Cara Memaksimalkan Konversi Dengan Ruang Putih
Diterbitkan: 2017-03-02Pernahkah Anda mengalami salah satu dari hari-hari di mana Anda sepertinya tidak bisa menyelesaikan apa pun? Rekan kerja yang mengganggu, terlalu banyak kebisingan latar belakang, dan notifikasi email terus-menerus dapat mencegah pekerjaan selesai. Karena satu dan lain alasan, sulit untuk fokus dan Anda mendapati diri Anda sangat tidak produktif.
Sama seperti banyak orang yang melakukan yang terbaik saat mereka sendirian di ruang sunyi mereka sendiri, hal yang sama berlaku untuk komponen halaman arahan pasca-klik. elemen halaman arahan pasca-klik paling baik memenuhi tujuannya saat diisolasi — tidak ada elemen lain, tidak ada gangguan. Hanya ruang kosong — ruang putih.
Klik Untuk Menge-Tweet
Ruang putih: Apa itu dan mengapa Anda harus menggunakannya?
Ruang putih, juga dikenal sebagai ruang kosong atau ruang negatif, adalah area di halaman web yang membantu menyorot, atau menarik perhatian, ke elemen tertentu.
Desain grafis ruang putih membuat orang fokus pada setiap elemen halaman arahan pasca-klik karena, dengan tidak ada hal lain untuk dilihat di sekitar, mereka dipaksa untuk melihat apa yang ada di sana.
Penting untuk dicatat bahwa ruang putih belum tentu "putih" — ini hanyalah ruang kosong tanpa tanda. Warnanya bisa apa saja asalkan membantu memisahkan elemen yang berbeda dan kontras dengan elemen yang disorot.
Psikologi di balik desain ruang putih
Meskipun ruang putih sangat mengurangi kekacauan dan membuat halaman web secara estetis menyenangkan; itu melayani beberapa tujuan fungsional lainnya juga, termasuk:
- Peningkatan keterbacaan
- Peningkatan fokus
- Pemahaman yang lebih besar tentang tawaran itu
