4 Suggerimenti di Web Design per creare un sito Web efficace
Pubblicato: 2022-10-17I design dei siti Web sono disponibili in molti stili e direzioni diversi. Vanno dal minimalista all'elegante, da una combinazione di colori giocosa a un design moderno. In definitiva, il loro aspetto finale e gli elementi interattivi dovrebbero trasudare l'identità del marchio.
Ma non è tutto.
Il tuo web design dovrebbe anche avere un'ottima esperienza utente. Dovrebbe essere facile da capire a prima vista. Dovrebbe anche essere efficace, ovviamente. Ciò significa che dovrebbe essere in grado di fare ciò che doveva fare in primo luogo, che si tratti di garantire vendite, acquisire e-mail, ottenere iscrizioni a webinar e altro ancora.
Come puoi progettare un sito web efficace? Ecco quattro suggerimenti:
Sommario
1. Aggiungi immagini pertinenti e di alta qualità
Le immagini sono fondamentali per un sito web efficace. Se usati nel modo giusto, aiutano a garantire che il tuo sito Web produca i risultati che stavi cercando.
Puoi utilizzare le immagini in molti modi sul tuo sito web. Puoi usarli per mostrare i tuoi prodotti o servizi. Puoi anche mostrare le persone reali dietro la tua azienda. Puoi persino utilizzare le immagini per dare un volto alle persone che si fidano del tuo marchio. Ciò può aiutare a suscitare fiducia e incoraggiare i visitatori del sito Web a intraprendere l'azione desiderata.
Puoi anche usare le immagini solo per scopi estetici. Se non hai il tempo di scattare queste foto, le foto d'archivio possono aiutarti. Assicurati solo che siano di alta qualità in modo da poter garantire la credibilità della tua azienda. Jumpstory è un'ottima fonte di questo tipo di foto.
Ecco alcuni suggerimenti di web design per aiutarti a ottenere le giuste immagini di alta qualità:
- Usa immagini di persone in scenari di vita reale
- Usa la gerarchia visiva nel tuo processo di progettazione per guidare lo sguardo del tuo pubblico nella giusta direzione
- Esegui le foto attraverso applicazioni come TinEye per mostrarti quante persone l'hanno usato. Se è a migliaia, non è il migliore da usare.

La fotografia aiuta a rappresentare meglio la differenziazione del marchio della tua azienda e il modo in cui gli altri la percepiscono.
Inoltre, devi assicurarti che i colori nel design, il colore di sfondo e il colore primario funzionino insieme. La teoria del colore è fondamentale nella creazione di un sito Web bello e facile da usare. Inoltre, evita la complessità visiva.
2. Sii ottimizzato per i dispositivi mobili
Per avere un impatto positivo sull'usabilità, assicurati che i tuoi utenti mobili possano continuare a utilizzare il sito Web come farebbero su una versione desktop. Circa il 75% degli utenti preferisce un sito ottimizzato per i dispositivi mobili. Sfortunatamente, il 96% dei consumatori afferma di aver incontrato siti non progettati per dispositivi mobili.
Quindi, ricorda sempre che l'ottimizzazione del tuo sito per dispositivi mobili è una buona pratica di web design B2C e B2B.
Ecco alcuni suggerimenti web per garantire una buona esperienza mobile:
- Usa caratteri leggibili e aggiungi CTA chiari.
- Riduci al minimo il tempo di caricamento comprimendo le immagini. Una velocità di caricamento elevata è fondamentale perché, secondo Google, quasi la metà di tutti i visitatori del sito Web se ne andrà se una pagina mobile non viene caricata entro tre secondi.
