Cara Membuat Popup Modal Vue
Diterbitkan: 2022-06-29Anda memerlukan elemen tertentu di situs web Anda agar menonjol di antara pesaing Anda. Baik Anda ingin mengumumkan sesuatu, mempromosikan produk Anda, atau mengumpulkan pengiriman formulir, popup modal vue ada untuk Anda. Anda dapat menggunakan modal popup untuk menarik perhatian dan mencapai tujuan Anda.
Vue.js modals dibuat untuk menarik perhatian berkat headline dan teks yang menarik. Komponen modal Vue biasanya lebih disukai karena mudah dibuat dan diintegrasikan dengan platform lain dengan benar.
Untuk menjangkau audiens target Anda, Anda harus mendapat manfaat dari popup. Kami akan menjelaskan cara membuat popup modal vue dengan mudah sehingga Anda dapat menggunakannya untuk meningkatkan konversi penjualan Anda.
Mari kita mulai!

Apa itu Modal di Vue.js?
Vue.js adalah kerangka kerja JavaScript yang memungkinkan Anda membangun antarmuka pengguna. Karena ini adalah kerangka kerja sumber terbuka, Anda dapat menggunakannya dengan mudah untuk membuat beberapa komponen situs web Anda. Selain membangun antarmuka pengguna, Anda juga dapat membuat aplikasi satu halaman dengan menggunakan vue.js.
Modals adalah salah satu komponen yang paling banyak digunakan di situs web. Vue modal membantu Anda membangun bagian yang menarik di situs Anda. Misalnya, Anda dapat membuat popup dan dialog dengan modals untuk menekankan hal-hal tertentu tentang produk dan layanan Anda.
Vue Modal Popup
Popup modal Vue sangat mudah dibuat dan digunakan. Selain kreasi praktisnya, popup ini juga berguna untuk menarik perhatian audiens. Jenis sembulan ini dapat digunakan untuk membuat pendaftaran buletin, formulir masuk, dan formulir umpan balik. Anda juga dapat menggunakan popup modal vue untuk menampilkan pengumuman dan pemberitahuan.
Popup modal Vue dapat disesuaikan sehingga Anda dapat mengubah gaya, warna, dan fontnya sesuai dengan situs web Anda. Selain itu, popup modal vue ini diam dan perlu pemicu untuk diaktifkan. Oleh karena itu, Anda dapat mengatur pemicu ke tindakan yang telah ditentukan sebelumnya dan mengaktifkan popup modal yang sesuai.
Juga, popup modal dapat menampilkan halaman yang terakhir diperbarui, jadi tidak perlu memuatnya lagi. Terakhir, artinya Anda tidak perlu menuliskan informasi yang sama berulang kali. Jadi lebih sedikit waktu yang dihabiskan saat mengisi formulir!
Anda dapat membuat modal popup di vue Javascript, baik untuk desktop maupun perangkat seluler. Tetapi bagaimana Anda membuat modal vue? Anda dapat menggunakan vue.js setelah mempelajari komponen dan sintaksnya. Ada begitu banyak template dan kode contoh yang dapat Anda sesuaikan untuk situs web Anda.
Banyak alat online seperti Vue CLI membantu Anda membuat proyek modal vue Anda. Selain itu, Anda dapat mulai mempelajari cara membuat kode sendiri dengan template kode.
Anda juga dapat membangun komponen modal vue dengan menggunakan BootstrapVue dengan mudah.
Ada banyak komponen modal vue spesifik yang dapat Anda buat. Lihat contoh vue modal ini dan vue modals yang dapat disesuaikan untuk mempelajari lebih lanjut tentang komponen vue modal.
Misalnya, Anda dapat menambahkan kode modal vue yang diberikan ke bagian situs web yang relevan:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Sumber)

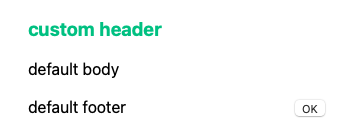
Setelah menambahkan kode ini, popup modal vue terakhir akan terlihat seperti ini:

Anda dapat mengubah posisi, font, warna popup modal vue, dan memainkannya!
Buat Vue Modal Popup dengan Popupsmart dengan Mudah
Popupsmart membantu Anda membuat popup berbasis kampanye sehingga pelanggan Anda dapat diberi tahu tentang layanan Anda. Berkat popup yang dirancang dengan baik ini, Anda dapat meningkatkan konversi penjualan Anda.
