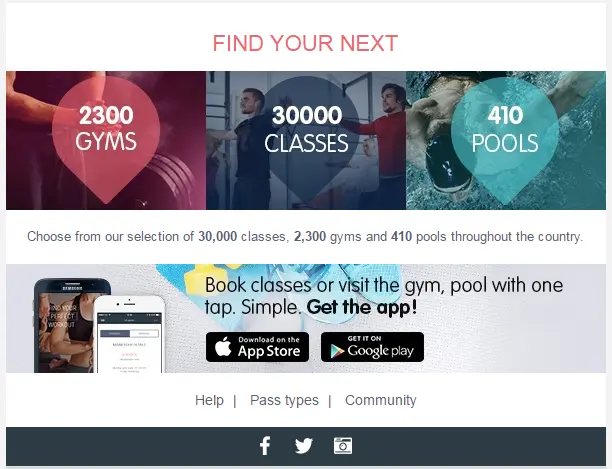
Ecco una sezione di un'e-mail da una palestra con pagamento in base al consumo e un servizio di ricerca di lezioni di fitness che fa esattamente questo e con grande effetto.
- "Trova il tuo prossimo" - il sottotitolo introduce il problema del destinatario, aprendo la strada al marchio per presentare la propria soluzione.
- Grafica in stile indicatore della mappa: nota la grafica nella parte superiore dello screenshot, che mostra il numero di palestre, classi e piscine. L'uso della grafica in stile map-marker qui è intelligente, in quanto evoca le icone utilizzate in app estremamente popolari come Google Maps e Uber, che conduce piacevolmente a...
- Banner dell'app: questo banner CTA supporta il suo Ottieni l'app! messaggio con i pulsanti informativi e di fiducia dell'App Store di Apple e di Google Play. Il banner è grande, accattivante e circondato da spazi bianchi.
Questa e-mail è un esempio modello di come porre il tuo marchio come fornitore di soluzioni compatibili con i dispositivi mobili per il problema di un consumatore. La struttura del suo messaggio è irresistibile: “Capiamo di cosa hai bisogno; siamo davvero in una buona posizione per dartelo; fai clic su questo link per il download chiaro, semplice e affidabile e risolveremo il problema per te ora e ogni volta che ne avrai bisogno in futuro. Il marchio si è proposto in modo molto efficace per svolgere un certo ruolo all'interno dell'attività mobile dell'utente.

Indipendentemente dal fatto che il tuo marchio svolga il suo ruolo online tramite un'app o un sito Web ottimizzato per dispositivi mobili, potresti essere in grado di replicare l'approccio di PayasUgym nelle tue e-mail di marketing. Prova a includere un CTA all'interno di una struttura simile:
- Utilizza un sottotitolo per introdurre il problema, ad esempio "Vuoi trovare un nuovo stile?", "Hai bisogno di un nuovo libro?"
- Stabilisci la tua autorità/gamma/qualità/proposta di valore. Incorpora sottilmente elementi grafici che imitano elementi di app o e-commerce (come gli indicatori di mappa di PayasUgym).
- Aggiungi un banner CTA, usando le tecniche discusse in precedenza. Questo potrebbe collegarsi al download di un'app o a un altro aspetto digitale della tua attività che può svolgere un ruolo utile per il cliente.
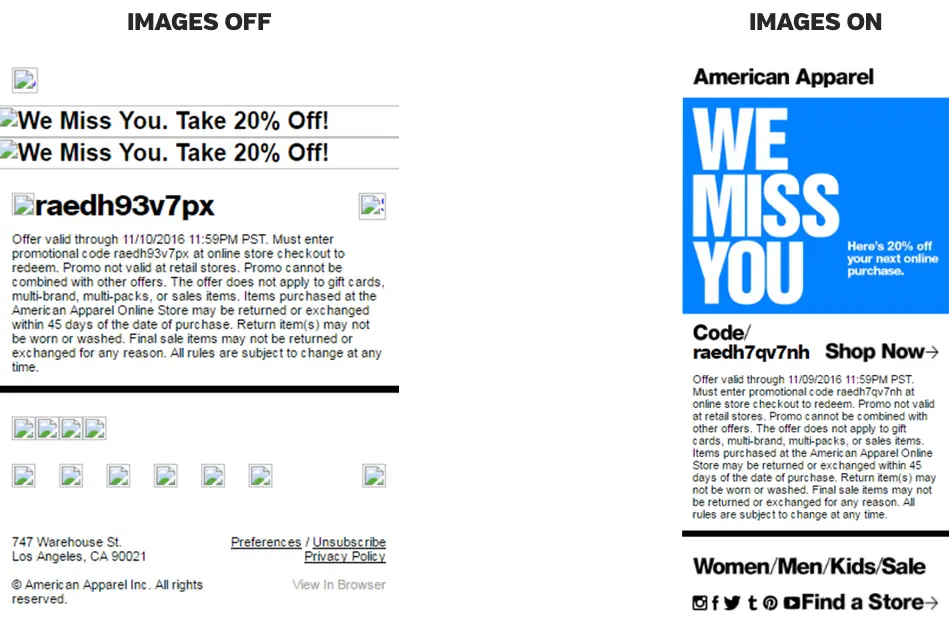
American Apparel: prepararsi alla vita nella cartella della posta indesiderata
Ogni e-mail marketer ama sicuramente immaginare che le proprie missive arrivino nelle caselle di posta dei destinatari e arrivino direttamente in cima alla lista, ma il fatto è che molti dei client di posta elettronica dei tuoi destinatari tratteranno i tuoi messaggi come posta non attendibile o spazzatura.
