9 Tren Desain Web yang Perlu Anda Ketahui di Tahun 2023
Diterbitkan: 2022-10-15Sebuah situs web mutakhir adalah cara yang pasti untuk mendapatkan perhatian pada bisnis Anda.
Itu tidak berarti bahwa setiap firma hukum membutuhkan desain yang canggih. Tetapi jika Anda ingin menarik klien yang trendi, atau jika estetika adalah bagian dari MO Anda, Anda harus mengikuti tren desain web terbaru.
Jangan khawatir, kami siap membantu Anda. Berikut adalah 9 tren desain web terpanas yang harus Anda perhatikan di tahun 2023.
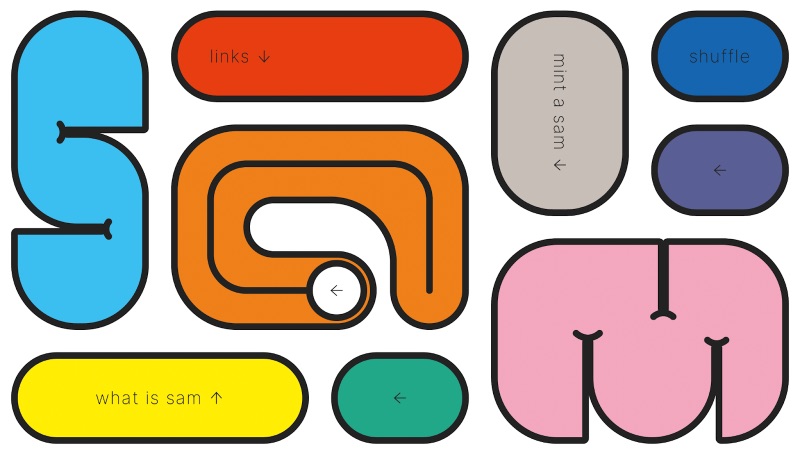
1) Desain satu halaman

Situs web satu halaman tidak akan cocok untuk setiap bisnis. Semakin banyak informasi yang perlu diketahui pelanggan Anda, semakin tidak layak desain web semacam ini.
Namun, untuk portofolio atau situs bisnis sederhana, desain satu halaman mendorong pengguna untuk memperhatikan. Contoh di atas adalah portofolio yang diisi dengan elemen interaktif dan telur paskah. Anda bisa menghabiskan waktu berjam-jam mengutak-atik situs—dan sebelum Anda menyadarinya, Anda akan bertanya-tanya apa lagi yang bisa dilakukan desainer ini.
Butuh bantuan desain grafis?
Cobalah Desain Grafis Tanpa Batas dari Penji dan selesaikan semua desain branding, digital, cetak, dan UXUI Anda di satu tempat.
 Belajarlah lagi
Belajarlah lagi 











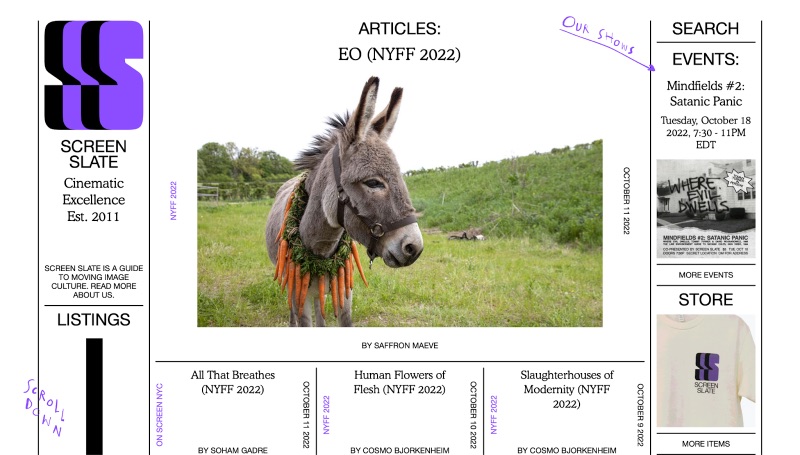
2) Brutalisme

Sebagian besar bisnis tidak ingin dikaitkan dengan kata seperti "brutal". Jangan khawatir; brutalisme hanyalah sebuah gerakan desain yang didasarkan pada utilitarianisme yang mencolok. Ini menekankan tepi tajam, bahan baku, dan warna tunggal.
Brutalisme sangat bagus untuk bisnis modern karena trendi dan ekonomis. Kurangnya perkembangan berarti situs web berjalan lebih cepat dan membutuhkan lebih sedikit perawatan, sambil tetap menarik perhatian baru ke bisnis Anda. Dalam contoh di atas, Screen Slate menargetkan hipster modern, yang sempurna untuk film nirlaba yang berbasis di NYC.
3) Virtual dan augmented reality

