Isyarat Arah: Tip Desain yang Membuat Pengunjung Berkonversi
Diterbitkan: 2017-02-17Anda baru saja selesai mendesain halaman arahan pasca-klik berikutnya. Anda membuat judul dan subjudul yang menarik, menulis salinan yang sangat persuasif, menyempurnakan formulir Anda, membuat CTA terbaik yang pernah ada, dan hierarki halaman Anda tepat. Setiap elemen berada di tempat terbaik untuk meyakinkan pengunjung agar berkonversi.
Jadi halaman arahan pasca-klik Anda siap dipublikasikan, bukan? Tidak terlalu.
Bagaimana Anda akan memastikan pengunjung Anda menonton video yang dibuat oleh tim Anda selama berjam-jam? Atau bahwa pengunjung mengklik tombol CTA yang sempurna itu?
Jangan tinggalkan semua ini secara kebetulan; arahkan pengunjung tepat ke tempat yang Anda inginkan. Buat mereka melihat di mana Anda ingin mereka fokus (dan mengambil tindakan pada) elemen halaman arahan pasca-klik Anda yang paling penting.
Mirip dengan tata letak F-Pattern dan Z-Pattern, menggunakan isyarat arah (alias isyarat visual) dapat mempengaruhi pengunjung Anda untuk menavigasi halaman Anda dengan niat. Ketiga komponen desain halaman arahan pasca-klik ini menggunakan psikologi untuk memengaruhi tindakan pengguna dan membantu mendorong mereka untuk mengambil tindakan.
Mari kita lihat lebih dekat bagaimana ini bekerja.
Apa itu petunjuk arah?
Isyarat arah adalah alat bantu visual, seperti panah atau tatapan mata model, yang mengarah ke elemen terpenting halaman arahan pasca-klik Anda, misalnya formulir pengambilan prospek, CTA, video, testimonial, atau informasi paro bawah.
Ada dua tipe dasar isyarat arah: isyarat arah implisit dan eksplisit.
Sebelum kita memeriksa bagaimana kedua hal ini dapat dengan sengaja memusatkan perhatian pengunjung, mari kita lihat psikologi di balik alat bantu visual ini.
Psikologi di balik isyarat visual
Isyarat visual dapat dianggap sebagai sinyal atau getaran, dan secara tidak sadar otak Anda dapat mengidentifikasi sinyal tersebut. Pada kencan pertama, misalnya, Anda dapat belajar banyak tentang teman kencan Anda melalui getaran yang dia kirimkan — bahasa tubuh, kontak mata, ekspresi wajah — yang menunjukkan kepada Anda apakah orang tersebut tertarik atau tidak. Tanpa disadari, Anda mengambil getaran ini dari semua orang.
Klik Untuk Menge-Tweet
Anda dapat menyampaikan dan menerima getaran yang sama dalam konteks pemasaran digital dan dengan halaman arahan pasca-klik. Isyarat visual pada halaman arahan pasca-klik Anda memberi pengunjung Anda pesan yang halus, getaran, perasaan.
Dengan halaman arahan pasca-klik, apa yang menentukan cara kami menerjemahkan getaran atau isyarat ini? Biasanya, pengalaman masa lalu dan pengetahuan yang tersimpanlah yang cenderung memengaruhi persepsi kita. Dan seperti yang akan Anda lihat di bawah, berbagai sinyal yang dapat membantu memandu pengunjung untuk terlibat dengan halaman Anda dan mengambil tindakan.
Isyarat arah implisit pada halaman arahan pasca-klik
Isyarat arah implisit tidak kentara, seringkali tidak diperhatikan oleh pengunjung. Jenis yang paling umum termasuk ruang putih, kontras warna, dan enkapsulasi. Berikut adalah tampilan masing-masing:
Ruang putih
Ruang putih adalah ruang negatif atau area kosong halaman arahan pasca-klik Anda yang membantu menarik perhatian ke elemen tertentu. Menambahkan ruang putih dapat membantu menyederhanakan halaman Anda, meningkatkan pengalaman pengguna, dan meningkatkan pemahaman keseluruhan tentang penawaran Anda. Itu karena, dengan lebih sedikit elemen untuk difokuskan, pengunjung dipaksa untuk melihat apa yang Anda inginkan.