Popupsmart membantu Anda menjangkau audiens target Anda dengan opsi penargetan terperinci. Selain itu, Popupsmart sepenuhnya kompatibel dengan popup Vue.js!
Selain itu, Anda tidak perlu tahu coding untuk menggunakan Popupsmart. Karena ini adalah alat tanpa kode, Anda dapat mendesain munculan dalam waktu kurang dari 5 menit dan mulai menggunakannya di situs web Anda! Anda dapat menampilkan popup setelah menambahkan kode JavaScript satu baris ke bagian header situs web.
Mari kita lihat cara membuat popup dengan pembuat popup pintar Popupsmart bersama-sama.
Pertama, daftar jika Anda belum melakukannya dan masuk ke akun Popupsmart Anda. Kemudian buka pembuat popup.
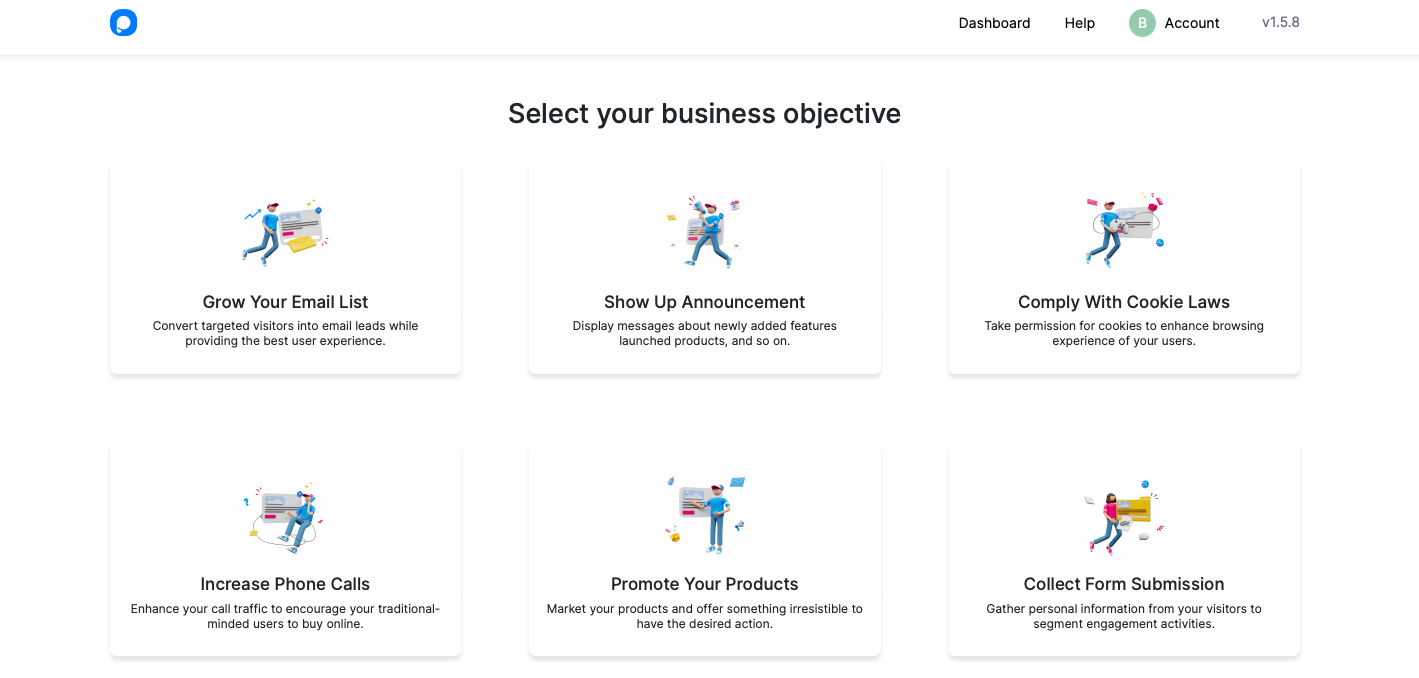
Setelah Anda mengklik bagian "Buat popup baru", layar yang mengatakan "Pilih tujuan bisnis Anda" akan terbuka.

