Teknik Periklanan Visual Terbaik yang Akan Anda Temukan di Tahap Pra & Pasca Klik
Diterbitkan: 2019-08-07tautan langsung
- Teknik iklan visual
- Gambar-gambar
- Tampilkan foto sesudahnya
- Tampilkan foto sebelumnya
- Konsep yang mudah dipahami
- Tunjukkan semua yang diperlukan
- Berikan statistik lebih banyak konteks
- Membangun kepercayaan
- Video
- Buktikan apa yang Anda klaim
- Sederhanakan layanan Anda
- Dapatkan klien untuk mengiklankan Anda
- Tunjukkan contoh keberhasilan
- Tembakan pahlawan
- Teks
- Bangun pengenalan merek
- Membuat membaca mudah
- Dapatkan pribadi
- desain web
- Jadilah strategis dengan warna
- Pandu pengunjung untuk berkonversi
- Kesimpulan (panduan gratis)
Di luar acara radio dan podcast, iklan yang kami konsumsi sangat visual. Bagi Anda, sebagai pengiklan, ini adalah pedang bermata dua:
Anda tahu kebanyakan orang menggunakan kampanye iklan visual, dan ini memberikan titik awal yang bagus.
Pada saat yang sama, periklanan adalah tentang menonjol. Dengan begitu banyak persaingan, bagaimana Anda secara efektif menggunakan visual dalam iklan untuk mendapatkan klik-tayang? Dan setelah itu, bagaimana Anda menggunakannya untuk mengonversi halaman arahan pasca-klik?
Teknik dan contoh periklanan visual
menggunakan visual dalam iklan
Gambar, video, teks, dan desain web adalah bagian dari resep kampanye iklan visual yang hebat. Tapi, ada waktu untuk menggunakan masing-masing, dan tempat di mana satu bentuk mungkin unggul di mana yang lain mungkin gagal. Berikut adalah beberapa strategi dan teknik, lengkap dengan contoh, bagaimana menggunakannya dalam kampanye iklan visual Anda.
Gambar-gambar
Sejauh ini, gambar adalah visual yang paling banyak digunakan dalam periklanan. Mereka mudah dibuat, mudah dikonsumsi, dan dengan desain serta strategi yang tepat, mereka dapat mencuri perhatian dan mengomunikasikan proposisi nilai dalam sekejap. Berikut adalah beberapa cara untuk menggunakannya dalam kampanye iklan visual Anda:
Tampilkan foto sesudahnya
Ketika datang untuk menyampaikan manfaat dari penawaran Anda, hampir selalu lebih kuat untuk menunjukkan daripada mengatakan. Saat itulah gambar pahlawan ikut bermain.
Gambar pahlawan adalah kelas gambar khusus yang mungkin Anda anggap sebagai foto "setelah". Misalnya, seperti apa kehidupan pengunjung setelah mengklaim penawaran Anda?

Jika produk Anda menghemat waktu, bidikan pahlawan mungkin menunjukkan mereka melakukan sesuatu yang menyenangkan sepanjang waktu yang mereka hemat. Jika itu meningkatkan penampilan mereka, mungkin melalui layanan pakaian atau perawatan, sebuah iklan mungkin menggambarkan orang yang berpakaian bagus, terawat, dan populer di sebuah pertemuan sosial.
Gambar pahlawan membantu konsumen membayangkan diri mereka sebagai penerima manfaat dari produk atau layanan Anda. Mereka adalah pahlawan dalam cerita mereka sendiri. Mereka adalah Popeye, Anda adalah bayam. Mereka adalah Clark Kent, Anda adalah bilik telepon.
Sebagai alternatif, hero shot dapat memposisikan produk sebagai hero. Dalam hal ini, Anda akan melihat produk lebih terlibat langsung dalam menyelamatkan hari. Misalnya, Anda menjual awning yang bisa ditarik. Manfaatnya adalah Anda dapat menikmati diri sendiri di luar ruangan di hari yang panas tanpa berjemur di bawah sinar matahari langsung. Dalam bidikan pahlawan seperti ini, Anda mungkin memperlihatkan sebuah keluarga menikmati alam bebas di hari yang cerah di bawah tenda, tersenyum, menyeruput limun. Perbuatan heroik dari produk tersebut adalah menyelamatkan keluarga dari terik matahari.
