10 Tren Desain Web untuk 2019
Diterbitkan: 2019-02-05Desain web telah banyak berubah sejak awal dan telah melalui beberapa fase. Pada tahun 2019, web akan terus bergerak menuju arah baru dengan munculnya teknologi baru. Sementara desainer situs web tidak akan menghadapi perubahan radikal dalam hal teknik desain, beberapa tren baru akan terus mendapatkan popularitas tahun ini.
Dalam artikel ini, kami telah mengidentifikasi tren-tren yang pasti akan membuat perbedaan di tahun 2019. Tetap bertahan dan lihatlah.
1. Elemen tiga dimensi
Setelah popularitasnya meningkat pesat, gaya desain datar yang digunakan di web akan menggabungkan beberapa efek 3D tahun ini. Anda sudah dapat melihat tren ini dalam mengganti sudut kotak yang tajam dengan yang lebih bulat dan kembalinya bayangan halus.
Orang-orang akan menggunakan efek tiga dimensi untuk menambahkan lebih banyak kedalaman ke situs web mereka agar tampak lebih realistis. Untuk tetap menjadi yang terdepan dalam persaingan, orang cukup memilih template yang sudah menggabungkan berbagai gaya dan bentuk. Sebagai contoh, tema Surat Kabar memiliki banyak demo untuk memulai, dengan visual yang menarik.
Idenya adalah untuk mengurangi perbedaan antara dunia fisik dan digital. Efek tiga dimensi membantu membuat pengguna nyaman dengan elemen digital dan membuat interaksi di situs web terasa lebih alami.
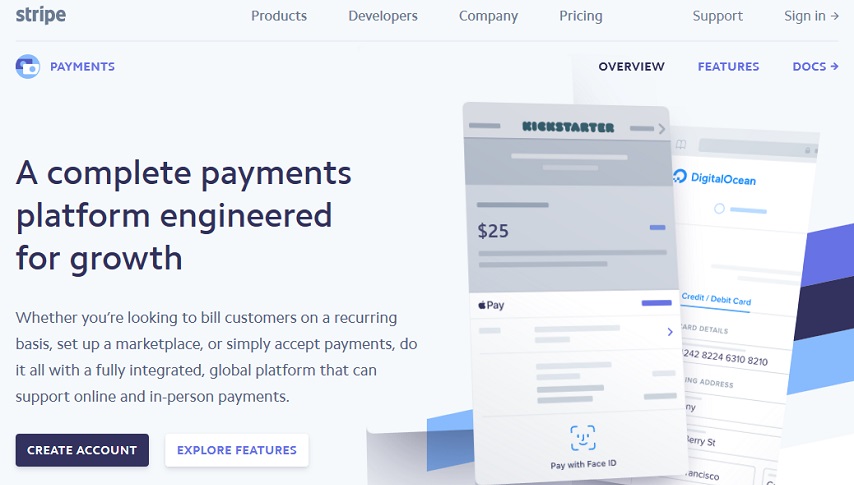
Perhatikan bagaimana halaman pembayaran Stripe secara halus menggunakan tombol tiga dimensi, elemen visual, dan menu. Tombolnya terlihat lebih menonjol menggunakan efek ini, dan gaya visualnya menciptakan kesan mendalam.
2. Palet hitam dan putih
Ketika tujuan Anda adalah untuk menangkap pengunjung dan mengendalikan suasana hati mereka, Anda harus fokus pada warna situs web Anda. Warna dapat membuat antarmuka Anda lebih ramah pengguna sekaligus membuat merek Anda bersatu dan kuat. Banyak yang percaya bahwa palet hitam dan putih akan semakin populer di tahun 2019.
Anda mungkin bertanya-tanya apa yang istimewa dari hitam dan putih. Hitam dan putih adalah kebalikan satu sama lain. Di satu sisi, warna putih memberikan kesan bersih dan sederhana. Padahal, hitam menunjukkan penampilan yang kuat dan tegas. Perpaduan keduanya memberikan tampilan yang unik.
