Membuat Hirarki Visual: Seni Menarik Perhatian
Diterbitkan: 2017-03-15"Haruskah saya membuang ini atau membacanya?" subjek penelitian bertanya-tanya ketika mereka memeriksa selembar surat langsung. Dari atas ke bawah mereka mengevaluasi surat itu, dan hanya dalam 11 detik mereka membuat keputusan.
Selama waktu itu, peneliti dari Asosiasi Pemasaran Langsung Munich melihat sesuatu yang aneh pada mata subjek. Mereka tidak mengikuti jalur linier, membaca setiap kata secara berurutan, melainkan melompat-lompat ke berbagai titik di badan surat. Jadi apa yang mereka lihat?
Jawabannya adalah kunci untuk membuat halaman arahan pasca-klik yang mengonversi, dengan bantuan apa yang disebut "hierarki visual". Untuk memahaminya sepenuhnya, kita harus melakukan perjalanan kembali ke Jerman tahun 1912, di mana tiga psikolog mulai membentuk fondasi Psikologi Gestalt.
Psikologi Gestalt dan dasar hierarki visual
Lebih dari seabad yang lalu, pemikir Jerman Wolfgang Kohler, Max Wertheimer, dan Kurt Koffka mulai mempelajari bagaimana orang memandang dunia. Nama dan teori "Gestalt Psychology" mereka mungkin tidak asing lagi, tetapi pesan yang terkandung dalam penelitian mereka akan:
“Keseluruhan adalah selain jumlah dari bagian-bagiannya” – artinya keseluruhan memiliki “keberadaan independen dalam sistem perseptual,” kata Dr. Russ Dewey.
Dengan kata lain, ketiga pria itu mengusulkan agar manusia tidak memandang lingkungannya secara individual dan setara. Sebaliknya, kami mengaturnya dengan cara khusus untuk memahaminya secara keseluruhan.
Klik Untuk Menge-Tweet
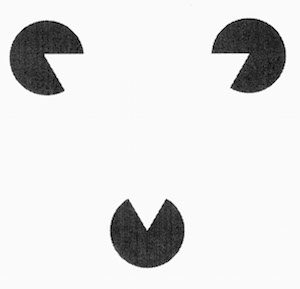
Ambil contoh gambar berikut. Apa yang kamu lihat?

Anda mungkin melihat tiga lingkaran yang digambar sebagian, tetapi juga segitiga terbalik di tengahnya yang sebenarnya tidak ada. Lingkaran yang tidak lengkap membentuk sudut-sudut segitiga, dan pikiran Anda memenuhi ujung-ujungnya. Ini disebut "kontur ilusi", dan ini mencontohkan dengan tepat apa yang dimaksud Koffka ketika dia berkata, "keseluruhan adalah selain jumlah bagian-bagiannya." Ada lebih dari tiga lingkaran yang digambar sebagian di gambar ini. Bersama-sama, diposisikan sebagaimana adanya, lingkaran-lingkaran itu membentuk segitiga putih.
Dari penelitian mereka, ketiga pria tersebut menciptakan delapan hukum organisasi perseptual — cara di mana manusia memandang komponen suatu kelompok secara keseluruhan. Satu hal yang lebih dari yang lain berkaitan dengan cara orang menemukan informasi penting di halaman arahan pasca-klik Anda.
Hukum kesamaan
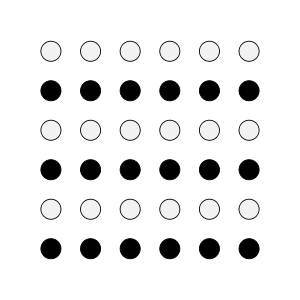
Hukum kesamaan menyatakan bahwa hal-hal serupa tampak seolah-olah mereka dikelompokkan bersama. Pada gambar di bawah ini, apa yang Anda lihat?

Jika Anda mengatakan "36 lingkaran" atau "6 baris lingkaran", atau "6 kolom lingkaran", Anda termasuk minoritas. Kebanyakan orang melihat tiga baris lingkaran hitam dan tiga baris lingkaran putih. Karena setiap baris lainnya diwarnai dan dibentuk serupa, baris tersebut terlihat sebagai bagian dari grupnya sendiri di dalam keseluruhan.
Pada saat yang sama, karena kecenderungan untuk mengelompokkan hal-hal yang serupa bersama-sama, kami juga memperhatikan hal-hal yang berbeda dengan kelompok tersebut. Psikolog Gestalt menyebut ketidaksamaan ini sebagai "anomali".

