Inclusive Web Design 101: Principi di base e migliori pratiche di Inclusive Web Design
Pubblicato: 2019-05-28
L'inclusività è diventata un concetto sempre più popolare nel 2019, che abbraccia tutto, dalle pratiche commerciali, alle politiche politiche e al design digitale. E mentre il mondo continua la sua costante marcia verso la digitalizzazione, anche il web design inclusivo sta diventando un'importante pratica commerciale.
Nel Regno Unito, ad esempio, ci sono circa 12,9 milioni di persone che vivono con disabilità diverse. Nel frattempo, una recente ricerca ha rilevato che il 70% dei siti Web nel Regno Unito è inaccessibile agli utenti con disabilità. Ciò significa che quasi tre quarti dei siti Web nel Regno Unito stanno perdendo 12,9 milioni di persone e il loro potere di spesa stimato di 212 miliardi di sterline. Ciò significa che le priorità del tuo web design dovrebbero avere in primo piano un web design inclusivo.
Questo articolo discute il concetto di web design inclusivo, i suoi principi e alcuni suggerimenti su come i designer UX possono applicare questi principi per rendere i loro prodotti e servizi più accessibili.
Design inclusivo definito
Nella sua accezione più elementare, design inclusivo significa progettare prodotti e servizi tradizionali che siano accessibili e utilizzabili da quante più persone ragionevolmente possibili. Ciò include la considerazione delle persone diversamente abili, indipendentemente dalle menomazioni – situazionali o meno – dalla concettualizzazione e pianificazione, alla costruzione e al completamento.
Persona di design inclusiva
Quando si considerano l'accessibilità e l'usabilità, le due componenti principali della progettazione inclusiva, sarebbe saggio considerare queste tre cose:
- Abilità - L'utente è limitato nella sua capacità di eseguire attività di routine? Ciò mette in considerazione le disabilità cognitive e fisiche. Ad esempio, coloro che sono ipovedenti o ipoudenti.
- Atteggiamento – In che modo l'utente percepisce il web? Un esempio di ciò sarebbero gli utenti più anziani nei paesi del terzo mondo che tendono a essere scettici nei confronti della condivisione di informazioni sensibili online a causa della mancanza di esposizione al web.
- Attitudine – Qual è l'esperienza dell'utente nell'accesso al web? Sono esperti nella navigazione web di base?
Prendere in considerazione queste tre cose ti consente di inventare diverse personalità degli utenti e le loro caratteristiche, che ti guideranno nella creazione di un design che sia il più accessibile e utilizzabile da quante più persone possibile. Quando definisci i personaggi degli utenti, tieni conto anche di aspetti come età, sesso, punti deboli, obiettivi e motivazioni.
Altre cose da considerare includono:
- Accesso e qualità di hardware, software e connettività Internet
- Competenze e competenze informatiche
- Situazione economica
- Cultura
- Lingua
Ad esempio, per una persona con problemi di udito, guardare i video potrebbe rappresentare una sfida. Quindi una soluzione progettuale sarebbe quella di fornire i sottotitoli per i contenuti video. Ciò non solo consente alle persone con disabilità uditive permanenti di godersi i tuoi video, ma consente anche agli utenti in spazi pubblici rumorosi di fare lo stesso.
Un altro esempio potrebbe essere un'app di streaming musicale con un utente definito giovane e costantemente alla ricerca di musica. Progettare per quell'utente significa rendere la ricerca della musica il più semplice possibile, comportando un flusso di progettazione ordinato. Un design con scelte chiare sarebbe anche inclusivo per le persone con ADHD, riducendo la possibilità che vengano distratte da elementi di design non necessari.
10 principi di web design inclusivo
1. Equo
È importante notare che questo principio non consiste nel rendere il tuo sito Web uguale e funzionante su tutti i dispositivi, ma piuttosto nel fornire esperienze utente diverse con risultati ugualmente preziosi. Puoi farlo facendo partecipare gli utenti reali all'inizio della fase di ricerca e test.
Se hai risorse limitate, puoi chiedere alla famiglia e agli amici del tuo team di intervenire. Puoi anche metterti in contatto con enti di beneficenza per disabili per aiutarti a entrare in contatto con utenti reali.
2. Flessibile
Poiché non esiste una soluzione adatta a tutte le dimensioni nel web design inclusivo, assicurati di fornire opzioni costruendo per risultati diversi. Pensare a chi, come, perché, cosa, dove e quando le persone utilizzeranno il tuo sito web aiuterà in questo senso.
3. Semplice e intuitivo
È necessario fare una distinzione importante qui. Non si tratta solo di implementare il concetto di "less is more", ma "less is more quando more non è appropriato". Ciò comporta che ogni caratteristica aggiunga valore anziché complessità. Il tuo sito web esiste per fornire risposte, non per servire come qualcosa che gli utenti devono capire.
4. Percettibile
Poiché ciò che potrebbe essere percepibile per un utente potrebbe non esserlo per un altro, sarebbe meglio non presumere nulla. Alcune persone leggono per capire, altri imparano più visivamente, altri hanno bisogno di contestualizzare, mentre altri hanno ancora bisogno di una combinazione di tutti e tre.
Considera i diversi modi di comunicare le informazioni. Questo ti aiuterà a sviluppare il tuo sito web o a sviluppare il tuo sito web o la tua app di conseguenza.
5. Informativo
Essere informativi significa dare autonomia alla navigazione del sito ai tuoi utenti, consentendo loro di interagire e raggiungere i loro obiettivi sul tuo sito nel modo in cui vogliono. Ciò significa garantire che le persone sappiano sempre dove si trovano sul tuo sito e fornire loro modi diversi per trovare ciò che stanno cercando.
6. Preventivo
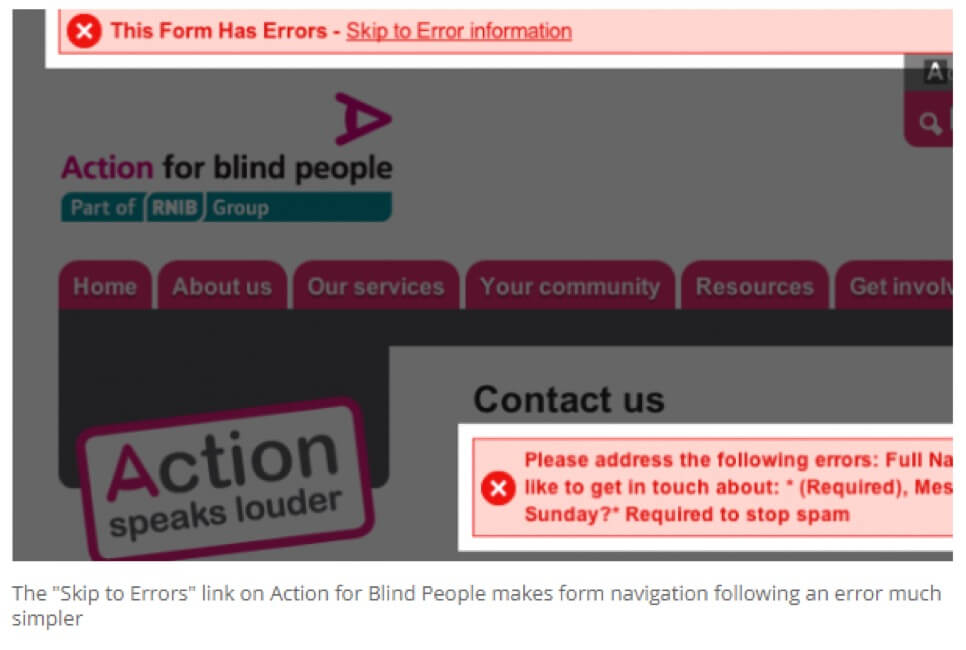
Fondamentale per essere preventivi è progettare per ridurre al minimo gli errori, che alla fine coltiveranno la fiducia. E poiché quasi tutti i siti Web richiedono una qualche forma di interazione, i progettisti devono fornire informazioni facili da assimilare in grado di prevenire tali errori.
Ad esempio, la compilazione dei moduli dovrebbe essere accompagnata da chiari messaggi di errore che guidano gli utenti (al contrario dei caratteri rossi, che potrebbero non essere percepibili da alcuni utenti). Lo stesso vale per l'acquisto di prodotti o la registrazione a un sito web. Quando gli utenti si sentono supportati durante questo tipo di interazioni, la buona volontà e la fiducia si riflettono sul marchio.
7. Tollerante
Parlando di errori, è inevitabile che gli utenti li commettano, ed è qui che entra in gioco la tolleranza. Se l'obiettivo della prevenzione è creare fiducia, l'obiettivo della tolleranza è rafforzare la fiducia degli utenti. La combinazione di fiducia degli utenti e fiducia nel marchio contribuisce notevolmente a influenzare la probabilità che le persone visitino nuovamente il tuo sito web.


