Tingkatkan Halaman Produk WooCommerce Anda Menggunakan Bidang Kustom
Diterbitkan: 2021-08-09Jika Anda ingin meningkatkan toko WooCommerce Anda, mempelajari cara menggunakan bidang khusus WooCommerce adalah alat yang hebat untuk dimiliki di sabuk alat Anda.
Bidang khusus memungkinkan Anda mengumpulkan dan menampilkan informasi tambahan tentang produk WooCommerce Anda, yang sangat berguna untuk menyesuaikan toko Anda.
Dengan alat yang tepat, bidang khusus WooCommerce juga tidak harus rumit. Meskipun Anda pasti dapat menggunakan kode untuk menyisipkan bidang khusus, Elementor menawarkan cara yang lebih mudah untuk bekerja dengan bidang khusus yang memungkinkan Anda melakukan segalanya dari antarmuka visual Elementor.
Dalam posting ini, kami akan membahas semua yang perlu Anda ketahui tentang bidang khusus WooCommerce, termasuk yang berikut:
- Lihat lebih dalam apa bidang khusus WooCommerce dan bagaimana mereka membantu meningkatkan toko Anda.
- Berbagai jenis bidang khusus yang dapat Anda tambahkan ke WooCommerce.
- Kapan harus menggunakan bidang khusus WooCommerce vs atribut/taksonomi produk.
- Cara membuat bidang khusus WooCommerce di backend.
- Cara menampilkan bidang khusus di bagian depan toko Anda, menggunakan Elementor Pro atau kode khusus.
Mari kita mulai!
Daftar isi
- Apa itu Bidang Kustom WooCommerce?
- Bagian belakang
- Paling depan
- Berbagai Jenis Bidang Kustom WooCommerce
- Bidang Data Produk Tambahan
- Kolom Input Kustom
- Bidang Kustom WooCommerce vs Atribut (Taksonomi)
- Cara Membuat Bidang Kustom WooCommerce
- Cara Membuat Bidang Data Produk Khusus WooCommerce
- Cara Membuat Kolom Input Produk WooCommerce Kustom
- Cara Menampilkan Bidang Kustom WooCommerce
- Elementor
- Berkas Functions.php
Apa itu Bidang Kustom WooCommerce?
Bidang khusus WooCommerce memungkinkan Anda menyimpan dan menampilkan informasi tambahan tentang produk di situs Anda. Mereka sama seperti bidang khusus WordPress biasa, tetapi secara khusus mengumpulkan informasi tentang produk WooCommerce Anda.
Secara default, WooCommerce menawarkan bidang tingkat tinggi yang berlaku untuk sebagian besar produk, seperti harga dan deskripsi produk. Tapi itu tidak memberi Anda cara untuk membuat bidang yang unik untuk toko Anda.
Di situlah bidang khusus dapat berguna.
Bagian belakang
Di backend, bidang khusus memudahkan untuk menyimpan detail dan informasi unik tentang produk Anda. Alih-alih mencoba memasukkan informasi khusus ke dalam kotak deskripsi produk yang tidak terstruktur, Anda dapat membuat bidang khusus untuk semua detail penting, yang mempermudah pengelolaan dan pembaruan produk.
Paling depan
Di bagian depan, bidang khusus membantu Anda menampilkan semua informasi itu secara terstruktur. Jika perlu, mereka juga memberi Anda kesempatan untuk mengumpulkan informasi tambahan dari pembeli, seperti membiarkan mereka memasukkan pesan ukiran khusus untuk disertakan pada perhiasan yang mereka beli dari toko Anda.
Jika Anda masih tidak yakin bagaimana semua ini terjadi – jangan khawatir! Di bagian selanjutnya, kami akan memberi Anda beberapa contoh nyata tentang bagaimana Anda dapat menggunakan bidang khusus untuk menyempurnakan toko Anda.
Berbagai Jenis Bidang Kustom WooCommerce
Ada dua jenis bidang khusus umum yang akan Anda lihat untuk toko WooCommerce:
- Bidang data produk – ini memungkinkan Anda menyimpan informasi tambahan tentang suatu produk. Sebagai admin toko, Anda akan memasukkan data ini dari dasbor WordPress backend Anda. Kemudian, Anda akan menampilkan data di halaman produk Anda.
- Bidang input khusus – ini memungkinkan Anda mengumpulkan informasi tambahan tentang produk dari pembeli. Biasanya, ini untuk membantu Anda membuat beberapa jenis produk yang dapat disesuaikan. Perbedaan utama di sini adalah pembeli Anda memasukkan data dari bagian depan situs Anda.
Bergantung pada situasi toko Anda, Anda mungkin hanya menggunakan satu jenis kolom kustom WooCommerce. Atau, Anda dapat menggunakan kedua jenis sehingga Anda dapat menampilkan informasi tambahan dan mengumpulkan informasi tambahan dari pembeli Anda.
Mari kita lihat lebih detail.
