Landing Page vs Homepage: Apa Bedanya?
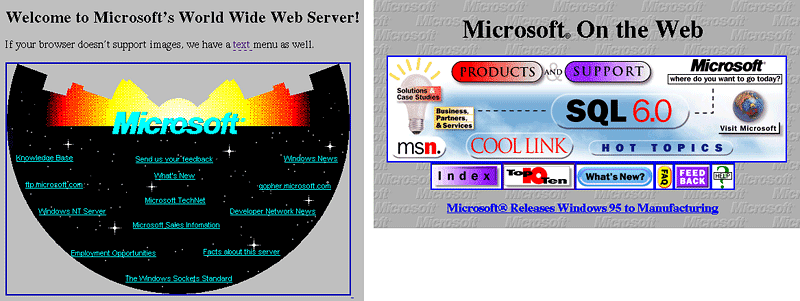
Diterbitkan: 2017-02-20Desain beranda situs web pada pertengahan tahun 90-an adalah mimpi buruk total menurut standar desain saat ini, tetapi selama masa pertumbuhan web, hanya itu yang kami ketahui. Hyperlink pirus cerah yang mengambang di luar angkasa sepertinya ide yang bagus saat itu.

Dua dekade kemudian, banyak hal telah berubah. Beranda hari ini lebih berfokus pada menarik pengunjung ke corong pemasaran daripada membuat mereka terpesona dengan grafik dan warna dunia lain yang menjangkau spektrum yang terlihat. Membangun pengalaman konversi tinggi dalam hitungan menit sekarang dimungkinkan karena pembuat halaman arahan.
Dalam hal itu, beranda menjadi sangat mirip dengan halaman arahan pasca-klik. Tetapi masih ada beberapa perbedaan utama di antara mereka. Ingatlah perbedaan desain ini untuk membangun halaman yang sangat efektif.
Desain beranda situs web vs. desain halaman arahan pasca-klik: Apa yang perlu Anda ketahui
1. halaman arahan pasca-klik dan beranda situs web harus dibangun untuk pengguna yang berbeda
Oke, jadi kemungkinan Anda menemukan beranda yang terlihat seperti kekacauan Microsoft dari tahun 1995 sangat kecil. Tapi kenapa?
Kara Jensen, Creative Principle di BOP Design, menjelaskan:
"Sangat mudah untuk terjebak dalam konsep situs web dan melupakan pengguna akhir. Situs web yang sukses bukan hanya bagian visual yang indah; itu adalah portal untuk menarik audiens target Anda dan memberi mereka informasi yang mereka butuhkan untuk memutuskan apakah mereka ingin menjadi klien baru."
Dalam profesi kreatif seperti desain web, tidak jarang desainer (dan bahkan klien) menjadi begitu terikat pada produk akhir sehingga mereka lupa untuk siapa mereka membuatnya: pengunjung.
Dua puluh tahun yang lalu, spacescape yang dipenuhi hyperlink mungkin terlihat keren bagi perancang Microsoft, tetapi apakah itu sesuatu yang dipedulikan pengguna? Mungkin tidak.
Bagaimana dengan tombol "FAQ" yang menyamping di beranda kedua? Apakah itu sesuatu yang dirancang dengan mempertimbangkan pengguna? Tidak.
Sebelum mendesain halaman apa pun, penting untuk bertanya pada diri sendiri, "Apa tujuan dari halaman ini?" — atau, lebih baik lagi, “Apa tujuan pengguna mencapai halaman ini?”
Apa tujuan halaman tersebut
Di beranda Anda, sasaran itu tidak mungkin diprediksi untuk setiap pengunjung. Prospek baru atau prospek yang kembali mungkin ingin mengetahui kisah di balik bisnis Anda, sementara yang lain akan langsung menuju ke rencana dan informasi harga. Itulah mengapa beranda menyertakan bilah navigasi dan beberapa tautan keluar yang menawarkan akses mudah kepada pengunjung ke konten apa pun yang mereka inginkan.
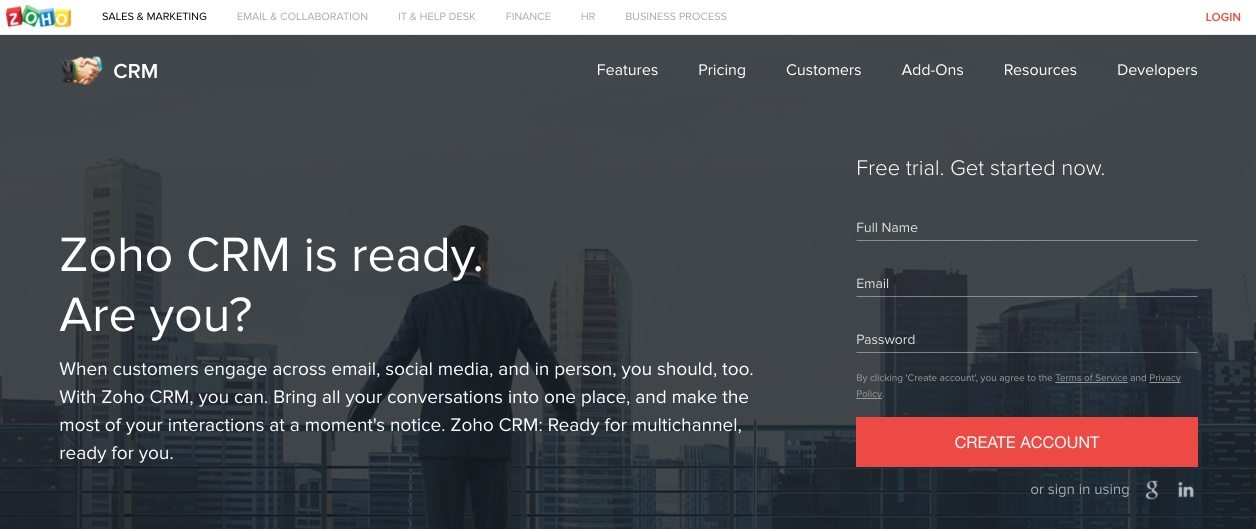
Ambil beranda produk Zoho CRM misalnya, di mana navigasi memungkinkan pelanggan, pengembang, dan prospek untuk mempelajari setiap detail kecil tentang alat tersebut:

Halaman arahan pasca-klik, bagaimanapun, hanya memiliki satu tujuan: untuk mengonversi pengunjung pada penawaran. Saat pengguna menavigasi ke laman landas pasca-klik Anda dari tautan promosi, itu karena mereka sedang mempertimbangkan untuk mengklaim penawaran yang Anda iklankan. Itulah sebabnya, pada halaman arahan pasca-klik Anda, tugas Anda hanya menyertakan informasi yang diperlukan pengunjung Anda untuk menentukan apakah tawaran itu layak untuk diklaim.
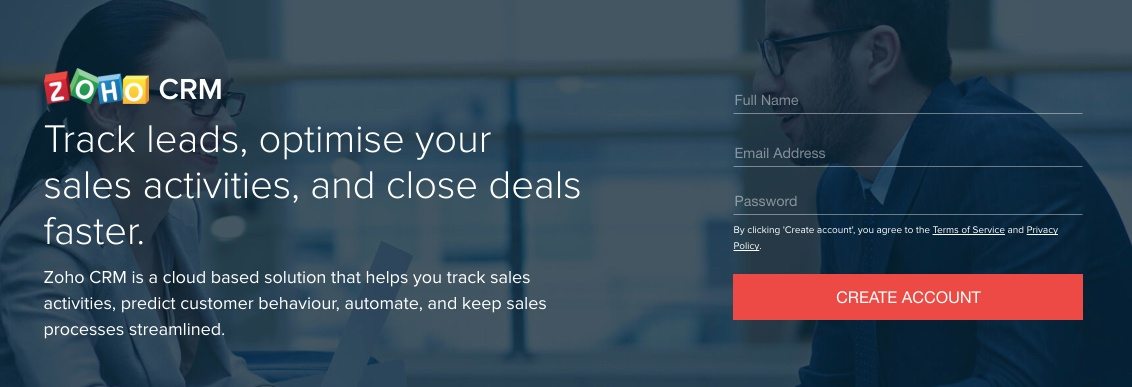
Inilah halaman arahan pasca-klik yang dibuat oleh perusahaan yang sama:

Perbedaan desain utama dapat dilihat di paro atas, bahkan secara sekilas. Kurangnya navigasi di halaman ini membuat pengunjung tetap fokus pada penawaran yang mereka klik untuk dievaluasi. Judul pada halaman arahan pasca-klik jauh lebih berorientasi pada manfaat daripada yang ada di beranda.
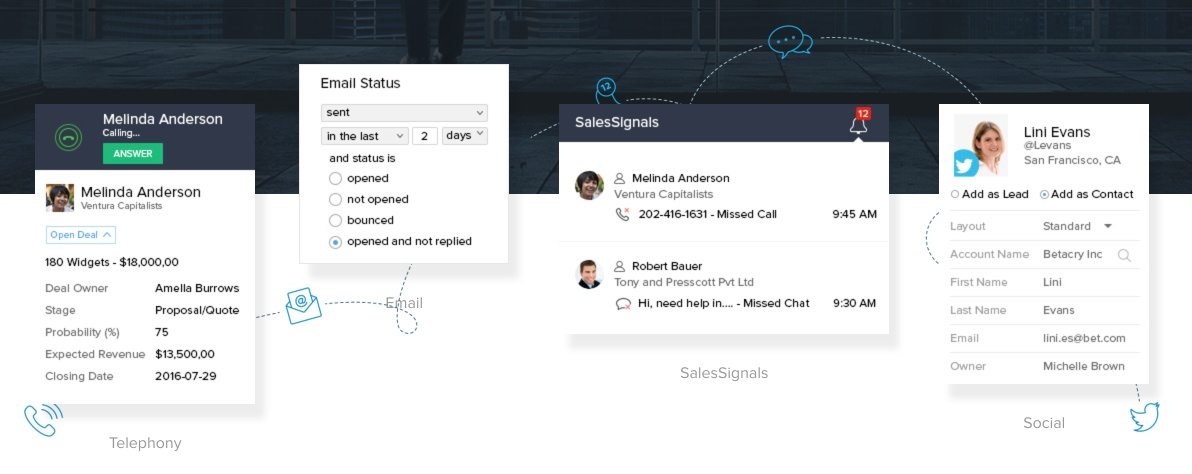
Paro bawah, beranda menampilkan tangkapan layar dari aplikasi yang diisi dengan tautan ke laman lain, sedangkan laman landas pasca-klik menampilkan nomor tertentu untuk membuktikan keefektifan alat tersebut.
Beranda:

halaman arahan pasca-klik:

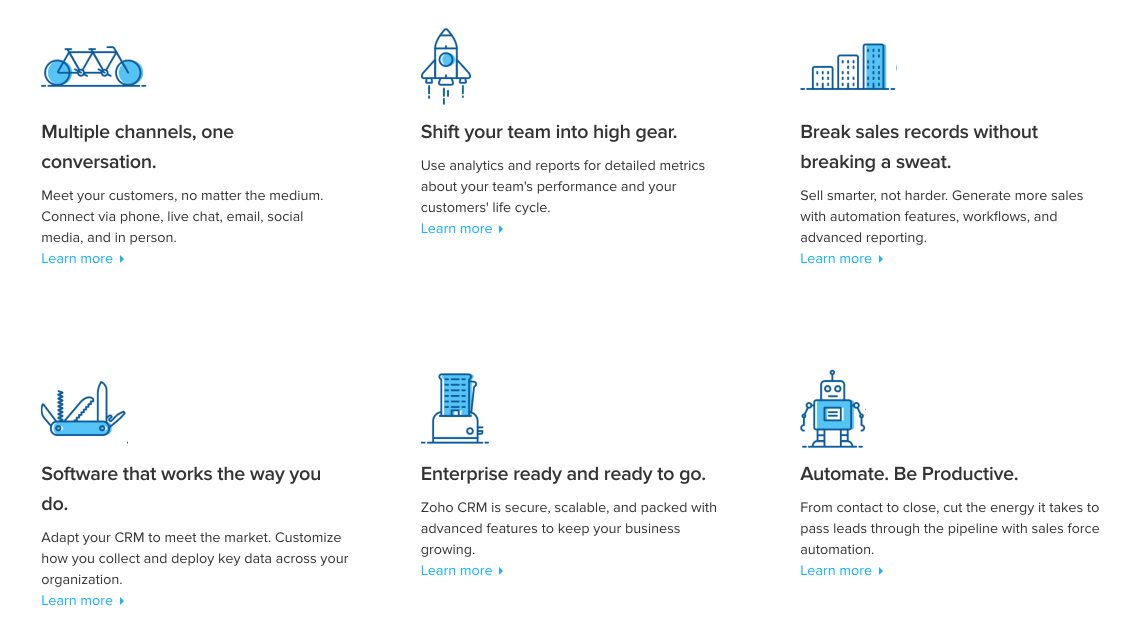
Gulir lebih rendah lagi dan Anda akan melihat beranda Zoho menggunakan paragraf teks kecil yang mengarahkan pengunjung ke halaman fitur situs web, sementara halaman arahan pasca-klik menggantikan bukti sosial:
Beranda:

halaman arahan pasca-klik:

Di beranda, kami menghitung lebih dari 80 tautan ke laman lain yang bukan CTA. Di halaman arahan pasca-klik, ada dua. Tetap saja, dua terlalu banyak. Rasio tautan ke tombol CTA (alias "rasio konversi" Anda) di halaman arahan pasca-klik Anda, harus selalu 1:1.
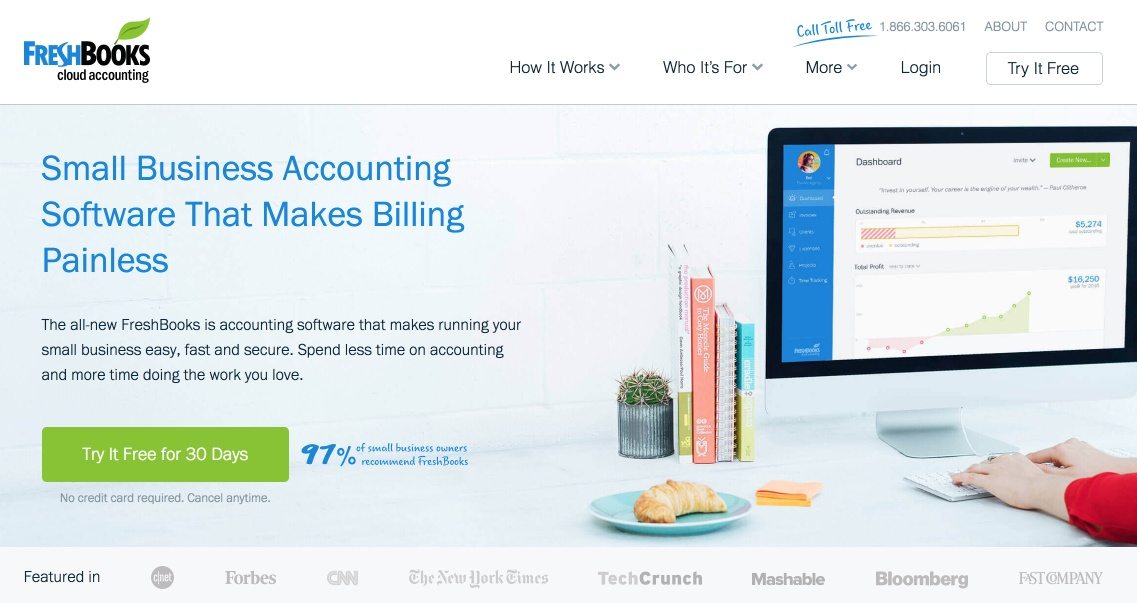
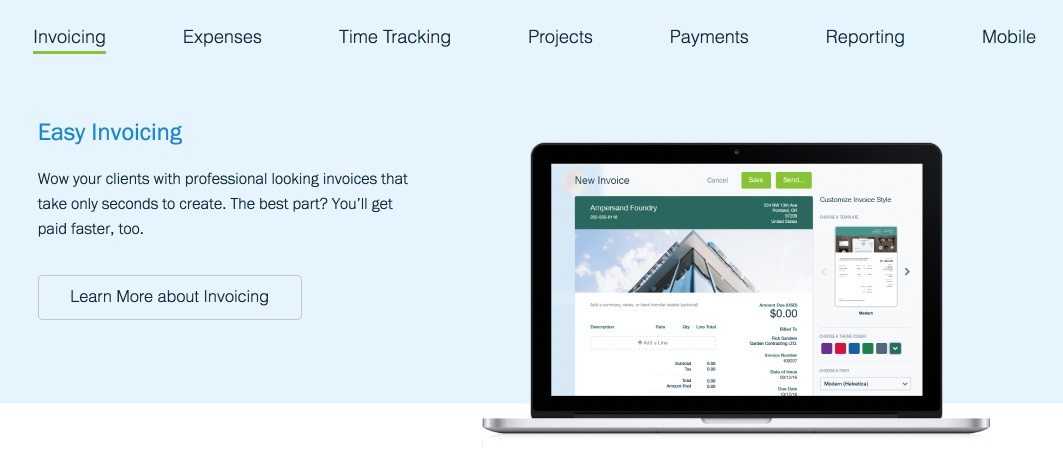
Mari kita lihat contoh lain, kali ini dari FreshBooks. Pertama, beranda mereka, paro atas:

