Bagaimana Tag Jangkar Meningkatkan Pengalaman Pengguna Halaman Arahan
Diterbitkan: 2017-05-31Apa yang terjadi ketika Anda menjatuhkan jangkar ke dalam air?
Jangkar menahan perahu di tempatnya, bukan? Anda masih memiliki kebebasan untuk bergerak pada jarak tertentu dari titik jangkar ke segala arah, tetapi ke mana pun Anda pergi, Anda dibatasi pada radius tertentu.
Itu mirip dengan bagaimana tag jangkar berfungsi di halaman web. Mereka mengizinkan pengunjung untuk melompat ke berbagai lokasi di halaman, tetapi itu membuat mereka tetap di halaman.
Pemasar menyukai teknik desain web ini karena memungkinkan mereka menyoroti tempat menarik tertentu, terutama dengan halaman arahan pasca-klik yang tujuannya adalah untuk menginspirasi tindakan. Untuk melakukannya, Anda harus merancang halaman arahan pasca-klik persuasif dengan elemen optimal yang tepat. Ebook baru kami, The Ultimate Guide to Building a Persuasif post-click landing page menjelaskan lebih rinci tentang itu:

Namun dalam posting hari ini kami akan mendemonstrasikan bagaimana pemasar menggunakan tag jangkar untuk menarik perhatian ke elemen halaman tertentu, dan akhirnya mengonversi halaman.
Klik Untuk Menge-Tweet
Apa itu tag jangkar?
Tag jangkar, atau tautan jangkar, adalah elemen laman web yang tertaut ke lokasi lain di laman yang sama. Mereka biasanya digunakan untuk halaman yang panjang atau banyak teks sehingga pengunjung dapat melompat ke bagian tertentu dari halaman tanpa harus menggulir terlalu banyak.
Karena mengklik tautan jangkar membawa pengunjung ke tempat yang mereka inginkan tanpa banyak usaha, mereka meningkatkan pengalaman pengguna secara keseluruhan, yang membantu dalam proses konversi. Mereka tidak hanya mempercepat dan memudahkan pengunjung untuk menavigasi halaman Anda, tetapi juga dapat berfungsi sebagai isyarat visual, mengarahkan orang ke elemen yang merupakan bagian integral dari tujuan konversi Anda.
Perlu disebutkan bahwa mereka bisa statis atau animasi. Saat dianimasikan, tag jangkar memiliki potensi untuk menarik lebih banyak perhatian karena sepertinya satu-satunya hal yang bergerak di halaman. Dan saat Anda menggabungkan animasi dengan ruang putih, Anda mendapatkan kombinasi kuat yang menarik perhatian orang ke tempat yang Anda inginkan.
Dalam contoh tag jangkar di bawah ini, Anda akan melihat bahwa teknik desain ini dapat digunakan dalam berbagai cara.
Apa yang dapat disorot oleh tag jangkar di halaman arahan pasca-klik?