Bidang Data Produk Tambahan
Penggunaan kolom kustom WooCommerce yang paling umum adalah untuk menampilkan informasi tambahan tentang suatu produk. Bidang input WooCommerce backend adalah "satu ukuran cocok untuk semua", tetapi Anda mungkin mengalami situasi di mana Anda ingin menampilkan informasi unik tentang produk Anda secara terstruktur.
Misalnya, mungkin Anda memiliki toko buku online dan ingin menyertakan cuplikan ulasan positif dari para kritikus tentang buku yang Anda jual. Tentu, Anda dapat memasukkannya langsung ke dalam deskripsi produk, tetapi menggunakan bidang khusus akan memungkinkan Anda memberikan bidang input khusus kutipan ini dan Anda akan memiliki kontrol lebih besar atas tempat Anda menempatkannya.
Atau, mungkin Anda menjual kaos bergambar dan Anda ingin mengumpulkan dan menampilkan informasi tentang desainer dari setiap kaos.
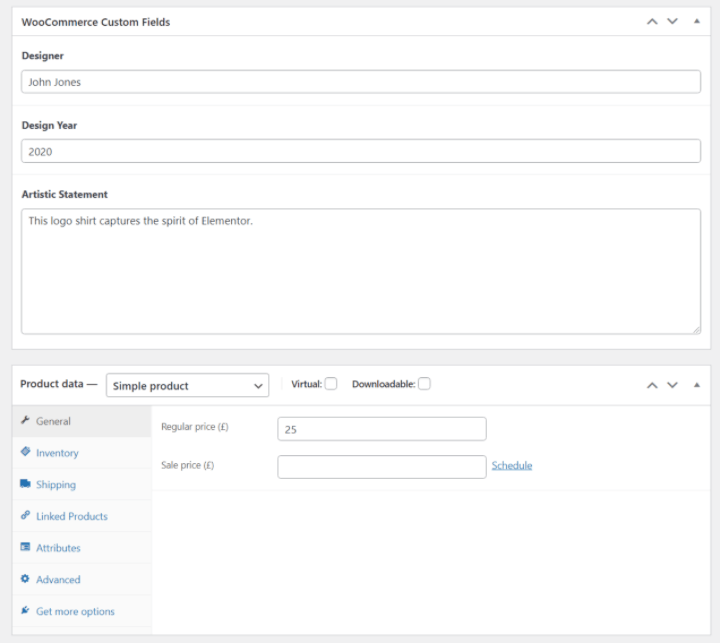
Berikut adalah contoh menambahkan beberapa bidang khusus di backend:

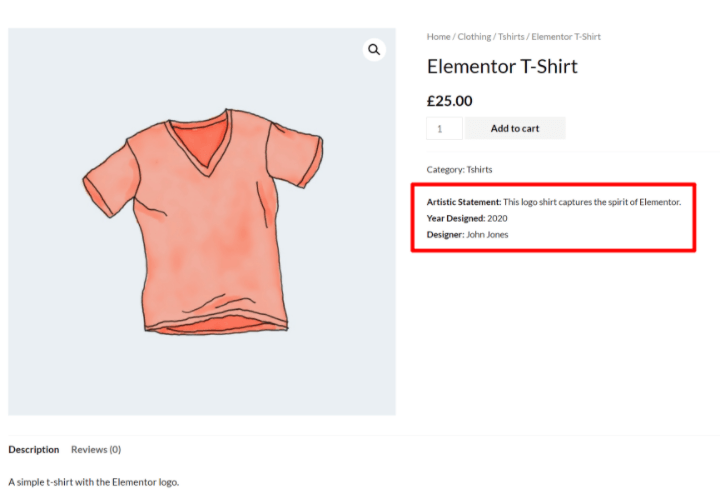
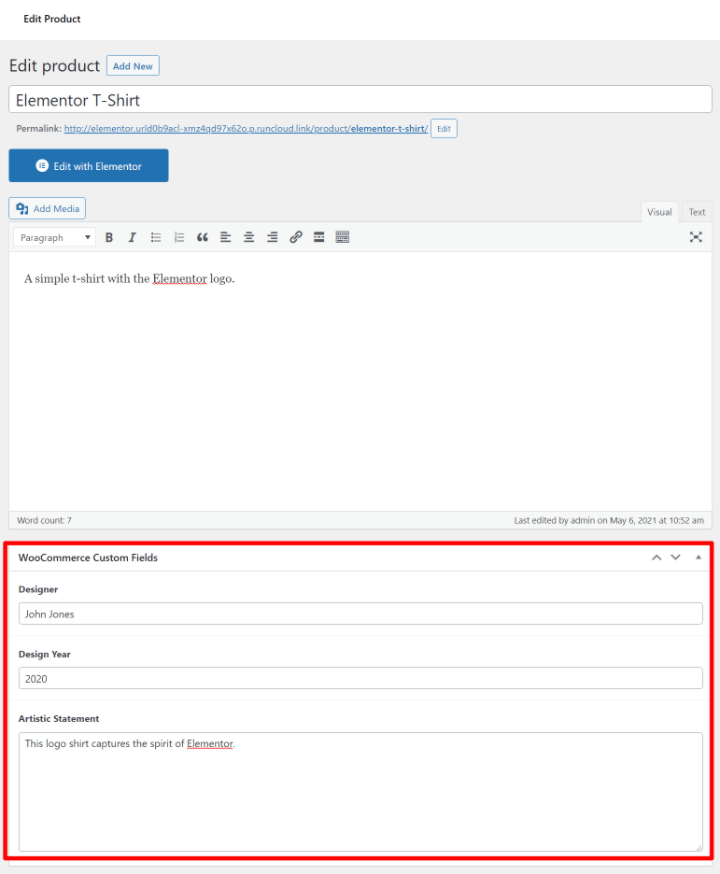
Dan kemudian Anda dapat menampilkan informasi itu di mana pun Anda inginkan di halaman produk Anda seperti ini:

Pada dasarnya, jika Anda ingin menampilkan segala jenis informasi tambahan tentang suatu produk, menempatkan informasi tersebut di bidang khusus dapat sangat berguna karena alasan berikut. Kamu bisa…
- Buat kolom input khusus, yang memudahkan untuk menambahkan informasi dan memperbarui informasi di masa mendatang.