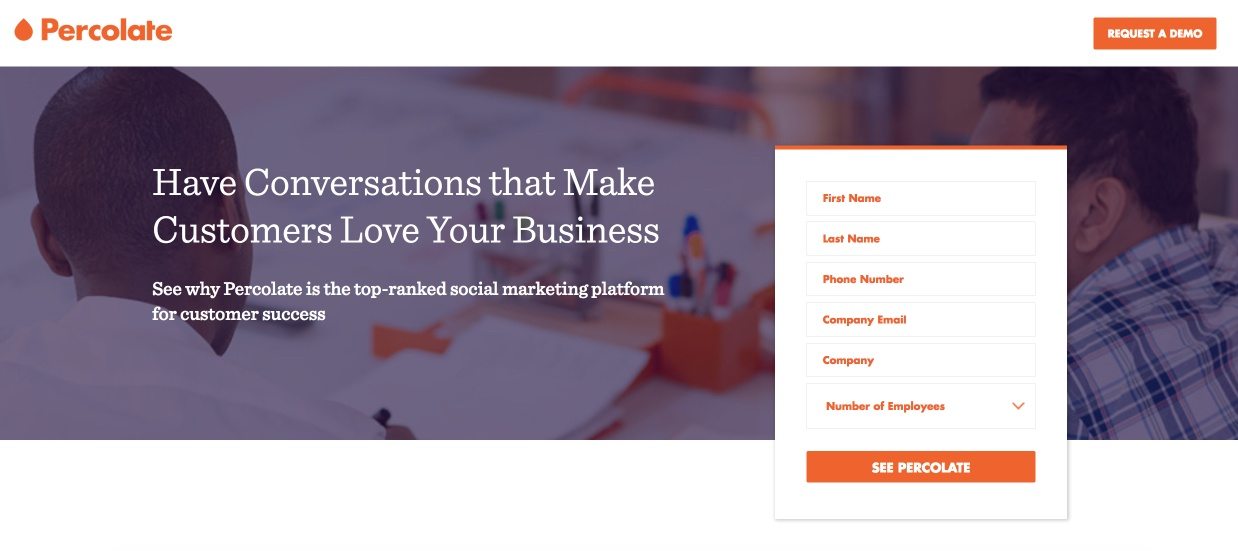
Berikut adalah halaman arahan pasca-klik dari Percolate yang menggunakan ruang putih besar di sekitar tajuk utama, subjudul, dan formulir penangkapan prospek:

Kontras warna
Warna kontras berfungsi sebagai petunjuk arah karena perbedaan warna yang mencolok membuat pengunjung memperhatikan area tersebut.
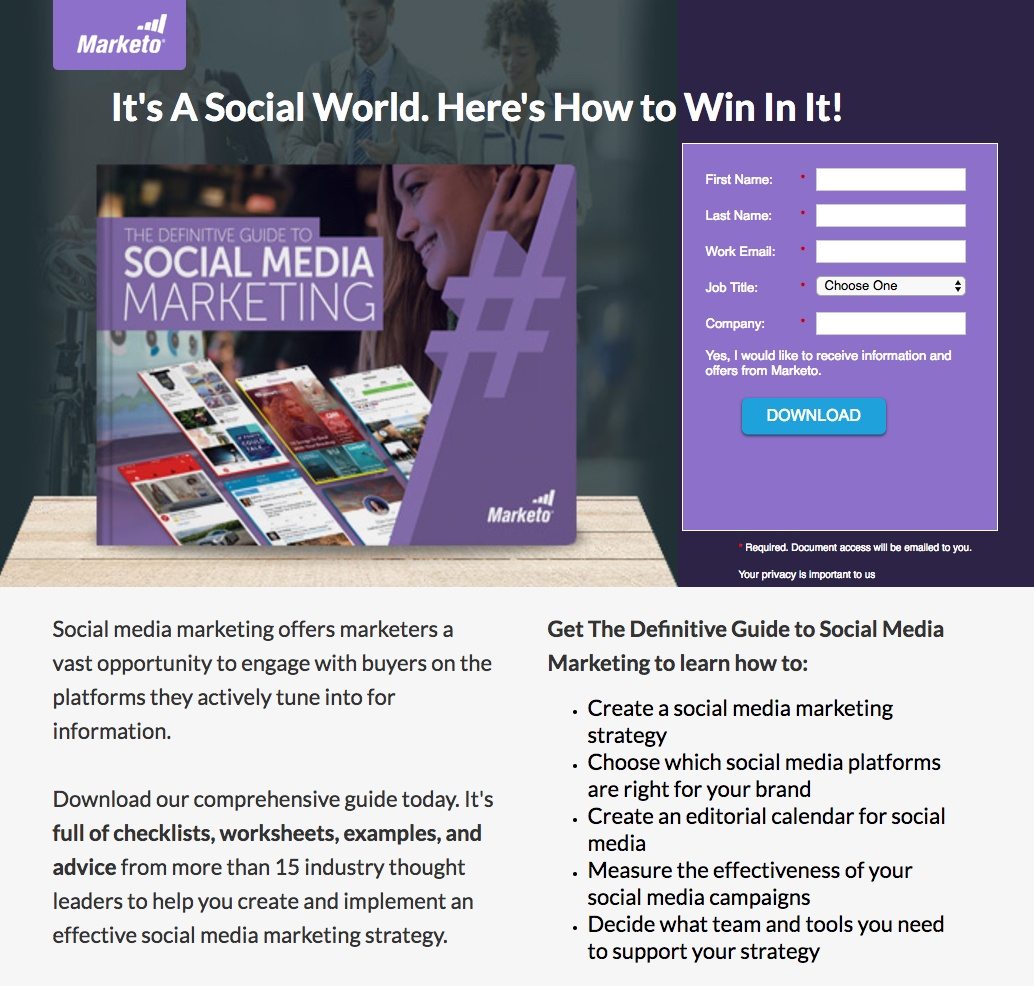
Sebagai demonstrasi, Marketo menawarkan panduan pemasaran media sosial di halaman arahan pasca-klik ini, tetapi CTA hilang karena kontras warna tidak ada:

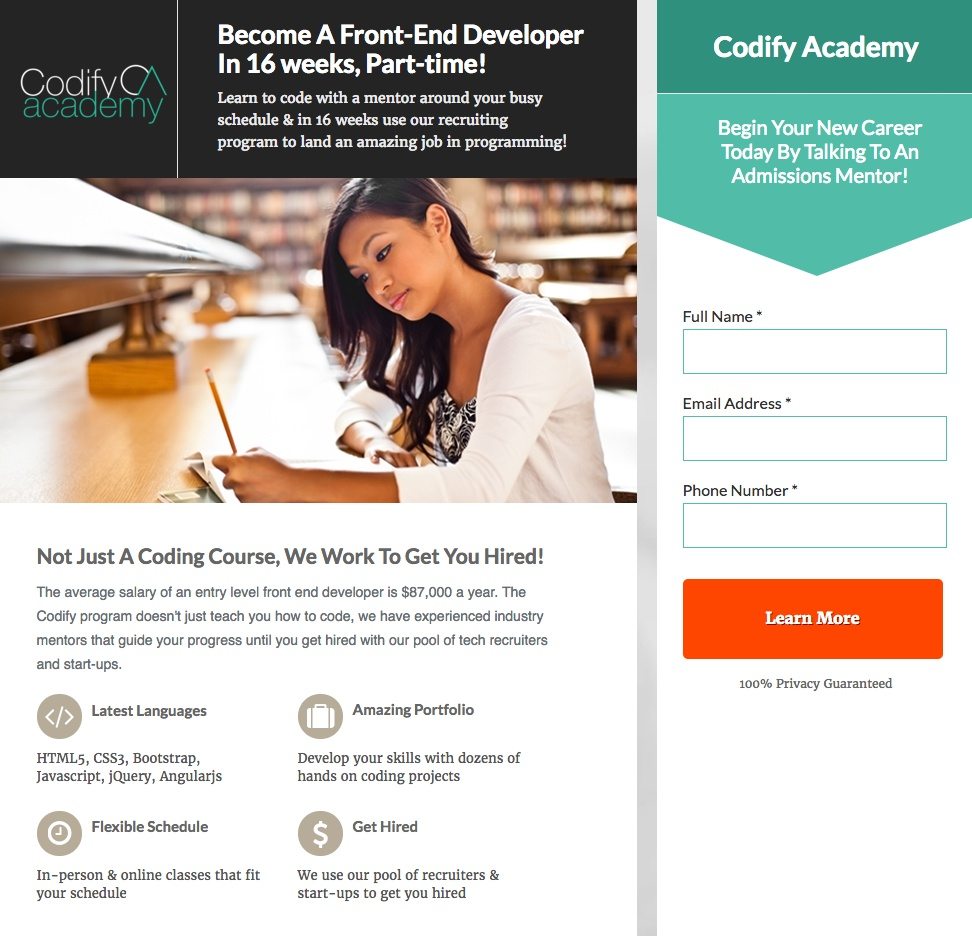
Tetapi pada halaman arahan pasca-klik Codify Academy ini, tombol CTA melompat dari halaman karena warna merah kontras dengan warna lainnya:

Enkapsulasi