Salinan penting
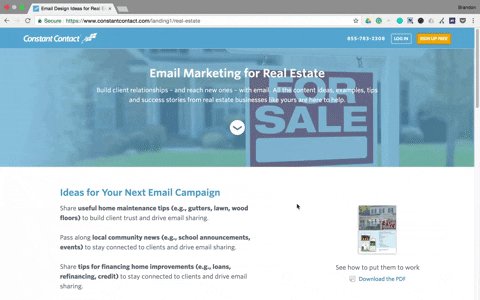
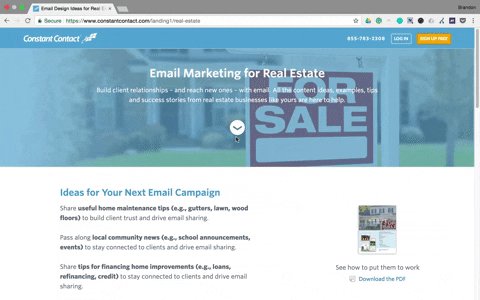
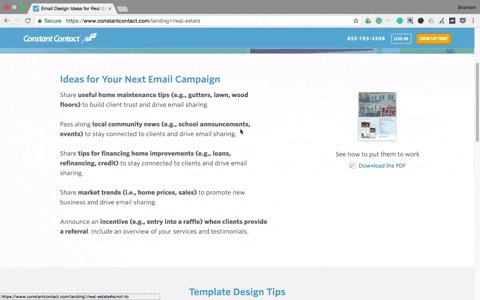
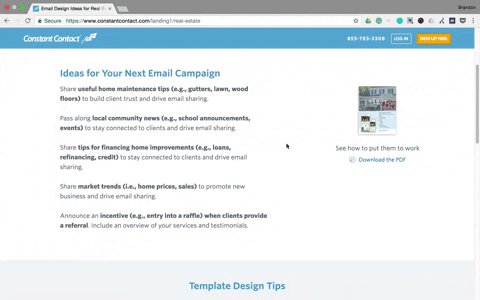
Karena manfaat produk atau layanan Anda disampaikan melalui salinan, menggunakan tautan jangkar ke salinan tertentu sangat ideal. Kontak Konstan melakukan ini pada halaman arahan pasca-klik mereka di tengah halaman. Setelah pengunjung mengklik panah bawah, halaman akan bergulir untuk mereka:

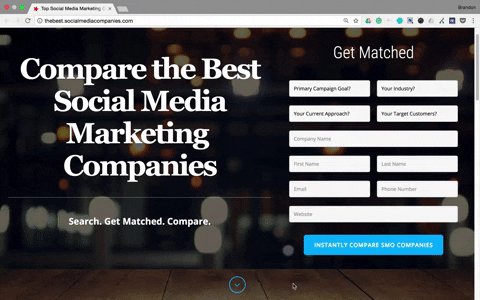
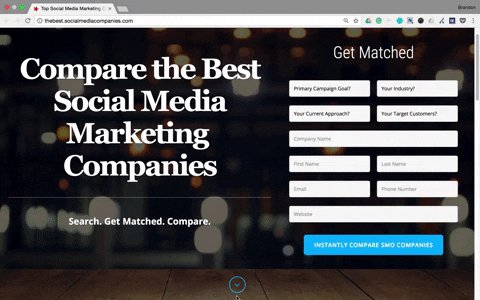
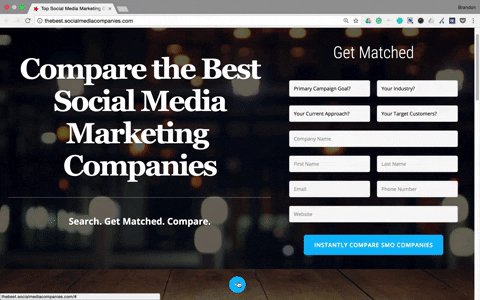
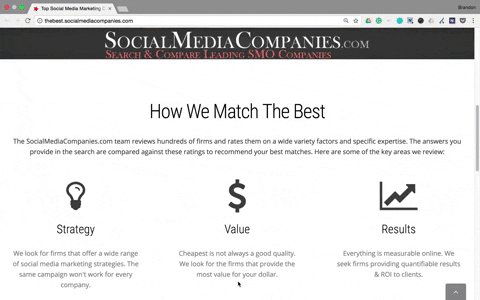
SocialMediaCompanies.com adalah merek lain dengan tautan jangkar yang mengarahkan pengunjung ke paro bawah. Dalam contoh ini, mereka ingin pengunjung memperhatikan area utama yang dinilai dan diulas oleh perusahaan:

Setiap contoh menunjukkan bahwa dengan menyoroti manfaat atau detail penting tentang penawaran Anda dengan target tag jangkar, kemungkinan besar pengunjung akan membaca (skim) salinannya.
