4 Kasus Penggunaan Lainnya tentang Kapan Menggunakan AMP untuk Pengalaman Pasca-Klik
Diterbitkan: 2019-06-25tautan langsung
- Klik seluler tinggi, tetapi konversi rendah
- Halaman klik-tayang
- Merek e-niaga
- Generasi pemimpin
- Bagaimana Anda akan menggunakan AMP?
Sejak framework AMP tersedia pada tahun 2015, pembaruan baru telah diluncurkan secara konsisten. Ini berarti bahwa daftar asli 5 Kasus Penggunaan Kapan Menggunakan AMP perlu diperluas.
Sebagai pengingat, beberapa manfaat utama AMP antara lain:
- Kecepatan beban secepat kilat
- Angka Mutu yang lebih tinggi dan peringkat yang lebih baik
- Lebih sedikit pengurasan di server Anda
- Pengalaman pengguna yang lebih baik
- Performa yang lebih tinggi dari metrik bisnis inti
- Mudah dibuat dan mengurangi biaya pengembang
- Diterapkan di berbagai titik sentuh web
Meskipun demikian, AMP mungkin bukan solusi terbaik untuk semua orang — mungkin kelebihan tersebut tidak melebihi beberapa batasan yang ada untuk setiap bisnis.
Untuk membantu Anda menentukan apakah AMP akan menguntungkan merek dan audiens Anda, berikut adalah empat kasus penggunaan AMP yang ideal sebagai tambahan dari daftar kami sebelumnya.
4 Lebih banyak kasus penggunaan saat menggunakan AMP
1. Klik iklan seluler tinggi tetapi konversi rendah
Jika demikian, mungkin pertimbangkan: Apakah halaman AMP berkonversi lebih baik daripada halaman non-AMP?
Penelitian menunjukkan bahwa mereka melakukannya. Bukan hanya karena mereka adalah situs web yang mendukung AMP, tetapi karena kecepatan memuat yang lebih cepat memainkan peran besar dalam memberikan pengalaman pengguna yang lebih baik. Pelanggan dapat terlibat lebih cepat dengan konten AMP, membuat mereka lebih cenderung melakukan konversi.
Sebaliknya, halaman non-AMP memiliki tingkat konversi yang lebih rendah kemungkinan karena orang bahkan tidak mendapatkan kesempatan untuk melihat penawaran penuh atau peluang konversi sebelum mereka memutuskan untuk berhenti karena frustrasi.
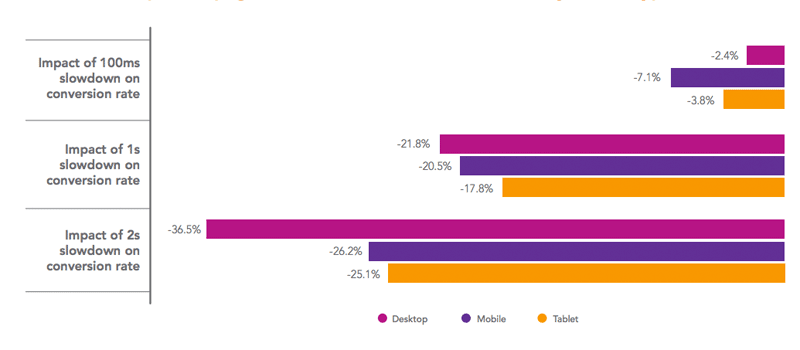
Bahkan sepersepuluh detik pun penting dan dapat sangat memengaruhi tingkat konversi. Satu studi industri retail oleh Akamai menunjukkan bahwa halaman desktop yang dimuat dalam 2,7 detik mengalami tingkat konversi sebesar 12,8%, sedangkan halaman yang dimuat dalam 2,8 detik (hanya 100 milidetik lebih lambat) mengalami penurunan tingkat konversi sebesar 2,4%:

Perhatikan bahwa efek kecepatan memuat halaman pada perangkat seluler bahkan lebih signifikan dengan penurunan rasio konversi masing-masing sebesar 7,1% dan 3,8%. Dan ketika kecepatan halaman terus melambat satu dan dua detik, dampaknya semakin buruk. Tingkat konversi pada halaman desktop dengan penundaan dua detik telah menurun hampir 37%.
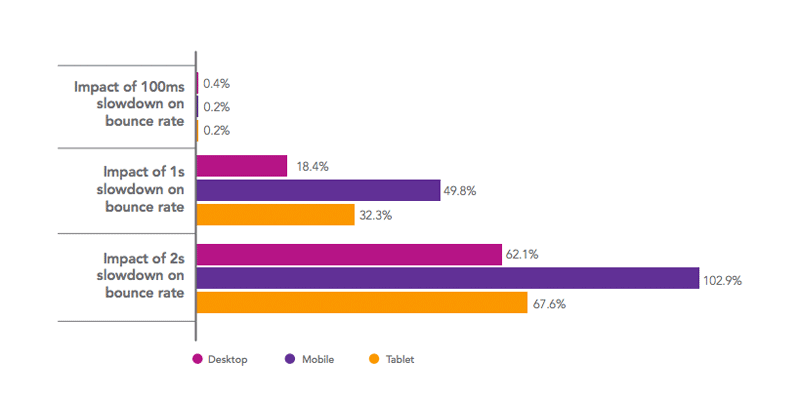
Meskipun sepersepuluh detik tidak memengaruhi rasio pentalan sebanyak rasio konversi, satu dan dua detik berpengaruh:

Jika halaman Anda membutuhkan waktu satu detik lebih lama untuk dimuat, itu bisa berarti rasio pentalan sekitar 50% lebih tinggi. Dan 2 detik lebih lama — hampir 103% lebih tinggi.
Jadi, jika Anda mendapatkan klik iklan seluler yang tinggi tetapi konversi rendah, pengunjung cenderung terpental bahkan sebelum melihat penawaran dan tombol CTA Anda. Jika demikian, pertimbangkan untuk menerapkan AMP untuk pengalaman klik pasca-iklan Anda.
2. Halaman klik-tayang
AMP berpasangan sempurna dengan halaman klik-tayang. Kerangka pemuatan cepat AMP memungkinkan Anda mengedukasi prospek dengan cepat tentang penawaran Anda, dan aspek klik-tayang memungkinkan mereka mempelajari informasi tanpa langsung terintimidasi oleh formulir penangkapan prospek.
Halaman klik-tayang AMP memungkinkan Anda lebih cepat meyakinkan pengunjung untuk mengklik ke halaman berikutnya untuk mengambil tindakan lebih lanjut.
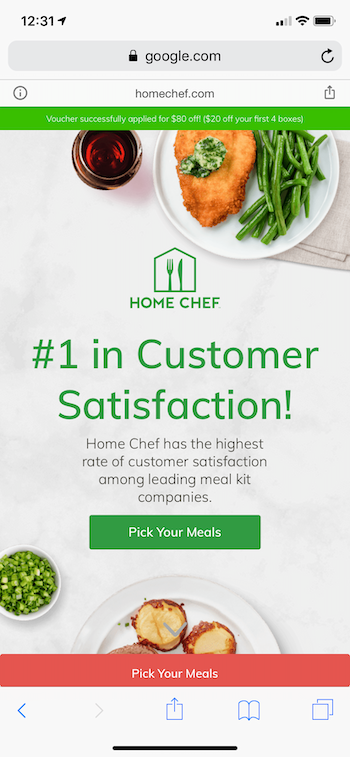
Halaman AMP Home Chef ini dimuat hampir secara instan, yang merupakan awal yang baik:

Selain itu, alih-alih menampilkan formulir penangkapan prospek, itu menyajikan seluruh penawaran menggunakan elemen persuasif:
- Bukti sosial (#1 dalam kepuasan pelanggan)
- Gambar yang menyenangkan secara estetika
- Isyarat arah (panah yang memantul mengarahkan pengunjung ke paro bawah)
- Beberapa tombol CTA yang sesuai
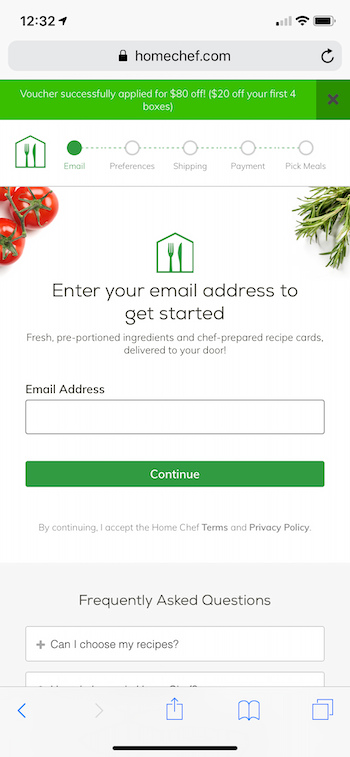
Hanya setelah pengunjung mengetahui tentang layanan perlengkapan makan Koki Rumah, mereka akan melihat formulir singkatnya:


3. Jika Anda adalah merek e-niaga
Merek e-niaga menghabiskan banyak uang untuk iklan. Faktanya, belanja iklan digital di seluruh dunia diperkirakan mencapai $385 miliar pada tahun 2020. Untuk pertama kalinya, digital akan menguasai lebih dari setengah pasar iklan global.
Ini berarti pemasar e-niaga harus memastikan bahwa mereka memaksimalkan konversi dan ROI dari iklan mereka. Sayangnya, AMP tidak selalu dapat memberikan tingkat interaktivitas yang biasanya dibutuhkan sebagian besar merek e-niaga.
Namun, dengan AMP yang menambahkan Komponen Daftar Langsung dan Komponen Bind, kini ideal bagi merek e-niaga untuk menggunakan kerangka kerja secara maksimal.
Jika dibandingkan dengan situs non-AMP, situs e-niaga berkemampuan AMP menghasilkan:
- 32,1% peningkatan lalu lintas organik
- 42,16% peningkatan tayangan SERP
- Rasio klik-tayang SERP 12,4% lebih tinggi
Selain itu, per Oktober 2017, mereka menghasilkan peningkatan konversi penjualan sebesar 20% dibandingkan dengan halaman non-AMP.
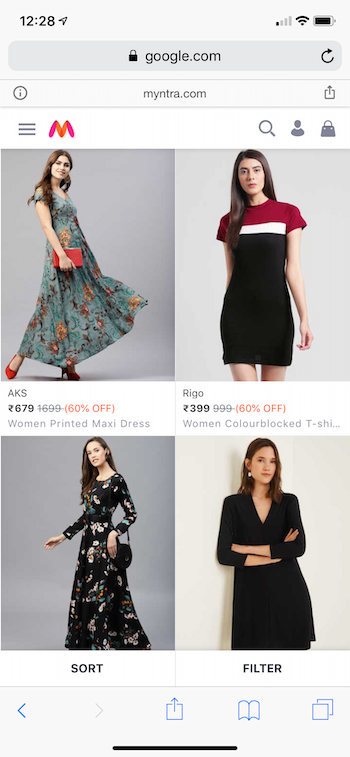
Pertimbangkan halaman AMP ini dari Myntra, situs ecommerce mode terbesar di India:

Mereka mulai menerapkan AMP pada Mei 2017 dan sejak itu mengurangi waktu muat halaman secara keseluruhan sebesar 65%, dan rasio pentalan sebesar 40%. Selain itu, kontribusi pendapatan seluler mereka lebih tinggi dari sebelumnya, dan terus meningkat.
4. Untuk generasi memimpin
Pada peluncuran pertama, penayang AMP sangat bergantung pada kecepatan kerangka kerja dan kemampuan untuk meningkatkan tampilan halaman. Sekarang, sekitar empat tahun kemudian, merek mengandalkan AMP lebih dari itu. Pengiklan saat ini menggunakan AMP untuk perolehan prospek dan pertumbuhan pendapatan:
- TransUnion menemukan bahwa halaman AMP menghasilkan lebih banyak arahan dan tingkat konversi yang lebih baik. Dengan mengadopsi AMP, mereka melihat rasio pentalan 26% lebih rendah, 2,5X jumlah waktu yang dihabiskan di situs, dan konversi 3% lebih banyak.
- Dengan 5X pemuatan halaman AMP yang lebih cepat, US Xpress menyaksikan peningkatan signifikan dalam aplikasi pekerjaan yang diselesaikan. Dengan AMP, 3,41% kunjungan dikonversi menjadi lamaran kerja yang sudah selesai, sedangkan halaman non-AMP hanya dikonversi 2,12%.
- Saat Monetti beralih dari halaman web standar ke halaman AMP, mereka mengurangi waktu muat halaman sebesar 84%, dan pada gilirannya, meningkatkan rasio konversi sebesar 28%.
Agar merek dapat lebih fokus pada perolehan prospek, Google mengaktifkan semua pengiklannya untuk menautkan iklan penelusuran seluler mereka ke halaman pasca-klik AMP mulai September 2017.
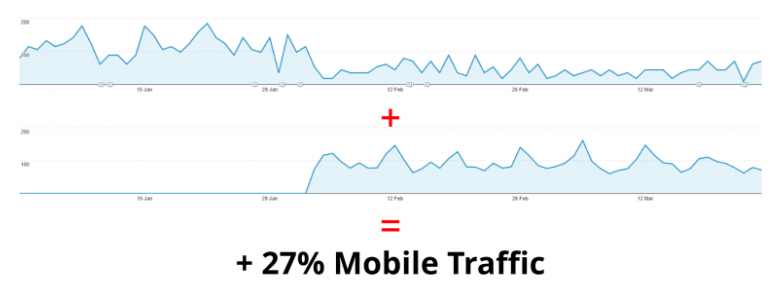
Salah satu perusahaan pembuat prospek langsung melihat penurunan kunjungan seluler ke versi non-AMP halaman mereka, dengan peningkatan lalu lintas seluler ke versi AMP sebesar 27%:

Namun, untuk situs web penghasil prospek, lalu lintas hanyalah bagian dari persamaan — konversi lebih penting.
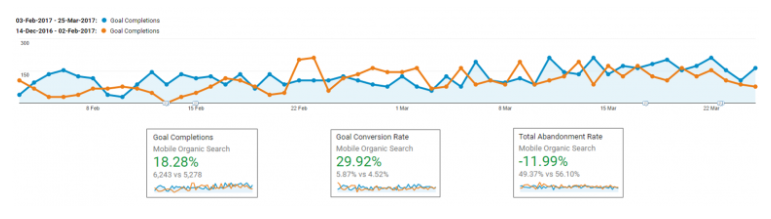
Untungnya, perusahaan juga melihat peningkatan konversi sebesar 18% setelah menerapkan AMP pada halaman pasca-klik utama mereka:

Untuk lebih meningkatkan perolehan prospek, AMP menawarkan berbagai komponen untuk meningkatkan personalisasi:
- Amp-akses untuk menyesuaikan konten bagi pemirsa untuk berpotensi meningkatkan konversi (berbagai konten ditampilkan kepada pengguna bergantung pada status khusus mereka, seperti apakah mereka masuk atau tidak).
- Amp-analytics untuk melihat bagaimana pengguna berinteraksi dengan situs dan untuk menentukan apakah Anda harus melakukan perubahan untuk meningkatkan prospek
Bagaimana Anda akan menggunakan AMP untuk halaman arahan pasca-klik Anda?
Semua merek bisa mendapatkan keuntungan dari strategi seluler yang lebih efektif, dan bagi banyak merek, AMP adalah cara terbaik untuk menerapkannya. Dengan berinvestasi di AMP, Anda menempatkan diri Anda pada posisi yang sama dengan merek teratas lainnya, mendorong lebih banyak lalu lintas pasca-klik, meningkatkan pengalaman pengguna, dan memaksimalkan perolehan prospek.
Jika Anda masih ragu apakah kerangka kerja tersebut tepat untuk merek Anda — mintalah demo AMP hari ini untuk merasakan cara kerja pembuat AMP Instapage.
