Pemeriksa Aksesibilitas Situs Web: 5 Tips Untuk Membantu Tetap Patuh
Diterbitkan: 2022-04-27Yang diinginkan Guillermo Robles hanyalah pizza.
Itu tidak banyak untuk meminta, bukan? Bagaimanapun, pizza adalah makanan #1 yang kebanyakan orang Amerika ingin makan selama sisa hidup mereka (mengalahkan hamburger, steak, taco, pasta, dan yang lainnya) menurut survei yang dilakukan oleh The Harris Poll pada tahun 2020 .
Namun, Tuan Robles, seorang pria buta, menemukan bahwa dia tidak dapat memesan pizza menggunakan situs web Domino's Pizza atau aplikasi seluler bahkan dengan teknologi pembacaan layarnya. Situs web yang tidak dapat diakses , menurut Robles, merupakan pelanggaran terhadap Undang-Undang Penyandang Disabilitas Amerika , yang melarang diskriminasi berdasarkan disabilitas.
Gugatan itu sampai ke Mahkamah Agung , dan putusannya pada Oktober 2019 menyatakan bahwa situs web dan aplikasi seluler Domino harus dapat diakses di bawah ADA. Saat ini, meskipun sebenarnya tidak ada undang-undang untuk entitas swasta di Amerika yang mengamanatkan aksesibilitas web, gugatan tingkat tinggi ini memiliki efek praktis dalam menginspirasi lebih banyak bisnis untuk membuat pengalaman digital mereka dapat diakses oleh 61 juta orang Amerika penyandang disabilitas.
Namun, tujuan untuk patuh bukanlah masalah sederhana. Seiring perubahan teknologi — pengenalan suara dan wajah, misalnya — aksesibilitas situs web juga perlu berkembang. Kepatuhan adalah masalah yang rumit .
TERKAIT: 10 ELEMEN KUNCI DARI WEBSITE INBOUND B2B
Solusi Sederhana: Kesesuaian WCAG
Sekali waktu, tidak ada internet. Itu benar! Namun, Undang-Undang Penyandang Disabilitas Amerika ( ADA ) ditulis dan disahkan pada tahun 1990, sebelum internet menjadi kekuatan seperti sekarang ini. Itu tidak menyebutkan situs web, juga tidak memberikan standar untuk membuat situs web dapat diakses.
Tantangannya adalah menerapkan UU di dunia digital . Seperti yang disebutkan sebelumnya, masih belum ada standar hukum ADA yang dapat ditegakkan dalam hal aksesibilitas situs web, namun situs web dan aplikasi seluler dianggap sebagai “tempat akomodasi publik.” Jika barang atau jasa ditawarkan, bahkan jika hanya pertukaran uang kecil yang terjadi, sebuah firma hukum dapat datang mengetuk jika situs tersebut tidak memberikan akses yang berarti dan komunikasi yang efektif kepada para penyandang disabilitas.
Saya dapat dengan mudah tergelincir ke dalam rumput liar dan masuk ke dalam implikasi UU, tindakan pengadilan, dan lusinan tuntutan hukum lainnya. Namun, untuk artikel ini, mari kita berkonsentrasi pada gambaran besarnya: kepatuhan situs web ADA (sisi hukum) mengarah pada pembuatan situs web yang sesuai dengan Pedoman Aksesibilitas Konten Web (WCAG) 2.0 AA dan standar 2.1 AA (standar teknis).
5 Tips Untuk Menekan Pedoman Kepatuhan
Agar praktis sesuai dengan ADA, situs web Anda, aplikasi seluler, dll. harus memenuhi daftar periksa sekitar 50 kriteria aksesibilitas (38 kriteria dari 2.0 AA dan 12 dari 2.1 AA). Sekali lagi, saya bisa benar-benar mendalami setiap item daftar periksa, tetapi saya akan membahas lima tip spesifik — daftar periksa aksesibilitas situs web cepat — untuk membantu Anda sebagian besar di sana.
Ingat saya mengatakan bahwa mengubah teknologi mencegah ini menjadi masalah sederhana? Nah, "target bergerak" ini mungkin menjadi lebih menantang ketika 2.2 dirilis, mungkin pada pertengahan 2021. Sampai saat itu tiba, ayo selesaikan semuanya sekarang!