Kisah sukses pelanggan
Menampilkan kisah sukses dan testimonial pelanggan adalah cara yang bagus untuk memberikan bukti sosial yang meyakinkan kepada pengunjung. Mereka membangun kepercayaan dan keyakinan pada produk atau layanan Anda dan membantu membimbing mereka menuju konversi.
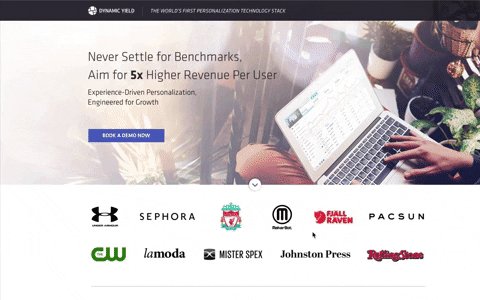
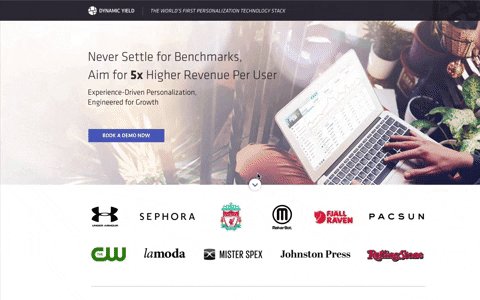
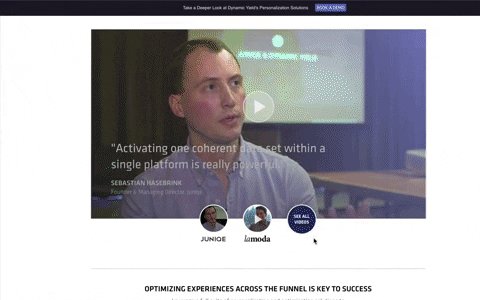
Untuk memastikan kisah sukses pelanggan mereka tidak diabaikan, Dynamic Yield menampilkan panah tag jangkar yang memantul untuk menarik perhatian dan memandu pengunjung ke arah yang benar. Saat prospek mengeklik panah, mereka mengabaikan logo merek dan langsung dibawa ke video kisah sukses:

Karena ulasan pelanggan semacam ini sering kali dapat menjual produk Anda lebih efektif daripada apa pun di halaman, mengapa prospek Anda mengambil risiko melewatkannya?
Kasus penggunaan
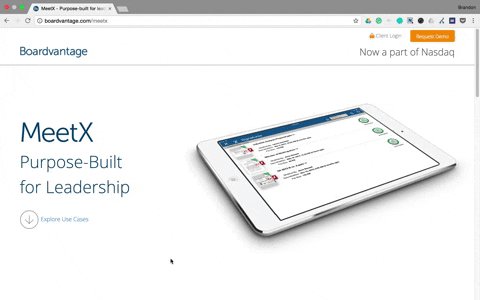
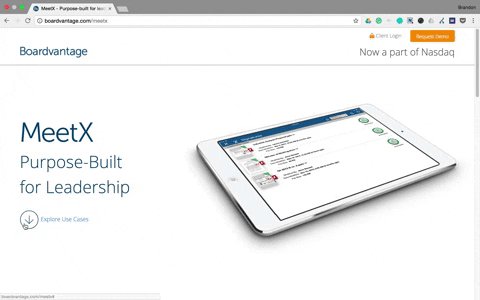
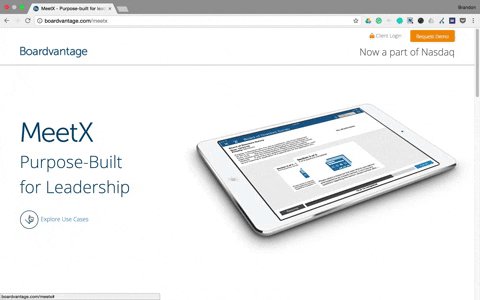
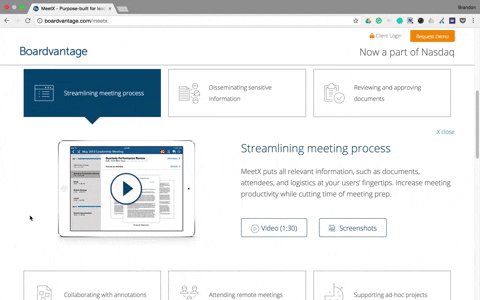
Boardvantage melakukan sesuatu yang sedikit berbeda dari contoh sebelumnya. Di sini mereka mengidentifikasi target, "Jelajahi Kasus Penggunaan" di sebelah tag jangkar panah. Perhatikan bagaimana itu dikelilingi oleh ruang