10 Tren Desain Web yang Diharapkan di 2022
Diterbitkan: 2021-12-21Komunitas pembuat web kami meningkatkan levelnya dari tahun ke tahun. Melihat kembali ke satu setengah dekade yang lalu, misi kami telah berubah begitu banyak dari sekadar menghilangkan kekacauan elemen situs web yang tidak penting dan penuh sesak.
Seiring berjalannya waktu, kami mulai memvisualisasikan dan merancang situs web dengan fokus yang lebih berpusat pada pengguna. Pengguna adalah klien kami. Kami mendasarkan pemahaman UX kami sesuai dengan kebutuhan mereka. Situs web sekarang harus lebih mudah diakses, mudah dinavigasi, dan mengalir dengan lancar.
Dengan pemikiran ini, para desainer saat ini merasa lebih berada di zona mereka, dan lebih aman dengan desain mereka bahkan di tengah lanskap yang sangat kompetitif. Ini menciptakan suasana kebebasan yang memungkinkan mereka menguji batas-batas konvensi.
Karena masyarakat menghabiskan lebih banyak waktunya untuk online, tugas kami sebagai pembuat web adalah melibatkan pengguna pada tingkat emosional, membawa sentimen manusia ke dalam realitas buatan. Kami memiliki cerita untuk diceritakan dan percakapan untuk memicu sambil membawa kegembiraan ke setiap interaksi.
Oleh karena itu, sangat penting bagi kita untuk terus mengembangkan teknik kita di dunia kita yang terus berubah. Bergabunglah dengan kami saat kami mempelajari tren desain web teratas yang akan mendominasi dunia pembuatan web pada tahun 2022.
Daftar isi
- 10 Tren Desain Web Yang Diharapkan di Tahun 2022
- 1. Mania Desain Inklusif
- 2. Scrollytelling
- 3. Pengguliran Horizontal
- 4. Tipografi Brutalis
- 5. Animasi Tipografi / Tipografi Kinetik
- 6. Nostalgia
- 7. Warna Kontras
- 8. Keluar dari Grid
- 9. Pencitraan Berlapis-lapis
- 10. Menyenangkan
- Masa Depan Ada di Tangan Kita
10 Tren Desain Web Yang Diharapkan di Tahun 2022
1. Mania Desain Inklusif

"Inklusivitas" sayangnya dipandang sebagai kata kunci politik yang mudah dilontarkan, namun pada intinya, itu adalah ideologi yang berbicara kepada setiap desainer - membuat setiap upaya menjadi inklusif di mana sebelumnya tidak ada inklusi. Di pasar global yang dipersonalisasi saat ini, itu adalah ide yang sebenarnya jauh dari asing.
Desain inklusif memengaruhi setiap langkah proses desain situs web, mulai dari pengambilan keputusan strategis mengenai audiens target situs web, nada suaranya, dan personalisasi, serta menentukan bahasa grafis merek Anda untuk mengakomodasi semua jenis kelamin, sudut pandang, pengalaman, dan situasi.
Misalnya, gambar dan ilustrasi tujuan fungsional mulai muncul lebih sering di depan non-gender, menawarkan keragaman yang menyenangkan.
Selain itu, di bawah pengaruh dunia game, tahun depan ini pasti akan melihat internet dibanjiri dengan semakin banyak avatar, ilustrasi, dan karakter, dari identitas non-manusia karena internet menawarkan realitas alternatif — mempertanyakan inti dari apa adalah nyata.
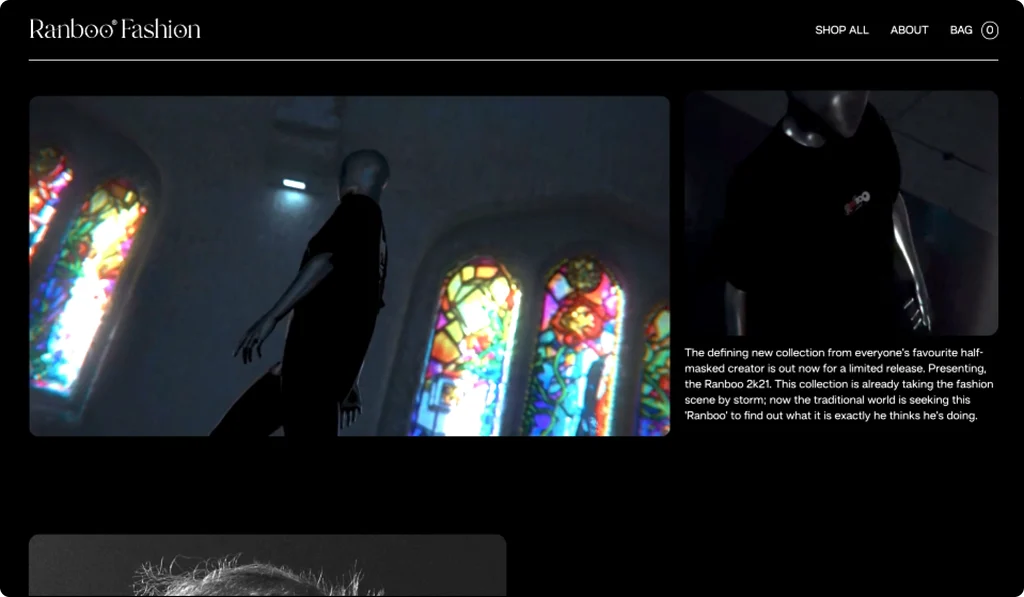
Model yang ditampilkan Ranboo Fashion dalam video mereka agak berubah-ubah gender, menyembunyikan wajah sehingga pemirsa tidak yakin dengan identitas model tersebut.
2. Scrollytelling

