Di Balik Halaman Arahan: Prinsip UX yang Meningkatkan Konversi
Diterbitkan: 2017-06-01Kemarin kampanye pemasaran hampir mematahkan mouse saya.
Bagaimana?
Dengan membuatku frustasi sampai-sampai aku hampir melemparkannya ke seberang ruangan.
Setelah saya akhirnya tenang, saya menyadari ada pelajaran pemasaran yang berharga yang bisa dipetik dari kemarahan saya. Dan inilah apa itu…
Kegunaan harus menjadi prioritas utama pada halaman arahan pasca-klik Anda
Inilah yang terjadi: Saya membutuhkan hotel menit terakhir, jadi saya mengetik "hotel malam ini Boston" di bilah pencarian Google.
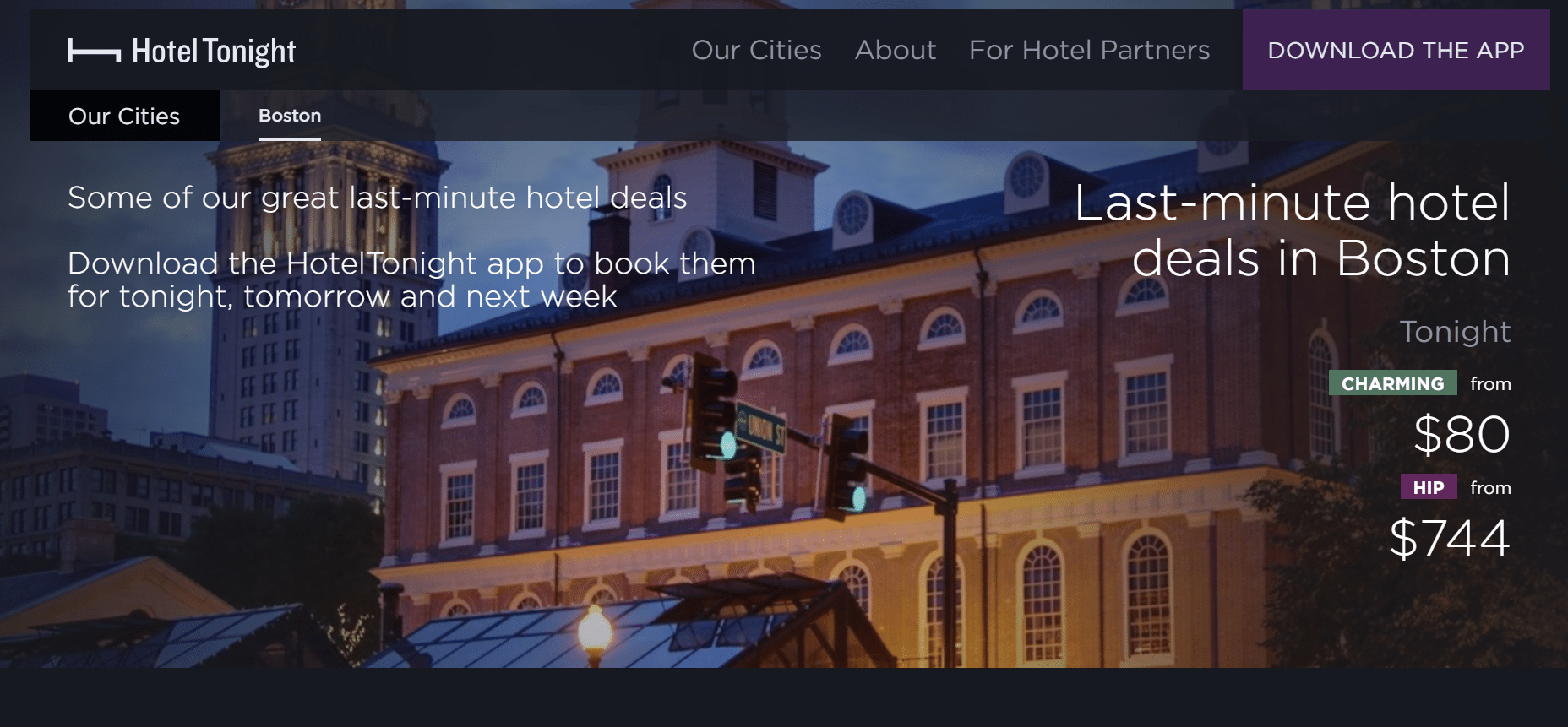
Akhirnya, setelah mengklik melalui iklan pencarian berbayar, saya tiba di halaman arahan pasca-klik khusus lokasi dari HotelTonight. Tampilannya seperti ini di paro atas:

Di atasnya, mata saya langsung tertuju pada elemen yang paling menarik perhatian dalam hierarki visual: teks terbesar di halaman, yang berbunyi "Penawaran hotel menit terakhir di Boston".