Palet hitam dan putih membuat kita melihat sesuatu secara berbeda. Itu membuat bentuk dan tekstur situs web lebih menonjol. Menambahkan warna ketiga ke palet ini akan membantu mengarahkan perhatian pengunjung ke area penting halaman.
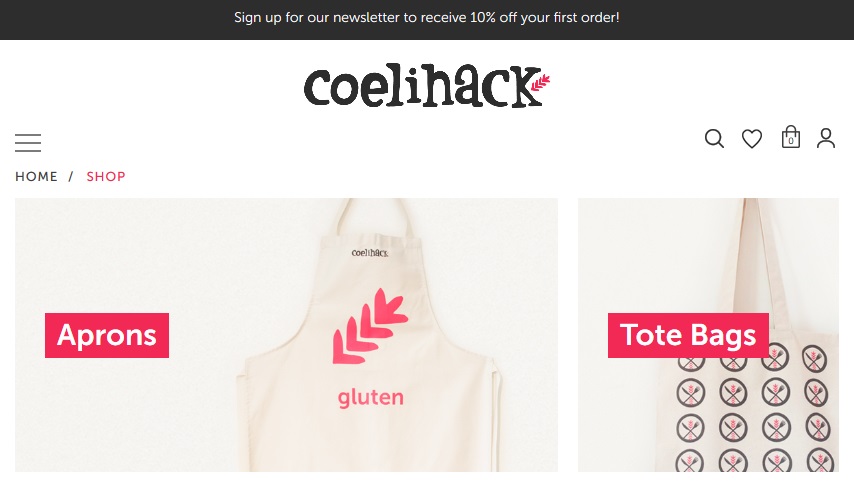
Situs web Coelihack dapat memberi Anda gambaran tentang apa yang sedang kita bicarakan. Situs ini menggunakan warna merah muda untuk menyoroti elemen penting yang dapat diklik, remah roti, dan formulir buletin.
3. Interaksi mikro
Jika Anda pernah menggunakan Facebook, maka Anda sudah familiar dengan ikon notifikasi dan pesan di bagian atas yang menampilkan peringatan ketika sesuatu yang baru terjadi. Notifikasi inilah yang kami sebut interaksi mikro.
Pentingnya dan kegunaan interaksi mikro tumbuh sebagai situs menjadi lebih besar dan lebih kompleks. Pada tahun 2019, situs web akan lebih banyak dikemas dengan interaksi mikro yang berbeda seperti efek hover, lonceng, animasi gulir, dan banyak lagi. Semakin Anda membuat situs web Anda interaktif, semakin terasa lebih cerdas dan melibatkan audiens Anda.
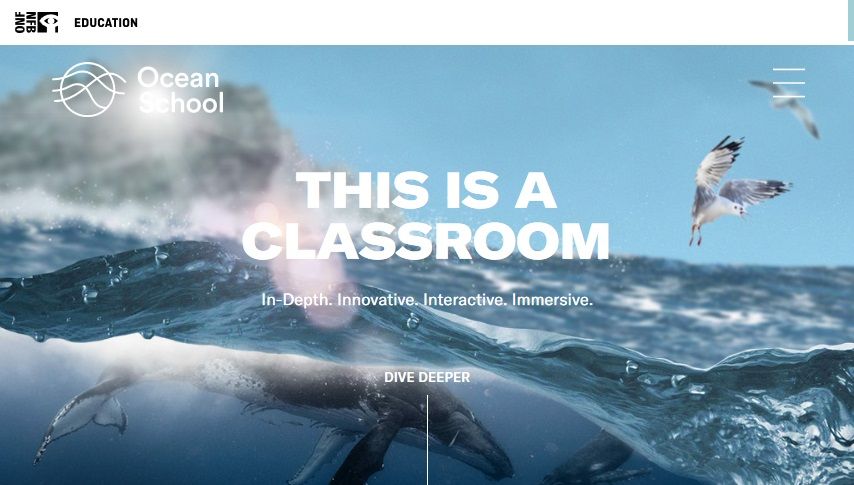
Namun, itu tidak pernah berarti Anda harus berlebihan. Cukup gunakan jumlah interaktivitas yang tepat, dan itu akan cukup untuk membuat Anda menonjol dari yang lain. The Ocean School telah mengintegrasikan interaksi mikro dan animasi untuk membangun situs sempurna yang pasti akan menarik perhatian siapa pun.