putih yang cukup untuk membuatnya menonjol juga. Setelah diklik, pengunjung diarahkan ke bagian paro bawah tempat perusahaan menyoroti fitur dan manfaat utama MeetX dengan salinan minimal, video pendek, dan tangkapan layar:


Bagian khusus ini berisi nilai jual produk utama, jadi mereka ingin memastikan pengunjung melihatnya. Langkah cerdas dari Boardvantage.
Pengaya produk
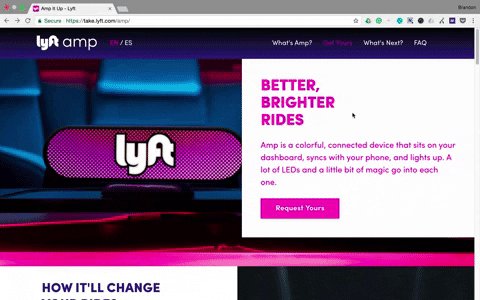
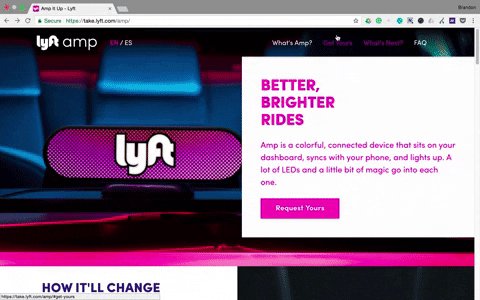
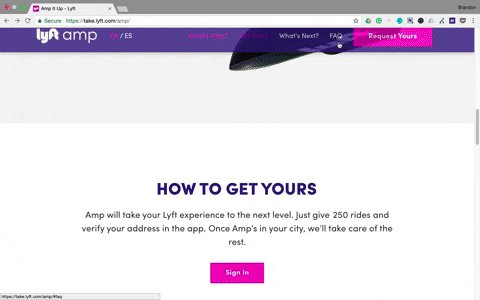
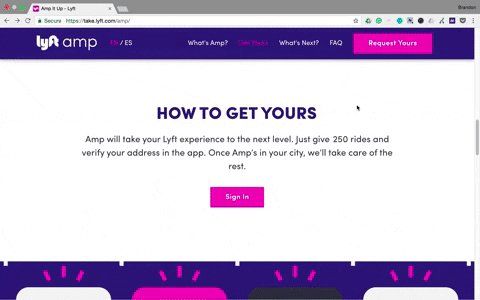
Pada halaman arahan pasca-klik Lyft ini, tautan navigasi menu semuanya adalah tag jangkar, mengarahkan pengunjung ke berbagai tempat di halaman. Saat mereka mengeklik tautan "Dapatkan Milik Anda", halaman bergulir di dekat bagian tengah tempat mereka dapat mempelajari lebih detail cara mendapatkan Amp mereka sendiri:

Jika pengguna telah mengklik tautan navigasi FAQ, mereka akan diarahkan ke bagian "semua yang perlu Anda ketahui" di dekat bagian bawah halaman. Dibandingkan dengan elemen lain yang disebutkan dalam artikel ini, bagian FAQ tidak terlalu umum di halaman arahan pasca-klik. Tapi mereka tetap memiliki tujuan penting, terutama jika sebuah perusahaan berusaha menjual sesuatu yang spesifik untuk merek mereka.