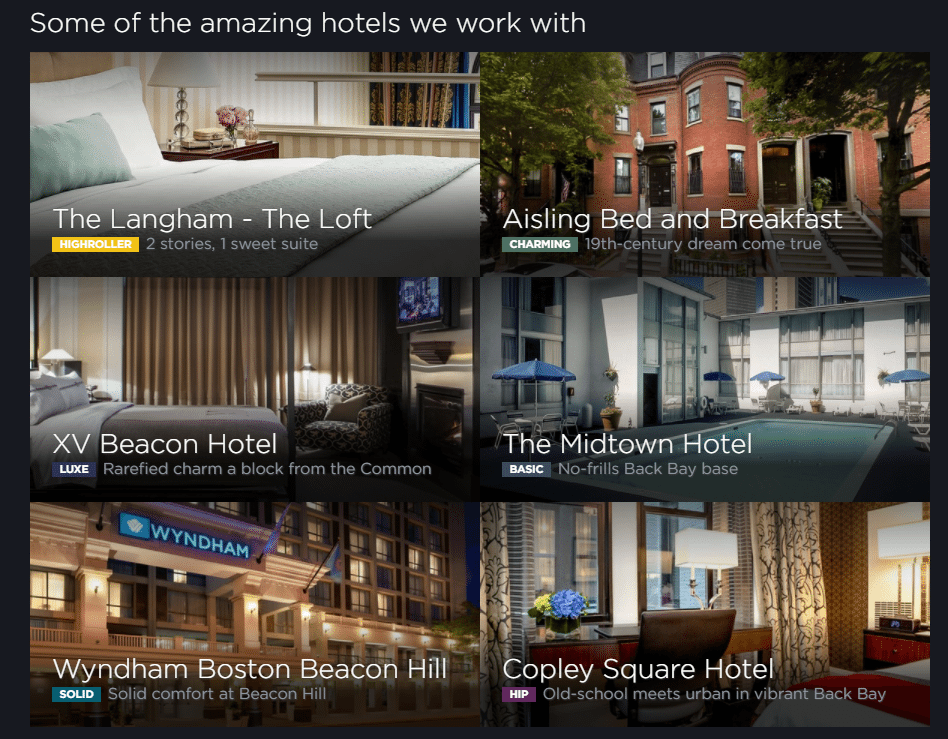
Aku melirik ke bawah itu dan melihat beberapa harga. Kemudian, saya menggulir ke bawah untuk mencari lebih banyak daftar. Inilah yang saya lihat:

Ada hotel, tetapi tidak ada indikator harga atau ketersediaan. Jadi, saya berasumsi saya harus memilih satu untuk mendapatkan detail lebih lanjut. Tidak membutuhkan sesuatu yang mewah, saya mengklik judul daftar "Hotel Midtown" untuk mempelajari lebih lanjut.
…tetapi tidak ada yang terjadi.
“Ayo kita coba ini lagi,” pikirku, sebelum mengklik subtitle di bawahnya yang bertuliskan “Basis Back Bay tanpa embel-embel.”
…tetap tidak ada.
“Bagaimana jika saya mengklik label 'basic'?”
Tidak.
“Mungkin daftar ini rusak. Bagaimana jika saya mengklik Wyndham Boston Beacon Hill?”
Sekali lagi, tidak ada.
Pada saat itu saya merasa frustrasi, dengan panik mengklik seluruh halaman. Pikiranku selanjutnya, aku berkata dengan keras: "Bolehkah aku melihat daftar sialan?!"
Mengapa halaman ini begitu sulit untuk digunakan?
Klik Untuk Menge-Tweet
Pentingnya mendesain untuk pengalaman pengguna
Secara estetika, tidak ada yang salah dengan halaman ini. Kelihatannya cukup kredibel untuk membawa saya ke paruh bawah daftar penjelajahan.
Tapi, ada lebih banyak desain web daripada membuat semuanya terlihat cantik. “Kegunaan” halaman menjelaskan seberapa efektif halaman tersebut dalam menjalankan fungsinya dari sudut pandang pengguna. Menurut Steve Krug, penulis Don't Make Me Think:
Itu [kegunaan] benar-benar hanya berarti memastikan bahwa sesuatu bekerja dengan baik: bahwa seseorang dengan kemampuan dan pengalaman rata-rata dapat menggunakan benda itu - baik itu situs web, pemanggang roti, atau pintu putar - untuk tujuan yang dimaksudkan tanpa menjadi frustrasi tanpa harapan.
Sayangnya, banyak desain baik online (halaman arahan pasca-klik HotelTonight) dan offline tidak dioptimalkan untuk pengguna. Jika Anda pernah menarik pintu "dorong", Anda mengalami desain UX yang buruk.
Alih-alih menganggap diri Anda idiot, Anda pasti bertanya-tanya mengapa perancang memilih untuk memasang pegangan "tarik" pada pintu "dorong".
Ini bukan kamu; itu desainnya.
Ada banyak contoh lain dari kegunaan yang buruk. Alih-alih masuk ke masing-masing, kami dapat dengan aman mengatakan bahwa ketika antarmuka pengguna tidak dibuat dengan mempertimbangkan audiensnya, itu dapat menghasilkan pengalaman pengguna yang buruk.
Daring, pengalaman buruk itu dapat menimbulkan konsekuensi bencana bagi situs web Anda. Dari bapak kegunaan web, Jakob Nielsen:
Jika situs web sulit digunakan, orang akan pergi. Jika beranda gagal menyatakan dengan jelas apa yang ditawarkan perusahaan dan apa yang dapat dilakukan pengguna di situs, orang akan pergi. Jika pengguna tersesat di situs web, mereka pergi. Jika informasi situs web sulit dibaca atau tidak menjawab pertanyaan kunci pengguna, mereka akan pergi. Perhatikan pola di sini? Tidak ada yang namanya pengguna membaca manual situs web atau menghabiskan banyak waktu untuk mencoba mencari tahu antarmuka. Ada banyak situs web lain yang tersedia; pergi adalah garis pertahanan pertama saat pengguna menghadapi kesulitan.
Selama proses desain, pembuat halaman arahan pasca-klik sering kali lupa bahwa tujuan mereka bukanlah untuk menunjukkan keahlian mereka. Sebaliknya, itu untuk membantu manusia lain mencapai suatu tujuan.