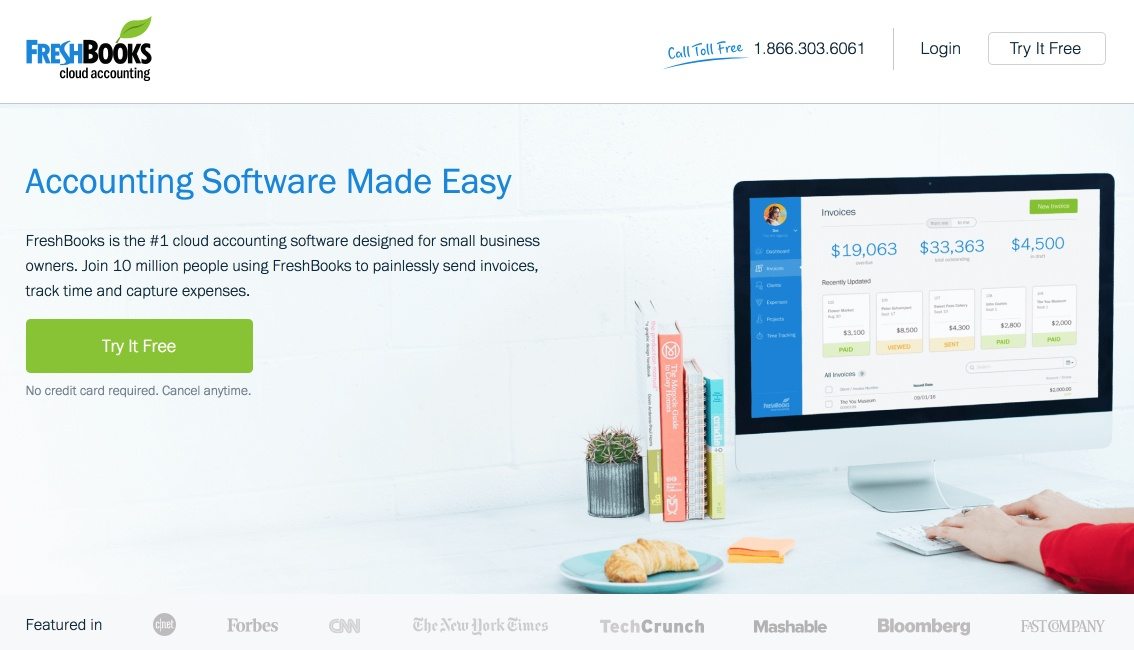
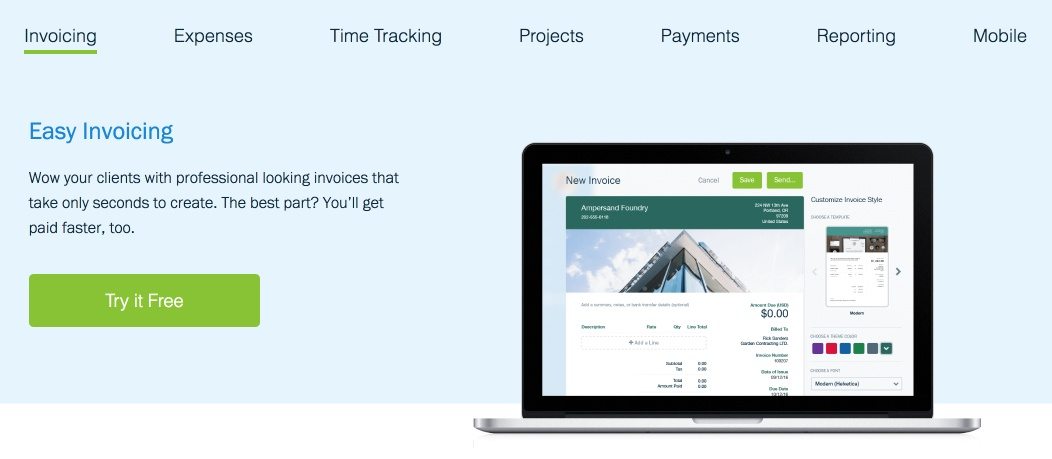
Sekarang, salah satu laman landas pasca-klik perusahaan, paro atas:

Mereka terlihat hampir identik, bukan? Hampir, tetapi perhatikan pada halaman arahan pasca-klik bahwa judul dan CTA telah diubah. Terutama, menu navigasi telah dihapus agar pengunjung tetap fokus untuk mengevaluasi penawaran.
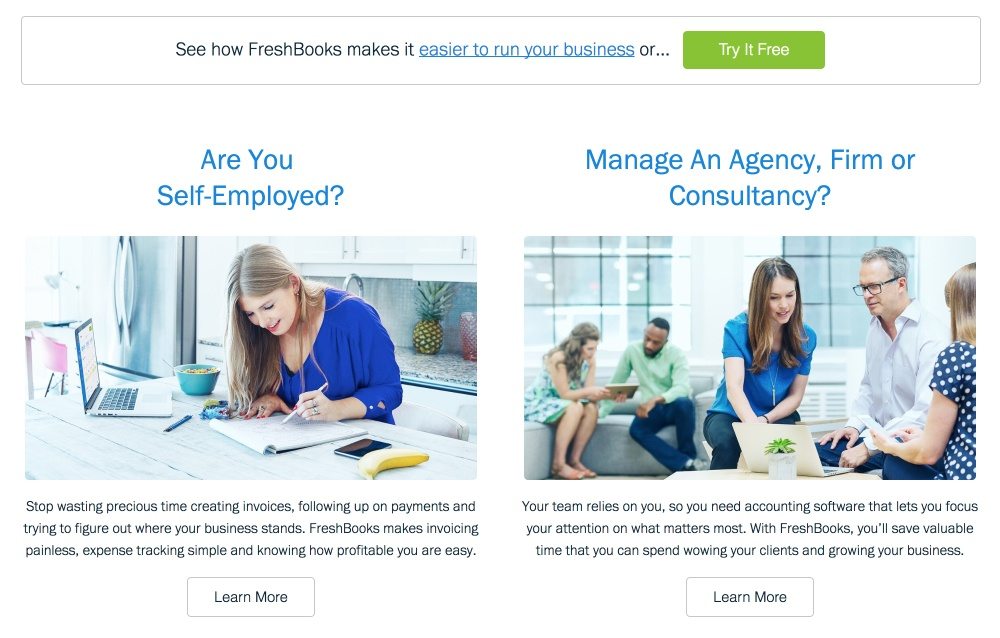
Beberapa bagian beranda di paro bawah adalah sama. Keduanya menampilkan bukti sosial, paragraf teks berorientasi manfaat yang sama, dan banyak grafik yang sama. Namun perhatikan baik-baik, dan Anda akan melihat bahwa, pada laman landas pasca-klik, semua CTA sekunder telah diganti dengan tombol "Coba Gratis".
Berikut tangkapan layar dari beranda:

Dan ini salah satu dari halaman arahan pasca-klik:

Jangan biarkan paradoks pilihan muncul
Ingat paradoks pilihan: Semakin banyak pilihan yang Anda miliki, semakin sulit untuk membuat keputusan. Itu sebabnya selalu butuh waktu lebih lama untuk memesan di restoran dengan menu yang lebih banyak.
Di restoran yang merupakan halaman arahan pasca-klik Anda, CTA adalah item menu Anda. Hanya tawarkan pengunjung Anda satu untuk dipilih. FreshBooks melakukannya dengan ajakan bertindak "Coba Gratis" di seluruh halaman.
Di beranda mereka, FreshBooks menawarkan beberapa CTA kepada pengunjung, dan itu tidak masalah. "CTA sekunder" seperti "Pelajari lebih lanjut" ini membantu prospek menemukan jawaban atas pertanyaan mereka, dan jika dirancang dengan benar, mereka bahkan tidak akan mengalihkan terlalu banyak perhatian dari CTA utama.
Bisakah Anda menemukan ajakan bertindak utama dan ajakan bertindak sekunder di halaman ini?

Lihat bagaimana "Coba Gratis" muncul lebih banyak daripada tombol "Pelajari Lebih Lanjut" yang tidak berwarna di bawah? Perancang halaman ini ingin menarik pengunjung ke tombol "Coba Gratis", tetapi mereka masih memberikan kesempatan kepada prospek untuk belajar jika mereka belum siap untuk mencoba. Dan itulah perbedaan paling signifikan antara beranda situs web dan laman landas pasca-klik.