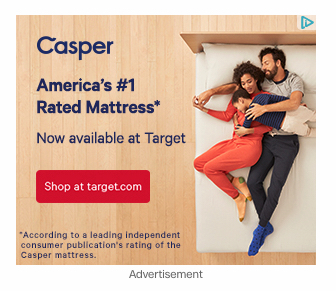
Kedua bidikan pahlawan sangat efektif, dan satu versi dapat digunakan untuk semua produk dan layanan. Berikut adalah contoh lain dari Casper:

Tampilkan foto sebelumnya
Sambil menekankan manfaat jika penawaran Anda selalu merupakan ide yang bagus, kadang-kadang bisa menjadi lebih kuat untuk mendorong titik lemah prospek Anda. Ambil perangkat lunak kolaborasi, misalnya.
Mungkin efektif untuk menekankan rantai email bolak-balik yang panjang, rapat yang tidak berguna, permainan tag telepon yang mengganggu, untuk mengingatkan prospek Anda mengapa mereka mempertimbangkan tawaran Anda.
Sekali lagi, meskipun hal ini tidak direkomendasikan untuk setiap merek dan penawaran, terkadang menciptakan kerumitan hidup tanpa produk Anda dapat mendorong prospek Anda untuk bertindak.
Buat lebih mudah untuk memahami konsep Anda
Berbeda dengan representasi tertulis dari suatu konsep, ikon adalah grafik. Dalam periklanan, ikon sangat berguna karena dua alasan. Yang pertama adalah orang tidak suka membaca konten pemasaran yang panjang. Ikon dapat memecah blok teks yang panjang agar lebih mudah dikonsumsi. Berikut ini contoh dari Nectar:

Alasan kedua adalah orang lebih mudah mengonsumsi gambar daripada teks. Saya dapat menjelaskan sebuah persegi kepada Anda, atau saya dapat menunjukkannya kepada Anda. Saya bisa tulis "Menu Navigasi Seluler", atau saya bisa tunjukkan ikon hamburger. Saya dapat menulis "Bilah Pencarian", atau saya dapat menawarkan tombol dengan kaca pembesar untuk mewakilinya.
Dalam semua kasus, gambar lebih mudah dikonsumsi.
Tunjukkan semua yang perlu mereka ketahui
Sementara kebanyakan orang lebih suka menjelajah online, sebagian besar konsumen masih lebih suka membeli di dalam toko. Dan ada alasan yang cukup jelas untuk ini:
Berbelanja online, Anda tidak dapat merasakan produknya, mencobanya, mengujinya. Dan ini menempatkan pengiklan digital pada posisi yang sangat tidak menguntungkan. Tapi gambar produk bisa mengatasi masalah itu.
Gambar produk adalah gambar sebenarnya dari produk yang membantu pemirsa menentukan apakah itu yang mereka butuhkan. Untuk furnitur, ini berarti gambar dari semua sudut potongan, termasuk orang yang menggunakannya sebagai titik referensi.
Sesuatu yang serupa bekerja dengan pakaian. Tunjukkan orang yang mengenakan pakaian dari semua sudut. Tunjukkan pakaian tanpa seseorang di dalamnya. Tunjukkan warna yang berbeda.