I destinatari potranno comunque visualizzare questi messaggi, ma in alcuni casi i contenuti, in particolare le immagini e altri contenuti multimediali, non verranno visualizzati. Tenendo presente l'alto rapporto di immagini da copiare utilizzato nella maggior parte dell'e-mail marketing ottimizzato per dispositivi mobili, ciò potrebbe significare che il destinatario perde i ganci chiave nella tua e-mail mentre sfoglia la cartella della posta indesiderata.

Non esiste una soluzione completamente soddisfacente a questo problema, ma puoi limitare alcuni danni utilizzando un attributo delle immagini utilizzate nelle tue e-mail: i loro tag alt.
Dai un'occhiata ai due screenshot qui sopra. Entrambi mostrano la stessa email, dai rivenditori di moda American Apparel. La versione a sinistra ha le immagini attivate, mentre l'immagine a destra mostra come appare la stessa email con le immagini disabilitate. L'immagine a destra potrebbe non avere un bell'aspetto, ma riesce a trasmettere lo scopo essenziale dell'e-mail: "Ci manchi. Ottieni uno sconto del 20%!” Queste parole non provengono da una sezione del testo racchiusa in tag <p>; provengono dagli attributi del tag alt delle immagini che sono state nascoste.
Ripetendo gli hook di marketing dell'e-mail negli attributi del tag alt delle tue immagini, puoi aumentare le possibilità che il tuo destinatario riceva il tuo messaggio principale in forma di testo, anche se le immagini sono disabilitate.
Come regola generale, consigliamo sempre di dedicare del tempo a scrivere un tag alternativo efficace per qualsiasi immagine che prevedi di pubblicare online. I tag alt non solo aiutano a far arrivare i tuoi messaggi di email marketing a più destinatari, ma sono anche fondamentali per l'esperienza di Internet delle persone ipovedenti e possono aiutare le tue immagini a posizionarsi bene nei risultati di ricerca di immagini.
The Trainline: fornisce un percorso veloce per le valutazioni

Il feedback dei clienti è una risorsa preziosa per gli esperti di marketing che vogliono identificare la strada migliore per le loro campagne e-mail. È particolarmente efficace se utilizzato in un contesto di test diviso, come prevediamo fosse il caso della sezione di valutazione a stelle mostrata sopra, trovata in un'e-mail da TheTrainline.com.
Non c'è niente di speciale in questa sezione delle recensioni, ed è proprio per questo che ci piace. L'utente tocca una delle stelle per valutare l'e-mail su cinque. La semplicità del design farà sembrare molto più gestibile lasciare una recensione per gli utenti mobili, che potrebbero essere scoraggiati da compiti più complicati come scrivere commenti.
Ma che dire della mancanza di feedback dettagliati? Suggeriamo che due o più varianti di questa email siano state probabilmente inviate a un pubblico diverso e che le valutazioni generiche fornite dai destinatari siano state utilizzate dai creatori dell'email per determinare quale delle varianti fosse più efficace.
Il test multivariato può essere utilizzato per determinare quale tipo di oggetto funziona meglio, quali offerte o prodotti un'e-mail dovrebbe promuovere, in che modo i diversi tipi di contenuto possono influenzare l'esperienza dell'utente e così via. Le informazioni raccolte possono essere utilizzate a pieno titolo o per eseguire il backup dei risultati ottenuti analizzando i dati di apertura e coinvolgimento delle e-mail.