Enkapsulasi, atau pembingkaian elemen, adalah cara lain untuk menyorot apa yang penting pada halaman dengan membuat jendela fokus tertutup. Desainer sering melakukannya dengan kotak, garis tepi, dan/atau warna kontras untuk mengurangi kekacauan halaman dan menarik perhatian ke elemen tertentu.
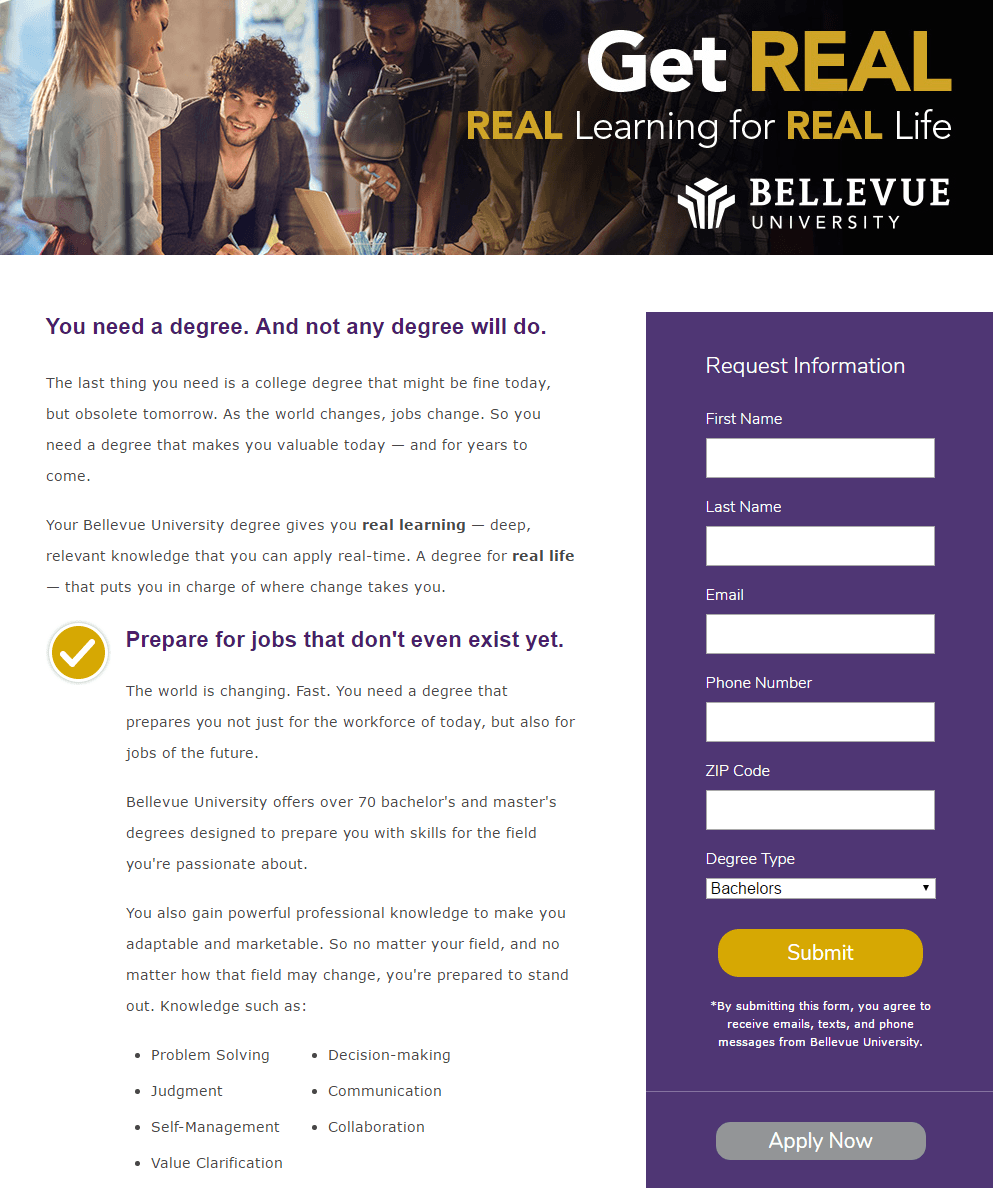
Universitas Bellevue menggunakan teknik ini dua kali pada halaman di bawah — pada gambar header dan formulir. Bentuknya, bagaimanapun, bahkan lebih dikemas karena dirancang dalam kotak ungu yang kontras agar pengunjung halaman arahan pasca-klik mengirimkan informasi mereka:

Isyarat arah eksplisit pada halaman arahan pasca-klik
Isyarat eksplisit sangat jelas bagi mata manusia dibandingkan dengan isyarat implisit sehingga biasanya dapat segera