8. Senza sforzo
Essere senza sforzo è un principio chiave dell'usabilità. Richieste e restrizioni non necessarie per i tuoi utenti rendono i siti Web ingombranti da utilizzare, mettendo a dura prova gli utenti e facendoli desiderare di andare altrove per ciò di cui hanno bisogno.
Avere utenti felici che possono interagire con il tuo sito nel modo più semplice, efficiente ed efficace possibile è l'obiettivo di un web design senza sforzo.
9. Accoglienza
Avere un sito accomodante significa utilizzare in modo intelligente gli spazi delle pagine web in modo da invogliare le persone a interagire con il tuo sito web. Ad esempio, imballare una pagina con contenuti e funzionalità fa sembrare un sito affollato e, in definitiva, scomodo da usare. Troppo spazio e contenuti insufficienti possono portare gli utenti a chiedersi se il sito è stato caricato correttamente.
Essere accomodanti significa mettere a proprio agio gli utenti quando si tratta di navigare e interagire con il tuo sito web. Ciò include l'accessibilità da dispositivi di tutte le forme e dimensioni.
10. Coerente
La coerenza implica la fornitura di un ambiente familiare allineato con gli standard, le linee guida e le migliori pratiche del settore. Questo non significa, però, che non ci sia spazio per la creatività e l'innovazione. Significa solo capire quando aderire alle regole convenzionali e quando infrangerle.
Suggerimenti per la progettazione Web inclusiva
Pianifica una chiara gerarchia visiva
Pianificare come verranno presentati e organizzati i tuoi contenuti è importante per rendere il design accessibile a tutti. Ciò comporta l'allineamento delle informazioni con la gerarchia visiva, che porta gli occhi dell'utente su un viaggio naturale attraverso il contenuto. Come guida, puoi utilizzare i principi della Gestalt (principi di raggruppamento) per organizzare gli elementi correlati.

