Cara Menggunakan Gambar WebP di WordPress
Diterbitkan: 2020-07-21WebP adalah format gambar baru yang dapat membuat file gambar Anda lebih kecil dan memuat lebih cepat serta membantu situs WordPress Anda memuat lebih cepat . Kita semua tahu bahwa situs web yang lebih cepat bagus untuk SEO dan UX dan membantu kita membuat pengunjung dan mesin pencari senang.
Panduan ini akan membantu Anda mempelajari tentang WebP, dan cara menggunakannya dengan benar di situs WordPress Anda.
Saya akan membahas cara menggunakan WebP baik dengan dan tanpa plugins , sehingga Anda dapat memilih solusi pilihan Anda.
Mari kita masuk ke dalamnya.
Daftar isi
Apa itu WebP?

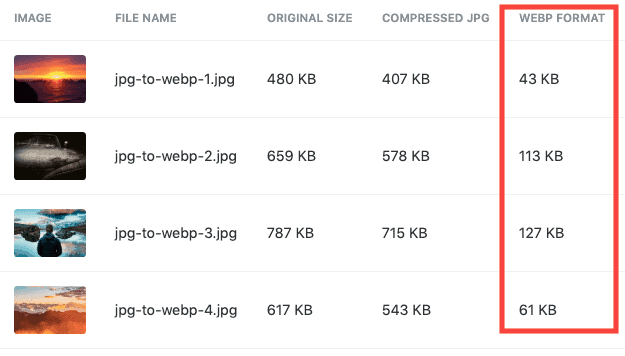
WebP adalah generasi berikutnya, format gambar open source dengan kompresi yang lebih baik dan ukuran file yang lebih kecil daripada jenis gambar lama seperti JPEG dan PNG.
WebP dibuat oleh Google pada tahun 2010 setelah perusahaan mengakuisisi On2 Technologies. WebP mendukung animasi, menjadikannya alternatif GIF yang layak, transparansi, profil warna, dan metadata.
Untuk informasi lebih lanjut, lihat FAQ WebP.
Mengapa menggunakan WebP?

Gambar WebP membantu menjaga ukuran halaman situs web Anda tetap kecil. File yang lebih kecil dimuat lebih cepat, oleh karena itu menggunakan gambar WebP dapat membantu situs web Anda memuat lebih cepat .
Mempercepat WordPress sangat penting untuk membantu meningkatkan SEO, UX dan menggunakan WebP adalah langkah kecil dan mudah untuk membuat situs WordPress Anda lebih cepat.
Cara mengonversi gambar WordPress ke format WebP
Jika Anda memiliki situs web WordPress dan ingin menggunakan WebP, Anda harus mengonversi semua pustaka media yang ada menjadi WebP.
Untungnya, ada plugin gratis dan premium yang membantu proses konversi WebP menjadi sangat mudah.
1. Periksa jenis file gambar apa yang sedang Anda gunakan
Anda dapat melakukan ini dengan 2 cara:
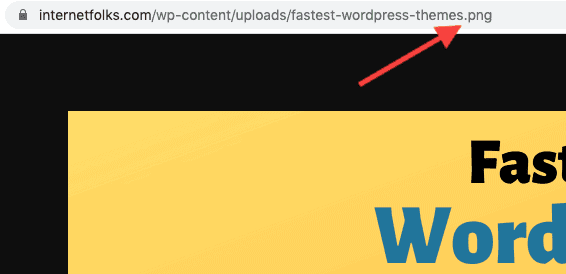
- Kunjungi situs web Anda dari browser seperti Chrome, dan klik kanan mouse di atas gambar apa pun. Klik "Buka gambar di tab baru" dan lihat nama file gambar di bilah alamat. Jenis file di bagian akhir akan memberi tahu Anda apakah itu JPEG, PNG, WEBP atau lainnya.

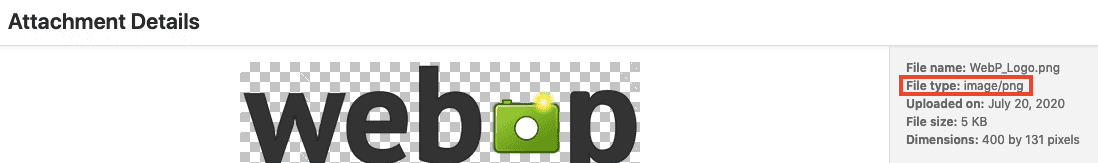
- Atau, buka Dasbor > Media > Pustaka dan klik gambar apa saja. Anda akan melihat jenis file yang tercantum di sebelah kanan.