Scrollytelling adalah cara yang semakin populer untuk memanfaatkan antarmuka digital dan menyampaikan cerita yang rumit.
Efek visual ini berusaha untuk memikat penonton, menyajikan konten yang menarik kepada mereka di piring perak. Scrollytelling juga disebut sebagai “visualisasi naratif” — serangkaian elemen visual yang diurutkan bersama, diatur secara kronologis untuk menyampaikan pesan tertentu kepada pengunjung.
Sama seperti kemungkinan membaca buku dengan kecepatan Anda sendiri, situs web sekarang memungkinkan Anda untuk menavigasi dan mengontrol alurnya dengan cara yang dipersonalisasi dengan memahami bahwa setiap pengguna berbeda dan menyajikan pesan dengan cara yang menarik.
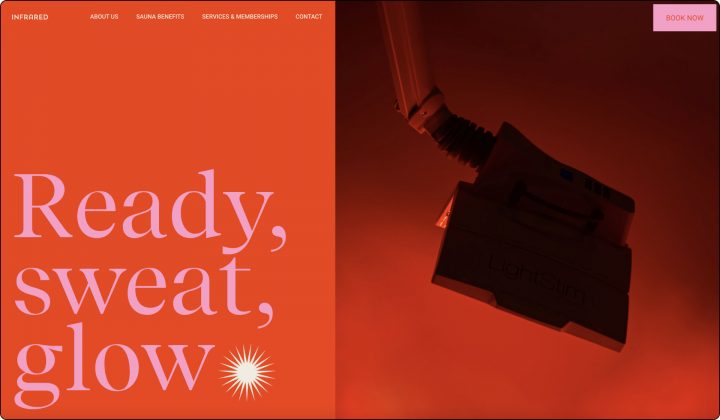
Infrared Mind Body dari Texas, AS, menampilkan gambar dan teks berukuran besar yang ditampilkan melalui berbagai animasi yang menonjolkan proposisi nilainya. Close-up besar, gambar remang-remang, tipografi berskala besar, serta transisi yang lembut dan halus, menciptakan suasana sauna dengan cara yang sangat canggih.
3. Pengguliran Horizontal

Berbeda dengan navigasi vertikal yang akrab dan intuitif, tata letak gulir samping dapat menghasilkan interaksi yang mengejutkan antara teks dan gambar.
Ini terutama berlaku untuk situs web portofolio, katalog, peta, dan sejenisnya. Menemukan proyek, menjelajahi kota, dan mengunjungi galeri online jauh lebih menarik dengan navigasi samping. Jika dilakukan dengan benar, pengguliran horizontal dapat membuat situs web lebih menarik, menyenangkan, dan mudah diingat, seperti yang diilustrasikan dengan indah oleh situs web di daftar kami.
SIRUP adalah situs web yang dibuat hanya untuk tujuan mendengarkan daftar putar. Menyadari hal ini, perancang menciptakan pengalaman menggulir horizontal yang menggabungkan daftar putar dan visual sebagai bagian dari gerakan menggulir. Gerakan yang mengalir dari elemen desain yang berbeda menciptakan rasa kemajuan bahkan saat statis, mendorong pengguna untuk terus menggulir.
4. Tipografi Brutalis

