5 Kasus Penggunaan Umum Saat Masuk Akal untuk Menggunakan AMP
Diterbitkan: 2018-10-31tautan langsung
- Saat lalu lintas Anda berasal dari perangkat seluler
- Kecepatan memuat halaman lambat
- Untuk menurunkan rasio pentalan Anda
- Saat Anda menghabiskan banyak uang untuk iklan berbayar
- Skor Kualitas dan pengalaman halaman terlalu rendah
- Studi kasus
Sejak framework AMP tersedia pada tahun 2015, banyak penayang dan pengiklan digital memiliki pendapat apakah layak atau tidak untuk membuat halaman yang memuat lebih cepat. Framework ini akan tetap ada dan semakin banyak pemasar digital bertanya pada diri sendiri hal-hal berikut saat mengevaluasi AMP:
- “Apa pro dan kontra dari AMP?”
- “Kapan saya harus menggunakan AMP?”
- “Apakah halaman AMP berkonversi lebih baik daripada halaman non AMP?”
Ini mungkin bukan untuk semua orang, tetapi berikut adalah beberapa kasus penggunaan umum saat menggunakan halaman arahan pasca-klik AMP.
5 kasus penggunaan umum saat menggunakan AMP
1. Saat sebagian besar (atau semua) lalu lintas Anda berasal dari perangkat seluler
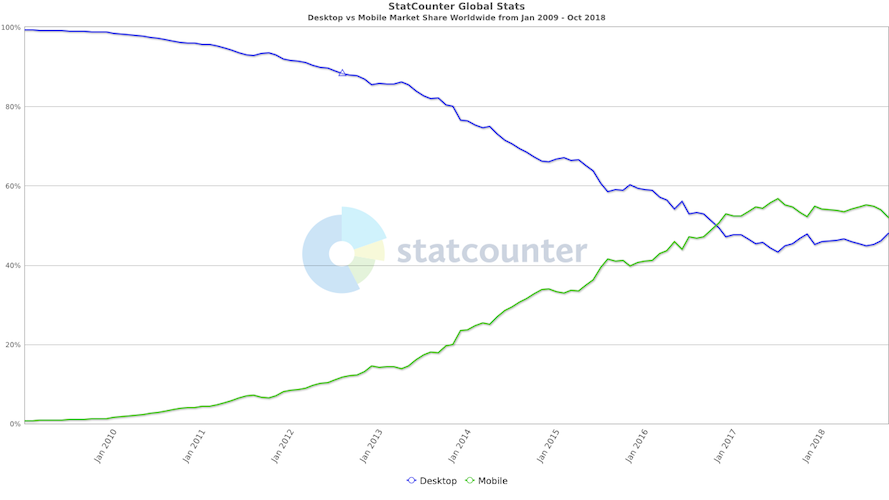
AMP tercipta antara lain karena pergeseran pola penggunaan internet dari desktop ke mobile. Faktanya, mayoritas penggunaan internet dunia saat ini berasal dari perangkat seluler hampir 54%, dengan penggunaan desktop turun menjadi sekitar 46%:

Melayani pengguna web seluler lebih penting daripada sebelumnya. Untungnya, semakin banyak alat yang tersedia yang bertujuan untuk meningkatkan kecepatan halaman dan pengalaman pengguna seluler. Salah satunya adalah AMP.
Jika sebagian besar lalu lintas situs web Anda berasal dari seluler — dan Anda ingin tetap kompetitif di pasar seluler — AMP harus ada di radar Anda. Ini adalah cara sempurna untuk mengoptimalkan strategi yang mengutamakan seluler, menarik dan mempertahankan lalu lintas seluler dengan kinerja halaman dan SEO yang lebih baik.
2. Saat kecepatan memuat halaman Anda terlalu lambat
Ini adalah salah satu kasus penggunaan AMP yang lebih jelas karena tujuan utama framework ini adalah untuk meningkatkan kecepatan pemuatan halaman seluler. Situs web berkemampuan AMP memuat hampir secara instan — hanya dalam sepersepuluh detik, dibandingkan dengan waktu muat rata-rata 22 detik untuk laman seluler biasa.
Ada 7 cara hal ini terjadi, beberapa di antaranya meliputi:
- Konten dan skrip dimuat secara bersamaan
- Pemicu font yang efisien
- Hanya animasi yang dipercepat GPU yang diizinkan
- Pemuatan sumber daya yang diprioritaskan
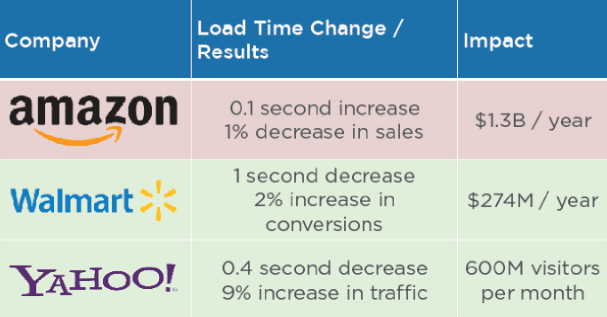
Untuk pengunjung halaman, waktu muat yang lebih cepat berarti pengalaman pengguna yang lebih baik. Dalam pengertian bisnis, ini bisa menjadi perbedaan antara menutup penjualan, mengonversi pelanggan, atau meningkatkan pendapatan. Data dari Amazon, Walmart, dan Yahoo mengonfirmasi hal ini:

Ketiga contoh tersebut menunjukkan bagaimana bahkan sepersepuluh detik memengaruhi setiap situs, jadi halaman AMP pasti membuat perbedaan mendasar.
3. Saat Anda ingin menurunkan rasio pentalan
Menurut Google, 53% pengunjung terpental dari halaman yang memuat lebih dari tiga detik, dan 79% akan meninggalkan situs dengan kinerja buruk:

Ini berarti Anda hanya memiliki tiga detik untuk menarik perhatian pengguna yang menyukai dan mengklik iklan Anda dan mempertahankannya dengan kinerja situs yang optimal. AMP untuk situs web sangat penting di sini karena kecepatan halaman yang lebih cepat meningkatkan kegunaan dan keterlibatan secara keseluruhan, yang meyakinkan pengunjung untuk bertahan di situs Anda lebih lama.
Pertimbangkan tiga contoh ini:
- Studi Dampak Ekonomi Total Forrester Consulting (ditugaskan oleh Google) menemukan bahwa AMP menghasilkan peningkatan lalu lintas sebesar 10% dengan peningkatan waktu yang dihabiskan di halaman sebanyak 2x lipat.
- Twitter mengalami penurunan rasio pentalan sebesar 10% karena kecepatan pemuatan halaman di halaman AMP dibandingkan dengan halaman non-AMP:
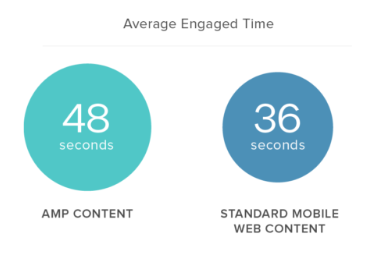
- Data Chartbeat menunjukkan bahwa pembaca biasanya terlibat dengan konten AMP selama 48 detik, yang 35% lebih lama dari konten web seluler standar (hanya 36 detik):



Semua angka ini menunjukkan bahwa peningkatan pengalaman pengguna dengan AMP sangat penting dalam menarik dan mempertahankan perhatian sekaligus menurunkan rasio pantulan.
4. Saat Anda menghabiskan anggaran yang signifikan untuk iklan berbayar
Merujuk kembali ke data Amazon di #2, hanya sepersepuluh detik peningkatan waktu pemuatan halaman berarti penurunan penjualan sebesar $1,3 miliar untuk raksasa e-niaga ini. Ini menunjukkan seberapa besar kecepatan pemuatan halaman AMP yang cepat dapat berdampak langsung pada pendapatan.
Demikian pula, rata-rata, situs e-niaga mengalami peningkatan konversi penjualan sebesar 20% dibandingkan dengan halaman web non-AMP:

Selain itu, Jeff Hansen dari Simplilearn Solutions berpendapat bahwa semua pemilik situs web harus mengadopsi AMP untuk mendapatkan ROI yang lebih baik dari pengeluaran iklan:
Tidak, pertanyaannya, ini membuat web lebih cepat. Itu berarti pengalaman pengguna yang jauh lebih baik dan rasio pentalan yang jauh lebih rendah. Jadi lebih banyak penjualan, kepuasan pelanggan yang lebih tinggi, dan peringkat yang lebih baik. Menang-menang-menang.
5. Saat Skor Kualitas dan pengalaman halaman Anda terlalu rendah
Skor Kualitas dan pengalaman halaman arahan pasca-klik keduanya penting untuk konversi.
Skor Kualitas menguntungkan iklan Anda dengan:
- Menurunkan BPK
- Meningkatkan posisi iklan
- Meningkatkan kelayakan untuk ekstensi iklan dan format iklan lainnya
Pengalaman halaman arahan pasca-klik yang berkualitas juga sangat penting. Karena sering kali dibutuhkan banyak interaksi dengan situs web Anda sebelum seseorang memutuskan untuk menyelesaikan konversi, memberikan pengalaman yang luar biasa setiap kali membuat pengunjung lebih cenderung untuk kembali dan berkonversi.
Untungnya, halaman landing pasca-klik AMP dapat membantu menyelesaikan dua masalah sekaligus: Halaman tersebut memberikan pengalaman pengguna yang lebih baik kepada pengunjung, yang secara alami menghasilkan Angka Mutu yang lebih tinggi.
Studi kasus
Myntra (toko e-niaga terbesar di India untuk produk fesyen dan gaya hidup) menerapkan AMP di semua laman landas pasca-klik utama mereka di Google, karena di sinilah sebagian besar lalu lintas mereka mendarat terlebih dahulu, tetapi mengalami rasio pentalan yang tinggi. Perusahaan senang dengan hasil penerapan AMP mereka:
- Waktu muat halaman keseluruhan berkurang 65%
- Rasio pentalan menurun sebesar 40%
- ROI seluler yang jauh lebih tinggi
Pusat Tiket Acara menerapkan AMP pada 17.000 halaman arahan pasca-klik — 99,9% dari semua halaman mereka. Dalam pengujian A/B pengalaman AMP versus yang asli, perusahaan terkesan dengan:
- Pengurangan 10% dalam rasio pentalan
- Peningkatan 13% dalam durasi sesi rata-rata
- Penurunan waktu buka halaman dari 5-6 detik menjadi 1 detik
- 20-30% peningkatan konversi dengan AMP di seluruh kampanye seluler
- Peningkatan 100% dalam konversi e-niaga
Bonus: Mengapa beberapa pemasar tidak menggunakan AMP
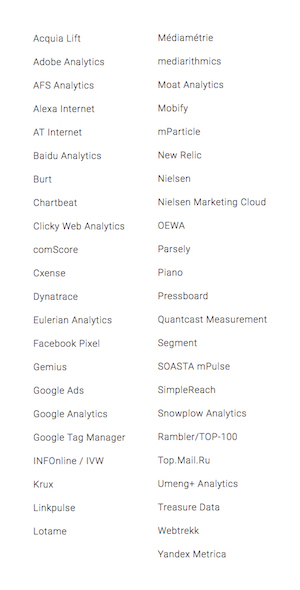
Beberapa pemasar dan penayang tidak menggunakan AMP hanya karena alat analitik mereka tidak mendukung integrasi AMP. Namun, ada alat analitik khusus yang memungkinkan Anda mengukur kesuksesan Anda dengan AMP:

Dengan menyuntikkan masing-masing kode dari alat analitik tersebut ke halaman AMP Anda, semua data yang dikumpulkan dapat diteruskan ke vendor analitik di atas.
Apakah AMP tepat untuk Anda?
Semua pengguna seluler berhak mendapatkan pengalaman pengguna yang cepat dan menyenangkan, dan semua penayang dapat memperoleh manfaat dari strategi seluler yang lebih efektif — strategi di mana mereka dapat mendistribusikan dan memonetisasi konten mereka, serta meningkatkan kesuksesan mereka. Namun, tidak semua pengadopsi AMP akan melihat peningkatan besar dalam hasil, karena mereka belum meluangkan waktu untuk memahaminya secara menyeluruh, atau karena tidak masuk akal bagi mereka untuk menggunakan AMP.
Minta demo AMP dan saksikan pembuat AMP Instapage beraksi untuk mempelajari mengapa Instapage adalah platform otomatisasi pasca-klik yang paling kuat yang tersedia.