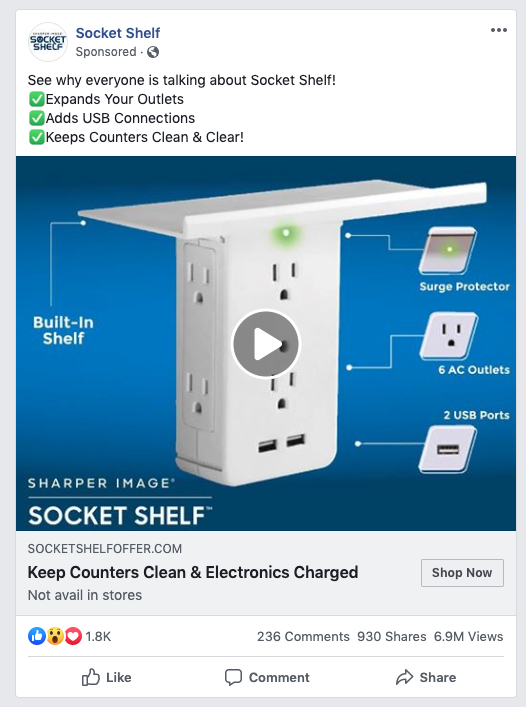
Ini bahkan dapat berfungsi untuk perangkat lunak, dengan menunjukkan gambar antarmuka untuk membuktikan, katakanlah, ketangguhan, atau kemudahan penggunaan. Di sini, ini berfungsi untuk Rak Soket, alat yang mengisi daya elektronik sambil memaksimalkan ruang penghitung:

Berikan statistik Anda beberapa konteks pada halaman klik pasca-iklan
Seperti manfaat lebih baik ditampilkan daripada diceritakan, hal yang sama berlaku untuk statistik. Ketika Anda memiliki angka yang kuat di pihak Anda, infografis sangat bagus untuk menampilkannya.
Infografis mengambil statistik biasa dan menempatkannya dalam bentuk yang mudah dicerna, seperti grafik batang atau diagram lingkaran, misalnya, untuk membuatnya lebih mudah dipahami dan lebih mungkin dikonsumsi.
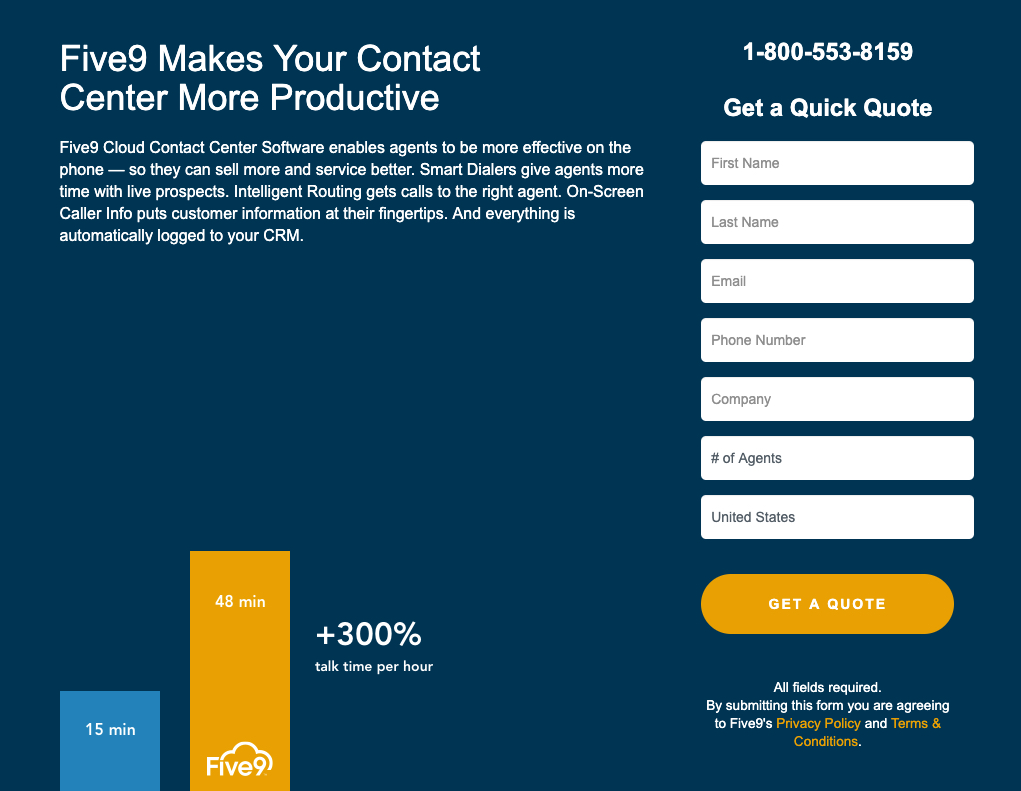
Mereka juga dapat membantu membingkai produk atau layanan Anda dengan cara yang membuktikan seberapa efektif mereka daripada pesaing. Ambil infografis ini dari Five9:

Tunjukkan pada mereka bahwa mereka dapat mempercayai Anda
Sering kali, konversi kurang berkaitan dengan produk atau layanan Anda dan lebih banyak berkaitan dengan kepercayaan. Apakah prospek Anda mempercayai Anda? Dengan lencana, Anda dapat meningkatkan kemungkinannya.