- Tampilkan informasi tepat di tempat Anda ingin meletakkannya. Anda dapat menempatkannya di mana saja di halaman produk Anda. Dan dengan Elementor, Anda bahkan tidak perlu mengetahui kode apa pun untuk melakukannya.
- Format informasi sesuai keinginan Anda. Misalnya, Anda dapat menambahkan warna untuk menarik perhatian, batas, dll.
Kolom Input Kustom
Opsi lain untuk menggunakan bidang khusus WooCommerce adalah membuat bidang masukan khusus pada halaman produk tunggal Anda sehingga pembeli dapat menyesuaikan produk atau memberikan informasi tambahan.
Misalnya, mungkin Anda menjual jenis perhiasan tertentu dan ingin memberi pembeli Anda kemampuan untuk membuat ukiran khusus pada barang yang mereka beli. Atau mungkin Anda ingin membiarkan pembeli memasukkan pesan khusus untuk sablon di baju.
Untuk menyelesaikan kasus penggunaan ini, Anda dapat menambahkan kolom input teks ke halaman produk frontend.
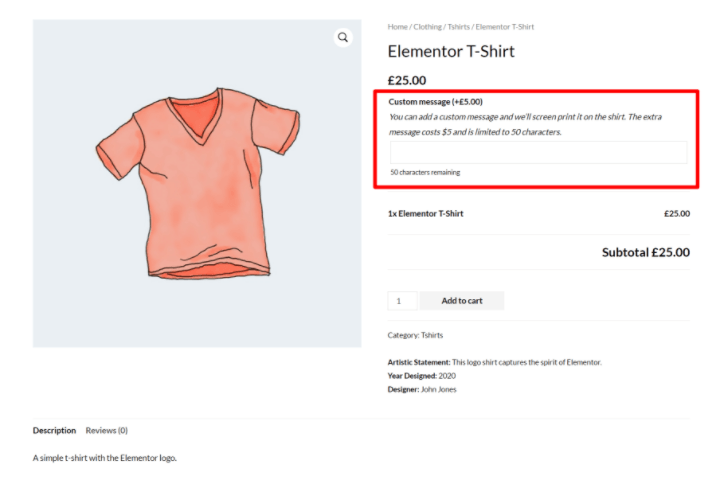
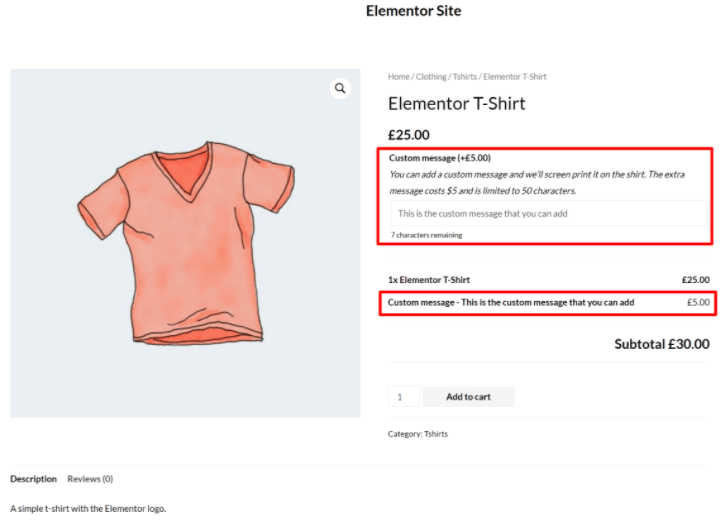
Berikut adalah contoh yang menambahkan bidang masukan seperti itu selain bidang data khusus dari bagian sebelumnya:

Bidang Kustom WooCommerce vs Atribut (Taksonomi)
Jika Anda ingin mengumpulkan data produk tambahan, opsi populer lainnya adalah atribut dan taksonomi WooCommerce. Anda hanya akan melihat ini disebut "atribut" saat Anda menyesuaikan produk, tetapi yang dilakukan WooCommerce di backend adalah membuat taksonomi khusus baru untuk setiap atribut yang Anda buat.