2. [DENGAN plugin] Instal Plugin WebP
Saya sarankan menggunakan ShortPixel untuk mengonversi gambar WordPress Anda ke WebP karena beberapa alasan:
- Itu dapat menyimpan cadangan file asli sehingga Anda dapat beralih kembali jika diperlukan
- Bekerja di latar belakang untuk secara otomatis mengonversi gambar yang baru diunggah ke WebP
- Akan mengonversi gambar lama ke WebP secara otomatis
- Juga mengompresi gambar ke ukuran yang lebih rendah dan meningkatkan waktu pemuatan
- Konversi WebP gratis dan tidak menggunakan kredit gambar
ShortPixel gratis untuk 100 gambar per bulan. Jika Anda memiliki perpustakaan media yang besar atau mengunggah banyak konten, Anda dapat membeli kredit gambar tambahan dengan harga murah (tidak kedaluwarsa dan Anda dapat menggunakannya di domain sebanyak yang Anda suka).
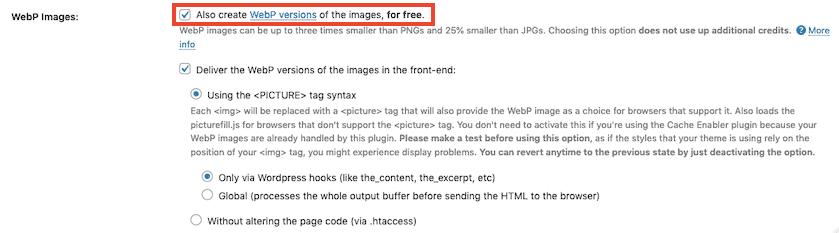
Setelah Anda menginstal ShortPixel, buat akun dan tambahkan kunci API untuk menyinkronkannya. Buka Dashboard > Settings > ShortPixel > Advanced dan centang opsi “Juga buat versi WebP dari gambar, gratis” .

Selanjutnya, centang opsi "Kirim gambar versi WebP di front-end" .
Anda memiliki 2 cara menyajikan gambar WebP di ShortPixel:
- Menggunakan sintaks tag <PICTURE>
- Melalui .htaccess
Saya menggunakan opsi <PICTURE>, melalui output Global.
Karena tidak semua browser mendukung WebP, ShortPixel adalah alat yang berguna karena mengompresi gambar JPEG dan PNG asli dan akan melayani gambar di browser yang tidak menggunakan WebP.
Jika Anda tidak ingin menggunakan ShortPixel, Anda juga dapat mengonversi perpustakaan media WordPress yang ada ke WebP menggunakan plugin WebP Express (gratis) atau plugin WebP Converter for Media (gratis).

