Aksesibilitas Web: Mengapa Penting dalam SEO & Cara Melakukannya dengan Benar
Diterbitkan: 2021-01-19Tujuan akhir dari SEO adalah untuk memastikan bahwa audiens target Anda dapat dengan mudah menemukan situs web Anda. Tapi itu tidak ada gunanya jika pengguna tidak dapat mengakses situs web Anda.
Yang benar adalah bahwa kemampuan untuk ditemukan dan aksesibilitas web berjalan seiring. Anda hanya dapat memperoleh manfaat maksimal jika situs web Anda mudah ditemukan dan mudah diakses oleh audiens target Anda (termasuk penyandang disabilitas).
Pada postingan kali ini kita akan membahas tentang :
- Apa itu aksesibilitas web?
- Mengapa itu penting?
- Bagaimana aksesibilitas web membantu dalam SEO?
- Bagaimana Anda bisa membuat situs web Anda mudah diakses oleh semua pengguna?
Pertama, mari kita pahami:
Apa itu aksesibilitas web?
Aksesibilitas web adalah inisiatif dari World Wide Web Consortium (W3C) yang bertujuan untuk membuat situs web dapat diakses dan digunakan oleh semua orang. Ini berarti pengguna dapat dengan mudah melihat, memahami, menavigasi, dan berinteraksi dengan situs web Anda – bahkan jika beberapa di antaranya dinonaktifkan dan tidak dapat mengakses Internet seperti pengguna biasa.
Aksesibilitas web mencakup orang yang hidup dengan semua jenis disabilitas yang memengaruhi akses mereka ke web, seperti disabilitas fisik, visual, pendengaran, kognitif, bicara, dan neurologis.
Pengguna biasa juga bisa mendapatkan banyak keuntungan dari Aksesibilitas Web. Inilah caranya:
- Kita dapat menggunakan pencarian suara dan pembaca layar jika kita sibuk dengan sesuatu yang kritis dan tidak dapat menggunakan tangan kita untuk navigasi.
- Pengguna lama yang kehilangan kemampuannya dapat menggunakan aksesibilitas web untuk pengalaman menjelajah web yang lebih baik.
- Orang-orang dengan cacat sementara seperti lengan yang terluka atau kehilangan kacamata juga dapat menggunakan fitur aksesibilitas web.
- Anda juga dapat menggunakan aksesibilitas web untuk menjelajahi web dalam situasi seperti sinar matahari yang cerah dan lingkungan di mana mereka tidak dapat mendengarkan audio.
- Orang dengan koneksi internet lambat atau bandwidth mahal dapat menggunakan aksesibilitas web untuk mengakses situs web tanpa kerumitan.
Video berdurasi 7 menit dari inisiatif Aksesibilitas Web W3C ini menjelaskan aksesibilitas web dan pentingnya secara detail:
Mengapa aksesibilitas web penting?
Ada jutaan orang di seluruh dunia (61 Juta di Amerika saja) hidup dengan beberapa cacat fisik, dan setengah dari mereka adalah pengguna Internet biasa.
Ini berarti ada kemungkinan beberapa orang di audiens target Anda dapat mengalami gangguan penglihatan/fisik dan tidak dapat mengakses web seperti pengguna biasa.
Misalnya, orang buta tidak dapat melihat situs web Anda. Sebaliknya, ia harus mengandalkan pembaca layar untuk memahami informasi yang ditawarkan situs web Anda.
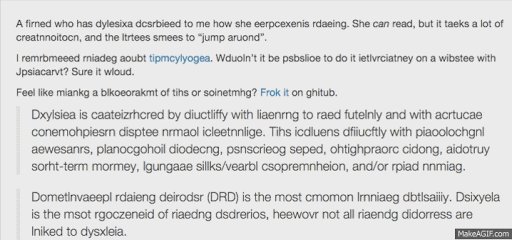
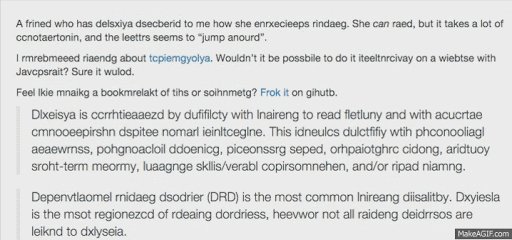
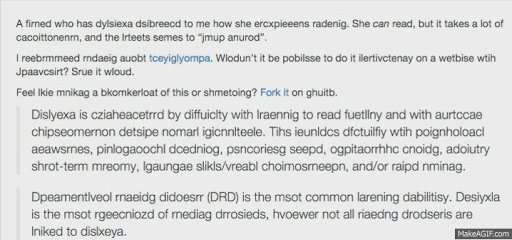
Seseorang dengan disleksia tidak dapat membaca font biasa. Sebagai gantinya, dia akan melihat layar situs web: 
Demikian pula, seseorang yang cacat fisik tidak dapat menggunakan mouse atau keyboard, seseorang dengan gangguan pendengaran tidak dapat mendengar audio, dan seseorang dengan gangguan seperti ADHD tidak dapat fokus pada situs web dalam waktu lama.