Formulir penangkapan timah
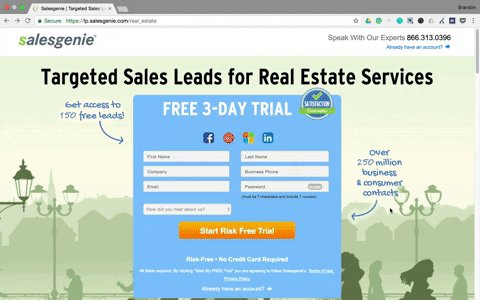
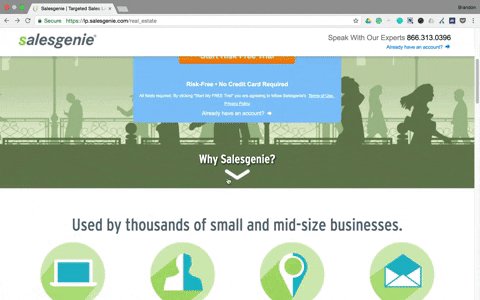
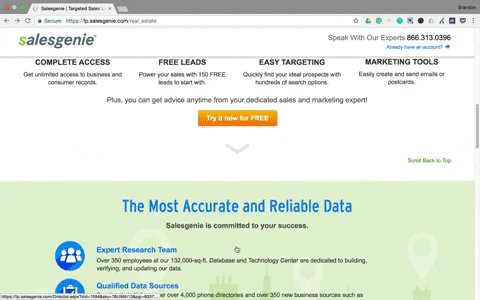
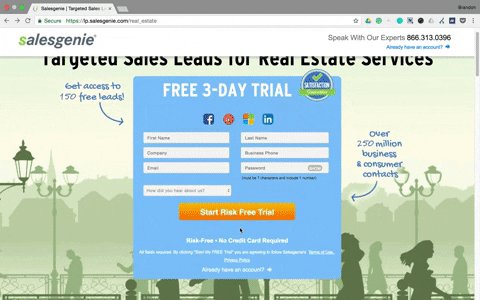
Halaman arahan pasca-klik Salesgenie ini diisi dengan tag jangkar, masing-masing ditujukan untuk membuat pengunjung lebih terlibat dengan halaman tersebut. Setiap panah bawah mengarahkan orang lebih jauh ke bawah halaman sementara setiap tombol CTA oranye akan mengarahkan orang kembali ke atas untuk melengkapi formulir:

Perhatikan tombol CTA lagi. Warna jingga cerahnya menarik perhatian dan menggunakan salinan yang menarik (“gratis”), yang kemungkinan menghasilkan lebih banyak klik. Ketika pengunjung mengkliknya (atau salah satu tombol CTA kooperatif), mereka dikirim kembali ke bagian atas halaman untuk memulai uji coba gratis Salesgenie.
