9 Praktik terbaik status kosong untuk desain UX pada tahun 2023
Diterbitkan: 2023-03-20Mirip dengan peta, keadaan kosong—petunjuk petunjuk di halaman web atau perangkat lunak—memandu pengguna dalam perjalanan melalui situs web atau perangkat lunak Anda. Bayangkan mencoba merencanakan perjalanan ke tempat yang belum pernah Anda kunjungi saat menggunakan peta yang kehilangan banyak informasi. Keadaan kosong adalah layar yang mengisi kekosongan tersebut. Dengan desain dan penempatan web yang bijaksana, layar ini dapat membuat perbedaan antara pengguna yang senang dan pengguna yang frustrasi yang meninggalkan situs Anda di tengah jalan.
Mulailah menawarkan layanan situs web label putih untuk mendapatkan klien desain web hari ini. Unduh “Panduan 6 Langkah untuk Menjual Layanan Situs Web ke Bisnis Lokal” sekarang juga.
Menurut IBM, setiap dolar yang diinvestasikan dalam kemudahan penggunaan menghasilkan $10 hingga $100, kata Megan Hartman, magang di UXbeginner. ROI ini hanyalah salah satu alasan untuk meluangkan lebih banyak waktu untuk memutuskan platform e-niaga mana yang tepat untuk bisnis dan klien Anda. Pengalaman pengguna (UX) menjadi semakin penting untuk kepuasan, keterlibatan, akuisisi, dan retensi pelanggan. Bergantung pada seberapa ramah platform atau produk Anda, praktik terbaik UX dapat membuat atau menghancurkan daftar klien Anda.
Keadaan kosong adalah konsep penting bagi mereka yang mendukung bisnis lokal untuk beralih ke solusi e-niaga dan digital. Pengalaman pengguna yang hebat identik dengan kesan pertama yang hebat; itu merupakan bagian integral dari hubungan antara bisnis lokal dan pakar lokal tepercaya. UX keadaan kosong yang dirancang dengan baik memastikan bahwa solusi dan situs web bisnis Anda terlihat profesional. Ini membantu memberi calon pelanggan kesan pertama yang positif tentang bisnis Anda, memacu kepercayaan dan keyakinan pada kemampuan Anda untuk membimbing mereka.
Daftar isi
- Apa itu UI keadaan kosong?
- Mengapa UI keadaan kosong itu penting?
- Prinsip desain UX keadaan kosong
- Pahami konteksnya
- Komunikasikan alasannya
- Memberikan bimbingan
- Gunakan isyarat visual
- Berevolusi dengan perjalanan pengguna
- Contoh ilustrasi keadaan kosong
- Memahami keadaan kosong UX
- 9 praktik terbaik untuk desain UX
- Pandu pengalaman pengguna
- Pilih kata-kata Anda dengan hati-hati
- Gunakan konten visual
- Sertakan tombol
- Meminta pengguna untuk mengklik di suatu tempat di halaman
- Tautan balik ke konten
- Pastikan desainer dan pengembang memiliki hubungan kerja yang baik
- Uji dan ulangi
- Pertimbangkan personalisasi
- Bawa Pulang
Apa itu UI keadaan kosong?
UI status kosong mengacu pada desain layar atau antarmuka yang dilihat pengguna saat tidak ada data atau konten untuk ditampilkan. Layar status kosong ini dapat berupa halaman arahan, dasbor, atau antarmuka lain yang berinteraksi dengan pengguna. Sering diabaikan, Ini memberikan kesempatan bagi desainer untuk berkomunikasi dengan pengguna dan membimbing mereka melalui perjalanan pengguna. Dengan mendesain UI status kosong yang efektif, desainer dapat memastikan bahwa pengguna tetap terlibat dan puas dengan produk atau layanan.