Sekarang, jika situs web Anda tidak mudah diakses oleh orang-orang ini:
- Anda akan kehilangan sebagian besar pengunjung situs web potensial Anda.
- Anda akan membuka pintu untuk tuntutan hukum yang mahal karena para pengguna ini dapat menuntut Anda di bawah undang-undang Bagian 508 dari Undang-Undang Penyandang Disabilitas Amerika (ADA).
- Aksesibilitas web yang buruk juga menyebabkan pengalaman pengguna yang buruk, yang merupakan faktor penting jika Anda ingin situs web Anda muncul di peringkat pencarian teratas.
Jadi, taruhannya tinggi. Anda juga tidak dapat mengambil risiko kehilangan jutaan pengunjung situs web potensial, Anda juga tidak dapat melibatkan diri dalam tuntutan hukum yang mahal. Itulah mengapa aksesibilitas web sangat penting.
Bagaimana Aksesibilitas Web Penting dalam SEO?
Satu gagasan umum adalah bahwa SEO dan aksesibilitas web tidak dapat bekerja bersama. Mencapai tujuan SEO tidak akan mungkin jika kita bermain dengan pedoman aksesibilitas.
Namun seiring berjalannya waktu, kami menyadari bahwa ini tidak sepenuhnya benar. Ada banyak area yang bersinggungan antara SEO dan aksesibilitas web. Dengan meningkatkan aksesibilitas situs web, Anda juga dapat meningkatkan SEO-nya.
Berikut adalah delapan cara SEO dan aksesibilitas web bekerja sama:
1. Desain yang dapat diakses juga meningkatkan pengalaman pengguna
Sebagian besar praktik untuk membangun desain situs web yang dapat diakses adalah praktik yang juga meningkatkan pengalaman pengguna situs web.
Sebagai contoh:
- Teks yang terbaca tidak hanya membuat situs web terlihat menarik bagi pengunjung tetapi juga memastikan penyandang tunanetra tidak memiliki masalah dalam mengaksesnya.
- Navigasi langsung tidak hanya menghasilkan pengalaman pengunjung yang lebih baik tetapi juga terbukti bermanfaat bagi orang-orang dengan gangguan kognitif atau pengguna yang menavigasi situs web Anda dengan keyboard.
- Waktu muat yang cepat membantu penyandang disabilitas atau pengguna yang memiliki koneksi internet buruk.
- Menavigasi melalui situs web dapat membuat frustasi baik bagi pengguna biasa maupun yang dinonaktifkan jika tautan di situs web rusak atau hilang.
Semua hal kecil ini juga memainkan peran penting dalam SEO. Mereka menghasilkan pengalaman pengguna yang lebih baik, yang merupakan faktor peringkat penting. Google telah menjelaskan dalam pedomannya bahwa situs web dengan pengalaman pengguna yang lebih baik akan memiliki prioritas lebih tinggi di halaman mesin pencari (SERP). Mereka bahkan memiliki dokumen PDF sepanjang 160 halaman yang berbicara tentang pengalaman pengguna dan perannya dalam SEO.
Jadi, desain web yang dapat diakses juga akan meningkatkan SEO situs web Anda.
2. Judul Halaman yang Akurat Membantu Pembaca Layar dan Pencari
Faktor penting lainnya untuk merancang situs web yang dapat diakses adalah dengan menggunakan judul halaman di setiap halaman web sehingga pengguna yang memiliki keterbatasan dapat memahami tentang semua itu.