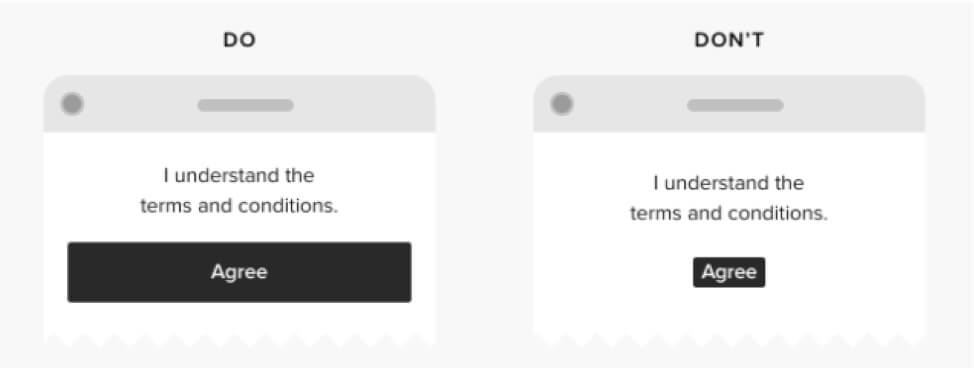
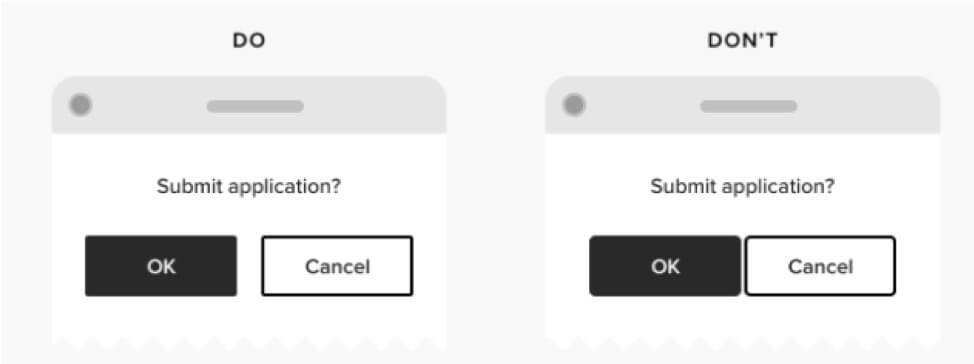
Crea pulsanti e altri elementi interattivi abbastanza grandi da poter essere toccati
Secondo Google, i target touch dovrebbero essere un minimo di 48*48px. Ciò garantisce che le persone con problemi di vista o di funzione motoria siano in grado di interagire con un sito web.