Beranda lebih berfokus pada menginformasikan dan memberdayakan pengunjung, sedangkan halaman arahan pasca-klik berfokus pada membujuk pengunjung.
Tujuan setiap pengunjung homepage tidak bisa kita ketahui secara pasti. Namun, tujuan pengunjung halaman arahan pasca-klik? Itu untuk mengambil keputusan. Bangun halaman arahan pasca-klik yang benar secara anatomis untuk membantu mereka melakukannya.
2. Beranda mengikuti arahan minimalis dari halaman arahan pasca-klik
Meskipun sasaran spesifik mereka mungkin berbeda, pada satu cara dasar, pengunjung laman landas pasca-klik dan pengunjung beranda menginginkan hal yang sama. Sergie Magdalin, Chief Web Design Officer di Webflow, menjelaskan:
"Desainer di seluruh dunia telah menyadari bahwa orang mengunjungi situs web untuk konten mereka — apakah itu badai tweet yang mengamuk, bacaan panjang yang bijaksana, atau meme terbaru "buatan pengguna" — dan peran utama desain adalah menyajikan konten dengan cara yang intuitif, efisien, dan " menyenangkan".
Itulah salah satu alasan pergeseran dari desain skeuomorphic menuju pendekatan desain yang "lebih datar", lebih minimalis…"
Kembali pada tahun 1995, desain praktik terbaik dan heuristik web standar belum dikembangkan. Pembuat situs web memiliki sedikit riset untuk mendasarkan desain mereka. Begitulah internet berakhir dengan hyperlink yang mengambang di luar angkasa.
Klik Untuk Menge-Tweet
Desain halaman mulai berubah
Karena semakin banyak bisnis dan konsumen beralih ke web, fokusnya menjadi pada kelancaran transisi dari dunia nyata ke dunia maya. Desain skeuomorfik, seperti ikon tempat sampah, misalnya, memudahkan pengenalan elemen dan fungsinya di web.
Namun, ada satu masalah besar dengan mereka. Mereka cenderung mengacaukan halaman web. Dan itu mengganggu apa yang diinginkan pengunjung: konten. Saat ini, elemen desain minimalis yang “lebih datar” — bayangan, tipe dasar, dan warna cerah, misalnya — menyajikannya kepada pengunjung dengan cara yang sederhana dan lugas.
Elemen-elemen itu juga merupakan pokok dari satu jenis halaman tertentu: halaman arahan pasca-klik. Sebagai elevator pitch bisnis di web, halaman arahan pasca-klik berisi semua yang dibutuhkan pengunjung untuk mengevaluasi penawaran dengan cepat, dan tidak lebih.
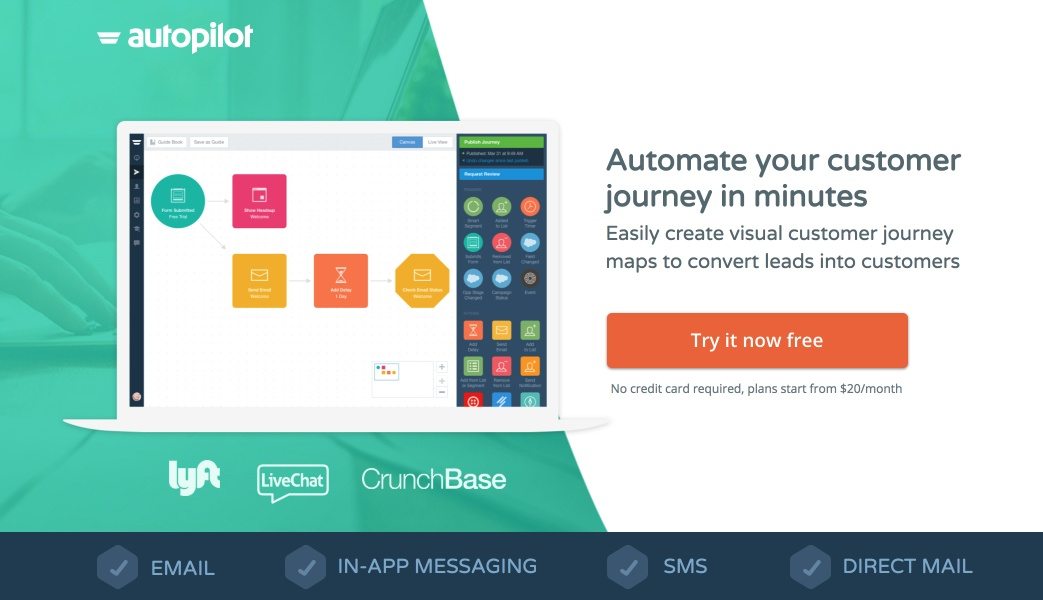
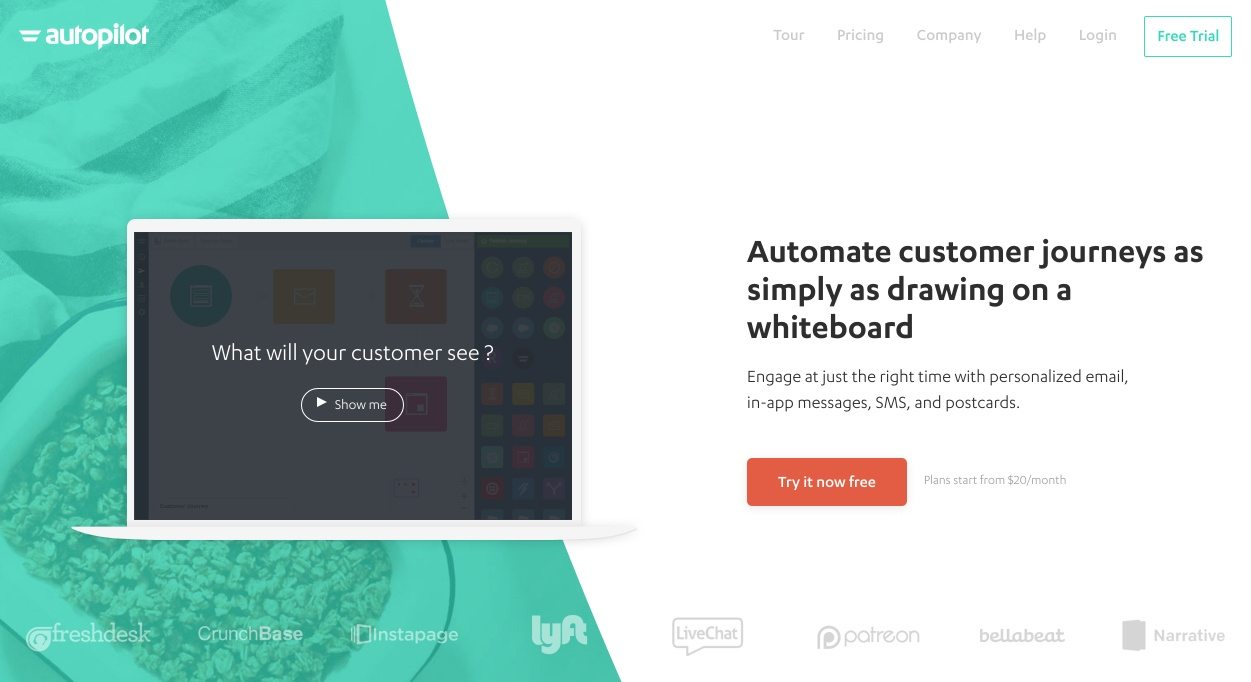
Itulah yang membuat mereka sangat efektif dalam melakukan konversi. Mereka menekankan konten dengan tata letak yang sederhana. Dan sekarang beranda mulai melakukan hal yang sama. Lihatlah halaman arahan pasca-klik Autopilot ini:

Sekarang lihat beranda mereka:

Cukup mirip, bukan? Klik dan gulir ke bawah untuk melihat bahwa desain mereka mirip bahkan di paro bawah.
Jika Anda memerlukan contoh lain, lihat kembali ke beranda FreshBooks dan halaman arahan pasca-klik di atas. Saat ini, apa pun halaman webnya, fokusnya adalah menyampaikan konten alih-alih mengalihkan perhatian darinya.
3. Halaman arahan pasca-klik dan beranda situs web harus memandu pengunjung dengan hierarki visual
Bahkan sejak sebelum internet, orang telah melihat halaman dengan cara yang sama. Studi pelacakan mata awal menunjukkan bahwa pembaca pertama-tama memasuki halaman melalui gambar atau judul pada halaman tertulis, lalu melirik ke sisi kiri untuk mencari teks berpoin atau dicetak miring. Body copy dibaca terakhir.
Di web, ini dikenal sebagai pola bentuk-F:

Agar pembaca melihat konten Anda yang paling penting, Anda harus membuat apa yang disebut "hierarki visual" berdasarkan cara orang suka membaca. Seharusnya terlihat seperti ini:
- Gunakan gambar yang menarik perhatian dan judul besar untuk menarik pembaca Anda.
- Bagilah konten halaman Anda dengan subjudul.
- Gunakan poin-poin untuk menarik perhatian ke elemen dalam daftar, seperti fitur dan manfaat.
- Gunakan body copy di dalam subjudul dan peluru tersebut untuk menguraikan secara singkat.
Hierarki juga harus didasarkan pada prinsip-prinsip desain web yang sudah dikenal. Misalnya, logo selalu berada di kiri atas halaman web. Tautan digarisbawahi, atau warna yang berbeda dari teks lainnya. Jangan mencoba mengubah cara orang membaca di web. Sebuah studi MIT pernah menunjukkan bahwa orang lebih suka tata letak halaman yang akrab daripada yang mencoba menyimpang dari praktik terbaik yang sudah lama ada.
Contoh
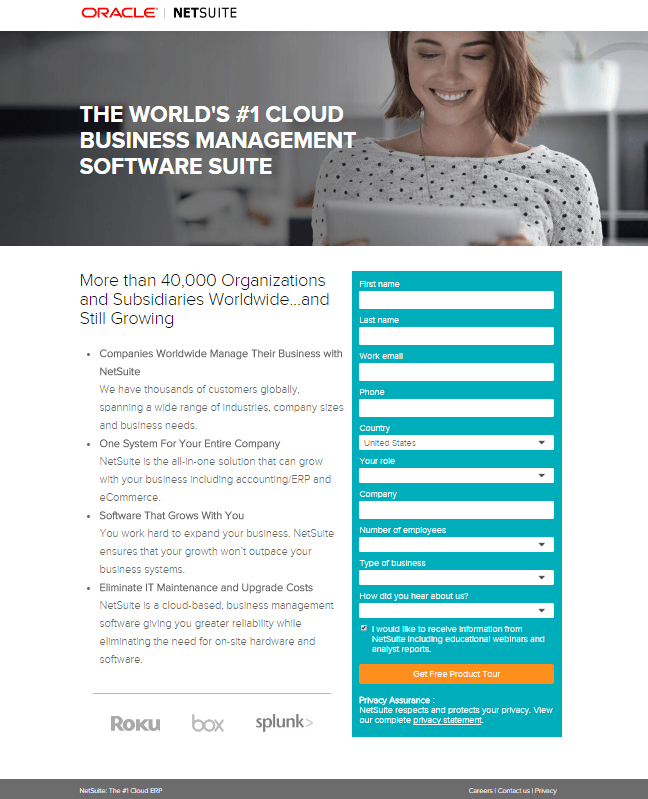
Berikut adalah contoh hierarki visual yang baik:

Gambar dan judul menangkap mata pembaca. Mereka pindah ke subjudul, "Lebih dari 40.000 Organisasi dan Anak Perusahaan di Seluruh Dunia... dan Masih Berkembang." Di bawahnya, poin-poin menyampaikan informasi penting tentang perangkat lunak. Di sebelah kanan, formulir mengumpulkan informasi prospek, dan tombol berwarna cerah melengkapi konversi.
Contoh hierarki visual yang buruk
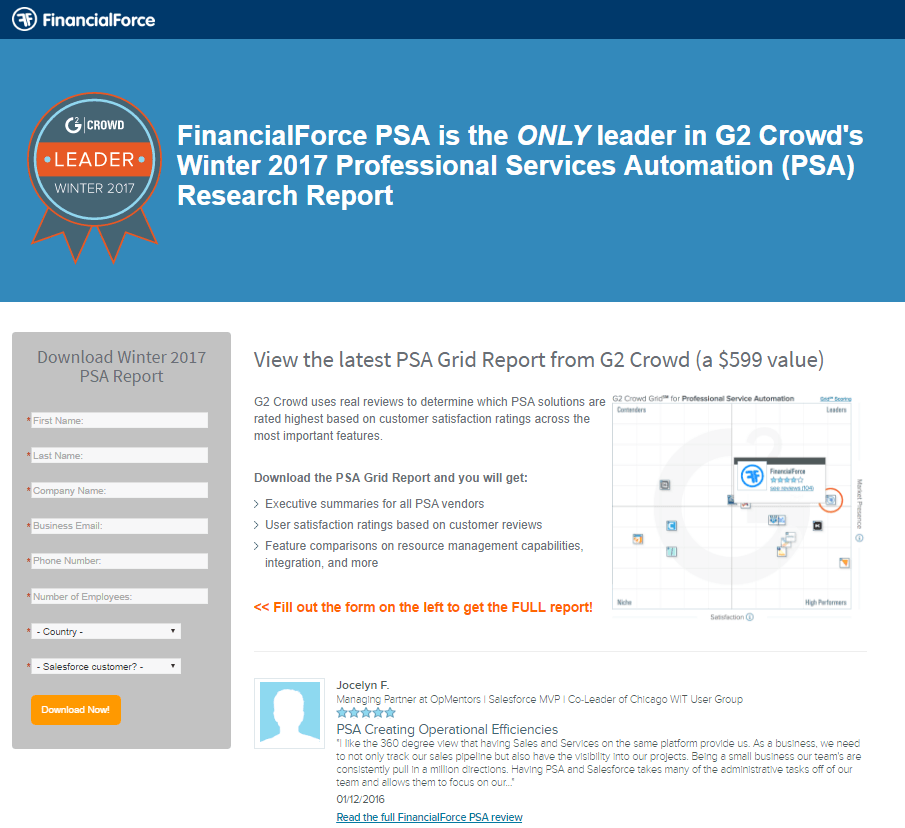
Berikut adalah contoh hierarki visual yang buruk:

Halaman tersebut memiliki judul, subjudul, poin-poin, dan bahkan infografis — jadi apa yang salah?
Nah, orang membaca dari kiri ke kanan, dan karena formulir memotong margin kiri, teks dimulai dari formulir. Artinya, bagi pembaca, halaman ini dimulai dari tepi kanan formulir tersebut. Dan itu berarti bagian paling penting dari halaman ini — formulir dan ajakan bertindak — benar-benar hilang.
Pengunjung akan membaca subjudul, poin-poin, dan melihat infografis di sebelah kanan karena sesuai dengan pandangan mereka. Namun, bahkan dengan bantuan alat bantu visual itu, tidak wajar bagi pembaca untuk melihat ke kiri pada formulir ketika konten lainnya ada di kanan.
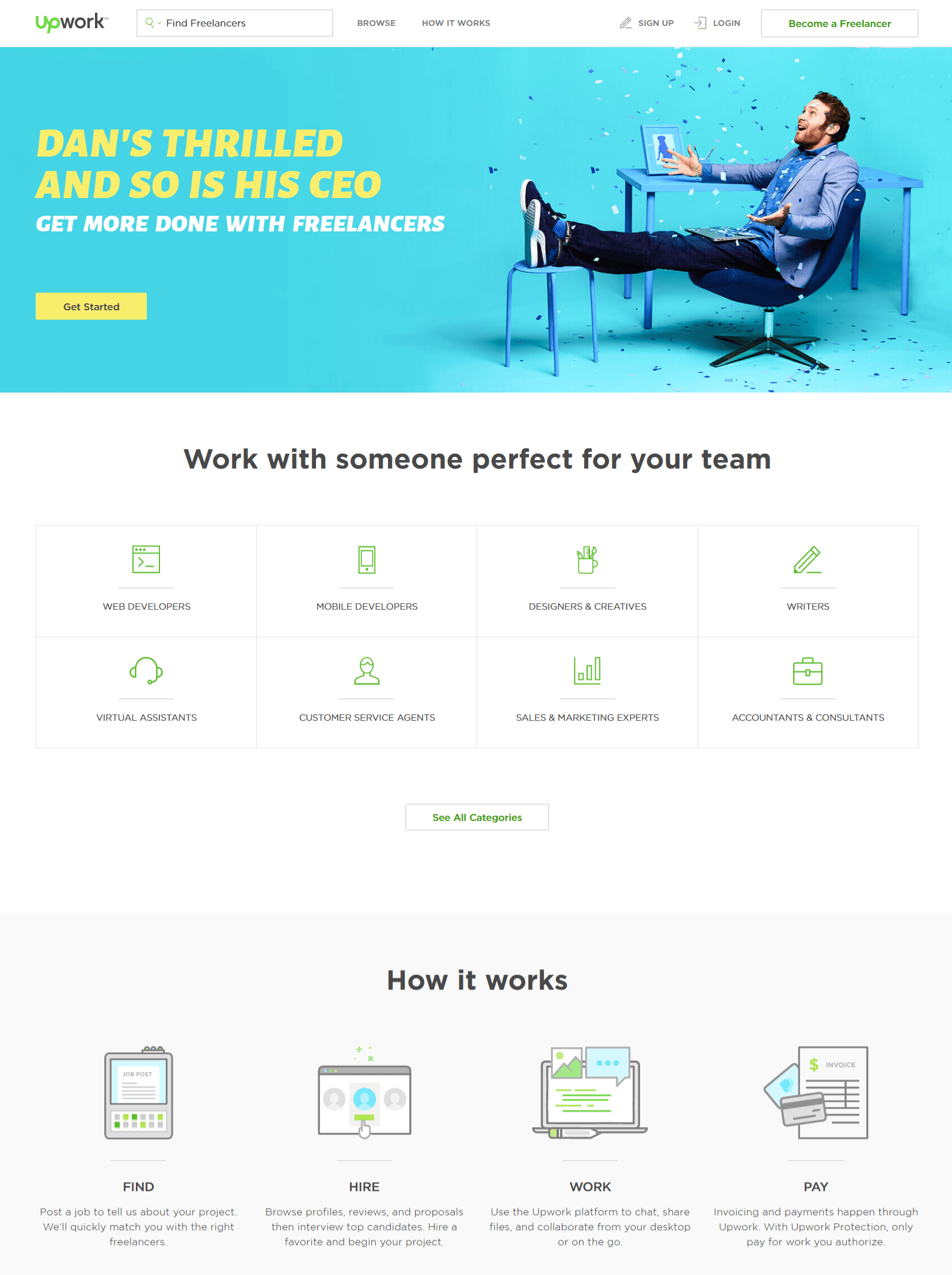
Inilah beranda yang membuat hierarki visual yang bagus (klik di sini untuk melihat beranda lengkap):

Gambar dan tajuk utama menarik perhatian pembaca, kemudian beberapa subjudul dengan konten berpoin menjelaskan secara singkat manfaat layanan tersebut. Kemudian, sebuah video testimoni berbicara tentang kekuatan Upwork. Dan di bawahnya, ajakan bertindak mengundang pengunjung untuk bergabung dengan platform.
Berikut adalah contoh hierarki visual beranda yang buruk (klik di sini untuk melihat beranda lengkap):

Sepintas, beranda ini terlihat mengikuti aturan hierarki yang baik. Gambar dengan judul overlay menarik perhatian pengunjung; kemudian, subjudul memperkenalkan beberapa ikon berpoin. Di bawah itu, perusahaan memamerkan penghargaan dan pelanggan terkemuka. Tapi kemudian, di bawah itu?
Tidak. Pengguna harus menggulir kembali atau menelusuri footer situs web untuk mengambil langkah berikutnya. Setiap elemen di halaman Anda harus memandu pengunjung Anda ke pintu masuk ke corong pemasaran Anda. Harus ada CTA di akhir halaman ini.
Beranda situs web dan halaman arahan memiliki lebih banyak kesamaan daripada yang Anda kira
Semua pembicaraan tentang beranda situs web vs. laman landas pasca-klik ini mungkin membuat Anda berpikir bahwa itu adalah dua hewan yang sama sekali berbeda. Dalam beberapa hal, memang begitu. Tapi pada intinya, mereka sama.
Membuat halaman arahan pasca-klik tidak pernah semudah ini — sampai sekarang. Jadi, daftar untuk demo Instapage Enterprise hari ini.