Atribut dan taksonomi juga merupakan cara yang sangat berguna untuk menyimpan informasi tentang suatu produk, tetapi keduanya memiliki fungsi yang berbeda sehingga penting untuk memahami perbedaannya:
- Atribut/taksonomi – Anda menggunakan ini untuk mengelompokkan produk, seperti kategori. Pembeli Anda dapat menggunakan informasi ini untuk memfilter semua produk dengan atribut tertentu. WooCommerce sudah menyertakan dua taksonomi secara default – kategori dan tag produk – tetapi Anda dapat menggunakan atribut untuk menambahkan taksonomi khusus tanpa batas.
- Bidang khusus – Anda menggunakan ini untuk menyimpan informasi yang unik untuk setiap produk individual. Produk tidak dikelompokkan bersama berdasarkan informasi bidang khusus.
Mari kita lihat beberapa contoh kapan harus menggunakan setiap…
Pertama, katakanlah Anda menjual berbagai desain kaos dengan warna berbeda. Anda menginginkan cara untuk menyimpan informasi tentang warna setiap kaos sehingga pembeli Anda dapat memfilter semua kaos dengan warna yang mereka minati.
Untuk kasus penggunaan ini, Anda ingin menggunakan atribut produk (taksonomi). Ini akan mengelompokkan item yang berbeda berdasarkan warna yang ditetapkan dan membiarkan pembeli memfilternya. Misalnya, menelusuri semua baju hijau.
Tapi katakanlah Anda juga ingin menambahkan catatan tentang kesesuaian produk. Misalnya, apakah ukurannya pas atau sedikit lebih ketat atau lebih longgar dari biasanya. Informasi ini unik untuk setiap t-shirt dan bukan sesuatu yang ingin difilter oleh sebagian besar pembeli, jadi sebaiknya Anda meletakkan detail ini di bidang khusus.
Ada beberapa situasi di mana atribut dan bidang khusus dapat cocok dan Anda dapat memilih pendekatan yang berbeda bergantung pada kebutuhan spesifik Anda.
Misalnya, Anda ingin menambahkan informasi tentang desainer grafis yang membuat setiap kaos yang Anda jual. Berikut adalah berbagai skenario di mana Anda mungkin ingin menggunakan setiap opsi:
- Atribut – Anda akan menggunakan ini jika Anda menjual beberapa kaus dari setiap artis dan Anda ingin memberikan opsi kepada pembeli untuk memfilter semua kaus dari artis tertentu.
- Bidang khusus – Anda akan menggunakan ini jika ingin menyimpan dan menampilkan artis, tetapi Anda tidak perlu membuatnya dapat difilter. Misalnya, mungkin artis tersebut tidak benar-benar diminati pembeli atau mungkin Anda hanya menjual satu kemeja dari setiap artis.
Cara Membuat Bidang Kustom WooCommerce
Ada dua bagian untuk bekerja dengan bidang khusus WooCommerce:
- Anda perlu membuat bidang khusus di backend sehingga Anda dapat menambahkan lebih banyak informasi ke produk Anda.
- Anda perlu menampilkan informasi dari bidang khusus tersebut di bagian depan toko Anda.
Di bagian pertama ini, kami akan menunjukkan cara membuat kolom kustom WooCommerce di backend. Kemudian, di bagian selanjutnya, kita akan membahas cara menampilkannya.
Cara Anda membuat bidang khusus bergantung pada apakah Anda ingin menampilkan bidang data produk tambahan atau jika Anda ingin menampilkan bidang masukan khusus. Mari kita lalui keduanya…
Cara Membuat Bidang Data Produk Khusus WooCommerce
Untuk mengumpulkan dan menyimpan data tambahan tentang produk WooCommerce, Anda dapat menggunakan plugin bidang khusus apa pun. Opsi populer yang terintegrasi dengan Elementor meliputi:
- Bidang Kustom Tingkat Lanjut (ACF)
- Perangkat
- Pod
- Kotak Meta
Kami memiliki perbandingan terperinci ACF vs Toolset vs Pods jika Anda ingin mempelajari lebih lanjut tentang penawaran tersebut, tetapi kami akan menggunakan ACF untuk contoh ini karena populer, gratis, dan fleksibel. Namun, ide dasar yang sama akan berlaku untuk semua plugin.