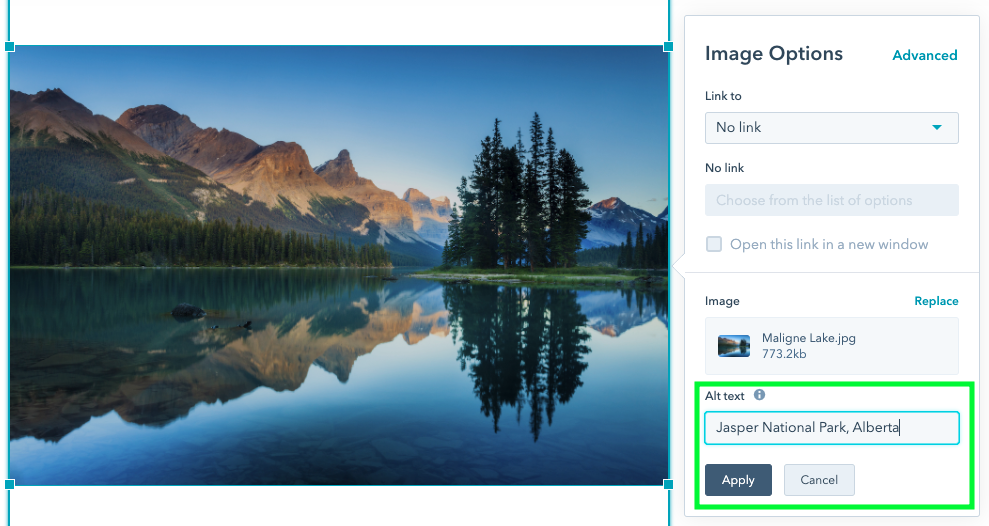
1. Tulis Teks Alternatif
Salah satu item aksesibilitas paling umum yang muncul dalam tuntutan hukum adalah teks alternatif yang hilang . Dengan beberapa pengecualian, setiap gambar dan semua konten non-teks memerlukan teks alternatif dalam markup/kode.
Tanpa teks alternatif untuk gambar, informasi gambar/grafik/gif tidak dapat diakses oleh orang buta yang menggunakan pembaca layar, misalnya, dan orang yang menonaktifkan gambar. Ini biasa terjadi di area dengan bandwidth mahal atau rendah. Plus, teks alternatif yang setara tersedia untuk mesin pencari yang tidak dapat melihat gambar, meningkatkan kinerja SEO.

2. Struktur Halaman dengan Benar
Ketika datang ke struktur situs web, Anda harus menggunakan teknik markup yang tepat , seperti tag heading dan HTML untuk daftar berurut dan tidak berurut. Konten harus disajikan dalam urutan yang bermakna sehingga mudah dibaca. Pengunjung harus dapat menavigasi seluruh situs web dalam urutan yang logis dan berurutan.

Instruksi rinci harus disajikan untuk tidak bergantung pada kemampuan sensorik tunggal untuk mengaksesnya. Tata letak navigasi situs web harus konsisten, seperti menyajikan tautan yang sama dalam urutan yang sama.
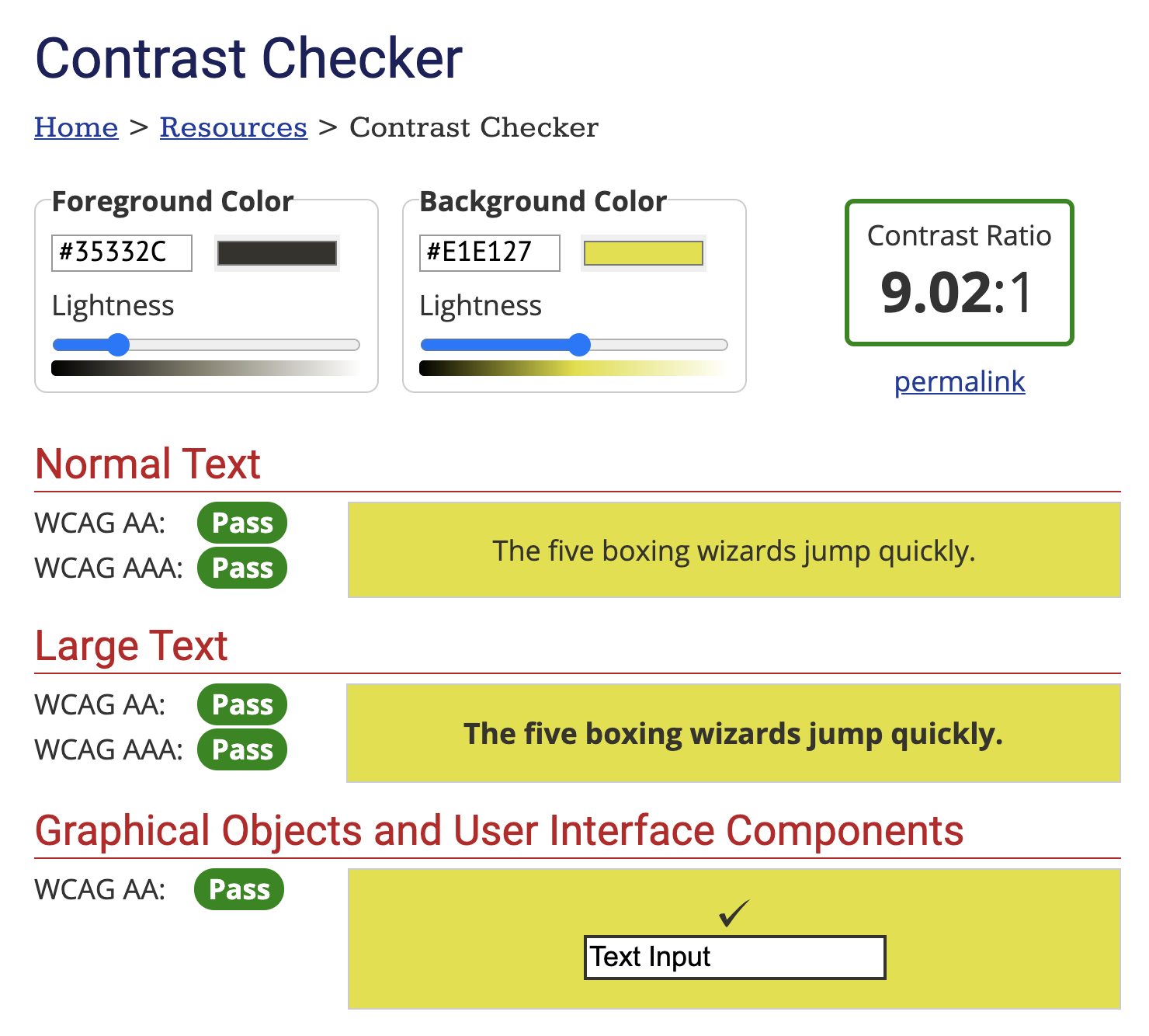
3. Cermati Rasio Kontras Warna Teks
Pedoman yang ditetapkan dalam WCAG adalah menggunakan rasio kontras warna minimal 4,5:1 antara semua teks normal dan latar belakang; teks besar (14 poin; biasanya 18.66px), grafik, dan komponen antarmuka pengguna (misalnya, batas input formulir) adalah 3:1.