- Pengalaman pengguna yang ditingkatkan
Apakah kita mengenalinya pada saat itu atau tidak, ruang negatif memenuhi tujuan ini dengan memasuki jiwa kita. Ruang ini memungkinkan jeda visual bagi pemirsa saat memproses konten laman Anda. Ini penting karena terlalu banyak informasi atau data visual dalam satu waktu dapat menyebabkan kelelahan kognitif alias overload informasi, sehingga otak sulit menyerap dan menyimpan informasi sama sekali.
Dengan lebih sedikit kekacauan dan lebih sedikit gangguan, secara signifikan lebih mudah bagi otak kita untuk menerima dan memproses informasi, dan lebih fokus pada hal yang paling penting.
Laman landas setelah klik tidak memiliki ruang putih
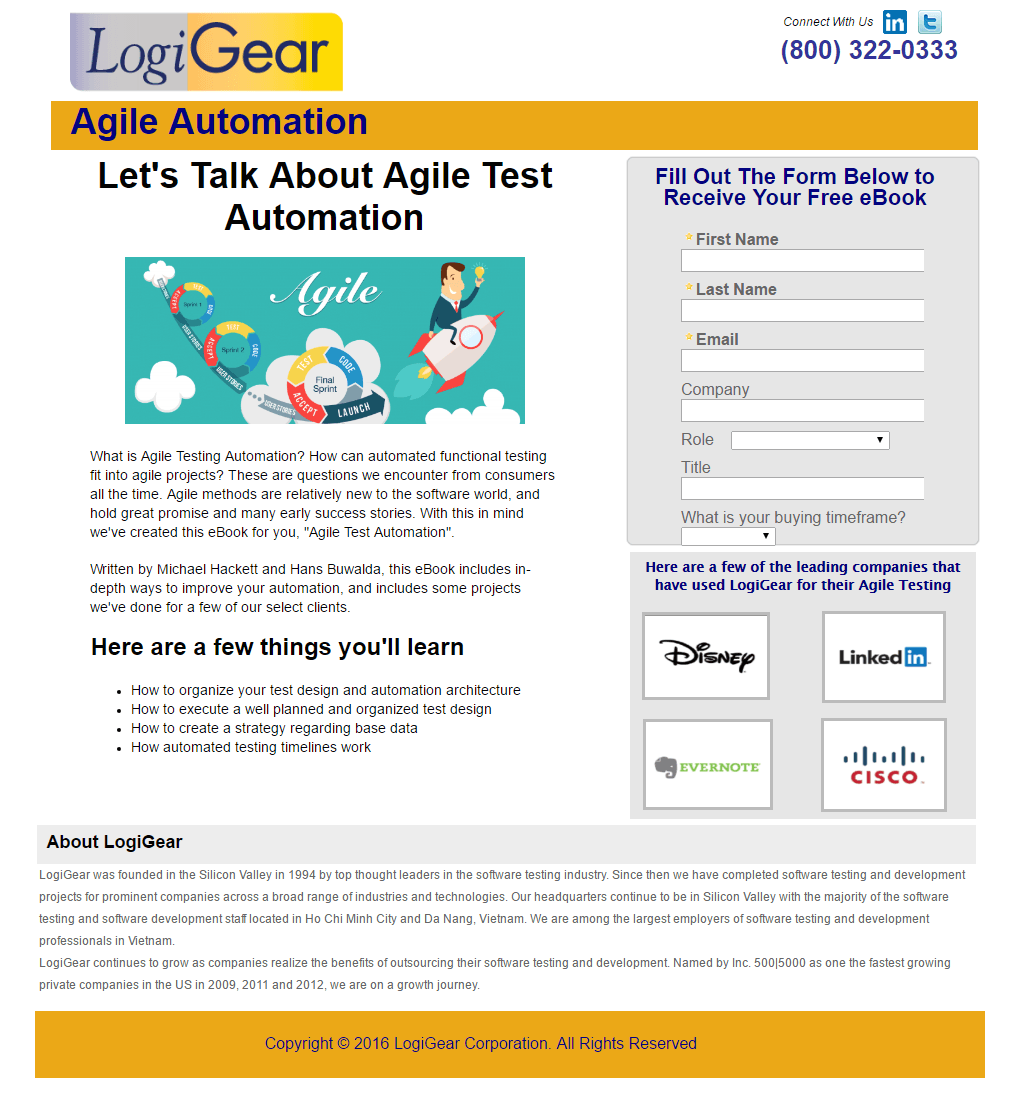
Gagal membangun kesan pertama yang baik dapat merugikan total konversi Anda dan, pada akhirnya, keuntungan Anda. Jadi sebelum menunjukkan contoh ruang kosong yang bagus pada halaman arahan pasca-klik, mari kita lihat halaman arahan pasca-klik LogiGear yang hampir tidak menyertakannya sama sekali:

Apa kesan pertama Anda tentang halaman ini? Agak berlebihan karena semuanya dijejalkan bersama tanpa ruang bernapas — membuatnya sulit untuk dinavigasi, fokus pada hal yang penting, dan memahami penawaran. Hampir seolah-olah perancang berusaha untuk menampilkan semuanya di paro atas dan memiliki halaman yang sangat seimbang, sehingga mengurangi keterbacaan sama sekali.
Sekarang Anda telah melihat apa yang tidak boleh dilakukan dengan desain halaman arahan pasca-klik, mari kita periksa beberapa contoh ruang putih yang bagus.
Elemen apa yang dapat dioptimalkan oleh ruang putih?