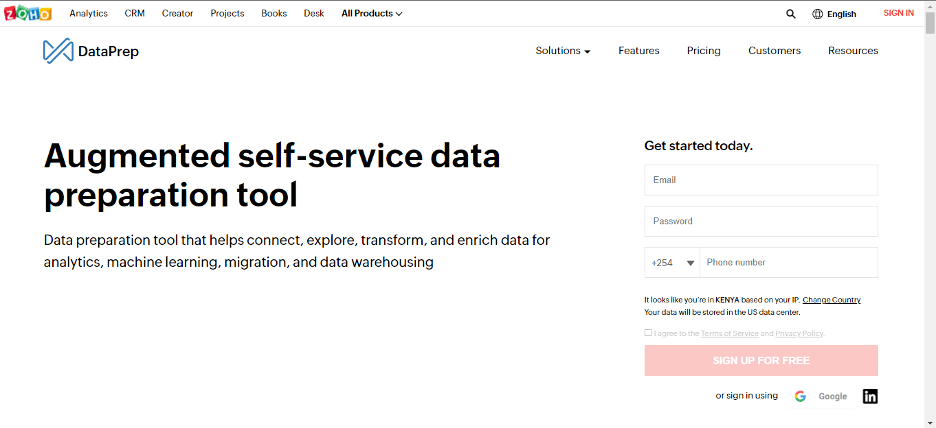
Ecco un bell'esempio di sito ottimizzato per dispositivi mobili. Lo screenshot qui sotto è la home page del desktop di Zoho.

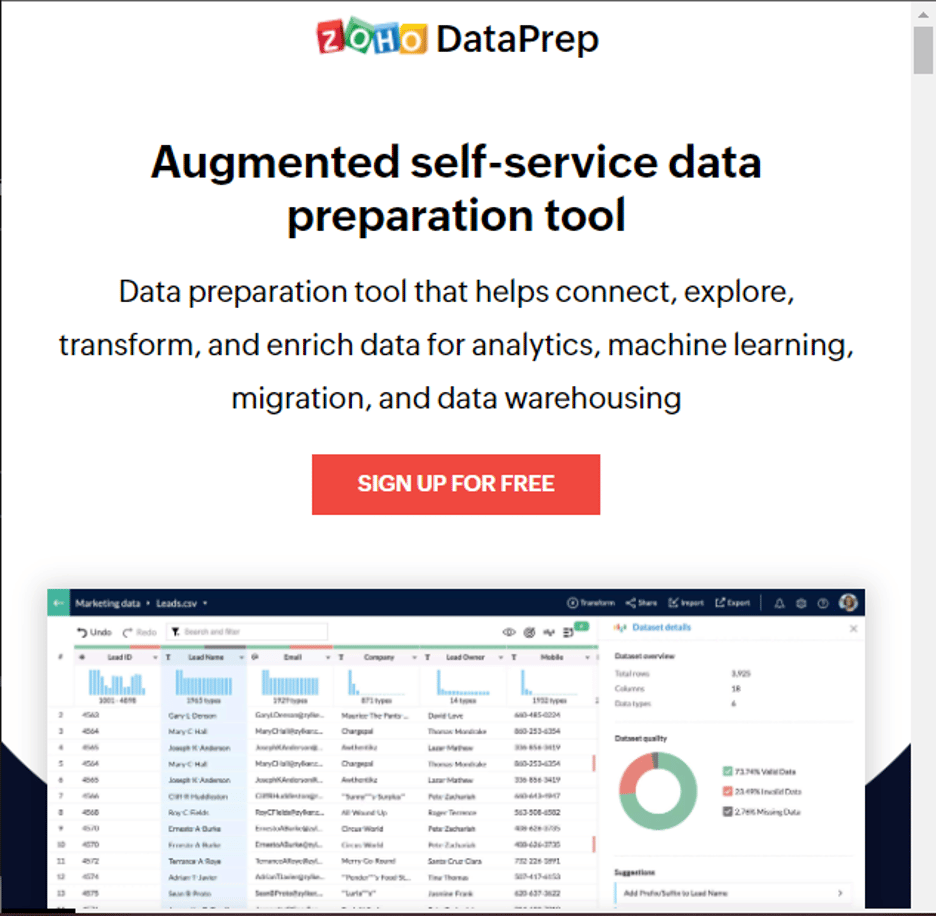
Questo è quello mobile:

Fonte: Zoho
Si noti che tutto è ben strutturato, anche quando il sito viene visualizzato da un piccolo schermo (il secondo screenshot). C'è una corretta spaziatura tra gli elementi. Entrambe le versioni hanno elementi visivi per un bel design che facilita la comprensione dell'offerta di servizi.

3. Garantire una navigazione fluida
Durante la progettazione del tuo sito web, l'approccio progettuale per la navigazione è fondamentale. Nella tua strategia di progettazione, è essenziale mappare i luoghi principali che gli utenti possono visitare.