Lencana adalah gambar kecil yang dapat dikenali yang membuat pengunjung lebih nyaman dengan konversi. Ada tiga jenis yang berbeda:
- Lencana keamanan: Lencana keamanan adalah lencana yang menyampaikan situs dan uang prospek Anda aman. Ini bisa sesederhana ikon gembok kecil, menunjukkan bahwa situs tersebut aman, atau bisa berupa lencana jaminan kepuasan, yang memberi tahu pengunjung bahwa mereka bisa mendapatkan uang mereka kembali jika mereka tidak puas dengan produknya.
- Lencana kepercayaan: Lencana kepercayaan membuat bisnis tampak lebih dapat dipercaya melalui logo merek terkenal seperti Better Business Bureau, atau program Mitra Tesertifikasi Google. Ini memberi tahu pengunjung bahwa mereka mendapat dukungan dari perusahaan terkemuka.
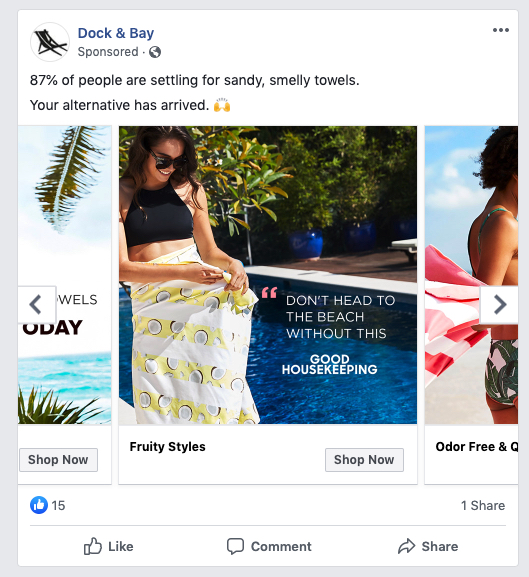
- Lencana otoritas: Lencana otoritas mirip dengan lencana kepercayaan, karena dapat berupa logo dari perusahaan terkemuka. Namun, mereka kurang menyukai sertifikasi dari BBB, dan lebih seperti logo klien yang dilayani. Banyak orang bisa menjadi mitra iklan Google, tetapi tidak banyak yang bisa mengatakan bahwa mereka telah memberikan layanan kepada Google. Itulah bedanya. Lencana ini juga bisa berupa lencana yang bertuliskan "Pemenang Penghargaan" atau "Seperti yang terlihat di New York Times". Mereka bahkan bisa berupa infografis yang menggembar-gemborkan statistik tertentu, seperti biro iklan mungkin menggembar-gemborkan pendapatan yang diperoleh untuk klien, atau klien yang dilayani, atau jumlah tahun dalam bisnis. Ini semua menambah otoritas, dan pada gilirannya, membuat konversi lebih mungkin terjadi. Ini contoh dari Dock & Bay.

Video
Meskipun gambar bagus untuk menarik perhatian dan menyampaikan informasi dengan cepat, video dapat melakukannya dan beberapa lainnya. Gerakan mungkin merupakan cara terbaik untuk menghentikan pengguna dari menggulir, dan bahkan video pendek dapat menyampaikan informasi yang jauh lebih mendalam. Berikut adalah beberapa cara untuk menggunakannya.