Dalam format heksadesimal RGB, masukkan warna latar depan dan latar belakang (misalnya, #FD3 atau #F7DA39) atau gunakan pemilih warna. Gunakan penggeser "ringan" untuk menyesuaikan warna yang dipilih. Bicara soal warna, sebaiknya jangan hanya mengandalkan warna saja untuk menyampaikan informasi.

4. Sertakan Teks Tertutup Untuk Konten Video
Gambar tidak tersedia untuk orang buta. Demikian pula, audio tidak tersedia untuk orang tuli. Sebuah transkrip teks (murah untuk menyediakan) memungkinkan informasi audio dapat diakses oleh orang-orang dengan kesulitan pendengaran. Sekali lagi, ini membuat informasi tersedia untuk mesin telusur yang tidak dapat mendengar audio, yang membantu SEO Anda.
Ingatlah untuk menyertakan teks tertutup yang akurat pada semua video yang berisi suara, bahkan presentasi langsung, jika memungkinkan. Untuk video yang berisi informasi relevan yang tidak disampaikan menggunakan audio, tambahkan deskripsi audio dari informasi visual ini. Layanan hosting video web seperti Wistia membuat ini sangat mudah dilakukan.
5. Pertimbangkan Masukan Keyboard
Menggunakan mouse mungkin tampak biasa bagi sebagian orang, tetapi banyak orang tidak dapat menggunakannya. Siapa pun dengan kontrol motorik terbatas, termasuk beberapa pengunjung yang lebih tua, memerlukan cara lain untuk bernavigasi. Sebuah situs web dapat diakses jika tidak bergantung pada mouse; semua fungsi tersedia menggunakan keyboard . Teknologi bantu yang meniru keyboard, seperti input ucapan, kemudian dapat digunakan.
Mengapa Melakukannya? Apakah Ini Perbaikan Cepat?
Pengembang web ingin membuat situs web dan alat web berkualitas tinggi. Aksesibilitas adalah kuncinya, sehingga pengunjung dengan disabilitas visual, bicara, pendengaran, kognitif, neurologis, dan fisik tidak dikecualikan untuk menggunakan produk dan layanan ini.
Membuat website yang sesuai dengan standar WCAG adalah hal yang tepat untuk dilakukan. Ini memperkenalkan produk/layanan kepada jutaan orang Amerika yang telah berjuang dengan konten digital, memberi Anda lebih banyak kemungkinan pelanggan. Plus, Anda sekarang dapat diakses oleh investor dan kemungkinan prospek pekerjaan.
Mengapa untuk melakukannya mudah untuk memutuskan. BAGAIMANA melakukannya mungkin tidak begitu jelas. Web sarat dengan vendor yang mengklaim memiliki "perbaikan cepat" untuk mencapai aksesibilitas instan dan kepatuhan ADA. Cukup menyuntikkan kode JavaScript ke situs web menggunakan widget overlay bukanlah cara yang tepat.
Aksesibilitas sejati membutuhkan waktu dan upaya manual , dan ini dimulai dengan audit manual yang menguji situs web terhadap WCAG 2.0 AA atau 2.1 AA. Laporan yang dihasilkan memberikan gambaran umum tentang semua masalah aksesibilitas.
Masalah ini tidak akan kemana-mana, jadi memulai sekarang adalah langkah yang cerdas. Jika Anda menunggu sampai Anda mendapatkan surat permintaan (dan penyelesaian), Anda masih harus melakukan perubahan. Plus, Anda menghadapi risiko beberapa tuntutan hukum.
Siap untuk lebih meningkatkan kinerja situs web dan perusahaan Anda? Kami telah menemukan 10 cara utama untuk melakukannya dan sekarang menawarkannya kepada Anda: Elemen Daftar Periksa Situs Web Masuk .