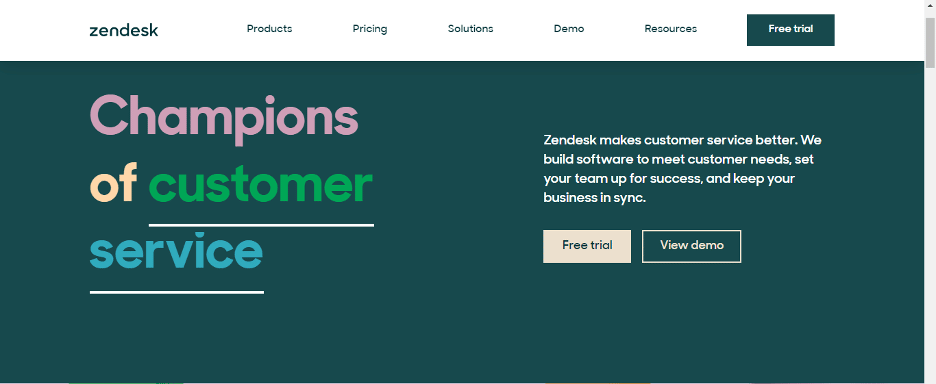
Prendi Zendesk, per esempio. Include le cose essenziali che ogni visitatore vorrebbe sapere quando visita il sito web.

Fonte: Zendesk
Oltre ad avere un solido sistema di navigazione, ecco alcuni suggerimenti per la progettazione web per aiutare i motori di ricerca a indicizzare i tuoi contenuti per un'esperienza utente eccezionale:
- Evita sfondi affollati
- Integra l'accessibilità al Web per garantire che chiunque possa utilizzare il tuo sito Web, comprese le persone con disabilità.
- Collega il logo alla tua home page
- Il menu del tuo sito dovrebbe essere facile da trovare, prominente e avere una struttura gerarchica.
- Avere la navigazione verticale. Se hai uno scorrimento lungo, ad esempio un sito web di una pagina, puoi includere un menu di ancoraggio o considerare l'utilizzo di un pulsante "Torna all'inizio".
- Usa un piè di pagina del sito web. Questo è un ottimo posto per posizionare tutti i collegamenti essenziali, che includerebbero le tue informazioni di contatto, una versione abbreviata del menu o le icone dei social media.
Il miglioramento della navigazione del sito garantisce che l'attenzione dei visitatori possa essere facilmente indirizzata a ciò di cui hanno bisogno. Ciò includerebbe l'uso di un menu a discesa, menu estraibili, contenuto semplificato, gerarchia di navigazione e un design reattivo.
4. Includere una forte CTA
Una volta che i visitatori atterrano sul tuo sito web, devi guidare l'attenzione dei visitatori sul contenuto o sui luoghi in cui il tuo sito web li aiuterà a farli convertire utilizzando un pulsante di invito all'azione. Le persone vogliono che le cose siano facili, quindi usa le tecniche di progettazione per ottimizzare l'esperienza di navigazione.
Ecco alcuni suggerimenti per il web design da considerare:
- Posiziona strategicamente pulsanti di invito all'azione per migliorare il tuo web design
- Scegli un "colore di azione" per tutti i collegamenti, gli effetti di rollover e i pulsanti. Non utilizzare questo colore di azione da nessun'altra parte se non sulle parti cliccabili.
- Utilizza i pulsanti CTA su aree come la parte in alto a destra della navigazione, sotto le sezioni che richiedono un'azione e nella parte inferiore delle pagine del sito web.