Menggunakan judul halaman yang akurat yang mencerminkan konten halaman web Anda sangat penting, terutama bagi pengguna dengan gangguan penglihatan, karena judul halaman adalah elemen pertama yang akan dibaca oleh pembaca layar. Ini menetapkan harapan bagi para pengguna ini tentang informasi apa yang akan mereka konsumsi. Melakukannya juga membantu mereka membedakan konten saat beberapa halaman web terbuka.
Judul halaman juga penting untuk SEO. Google menjelaskan bahwa konten Anda harus sesuai dengan maksud pengguna. Untuk peringkat lebih tinggi di halaman mesin pencari, Anda harus menggunakan judul halaman untuk setiap halaman web secara akurat.
Jadi, menggunakan judul akurat yang mencerminkan apa yang ditawarkan halaman web Anda adalah win-win. Di sisi lain, dengan menggunakan judul halaman yang menipu, Anda akan kehilangan banyak.
3. Struktur Header yang Baik Meletakkan Dasar Hirarki Konten yang Jelas
Tag header bertanggung jawab untuk menentukan struktur hierarki halaman web. Mereka tidak hanya membuat konten halaman web tampak menarik secara visual, tetapi juga membantu orang-orang dengan gangguan penglihatan dalam navigasi melalui informasi dengan cara yang lebih baik.
Berikut adalah panduan aksesibilitas yang kami ikuti saat menggunakan heading:
- Ikuti urutan logis
- Jangan lewati bagian (H4 tidak boleh langsung setelah H2)
- Judul harus menggambarkan konten
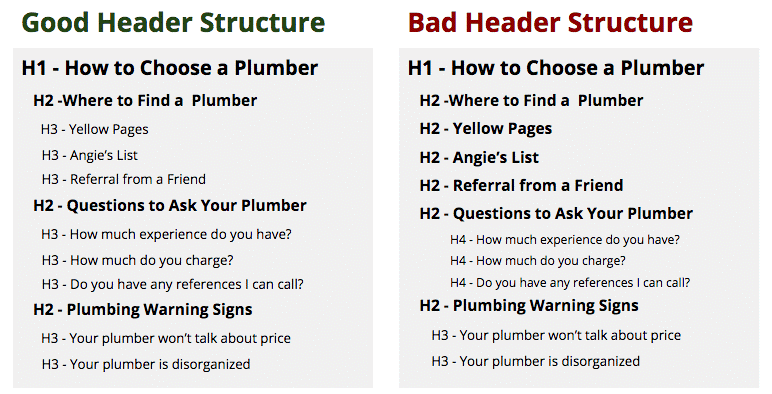
Gambar berikut menjelaskan struktur header yang baik dan buruk: 
Jika struktur header jelas, pengguna dengan gangguan kognitif dapat memutuskan bagian mana yang harus mereka baca dan mana yang harus mereka lewati. Selain itu, orang dengan gangguan penglihatan membutuhkan struktur tajuk yang terdefinisi dengan baik untuk pengalaman situs web yang lancar.
Dari sudut pandang SEO, header dapat membantu Anda memecah halaman web Anda menjadi potongan-potongan logis sehingga Anda dapat membuat konten yang sesuai dengan maksud audiens target Anda. Selain itu, struktur tajuk yang baik juga dapat membantu Anda memenangkan cuplikan fitur.
Jadi, menggunakan struktur tajuk yang terdefinisi dengan baik dapat membantu dalam hal SEO dan aksesibilitas web.
4. Teks Alt Deskriptif Memberikan Konteks yang Tepat untuk Pengguna Penyandang Cacat dan Mesin Pencari
Pedoman aksesibilitas web juga menyarankan penggunaan teks alternatif deskriptif di semua gambar halaman web. Ini membantu bahkan pengguna tunanetra memahami semua tentang gambar (pembaca layar membaca teks alt dengan keras, sehingga memberikan konteks tentang gambar kepada pengguna).
Bahkan dalam situasi ketika gambar tidak dimuat karena koneksi internet yang lambat, teks alternatif deskriptif terbukti sangat membantu. Pengguna dapat memahami segala sesuatu tentang gambar hanya dengan melihat teks alternatifnya.
Teks Alt deskriptif juga membantu mesin telusur memahami materi pokok gambar dan merayapinya, yang pada akhirnya dapat meningkatkan SEO situs web Anda.
