10 usi all'avanguardia del 3D nel web design
Pubblicato: 2021-08-24In 3D o non in 3D? Questa è una domanda che dobbiamo porci.
La tecnologia e il design 3D sono diventati parte integrante della nostra vita. È in film, giochi, programmi TV, smartphone, stampanti, AR e VR.
Ma ha un posto nel web design? E se sì, fino a che punto? Creeremmo un sito web, completamente in 3D? Probabilmente no.
Per cominciare, la maggior parte dei siti Web non dovrebbe sembrare un mondo immersivo in cui perdersi. Se l'obiettivo è indurre i visitatori ad agire, è necessario progettare percorsi diretti per loro.
C'è anche la questione delle prestazioni. La tua TV potrebbe non essere sovraccaricata dal 3D, ma può avere un impatto sull'hosting web, specialmente se i rendering 3D sono generati da un plug-in o un'API esterni. E ogni frazione di secondo conta quando si tratta dei tuoi visitatori, secondo dati recenti.
Ma ciò non significa che il 3D non abbia posto nel web design. In effetti, c'è molto che si può fare con il 3D e un sacco di direzioni diverse da seguire.
Diamo un'occhiata a quali tipi di 3D sono più adatti per il Web, come lavorare con loro e poi guardiamo 10 fantastici esempi di siti Web che utilizzano il 3D oggi.
Sommario
- Cos'è il 3D nel Web Design?
- La storia del web design 3D
- I vantaggi del 3D nel web design
- 10 fantastici esempi di 3D nel web design
Cos'è il 3D nel Web Design?
Tutto ciò che significa web design 3D è che stiamo posizionando gli oggetti lungo l'asse x, l'asse y e l'asse z.
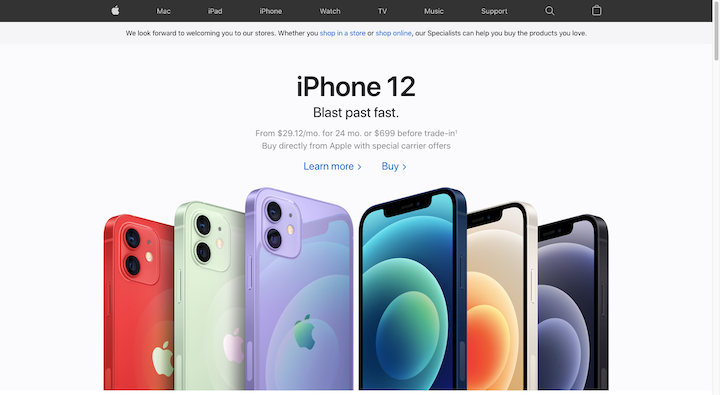
L'interpretazione più comune del design 3D è quella che vediamo sul sito web di Apple:

Gli stili di iPhone 12 in questa immagine hero esistono in tre dimensioni. Non c'è movimento nella grafica e, tuttavia, possiamo ancora vedere che hanno profondità.
Detto questo, l'immagine dell'eroe sul sito Web di Richard Sancho è anche l'aspetto del web design 3D:

Non ci sono oggetti 3D visibili. Tuttavia, è chiaro che le sfere di colore fluttuanti (e interattive) dietro il testo si muovono su un piano (o piani) diverso.
Quindi, a differenza del web design 2D in cui rendi i tuoi progetti e oggetti più larghi o più alti, il web design 3D ti consente di aggiungere profondità ad essi e di spostarli avanti e indietro.
La storia del web design 3D
Negli anni '50 e '60, sono stati sviluppati numerosi programmi per computer con la capacità di eseguire la modellazione computerizzata 3D. Il software Robot Draftsman di Ivan Sutherland, noto anche come Sketchpad, è stato il primo a utilizzare un'interfaccia utente grafica (GUI) e ha aperto la strada alla progettazione assistita da computer (CAD).