Dari bagian ini, Anda dapat memilih "Kembangkan Daftar Email Anda" dan "Tingkatkan Panggilan Telepon" untuk mengumpulkan email dan nomor telepon dari audiens Anda. Bagian “Pengumuman Muncul” dan “Promosikan Produk Anda” adalah untuk menampilkan pesan dan pembaruan tentang produk dan layanan Anda kepada pelanggan Anda.
Bagian "Mematuhi Hukum Cookie" adalah untuk mendapatkan izin audiens Anda tentang penyimpanan cookie. "Kumpulkan Pengiriman Formulir" adalah untuk mengumpulkan informasi dari audiens Anda.
Untuk panduan ini, kami memilih tujuan “Show Up Announcement” .

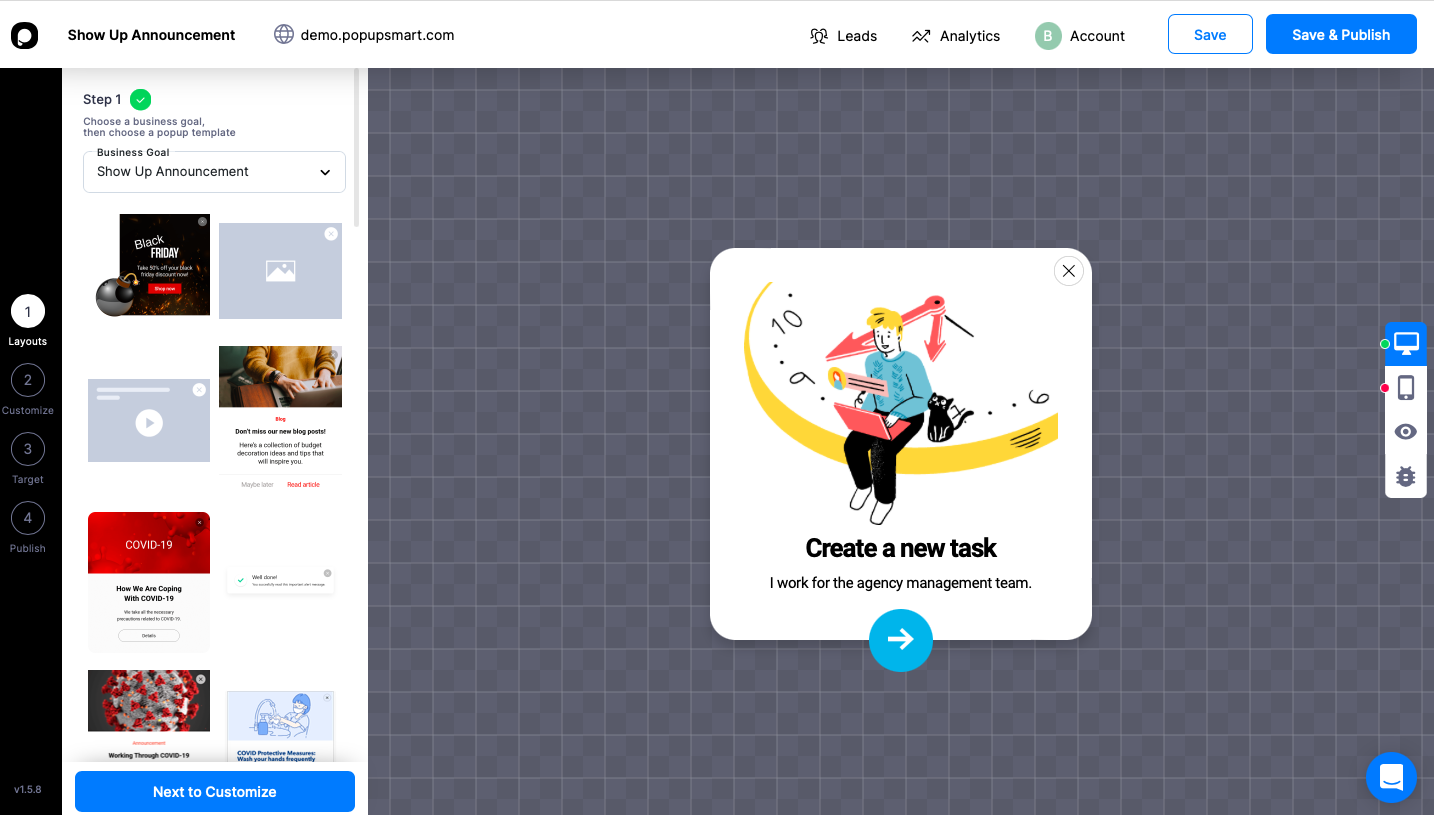
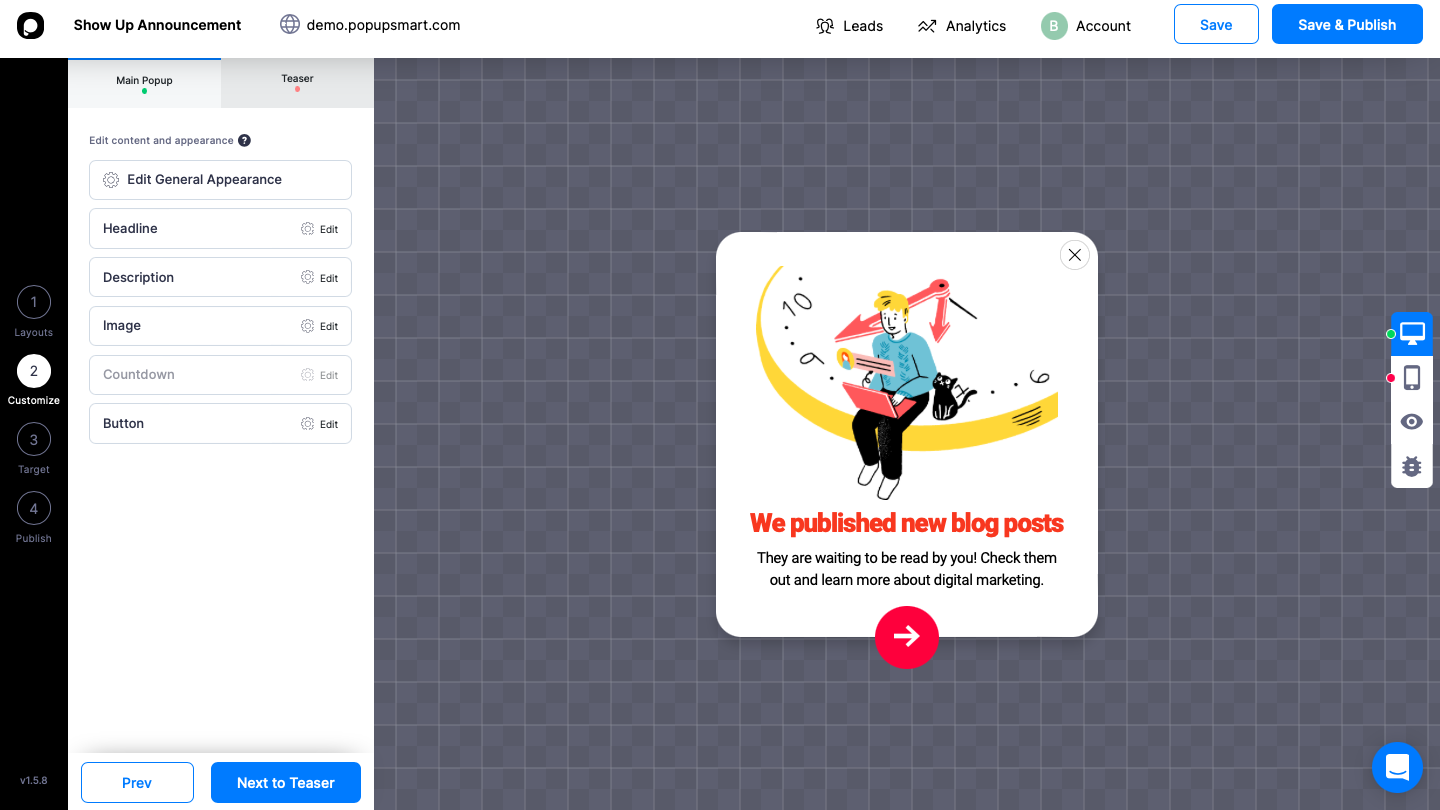
Layar editor Popup terbuka setelah Anda memilih tujuan bisnis Anda. Ada begitu banyak template popup yang dapat disesuaikan. Menurut perusahaan Anda, Anda dapat mengedit dan mempersonalisasi popup Anda di bagian "Sesuaikan".