Ruang putih bertindak sebagai isyarat arah, dan isyarat arah adalah alat bantu visual yang mengarah ke elemen paling penting dari halaman arahan pasca-klik Anda. Berikut adalah beberapa elemen terpenting untuk disorot dengan ruang putih:
Judul
Judul halaman arahan pasca-klik Anda harus menarik perhatian karena sering kali merupakan elemen pertama yang dilihat pemirsa pada saat kedatangan. Judul dapat menarik perhatian pengunjung lebih cepat lagi jika ruang putih yang memadai mengelilinginya.
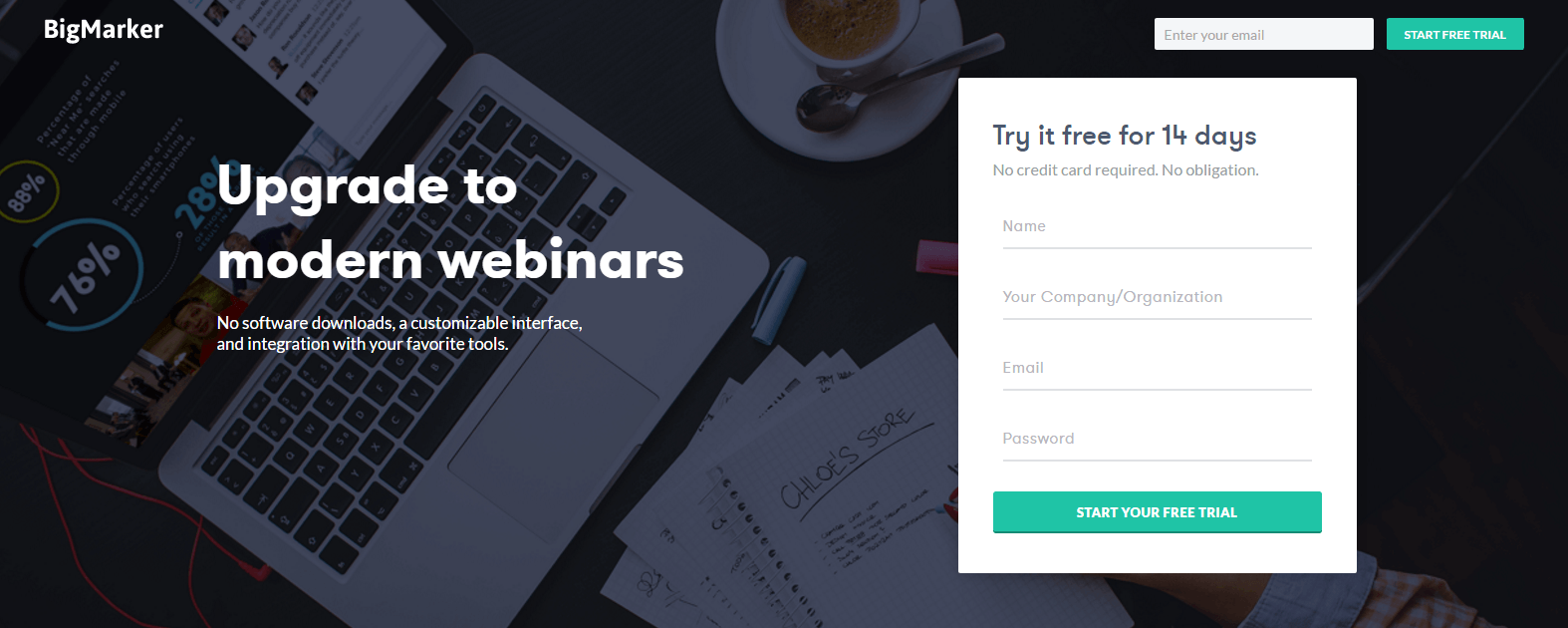
BigMarker membuat halaman arahan pasca-klik uji coba gratis ini dengan banyak ruang kosong. Tangkapan layar ini menunjukkan paro atas, yang mengilustrasikan bagaimana judul dan formulir segera menarik perhatian dengan memunculkan halaman:

Tangkapan layar perangkat lunak
Ruang putih sering dirancang di sekitar tangkapan layar perangkat lunak perusahaan, gambar produk mereka, atau video yang mendemonstrasikan layanan mereka. Karena media yang menarik memainkan peran yang sangat besar dalam mendorong konversi, tidak jarang merek menambahkan ruang negatif di sekitar media agar pemirsa lebih mudah melihatnya.
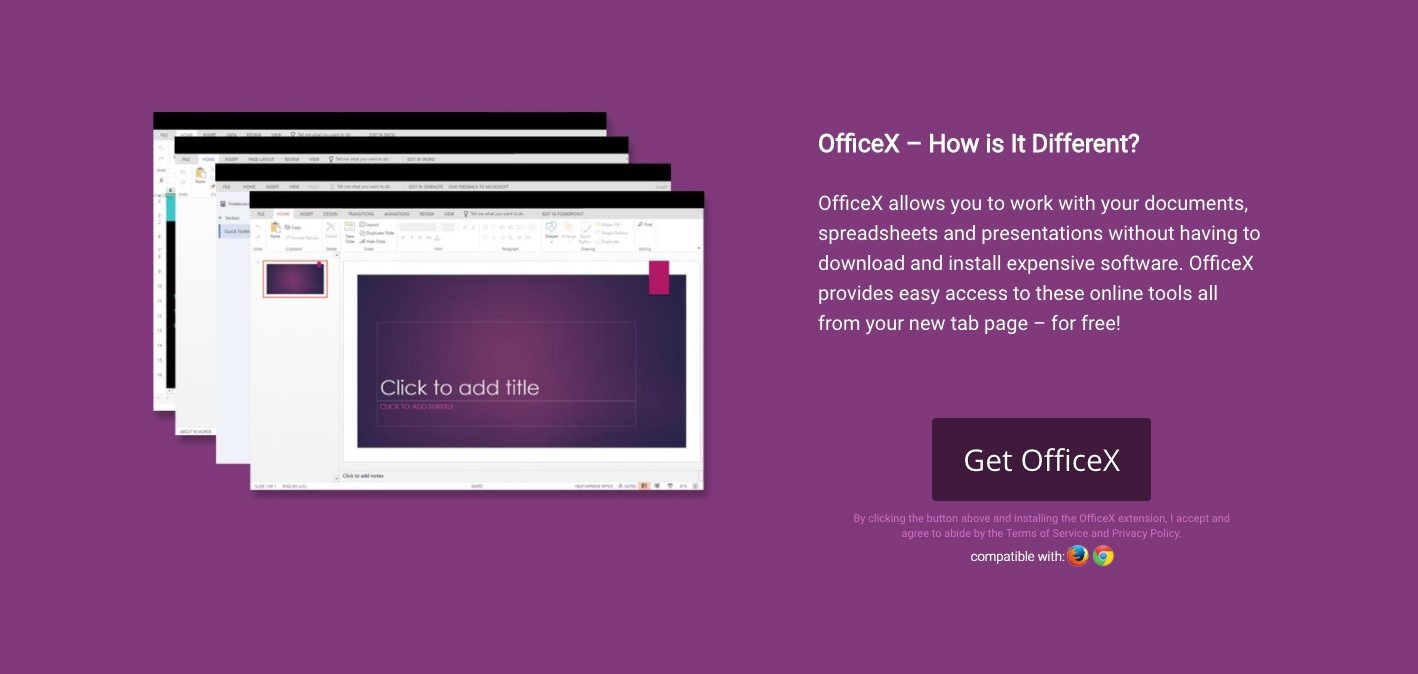
Gambar perangkat lunak di halaman arahan pasca-klik OfficeX ini menarik perhatian pemirsa saat mereka menggulir ke bawah halaman karena dikelilingi oleh ruang kosong yang cukup besar:

Penghitung waktu mundur
Penghitung waktu mundur sengaja menciptakan rasa urgensi dan kelangkaan karena orang cenderung menginginkan hal-hal yang hampir habis. Pengatur waktu dapat digunakan untuk berbagai penawaran (pendaftaran webinar, pendaftaran acara khusus, diskon harga, dll.), dan karena pengatur waktu dapat sangat persuasif dalam menghasilkan konversi; sangat penting bahwa mereka melompat ke pengunjung.