Sebbene oggi il CAD sia utilizzato principalmente per creare rendering 3D di cose come edifici, prodotti e altri oggetti fisici, è facile vedere come quelle tecnologie precedenti abbiano aperto la strada al moderno web design 3D.
Ora, uno dei motivi per cui non abbiamo visto il 3D dominare gli elenchi delle tendenze del web design è perché non è sempre stato così facile da creare.
1994 - Viene introdotto il Virtual Reality Markup Language (VRML).
VRML è entrato in scena nei primissimi giorni di Internet. È un formato di file noto anche come "mondo" (.wrl) che consente ai designer di creare oggetti e scene 3D.
1997 - Flash entra in scena
Per abilitare la grafica e le animazioni Flash 3D su un sito Web, uno sviluppatore doveva ottenere una licenza software Flash, codificarlo con ActionScript e quindi incorporarlo nel sito Web. Ci è voluto molto lavoro e anche un serio tributo ai tempi di caricamento del sito Web, specialmente durante i giorni dial-up.
2001 - X3D diventa il successore di VRML
Oggi, X3D è uno standard aperto royalty-free gestito dal Web3D Consortium. Può essere utilizzato per una varietà di applicazioni 3D: CAD, visualizzazione geospaziale, animazione umana, AR, VR, stampa 3D, formazione medica e, naturalmente, web design. Inoltre, non dipende da un plug-in da eseguire nel browser.
2010 - Lo scheumorfismo aumenta di popolarità
Lo scheumorfismo era una tendenza del design usata per far sembrare le interfacce e/o i loro elementi come gli oggetti reali su cui si basavano. Questa tendenza non è durata a lungo in quanto non ha fornito molti vantaggi aggiuntivi oltre a sembrare cool. Di conseguenza, il design piatto ha dominato le tendenze del web design per i prossimi anni.
2011 — Viene introdotto WebGL
WebGL è un'API esente da royalty che consente a designer e sviluppatori di creare grafica 3D compatibile con la maggior parte dei browser Web moderni. L'unico problema con WebGL è che è difficile da usare. Devi usare JavaScript, Java o Objective C insieme a GLSL per programmare la tua grafica 3D.
2012 - Viene pubblicato l'articolo sul NYT Snow Fall
Il web design Parallax era stato a lungo utilizzato nella progettazione di videogiochi. Tuttavia, è stato solo nel 2012, quando il New York Times ha pubblicato il suo articolo multimediale Snow Fall, che abbiamo davvero iniziato a vedere il finto effetto di scorrimento 3D prendere piede sul web.
2014 — Google sviluppa il suo sistema di Material Design
Material Design è stato creato per una serie di motivi. Uno dei suoi maggiori contributi al web design, tuttavia, è stato l'apporto di profondità e tattilità alla pagina, che ha contribuito a migliorarne l'usabilità. Sebbene il sistema di progettazione avesse i suoi problemi, ha lasciato un'impressione duratura nel mondo del web design e frammenti di esso possono ancora essere visti oggi nella stratificazione e nell'ombreggiatura del flat design 2.0.
2021 — Scegli il tuo veleno
Oggi sono disponibili numerose app che consentono ai web designer di creare progetti 3D personalizzati e complessi:
- AutoCAD
- miscelatore
- SketchUp
- Vettore
Esistono anche una varietà di tecnologie AR e VR che puoi utilizzare per creare rendering 3D per quei casi d'uso specifici.
Se non stai cercando di creare interi mondi 3D, prendi in considerazione l'utilizzo degli strumenti Stile di Elementor per aggiungere profondità ai componenti del tuo sito Web e agli effetti di movimento per dare vita ai tuoi progetti.
I vantaggi del 3D nel web design
Le tendenze del design vanno e vengono. Quindi, devi chiederti: il 3D è una tecnica di progettazione o una tendenza su cui vale la pena investire?
Ecco alcuni motivi per cui potresti voler iniziare a usarlo nel tuo lavoro:
Si distingue dal design piatto
Quando la maggior parte dei siti Web è piatta, un sito Web con funzionalità 3D risalterà immediatamente.