terlihat. Tatapan mata, menunjuk atau memberi isyarat, pemosisian objek strategis, panah, dan garis semuanya termasuk dalam grup ini. Mari kita lihat lebih dekat masing-masing jenis:

Tatapan mata
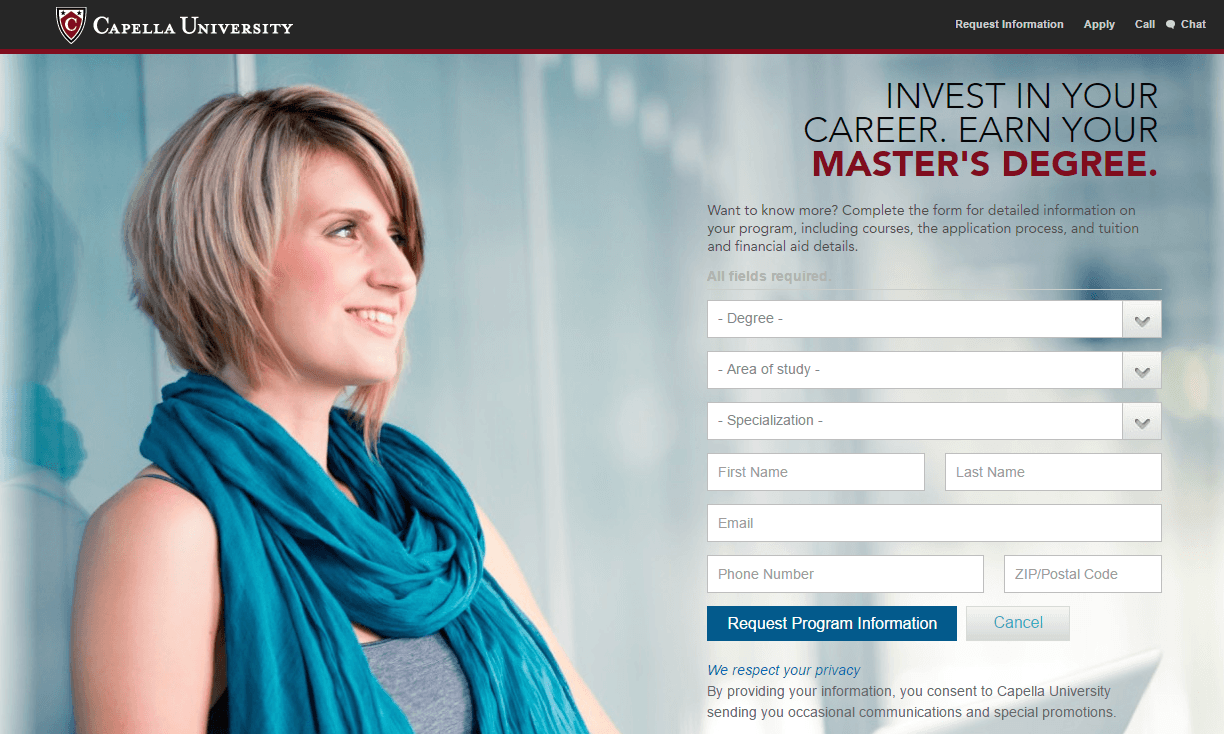
Menggunakan tatapan mata manusia sebagai isyarat arah sangat efektif pada halaman arahan pasca-klik. Orang cenderung melihat apa yang dilihat orang lain, jadi jika seseorang di layar melihat formulir, pengunjung cenderung memperhatikan formulir juga. Teknik ini secara tidak sadar memengaruhi pengunjung untuk melihat ke tempat yang Anda inginkan dan juga menambah daya tarik pribadi. Donald Trump dan Hillary Clinton sama-sama memahami nilai dari teknik ini — menggunakannya di halaman donasi mereka selama musim kampanye.