Secara umum, tujuan itu adalah untuk mengevaluasi dan mungkin mengklaim penawaran di halaman arahan pasca-klik Anda. Secara khusus, Anda harus bertanya pada diri sendiri pertanyaan-pertanyaan ini sebelum mulai mendesain:
- Apa tujuan saya untuk laman landas pasca-klik ini (mendorong pendaftaran, unduhan, pembelian, dll.)?
- Apa tujuan spesifik audiens saya begitu mereka tiba di sana?
- Apa yang mereka butuhkan untuk mengevaluasi penawaran saya semudah mungkin?
- Bagaimana saya memungkinkan mereka untuk mengklaim penawaran saya dengan mudah?
Untuk menjawabnya, Anda memerlukan tiga hal: pengetahuan komprehensif tentang audiens target Anda, gagasan praktik terbaik kegunaan halaman arahan pasca-klik, dan wawasan tentang apa yang membuat halaman arahan pasca-klik persuasif.
Yang pertama, Anda bisa belajar bagaimana mengembangkannya di sini; yang kedua, Anda akan temukan di posting blog ini; dan yang ketiga, Anda dapat menemukan di sumber Instapage baru: Panduan Utama untuk Membangun halaman arahan pasca-klik yang Persuasif:

prinsip kegunaan halaman arahan pasca-klik
Setiap bisnis unik dan setiap penawaran berbeda, tetapi dasar-dasar memberikan pengalaman pengguna yang baik tetap sama. Ingatlah 5 C ini saat mendesain halaman arahan pasca-klik untuk pengalaman pengguna yang optimal:
Konsistensi
Saat membangun halaman arahan pasca-klik Anda, akan tergoda untuk menyimpang dari konvensi desain dengan tujuan menonjol di antara pesaing Anda. Inilah mengapa Anda tidak harus…
Jangan mencoba menemukan kembali web
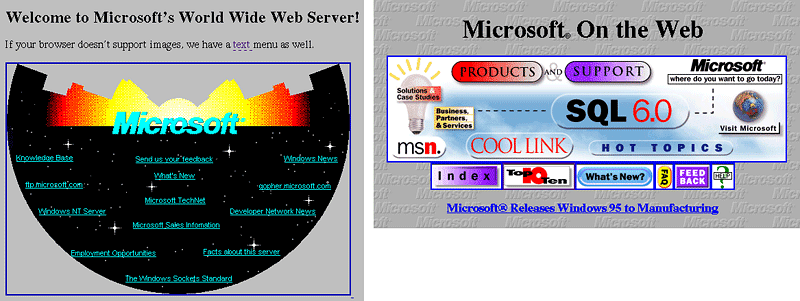
Selama masa pertumbuhan internet, tidak jarang melihat desainer bereksperimen dengan tata letak dan elemen yang aneh. Lihatlah permata ini:

Pada saat itu, tidak sepenuhnya jelas bagaimana web akan digunakan. Jadi, tombol "FAQ" samping dan latar belakang ruang tampak seperti ide kreatif.
Namun hari ini, Anda tidak akan melihat halaman web seperti ini lagi. Dan itu karena mereka melanggar konvensi desain yang kami pelajari dapat menurunkan pengalaman pengguna. Latar belakang ruang mengganggu, dan teks menyamping terlalu sulit untuk dibaca.
Itulah mengapa Anda harus berfokus untuk tampil menonjol dengan USP yang jelas, dan bukan dengan mencoba menemukan kembali tampilan dan nuansa web. Tombol Anda harus terlihat seperti tombol, bukan seperti bintang atau tanda berhenti. Logo Anda harus berada di pojok kiri atas halaman, bukan di kanan bawah.
Konsistensi adalah salah satu kontributor terbesar untuk kegunaan. Untuk membantu pengunjung mengenali dan memahami elemen di halaman Anda, Anda harus menggunakan elemen yang mereka kenal — alias, elemen yang mereka lihat di tempat lain di web.
Mari lompat kembali ke pengalaman saya yang membuat frustrasi di laman landas pasca-klik HotelTonight: Saya pikir saya bisa mendapatkan lebih banyak informasi tentang cantuman tertentu dengan mengekliknya karena itulah cara kerja hampir setiap laman landas pasca-klik hotel. Anda mengklik daftar untuk mempelajarinya lebih lanjut.
Tapi, yang ini tidak berhasil seperti itu. Itu tidak memenuhi harapan saya tentang bagaimana fungsi halaman arahan pasca-klik hotel, dan hasilnya adalah pengalaman pengguna yang membuat frustrasi.
Pelajaran di sini?
Tempatkan elemen di tempat yang diharapkan pengunjung untuk melihatnya. Rancang mereka seperti yang diharapkan prospek Anda. Jangan manis. Konsisten.
Kecocokan pesan mutlak harus ada
Hal lain yang cenderung dilupakan oleh perancang laman landas pasca-klik adalah: Laman landas pasca-klik bukanlah kesan pertama pengunjung terhadap merek Anda — melainkan perujuk. Itulah mengapa halaman arahan pasca-klik Anda harus memenuhi janji yang dibuat oleh iklan, atau email, atau hasil penelusuran berbayar Anda. Inilah yang terjadi jika tidak, menurut Co-Founder Smashing Magazine, Vitaly Friedman:
Sebagian besar pengguna mencari sesuatu yang menarik (atau bermanfaat) dan dapat diklik; segera setelah beberapa kandidat yang menjanjikan ditemukan, pengguna mengklik. Jika halaman baru tidak sesuai dengan harapan pengguna, tombol Kembali diklik dan proses pencarian dilanjutkan.