Assicurati solo che sia fatto con buon gusto e in linea con i principi del web design. Se le scene o gli oggetti 3D sono privi di significato e utilizzati solo come stratagemma per catturare l'attenzione, faranno risaltare il tuo sito Web, solo per i motivi sbagliati.
Puoi creare interfacce più coinvolgenti
Esistono diversi modi in cui puoi utilizzare il 3D nel web design. Per esempio:
- Creare un'esperienza coinvolgente per i visitatori del mondo quando accedono per la prima volta al sito
- Per dare vita alla tua grafica più importante
- Per fornire ai visitatori procedure dettagliate più elaborate o visualizzazioni di prodotti a 360 gradi
Spostando gli elementi giusti nel tuo web design su un terzo piano, creerai un'esperienza più coinvolgente per i tuoi visitatori.
Attingendo ai sensi dei visitatori, attingi alle loro emozioni
I nostri sensi sono strettamente legati alle nostre emozioni e il senso del tatto non è diverso. Sebbene i visitatori ovviamente non possano toccare fisicamente un sito Web 3D, fornisce comunque un senso di tattilità che un design piatto non può.
Poiché il tocco spesso aiuta le persone a sentirsi più connesse con gli altri e approfondisce le loro esperienze con il mondo, possiamo ipotizzare che l'interazione con elementi 3D su un sito Web possa anche avvicinare i visitatori al marchio. Anche se non è così, la natura tattile del design lascerà un'impressione duratura su di loro.
Può migliorare l'ottimizzazione del tasso di conversione
Il web design 3D ha un sacco di applicazioni pratiche. Ad esempio, puoi aggiungere rendering 3D di prodotti, proprietà ed eventi a un sito web.
Sappiamo già quanto possa essere difficile per i consumatori acquistare online determinati articoli a prezzo elevato senza prima vederli di persona. Aggiungendo loro rendering realistici al sito Web, puoi aiutare a rendere il loro processo decisionale molto più rapido e fluido. E con acquirenti più fiduciosi e soddisfatti, è probabile che tu ottenga più conversioni.
10 fantastici esempi di 3D nel web design
Anche se il design 3D non è ovunque sul web in questo momento, è sicuramente una tendenza utile se trovi il modo giusto per eseguirlo per il sito web del tuo cliente.
Se stai cercando ispirazione, dai un'occhiata ai seguenti esempi creativi di 3D nel web design. Quando hai finito, vai al nostro riepilogo animato del sito web. Non tutti gli esempi usano il 3D, ma quelli che lo fanno sono da non perdere!
1. Roberto Burgel
Questa è la seconda volta che presentiamo l'agenzia di progettazione grafica di Robert Burgel su questo blog. La prima volta che è apparso è stato nella nostra lista dei migliori siti web di portfolio. Questa volta è a causa dell'immagine originale dell'eroe sulla home page.
Lo stendardo nero ha ritagli che compongono il nome di Robert. Queste lettere vengono rivelate solo quando i pesci al neon nuotano dietro di loro sullo sfondo. Dà all'immagine dell'eroe la sensazione di guardare una boccia per pesci ed è un design che non dimenticherai presto.
2. Accademia di flusso
Flux Academy è un luogo in cui i web designer vanno per imparare a progettare e perfezionare le proprie abilità attraverso i corsi. Sebbene la home page abbia una serie di grafici 3D, è la prima che è la più interessante.
Mentre il visitatore scorre la pagina, le icone fluttuanti relative al design cadono tutte verso il basso nella testa della statua. È una metafora davvero chiara per ciò che riguarda l'azienda.
Un altro aspetto degno di nota di questo esempio è che la grafica 3D è relativamente semplice. Icone piatte. Una statua. Sfere e volti illustrati. Questo serve solo a dimostrarti che con i giusti effetti di ombreggiatura e movimento, puoi realizzare un'esperienza 3D molto interessante.