Jadi, menggunakan teks alternatif yang tepat tidak hanya akan membantu pengguna yang cacat dalam memahami konten situs web Anda dengan lebih baik, tetapi juga akan meningkatkan peringkat pencarian situs web Anda.

5. Anchor text meningkatkan relevansi halaman dan menetapkan harapan pengguna
Faktor aksesibilitas web lainnya adalah teks jangkar, yang memastikan tautan disajikan kepada pengguna dengan relevansi dan akurasi sehingga pengguna dapat menavigasi dengan lancar.
Pengguna yang terganggu yang bernavigasi dengan bantuan keyboard atau pembaca layar menjelajahi web dengan melompati dari satu tautan ke tautan lainnya. Menggunakan teks jangkar yang berkualitas akan memastikan bahwa pengguna ini tahu ke mana setiap tautan mengarah sehingga mereka dapat memilih tautan yang sesuai dengan tujuan mereka.
Google juga menganggap teks jangkar sebagai faktor peringkat penting yang menginformasikan mesin pencari tentang konten situs web tempat Anda mengarahkan pengunjung.
Jadi, teks jangkar yang tepat dapat membantu Anda dengan tujuan aksesibilitas dan SEO.
6. Transkripsi video juga membantu dalam pengindeksan video
Pedoman aksesibilitas web juga mewajibkan pemilik situs web untuk menyediakan transkripsi (deskripsi berbasis teks) untuk semua video di situs web Anda sehingga bahkan orang dengan kebutaan dan tuli dapat mengaksesnya.
Melakukannya juga membuat video dapat diakses untuk:
- Orang yang rentan terhadap kejang yang dipicu oleh gambar yang berkedip
- Orang yang memiliki koneksi Wi-Fi atau seluler yang lambat
- Orang yang bepergian di tempat yang ramai dan tidak memiliki earphone
Transkripsi juga membantu mesin telusur memahami konten video Anda dan merayapinya lebih tinggi di peringkat penelusuran.
7. Peta Situs membantu pengguna dan perayap mesin telusur dalam navigasi yang lancar
Peta Situs tidak hanya membantu pengguna dengan gangguan penglihatan menavigasi situs web dengan lancar dengan memberi mereka gambaran besar tentang keseluruhan konten, tetapi juga membantu mesin pencari menemukan dan mengindeks semua halaman.
Peta situs sangat membantu di situs web yang memiliki desain kompleks karena, dalam hal ini, mesin telusur mungkin melewatkan atau mengabaikan beberapa laman web. Selain itu, menavigasi melalui situs web yang kompleks tanpa peta situs akan menjadi mimpi buruk bagi pengguna tunanetra.
Secara keseluruhan, meningkatkan situs web Anda untuk aksesibilitas juga akan meningkatkan SEO-nya. Melayani kebutuhan pengunjung Anda juga akan melayani kebutuhan mesin pencari.
Bagaimana cara mengetahui apakah situs web Anda dapat diakses oleh semua orang?
Anda dapat dengan mudah memeriksa aksesibilitas situs web Anda dengan bantuan alat/ekstensi chrome. Banyak dari mereka tersedia di pasar. Inilah yang menurut saya berguna:
1. Mercusuar Google
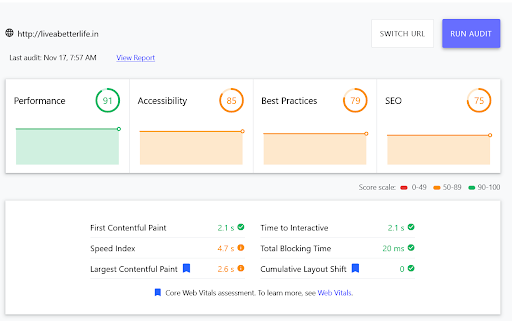
Google Lighthouse menyediakan audit aksesibilitas terperinci dari sebuah situs web. Ini mencantumkan semua masalah yang mencegahnya agar tidak dapat diakses sepenuhnya dan memberikan skor berdasarkan itu.