Untuk pencocokan pesan yang sempurna, kata-kata pada halaman arahan pasca-klik, logo, dan bahkan warna harus konsisten dengan perujuk. Mengabaikan praktik terbaik desain ini akan membuat halaman Anda terbengkalai dalam sekejap.
Kejelasan
Kejelasan dan konsistensi saling terkait. Ketika orang mengenali elemen desain, mereka memiliki gagasan tentang bagaimana fungsinya. Ketika elemen desain itu juga jelas , tidak ada pertanyaan tentang tujuannya. Berikut ini cara membuat semua yang ada di halaman Anda mudah dipahami dan digunakan oleh pengunjung Anda:
Salinan harus ditulis untuk pemahaman
Kata-kata itu sulit — bagi orang yang menulisnya, dan bagi mereka yang membacanya juga. Seorang copywriter dihadapkan pada tantangan untuk mencoba menjelaskan suatu tawaran dengan jelas ketika dia sudah mengetahui segalanya tentang hal itu. Dan pembaca ditempatkan pada posisi yang sama sulitnya untuk mencoba memahami suatu penawaran ketika mereka saat ini tidak tahu apa-apa tentangnya. Beberapa tips untuk menulis salinan komprehensif:
- Kecuali jika Anda menulis untuk audiens dengan pengetahuan teknis tingkat tinggi, hapus semua jargon dan asumsikan prospek Anda membaca di tingkat kelas 6.
- Tekankan manfaat dari penawaran Anda. Fitur produk seperti "doodads" dan "thingamawhats" tidak memiliki kekuatan persuasif. Alih-alih, beri tahu orang-orang fitur apa yang memungkinkan mereka melakukannya.
- Ganti kata-kata yang ambigu. Kata "berkualitas" bagi sebagian orang berarti "berkualitas tinggi". Bagi orang lain, itu berarti "memuaskan." Gunakan deskriptor yang lebih baik untuk menyampaikan nilai penawaran Anda.
Jika mereka tidak mengerti mengapa mereka harus berkonversi, tidak ada kemungkinan prospek Anda akan melakukannya.
Tombol CTA harus memberi tahu pengunjung apa yang akan dilakukan dengan mengklik
Jika Anda telah membuat tombol yang dapat dikenali, Anda telah memenangkan setengah dari pertempuran. Separuh lainnya adalah tentang memberi tahu pengunjung apa yang akan terjadi setelah mereka mengklik tombol Anda. Untuk ini, pertimbangkan tawaran Anda.
Jika tidak memerlukan pembayaran dari pengunjung, pilih CTA yang menarik dengan bertanya pada diri sendiri: "Dengan mengklaimnya, pengunjung dapat melakukan atau menjadi apa?"
Untuk ebook tentang desain halaman arahan pasca-klik, pertimbangkan untuk menggunakan "Kirim ebook saya" sebagai ajakan bertindak Anda, atau bahkan sesuatu yang lebih spesifik seperti "Jadikan saya ahli desain". Berikut ini contoh dari Amy Porterfield:

Sebaliknya, jika memang memerlukan nomor kartu kredit, sebaiknya tinggalkan judul deskriptif seperti di atas dan sebagai gantinya gunakan judul yang sangat mendasar seperti "Beli" atau "Donasi". Hal terakhir yang Anda inginkan adalah kerumunan pelanggan pengguna garpu rumput yang tidak tahu bahwa kartu mereka akan ditagih ketika mereka menekan tombol "Jadikan saya pro desain".
Label formulir dan umpan balik harus deskriptif
Untuk mengisi formulir Anda, pengunjung perlu tahu persis apa yang Anda inginkan dari mereka. Meskipun tip ini mungkin tampak masuk akal, masih banyak formulir yang tidak mengikutinya.
- Jangan gunakan teks placeholder menghilang sebagai label. Telah terbukti membingungkan prospek dan menantang ingatan mereka. Sebagai gantinya, label harus berada di atas bidang yang sesuai.
- Label harus diposisikan paling dekat dengan bidang formulir yang sesuai. Jarak putih yang ambigu, atau jarak yang sama dari bidang lain, dapat membuat prospek mempertanyakan informasi apa yang harus mereka kirimkan.
- Haruskah entri menjadi 8 huruf dengan karakter khusus? Bisakah formulir tidak memproses tanda bintang? Jika bidang memerlukan masukan tertentu, label harus memberi tahu pengunjung.
- Pesan kesalahan harus menarik perhatian dan deskriptif. Jangan hanya menggunakan warna merah, tetapi sejumlah sinyal untuk menunjukkan masalah masukan, seperti teks tebal dan garis besar di sekitar bidang yang salah. Pastikan mereka tahu kesalahan apa yang telah mereka buat sehingga mereka dapat memperbaikinya untuk kedua kalinya.
- Bedakan dengan jelas antara bidang opsional dan wajib.
Tawaran Anda harus mudah dimengerti
Mengapa orang membelanjakan lebih banyak dengan kartu kredit? Karena membelanjakan uang tunai terasa lebih nyata.

Saat Anda menggesek kartu, uang tidak berpindah tangan; tagihan tidak muncul di laporan bank Anda sampai nanti; dan jika Anda tidak memeriksa saldo akun Anda, seolah-olah pembelian itu tidak pernah terjadi.
Pertimbangkan eksperimen penelitian yang dilakukan selama sesi pendidikan keuangan untuk karyawan ING. Dua kelompok peserta ditanya:
- jika mereka akan mendaftar dalam rencana 401k.
- berapa banyak mereka bersedia untuk menabung secara teratur.
Kelompok pertama hanya diberi pertanyaan-pertanyaan ini. Namun, kelompok kedua diberi arahan tambahan: Bayangkan semua hal positif dalam hidup Anda yang akan terjadi jika Anda menabung lebih banyak.