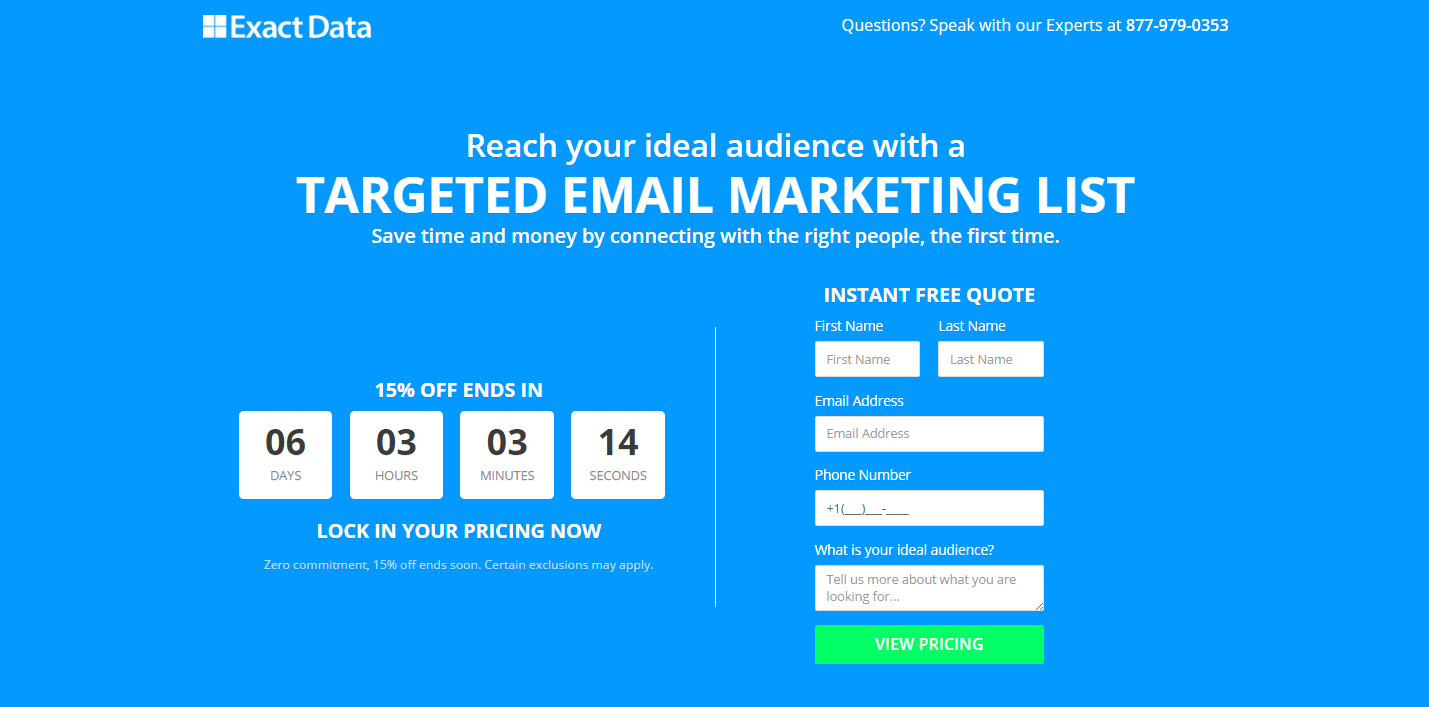
Berikut adalah contoh dari Exact Data yang menggunakan banyak ruang negatif dengan penghitung waktu mundur mereka — untuk memastikan pengunjung memperhatikan tenggat waktu sebelum penawaran berakhir:

Formulir penangkapan timah
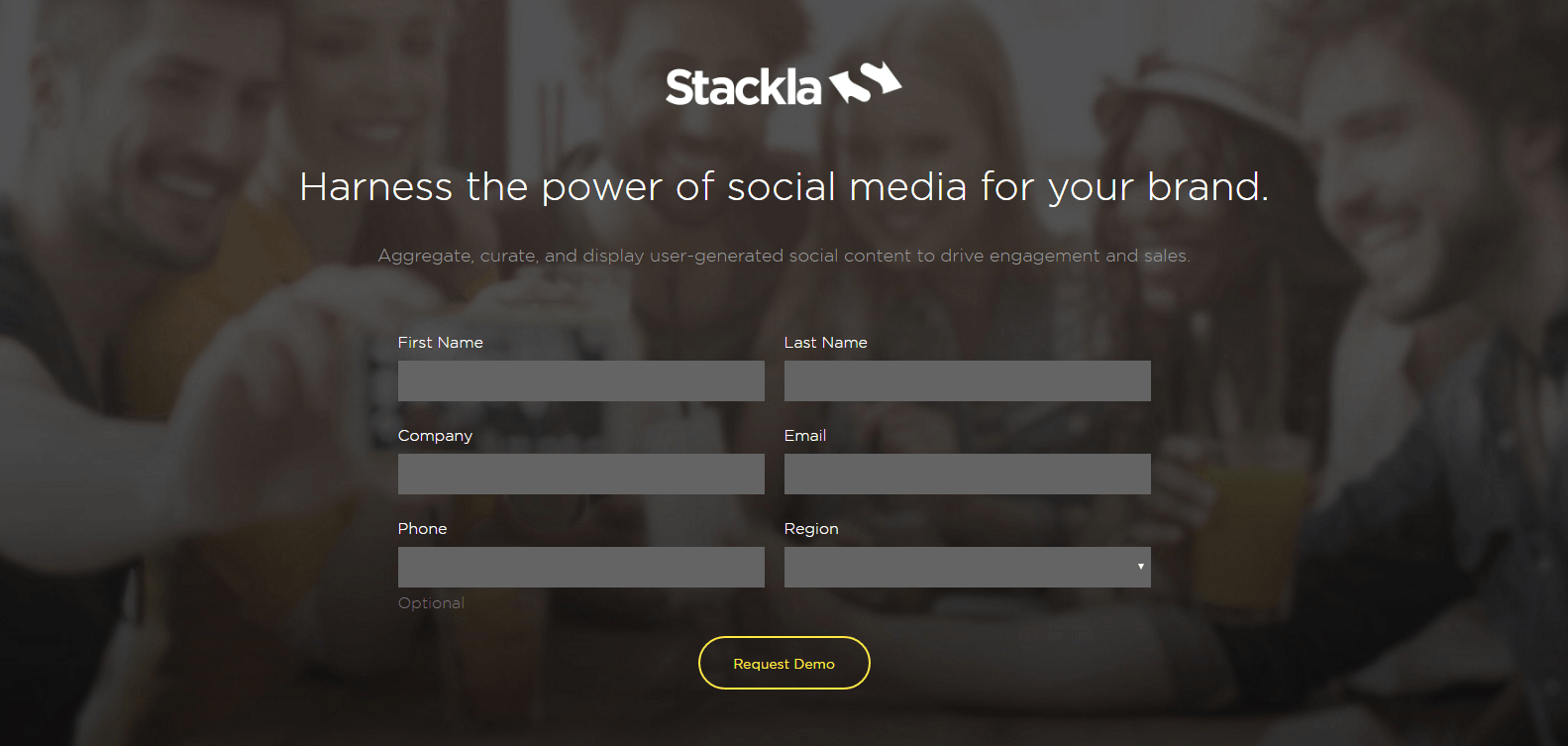
Formulir penangkapan prospek adalah salah satu elemen halaman arahan pasca-klik yang paling penting, jadi masuk akal untuk menyorotnya dengan banyak ruang putih untuk menarik perhatian sebanyak mungkin.