4. Alami, bentuk organik cair
Struktur geometris simetris seperti persegi, segitiga dan persegi panjang telah banyak digunakan sampai sekarang. Namun, pilihan rakyat berubah. Pengunjung mulai lebih tertarik pada bentuk asimetris dan organik.
Bentuk alami telah terbukti menawarkan kedalaman lebih ke situs web Anda dan akan membuatnya lebih hidup. Mereka bekerja untuk menciptakan ilusi gerakan dan dapat membantu membuat situs menjadi hidup.
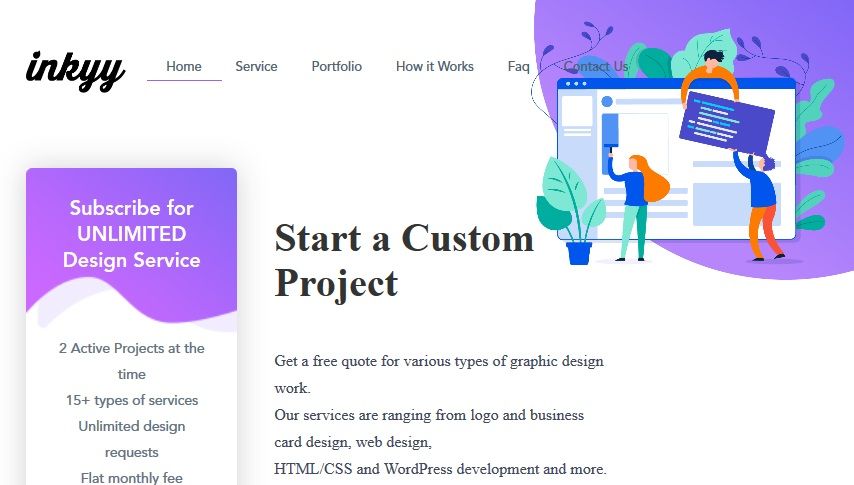
Mari kita ambil situs web inkyy sebagai contoh. Tidakkah menurut Anda sentuhan alami dan organik lebih menarik perhatian Anda daripada bentuk geometris polos?
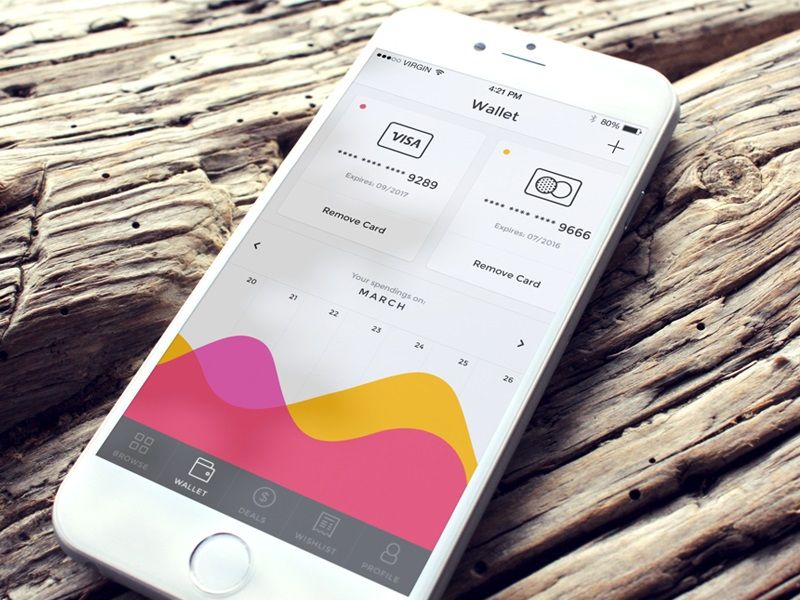
5. Navigasi yang ramah ibu jari
Perkembangan teknologi telah mengubah cara kita menggunakan ponsel. Kami menelusuri lebih banyak situs web dan melakukan banyak belanja online melalui perangkat seluler. Jadi tren desain web tahun 2019 akan bergerak ke arah membuat situs lebih ramah seluler, di luar desain responsif.