3. [TANPA plugin] Gunakan CloudFlare untuk menyajikan gambar WebP

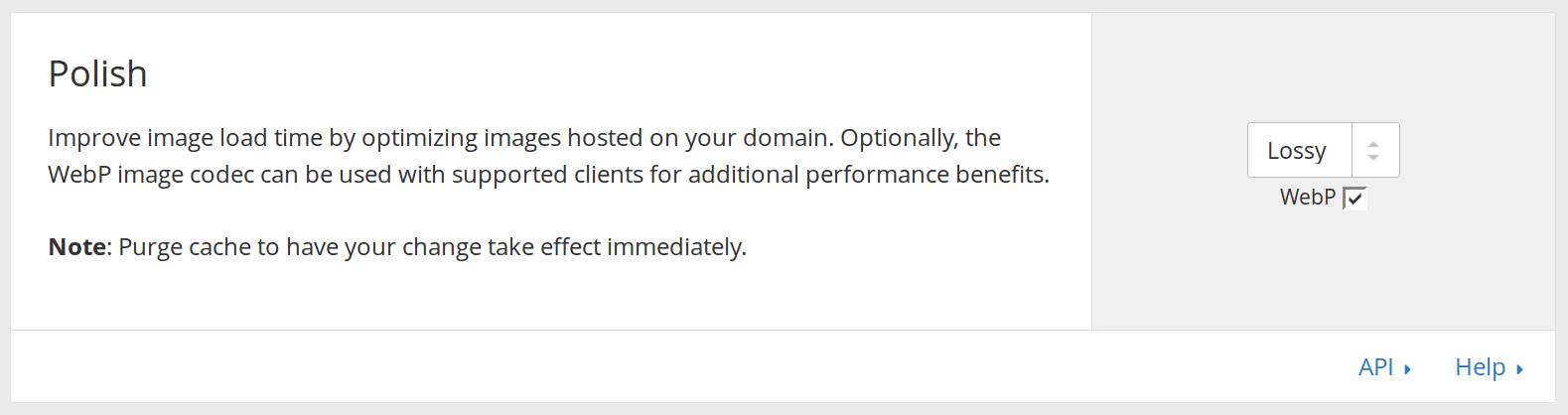
Jika Anda menggunakan CloudFlare, CDN global (jaringan pengiriman konten), Anda dapat memeriksa opsi sederhana untuk menyajikan gambar dalam format WebP jika Anda menggunakan akun Pro atau lebih tinggi (berbayar). Anda akan menemukan pengaturan WebP di bawah Speed > Optimization > Polish .
Jika saat ini Anda tidak menggunakan CloudFlare, saya sarankan Anda mempertimbangkannya. Ini gratis untuk fitur dasar dan dapat membantu mempercepat situs web Anda dengan menyajikannya dari lokasi global yang berbeda, sambil juga mengurangi berapa banyak pekerjaan yang harus dilakukan server hosting Anda.
4. [TANPA plugin] Gunakan CDN untuk menyajikan gambar WebP
Sebagian besar CDN memungkinkan Anda menyajikan gambar dalam format WebP. Layanan CDN berikut memiliki dukungan untuk pengiriman gambar WebP:
- KeyCDN
- StackPath (sebelumnya Max CDN)
- Dengan cepat
- Amazon CloudFront
5. Verifikasi apakah gambar dimuat di WebP
Setelah Anda selesai mengonversi gambar perpustakaan media ke dalam format WebP, hapus semua cache dan gunakan jendela browser penyamaran untuk menguji apakah gambar WebP dimuat dengan benar.
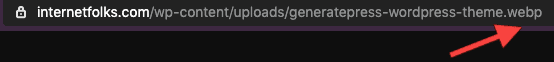
Di Chrome, klik kanan mouse di atas gambar apa pun dan klik "Buka gambar di tab baru". Lihat nama file gambar di bilah alamat dan periksa apakah itu berakhiran “.webp” .

Cara mengunggah gambar WebP ke WordPress
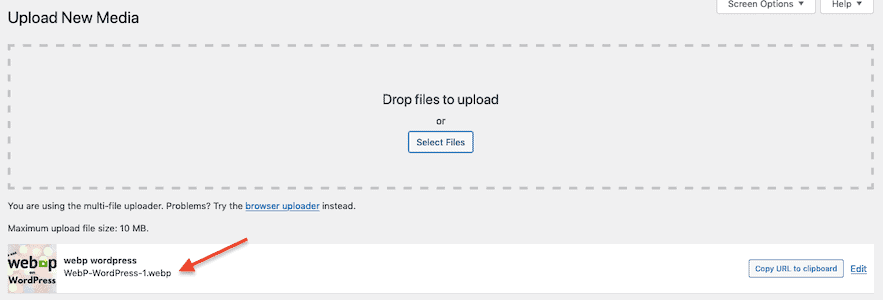
Jika situs Anda menggunakan WordPress versi 5.8 atau yang lebih baru, Anda sekarang dapat mengunggah gambar WebP langsung ke perpustakaan media Anda.