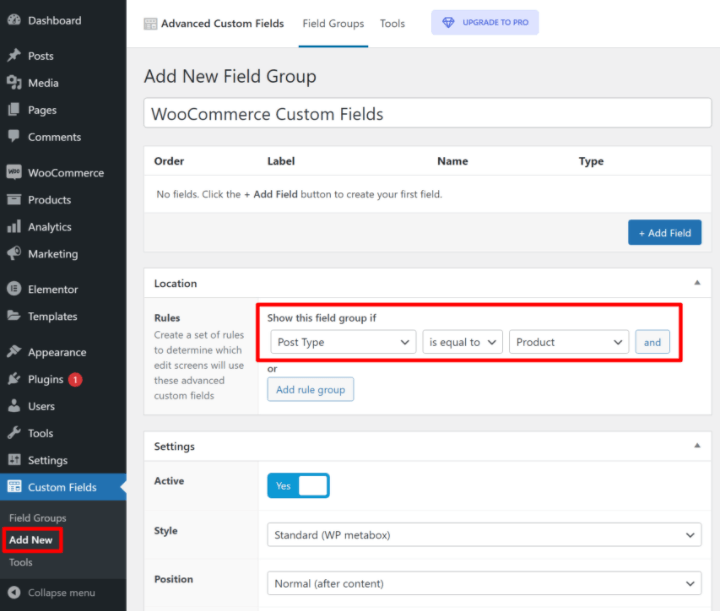
Untuk memulai, instal dan aktifkan plugin Advanced Custom Fields gratis dari WordPress.org. Lalu, buka Bidang Kustom → Tambah Baru untuk membuat "Grup Bidang" baru.
Grup bidang persis seperti namanya – grup yang terdiri dari satu atau beberapa bidang khusus yang ingin Anda tambahkan ke beberapa atau semua produk WooCommerce Anda.
Untuk memulai, gunakan aturan Lokasi untuk mengontrol produk mana yang ingin Anda tambahkan bidang khusus.
Pertama, atur Post Type sama dengan Product . Jika Anda ingin menampilkan bidang khusus ini di semua produk Anda, hanya itu yang perlu Anda lakukan:

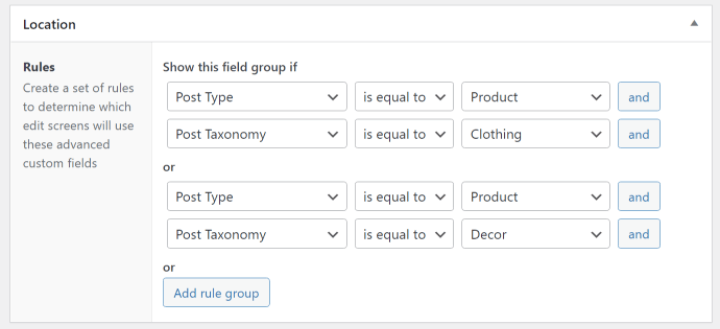
Jika Anda hanya ingin menampilkan bidang khusus ini pada produk tertentu (mis. produk dalam kategori tertentu), Anda dapat menambahkan lebih banyak aturan sesuai kebutuhan. Misalnya, berikut adalah tampilan untuk menargetkan produk dalam kategori "Pakaian" atau "Dekorasi":


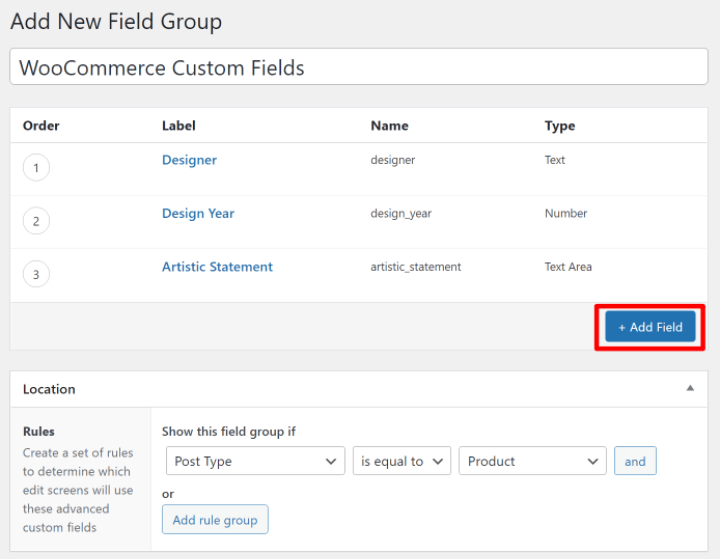
Kemudian, Anda dapat menambahkan bidang khusus menggunakan tombol + Tambahkan Bidang di bagian atas antarmuka. Untuk setiap bidang, Anda dapat memilih dari berbagai jenis bidang (mis. angka vs teks pendek vs teks panjang, dll.) dan mengonfigurasi detail lain tentang bidang tersebut.
Misalnya, berikut adalah tiga bidang khusus untuk dikumpulkan…
- Nama desainer.
- Tahun desainer membuat desain.
- Pernyataan tentang desain dari desainer.

Setelah Anda puas dengan tampilannya, lanjutkan dan Publikasikan grup lapangan Anda.
Sekarang, saat Anda mengedit produk, Anda akan melihat kolom kustom baru tersebut di antarmuka pengeditan produk:

Di bagian selanjutnya, kami akan menunjukkan kepada Anda cara mengambil informasi di bidang khusus ini dan menampilkannya di bagian depan toko WooCommerce Anda.
Tapi pertama-tama – mari kita bicara tentang jenis bidang khusus WooCommerce lainnya – bidang masukan produk khusus.
