5 modi di base per utilizzare i CSS per una migliore SEO
Pubblicato: 2018-11-22I vantaggi generali dell'utilizzo dei CSS sono ben noti. Le più ovvie di queste sono pagine Web leggere e a caricamento rapido. Ciò che potrebbe non essere così familiare alle persone è che i CSS hanno anche molti vantaggi per la SEO.
A causa della loro logica top-down, i motori di ricerca guardano il codice effettivo su una pagina, non quello che viene visualizzato per l'utente. Il contenuto più importante si trova solitamente nella parte superiore della pagina, ma questo non è il caso di un codice HTML standard. Pertanto, la soluzione è utilizzare i CSS per una migliore SEO.
Qui presenteremo 5 semplici modi per utilizzare i CSS che migliorano il tuo SEO.

1. Organizza i tuoi contenuti
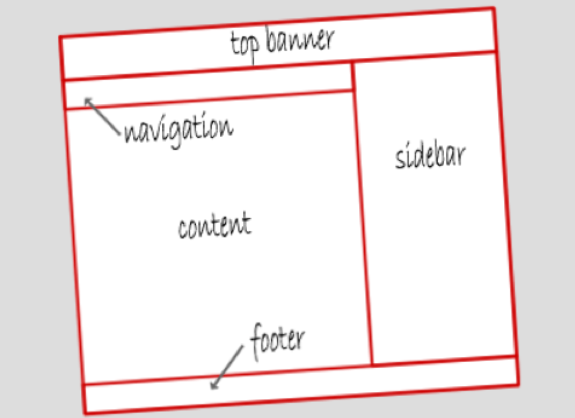
Come già sottolineato, i motori di ricerca non scansionano la tua pagina visivamente ma in base al codice. Di conseguenza, la tua pagina potrebbe non essere letta come ti aspetteresti. Il motore di ricerca legge tutto su una pagina da in alto a sinistra in basso a destra.
Se, ad esempio, hai una barra di navigazione o una barra laterale prima del contenuto effettivo, il motore di ricerca leggerà prima queste sezioni. Ciò abbasserà il tuo posizionamento nella pagina dei risultati di ricerca perché hai contenuti duplicati nella parte superiore della tua pagina.
Usando i CSS, puoi organizzare il tuo codice nel modo desiderato. Puoi posizionare i tuoi contenuti più preziosi e ricchi di parole chiave in alto e spostare le sezioni meno importanti sotto il contenuto principale.

2. Enfatizza le tue parole chiave
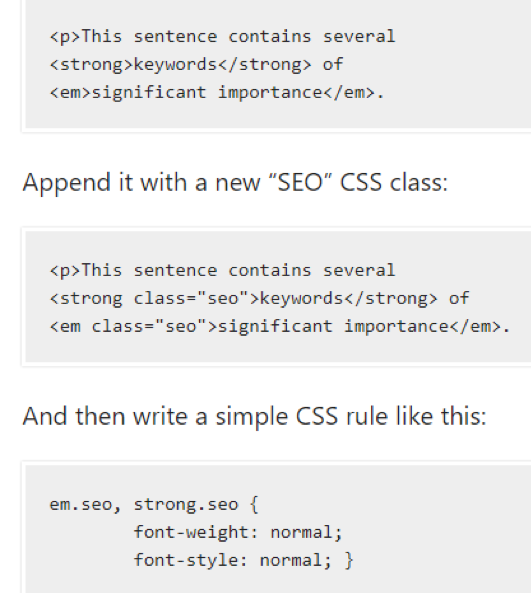
Quando determinano cosa è importante sulla tua pagina web, i motori di ricerca prestano attenzione anche ad altri tag come e . Questi tag vengono utilizzati per enfatizzare e i motori di ricerca trattano il testo racchiuso al loro interno più prezioso del testo che li circonda.
Forse ti sei imbattuto in pagine web con parole apparentemente casuali evidenziate in grassetto. Queste pagine stanno cercando di migliorare il loro posizionamento nei risultati di ricerca aiutando i motori di ricerca a trovare le loro parole chiave.
I CSS ti consentono di nascondere quei tag ai tuoi lettori. In questo modo puoi mantenere i tuoi contenuti facili da leggere e assicurarti che i motori di ricerca trovino le parole più importanti allo stesso tempo.