Hasilnya adalah peningkatan pendaftaran sebesar 20% di kelompok 2, dan peningkatan jumlah yang dapat dihemat orang sebesar 4%.
Apa artinya ini bagi penawaran halaman arahan pasca-klik Anda?
Jika Anda ingin orang memahami nilainya, Anda harus menyajikannya dengan cara yang menjelaskan manfaatnya dengan jelas. Dan seringkali, itu berarti menggunakan alat bantu visual, bukan teks.
Untuk beberapa penawaran, infografis berfungsi paling baik. Bagi yang lain, video penjelasan atau pengambilan gambar pahlawan akan melakukan pekerjaan dengan lebih baik.
Yang Anda pilih bergantung pada audiens dan penawaran Anda. Tunjukkan alih-alih memberi tahu, dan uji sampai Anda menemukan apa yang paling menjual produk atau layanan Anda.
Amputasi
Hal yang mungkin paling penting untuk diingat saat mendesain halaman Anda mungkin juga merupakan hal yang paling sering diabaikan: Anda mendesain untuk orang-orang dengan sedikit waktu dan perhatian.
Tidak ada yang menjelajahi halaman arahan pasca-klik Anda untuk bersenang-senang. Mereka telah mengeklik iklan atau tautan di email dan ingin tahu, secepat mungkin, apakah tawaran Anda layak untuk diklaim. Itu berarti…
Teks harus dioptimalkan untuk skimming
“Singkirkan setengah dari kata-kata di setiap halaman, lalu singkirkan setengah dari yang tersisa,” kata Krug dalam bukunya. Setelah Anda memotong 50% dari salinan halaman arahan pasca-klik Anda, penting untuk membuat apa yang tersisa dapat dibaca skimmable, karena orang tidak suka membaca.
Minimalkan verbositas dengan menghilangkan kata keterangan halus dan frase stok. Gunakan poin-poin dan subjudul untuk memecah blok teks yang mengintimidasi. Tambahkan efek seperti huruf tebal dan miring untuk membuat kata-kata penting terlihat.
Hirarki visual harus mengomunikasikan kepentingan
Cara konten halaman Anda diatur dan dimanipulasi sangat berkaitan dengan apa yang dilihat pengunjung Anda dan apa yang mereka lewatkan. Di laman landas pasca-klik HotelTonight, saya melewatkan ajakan bertindak, tetapi melihat judul “Penawaran hotel menit terakhir di Boston”.
Mengapa?
Karena ukurannya menjadikannya elemen yang paling menarik perhatian di paro atas. Saat pengguna memiliki sedikit waktu (yang selalu ada), mereka menggunakan isyarat visual seperti penempatan, warna, ukuran, dll. untuk menentukan apa yang penting di laman. Beberapa contoh caranya:
- Lebih besar = lebih penting
- Penempatan lebih tinggi = lebih penting
- Kontras yang lebih besar = lebih penting
Pelajari lebih lanjut tentang menggunakan hierarki visual untuk memandu pengunjung ke tombol CTA Anda di sini.
Formulir Anda harus sesingkat mungkin dan mudah diisi
Akan menggoda untuk menangkap semua jenis informasi prospek pada formulir halaman arahan pasca-klik Anda — mulai dari nama dan email hingga peran dan anggaran. Namun, jika Anda tidak benar-benar membutuhkan semua informasi itu, sebaiknya Anda tidak memintanya.
Perolehan prospek terbaik dicapai oleh tim pemasaran yang mengetahui hal minimal yang mereka butuhkan untuk memenuhi syarat prospek. Bagi sebagian orang, itu akan menjadi informasi senilai tiga bidang. Bagi yang lain, itu akan menjadi sepuluh.
Terlepas dari berapa lama formulir Anda, Anda harus membuatnya mudah untuk diisi. Izinkan pengunjung untuk mengirimkan informasi mereka dengan pengisian otomatis sosial sekali klik, dan isikan terlebih dahulu bidang yang biasanya dijawab dengan masukan yang sama (misalnya, jika Anda menangkap "negara" dan mengetahui bahwa sebagian besar prospek Anda berasal dari AS, pra-pengisian "Amerika Serikat" adalah praktik yang baik).
Selain itu, tampilkan bidang dalam tata letak satu kolom untuk menghindari gangguan momentum pengunjung ke bawah, kecuali bidang terkait (seperti kota, negara bagian, dan kode pos). Kemudian, menempatkan mereka di samping satu sama lain dapat membantu pengunjung secara konseptual, serta mempersingkat panjang formulir Anda.