Berikut adalah tampilan layar penilaian di Google Lighthouse: 
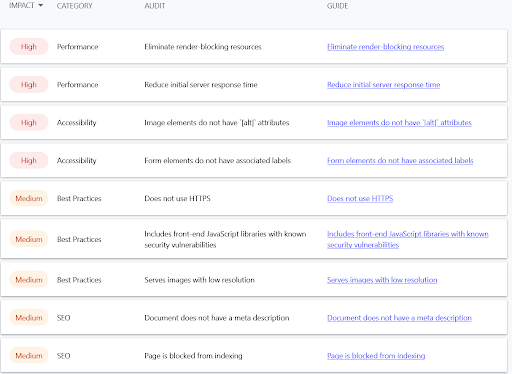
Dengan setiap audit aksesibilitas, Anda juga akan menerima saran tentang cara meningkatkan skor aksesibilitas situs web Anda: 
2. ace
Didukung oleh accessiBe, pemain utama utama di pasar aksesibilitas web, aCe adalah alat Kepatuhan ADA yang dapat Anda gunakan untuk menguji aksesibilitas situs web Anda.
Hal terbaik tentang aCe adalah sangat cepat. Hanya dalam beberapa detik, ini dapat memberi Anda wawasan yang akurat tentang situs web Anda. Tidak heran para pemimpin pasar populer mempercayainya untuk memeriksa apakah situs web mereka dapat diakses atau tidak.
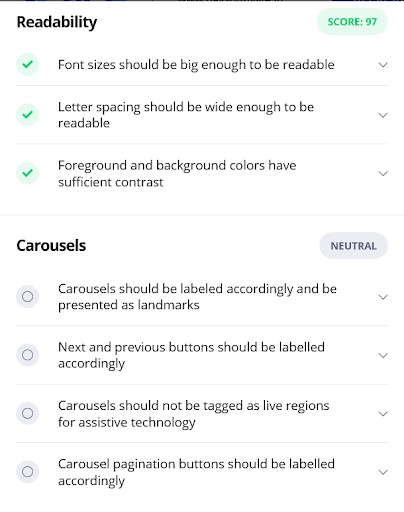
Layar berikut akan muncul ketika Anda akan menguji aksesibilitas situs web Anda di sana:


Dengan menerapkan perbaikan yang relevan pada masalah ini, Anda dapat meningkatkan aksesibilitas situs web Anda.
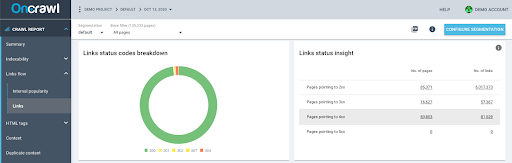
3. Perayap
Anda dapat meluncurkan perayapan untuk menemukan tautan yang rusak dan Anda akan mendapatkan jumlah dan status kesalahan yang Anda miliki di situs web Anda. 
Anda dapat membuat modifikasi yang diperlukan dan meningkatkan aksesibilitas situs web Anda.
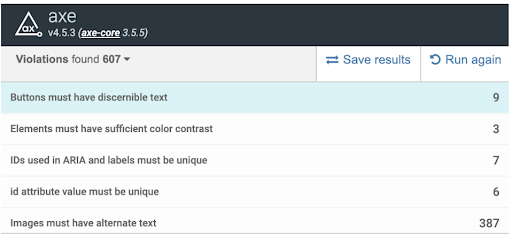
4. Pengujian Aksesibilitas Web kapak
Alat Aksesibilitas Web Axe menggunakan pustaka JavaScript sumber terbuka kapak untuk mengidentifikasi cacat aksesibilitas pada halaman web. Satu hal yang membuat Aksesibilitas Web kapak menjadi pilihan yang sangat baik adalah antarmuka pengguna yang sederhana. Anda dapat dengan mudah melihat semua masalah bersama dengan lokasi di mana mereka ditemukan.

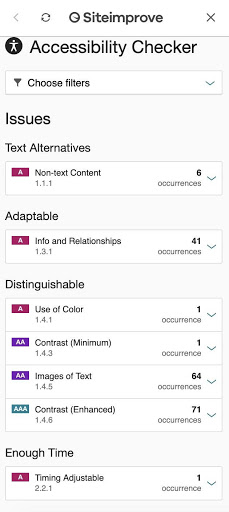
5. Pemeriksa Aksesibilitas Peningkatan Situs
Siteimprove Accessibility Checker juga menawarkan gambaran umum yang jelas tentang masalah aksesibilitas web bersama dengan penjelasan tentang bagaimana masalah tersebut dapat memengaruhi pembaca dan saran tentang bagaimana Anda dapat meningkatkan aksesibilitas.