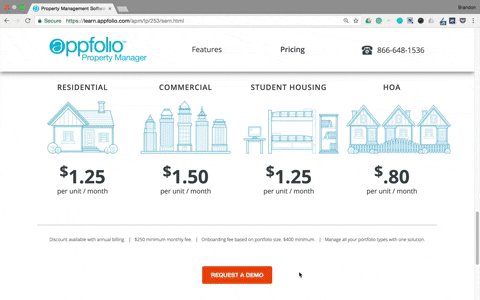
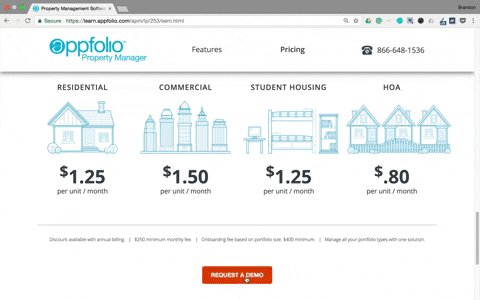
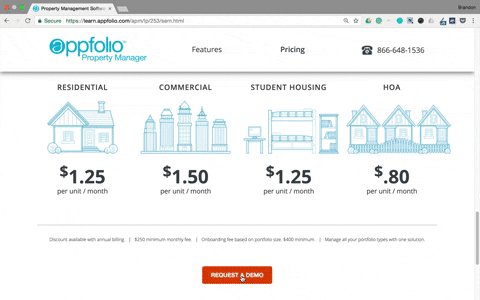
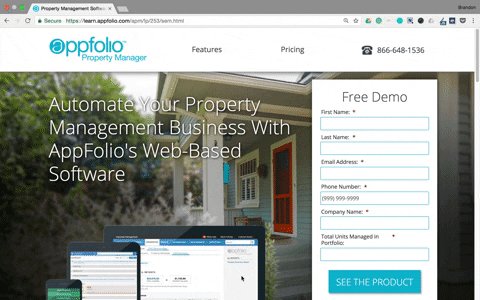
AppFolio juga menggunakan tombol CTA untuk mengarahkan prospek ke formulir perolehan prospek mereka. Setelah pengunjung menggulir seluruh halaman, mereka melihat tombol CTA oranye ini. Tombolnya adalah tautan jangkar yang mengarahkan ulang ke formulir di bagian atas halaman:
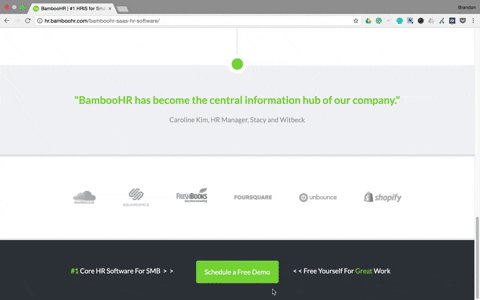
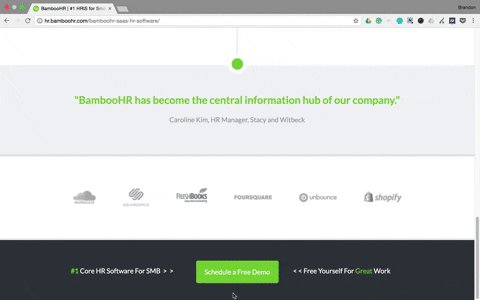
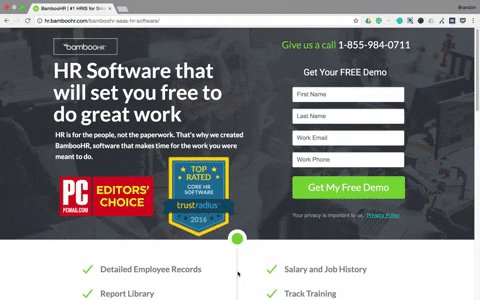
 Dalam contoh tombol CTA ketiga kami, BambooHR menyorot tombol CTA mereka dengan warna yang kontras, salinannya menentukan bahwa demo itu gratis, dan bahkan ada petunjuk arah panah yang menunjuk ke sana di kedua sisi:
Dalam contoh tombol CTA ketiga kami, BambooHR menyorot tombol CTA mereka dengan warna yang kontras, salinannya menentukan bahwa demo itu gratis, dan bahkan ada petunjuk arah panah yang menunjuk ke sana di kedua sisi:

Formulir penangkapan prospek adalah salah satu elemen terpenting pada halaman arahan pasca-klik Anda karena tanpa itu, Anda tidak memiliki cara untuk mendapatkan informasi prospek Anda. Tanpa formulir yang mudah diakses, prospek lebih sulit mengonversi, jadi tag jangkar adalah teknik desain yang bagus untuk mendorong mereka ke formulir dan mengonversi.