Di halaman arahan pasca-klik Stackla ini, mata pengunjung langsung tertuju ke formulir dengan bantuan tatapan mata di latar belakang dan banyak ruang putih:

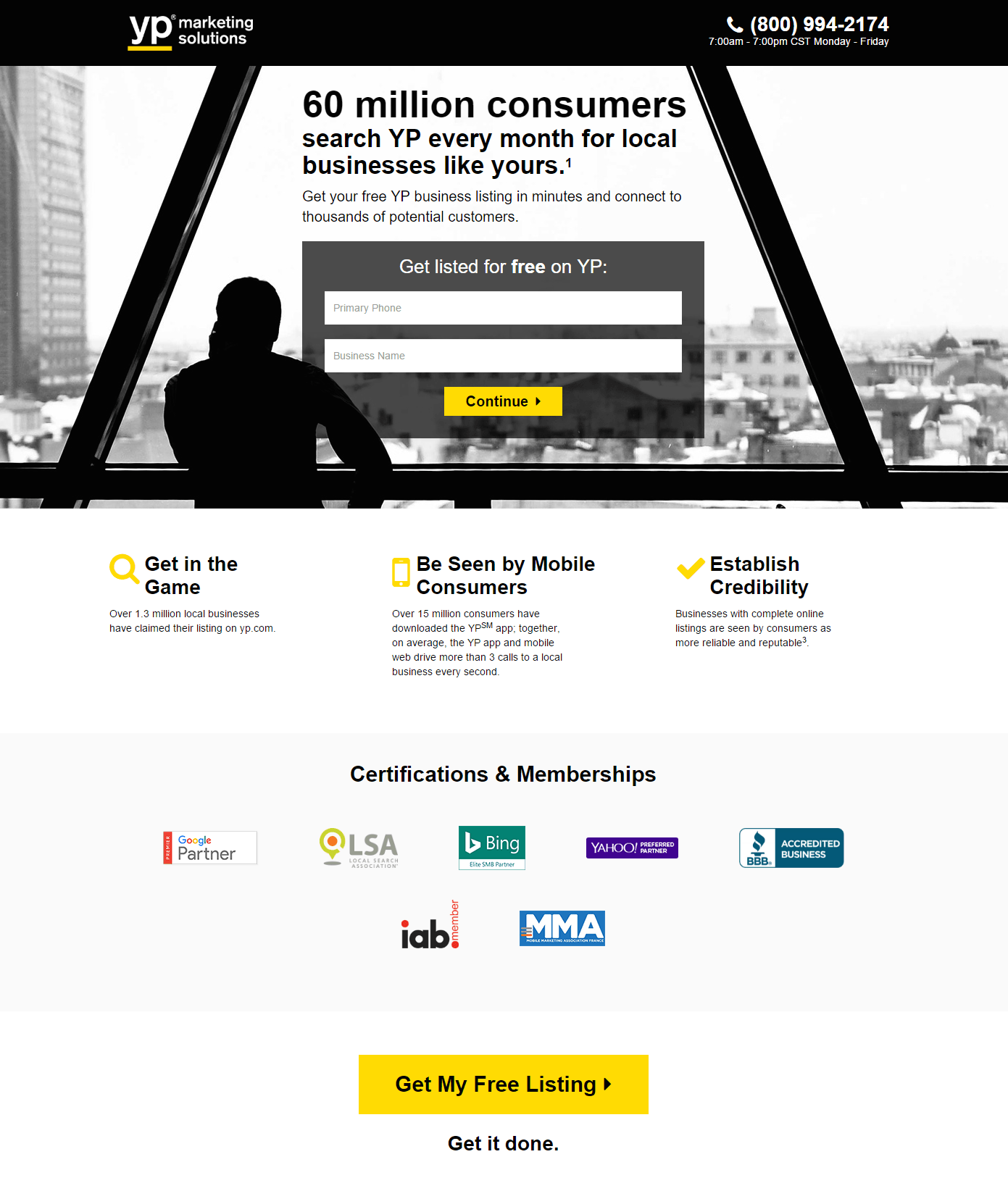
Tombol
Baik itu opt-in dua langkah, klik-tayang, atau hyperlink dengan tag jangkar; tombol dapat memanfaatkan sepenuhnya ruang putih.
YP Marketing Solutions menambahkan tombol hyperlink ke bagian bawah laman landas pasca-kliknya untuk memandu pengunjung kembali ke formulir paro atas. Perhatikan bagaimana tombol menonjol, karena dikelilingi oleh banyak ruang:

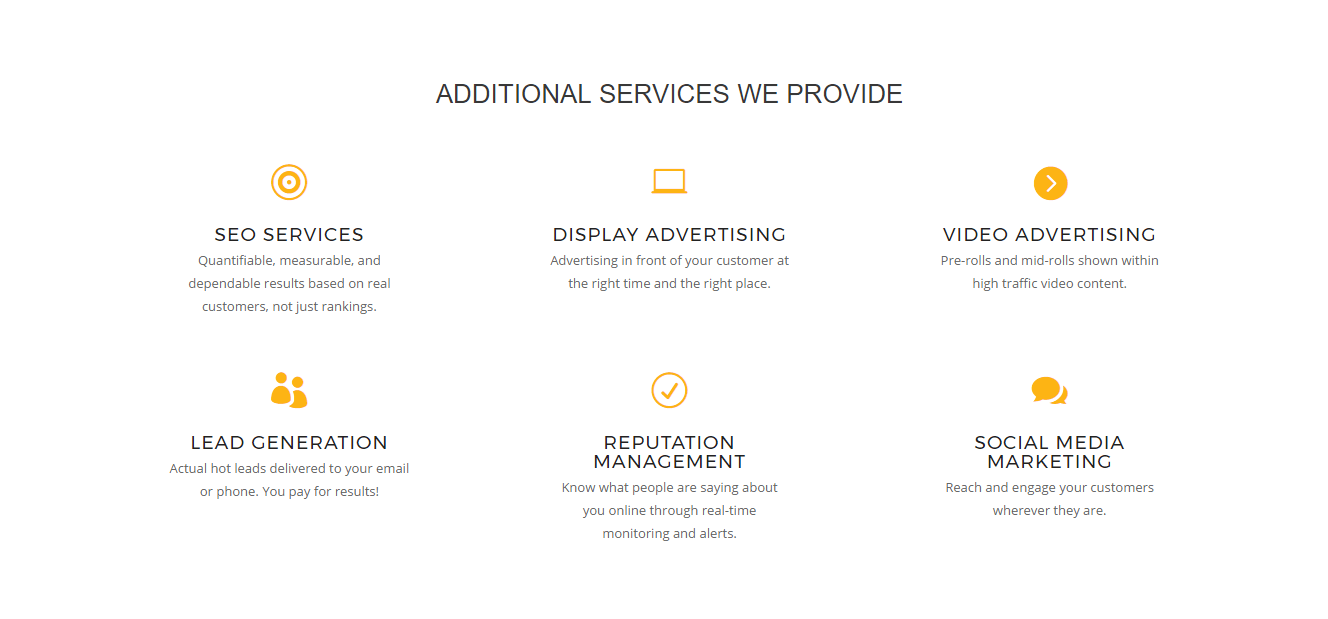
Layanan perusahaan
Daripada membaca salinan seluruh halaman, pengguna web lebih suka memindai halaman web dengan cepat dan mudah untuk menemukan informasi yang paling berharga. Itu sebabnya mendesain salinan halaman arahan pasca-klik Anda dalam potongan kecil yang ditandai dengan poin-poin, atau ikonografi, sangat ideal. Saat Anda memasangkannya dengan ruang putih, poin-poin tersebut menarik lebih banyak perhatian.