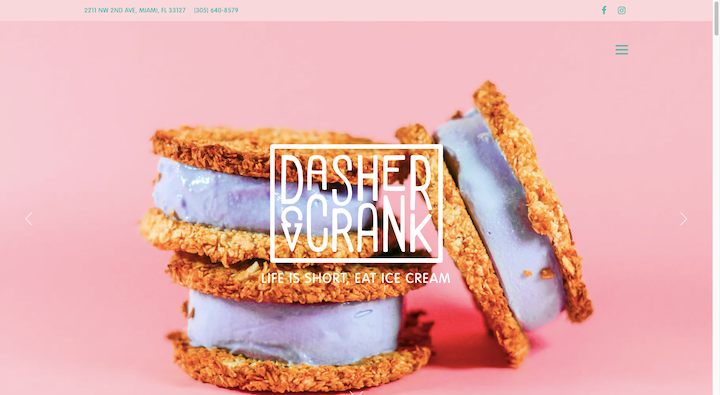
3. Scatto e manovella

Non sono solo le agenzie creative a poter utilizzare il 3D. Dai un'occhiata a questa immagine dell'eroe sul sito web di Dasher & Crank.
Molte volte sui siti web dei ristoranti, vedi i loro piatti e oggetti fotografati dall'alto, dando loro un aspetto piatto. Anche quelli visti di lato spesso non hanno un realismo tangibile perché sono fotografati nel contesto delle mani di qualcuno, un piatto o lo sfondo del ristorante.
Ma con il solido sfondo rosa qui, i panini con i biscotti al gelato si distinguono magnificamente come oggetti 3D, facendoli sembrare abbastanza belli da allungare la mano e addentarli.
4. Contra “Lo Stato di Indipendenza 2021”
Pensa all'ultima volta che ti sei seduto per leggere un report o un ebook online. Può essere doloroso cercare di scorrere paragrafo dopo paragrafo cercando di trovare i dati più rilevanti per te. Inoltre, molti di essi vengono salvati come PDF, che possono essere casuali.
Ma il rapporto The State of Independence 2021 di Contra è un ottimo esempio di come il 3D può trasformare la lettura e l'esperienza educativa se ne usi quanto basta.
Ci sono piccole dosi di oggetti 3D, come macchie e monete, dappertutto. Tuttavia, la maggior parte dei rendering 3D viene utilizzata per rappresentare le visualizzazioni dei dati e le citazioni dei freelance in tutto il rapporto.
5.Samsung
Apple non è l'unica azienda di smartphone che utilizza il 3D per puntare i riflettori sui suoi prodotti. La landing page di Samsung per il Galaxy Z Fold dà vita al prodotto fin dal momento in cui qualcuno entra nel sito.
Si noti come l'immagine sulla pagina di caricamento iniziale sia un'illustrazione 3D rotante del telefono. Quando entrano nel sito, i visitatori vedranno il telefono reale da ogni angolazione e come appare quando si apre e si chiude.
Per i clienti che si chiedono come sarebbe uno smartphone pieghevole, non avranno bisogno di andare al negozio per scoprirlo perché i rendering 3D fanno un ottimo lavoro nel rappresentarli.
6. Il Museo del Mondo
Il British Museum ha collaborato con Google Cultural Institute per creare questo microsito per The Museum of the World. È stato progettato utilizzando WebGL da WEIR+WONG ed è un modo davvero unico per progettare visivamente una sequenza temporale e inserire molti dati al suo interno.
Il museo ha ancora il suo sito web regolare dove i visitatori possono saperne di più sulle loro collezioni e mostre. Tuttavia, invece di mostrare gli elementi delle loro collezioni sul sito Web, questa sequenza temporale 3D li colloca all'interno della categoria e del periodo di tempo da cui provengono.
Piuttosto che lasciare che i visitatori seguano passivamente una sequenza temporale o guardino il tuo inventario, una rappresentazione 3D come questa la trasforma in un'esperienza più attiva.
