Apa itu Pergeseran Tata Letak Kumulatif?
Diterbitkan: 2020-09-24Apa itu Pergeseran Tata Letak Kumulatif?
Pergeseran Tata Letak Kumulatif (CLS) adalah salah satu dari tiga Data Web Inti yang akan diperkenalkan oleh Google Penelusuran pada Januari 2021 sebagai faktor peringkat utama baru. Masing-masing dirancang untuk menilai metrik pengalaman pengguna yang terpisah dari sebuah situs web: yaitu Pemuatan, Interaktivitas, dan Stabilitas Visual. Tujuannya adalah untuk menyediakan cara yang lebih sederhana untuk mengukur apa yang dianggap Google sebagai aspek terpenting dari pengalaman pengguna. Intinya, Core Web Vitals dimaksudkan untuk membantu pengembang, desainer, dan SEO berkonsentrasi pada dasar-dasar UX yang baik.
Pergeseran Tata Letak Kumulatif
CLS mengukur stabilitas tata letak halaman web, untuk memastikan bahwa pengalaman pengguna berjalan lancar dan interaksi mengalir sealami mungkin, tanpa gangguan atau lompatan tak terduga. Ini diperkenalkan sebagai metrik utama karena tata letak yang tidak stabil dapat menyebabkan pengalaman pengguna yang negatif di seluler dan desktop, sehingga menghasilkan rasio pentalan yang tinggi. Tata letak yang tidak stabil dapat disebabkan oleh elemen desain baru yang dimuat nanti di halaman, yang memaksa perubahan tak terduga dalam tata letak visual dan pengguna secara tidak sengaja mengeklik di tempat yang tidak mereka inginkan.
Sementara perubahan tak terduga dapat disebabkan oleh elemen desain baru, perubahan yang diharapkan mencakup animasi dan transisi, serta "pergeseran tata letak yang dimulai pengguna" seperti mengetik ke dalam kotak pencarian atau memilih opsi pada menu. Untuk memastikan ini tidak dianggap sebagai bagian dari CLS, perhitungan Google mengecualikan perubahan tata letak yang terjadi dalam 500 mdtk masukan pengguna.
Apa yang menyebabkan Pergeseran Tata Letak Kumulatif?
Menurut Google, ada 5 alasan mengapa Pergeseran Tata Letak Kumulatif terjadi:
- Gambar tanpa dimensi
Ketika desain Web responsif muncul, pengembang berhenti menggunakan dimensi 'lebar' dan 'tinggi' dan mulai menggunakan CSS untuk mengubah ukuran gambar. Masalah dengan ini adalah bahwa ruang halaman hanya dapat dialokasikan setelah gambar diunduh, yang berarti mungkin ada perubahan tata letak yang signifikan saat gambar diubah ukurannya agar sesuai dengan viewport.
- Sematan iklan dan iframe tanpa dimensi
Penampung iklan dapat menyebabkan banyak masalah untuk CLS. Ukuran penampung iklan memengaruhi berapa banyak pendapatan klik-tayang yang dihasilkan (bergantung pada perangkat dan platform yang digunakan), tetapi bisa jadi kurang optimal untuk pengalaman pengguna; ini karena mereka dapat mendorong konten halaman lebih jauh ke bawah. Hal ini dapat terjadi saat penampung iklan pertama kali dimasukkan ke dalam halaman, saat ukurannya diubah, saat pustaka tag iklan dimuat, lalu iklan benar-benar mengisi penampung.
- Konten yang disuntikkan secara dinamis (DIC)
Video Youtube, Google Maps, dan posting media sosial portabel semuanya dikategorikan sebagai konten yang disuntikkan secara dinamis. Widget yang disematkan ini tidak dapat diprediksi, karena mereka tidak menyadari seberapa besar perubahannya. Sebuah posting media sosial, misalnya, dapat terdiri dari gambar, video, dan beberapa baris teks – dan semua aspek ini dapat berubah seiring waktu. Akibatnya, platform yang menyediakan penyematan tidak selalu menyediakan cukup ruang di halaman, yang dapat menyebabkan perubahan tata letak.
[Studi Kasus] SEO storytelling untuk menjual proyek SEO Anda
- Font web menyebabkan FOUT atau FOIT
Mengunduh font dapat menyebabkan perubahan tata letak baik saat font fallback ditukar dengan font baru (FOUT – Flash Of Unstyled Text), atau saat teks 'tak terlihat' ditampilkan hingga font baru ditampilkan (FOIT – Flash Of Invisible Text).
Bagaimana kita bisa mengukur Pergeseran Tata Letak Kumulatif?
Skor CLS dihitung dengan mengalikan bagian layar yang bergeser secara tak terduga dengan jarak yang ditempuhnya. (CLS = Pecahan Dampak x Pecahan Jarak) – dalam hal fraksi jarak, dapat berupa lebar atau tinggi, mana yang lebih besar.