Tepat di paro bawah, Comporium Media Services menyoroti layanan tambahan mereka dengan ikonografi dan teks minimal:

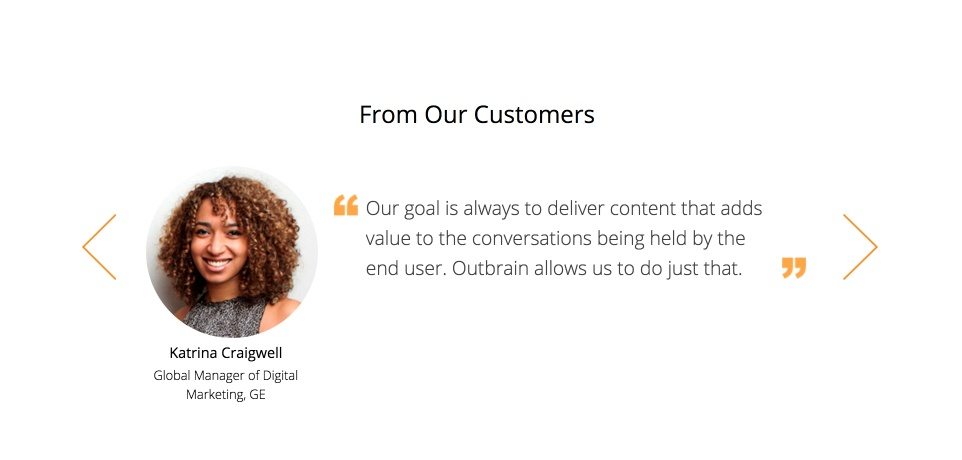
Testimoni Pelanggan
Testimonial adalah salah satu elemen yang paling persuasif pada halaman arahan pasca-klik karena mereka menambah kredibilitas, kepercayaan, dan dapat menyoroti berbagai aspek produk atau layanan Anda yang membantu klien nyata mencapai kesuksesan.
Untuk memastikan testimonial Anda diperhatikan, ikuti contoh Outbrain dan kelilingi dengan spasi putih:

Lencana perusahaan
Seiring dengan kesaksian pelanggan, lencana perusahaan adalah salah satu aspek yang paling meyakinkan dari halaman arahan pasca-klik. Menampilkan lencana dari merek terkenal dan bereputasi membantu membangun otoritas dan kredibilitas — memengaruhi prospek untuk melengkapi formulir Anda dan mengklik tombol CTA. Dalam benak calon pelanggan, mereka berpikir, "jika perusahaan lain yang sangat kredibel ini telah menaruh kepercayaan mereka pada produk atau layanan, maka saya juga bisa."
Untuk mendemonstrasikan, Alteryx menampilkan beberapa pelanggan dan mitra terbesar mereka di paro bawah di laman landas pasca-klik uji coba gratis mereka:

Satu catatan terakhir tentang desain web ruang putih
Mau tidak mau ketika Anda menambahkan ruang putih ke desain halaman arahan pasca-klik apa pun, halaman tersebut kemungkinan akan menjadi lebih panjang. Ini tidak selalu merupakan hal yang buruk karena pengguna web berharap untuk menggulir. Selama Anda memasukkan isyarat visual lainnya pada halaman untuk mengarahkan pengunjung ke arah yang Anda inginkan, pengunjung cenderung tetap fokus dan terlibat.