Gangguan harus dihilangkan
Bagian dari menyajikan penawaran Anda secara ringkas adalah menghilangkan semua hal lain di sekitarnya yang berpotensi mengurangi tingkat konversi Anda. Itu berarti menyingkirkan…
- menu navigasi Anda
- tautan ke beranda Anda di logo Anda
- ajakan bertindak yang bersaing yang mengiklankan penawaran lain
- tautan keluar di footer Anda
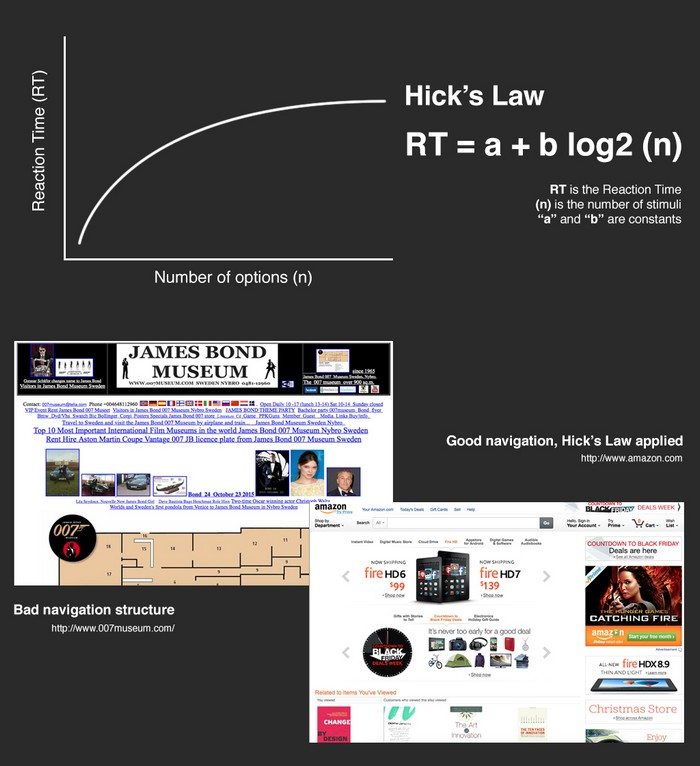
Saat kami ditawari terlalu banyak opsi untuk mengeklik laman web, prinsip yang dikenal sebagai Hukum Hick mulai berlaku. Miles Soegaard menjelaskannya dengan gamblang di blog Yayasan Desain Interaksi:
Hukum Hick adalah ide sederhana yang mengatakan bahwa semakin banyak pilihan yang Anda berikan kepada pengguna, semakin lama waktu yang dibutuhkan untuk mencapai keputusan.

Tetapi peneliti Sheena Iyengar telah menemukan bahwa pilihan yang berlebihan dapat melakukan lebih dari sekadar meningkatkan waktu yang dibutuhkan untuk membuat keputusan.
Dalam satu eksperimen khusus, dia dan rekannya Mark Lepper menyiapkan meja pajangan di toko bahan makanan, memberikan diskon $1 untuk toples selai apa pun kepada mereka yang mencicipinya. Hari pertama, mereka menawarkan kepada pembeli 24 jenis olesan yang berbeda. Pada hari kedua, mereka hanya menawarkan 6.
Di akhir percobaan, mereka menemukan layar besar menarik lebih banyak perhatian, tetapi menghasilkan penjualan 10x lebih sedikit.
Selain itu, ketika orang ditawari lebih banyak pilihan, dia menemukan bahwa mereka lebih cenderung untuk:
- menunda memilih bahkan ketika itu bertentangan dengan kepentingan pribadi mereka sendiri
- membuat pilihan yang lebih buruk
- memilih hal-hal yang membuat mereka kurang puas, bahkan ketika kinerja mereka secara objektif lebih baik
Dalam TED Talk, dia mengatakan ini secara khusus:
Nyatanya, yang semakin sering kita lihat adalah jika Anda bersedia memotong — singkirkan opsi yang tidak relevan dan berlebihan itu — yah, ada peningkatan penjualan; ada penurunan biaya; ada peningkatan pengalaman memilih.
Tonton semuanya di bawah ini untuk hal-hal menarik lainnya yang melibatkan pengoptimalan pilihan:
Kredibilitas
Kredibilitas memainkan peran yang lebih besar pada halaman arahan pasca-klik daripada pada halaman web rata-rata. halaman arahan pasca-klik dirancang khusus untuk membuat pengunjung berpisah dengan informasi pribadi, dan dalam beberapa kasus, uang. Itu berarti Anda harus membuat mereka mempercayai Anda. Begini caranya:
Otoritas Anda harus dikomunikasikan melalui desain
Saat mengevaluasi otoritas seseorang, psikolog Robert Cialdini mengusulkan agar kita mencari tiga hal secara khusus:
- Gelar – Dr., Prof., Ph.D., Presiden, Pendiri, CEO, Pakar industri
- Pakaian: Seragam, jas, pakaian (baju tentara, jas mahal, jas lab)
- Trapping: Aksesoris yang datang dengan peran tertentu (misalnya lencana polisi, agama, rosario, mobil bagus, dll.)
Namun secara online, tanpa foto atau pengetahuan tentang orang yang menjalankan bisnis, prospek tidak dapat mencari hal-hal tersebut. Sebaliknya, mereka akan mengevaluasi desain Anda.