Cara Membuat Kolom Input Produk WooCommerce Kustom
Plugin di atas sangat bagus jika Anda ingin mengumpulkan informasi tambahan tentang suatu produk dan menampilkannya di bagian depan situs Anda. Namun, mereka tidak bagus untuk mengumpulkan masukan khusus dari pembeli Anda di frontend. Misalnya, membiarkan pembeli memasukkan pesan ukiran khusus yang akan ditambahkan ke produk.
Untuk kasus penggunaan ini, Anda biasanya menginginkan plugin add-on produk WooCommerce. Plugin ini dirancang khusus untuk menerima masukan produk dari pembeli di bagian depan toko Anda.
Anda dapat menemukan banyak plugin untuk memenuhi kebutuhan ini, tetapi dua tempat yang bagus untuk memulai adalah:
- Plugin Pengaya Produk WooCommerce resmi – $49
- Bidang Produk Lanjutan – freemium
Kami akan menunjukkan kepada Anda cara kerjanya menggunakan plugin Pengaya Produk resmi dari tim WooCommerce, tetapi ide dasarnya akan sama dengan semua plugin pengaya produk.
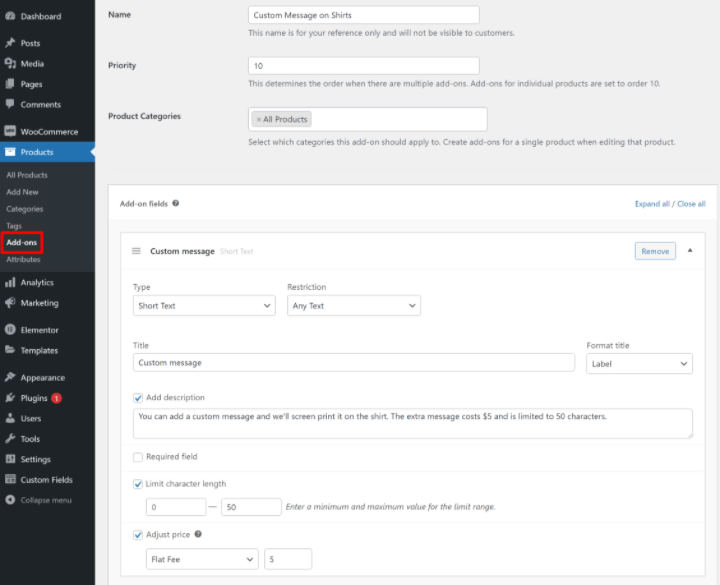
Dengan plugin terinstal, Anda dapat pergi ke Products → Add-ons untuk membuat bidang input khusus yang ingin Anda tampilkan di beberapa/semua produk Anda.
Sama seperti menyiapkan ACF, Anda dapat menargetkan bidang Anda ke semua produk atau hanya kategori produk tertentu.
Anda juga dapat menambahkan bidang sebanyak yang diperlukan dan memilih dari berbagai jenis bidang.
Satu perbedaan utama adalah Anda juga memiliki opsi untuk menyesuaikan harga suatu produk berdasarkan pilihan yang dibuat oleh pembelanja.
Misalnya, Anda dapat membebankan biaya tambahan $5 jika pembelanja ingin menambahkan ukiran/pesan khusus:

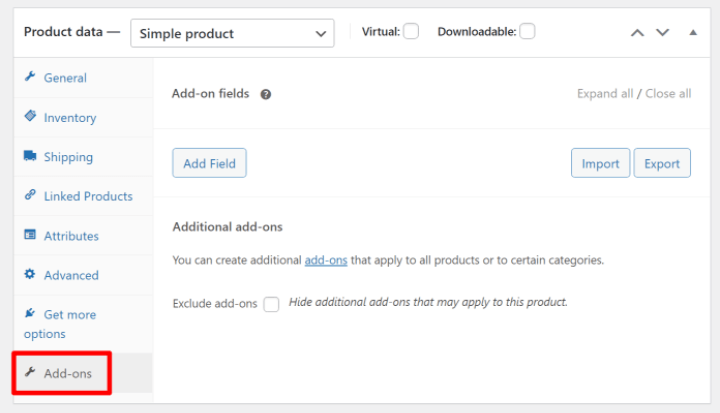
Anda juga memiliki opsi untuk menambahkan bidang masukan khusus langsung ke produk saat Anda bekerja di editor produk. Anda dapat melakukannya dari tab Pengaya baru di kotak Data produk :

Plugin Pengaya Produk akan secara otomatis menampilkan bidang khusus ini di bagian depan toko Anda. Namun di bagian selanjutnya, kami akan menunjukkan cara mengontrol penempatannya secara manual menggunakan Elementor.

Cara Menampilkan Bidang Kustom WooCommerce
Sekarang setelah Anda membuat bidang khusus dan menambahkan informasi ke dalamnya, Anda siap untuk menampilkan informasi tersebut di bagian depan situs Anda.