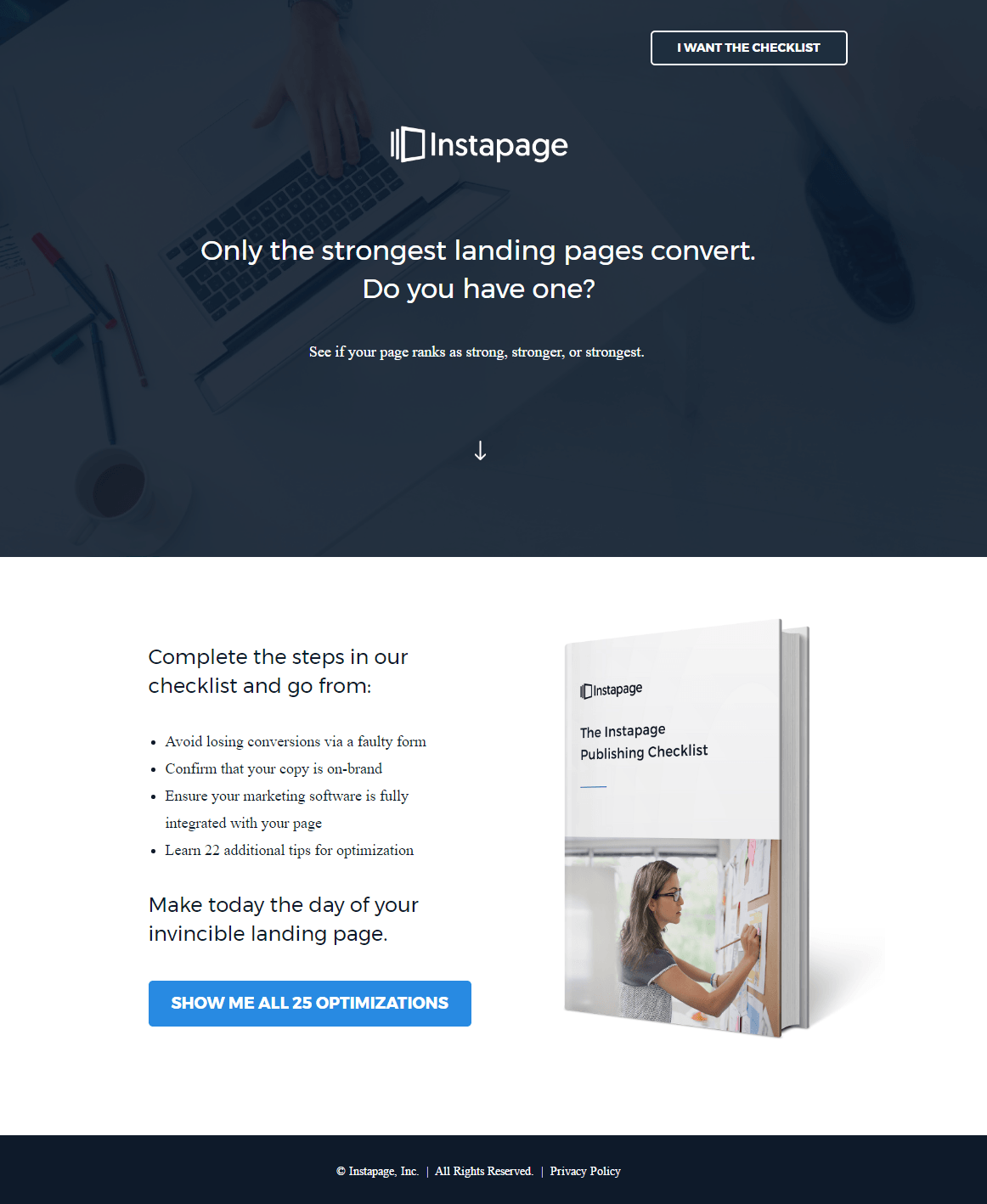
Lihatlah halaman arahan pasca-klik Daftar Periksa Penerbitan kami di bawah ini dengan ruang putih di sekitar setiap elemen pentingnya. Plus, panah ke bawah mendorong pemirsa untuk menggulir ke bawah untuk terus mengevaluasi penawaran:

Bagaimana halaman arahan pasca-klik Anda berikutnya memanfaatkan ruang putih?
Meskipun white space disebut sebagai ruang kosong, namun area tersebut tidak disia-siakan. Ada niat sadar dan disengaja dengan ruang putih halaman arahan pasca-klik. Dengan memberi jarak dan menyorot setiap elemen, Anda secara efektif meningkatkan pemahaman dan pengalaman pengguna secara keseluruhan, dan pada gilirannya, dapat meningkatkan konversi.
Mengetahui hal ini, elemen mana yang akan Anda soroti pada halaman arahan pasca-klik berikutnya?
Gunakan platform kami yang ramah desainer untuk membuat halaman arahan pasca-klik yang dioptimalkan sepenuhnya hanya dalam hitungan menit. Dengan Instapage, Anda akan menikmati penyesuaian 100% dengan analitik tercanggih di industri. Daftar untuk demo Instapage Enterprise hari ini.