Jika Anda adalah tipe (permainan kata-kata yang dimaksudkan sepenuhnya) untuk turun dengan sesuatu yang lebih berani, Anda harus mempertimbangkan tren ini dengan kekasaran dan dominasinya yang membuat situs web muncul bahkan ketika menggunakan elemen yang terbatas.
Tipografi Brutalis dapat dilihat sebagai reaksi terhadap keringanan, optimisme, dan minimalisme desain web saat ini. Gaya kasar yang tidak menyesal yang kontras dengan konvensi modern yang lebih halus.
Menggunakan tipografi untuk membuat kisi dinamis, huruf sebagai blok penyusun untuk segmen, bagian, tajuk, dan paragraf, atau hanya cara untuk menjadi liar di seluruh situs web — Tipografi Brutalis memberi situs web getaran metropolitan.
Zona de Propulsao adalah one-pager untuk pusat inovasi teknologi. Tipe raksasa jelas merupakan titik awal dari identitas ini, membangun suasana festival seperti perkotaan. Perancang ingin membuat informasi yang tersedia untuk semua orang dan menyajikan pengetahuan teknologi dengan cara yang lebih mudah diakses.
5. Animasi Tipografi / Tipografi Kinetik

Tambahan cantik untuk tren sebelumnya adalah Kinetic Typography yang berkembang pesat dengan teknik baru di tangan. Saat ini, praktik ini banyak digunakan oleh desainer web dalam berbagai bentuk. Dulu tujuan pertama untuk bercerita adalah menganimasikan karakter, tetapi sekarang tipografi adalah permainan bola yang benar-benar baru.
Teks bergerak dapat menarik perhatian, membentuk nada, menyorot segmen penting, dan memandu pandangan pengguna melalui halaman. Ini adalah tren yang sebenarnya sudah ada sejak tahun 1960-an ketika film layar lebar mulai menggunakan judul pembuka animasi alih-alih teks statis.
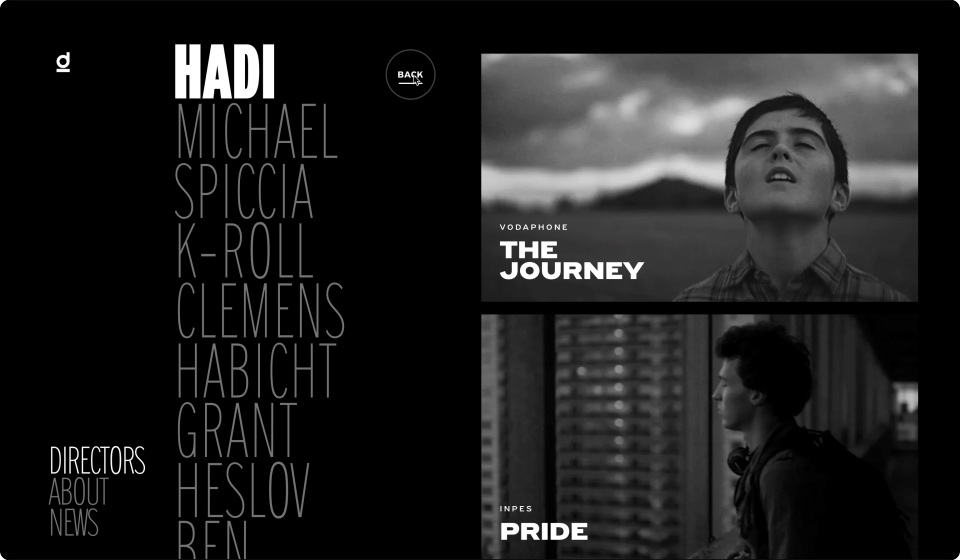
Di situs web Dilinger , sebuah perusahaan Produksi Film yang berbasis di Paris, seluruh situs web itu sendiri merupakan menu, dengan bantuan font dinamis yang berubah sesuai saat opsi pada menu dipilih. Transisi tipografi membantu menavigasi situs web dan membuat kisi yang berbeda setiap saat.