UI keadaan kosong memandu pengguna untuk mengambil tindakan yang diinginkan. Itu mengkomunikasikan alasan mengapa tidak ada konten dan memberikan instruksi untuk menambahkan konten atau menyelesaikan tugas. Misalnya, aplikasi pencatat mungkin menampilkan layar status kosong dengan pesan "Mulai dengan membuat catatan baru" dan tombol ajakan bertindak yang menonjol yang meminta pengguna untuk membuat catatan baru.
UI keadaan kosong juga bisa menjadi peluang untuk memamerkan merek dan kepribadian aplikasi. Desainer dapat menggunakan tipografi, warna, dan citra untuk membuat layar yang menarik secara visual yang mengomunikasikan pesan dan nilai merek. Layar status kosong mungkin juga menyertakan interaksi mikro atau animasi yang menambahkan elemen menyenangkan dan mudah diingat ke dalam pengalaman.
Mengapa UI keadaan kosong itu penting?
UI status kosong penting karena dapat memengaruhi cara pengguna memandang aplikasi atau produk. Saat pengguna pertama kali membuka aplikasi, mereka berharap dapat segera melihat kontennya. Jika aplikasi menampilkan layar kosong atau yang tidak memberikan panduan apa pun, pengguna dapat dengan cepat menjadi frustrasi dan pergi. Merancang UI status kosong yang efektif dapat berdampak signifikan pada interaksi dan retensi pengguna.
UI keadaan kosong sering kali merupakan kesan pertama yang dimiliki pengguna tentang suatu aplikasi atau produk. Ini menentukan nada untuk seluruh pengalaman pengguna dan dapat memengaruhi persepsi mereka tentang kualitas dan kegunaan aplikasi. Jika UI keadaan kosong dirancang dengan baik dan informatif, pengguna akan cenderung terus menggunakan aplikasi dan menjelajahi fitur-fiturnya. Di sisi lain, jika UI keadaan kosong membingungkan atau tidak membantu, pengguna cenderung meninggalkan aplikasi dan mencari alternatif.
Selain memengaruhi keterlibatan dan retensi pengguna, UI keadaan kosong juga dapat memengaruhi persepsi dan reputasi merek. UI kondisi kosong yang dirancang dengan baik dapat menampilkan kepribadian dan nilai aplikasi, sementara UI yang dirancang dengan buruk dapat menimbulkan kesan negatif di benak pengguna.
Prinsip desain UX keadaan kosong
Prinsip-prinsip ini membantu desainer membuat antarmuka yang menarik dan informatif secara visual yang mengkomunikasikan informasi dan memandu pengguna secara efektif melalui perjalanan mereka.
Pahami konteksnya
Desainer harus mempertimbangkan faktor-faktor seperti ekspektasi pengguna, interaksi mereka sebelumnya dengan aplikasi, dan tujuan mereka dalam menggunakan aplikasi atau situs web. Misalnya, jika pengguna baru saja mendaftar untuk layanan baru, layar status kosong akan menyambut mereka dan memandu mereka melalui proses orientasi. Jika pengguna telah menggunakan aplikasi untuk sementara waktu dan telah menghapus semua datanya, layar status kosong akan memberi tahu mereka tentang hal ini dan memberikan instruksi untuk menambahkan konten baru.
Komunikasikan alasannya
Desain UI keadaan kosong akan membantu pengguna memahami mengapa layar keadaan kosong muncul dan apa yang harus mereka lakukan untuk menambahkan konten. Misalnya, aplikasi media sosial dengan umpan kosong mungkin mengatakan "Anda belum mengikuti akun mana pun", dengan daftar akun yang disarankan.
Memberikan bimbingan
Pengguna harus dapat dengan mudah memahami cara menambahkan konten atau menyelesaikan tugas. Tetap dengan contoh aplikasi media sosial, layar status kosong harus dengan jelas menunjukkan cara mencari teman atau menemukan akun yang relevan.
