Cara Menggunakan Ilustrasi dalam Desain Web & 20+ Contoh Bagus Gaya Ilustrasi
Diterbitkan: 2022-03-28Branding bukan hanya sesuatu yang muncul berdasarkan selera atau preferensi desain individu seseorang. Ada banyak penelitian dan pemikiran yang masuk ke dalam pengembangan branding visual seseorang.
Saat kami mengembangkan gaya visual merek, ada sejumlah komponen yang harus dipilah — seperti logo, skema warna, dan tipografi. Pencitraan juga merupakan hal penting yang harus diperhatikan karena akan memengaruhi segala hal mulai dari jenis gambar yang digunakan di situs web hingga grafik yang ada di buletin, blog, dan pos media sosial perusahaan.
Namun, bagaimana Anda memutuskan jenis citra mana yang paling sesuai dengan merek — foto dan video vs. ilustrasi?
Hari ini, kita akan membidik komponen citra dari branding dan, khususnya, mengapa dan kapan Anda mungkin memilih untuk menggunakan ilustrasi. Kami akan memeriksa manfaat menggunakan ilustrasi dalam desain web serta berbagai jenis gaya ilustrasi yang dapat Anda gunakan.
Daftar isi
- Mengapa Anda Harus Menggunakan Ilustrasi dalam Desain Web?
- Cara Menggunakan Ilustrasi dalam Desain Web: Panduan Langkah-demi-Langkah
- 16 Contoh Besar Ilustrasi Desain Web
Mengapa Anda Harus Menggunakan Ilustrasi dalam Desain Web?
Meskipun mungkin tergoda untuk membuang ilustrasi ke latar belakang ruang yang secara visual tidak menarik, ilustrasi tersebut dapat melayani tujuan yang lebih besar dan lebih serbaguna dalam desain web. Mari kita lihat beberapa alasan dan motivasi memilih ilustrasi daripada jenis citra lainnya:
Sampaikan Nada dan Gaya
Visual secara umum dapat mengomunikasikan banyak hal tentang gaya merek kepada pengguna. Ada beberapa batasan seberapa banyak yang dapat dikomunikasikan melalui foto statis atau klip video pendek sekalipun.
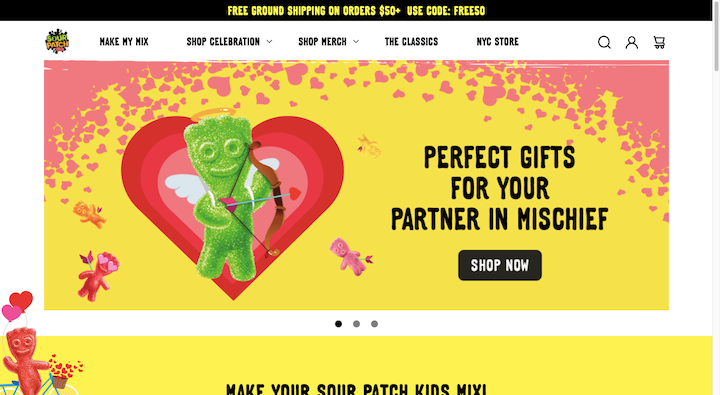
Dengan ilustrasi, Anda bisa lebih terbuka dengan gaya dan nada Anda — terkadang dengan cara yang berlebihan — dibandingkan dengan citra dunia nyata. Ambil halaman beranda untuk Sour Patch Kids, misalnya:

Permen "anak-anak" sendiri tampak lucu dan menyenangkan. Namun, foto dari tampilan permen karet yang sebenarnya tidak akan menyampaikan nada dan pesan yang coba disampaikan oleh merek tersebut. Ilustrasi di situs ini (dan dalam kampanye pemasaran nakal mereka) melakukannya.
Ilustrasi dalam desain ini menempatkan anak-anak dalam skenario yang berbeda — mengendarai sepeda, terkena panah Cupid, dan bermunculan di setiap sudut. Ini menunjukkan sisi menyenangkan dan seringkali nakal dari merek.
Bergantung pada jenis ilustrasi yang Anda gunakan, ilustrasi tersebut mungkin menambahkan konteks ekstra tentang merek Anda atau membingkai komponen individual di situs Anda secara lebih akurat. Mereka tidak selalu harus digunakan dengan cara yang ringan sekalipun. Ilustrasi juga dapat menambah misteri dan kedalaman desain.
Tampil Tampil dengan Kreasi Unik
Bahkan jika Anda tidak membuat ilustrasi sendiri dari awal, ada sesuatu tentang mereka yang bisa terasa lebih kreatif daripada foto atau video orang, lanskap, dan produk. Ada berbagai jenis kreativitas yang dapat disampaikan melalui ilustrasi juga.
Misalnya, desain yang menggunakan bentuk dan garis datar dan geometris mungkin cocok untuk perusahaan di bidang sains, matematika, dan teknologi. Desain logis dan terstruktur semacam itu adalah jenis kreativitas seperti halnya sebuah karya seni.
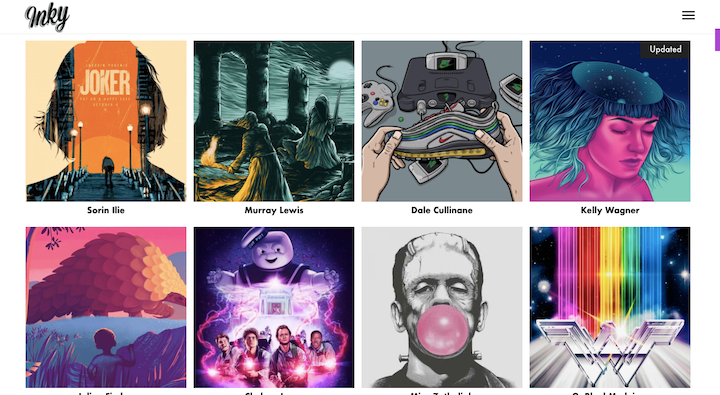
Lihat saja situs web agensi ilustrasi seperti Inky dan Anda akan melihat berbagai jenis kreasi yang dapat Anda buat dengan menggunakan ilustrasi:

Ilustrasi — terlepas dari gayanya atau seberapa luas penggunaannya dalam desain — dapat meningkatkan tampilan produk digital Anda. Mereka juga memungkinkan desainer untuk bereksperimen dengan karakter, objek, dan lanskap yang tidak ada di dunia ini.
Tambahkan Maskot Merek yang Dapat Dikenal ke UI
Merek digital serta merek dengan perusahaan fisik mungkin ingin menggunakan maskot daripada hanya logo untuk mewakili mereka di semua saluran pemasaran dan penjualan mereka. Ini hanya sesuatu yang dapat Anda lakukan dengan ilustrasi.
Ada beberapa cara untuk menggunakan maskot di situs web. Salah satu caranya adalah dengan membuat karikatur (seperti Sour Patch Kids) yang mengikuti pengunjung dalam perjalanan mereka di sekitar situs. Cara lain adalah dengan mengambil tanda gambar dari logo — atau cabangnya — dan menggunakannya dalam desain, foto, dan halaman Anda seperti tanda air.
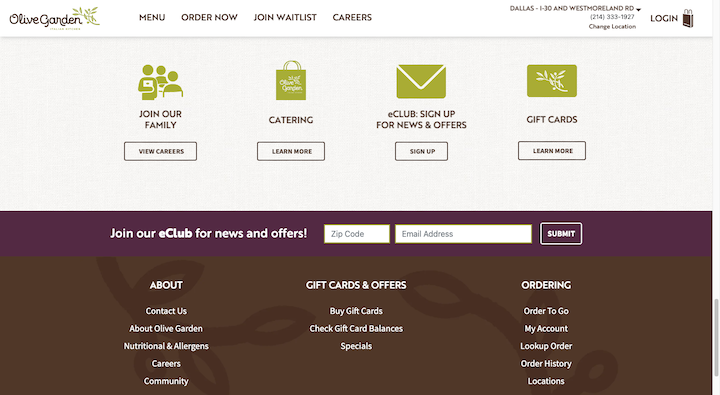
Kami melihat jenis yang terakhir ini di situs web Olive Garden:

Tanda bergambar cabang zaitun tampak sangat halus di seluruh desain. Kami melihat tiga contoh di tangkapan layar:
- Di tas Olive Garden di atas “Catering”
- Pada kartu di atas “Kartu Hadiah”
- Sebagai latar belakang bertekstur di footer
Ini juga digunakan sebagai placeholder ketika gambar belum sepenuhnya dimuat ke menu situs web:
Ini adalah contoh yang bagus tentang bagaimana membuat "maskot" bergambar Anda mengikuti pengunjung berkeliling — baik membimbing mereka ke area utama halaman atau hanya berada di sana untuk memperkuat branding.
Ciptakan Dunia Digital yang Belum Pernah Dilihat Pengunjung Anda Sebelumnya
Tidak banyak pembangunan dunia yang dapat Anda lakukan saat Anda mendesain hanya dengan foto. Tidak ada yang salah dengan itu jika citra situs web Anda dimaksudkan untuk melengkapi konten Anda.
Konon, jika Anda ingin menceritakan sebuah kisah dan menciptakan dunia Anda sendiri melalui visual, ilustrasi adalah cara yang tepat. Dunia digital Anda bahkan tidak perlu sepenuhnya imersif atau dunia lain. Ilustrasi dapat menggambarkan dunia yang mirip dengan dunia kita, hanya dalam bentuk digital.
Halaman beranda Yoast melakukan pekerjaan yang baik untuk mencapai keseimbangan antara keduanya:
Optimisasi mesin pencari bukanlah topik yang mudah untuk divisualisasikan. Yoast dapat mendesain situsnya dengan sekumpulan tangkapan layar dari plugin WordPress-nya. Sebagai gantinya, ini menggunakan ilustrasi untuk melukis potret abstrak tentang bagaimana rasanya menang di game SEO.
Hidupkan Konsep Kompleks atau Cerita Panjang
Ilustrasi juga berharga ketika tiba saatnya untuk menjelaskan sesuatu yang kompleks kepada pengunjung situs web — seperti konsep merek secara umum, riwayatnya, langkah-langkah yang terlibat dalam suatu proses, data yang relevan, dan sebagainya. Ini semua dapat diuraikan melalui teks, tetapi akan lebih mudah bagi pengunjung untuk mencerna informasi melalui visual.
Salah satu cara kita melihat ilustrasi yang digunakan untuk ini adalah dalam animasi atau video explainer. Seperti yang ini di halaman beranda Relish:
Sementara konsep pembinaan hubungan tidak terlalu sulit untuk dipahami, video pendek dan mudah diikuti dengan cepat merangkum rasa sakit pengguna dan solusi aplikasi.
Ilustrasi juga dapat digunakan untuk membuat visualisasi data, grafik langkah demi langkah, garis waktu, dan banyak lagi. Jika Anda atau klien Anda sedang berjuang untuk mengkomunikasikan ide atau menceritakan sebuah cerita hanya melalui teks atau foto, ilustrasi mungkin hanya apa yang Anda butuhkan untuk menyelamatkan hari.
Cara Menggunakan Ilustrasi dalam Desain Web: Panduan Langkah-demi-Langkah
Ada beberapa hal yang harus dilakukan sebelum Anda mulai menggunakan ilustrasi dalam desain Anda.
Langkah 1: Cari Tahu Mengapa
Apakah Anda memiliki pemahaman yang jelas tentang mengapa Anda memilih untuk menggunakan ilustrasi daripada foto atau desain berbasis tipografi? Jika Anda tidak yakin, atau Anda hanya mencoba mengadopsi tren baru, tinjau bagian di atas sekali lagi dan pastikan ilustrasinya memiliki tujuan.
Langkah 2: Temukan Gaya Anda
Ada berbagai jenis ilustrasi yang dapat Anda gunakan di web. Kita telah melihat beberapa contoh di atas, tetapi itu hanyalah puncak gunung es.
Sebelum Anda beralih ke bagian berikutnya dan menjelajahi berbagai jenis ilustrasi serta cara menggunakannya, pastikan Anda telah memilah gaya dan kepribadian merek Anda terlebih dahulu. Setelah Anda mengetahui jenis tampilan dan nada yang Anda inginkan, akan lebih mudah untuk memasangkannya dengan gaya ilustrasi.
Langkah 3: Tentukan Berapa Banyak Situs yang Akan Diilustrasikan
Sebuah situs web tidak perlu ditutupi dengan citra — itu berlaku untuk desain yang menggunakan foto seperti halnya ilustrasi. Yang mengatakan, Anda harus mencari tahu berapa banyak ilustrasi yang sebenarnya Anda butuhkan.
Misalnya, apakah Anda ingin menciptakan dunia digital yang benar-benar imersif? Jika demikian, sebagian besar visual Anda akan diilustrasikan. Di sisi lain, Anda mungkin ingin menggunakan ilustrasi dengan hemat jika Anda menggunakannya untuk memandu orang secara visual melalui situs alih-alih sebagai elemen penceritaan atau pembangunan dunia.
Langkah 4: Bangun Perangkat Ilustrasi Anda
Jika Anda berencana merancang sesuatu yang benar-benar khusus, Anda mungkin perlu menyewa ilustrator untuk membantu Anda dengan karya itu. Namun, ada banyak alat yang tersedia yang dapat membantu Anda membuat dan menambahkan ilustrasi ke situs web Anda sendiri.
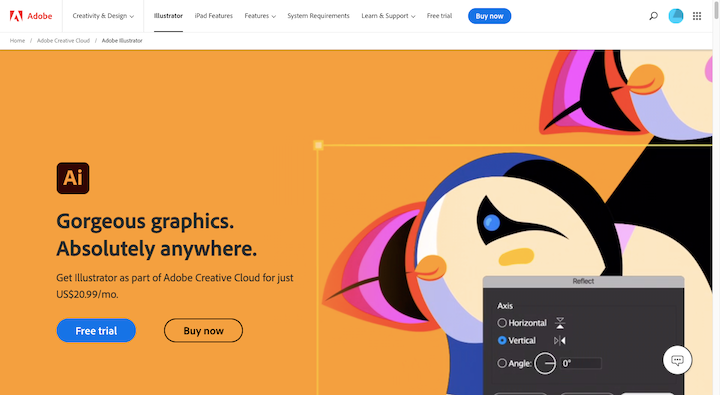
Untuk memulai, Anda dapat mendesain ilustrasi dengan perangkat lunak seperti Adobe Illustrator:

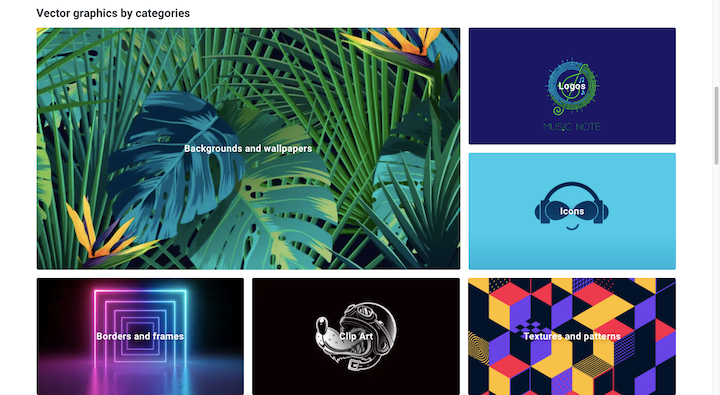
Anda juga memiliki opsi untuk melisensikan gambar vektor stok dari situs seperti Shutterstock:

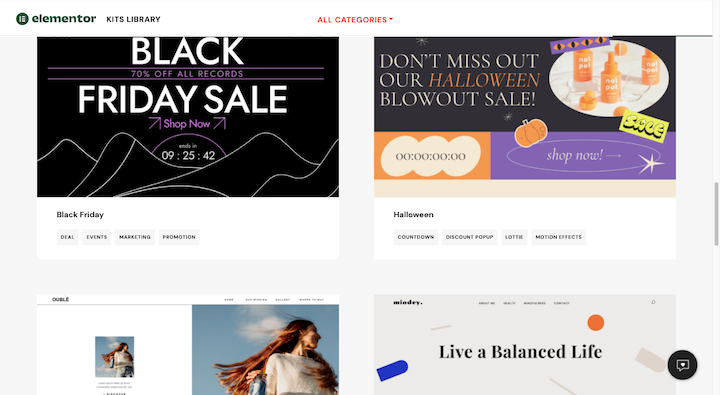
Pilihan lainnya adalah memulai dengan template bergambar. Perpustakaan Elementor Kits memiliki beragam:

Omong-omong, Elementor juga memudahkan pengintegrasian ilustrasi ke dalam desain web Anda. Saat Anda mengedit situs web dengan Elementor, Anda akan memiliki akses ke alat yang memungkinkan Anda untuk:
- Unggah template bergambar secara instan
- Sematkan video atau grafik bergambar
- Ubah latar belakang bagian menjadi ilustrasi
- Tambahkan elemen Lottie
- Dan banyak lagi
Intinya: Jika Anda berpikir Anda akan lebih condong ke arah mendesain situs WordPress bergambar di masa depan, ada banyak alat yang dapat Anda gunakan untuk membantu Anda membuat ilustrasi yang indah, termasuk Elementor.
16 Contoh Besar Ilustrasi Desain Web
Selanjutnya, kita akan melihat 16 contoh ilustrasi desain web (selain lima yang telah kita periksa sebelumnya). Kami telah membaginya menjadi empat jenis berbeda untuk membantu Anda menemukan inspirasi untuk gaya tertentu yang Anda cari:
Ilustrasi Datar
Desain datar mengacu pada antarmuka situs web yang sepenuhnya dua dimensi.
Ilustrasi datar, khususnya, cenderung eye-catching, namun minimal dan sederhana sekaligus. Ini berarti Anda dapat menggunakan ilustrasi datar sebagai pelengkap konten Anda, tetapi tidak membanjiri pengunjung dengan visual yang terlalu kuat. Terlebih lagi, ilustrasi vektor selalu terlihat tajam dan skalabel, yang sangat bagus untuk desain responsif.