Di tahun-tahun mendatang, kita akan melihat lebih banyak eksplorasi tipografi kinetik yang berfungsi sebagai fungsi daripada dekorasi saja.
6. Nostalgia

Beberapa tren dalam beberapa tahun terakhir telah melingkupi gagasan nostalgia - orang yang ingin mengingat dan mengenang masa lalu. Dua tahun penuh setelah pandemi COVID-19 pertama kali melanda dan di tengah ketidakpastian yang meningkat, orang-orang (di antaranya pembuat web) mencari pengalaman yang lebih menghibur dan bentuk pelarian.
Pendekatan ini menyerukan untuk memperlambat segalanya, memberikan nuansa yang lebih analog melalui tipografi dan citra, menggunakan filter gambar klasik, font retro, buram, butiran, tekstur, pencahayaan lembut, dan palet warna pastel. Semuanya hanyalah beberapa contoh praktik yang digunakan desainer untuk menciptakan pengalaman yang bisa diterima.
Bravenewlit adalah taman bermain sastra. Jenis huruf yang romantis dan melengkung, serta warna pastel yang datar dan bersahaja dengan gambar berbutir lembut, menciptakan rasa keakraban dan kedekatan. Untuk membuat majalah interaktif ini dapat diterima, perancang memilih untuk memberikan tampilan yang nyata seperti gambar teks yang dipindai dengan catatan kaki, dan tampilan catatan post-it seolah-olah pengguna adalah bagian dari proses penulisan.
7. Warna Kontras

salah satunya untuk kaum milenial di rumah, anak-anak tahun 80-an dan 90-an. Sulit untuk tetap acuh tak acuh terhadap situs web berkerah neon. Warna adalah alat dasar yang membantu Anda mendapatkan fokus pengguna dan juga membantu merangsang emosi.
Biasanya ditargetkan untuk audiens tertentu, gaya ini telah berkembang menjadi estetika desain web yang dinamis dan bermunculan, diisi dengan bentuk asam bawah tanah, neon hitam, kontras cerah, dan gradien.
Superglow adalah studio desain musik dan gaya hidup. Bagian kedua situs web mereka menggabungkan judul hitam besar dengan latar belakang kuning solid. Daftar menu ini di hover berubah menjadi fuchsia. Tampilan keseluruhan mencakup foto-foto jenuh dengan animasi mouse fade-out yang muncul saat melayang dan mengungkapkan petunjuk proyek di dalam tautan internal.
8. Keluar dari Grid