Inoltre, usa il riempimento e la spaziatura per facilitare ulteriormente le interazioni. Gli elementi touch devono essere separati da almeno 8px di spazio. In questo modo si riduce la tendenza degli utenti a toccare l'opzione sbagliata.

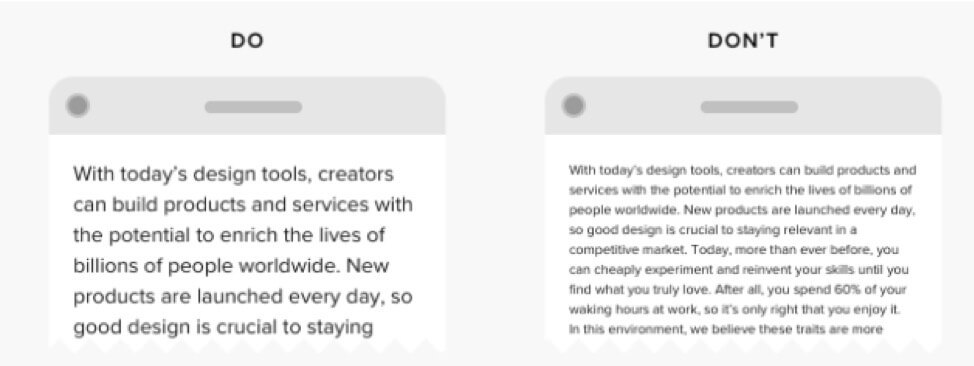
Usa una dimensione del carattere più grande in tutte le aree del design
Proprio come aderendo agli standard di dimensione delle immagini social, imposta una dimensione del carattere di almeno 16px e, idealmente, 20px per il corpo del testo. Ciò non solo migliorerà l'esperienza dell'utente per i non vedenti, ma non influirà nemmeno sugli altri gruppi di utenti.

Dove è necessario utilizzare testo piccolo, maiuscolo utente. Ma se entrano in gioco considerazioni estetiche (come puoi vedere con Spotify e i piè di pagina di navigazione di Netflix) implementa la spaziatura delle lettere e un peso del carattere più pesante.
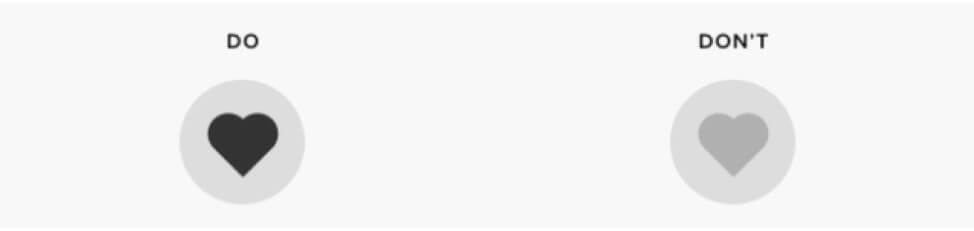
Usa combinazioni di colori ad alto contrasto
Questo si riferisce a valori contrastanti: la luce e l'oscurità relative di due colori, in contrasto con le tonalità contrastanti. Per aderire agli standard generali, puoi fare riferimento alle linee guida sull'accessibilità W3, che richiedono un rapporto di contrasto di almeno 4:5:1 negli elementi più grandi e 7:1 in quelli regolari. In alternativa, ci sono strumenti online che aiutano a controllare il rapporto di contrasto.

E quando si tratta di tonalità, evita combinazioni di colori problematiche per design di elementi funzionali come mappe con codice colore o pulsanti le cui funzioni sono indicate da colori. Questo si rivolge agli utenti che soffrono di una qualche forma di daltonismo.

Questi sono solo suggerimenti di base per un web design inclusivo. Puoi trovare un elenco più completo qui.
Porta via
Il web design inclusivo consiste nel considerare le diverse abilità e le diverse situazioni in cui i diversi utenti potrebbero trovarsi. L'attuazione dei principi e delle migliori pratiche di cui sopra è in linea con il rendere il pieno accesso al web un diritto fondamentale. Inoltre, consentire a quante più persone possibile di accedere al tuo sito ha un perfetto senso commerciale.