Gunakan isyarat visual
Isyarat visual seperti ikon, citra, dan warna dapat membantu pengguna memahami apa yang dikomunikasikan oleh layar keadaan kosong dan apa yang harus mereka lakukan selanjutnya. Misalnya, jika pengguna tidak memiliki pesan dalam aplikasi perpesanan, layar status kosong dapat menyertakan ikon kotak surat kosong untuk mengomunikasikan bahwa tidak ada pesan. Menggunakan teks yang jelas dan warna yang kontras juga merupakan praktik terbaik UX yang baik untuk aksesibilitas.
Berevolusi dengan perjalanan pengguna
Saat pengguna berinteraksi dengan perangkat lunak atau aplikasi dan menambahkan konten, UI keadaan kosong harus diperbarui untuk mencerminkan perubahan. Ini memastikan bahwa pengguna selalu memiliki pemahaman yang jelas tentang apa yang terjadi dan apa yang perlu mereka lakukan selanjutnya. Misalnya, jika pengguna telah menambahkan catatan baru di aplikasi pencatat, layar status kosong harus diperbarui untuk menampilkannya dengan pesan seperti "Anda telah membuat catatan pertama" atau "1 catatan dibuat".
Contoh ilustrasi keadaan kosong
Penggunaan ilustrasi status kosong yang tepat dapat membantu Anda mempertahankan lebih banyak klien dengan memberikan pengalaman pengguna yang lancar.
“Tanpa status kosong, pengguna tidak tahu apa yang harus dilakukan selanjutnya dan mereka dapat dengan mudah tersesat dalam perangkat lunak atau situs web. Ketika mereka tidak tahu apa yang harus dilakukan, kemungkinan besar mereka akan meninggalkan situs web Anda dan pergi ke situs lain. Status kosong mengurangi penurunan tersebut dan memungkinkan pengguna untuk melanjutkan perjalanan yang Anda harap akan mereka tempuh, ”kata Loni Goff, desainer, Vendasta.
Elemen desain ini dapat berdampak penting pada cara pengguna berinteraksi dengan situs Anda. Dalam mengakui pentingnya pengalaman pengguna, desainer Vendasta UX terus menambahkan lebih banyak status kosong pada titik-titik kritis di seluruh platform ecommerce ujung ke ujung.
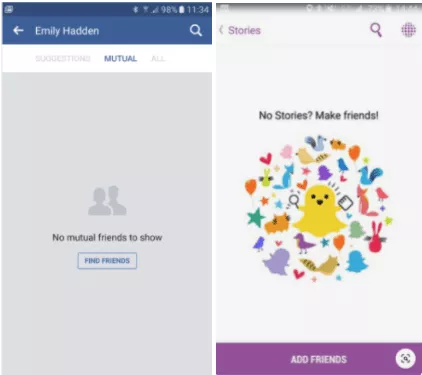
Platform media sosial seperti Facebook dan Snapchat menggunakan layar status kosong untuk meminta penambahan "teman" ke jejaring sosial Anda. Anjuran meningkatkan kepuasan dan retensi pelanggan karena membuat pengguna tetap aktif dan terlibat.


Ilustrasi status kosong Facebook memperkuat ikon foto default yang mereka kenal sambil memberi pengguna tombol CTA yang jelas mengundang mereka untuk "mencari teman". Sementara itu, ilustrasi keadaan kosong Snapchat mencerminkan merek aplikasi yang ceria dan berjiwa muda yang ditampilkan melalui desain yang penuh warna. Tindakan yang diperlukan dibuat sangat jelas dengan tombol "tambahkan teman" berwarna ungu yang besar.
Ilustrasi status kosong tidak boleh terlalu rumit, atau dapat mengganggu pengguna untuk mengambil tindakan selanjutnya yang diinginkan. Ilustrasi ini eye-catching dan on-brand, namun tetap menyisakan ruang dalam desain agar salinannya mudah dibaca.

Memahami keadaan kosong UX
Status kosong UX dapat membantu pengguna mencapai tujuan mereka saat menggunakan perangkat lunak, aplikasi, atau situs web. Mereka dapat menyertakan mengarahkan pengguna baru ke template yang akan membantu mereka memulai dengan perangkat lunak yang mereka gunakan.