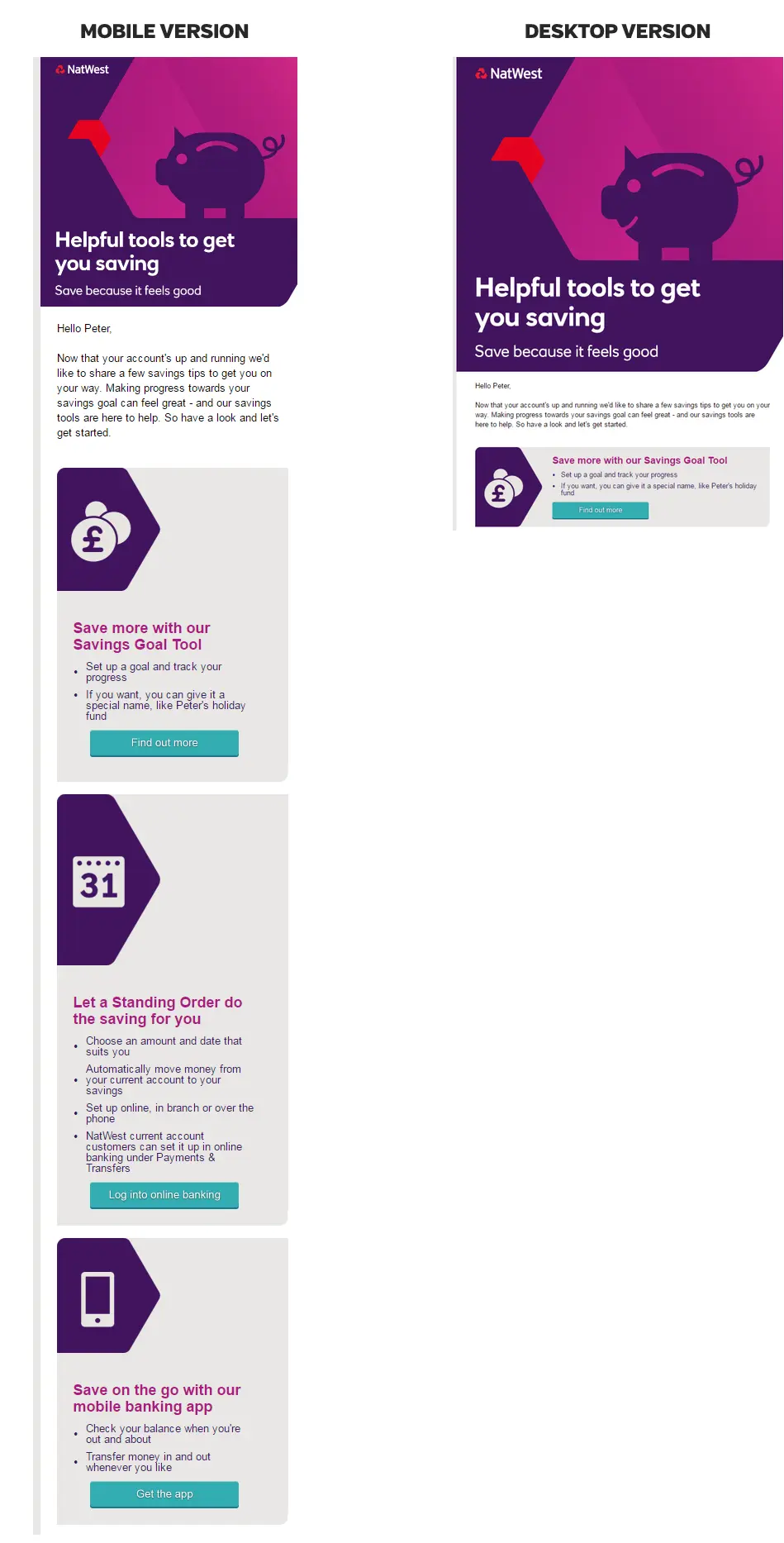
Nat West

La chiave dell'impatto di questa e-mail, dal punto di vista del design, è l'accattivante GIF salvadanaio in alto. Fondamentalmente, sembra bello e nitido sia visualizzato su un cellulare, un tablet o un desktop.
Gli sviluppatori dell'e-mail hanno raggiunto questo obiettivo impostando un algoritmo di interpolazione bicubica per ridimensionare l'immagine, che è stato ottenuto impostando parte dell'attributo di stile dell'immagine su "-ms-interpolation-mode: bicubic". Questo rende l'immagine 'fluida'.
Esistono vari modi per ottenere questo effetto, la maggior parte dei quali ha un suono meno tecnico rispetto a quelli sopra. Chiedi ai tuoi sviluppatori di verificare se il tuo modello di posta elettronica include l'interpolazione bicubica o un altro meccanismo per il ridimensionamento delle immagini prima di iniziare a inviare e-mail. Rendere le tue immagini abbastanza grandi da sembrare nitide su tutti i dispositivi è problematico, poiché potrebbe richiedere lo scorrimento orizzontale per gli utenti mobili, esattamente il genere di cose che vogliamo evitare.
ottieni ora la tua iscrizione gratuita - assolutamente non è richiesta la carta di credito
ISCRIZIONE GRATUITA