Dan di situlah navigasi ramah ibu jari masuk. Karena pengguna seluler sering mengoperasikan telepon menggunakan satu tangan, navigasi ramah ibu jari telah menjadi fitur UI yang penting. Mari kita lihat "Dompet" yang dirancang oleh Ionut Zamfir ini. UI telah menyimpan semua opsi navigasi di bagian bawah layar yang membuatnya sempurna bagi pengguna seluler untuk menavigasi menggunakan ibu jari mereka.
6. Seni kesalahan
Di area kompetitif ini, Anda harus memiliki materi pelajaran yang menarik untuk situs web Anda. Seni kesalahan bisa menjadi konsep seperti itu di tahun 2019. Ingat film yang berkerut atau gambar yang terdistorsi; kita dapat menggunakan ini untuk keuntungan desain kita.
Seperti yang dilakukan oleh Active Theory, lingkungan glitch telah dibuat untuk memberikan tampilan unik pada situs web mereka. Mengklik situs web mereka menunjukkan keajaiban efek kesalahan.
7. Desain yang berfokus pada keamanan
Keamanan data pengguna menjadi sangat penting di tahun 2019. Berbagai kejadian terkait pembobolan data pelanggan berujung pada kurangnya kepercayaan di antara pengunjung situs web. Untuk desainer web, tantangan utama adalah menciptakan rasa aman bagi pengguna. Elemen desain yang berbeda dapat memainkan peran penting dalam hal ini.
Misalnya, 2019 akan melihat perubahan dalam bagaimana proses check out dirancang. Tujuannya adalah untuk membuat proses tidak hanya terlihat sederhana tetapi juga aman secara visual. Cara baru untuk memastikan calon pelanggan tentang keamanan informasi akun atau transaksi mereka akan menjadi tugas penting bagi desainer.
8. Pengenalan chatbots
Chatbots telah mendapatkan banyak popularitas pada tahun 2018, dan pada tahun 2019 mereka mungkin akan menjadi bagian penting dari banyak situs web. Kemajuan seperti itu dimungkinkan karena evolusi dan kemajuan dalam kecerdasan buatan dan pembelajaran mesin.
Dibandingkan dengan 2018, bot baru akan memiliki tingkat penyesuaian yang lebih tinggi. Mereka akan lebih mengundang dan dapat memiliki integrasi wajah yang mewakili merek. Akan ada chatbot yang dapat mengintegrasikan diri dengan Facebook, Skype, Slack dan banyak lagi.
Duolingo telah menggunakan chatbots untuk membuat platform bimbingan belajar untuk berbagai bahasa. Gagasan untuk berbicara dengan bot menarik minat banyak orang karena tidak ada rasa takut akan rasa malu. Meskipun ini mungkin tidak secara langsung terkait dengan elemen desain situs, perancang perlu menyadari bagaimana pengguna akan berinteraksi dengan chatbot dan merancang situs dengan mengingatnya.