Jika Anda seorang desainer web, Anda mungkin sudah hiperventilasi tentang bagian ini. Merancang dunia yang imersif dan pengalaman AR berada di luar lingkup sebagian besar desainer web, tetapi itu bisa berubah.
Perusahaan seperti Meta mendorong pencelupan sebagai perbatasan berikutnya dari internet. Meskipun mungkin tidak pernah menjadi solusi satu ukuran untuk semua, ia memiliki banyak utilitas untuk bisnis. Dalam contoh ini, University of Sydney menawarkan tur virtual 360º yang imersif di kampus mereka, lengkap dengan audio.
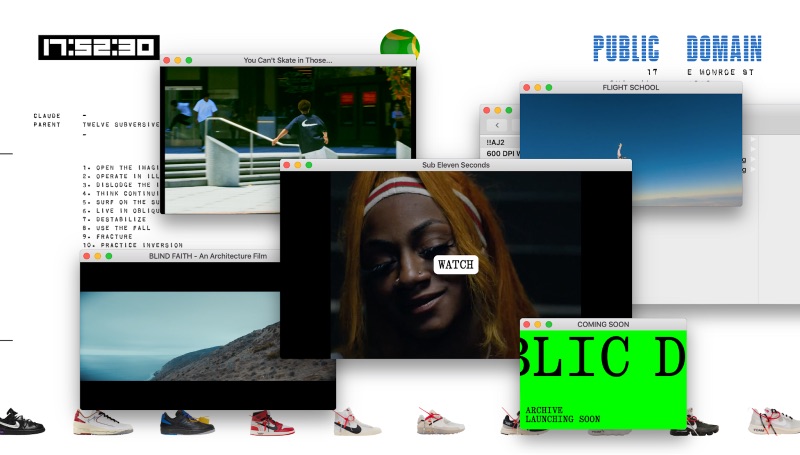
4) Kitsch kembali

Untuk sementara di sana, sepertinya setiap situs web berlomba menuju layar kosong. Semua tren desain baru melibatkan semakin licin, rata, lebih minimal. Sekarang, dengan meningkatnya generasi TikTok, pendulum akhirnya berayun ke arah lain.
Desain web kitsch adalah langkah berani, terutama untuk bisnis. Tapi jangan kaget jika 2023 melihat lebih banyak situs web besar menggunakan warna neon, pop-up, tipografi kurang ajar, dan tanda-tanda "rasa tidak enak" lainnya. Ambil contoh ini, di mana situs pengarsipan Off White menggunakan pop-up bentrok untuk menandakan selera mode mutakhir label.
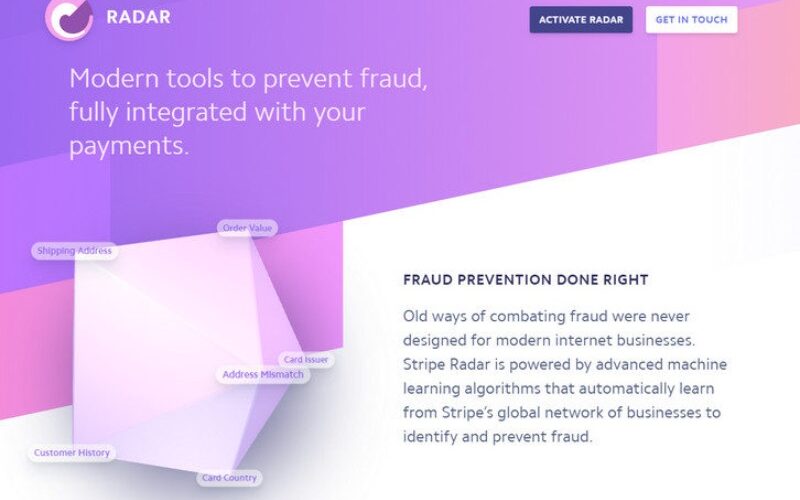
5) Elemen 3D interaktif