Grid adalah salah satu alat terpenting yang harus dimiliki seorang desainer. Ini memberi bentuk dan struktur kerja kita. Bergerak di luar pusat untuk menekankan suatu segmen dapat membuat situs web Anda menonjol dan mudah diingat di antara segudang pesaing yang menghabiskan waktu.
Keluar dari jaringan jelas bukan ide baru, namun belum dieksplorasi secara luas. Saat ini, desainer web tidak lagi membutuhkan perantara, atau pengembang untuk mewujudkan visi mereka. Menjadi semakin mudah untuk menerjemahkan bahkan tata letak paling gila yang Anda impikan di tengah malam untuk sekadar pergi dan membangunnya menggunakan pembuat web. Yang terbaik dari semuanya, ini sudah dikodekan yang menyederhanakan seluruh proses.
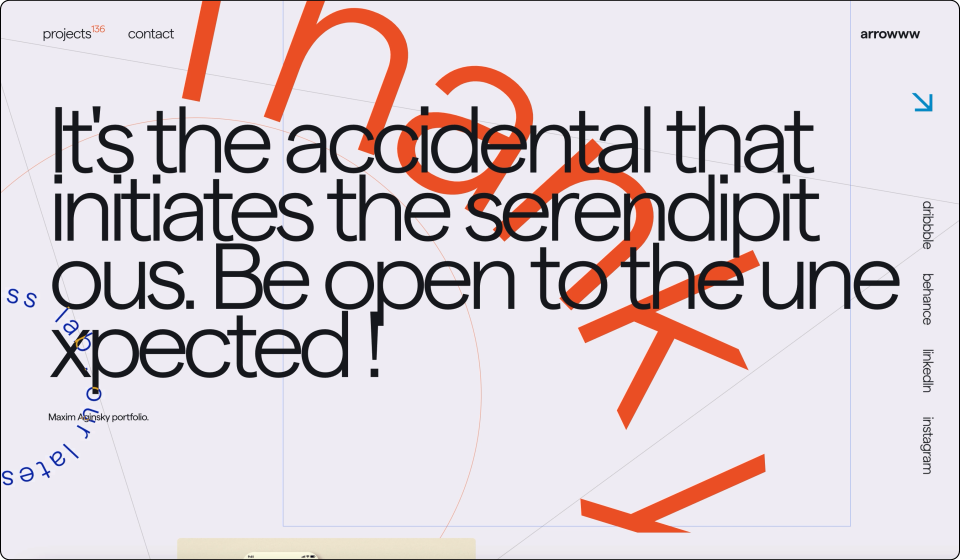
Arrowww Space , portofolio Maxim Aginsky, menggunakan kutipan dari mantra desainnya di halaman pahlawan, menunjukkan visinya merangkul kecelakaan dengan teks-on-path yang tumpang tindih dan latar belakang struktur linier.
Infrared Mind Body dari Texas, AS, menampilkan gambar dan teks berukuran besar yang ditampilkan melalui berbagai animasi yang menonjolkan proposisi nilainya. Close-up besar, gambar remang-remang, tipografi berskala besar, serta transisi yang lembut dan halus menciptakan suasana sauna dengan cara yang sangat canggih.
Bentuk dasar ini mungkin juga memiliki teks tertulis di atasnya dan sering kali mengingatkan pada desain stiker dari tahun 80-an atau 90-an. Bentuk-bentuk ini juga dapat digunakan sebagai tombol (baik statis atau animasi), atau sebagai stiker yang memberi tahu kami tentang promosi waktu terbatas. Tidak peduli seperti apa bentuk atau isi stiker ini, tujuan bersama mereka adalah untuk menarik perhatian pengunjung situs web.
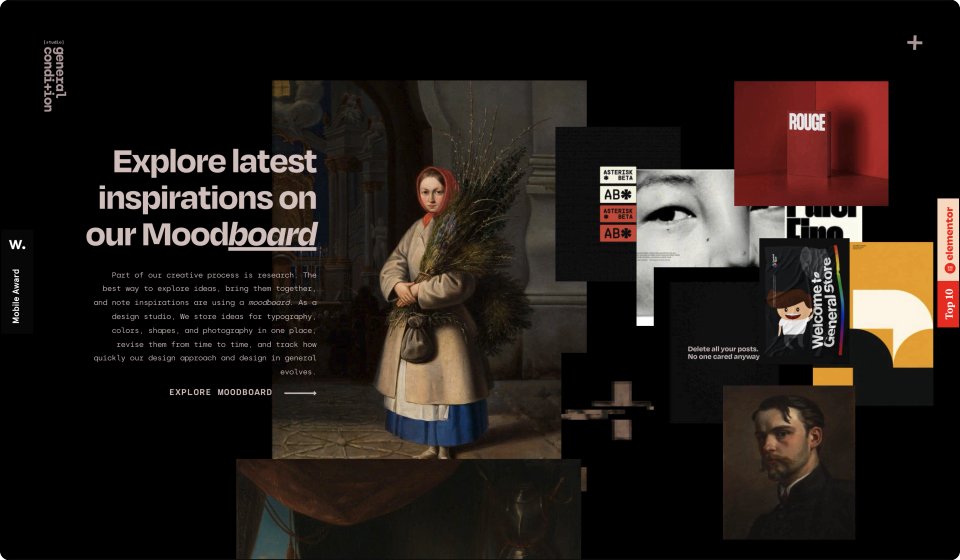
9. Pencitraan Berlapis-lapis