Kami akan menunjukkan kepada Anda dua opsi di sini:
- Elementor
- Kode khusus melalui file functions.php
Elementor
Cara termudah untuk menampilkan bidang khusus WooCommerce Anda adalah dengan Elementor Pro dan Elementor WooCommerce Builder. Menggunakan antarmuka visual, seret dan lepas Elementor, Anda dapat membuat satu atau beberapa template produk yang menyertakan data dari bidang khusus Anda.
Untuk memulai, buka Templat → Pembuat Tema dan buat satu templat produk baru.
Anda kemudian dapat memilih dari salah satu templat yang telah dibuat sebelumnya atau membuat desain produk Anda sendiri dari awal. Jika Anda memerlukan bantuan di sini, Anda dapat melihat panduan lengkap kami tentang cara menyesuaikan desain halaman produk WooCommerce.
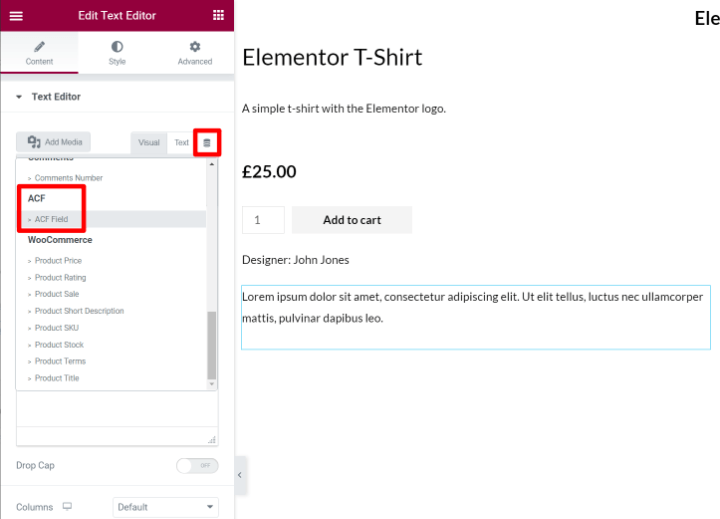
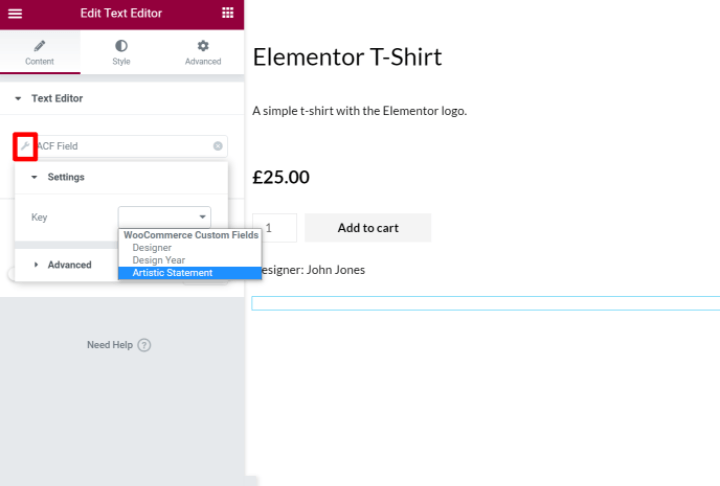
Saat Anda siap untuk memasukkan bidang khusus WooCommerce Anda, tambahkan widget Editor Teks reguler lalu pilih opsi untuk mengisinya dengan tag dinamis. Di tarik-turun tag dinamis, pilih ACF FIeld :

Di layar berikutnya, klik ikon kunci inggris dan gunakan drop-down Kunci untuk memilih bidang khusus yang ingin Anda tampilkan:

Anda juga dapat menggunakan opsi Tingkat Lanjut untuk menambahkan teks statis sebelum/sesudah informasi dari bidang khusus.
Dan itu saja! Elementor sekarang akan secara dinamis menarik data bidang khusus untuk produk yang sedang Anda pratinjau.
Anda juga dapat menggunakan bidang khusus untuk mengisi lebih dari sekadar teks. Misalnya, jika Anda menambahkan bidang khusus angka, Anda dapat menggunakan angka tersebut untuk mengisi peringkat bintang, penghitung, dan lainnya.
Atau, Anda juga dapat mengisi tautan secara dinamis. Misalnya, Anda dapat membuat bidang kustom yang menyertakan link ke dokumentasi produk dan menggunakan link tersebut untuk mengisi tombol di satu halaman produk.
Untuk mempelajari lebih lanjut tentang fitur ini, Anda dapat membaca panduan lengkap kami tentang konten dinamis di Elementor Pro.
Atau, untuk cara lain menampilkan informasi ini di Elementor, Anda juga dapat membuat tabel produk yang menyertakan data bidang khusus Anda.
Bagaimana dengan Bidang Input Produk di Elementor?
Jika Anda telah membuat bidang input produk khusus dengan salah satu plugin di atas (seperti plugin Pengaya Produk resmi yang kami sebutkan), plugin tersebut biasanya akan secara otomatis menampilkan bidang tersebut di bagian depan toko Anda, jadi Anda tidak akan melakukannya perlu memasukkannya secara manual ke dalam template Elementor Anda.