Ini adalah halaman arahan pasca-klik dari Universitas Capella, yang menampilkan seorang siswa yang tersenyum melihat ke arah tajuk utama, subjudul, dan formulir. Tanpa disadari, pengunjung cenderung memusatkan perhatian mereka di sini juga:

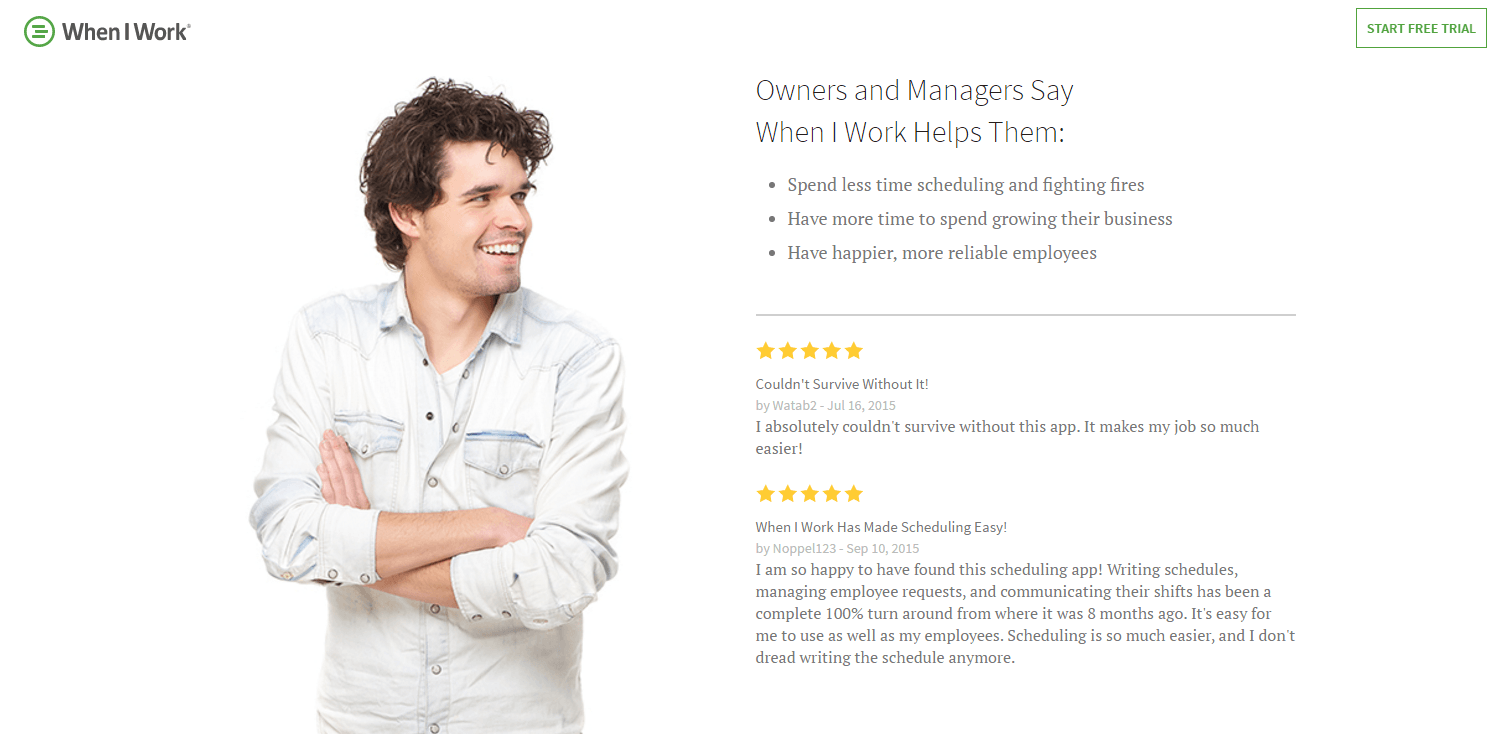
Bukti sosial (mis. testimonial) juga dapat memanfaatkan tatapan mata, seperti yang terlihat di sini di halaman When I Work:

Menunjuk atau memberi isyarat
Mirip dengan tatapan mata, memiliki titik model atau gestur ke arah elemen penting membuat pengunjung fokus pada area tersebut. Karena teknik ini tidak sehalus tatapan mata; ada kemungkinan gerakan itu tampak murahan dan tidak alami. Oleh karena itu, pastikan untuk menguji A/B halaman Anda dengan gestur yang berbeda untuk melihat mana yang memberikan hasil terbaik.