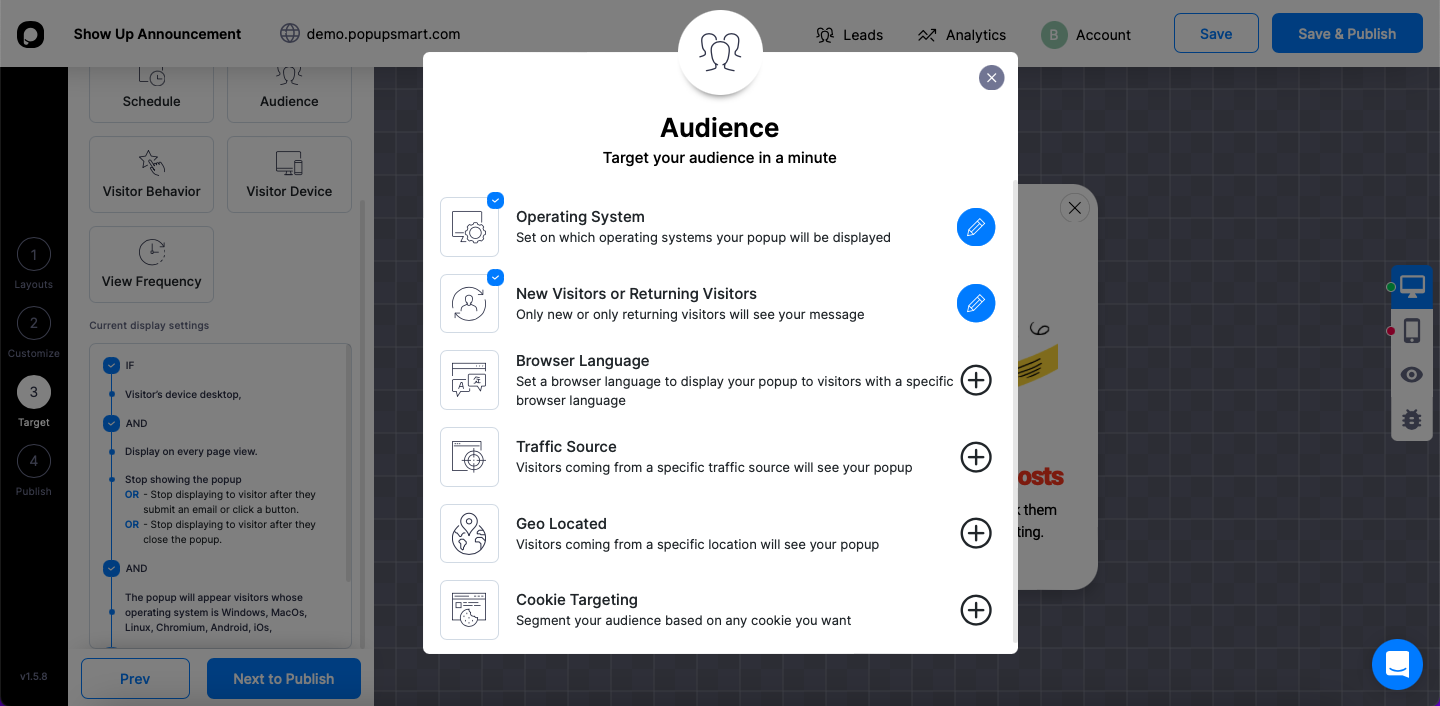
Anda dapat menyesuaikan judul dan bagian deskripsi dengan frasa CTA. Anda juga dapat mengubah gambar template dan menambahkan gambar produk Anda di sini. Setelah itu, lanjutkan ke bagian "Target" dan tentukan audiens target Anda.