Di Elementor, bidang pengaya ini biasanya akan ditampilkan di mana pun Anda menambahkan widget Tambahkan ke Keranjang di desain Anda. Jadi, jika Anda ingin memindahkannya, Anda dapat mengatur penempatan widget Add to Cart .
Berkas Functions.php
Jika Anda mengetahui cara menggunakan kode, Anda juga dapat menambahkan bidang khusus WooCommerce ke halaman produk menggunakan file functions.php tema anak Anda atau plugin seperti Cuplikan Kode. Namun, kami tidak merekomendasikan metode ini untuk kebanyakan orang karena rumit.
Anda tidak hanya perlu memahami kode untuk menyiapkannya, tetapi Anda juga tidak akan mendapatkan pratinjau visual waktu nyata dan akan sulit untuk menempatkan bidang Anda. Inilah sebabnya Elementor membuat opsi yang lebih baik bagi sebagian besar pemilik toko.
Jika Anda ingin menggunakan metode kode manual, Anda akan mengandalkan pengait WooCommerce untuk menempatkan informasi khusus Anda. Jika Anda tidak terbiasa dengan "hook", mereka pada dasarnya memungkinkan Anda menyuntikkan kode atau konten di bagian tertentu dari toko WooCommerce Anda.
Misalnya, Anda dapat menemukan pengait berbeda untuk menyuntikkan konten di atas judul produk, di bawah judul produk, di bawah tombol tambahkan ke keranjang, dll.
Untuk memulai, Anda ingin memilih pengait untuk lokasi tempat Anda ingin menyuntikkan konten dari bidang khusus Anda. Untuk mempermudah memvisualisasikan lokasi ini, Anda dapat menggunakan panduan kait WooCommerce visual yang sangat baik dari Business Bloomer.
Selain menemukan pengait yang ingin Anda gunakan, Anda juga memerlukan PHP untuk menampilkan bidang Anda dari ACF. Jika Anda tidak yakin bagaimana cara mendapatkannya, ACF memiliki dokumentasi yang sangat detail.
Kemudian, Anda dapat menggunakan cuplikan kode seperti di bawah ini untuk menampilkan bidang, di mana insert_hook_location adalah lokasi pengait yang ingin Anda gunakan dan nama_bidang adalah slug nama bidang dari ACF:
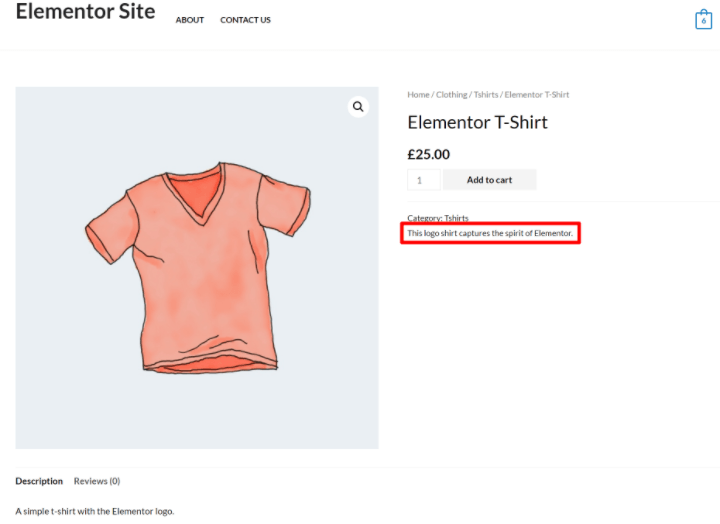
Misalnya, cuplikan di bawah ini akan menampilkan kolom kustom pernyataan artistik di bawah detail meta produk WooCommerce:
Inilah yang mungkin terlihat di bagian depan toko Anda:

Anda dapat mengulangi proses tersebut untuk menampilkan bidang khusus tambahan.
Memulai Dengan Bidang Kustom WooCommerce
Memahami cara menggunakan bidang khusus WooCommerce sangat berguna untuk membuat toko WooCommerce khusus yang dioptimalkan.
Anda dapat menggunakannya untuk menawarkan cara terstruktur untuk memasukkan data produk tambahan di dasbor backend dan menampilkan informasi tersebut di situs frontend Anda. Atau, Anda juga dapat membuat bidang masukan khusus agar pembeli dapat menyesuaikan produk Anda.
Untuk membuat kolom kustom untuk data produk tambahan, Anda dapat menggunakan plugin seperti Advanced Custom Fields (ACF), sedangkan kolom input kustom memerlukan plugin add-on produk khusus.
Kemudian, untuk cara termudah menampilkan bidang khusus tersebut di bagian depan toko Anda, Anda dapat menggunakan Elementor dan Elementor WooCommerce Builder. Dengan Elementor, Anda dapat membuat templat produk khusus Anda sendiri yang menyertakan informasi dinamis tak terbatas dari bidang khusus Anda – tidak perlu kode.
Apakah Anda masih memiliki pertanyaan tentang cara menggunakan bidang khusus WooCommerce di toko Anda? Tinggalkan komentar dan beri tahu kami!
situs WP
Segera