Sekali lagi, tren baru dalam desain web membutuhkan keterampilan baru. Dalam hal ini, membuat dan mengimplementasikan elemen 3D. Film CGI sepenuhnya pertama ( Toy Story ) keluar hampir 30 tahun yang lalu, tetapi pada saat itu, alat-alat itu hanya tersedia untuk raksasa industri. Hari ini, 3D adalah untuk semua orang.
Stripe menawarkan contoh yang bagus tentang bagaimana elemen interaktif 3D bisa lebih dari sekadar hiasan yang mencolok. Alat radar 3D mereka menawarkan visualisasi data yang menarik bagi pelanggan yang peduli dengan pencegahan penipuan. Untuk perusahaan keamanan, elemen 3D dapat menciptakan kesan bahwa alat Anda canggih, memberi Anda keunggulan atas pesaing.
6) “Warna dopamin”

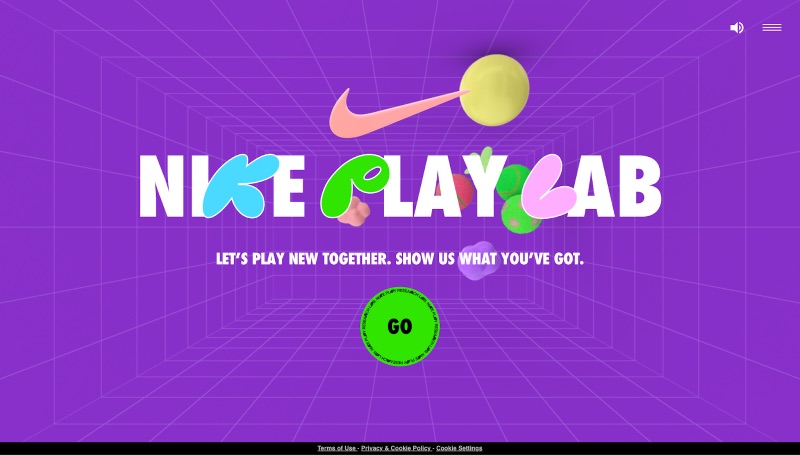
Kitsch bukan satu-satunya alasan untuk membumbui situs web Anda dengan warna-warna cerah. Mengikuti tren mode warna-warni yang dikenal sebagai “dopamin dressing”, tren desain web baru ini menerapkan warna-warna yang memicu kegembiraan.
Di atas, ungu mencolok, hijau, dan kuning digunakan secara modis oleh Nike PLAYlab, tantangan online untuk anak-anak. Meskipun warna-warna cerah selalu menarik perhatian anak-anak, desain ini berhasil karena menarik bagi anak-anak dengan tetap menjaga faktor keren Nike. Ini bukan Barney & Teman ; ini adalah desain yang stylish dan berani yang sangat cocok dengan merek Nike.
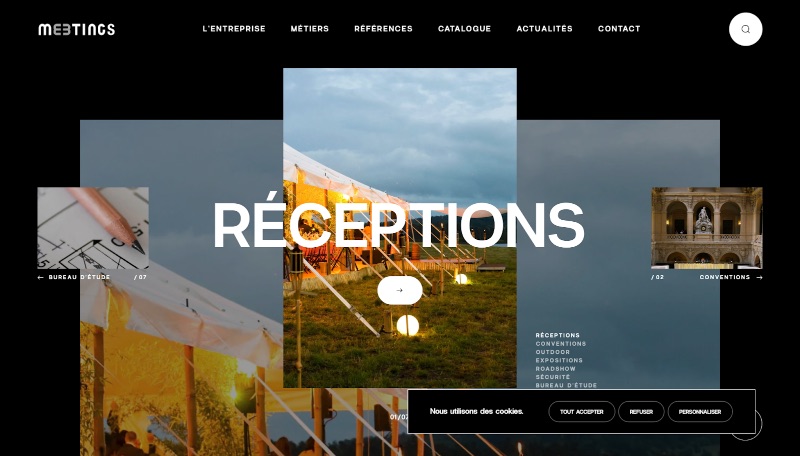
7) Tipografi terintegrasi