7. KITKAT cioccolatoso
Il cioccolato KITKAT è un sito Web 3D divertente e coinvolgente. Ed è totalmente diverso dagli altri siti web di KITKAT. Perché? Bene, questo non è un sito per persone che vogliono saperne di più sul marchio KITKAT e sui suoi prodotti.
I clienti brasiliani che amano i prodotti KITKAT sono invitati a esplorare e ordinare i nuovissimi cioccolatini dell'azienda di caramelle. Possono anche personalizzare la confezione dei loro prodotti con le proprie foto personali.
Un marchio e un'esperienza come questi meritano un mondo 3D unico.
8. Capsule Impatto Zero
È ovvio fin dall'inizio che dovremmo seguire l'illustrazione e lo schizzo disegnato a mano della capsula di caffè mentre cade sul sito web di Capsul'in Zero Impact. È una brillante rappresentazione 3D creata dai designer di Index.
Per prima cosa lo vediamo come una capsula di caffè illustrata. Non subito dopo, il designer lo spoglia dei suoi segni e alla fine seziona ciascuna delle sue parti distinte. Piuttosto che utilizzare la capsula 3D come una scelta di design ingannevole, l'aspetto cambia man mano che la storia e le specifiche del prodotto vengono rivelate in tutta la pagina.
9. TAGHeuer
TAG Heuer è un marchio noto per i suoi eleganti orologi. Mentre ci sono molti modi per rendere un sito web elegante e di classe, niente è meglio di mostrare i tuoi prodotti in tutto il loro splendore in 3D. Ed è quello che fa TAG Heuer qui.
In queste foto, vediamo i bellissimi orologi incorniciati su sfondi bianchi e neri. In alcuni casi, è solo una foto dell'orologio. In altri, c'è un leggero effetto di parallasse in gioco. Ci sono anche casi in cui vediamo l'orologio in movimento, come quando la fibbia si apre e si chiude.
Questa non è una tecnica 3D che può essere utilizzata solo dai marchi di lusso. I marchi più piccoli possono utilizzare le immagini dei prodotti 3D anche per vendere in modo più efficace i loro prodotti online.
10. Mazda
Quello che Mazda ha fatto qui è molto simile a quello che fanno le società di e-commerce quando cambiano i colori delle foto dei prodotti in base alle selezioni dei clienti. Detto questo, Mazda non si limita a consentire ai clienti di vedere le loro personalizzazioni su un modello 2D.
Questo rendering 3D consente ai clienti di spostarsi all'esterno del veicolo e di ruotare all'interno per dare un'occhiata più da vicino al modello e al modo in cui le loro scelte di colore lo influenzano.
Ogni volta che hai un sito che vende un prodotto costoso o anche solo uno in cui il cliente ha davvero bisogno di provarlo prima dell'acquisto, uno strumento di shopping 3D come questo sarebbe una grande risorsa.
Usa saggiamente il web design 3D per stupire i tuoi visitatori
Non importa quanto grandi o piccoli siano i tuoi progetti 3D. La cosa più importante da ricordare quando si utilizza il 3D nel web design è che migliora l'esperienza. Vuoi che i visitatori siano stupiti da ciò che hanno visto e non si chiedano perché hanno trascorso minuti a guardare l'animazione 3D solo per rendersi conto che le cose importanti erano all'interno del sito web.
Inoltre, fai attenzione a come il 3D influisce sulle prestazioni dei tuoi siti web. Se i visitatori devono attendere più di qualche secondo solo perché il sito web carichi tutto il tuo lavoro 3D, potrebbero non riuscire mai a vederlo.
Detto questo, oggi abbiamo visto alcuni straordinari esempi di web design 3D. Trai ispirazione da ciò che hanno fatto e dovresti essere in grado di inventare qualcosa di veramente eccezionale per i tuoi clienti e utile e divertente per i loro visitatori.
Sito web W.P
Immediatamente