Namun, praktik terbaik UX status kosong penting lebih dari sekadar membantu pengguna baru untuk memulai. Status kosong juga dapat terjadi saat ada kesalahan, URL yang dicari salah, atau URL lama digunakan. Menggunakan pembuat situs web dengan hosting WordPress terkelola memudahkan untuk memastikan halaman status kosong yang tepat muncul setiap kali pengguna menavigasi ke URL yang salah di halaman, memastikan mereka dipandu kembali ke halaman yang diinginkan.
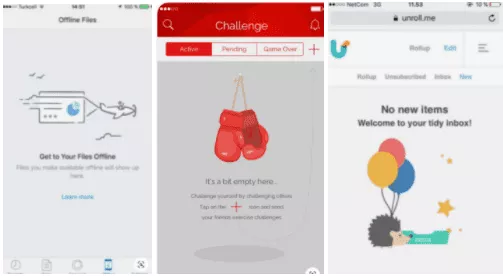
Mereka dapat digunakan untuk mengumpulkan intelijen pemasaran dengan meminta formulir diisi sebelum halaman berikutnya terisi. Perusahaan seperti Hubspot menggunakan status kosong isi formulir ini saat pengguna ingin mengakses konten tertentu.
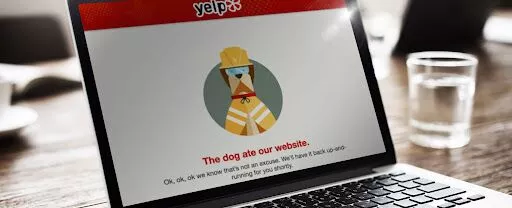
Layar ini digunakan untuk meningkatkan keterlibatan, mendorong pengguna untuk berpartisipasi dalam langkah selanjutnya yang diinginkan oleh perancang. Mereka juga dapat digunakan sebagai penjelasan mengapa sesuatu di situs web tidak merespons. Misalnya, Yelp menggunakan layar status kosong yang memiliki visual konstruksi yang secara cerdik dipasangkan dengan teks lucu yang menambah humor pada keadaan yang membuat frustrasi.

9 praktik terbaik untuk desain UX
1. Pandu pengalaman pengguna
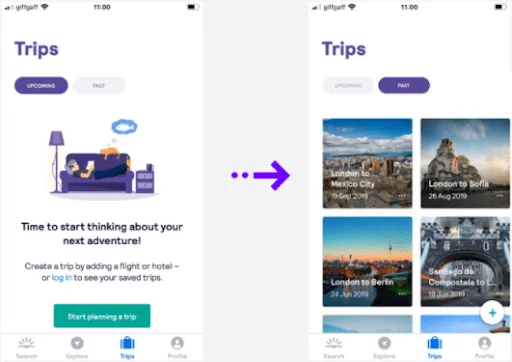
Manfaatkan kesempatan ini untuk menyampaikan informasi kepada pengguna. Ini dapat mencakup langkah selanjutnya yang harus diambil, peringatan tautan rusak, atau apa pun untuk mencegah pengalaman pengguna yang buruk. Interaksi terpandu dengan pengguna ini benar-benar dapat memengaruhi keputusan akhir mereka untuk tetap berada di situs web.
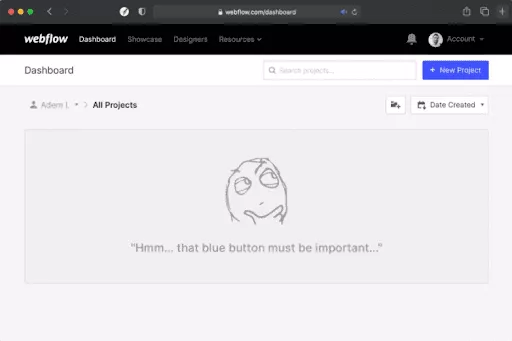
Lihat contoh di bawah ini dari Skyscanner.