Buktikan bahwa layanan Anda adalah apa yang Anda klaim
Ketika perusahaan Anda masih baru, dan terutama ketika mengandalkan boneka, Anda harus dapat membuktikan bahwa mereka dapat melakukan apa yang Anda klaim. Pikirkan kursus menulis dari "Penulis Naskah Kelas Dunia" yang mungkin Anda dapatkan iklannya di kotak masuk Anda. Jadi, apa yang membuat penulis ini “Kelas Dunia”?
Inilah yang dapat dibuktikan oleh video pengantar.
Video pengantar sering kali lebih panjang daripada video iklan standar Anda karena melibatkan beberapa informasi mendalam, seperti mengapa perusahaan didirikan, mengapa dapat dipercaya, apa
otoritas yang dimilikinya, dll. Biasanya menampilkan karyawan perusahaan berpangkat tinggi, yang akan membahas topik ini satu per satu. Jika dilakukan dengan baik, video ini membuat calon pelanggan merasa seolah-olah mereka dapat mempercayai merek di belakangnya, meskipun mereka kurang dikenal.
Sederhanakan layanan Anda
Masalah utama yang diderita oleh perusahaan baru atau yang layanannya sangat rumit adalah hambatan untuk memahami cara kerjanya, dan bagaimana hal itu diterjemahkan menjadi manfaat bagi prospek.
Untuk mengatasi masalah ini dengan teks, dibutuhkan halaman. Untuk menyelesaikannya dengan gambar akan menjadi tidak praktis. Inilah mengapa video penjelasan sangat berharga.
Anda akan sering melihat teknik periklanan visual ini sekarang, terutama di bidang startup di mana ada banyak wajah baru setiap hari, dan layanan yang semakin kompleks yang merupakan yang pertama dari jenisnya.
Video-video ini seringkali kurang dari dua menit dan dijelaskan dengan sangat sederhana sehingga siapa pun dapat memahaminya. Untuk menambah kesederhanaannya, mereka juga sering memuat animasi kartun yang sesuai dengan skrip video.
Video penjelasan paling terkenal berasal dari Dropbox, yang mengumpulkan $48.000.000 untuk perusahaan setelah dirilis.

Dapatkan klien Anda untuk mengiklankan untuk Anda
Sekuat apa pun periklanan, itu tidak sekuat dari mulut ke mulut. Ketika datang untuk membuat keputusan pembelian, kebanyakan orang pergi ke teman dan keluarga mereka. Dan itu karena mereka tidak memihak dalam masalah ini. Setiap bisnis akan mengklaim itu yang terbaik untuk Anda, meskipun sebenarnya tidak. Namun, teman dan keluarga Anda akan mengatakan yang sebenarnya.
Ini adalah kekuatan testimonial video memanfaatkan. Ini adalah video pendek yang berfokus pada pelanggan tertentu dan bagaimana Anda memecahkan masalah mereka, dari sudut pandang pelanggan, dengan penekanan pada hasil.
Ini bahkan lebih kuat daripada testimonial biasa karena jauh lebih dapat dipercaya daripada gambar sederhana yang tampak seperti stok foto disertai dengan nama depan.
Tawarkan contoh kesuksesan Anda
Testimonial dapat menghasilkan keajaiban, tetapi banyak pelanggan ingin tahu lebih banyak daripada hasil. Bagaimana Anda mencapai apa yang Anda lakukan? Seperti apa proses Anda? Metode apa yang Anda gunakan untuk menyelesaikan masalah?
Inilah yang dapat dipecahkan oleh studi kasus video. Studi kasus video mirip dengan testimonial video karena berfokus pada pelanggan tertentu dan bagaimana Anda melayani mereka, tetapi alih-alih berfokus pada hasil, ini berfokus pada proses. Dengan demikian, video ini biasanya lebih panjang karena lebih mendalam, dan melibatkan lebih banyak pihak daripada hanya pelanggan — seperti tim dari bisnis Anda yang bekerja dengan mereka.