Posisi objek
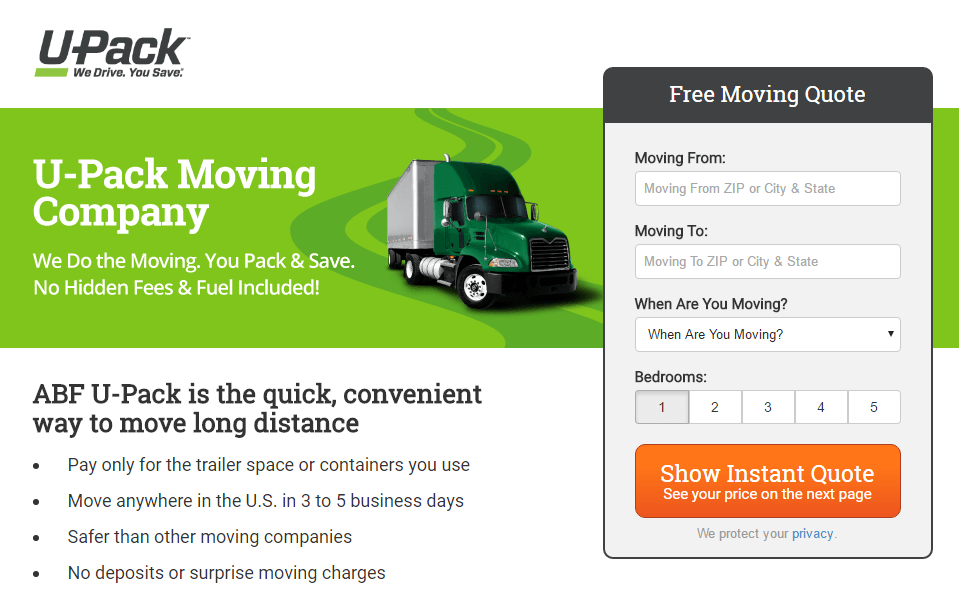
Memposisikan gambar sehingga mengarah ke area fokus tertentu akan menarik perhatian prospek dan membuat elemen tersebut lebih terlihat.
U-Pack memastikan formulir halaman arahan pasca-klik mereka terlihat oleh setiap pengunjung. Mereka tidak hanya membungkusnya dengan bingkai hitam, tetapi mereka memposisikan truk yang bergerak menghadap ke formulir sehingga pengunjung tidak bisa tidak memperhatikan:

Panah
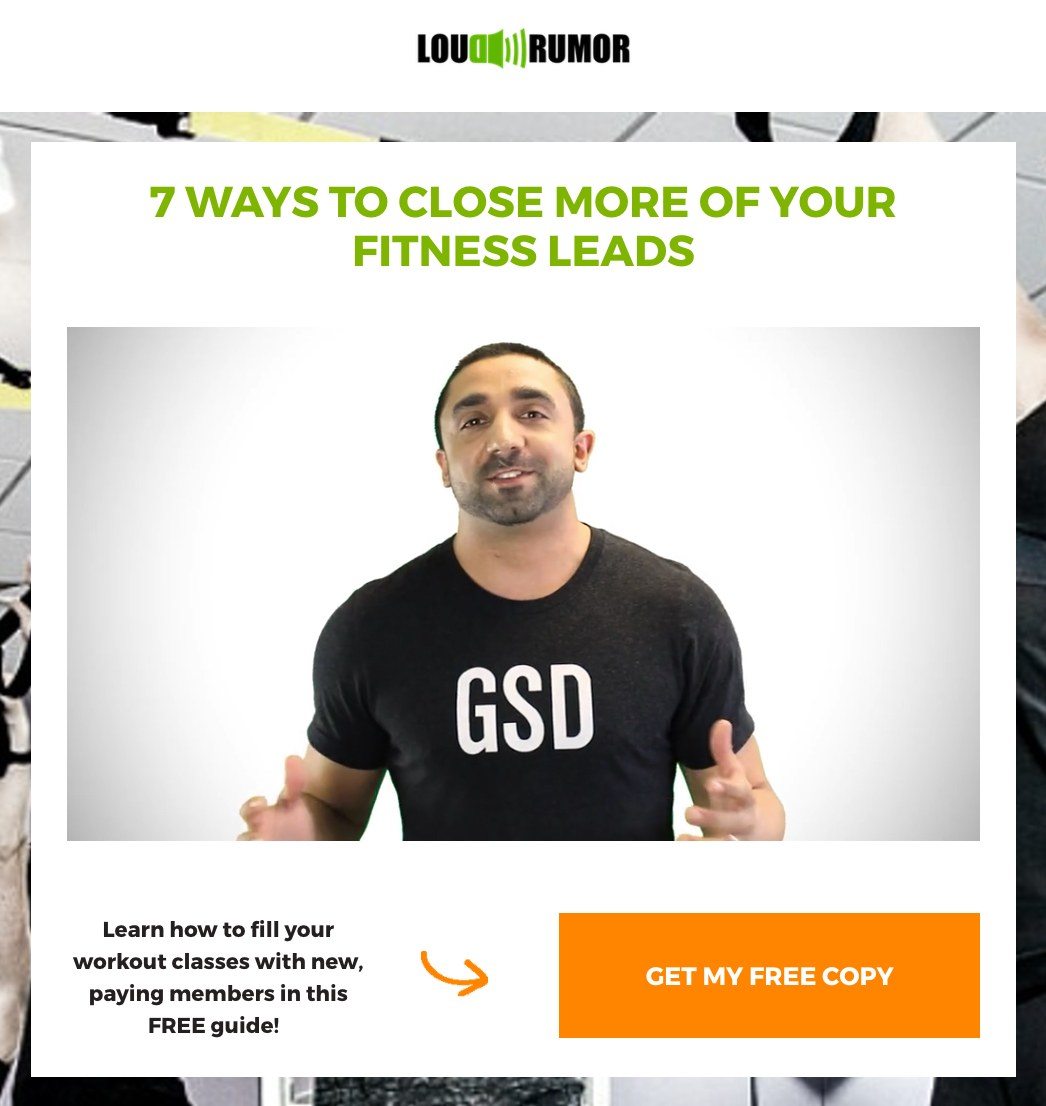
Entah itu bergerak atau diam, panah adalah salah satu isyarat arah eksplisit yang paling umum digunakan karena sederhana dan mudah dipahami.