Mari kita lihat beberapa contoh:
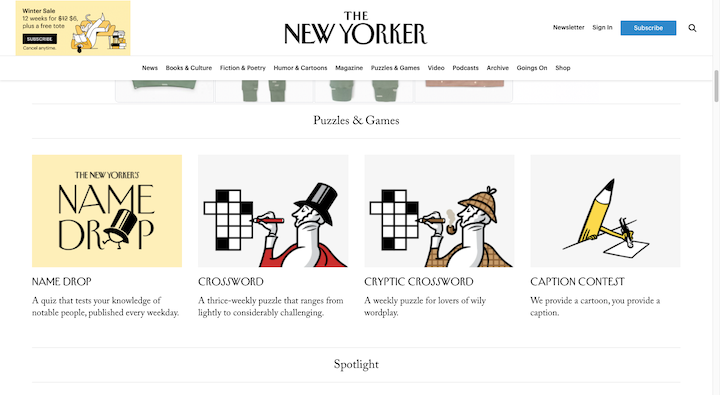
1. Orang New York
Yang pertama ini dari The New Yorker:

Majalah ini sudah lama dikenal dengan kartun dan ilustrasi yang menyertai artikelnya. Jadi, tidak mengherankan jika merek tersebut juga memiliki maskot berpenampilan istimewa bernama “Eustace” yang kadang-kadang muncul dalam versi digital dan cetak majalah tersebut.
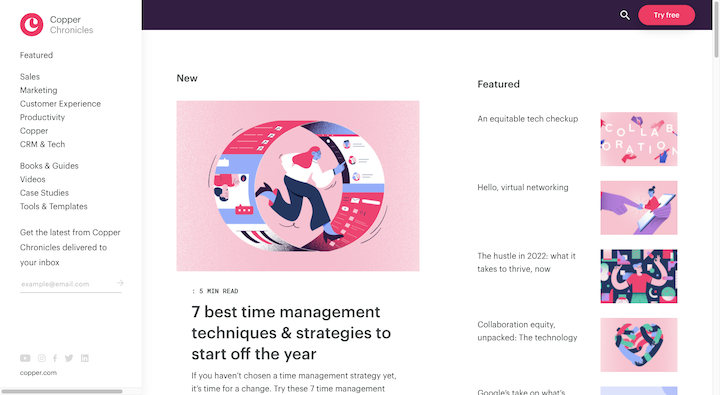
2. Tembaga
Contoh bagus lainnya dari ilustrasi yang merangkul merek adalah Tembaga. Blog CRM memasangkan ilustrasi yang dibuat khusus dengan setiap posting:

Jelas bahwa ilustrasi unggulan dirancang menggunakan panduan gaya untuk blog. Merah muda adalah warna dominan di (sebagian besar) grafik dan semuanya menggunakan figur kartun yang sama.
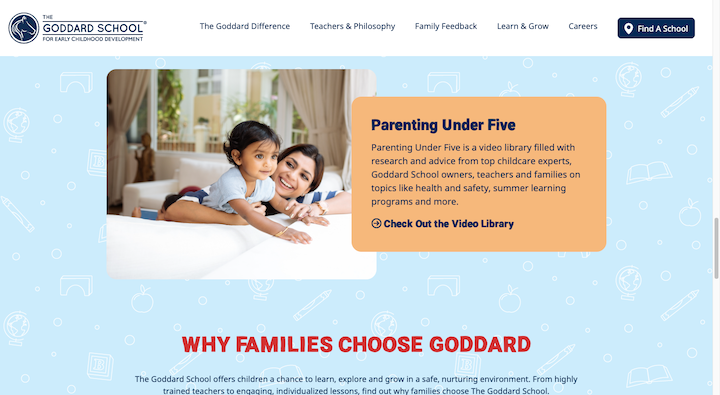
3. Sekolah Dewi
Jika Anda tertarik untuk menggunakan ilustrasi sebagai latar belakang, situs web The Goddard Family of Schools memiliki contoh yang baik tentang bagaimana melakukannya dengan benar:

Warnanya cukup terang di mana, pada pandangan pertama, tampaknya ini hanya latar belakang bertekstur. Setelah diperiksa lebih dekat, menjadi jelas bahwa desain flat ini berisi ikon yang berkaitan dengan pendidikan anak, yang sesuai dengan tujuan situs.
4. Kesehatan Masyarakat
CrowdHealth adalah merek lain yang mendapatkan desain ilustratif datar dengan benar:
Video bergambar ini melakukan pekerjaan yang baik untuk mengatasi rasa sakit bersama pengguna sebelum menjelaskan manfaat alternatif asuransi kesehatan.
Ilustrasi semi-datar dan 3D
Salah satu masalah dengan mendesain antarmuka agar benar-benar datar adalah dapat menyebabkan masalah kegunaan bagi beberapa pengguna. Tanpa tiga dimensi, sulit untuk membedakan bagian mana dari situs web yang dapat berinteraksi dengan mereka.
Dalam beberapa tahun terakhir, desain datar 2.0 telah diperkenalkan untuk mengatasi masalah itu. Tren desain ini tidak tiga dimensi seperti desain web 3D yang sebenarnya. Ini lebih seperti desain semi-datar. Jadi, sebagian besar UI datar. Namun, elemen kunci tampak ada di berbagai bidang melalui penggunaan bayangan, sorotan, gradien, dan tekstur lainnya.
Kedua teknik desain non-datar ini dapat digunakan dalam ilustrasi. Berikut beberapa contohnya:
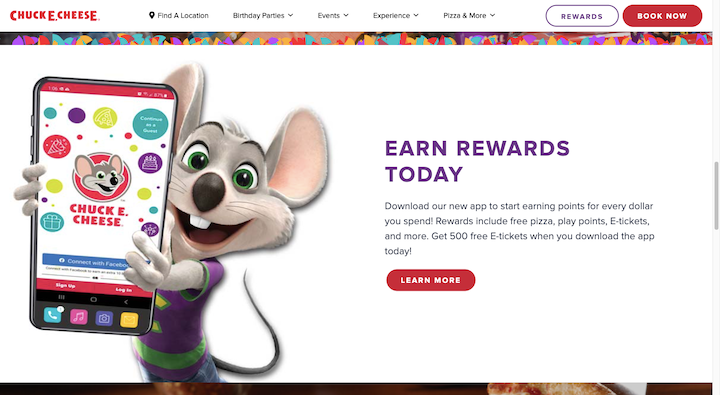
5. Keju Chuck E
Situs web Chuck E. Cheese menggunakan kombinasi ilustrasi datar dan 3D. Latar belakang dan elemen dekoratifnya datar sedangkan maskot mousenya tiga dimensi:

Mengingat maskot memiliki rekan kehidupan nyata, kemiripan 3D di situs web berfungsi dengan baik. Plus, itu membuat merek terasa lebih hidup dan interaktif daripada rendering datar mouse.
6. 23 dan Aku
23 and Me menggunakan ilustrasi untuk menyoroti fitur perangkat lunaknya:
Konten di layar ponsel adalah apa yang akan dilihat pengguna 23 and Me saat mereka menggunakan aplikasi. Namun, perancang telah menambahkan ilustrasi datar yang muncul dari layar untuk menekankan nilai layanan pengujian genetik.
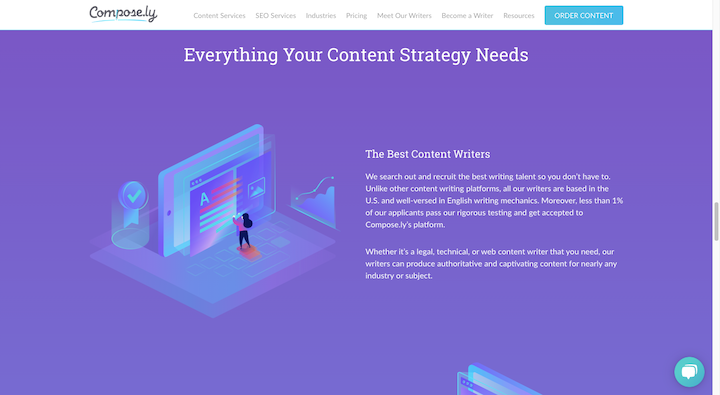
7. Compose.ly
Compose.ly adalah perusahaan lain yang menggunakan ilustrasi untuk menjelaskan manfaat produk digital secara visual:

Desain ini, bagaimanapun, tidak bergantung pada gerakan untuk menyampaikan ruang. Sebaliknya, desain menempatkan pesawat pada sudut 90 derajat satu sama lain. Bayangan juga digunakan untuk memberikan ilusi bahwa ada sumber cahaya di atas mereka orang-orang dalam grafik.
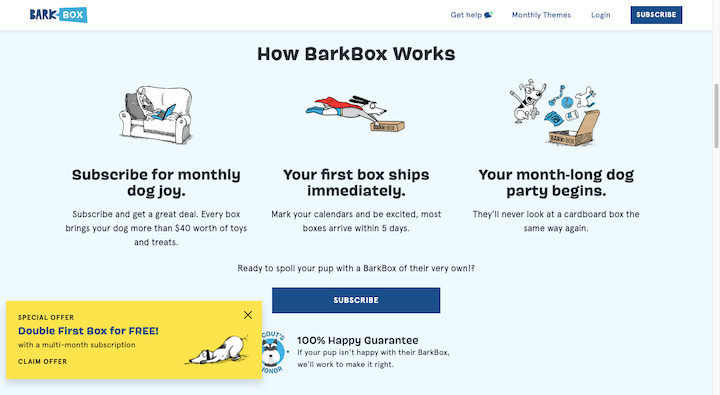
8. Barkbox
Barkbox memiliki contoh bagus dari desain semi-datar yang halus:

Maskot anjing yang mengikuti pelanggan dari situs web ke kotak fisik yang mereka terima setiap bulan adalah ilustrasi datar. Namun, ada permukaan bertekstur yang tergores di bawahnya untuk memberi kesan tidak tiga dimensi.
Ilustrasi Interaktif
Jika Anda ingin membuat situs web terasa lebih hidup, ilustrasi 3D tentu saja merupakan salah satu cara untuk melakukannya. Bergantung pada tingkat keahlian Anda dengan ilustrasi atau anggaran desain yang sedang Anda kerjakan, Anda mungkin ingin melangkah lebih jauh dan menganimasikan ilustrasi Anda.
Jika Anda mengikuti rute ini, Anda dapat membuat beberapa hal:
- Bagian pahlawan interaktif
- Animasi Lottie individu
- Video penjelasan lengkap
Kita telah melihat beberapa contoh ilustrasi interaktif. Mari kita lihat beberapa lagi:
9. Perbarui Satu
Updata One adalah komunitas intelijen bisnis. Seperti yang dikatakan beranda "Kami memahami informasi". Itu belum tentu ide termudah untuk ditangkap dengan foto atau video — setidaknya tidak dengan cara yang menarik secara visual.
Itulah mengapa animasi bergambar abstrak ini bekerja dengan sangat baik:
Sementara konten berputar di sekitar ilustrasi, mereka berfungsi lebih seperti elemen navigasi, menarik pengunjung untuk terus menggulir untuk menemukan lebih banyak.
10. BetterUp
Semakin banyak, kami melihat perusahaan melewatkan format laporan PDF yang dapat diunduh untuk format digital. Atau mereka melakukan seperti yang dilakukan BetterUp di sini dan menyediakan halaman ringkasan digital yang menampilkan laporan lengkap:
Salah satu manfaat membuat halaman arahan seperti ini adalah Anda dapat menggunakan ilustrasi animasi untuk membuat visualisasi data yang unik.
11. Pengulangan
Pengulangan adalah contoh yang baik tentang cara melewati video penjelasan dan sebagai gantinya membuat deskripsi yang lebih ringkas tentang apa yang Anda lakukan:
Dalam gambar pahlawan ini, kita melihat gambaran umum tentang cara kerja proses distribusi bertenaga AI sekali klik. Ini menghilangkan teknologi dari persamaan dan menyederhanakannya dalam istilah visual yang akan dipahami pengunjung.
12. Agen Digital MeanPug
Salah satu contoh ilustrasi interaktif terakhir yang harus kita lihat adalah di situs web MeanPug Digital Agency:
Gambar pahlawan memiliki desain yang sangat mendasar. Daripada terjebak dengan fotografi, desainer memilih untuk mempertahankan getaran sederhana. Sejumlah Lotties muncul di layar sebelum menghilang, yang menambahkan sentuhan kreatif yang menyenangkan tanpa merasa berlebihan.
Omong-omong, tidak ada yang rumit tentang menambahkan animasi Lottie ke situs web. Elementor memiliki widget Lottie khusus untuk membantu Anda.
Ilustrasi yang digambar tangan
Jika Anda seorang ilustrator atau ingin mencoba membuat sendiri untuk situs web yang akan datang, ada begitu banyak cara yang dapat Anda lakukan. Gambar garis. Sketsa. Karikatur. Contoh di bawah ini akan menunjukkan kepada Anda beberapa kemungkinannya:
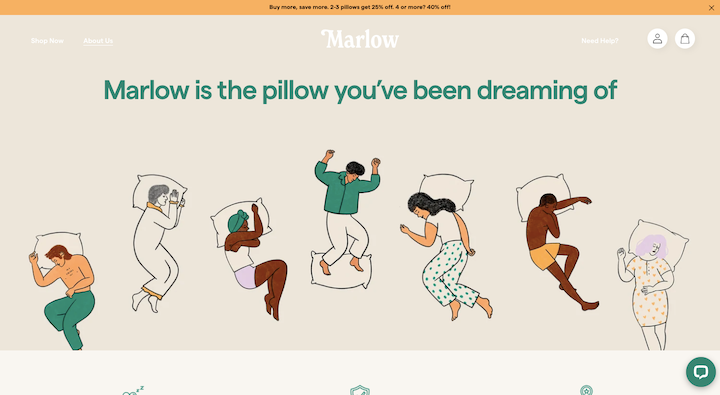
13. Marlow
Marlow adalah perusahaan yang membuat bantal. Sementara pengunjung akan menemukan foto asli bantal mereka di situs, mereka juga kadang-kadang menemukan ilustrasi mengantuk ini:

Grafiknya mungkin tidak tampak sangat berarti pada pandangan pertama. Namun, sketsa ini mengingatkan saya pada meme yang Anda lihat di media sosial yang mengolok-olok posisi tidur orang. Pada dasarnya, ilustrasi ini menyarankan kepada pengunjung bahwa siapa pun - orang yang tidur di samping, tidur di belakang, orang yang tidak tidur - akan menyukai bantal ini.
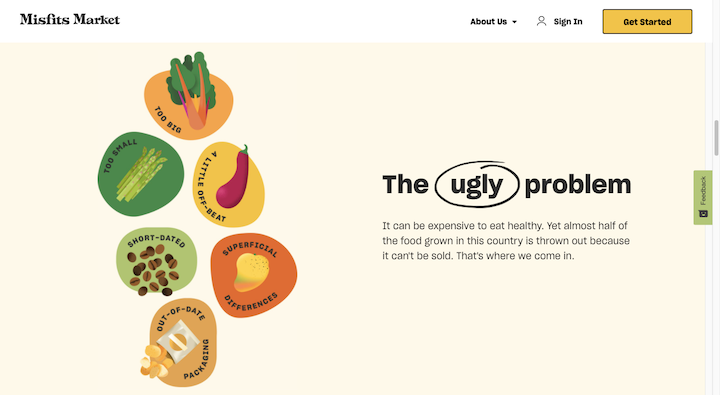
14. Pasar Misfit
Misfits Market adalah salah satu yang menggunakan ilustrasi yang mungkin terlihat tidak begitu berarti pada awalnya, tetapi sebenarnya banyak memberi tahu pengunjung tentang merek tersebut:

Misfits Market adalah perusahaan yang menjual kotak-kotak hasil bumi. Untuk menjualnya dengan harga sangat murah, mereka menjual produk yang cacat atau jelek yang seharusnya tidak dipetik dan dibuang. Jika Anda melihat lebih dekat pada detail ilustrasi yang mentah dan tidak sempurna di sebelah kiri dan lingkaran yang tidak rapi di sebelah kanan, ilustrasi tersebut merupakan simbol dari penawaran merek tersebut.
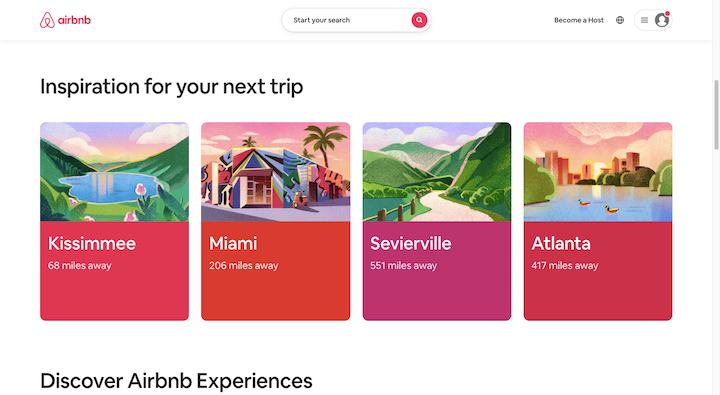
15. Airbnb
Kebanyakan orang saat ini mengenal Airbnb. Mereka juga tahu bahwa perusahaan menjual persewaan dan pengalaman dunia nyata, itulah sebabnya situs web umumnya penuh dengan foto. Namun, ada bagian "Inspirasi untuk perjalanan Anda berikutnya" di halaman beranda yang tidak sesuai dengan cetakan:

Mungkin karena memberikan inspirasi perjalanan, perancang merasa versi ilustrasi dari tempat-tempat top ini bekerja dengan baik. Masuk akal. Mereka terlihat seperti versi paling indah dari masing-masing destinasi.
16. Cleo
Situs web untuk aplikasi uang Cleo terasa seperti Anda sedang berjalan melalui kartun trippy dari tahun 90-an:
Semuanya terasa sangat aneh, tapi itu bagian dari pesona merek. UI percakapan aplikasi mengutuk pengguna dan memanggang mereka sama seperti membuat mereka bersemangat. Tidak mungkin situs web dengan foto atau video dapat secara akurat menyampaikan apa yang akan ditemui pengguna saat mereka masuk ke dalam aplikasi.
Jadikan Situs Web Anda Menonjol Dengan Ilustrasi
Saat Anda membuat branding dan situs web untuk klien baru, salah satu hal pertama yang perlu dipertimbangkan adalah gaya grafis apa yang akan Anda gunakan. Foto dan citra realistis lainnya? Atau ilustrasi?
Foto dan video adalah hal yang umum akhir-akhir ini, yang merupakan salah satu alasan mengapa ilustrasi dalam desain web sering menonjol. Tapi itu tidak semua. Ilustrasi juga bisa menjadi alat bercerita dan membangun dunia yang sangat efektif.
Baik Anda akan memulai situs web baru untuk klien, atau ingin mendesain ulang situs web yang membutuhkan perubahan, mungkin sudah saatnya bereksperimen dengan ilustrasi.