Untuk beberapa desainer, tipografi bisa terasa seperti tugas. Menemukan jenis huruf sans serif hitam-putih yang tepat agar sesuai dengan desain visual Anda yang luas itu membosankan dan tanpa pamrih. Tetapi untuk situs web modern, tipografi dan desain tidak harus terpisah.
Setiap situs web membutuhkan teks dan gambar, jadi tren ini berharga untuk hampir semua bisnis. Jadikan teks sebagai bagian dari desain Anda dengan melapisinya di atas gambar, menggunakan bentuk dan pola geometris yang unik, atau menjadikannya bagian terpadu dari keseluruhan desain Anda.
8) Scrollytelling

Seperti disebutkan di atas, beberapa situs memanfaatkan desain web satu halaman secara maksimal. Namun, yang lain bergerak ke arah yang berlawanan, mengangkat gulir vertikal (atau horizontal) ke bentuk seni. Scrollytelling melibatkan penggunaan animasi dan tampilan layar penuh untuk menjadikan pengguliran elemen pengalaman.
Teknik ini dipelopori oleh New York Times dan masih banyak digunakan untuk narasi dan berita yang lebih panjang. Namun, scrollytelling berkembang dari menit ke menit. Bagaimanapun, setiap perusahaan memiliki cerita untuk diceritakan. Contoh di atas memutar narasi sejarah seni yang berkaitan dengan desain web, tetapi juga menarik perhatian ke Webflow sambil memamerkan fitur-fiturnya yang keren.
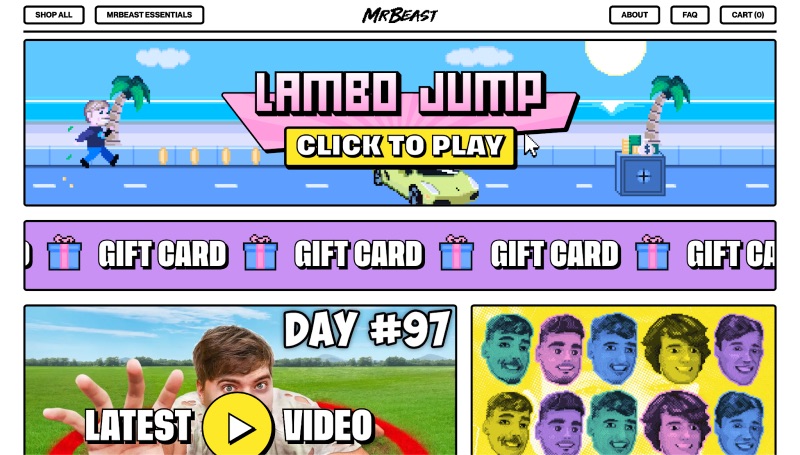
9) Kebangkitan web retro

Kata(?) di pikiran semua orang adalah Y2K. Mesin nostalgia tanpa henti telah hadir di awal tahun 00-an, dan seiring dengan itu muncul kecintaan pada internet jadul. Ingat kapan Anda benar-benar dapat menemukan jawaban di Google? Skeuomorphism, desain pixelated, dan bahkan kursor mencolok semuanya kembali bergaya.
Basement.studio yang berbasis di San Francisco menggunakan estetika jadul dengan efek luar biasa untuk toko MrBeast. Desain retro ini memiliki cita rasa ironis yang sempurna untuk pembuat konten, tetapi juga dapat membantu bisnis Anda, terutama jika Anda memenuhi demografi Milenial/Gen Z.
Tetap terdepan dalam tren desain web

Jika Anda menginginkan situs web yang apik, memulai tren Anda sendiri sama pentingnya dengan mengikuti yang terbaru. Apa pun dari sejarah seni hingga TikTok dapat memberikan inspirasi untuk situs web Anda yang benar-benar mutakhir.
Jika Anda membutuhkan seorang desainer untuk mewujudkan visi Anda, Penji telah membantu Anda. Daftar hari ini dan dapatkan desain grafis terbaik tanpa batas—termasuk desain web, ilustrasi, cetakan, dan banyak lagi—dengan harga bulanan yang sederhana.