Bawa bidikan pahlawan Anda ke level lain
Tembakan pahlawan dapat membuat prospek atau produk menjadi pahlawan, tetapi keduanya menderita dan mendapat manfaat dari sifat statisnya. Mereka dapat lebih banyak digunakan dalam jaminan pemasaran karena merupakan gambar sederhana. Namun, mereka tidak demonstratif seperti video.
Untuk membawa bidikan pahlawan Anda ke tingkat yang lebih tinggi, Anda dapat membuat demo produk, yang akan menunjukkan bagaimana pelanggan Anda menggunakan produk Anda, dan bagaimana mereka juga mendapat manfaat darinya. Ini bisa singkat untuk tahap pra-klik, atau lebih panjang untuk halaman arahan pasca-klik. Either way, mereka akan menunjukkan foto spesifik dari produk Anda yang digunakan. Ini juga dapat berfungsi ganda sebagai semacam video penjelasan ditambah dengan bidikan produk yang memberi pengunjung semua yang perlu mereka ketahui tentang penggunaan produk.
Teks
Ketika kita memikirkan visual, kita memikirkan gambar dan video. Namun, cara teks muncul di halaman sangat memengaruhi cara kita menggunakannya. Berikut adalah beberapa cara untuk meningkatkan apa yang Anda katakan dengan cara Anda mengatakannya.
Bangun pengenalan merek
Kemungkinan ketika Anda melihat sesuatu yang ditulis dalam skrip Spencer merah, Anda akan selalu berpikir Coca-Cola:

Hal yang sama dapat dikatakan tentang jenis huruf yang digunakan dalam logo Nike, atau kampanye Got Milk:

Ini adalah contoh dari apa yang terjadi ketika pengenalan merek dibangun selama bertahun-tahun pengulangan. Kami telah melihatnya berkali-kali, di begitu banyak tempat dengan visibilitas tinggi, sehingga font ini tampaknya milik bisnis yang mereka wakili.
Ini adalah kemenangan bagi pengiklan, karena pengakuan adalah pendorong kuat ekuitas merek. Font dekoratif seperti ini bagus untuk mengekspresikan individualitas kreatif dalam logo dan judul kampanye. Jadi jika Anda ingin membuat kesan abadi, atau menonjol dari keramaian, font dekoratif adalah pilihan sempurna untuk salinan yang lebih pendek.
Membuat membaca mudah
Meskipun font dekoratif dapat menarik perhatian dan meningkatkan daya ingat dan individualitas, font tersebut sangat buruk untuk dibaca dalam body copy.
Bayangkan mencoba membaca seluruh halaman web atau email yang ditulis dengan font Coca-Cola. Cukup sulit, bukan?
Pada tahap pra-klik, font dekoratif dapat menarik perhatian. Pada tahap pasca-klik, mereka dapat memperkuat identitas merek. Namun jika menyangkut bacaan berat, seperti yang Anda lakukan di email atau di halaman arahan, font dekoratif harus dikeluarkan.
Alih-alih, pilih font yang bersih dan sederhana dengan keterbacaan tinggi. Gunakan kalimat pendek. Pisahkan paragraf panjang menjadi potongan-potongan kecil, dan gunakan bullet jika sesuai. Berikut adalah contoh tampilan keterbacaan tinggi:

Dapatkan pribadi
Sekarang kita terus-menerus dibombardir dengan pesan iklan, yang menonjol adalah pesan pribadi. Terkadang Anda dapat menambahkan sentuhan pribadi dengan font tulisan tangan.
Font tulisan tangan persis seperti apa bunyinya: Tampak seperti tulisan tangan. Sebagian besar lebih mudah dibaca daripada tulisan tangan yang sebenarnya, tetapi Anda tidak akan menggunakannya untuk menulis bentuk panjang apa pun.