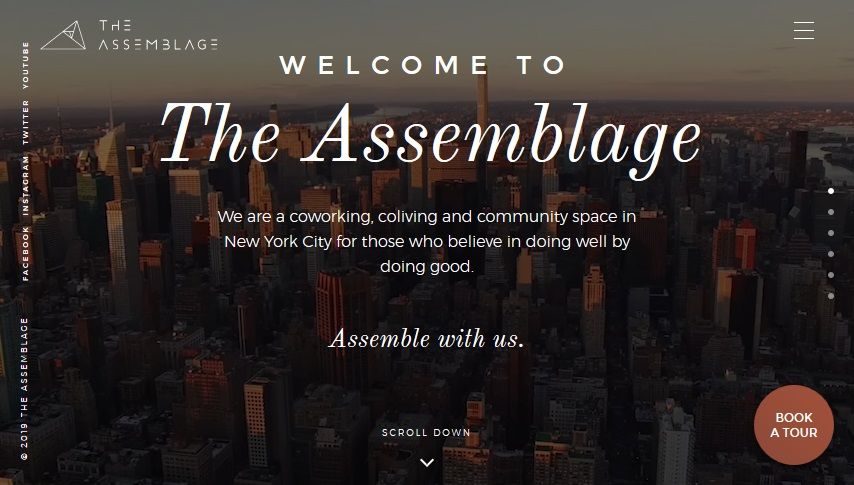
9. Peningkatan elemen visual
Elemen visual di situs web terus meningkat, dan tren ini masih akan berdampak pada tahun 2019. Sudah diterima secara luas bahwa orang lebih tertarik pada konten visual daripada teks biasa. Desain yang memiliki konten video ujung ke ujung di latar belakang, elemen interaktif atau ikon visual untuk menyajikan kemungkinan tindakan pengguna menjadi lebih populer daripada situs dengan desain biasa.
Lihat situs web The Assemblage sebagai contoh bagaimana Anda dapat menggunakan visual untuk merancang situs web yang dinamis dan menarik.
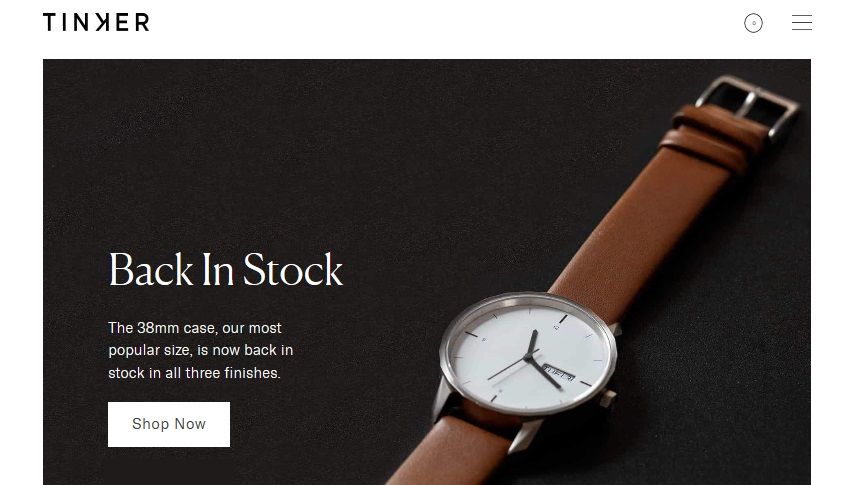
10. Bangkitnya minimalis
Minimalisme adalah salah satu tren desain situs web klasik dan abadi yang akan terus populer di tahun 2019. Minimalisme akan melampaui spasi dan elemen datar tahun ini. Warna monokromatik, desain berbasis teks, dan tata letak kotak adalah beberapa tren minimalis yang sedang naik daun yang akan mendominasi industri ini.
Berikut adalah contoh di mana minimalis diterapkan dengan indah ke situs e-niaga.

Kecuali AR/VR menjadi besar dan pindah ke web, tidak akan ada perubahan radikal dalam tren desain web tahun 2019. Kita sebagian besar akan melihat kelanjutan gaya desain tahun lalu dan mungkin dorongan menuju lebih bersih, lebih sederhana antarmuka pengguna.
Masih ada banyak kejutan, karena desain web adalah bidang yang berkembang pesat. Jadi, Anda harus selalu membuka mata agar tetap kompetitif di industri ini.