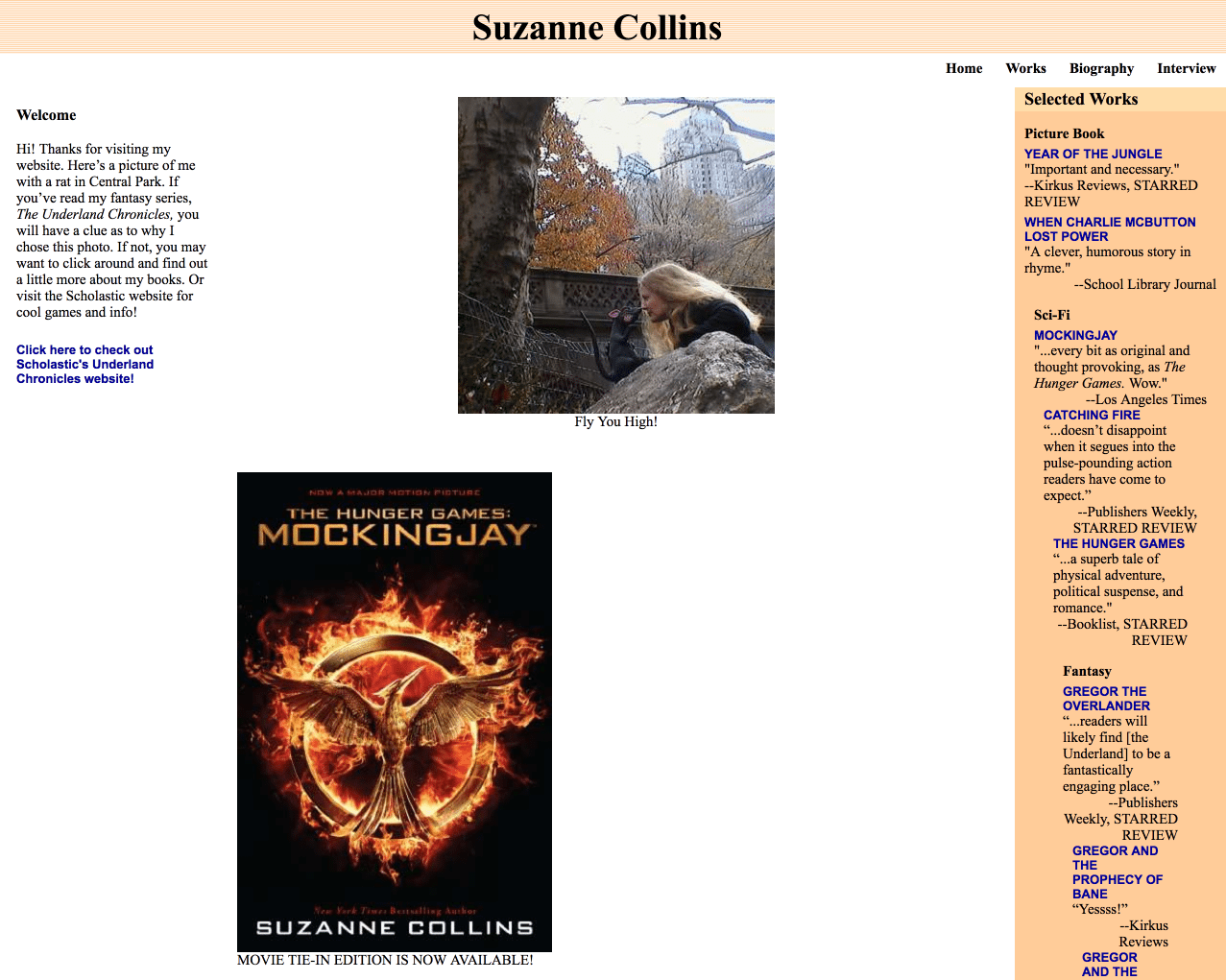
Jika halaman Anda terlihat seperti dibuat pada tahun 2002 oleh pekerja magang yang melakukan desain web sebagai sampingan, Anda tidak akan dianggap berwibawa. Misalnya, apakah ini terlihat seperti situs web Suzanne Collins, penulis buku laris Hunger Games?

Tidak mungkin, kan?
Itu bisa, dan memang benar.
Riset menunjukkan bahwa secara online, 94% kesan pertama terutama terkait dengan desain, dan hanya 4% yang terkait dengan konten sebenarnya dari sebuah situs web. Pastikan halaman web Anda terlihat dan terasa seperti yang diharapkan pengguna.
Lencana kredibilitas harus ditampilkan dengan jelas
Otoritas adalah tentang mencari bagian, tetapi kredibilitas membuktikan bahwa Anda mampu. Jika memungkinkan, tampilkan sebanyak mungkin hal berikut ini:
- Setiap penghargaan yang telah Anda menangkan
- Publikasi atau program terkemuka yang pernah menampilkan Anda
- Pengalaman yang Anda miliki
- Kemitraan dengan perusahaan yang dapat dipercaya
- Ulasan dari pelanggan yang puas
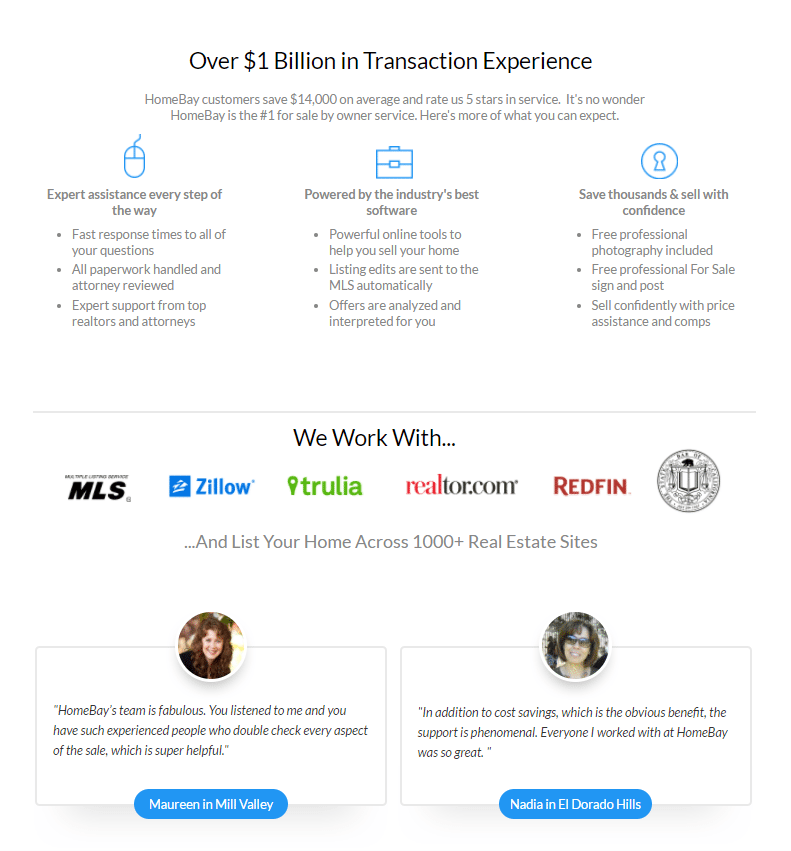
Ini contoh bagus dari HomeBay:

Menggunakan indikator kredibilitas adalah cara sederhana untuk membuktikan bahwa Anda memenuhi syarat seperti yang Anda nyatakan; karena memberi tahu orang-orang bahwa Anda yang terbaik tanpa menunjukkan kepada mereka tidak akan meyakinkan mereka tentang apa pun.