Untuk perancang dan pengembang situs web, CLS dapat diukur baik dengan data simulasi ('di Lab') atau dengan data pengguna nyata ('Di Lapangan') – yang Anda gunakan bergantung pada apakah situs Anda masih dalam tahap pementasan atau sedang sudah hidup.
Alat laboratorium meliputi:
- Alat Pengembang Chrome
- Mercu suar
- Tes halaman web
Alat di lapangan meliputi:
- Laporan Pengalaman Pengguna Chrome
- Wawasan PageSpeed
- Google Search Console (melalui laporan Core Web Vitals)
Pergeseran Tata Letak Kumulatif & SEO
Mengapa SEO harus peduli dengan CLS?
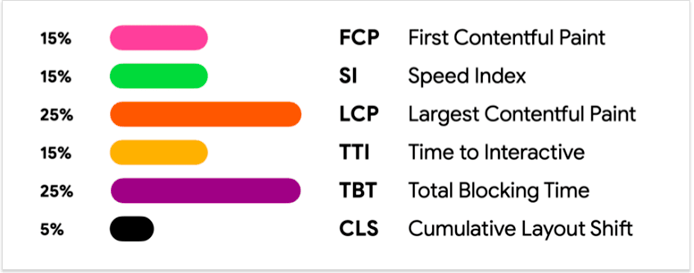
Pengalaman pengguna telah lama menjadi faktor peringkat utama untuk pencarian, tetapi akan menjadi lebih penting lagi dengan diperkenalkannya Core Web Vitals oleh Google. Karena itu, CLS tidak boleh dianggap sebagai metrik baru yang paling penting. Ketiga vital saat ini digunakan di Lighthouse, yang memberikan petunjuk tentang kepentingan relatif mereka satu sama lain:

Dengan bobot kepentingan yang hanya 5% di Lighthouse, sangat kecil kemungkinannya bahwa CLS akan sejajar dengan Largest Contentful Paint (LCP) dan First Input Delay (FID), yang masing-masing mengukur kinerja pemuatan dan interaktivitas.
Ini bukan alasan untuk mengabaikan CLS. Ini masih dianggap 'inti' dan akan memengaruhi peringkat kata kunci setelah mulai berlaku pada Januari 2021. SEO harus bersiap dengan menjalankan diagnostik pada alat yang disebutkan di atas, mengidentifikasi masalah, dan menerapkan solusi yang disarankan untuk mencapai skor CLS yang baik untuk situs mereka.
Tempat terbaik untuk memulai adalah di Chrome DevTools – masuk ke panel kinerja, lalu buka baris Pengalaman. Sesampai di sini, Anda akan menemukan pergeseran tata letak yang dikategorikan berdasarkan skor pergeseran dan area yang terpengaruh.
[Studi Kasus] SEO storytelling untuk menjual proyek SEO Anda
Cara memperbaiki masalah CLS
Itu sepenuhnya tergantung pada masalah yang Anda hadapi, tetapi berikut adalah beberapa perbaikan paling umum untuk skor CLS yang buruk:
- Saat menggunakan font khusus, pastikan untuk menyertakan nilai tampilan font (otomatis, tukar, blokir, mundur, dan opsional). Atau, rel=“preload” dapat digunakan untuk memuat font sebelum pohon DOM dibuat dan dirender.
- Elemen gambar dan video harus memiliki atribut lebar dan tinggi yang ditentukan menggunakan rasio aspek proporsional. Elemen responsif harus memiliki rasio aspek yang sama untuk setiap area pandang – gunakan aspectratiocalculator.com untuk menyelesaikannya.
- Alokasikan gambar placeholder ke ruang iklan yang dapat diciutkan di halaman web Anda. Ini menyediakan ruang saat iklan dimuat dan menghindari pergeseran tata letak untuk elemen tersebut.
- Gunakan placeholder atau UI kerangka untuk memesan ruang bagi DIC, sehingga tidak memicu perubahan konten halaman setelah dimuat. Untuk menghindari ini sepenuhnya, cobalah untuk menghindari menyuntikkan konten dinamis di atas konten yang ada selain saat diperlukan untuk interaksi pengguna.
pertimbangan CLS
Meskipun CLS bukan yang terpenting dari Core Web Vitals Google, CLS masih akan menjadi fitur peringkat utama mulai awal tahun depan. Bagaimana ini akan mengubah banyak hal? Nah, SEO dan desainer cenderung bekerja lebih erat sejak awal, memastikan bahwa elemen halaman tidak menyebabkan lompatan tiba-tiba saat dimuat. Dengan fokus baru pada CLS, mereka dapat meningkatkan UX situs mereka dan peluang peringkat untuk kata kunci.