tombol CTA
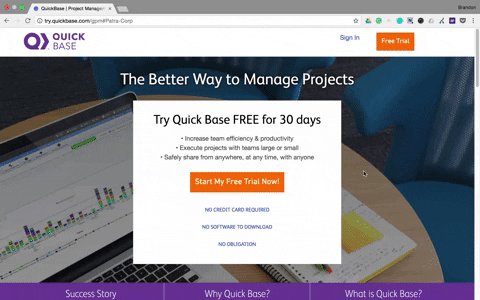
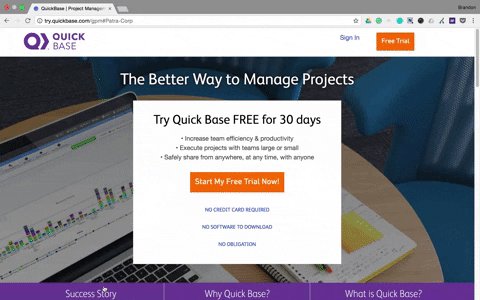
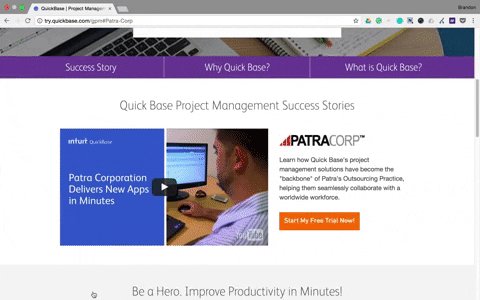
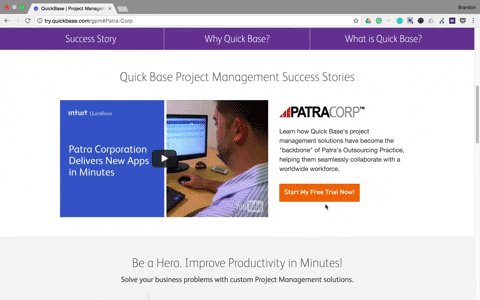
Ada banyak cara untuk mengoptimalkan tombol CTA Anda, tetapi Anda juga dapat membuat tautan jangkar yang mengarahkan pengunjung langsung ke sana. Dalam contoh QuickBase di bawah ini, perusahaan membuat navigasi halaman arahan pasca-klik (tiga bagian di bagian bawah gambar), di mana ketiga tautan tersebut adalah tag jangkar. Saat prospek mengeklik “Kisah Sukses” dan “Apa itu QuickBase”, mereka dialihkan ke dua bagian berbeda di bagian bawah halaman, keduanya menampilkan tombol CTA:

Jelas, CTA Anda sangat penting. Ini benar-benar bagaimana orang mengonversi. Buat itu menonjol, persuasif dengan salinannya, dan buat itu semudah mungkin diakses dengan membuat tag jangkar yang mengarah langsung ke sana.
Bagaimana Anda menggunakan tag jangkar?
Contoh di atas bukanlah daftar lengkap, tetapi memberi Anda ide bagus bagaimana tag jangkar membantu konversi dan menyorot elemen laman landas pasca-klik yang berbeda. Apakah Anda menautkan elemen laman landas pasca-klik tertentu atau menyiapkan seluruh menu tautan, Anda tidak akan salah dengan tag jangkar pada laman landas pasca-klik Anda. Mereka memberikan pengalaman pengguna yang menyenangkan, yang pada gilirannya, meningkatkan peluang konversi Anda.
Mulai gunakan tag jangkar hari ini dengan menambahkan kode khusus ke halaman arahan pasca-klik Anda. Daftar untuk demo Instapage Enterprise hari ini.