Daftar periksa langkah demi langkah untuk memastikan situs web Anda mudah diakses oleh semua orang
1. Penggunaan Warna
- Jangan pernah menggunakan warna abu-abu muda untuk teks.
- Gunakan warna yang kontras untuk latar belakang teks dan tombol.
- Pastikan Anda menjaga kontras antara latar belakang dan warna teks sebagai 4,5:1 (untuk teks kecil) atau 3:1 (untuk teks besar).
2. Tautan
- Pengguna harus dapat membedakan antara tautan dan teks tautan di sekitarnya secara visual.
- Hindari penggunaan kata-kata seperti klik di sini. Teks tautan harus menentukan tujuan tautan.
- Anda harus memberikan tautan lewati kepada pengguna keyboard agar mereka dapat langsung menavigasi ke konten utama.
Anda juga dapat merujuk ke posting ini untuk Teknik Membangun Tautan yang Kuat
Catatan: Tautan memiliki kekuatan untuk membuat atau menghancurkan otoritas situs web Anda. Jadi, penting untuk menggunakannya dengan bijak. Lebih baik jika Anda merekrut ahli pembuatan tautan atau menyewa agen pembuat tautan daripada menjalankan eksperimen sendiri. Melakukannya akan memastikan Anda tidak membuat kesalahan apa pun selama proses pembuatan tautan.
3. Pengingat Pembaca Layar
- Konteks semua tautan harus masuk akal sehingga pengguna tidak bingung.
- Gunakan tombol untuk mengaktifkan formulir di pembaca layar.
- Berikan tautan lewati, yang akan digunakan pengguna pembaca layar untuk melompat langsung ke konten utama.
4. Struktur Konten & Semantik
- Gunakan judul untuk setiap halaman web.
- Selalu pertahankan heading pertama sebagai H1.
- Selalu pertahankan hierarki saat menggunakan heading.
- Selalu pilih ukuran teks yang mudah dibaca dan dilihat. Ukuran reguler harus 14-16 piksel. Seluruh teks tautan navigasi harus 16-18 piksel.
- Pastikan konten Anda rata kiri kecuali judul dan subjudul (yang bisa rata tengah atau kiri). Sangat membantu bagi orang yang menderita disleksia serta kenyamanan pengguna biasa saat mereka membaca dari kiri ke kanan.
- Selalu pertahankan navigasi breadcrumb rata kiri.
- Anda harus memberikan fasilitas pembesar font kepada pembaca yang dinonaktifkan di situs web Anda.
5. Gambar & Media
- Menggunakan teks Alt untuk semua gambar adalah wajib.
- Pastikan tautan gambar menjelaskan tujuan tautan. Melakukannya sangat penting bagi orang yang menggunakan pembaca layar untuk navigasi.
- Peringatkan pengguna saat tautan membawa mereka keluar dari situs (berlaku untuk pengguna biasa dan pengguna tunanetra).
- Jaga agar teks alt tetap ringkas. Juga, itu harus menjelaskan gambar dengan baik.
- Pastikan video Anda memiliki teks tertutup.
- Video Anda harus memiliki transkripsi dialog, narasi, dan suara bermakna lainnya.
- Transkripsikan podcast Anda untuk membantu pengguna dengan gangguan pendengaran memahaminya.
- Pengguna yang terganggu harus dapat menjeda, menghentikan, atau menyembunyikan konten media yang diputar secara otomatis.
Jika Anda ingin mempelajari lebih lanjut, Anda dapat merujuk ke pedoman Aksesibilitas Konten Web oleh W3C.
Pendeknya
Meskipun semakin penting, banyak pakar pemasaran melihat aksesibilitas web sebagai renungan. Internet penuh dengan situs web yang melanggar pedoman aksesibilitas web ADA dan membayar harganya dengan peringkat rendah dan tuntutan hukum yang mahal.
Sekaranglah saatnya kita mengubah perspektif kita dan memberikan aksesibilitas web perhatian yang layak. Tidak hanya membuat penjelajahan web menjadi pengalaman yang lancar bagi setiap pengguna, tetapi juga meningkatkan SEO situs web Anda.
Blog telah memberi Anda ide tentang bagaimana Anda dapat meningkatkan SEO situs web Anda dengan membuatnya mudah diakses. Sekarang, terapkan semua hal ini secara praktis di situs web Anda dan lihat hasilnya. Jangan lupa bagikan pengalaman Anda di komentar.