Sebagian besar, font tulisan tangan bagus untuk tanda tangan, asalkan terlihat realistis. Mereka berharga di akhir email atau surat langsung, bahkan salinan halaman arahan, untuk memberi kesan bahwa penanda tangan berdiri di belakang pesan iklan. Ini dapat meningkatkan kepercayaan ketika konsumen biasa Anda merasa seperti menerima pesan dari bot dan salesman setiap saat.
desain web
Iklan visual bukan hanya tentang visual pada iklan dan halaman arahan pasca-klik; ini juga tentang bagaimana halaman-halaman itu terlihat bersama, secara visual, secara keseluruhan. Terutama setelah pengguna mengklik iklan, warna dan pengaturan yang tepat dapat memandu mereka menuju konversi.
Jadilah strategis dengan warna
Warna adalah salah satu sekutu Anda yang paling berharga dalam hal menarik perhatian di tahap pra-klik. Warna-warna cerah dan berani yang kontras dengan lingkungan dapat membuat prospek Anda tidak dapat bergulir.
Saat sebagian besar halaman berwarna putih, mudah untuk memilih warna dominan, seperti kuning atau merah, yang kemungkinan besar akan muncul di halaman penerbit. Jika Anda tahu di mana iklan Anda akan ditayangkan, seperti di Facebook misalnya, Anda dapat membuat iklan yang kontras dengan lingkungan biru dan putih.
Tidak seperti pada tahap pra-klik, pada tahap pasca-klik, warna cerah dan berani tidak boleh digunakan secara bebas.
Penelitian telah menunjukkan bahwa lebih sederhana lebih baik dalam memilih skema warna yang berpusat pada konversi. Tiga rona adalah angka ideal untuk mengarahkan pengunjung ke tombol ajakan bertindak Anda. Gunakan aturan 60-30-10 untuk memilih warna tersebut:
- Dedikasikan 10% dari satu warna pada halaman Anda untuk aksen. Ini adalah warna yang Anda inginkan untuk menarik perhatian orang. Inilah yang akan Anda warnai tombol CTA Anda.
- Dedikasikan 30% warna lain ke alas. Warna dasar ini akan ditentukan oleh warna aksen Anda. Warna apa yang paling menonjol dari aksen Anda?
- Dedikasikan 60% warna lain di halaman Anda ke latar belakang. Ini harus menjadi sesuatu yang lembut yang tidak akan berbenturan dengan warna merek Anda. Bagi banyak orang, pilihan terbaik adalah putih.
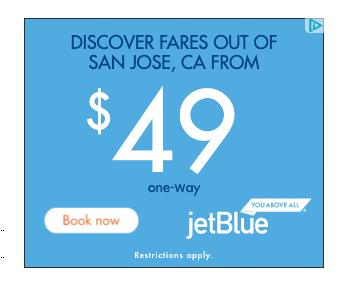
Dengan menggunakan warna merek atau warna aksen Anda sebagai titik awal, Anda dapat membuat semua jenis skema efektif dengan warna monokromatik, komplementer, dan analog. Bersama-sama, mereka akan membantu menarik pengunjung Anda ke tombol CTA. Berikut adalah contoh iklan yang menggunakan warna cerah yang sangat berbeda dari iklan lainnya, untuk menonjolkan tombol CTA:

Secara halus memandu pengunjung ke konversi di halaman pasca-klik
Seperti teks pada halaman web bersifat visual, demikian juga semua elemen di sekitar teks itu. Dan bagaimana elemen-elemen tersebut disusun memiliki dampak besar pada cara pemirsa menggunakan halaman.
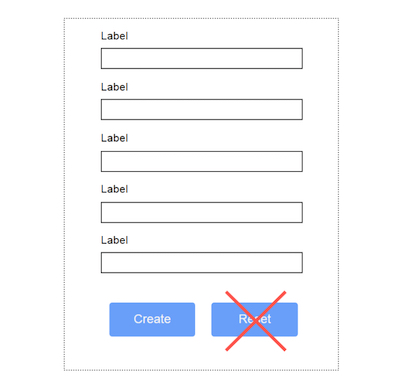
Misalnya: Bagaimana jika Anda menemukan halaman web yang menyejajarkan pusat teksnya? Atau, bagaimana jika Anda menemukan tombol formulir seperti ini:

Kemungkinan besar, Anda akan memasukkan informasi Anda dan secara tidak sengaja menekan "Reset" di bagian bawah, karena Anda terbiasa dengan tombol "Kirim" di semua situs web lain.