3. Riduci il rapporto tra codice e contenuto
Poiché l'utilizzo di CSS rende la tua pagina web più leggera, riduce anche il rapporto codice-contenuto. Fornisce una migliore organizzazione delle tue pagine che semplifica la scrittura di contenuti semanticamente ricchi.
Una migliore indicizzazione rende i tuoi contenuti più facili non solo per gli utenti ma anche per i bot dei motori di ricerca noti come web crawler. Quando la tua pagina è ben organizzata e non ha molto codice HTML aggiuntivo, i crawler possono determinare rapidamente di cosa tratta la tua pagina. Questo può migliorare il tuo posizionamento sui motori di ricerca.
Dovresti assicurarti che tutto il tuo codice sia leggibile. Se il tuo codice HTML contiene troppo testo extra, i web crawler hanno difficoltà a determinare se la tua pagina è rilevante per una particolare query di ricerca.
4. Semplifica i tuoi aggiornamenti
Con i CSS è più facile accedere ai tuoi contenuti. In quanto tale, si presta ad aggiornamenti frequenti. Quando i tuoi contenuti vengono aggiornati frequentemente, le tue pagine rimangono aggiornate. E la freschezza è apprezzata dai motori di ricerca.
Risparmierai anche tempo quando dovrai apportare piccoli aggiornamenti come cambiare un carattere. In CSS basta fare la modifica una volta, mentre in HTML devi rivedere ogni pagina. Questo ti lascia più tempo per aggiornare parti più importanti, come contenuti e titoli.

Crawler SEO Oncrawl
5. Fai un uso migliore della cache del browser
Puoi progettare elementi di pagina come immagini, caratteri e colori, con CSS. Dopo che hai creato il tuo foglio di stile esterno e un utente lo ha caricato per la prima volta, viene archiviato nella cache del browser dell'utente. Le pagine successive si caricano più velocemente quando il browser non deve eseguire il rendering del foglio di stile collegato ogni volta.
Nel codice HTML standard, il browser deve recuperare, analizzare e visualizzare ogni pagina separatamente. Se i web crawler devono analizzare più codice fino a quando non trovano il tuo contenuto reale, aumenta il carico del server e riduce le prestazioni. I crawler Web analizzano più pagine di un sito Web contemporaneamente e il rallentamento del crawler a causa delle basse prestazioni può influire sul numero di pagine indicizzate.
Una volta che hai imparato a utilizzare i CSS per una migliore SEO, è importante prestare attenzione ai tuoi contenuti effettivi. Allo stesso modo in cui il tuo codice dovrebbe essere pulito, anche i tuoi contenuti devono essere rifiniti. Contenuti eccezionali servono sia i visitatori che i web crawler e aiutano a migliorare il posizionamento nei risultati di ricerca. Se i tuoi contenuti potrebbero essere migliorati, ci sono molti strumenti e servizi disponibili. Ad esempio, puoi controllare quanto segue:
- Grammarly: uno strumento di correzione di bozze che identifica gli errori di ortografia, grammatica, scelta delle parole, stile e punteggiatura. Fornisce una spiegazione dettagliata per ogni suggerimento di modifica.
- Scrittura a mano: un sito Web che offre servizi di scrittura e modifica su misura. Dopo aver compilato i dettagli del tuo compito di scrittura o modifica, assegneranno uno scrittore che produca il prodotto finito per te.
- App Hemingway: un editor online che scansiona i tuoi contenuti e offre suggerimenti per migliorarne la leggibilità. L'applicazione rileva la voce passiva e altre strutture di frasi difficili che possono ostacolare la leggibilità.
- Leggibile: un software di leggibilità che fornisce servizi di analisi del testo, analisi della densità delle parole chiave, analisi degli URL, scansione di siti Web e punteggio delle e-mail. Riceverai un punteggio di leggibilità e altre statistiche utili.
Se vuoi saperne di più sulle strategie SEO di successo, puoi consultare il nostro precedente post sulle tendenze SEO nel 2018.
L'uso dei CSS nel tuo web design ha molti vantaggi. Oltre ad essere facile da usare, è meglio per la SEO rispetto all'utilizzo del solo HTML. Con i CSS puoi migliorare il tuo posizionamento nella pagina dei risultati di ricerca e attirare web crawler sul tuo sito web.
Crawler SEO Oncrawl
La separazione tra contenuto e stile consente di scrivere codice HTML semanticamente ricco, leggero e pulito, ottimizzato per la scansione e l'indicizzazione dei motori di ricerca. Allo stesso tempo, non devi sacrificare nemmeno lo stile e il layout visivo.