Catatan: Sampai semua browser menampilkan gambar WebP, ada baiknya untuk terus menggunakan format gambar lain seperti JPEG dan PNG, tetapi menyajikan file WebP yang lebih kecil jika memungkinkan. Jika Anda mengunggah gambar WebP langsung ke WordPress, gambar tersebut mungkin tidak ditampilkan dengan benar di semua perangkat dan browser.
FAQ WebP WordPress
Bagaimana cara kerja WebP?
WebP bekerja secara berbeda tergantung pada apakah Anda menggunakan kompresi lossy atau lossless.
Kompresi Lossy WebP menggunakan pengkodean prediktif , menggunakan nilai-nilai dalam blok piksel tetangga untuk memprediksi nilai dan menyandikan perbedaannya.
Menurut Google:
Kompresi WebP lossless menggunakan fragmen gambar yang sudah terlihat untuk merekonstruksi piksel baru dengan tepat. Itu juga dapat menggunakan palet lokal jika tidak ditemukan kecocokan yang menarik.
Manakah plugin WebP terbaik untuk WordPress?
Dua plugin konversi WebP khusus yang paling populer untuk WordPress adalah WebP Express dan WebP Converter for Media.
Plugin kompresi gambar terbaik dengan dukungan WebP yang saya uji adalah ShortPixel dan Smush.
Apakah WebP mengurangi kualitas gambar?
Gambar WebP lossless mempertahankan kualitas gambar asli. Gambar WebP yang hilang akan menghasilkan kualitas gambar yang berkurang, meskipun dalam banyak kasus tidak terlihat.
Jika gambar situs web Anda harus beresolusi tinggi atau dilihat besar pada layar retina, Anda perlu memeriksa bahwa kompresi WebP tidak memengaruhi kualitas gambar Anda secara negatif.
Anda dapat melihat contoh gambar WebP-lossless dan WebP-lossy di galeri WebP Google.
Browser mana yang mendukung WebP?
WebP secara native didukung oleh sebagian besar browser populer, termasuk Chrome, Firefox, Microsoft Edge dan Opera , di desktop dan Android. Berikut daftar lengkap semua browser yang didukung WebP.
WebP tidak didukung secara universal oleh semua browser. Karena alasan ini, sebaiknya Anda menggunakan gambar WebP dengan JPEG/PNG sebagai cadangan .
Kapan WebP akan berfungsi di Safari?
Apple kini telah menambahkan dukungan WebP ke Safari dan iOS dengan merilis iOS 14 dan macOS Big Sur. Pengguna dengan Safari versi lama mungkin masih tidak dapat merender gambar WebP.
Bisakah saya beralih dari WebP kembali ke JPEG?
Jika Anda menggunakan plugin WordPress seperti ShortPixel untuk menyajikan gambar WebP dan menyimpan aslinya, Anda dapat beralih kembali ke JPEG atau format gambar asli kapan saja.
Ini juga merupakan ide yang baik untuk meng-host gambar WebP dan JPEG karena tidak semua browser situs web (seperti banyak versi lama) mendukung format WebP.
Apakah menggunakan WebP baik untuk SEO?
Google belum secara resmi menyatakan bahwa menggunakan gambar WebP akan meningkatkan SEO dan peringkat. Namun, Google mengembangkan teknologi WebP, dan mereka juga merekomendasikan untuk menyajikan WebP dan gambar terkompresi lainnya untuk memungkinkan akses situs web yang lebih cepat.
Jika Anda menggunakan PageSpeed Insights untuk memeriksa kinerja halaman web Anda, Anda akan melihat bahwa Google merekomendasikan penggunaan WebP dan plugin WordPress untuk mengonversi gambar Anda ke WebP:

WebP dapat membantu situs web Anda memuat lebih cepat, dan karenanya baik untuk SEO . Google telah mengkonfirmasi bahwa mereka akan meluncurkan faktor peringkat kecepatan situs web resmi yang disebut Core Web Vitals dalam waktu dekat.
Apakah gambar WebP mengizinkan metadata?
Ya, gambar WebP dapat menyimpan metadata dalam format EXIF atau XMP.
Perangkat lunak apa yang mengubah JPEG dan PNG ke WebP?
Google telah membuat alat konverter WebP yang dapat diunduh untuk Linux, Windows, dan macOS. Anda juga dapat mengonversi gambar ke WebP menggunakan baris perintah.
Bisakah saya mengunggah gambar WebP ke WordPress?
Ya, jika Anda menggunakan WordPress 5.8 atau lebih baru, Anda dapat mengunggah gambar WebP langsung ke WordPress.