Loud Rumor menggunakan panah stasioner yang digambar tangan pada formulir keikutsertaan dua langkah mereka untuk memengaruhi klik tombol CTA:

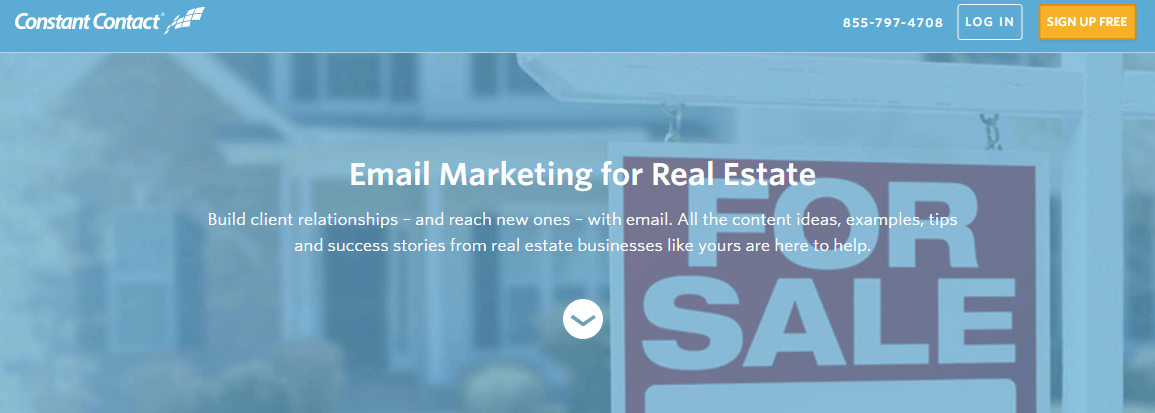
Meskipun pengguna web terbiasa menggulir, panah juga biasanya ditempatkan untuk membantu pengunjung menavigasi paro bawah. Lihat bagaimana Kontak Konstan melakukan ini dengan panah tertutup sederhana:

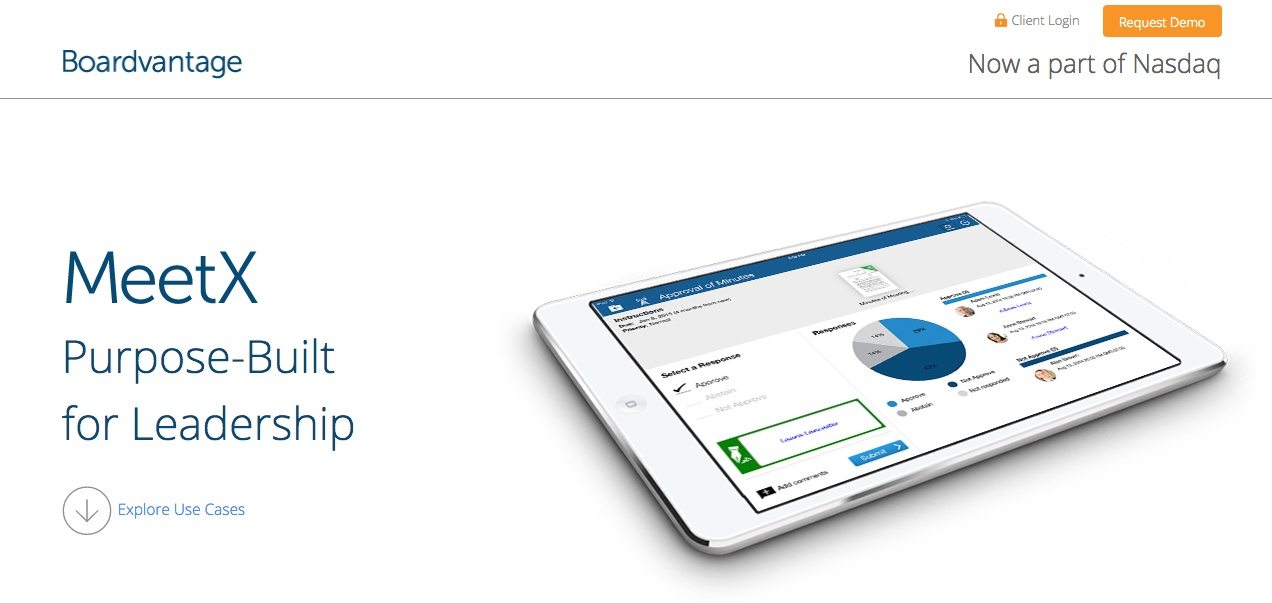
Ini satu lagi dari Boardvantage — di mana panah ditautkan. Setelah diklik, halaman akan bergulir ke paro bawah dan menampilkan tiga kasus penggunaan yang berbeda:

Garis
Garis adalah salah satu isyarat yang kurang jelas, tetapi karena manusia cenderung mengikuti jalur secara alami, garis bisa sangat berguna di laman landas pasca-klik. Itu karena isyarat arah linier dapat memandu pengunjung melalui berbagai bagian halaman Anda atau untuk membantu prospek tetap fokus pada bagian halaman tertentu.