- Non perdere di vista il percorso dell'acquirente, quindi cerca di inondare i visitatori con l'invito all'azione più bottom-of-the-funnel (BOFU)
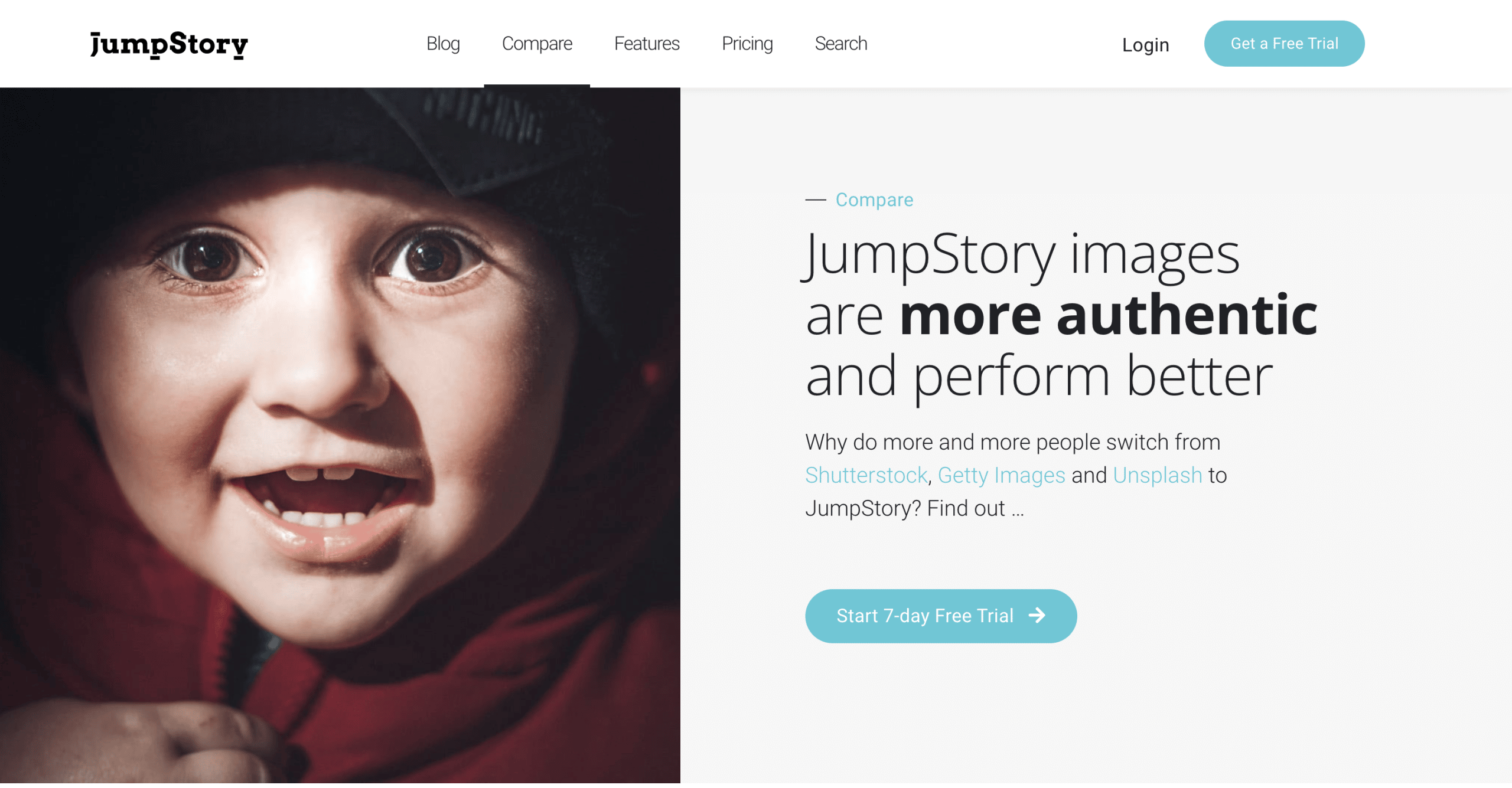
Ecco un esempio di vita reale sul sito Web di JumpStory, i lettori che atterrano su questo ricevono un invito all'azione per indirizzarli dove possono saperne di più.

Le offerte sulle risorse aiutano anche a creare fiducia tra i tuoi utenti. Se li aiuti a educarli, inizieranno a vedere la tua azienda come un leader di mercato del pensiero.
In chiusura
Il web design influisce sul modo in cui gli spettatori che arrivano sulla tua pagina percepiscono il tuo marchio. L'impressione che il tuo web design imprime su di loro può indurli a continuare a saperne di più sulla tua attività o lasciare immediatamente il tuo sito e rivolgersi al tuo concorrente.
Questi suggerimenti per la progettazione web potrebbero sembrare consigli comuni, ma dedicare del tempo all'implementazione di questi suggerimenti sul tuo sito web può migliorare notevolmente il tuo sito.
Dopo aver utilizzato questi suggerimenti, la parte successiva del progetto sarebbe quella di aggiornare il tuo sito con una riprogettazione. È certamente intimidatorio, ma ci sono modelli e agenzie di design digitale che possono aiutarti. Con questi componenti, il tuo sito web è posizionato molto più avanti nel gioco.