Dalam beberapa tahun terakhir, selama proses desain, ada fokus besar pada desain yang bersih, sempurna piksel, dan minimalis. Sedemikian rupa sehingga banyak desainer tidak disarankan untuk mendekati desain yang lebih kompleks secara visual.
Konten berlapis-lapis adalah cara untuk menantang komponen konvensional yang biasa dilihat mata kita — seperti galeri foto dan elemen tipografi yang menciptakan pengalaman imersif untuk menceritakan kisah situs web. Hal ini menyebabkan pengguna menghabiskan lebih banyak waktu menjelajahi situs web.
Dengan menggunakan contoh Kondisi Umum , tema umum foto, animasi yang elegan, dan latar belakang hitam membantu menyatukan semuanya, memberikan pengalaman visual yang kohesif.
Manfaat lain dari teknik ini adalah mempermudah menempatkan banyak konten dalam satu bagian atau ruang terbatas seperti di layar ponsel.
10. Menyenangkan

Kelezatan telah menjadi pokok pengalaman pengguna yang baik, dengan pengguna saat ini mengharapkannya dalam salah satu dari dua bentuknya — kenikmatan permukaan dan kenikmatan mendalam .
Kelezatan permukaan meliputi animasi, transisi taktil atau gerak tubuh, mikrokopi, gambar, dan suara. Kegembiraan mendalam sementara itu terlihat untuk memastikan semua kebutuhan pengguna terpenuhi, termasuk fungsionalitas, keandalan, kegunaan, dan kesenangan. Kemungkinan pengguna yang kembali puas untuk merekomendasikan produk atau layanan meningkat jika pengguna mengalami kesenangan yang mendalam.
Sementara kelezatan permukaan sangat bagus dan efektif, desain web telah mencapai titik di mana itu saja tidak cukup. Dengan pemahaman kami saat ini tentang kebutuhan dan kebiasaan pengguna, kesenangan yang benar-benar mendalam adalah kesenangan yang bermanfaat di seluruh situs web. Itu tidak hanya memicu kesenangan sesaat tetapi juga menambah kegunaan, keandalan, dan fungsi situs.
Airbnb adalah contoh bagus dari situs web yang menawarkan pengalaman menyenangkan di sepanjang perjalanan pengguna. Fitur seperti menandai tag peta yang telah dilihat pengguna tidak hanya menyenangkan tetapi juga fungsional dan membantu pengguna bergerak lebih cepat melalui banyaknya pilihan yang sering muncul di layar mereka sekaligus.
Tapi itu hanya satu contoh. Panduan ketat properti yang dipegang Airbnb oleh tuan rumah mereka (seperti gambar yang mereka posting, standar kebersihan, serta pembayaran dan biaya) menjanjikan standar tinggi bagi pengguna dan rasa aman dan kepercayaan yang menyenangkan dan menenangkan di setiap langkahnya.
Masa Depan Ada di Tangan Kita
Kami menemukan campuran besar situs web dan menyentuh berbagai tren - mulai dari tipografi brutal hingga palet warna lembut yang diredam, menciptakan nostalgia dan memanfaatkan tema warna kontras tinggi.
Dengan Metaverse yang tak terelakkan yang akan mendominasi berita utama di tahun 2022, desain web berada di ambang era baru.
Menerapkan teknologi Virtual Reality, Augmented Reality, dan Artificial Intelligence akan segera menjadi pertimbangan penting bagi web designer.
Untuk saat ini, teknologi ini membuat kemajuan yang mantap pada aplikasi seluler, namun terjun ke dunia situs web hanyalah masalah "kapan" bukan "jika".
Tampaknya industri ini sedang melalui proses kacau yang mirip dengan big bang versi internet — sebuah kosmos kreatif dari energi pixelated. Terkadang bertabrakan dengan gaya dan filosofi desain yang terpolarisasi.
Meskipun penting untuk mengingat untuk tetap up to date di dunia kita yang terus berkembang, sama pentingnya untuk memperhatikan. Lagi pula, tren bisa menjadi pilihan mengelak untuk dilewati.
Akhirnya, jika kita ingin desain kita sesuai dengan tujuannya, kita perlu mengkritik pekerjaan kita dengan jujur, mendasarkan pilihan kita pada apa yang selaras dengan persona pengguna kita dan jenis situs web yang kita desain.