Kenyamanan
Di dunia di mana pengguna mengharapkan halaman yang sangat mudah diakses, dan sumber utama lalu lintas pencarian menghukum yang tidak, Anda hanya memiliki satu opsi: Beradaptasi atau gagal.
Jika halaman Anda tidak mengikuti aturan ini demi kenyamanan, rasio pentalannya akan melonjak.
Halaman Anda harus dimuat dengan cepat
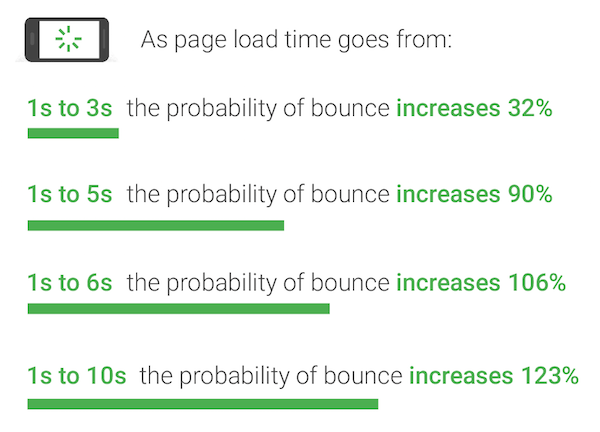
Data dari Google menunjukkan bahwa 53% orang akan meninggalkan halaman jika membutuhkan waktu lebih dari tiga detik untuk memuat. Dan dari sana, kemungkinan terpental semakin tinggi:

Mengingat rata-rata laman landas pasca-klik seluler dimuat dalam 22 detik, datanya bermasalah. Hindari kehilangan sebagian besar pengunjung Anda dengan mengambil tips berikut:
- Minimalkan elemen halaman. Menurut Google, 70% halaman yang mereka uji berukuran lebih dari 1 MB, 36% berukuran 2 MB, dan 12% berukuran lebih dari 4 MB. Melalui koneksi 3G yang cepat, 1,49MB membutuhkan waktu sekitar 7 detik untuk dimuat. Penyebabnya terlalu banyak elemen halaman (gambar, judul, tombol, dll).
- Buat anggaran kinerja. Tentukan seberapa cepat Anda ingin halaman Anda dimuat — alias “anggaran”. Dari anggaran itu, tentukan elemen yang dapat Anda sertakan di halaman Anda untuk memenuhinya.
- Kurangi gambar. Favicon, logo, dan gambar produk dapat dengan mudah menyumbang ⅔ ukuran halaman. Halaman dengan konversi tinggi berisi gambar 38% lebih sedikit.
- Gunakan lebih sedikit JavaScript. JS menghentikan penguraian kode HTML, yang memperlambat kecepatan halaman arahan pasca-klik dapat ditampilkan kepada pengunjung. Program seperti AMP dan AMP untuk iklan memberi developer kerangka kerja untuk membuat halaman tanpa JavaScript, membuatnya dimuat hampir secara instan.
Untuk beberapa tip lebih lanjut tentang cara mempercepat halaman arahan pasca-klik Anda, baca posting ini.
Jangkauan aksesibilitas harus menjadi prioritas
Tak perlu dikatakan lagi, tetapi saya akan tetap mengingatkan Anda: Jika orang tidak dapat mengakses halaman Anda di perangkat pilihan mereka, mereka tidak akan menggunakannya sama sekali. Mereka tidak akan mencubit untuk memperbesar, dan mereka tidak akan meraba-raba tombol ajakan bertindak Anda.
Halaman Anda harus dirancang secara responsif, artinya harus menyesuaikan dengan layar perangkat apa pun. Dan semua elemennya harus mudah digunakan.
Mengisi formulir dengan ibu jari sangat merepotkan jika bidangnya terlalu kecil. Mengetuk tombol CTA sulit dilakukan jika areanya tidak sebesar fingerpad Anda. Desktop tidak lagi menjadi sumber lalu lintas nomor satu di internet, jadi jika Anda belum mengoptimalkan halaman Anda untuk seluler, waktu untuk melakukannya adalah kemarin.
Pengalaman pengguna berbeda untuk setiap halaman
Elemen desain halaman arahan pasca-klik yang tak terhitung jumlahnya — mulai dari warna dan bentuk hingga kata dan tata letak — memengaruhi cara orang menikmati halaman arahan pasca-klik Anda.
Cara terbaik untuk menentukan dampaknya pada tingkat konversi Anda adalah dengan menguji untuk melihat bagaimana orang-orang berperilaku di halaman Anda secara khusus. Dan ingat: Cara pengunjung menggunakan halaman Anda hari ini mungkin bukan cara mereka menggunakannya besok. Jadi jangan pernah berhenti menguji.
Untuk mulai dengan mudah menguji dan mengoptimalkan pengalaman pengguna halaman arahan pasca-klik, Daftar untuk demo Instapage Enterprise hari ini.