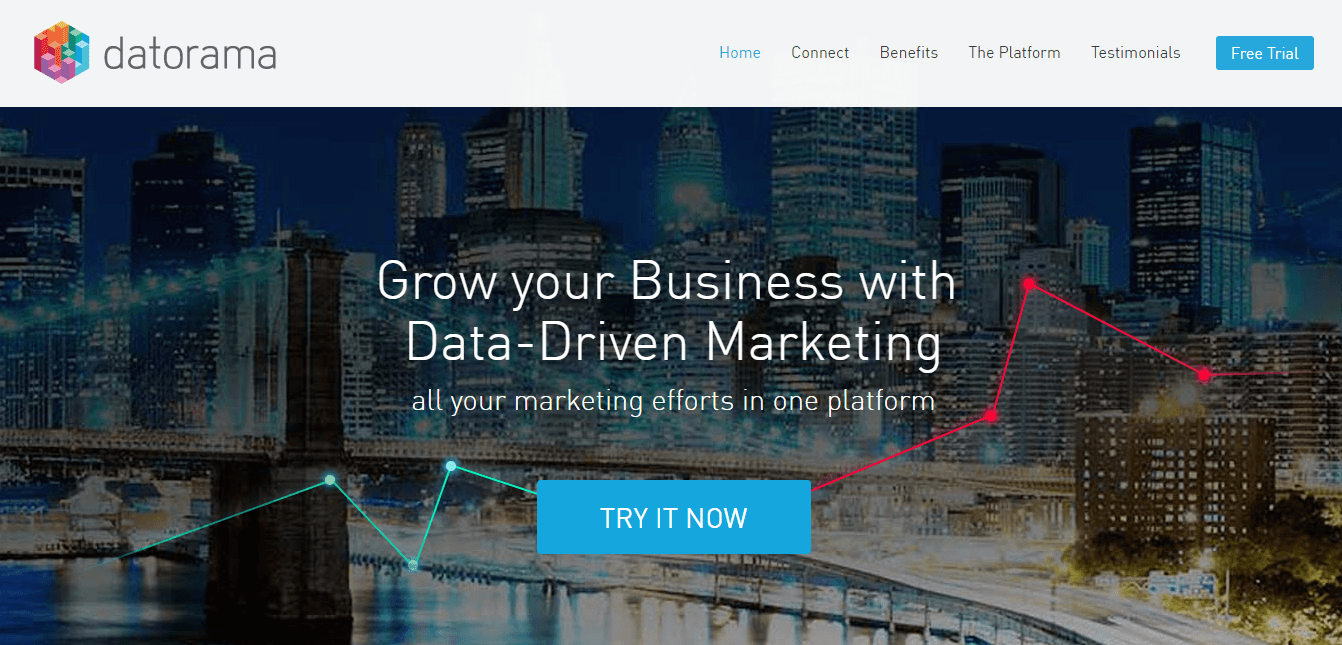
Misalnya, Datorama menggunakan garis grafik dengan tren naik untuk menyorot tombol CTA “Coba sekarang”. Saat pengunjung mengeklik tombol, mereka diarahkan ke formulir pengambilan prospek di bagian bawah halaman tempat mereka dapat mendaftar untuk uji coba Datorama gratis:

Mempengaruhi pengunjung untuk berkonversi dengan petunjuk arah
Mari kita ulangi halaman arahan pasca-klik yang hampir sempurna yang telah kami rangkum di awal.
Meskipun judul, salinan, formulir, dan CTA Anda sangat penting untuk mendorong konversi; elemen ini hanyalah sebagian dari pengalaman halaman arahan pasca-klik pengunjung. Tambahkan beberapa petunjuk arah — baik implisit maupun eksplisit — untuk memastikan prospek Anda akan memfokuskan perhatian mereka pada hal yang paling penting bagi sasaran konversi Anda.
Isyarat mana yang akan Anda tambahkan ke halaman arahan pasca-klik berikutnya? Apa pun yang Anda putuskan, buat halaman arahan pasca-klik yang dioptimalkan sepenuhnya dengan Instapage dalam hitungan menit. Daftar untuk demo Instapage Enterprise hari ini.