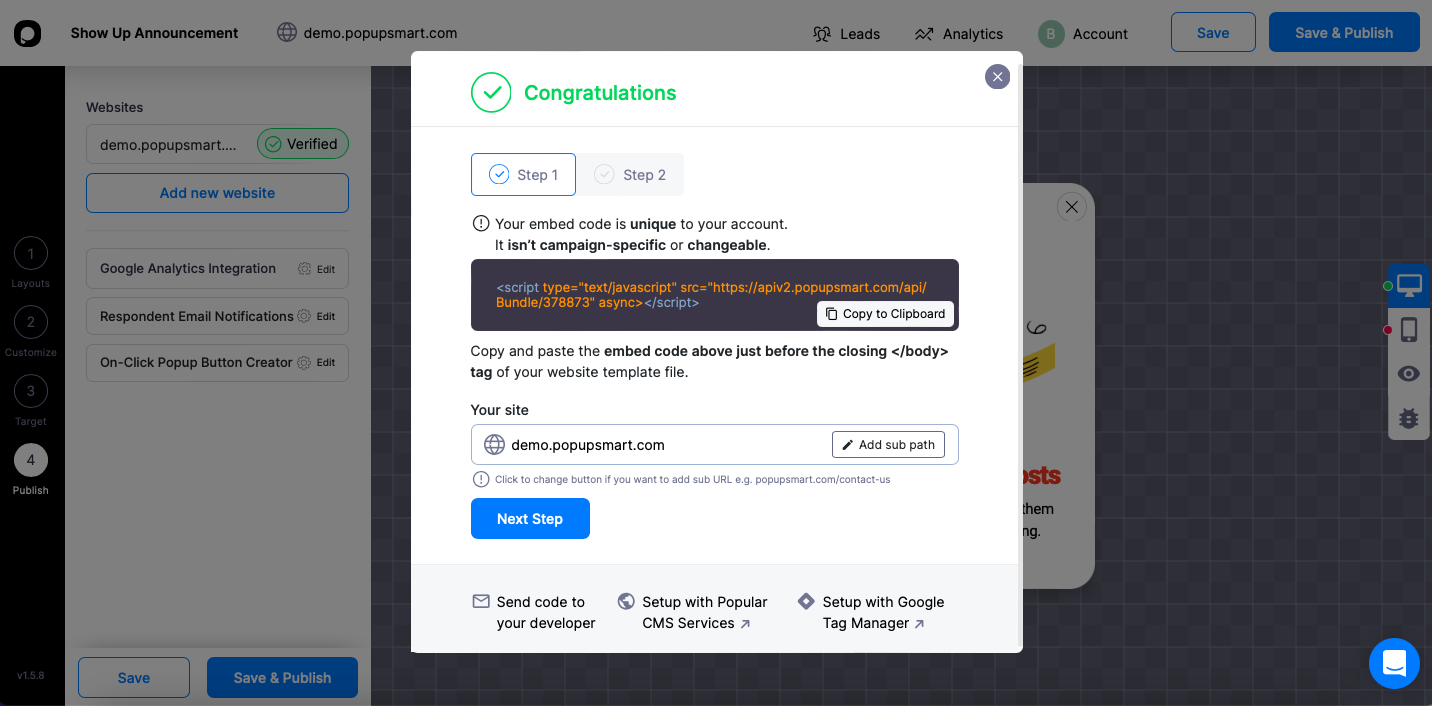
Setelah itu, Anda dapat melanjutkan ke bagian "Terbitkan" dan salin kode popup yang diberikan dari bagian ini: 
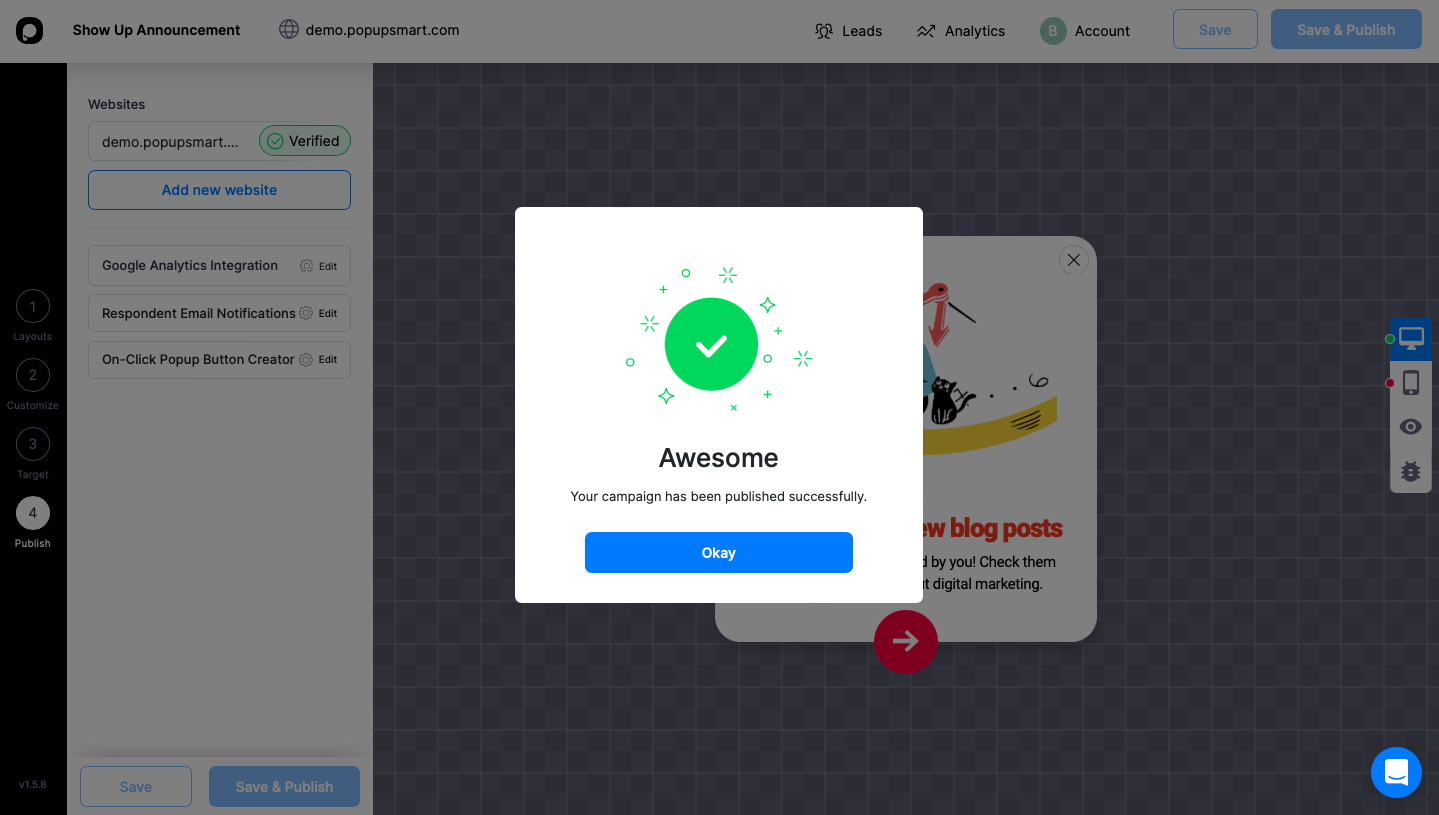
Salin dan tempel kode ini ke situs web Anda dan klik tombol Simpan & Terbitkan! 
Perasan jeruk nipis yang mudah! Sekarang Anda dapat menggunakan popup dan mengumumkan pembaruan dan berita perusahaan Anda. Popupsmart sesuai dengan vue.js dan Anda tidak memerlukan plugin atau ekstensi apa pun untuk menampilkan popup Anda.
Kata-kata Terakhir
Popup adalah cara yang bagus untuk meningkatkan konversi penjualan Anda dan menjangkau pelanggan Anda. Anda dapat mengumpulkan umpan balik dari pelanggan Anda dan meningkatkan situs web Anda sesuai dengan itu. Mempromosikan produk Anda dan memberikan penawaran khusus juga dimungkinkan dengan munculan.
Membuat popup modal vue mudah dan karena ini dapat disesuaikan, Anda dapat dengan bebas membuatnya untuk gaya merek Anda.
Popupsmart terintegrasi dengan vue.js tanpa masalah. Anda dapat membuat popup Anda dengan Popupsmart bahkan jika Anda tidak memiliki pengetahuan coding.
Kami menjelaskan bagaimana Anda dapat membuat popup modal vue untuk situs web Anda secara mendetail. Silakan bagikan mengapa Anda menggunakan vue modal popup dan saran Anda di komentar bersama kami! :-)
Lihat juga posting blog ini:
- Cara Membuat Modal Tailwind CSS Popup untuk Situs Web Anda
- Cara Membuat Formulir Popup untuk Situs Web Anda (2022 & Gratis)