Meskipun tombol "Setel Ulang" lebih umum pada masa awal web, kami telah mengembangkannya, menyadari bahwa risiko penggunaannya lebih besar daripada manfaatnya (hampir tidak ada orang yang perlu menyetel ulang semua bidang formulir).
Demikian pula, teks terpusat berfungsi untuk tajuk utama, tetapi bukan salinan tubuh. Pembacaan yang lebih lama harus dimulai dari margin kiri.
Kami menerima begitu saja konvensi ini karena umumnya diikuti oleh sebagian besar desainer web. Desain yang bagus hampir tidak diperhatikan, tetapi selalu mudah dikonsumsi.
Hal ini membawa kita ke konvensi iklan visual yang mungkin paling berharga (dan sering diabaikan) bagi desainer halaman arahan pasca-klik: hierarki visual.
Hirarki visual mengacu pada susunan elemen pada halaman web sedemikian rupa sehingga secara halus mengarahkan perhatian, membimbing pengunjung Anda menuju tujuan halaman. Pada halaman arahan pasca-klik, sasaran itu adalah konversi.
Untuk mencapai tujuan itu, Anda harus mengarahkan pengunjung dari tajuk utama ke tombol CTA. Berikut adalah beberapa prinsip desain yang harus Anda ketahui untuk dapat melakukannya.
- Ukuran: Lebih besar = lebih penting. Lebih kecil = kurang penting.
- Berat: Lebih gelap = lebih penting. Lebih ringan = kurang penting.
- Warna: Lebih kontras = lebih penting. Kurang kontras = kurang penting.
- Kepadatan: Beberapa elemen dikemas bersama = lebih banyak perhatian. Elemen tersebar = kurang perhatian. (Ini tidak berarti Anda harus mengemas semua elemen Anda ke dalam satu ruang kecil).
- Ruang putih: Ruang positif = lebih penting. Ruang putih = kurang penting.
Bersama-sama, Anda dapat menggunakan ini untuk mendesain halaman yang secara halus memandu pengunjung Anda menuju konversi. Berikut beberapa contohnya:
- Ukuran: Judul harus lebih besar, formulir harus memakan tempat, gambar penting juga harus lebih besar.
- Bobot: Judul dan subjudul boleh dicetak tebal (tidak harus), body copy yang penting, seperti manfaat, harus lebih gelap daripada body copy di sekitarnya.
- Warna: Latar belakang harus lebih terang, elemen sekunder seperti formulir dan logo harus lebih terang atau lebih gelap untuk menciptakan kontras, dan harus ada kontras paling besar antara tombol ajakan bertindak dan elemen lainnya untuk menjadikannya yang paling menarik perhatian elemen.
- Kepadatan: Peluru dapat menarik manfaat dari salinan tubuh yang padat, tombol CTA seharusnya tidak memiliki konten lain di sekitarnya untuk menarik perhatian ke satu elemen itu.
- Ruang putih: Halaman Anda tidak boleh semuanya ruang putih, tetapi harus menawarkan ruang putih yang cukup bagi pengunjung untuk membaca dengan nyaman dan menggunakan setiap elemen secara terpisah tanpa kebingungan.
Dapatkan lebih banyak tentang iklan visual
Prevalensi iklan visual hanya tumbuh, dan itu juga berlaku untuk platform tempat Anda dapat menjalankannya. Pemasar sangat sibuk dalam menjalankan kampanye iklan visual. Dengan teknik ini, buat kampanye yang lebih efektif dengan lebih cepat. Untuk lebih mempercepat, pelajari spesifikasi iklan dari setiap format platform dengan Panduan Referensi Periklanan Digital Instapage.