Pada gambar di atas, kami mengelompokkan semua apel hijau yang serupa menjadi satu dan yang merah menonjol sebagai anomali. Apakah anomali itu berbeda dalam ukuran, warna, atau bentuk, itu menarik perhatian kita karena berbeda dari kelompok lainnya.
Proses pengelompokan elemen perseptual ini dapat menjelaskan apa yang diamati oleh peneliti dari Asosiasi Pemasaran Langsung Munich di mata subjek penelitian.
Apa itu hierarki visual?
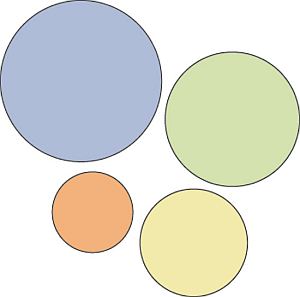
Brandon Jones dari Tuts+ mengatakan bahwa orang bukanlah “pelihat peluang yang setara”. Kita tidak hanya memiliki kecenderungan untuk memperhatikan perbedaan antar kelompok, tetapi juga membuat kesimpulan tentang pentingnya perbedaan tersebut. Misalnya, beri peringkat lingkaran pada gambar ini:

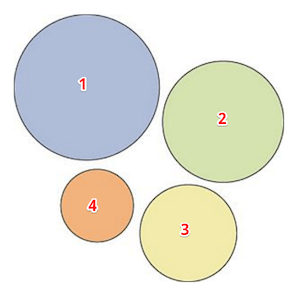
Tanpa mengetahui apa pun tentang mereka, Anda mungkin memeringkatnya sebagai berikut:

Dan itu karena lingkaran terbesar paling menarik perhatian, lalu terbesar kedua, dan seterusnya. Sekarang mari kita terapkan prinsip yang mirip dengan kata-kata di halaman.
Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting.
Dalam kutipan itu, mata Anda kemungkinan besar tertuju pada anomali tersebut. Anda mengelompokkan kalimat yang tidak diformat menjadi satu, dan kata-kata yang dicetak tebal menonjol. Saat Anda memperkenalkan perbedaan ukuran, perhatian dialihkan ke tempat lain.
Ini adalah kalimat yang paling penting.
Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting. Ini adalah kalimat yang paling penting.
Kali ini, sebelum Anda memperhatikan kata-kata yang dicetak tebal di dalam paragraf, Anda mungkin melihat kata-kata yang lebih besar dan dicetak tebal di atasnya. Kami dapat terus mengubah kata-kata dengan warna dan pemosisian untuk membuatnya lebih menonjol, tetapi Anda mengerti maksudnya. “Berbeda” menarik perhatian, dan perhatian adalah apa yang ingin Anda bayarkan ke informasi terpenting di halaman arahan pasca-klik Anda.
Dengan perbedaan desain, Anda dapat menarik perhatian pengunjung secara strategis ke pesan pemasaran yang penting untuk mendorong konversi — proposisi nilai Anda, manfaat produk Anda, dan ajakan bertindak, misalnya. Strategi yang menarik perhatian ini membentuk "hierarki visual".
Dalam hierarki itu, informasi yang paling penting adalah di mana mata pengunjung Anda pertama kali tertuju pada halaman, dan kemudian informasi terpenting kedua adalah di mana mata mereka selanjutnya, dan seterusnya. Bahkan tanpa disadari, mereka secara mental mengurutkan elemen-elemen ini dari yang penting hingga yang tidak dibutuhkan berdasarkan perbedaan.
Gaya membaca di dalam dan di luar web
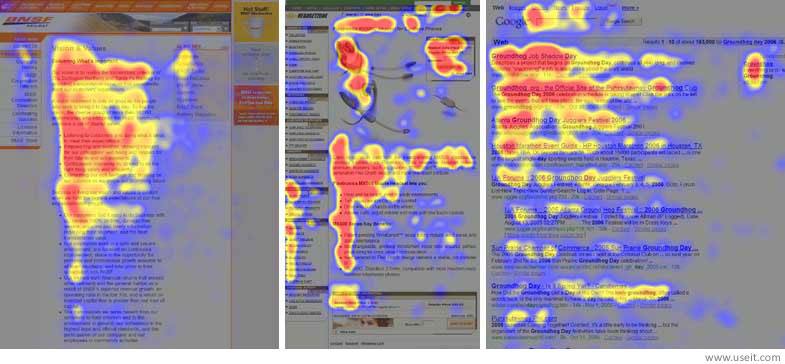
Sekarang mari kita tinjau kembali percobaan oleh Asosiasi Pemasaran Langsung Munich, di mana subjek memilih untuk membuang atau membaca surat penjualan hanya dalam 11 detik. Mereka dapat mengambil keputusan dengan sangat cepat karena perbedaan desain.
Pertama, mata mereka tertuju pada apa yang mereka anggap sebagai informasi paling penting di halaman: berita utama dan foto. Selanjutnya, keterangan, daftar berpoin, dan paragraf pendek menarik perhatian. Salinan yang panjang dan belum diformat dicerna terakhir, jika sama sekali.
Sejak saat itu, banyak penelitian telah memperkuat temuan tersebut, terutama penelitian Nielsen Norman Group yang melahirkan “Pola Berbentuk-F”. Setelah melacak pandangan 232 subjek di ribuan halaman web, grup tersebut menemukan:
- Pengguna pertama membaca di bagian atas halaman, membuat bilah horizontal atas bentuk "F".
- Kemudian, orang maju lebih jauh ke bawah halaman, membaca seluruh subjudul untuk membentuk bilah horizontal bawah dari "F."
- Terakhir, pengguna memindai sisi kiri, membentuk batang vertikal "F."
Itu terlihat seperti ini:


Namun, nama "berbentuk F" sedikit menyesatkan. Seperti yang dijelaskan para peneliti, pola membaca pengguna internet tidak selalu rapi:
Jelas, pola pemindaian pengguna tidak selalu terdiri dari tepat tiga bagian. Kadang-kadang pengguna akan membaca di bagian ketiga dari konten, membuat pola terlihat lebih seperti E daripada F. Di lain waktu, mereka hanya akan membaca satu kali, membuat pola terlihat seperti L terbalik (dengan palang di bagian atas) . Namun, secara umum, pola pembacaan kira-kira menyerupai F, meskipun jarak antara bilah atas dan bawah bervariasi.
Terlepas dari apakah itu pola "F", "L", "E", atau bahkan "berbentuk Z" untuk halaman yang tidak terlalu banyak teks, implikasinya sama: orang berbahasa Inggris membaca dari kiri ke kanan dan dari atas ke bawah sambil memindai perbedaan konten. Judul, subjudul, gambar, kata tebal, keterangan, daftar — ini adalah elemen yang berbeda dari teks standar yang tidak diformat.
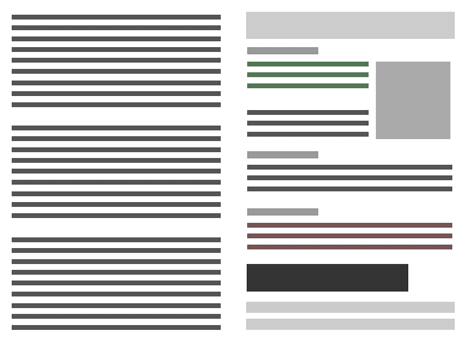
Lihatlah halaman tiruan di bawah ini:

Mereka tidak mengandung kata-kata yang sebenarnya, namun Anda mungkin dapat mengatur secara mental yang kanan lebih baik daripada yang kiri. Yang kanan mengakomodasi gaya membaca pola-F, sedangkan yang kiri tidak mengatur isinya ke dalam hierarki visual apa pun.
Kami sudah tahu dari penelitian bahwa blok teks seperti yang ada di halaman kiri jarang dibaca. Jadi, bagaimana Anda memastikan milik Anda?
Desain dengan perbedaan dalam pikiran
Sebelum Anda mulai membuat hierarki visual, Anda memerlukan tujuan, kata Peep Laja dari CXL:
Anda harus memberi peringkat elemen di situs web Anda berdasarkan tujuan bisnis Anda. Jika Anda tidak memiliki tujuan tertentu, Anda tidak tahu apa yang harus diprioritaskan.
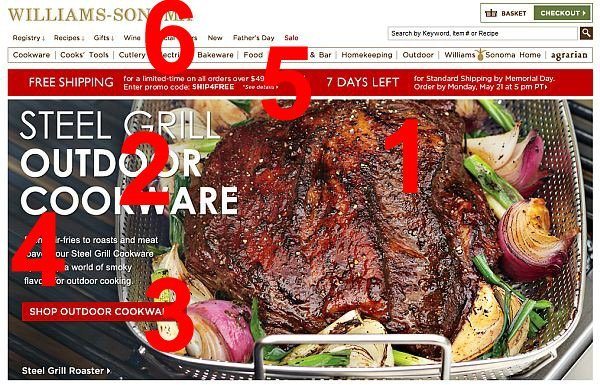
Dia menggunakan tangkapan layar beranda Williams Sonoma untuk menunjukkan:

Penangkap mata terbesar adalah potongan daging yang besar (buat saya menginginkannya), diikuti dengan judul (katakan apa adanya) dan tombol ajakan bertindak (mengerti!). Tempat keempat adalah paragraf teks di bawah judul, kelima adalah spanduk pengiriman gratis, dan navigasi atas terakhir. Ini adalah hierarki visual yang dilakukan dengan baik.
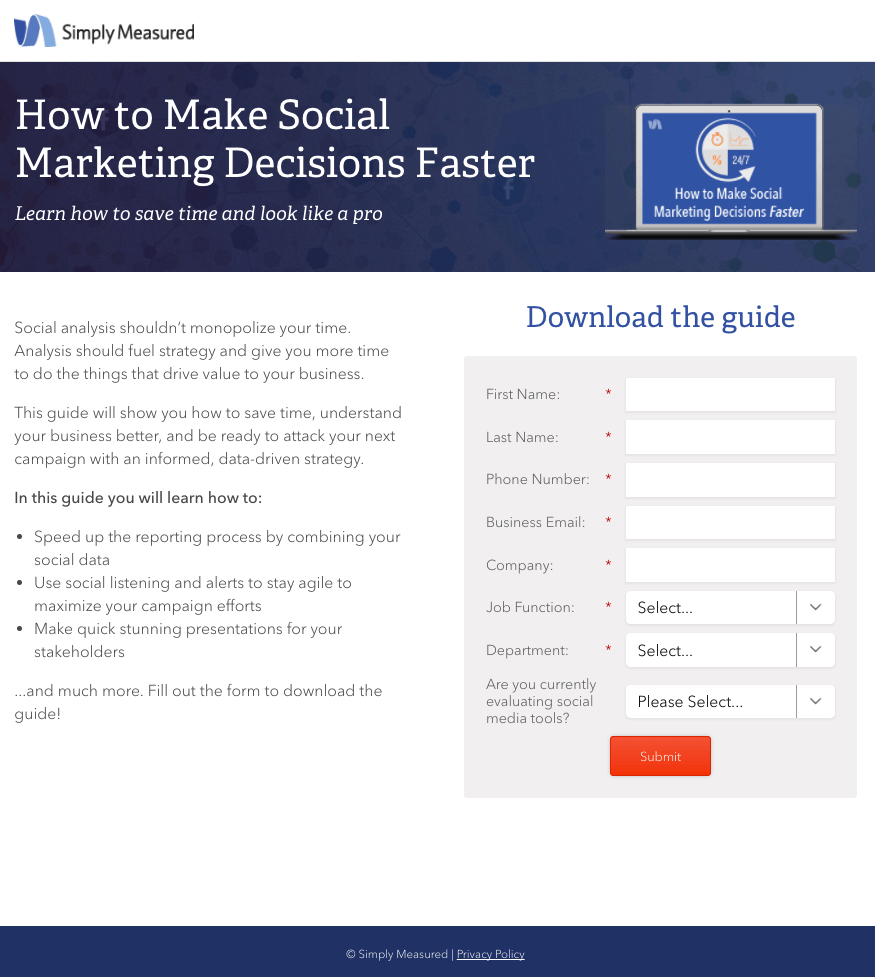
Pada halaman arahan pasca-klik Anda, seharusnya tidak ada menu navigasi. Jadi, perhatian akan ditarik sedikit berbeda. Mari kita lihat halaman arahan pasca-klik dari Simply Measured:

Di mana mata Anda pertama kali mendarat? Lanjut? Terakhir? Jika kami harus menebak, kami akan mengatakan ...
- Judulnya: “Cara Membuat Keputusan Pemasaran Sosial Lebih Cepat.”
- Subjudul: “Pelajari cara menghemat waktu dan terlihat seperti profesional.”
- Teks tebal: “Dalam panduan ini Anda akan mempelajari cara…”
- Salinan berpoin di bawah teks yang dicetak tebal.
- Ajakan bertindak: "Kirim."
Ini adalah contoh hierarki visual yang hebat karena menyampaikan informasi dalam urutan yang paling relevan bagi pengunjung. Pertama, judul dan subjudul mengkomunikasikan USP penawaran dengan cara yang berorientasi pada manfaat. Prospek segera memahami bahwa mereka akan belajar cara membuat keputusan sosial lebih cepat dengan penawaran di halaman ini.
Setelah itu, memindai sisi kiri halaman dengan pola-F yang khas, pengunjung melihat teks tebal yang mengarahkan mereka ke daftar berpoin, yang merinci dengan tepat apa yang akan diperoleh dengan mengklaim penawaran tersebut.
Terakhir, prospek memindai sedikit lebih jauh ke bawah, lalu ke seluruh halaman, di mana mereka melihat tombol ajakan bertindak yang telah diwarnai berbeda dari elemen lainnya di halaman untuk menarik perhatian. Ini memberi tahu mereka cara mengklaim penawaran mereka.
Salinan tubuh dapat dibaca secara penuh setelah ketiga elemen tersebut terpaku, tetapi mungkin tidak — itulah mengapa penting untuk menonjolkan informasi terpenting Anda. Dalam urutan ini, hierarki visual Anda setidaknya harus:
- Tangkap perhatian dengan tajuk utama dan beri tahu pengunjung mengapa mereka harus membaca sisa halaman Anda.
- Jelaskan secara singkat manfaat penawaran Anda dengan kata-kata yang dicetak tebal, teks berpoin, dan paragraf kecil.
- Tunjukkan pada mereka cara mengklaim penawaran dengan ajakan bertindak.
Jadi, bagaimana tepatnya Anda melakukannya dengan elemen desain? Anda tahu "berbeda" menarik perhatian, yang pada gilirannya menunjukkan pentingnya - tetapi elemen desain mana yang harus Anda gunakan saat membuat hierarki visual?
Karakteristik yang memengaruhi hierarki visual
Menurut desainer lepas dan penulis Steven Bradley, lima karakteristik dapat dimanipulasi untuk membentuk hierarki visual di halaman Anda:
- Ukuran — Seperti yang Anda harapkan, elemen yang lebih besar membawa lebih banyak bobot
- Warna - Tidak sepenuhnya dipahami mengapa, tetapi beberapa warna dianggap lebih berat daripada yang lain. Merah tampaknya paling berat sedangkan kuning tampaknya paling ringan.
- Kepadatan - Mengemas lebih banyak elemen ke dalam ruang tertentu, memberi bobot lebih pada ruang itu
- Nilai — Objek yang lebih gelap akan memiliki bobot lebih dari objek yang lebih ringan
- Ruang putih — Ruang positif lebih berat daripada ruang negatif atau ruang putih
Sejauh mana Anda menggunakan elemen-elemen ini pada halaman arahan pasca-klik Anda akan memengaruhi di mana mata pengunjung Anda tertuju. Berikut cara menggunakannya untuk membuat hierarki visual Anda:
- Ukuran: Judul Anda harus menjadi teks terbesar di halaman Anda. Jika Anda memilikinya, subjudul harus menjadi yang terbesar kedua. Lebih kecil dari itu harus menjadi subpos yang Anda gunakan untuk memisahkan konten jika halaman Anda panjang, dan yang terkecil harus menjadi salinan tubuh yang tidak diformat.
- Warna: Elemen ini paling penting untuk ajakan bertindak Anda. Skema warna berperan besar dalam mengarahkan pengunjung ke tombol Anda. Kuncinya di sini adalah kontras. Perhatikan bahwa pada laman landas pasca-klik yang Diukur Cukup, warna jingga hanya muncul sekali pada laman yang sebagian besar berwarna biru dan putih. Itu membuat tombol CTA sangat terlihat oleh pengunjung.
- Kepadatan: Lihat lagi halaman Williams-Sonoma. Judul dan ajakan bertindak keduanya dihamparkan pada gambar unggulan. Dengan mengemas semua elemen ini ke dalam ruang sekecil itu, para desainer lebih menarik perhatian daripada menu atau spanduk di atas.
- Nilai: Kata-kata yang dicetak tebal menarik lebih banyak perhatian daripada yang tidak diformat. Judul, subjudul, dan salinan tubuh Anda yang memperkenalkan manfaat penawaran Anda harus memiliki nilai lebih daripada teks lainnya di halaman Anda.
- Ruang putih: Ingat kembali hasil studi oleh Asosiasi Pemasaran Langsung Munich — salah satu yang menarik perhatian terbesar adalah paragraf kecil. "Memotong" teks Anda menjadi beberapa bagian yang terdiri dari maksimal tiga kalimat dapat membuatnya tidak hanya lebih menarik perhatian, tetapi juga lebih mudah dibaca dan dipertahankan.
Baca informasi terpenting Anda
Hirarki visual membantu pengunjung memprioritaskan informasi di halaman arahan pasca-klik Anda. Buat pengunjung Anda berkonversi dengan membuat yang:
- Tekankan USP Anda di judul
- Menyampaikan manfaat penawaran Anda dalam salinan tubuh
- Beri tahu prospek cara mengklaim penawaran Anda dengan tombol CTA Anda
Mulailah merancang hierarki visual Anda dengan cepat dan mudah, daftar untuk demo Instapage Enterprise hari ini.