Sumber gambar
2. Pilih kata-kata Anda dengan hati-hati
Menyampaikan pesan yang tepat adalah praktik terbaik UX yang sangat penting. Pesannya harus jelas sehingga tidak mudah disalahartikan. Penjelasan tertulis harus membantu pengguna memahami apa yang perlu mereka lakukan selanjutnya. Ini bisa apa saja mulai dari membuat profil hingga menambahkan pengguna lain ke jaringan. Panduan tertulis ini harus ringkas sehingga pengguna dapat dengan mudah mengambil langkah selanjutnya yang tepat.
3. Gunakan konten visual
Terlibat dengan pengguna lebih dari sekadar kata-kata dengan beberapa konten visual yang dirancang dengan baik. Peluang branding ini harus menyertakan gambar yang cocok dengan teks. Pastikan materi iklan tidak terlalu mencolok atau besar dan merupakan representasi visual dari teks dalam keadaan kosong. Penambahan gambar membuat keadaan kosong tampak lebih profesional dan menarik.
4. Sertakan tombol
Tombol adalah prompt yang jelas untuk memandu pengguna ke tempat yang diinginkan desainer. Pengalaman yang direkayasa ini dapat membawa pengguna ke mana saja di situs. Itu dapat mengarahkan mereka untuk menambahkan kontak ke daftar klien atau menambahkan platform sosial ke perangkat lunak seperti di Laporan Snapshot Vendasta. Laporan ini adalah alat intelijen penjualan otomatis yang menarik penilaian kebutuhan pemasaran untuk prospek dari informasi yang tersedia secara online.
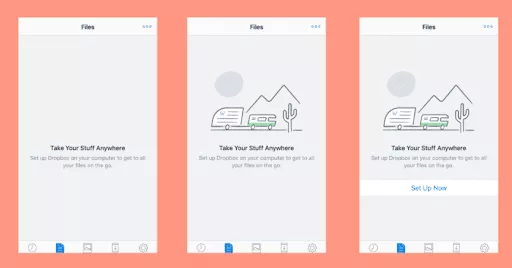
Lihat perkembangan keadaan kosong Dropbox di bawah termasuk teks bijaksana, gambar yang cocok, dan tombol.

Sumber gambar
5. Meminta pengguna untuk mengklik di suatu tempat di halaman
Ini dapat membantu ketika pengguna baru memulai di situs web Anda atau di dalam perangkat lunak. Sertakan deskripsi singkat dan panah yang menunjuk ke beberapa tombol penting yang terletak di layar.

Sumber gambar
6. Tautan balik ke konten
Tambahkan backlink ke keadaan kosong yang tertaut ke konten topikal. Praktik terbaik ini bagus untuk diikuti jika pustaka konten sudah tersedia di situs web -- apa pun yang memberikan informasi tentang situs web Anda yang mungkin bermanfaat bagi pengguna. Ini dapat mencakup tautan ke demo, blog tingkat tinggi, atau artikel petunjuk informasi.
7. Pastikan desainer dan pengembang memiliki hubungan kerja yang baik
Dalam kasus di mana keadaan kosong mengatasi masalah teknis, seperti "Kesalahan 404" klasik, ini umumnya berarti ada pemutusan hubungan yang sangat besar dalam komunikasi antara pengembang dan perancang. Pesan yang tidak membantu ini kemungkinan besar belum diperiksa oleh desainer dan membingungkan pengalaman pengguna.
8. Uji dan ulangi
Setelah mendesain UI keadaan kosong, penting untuk mengujinya dengan pengguna untuk memastikan bahwa itu memenuhi kebutuhan dan harapan mereka. Melakukan pengujian pengguna dapat membantu desainer mengidentifikasi masalah atau area apa pun untuk perbaikan dan membuat penyesuaian yang diperlukan. Penting juga untuk mengulangi desain berdasarkan umpan balik pengguna dan melanjutkan pengujian untuk memastikan bahwa UI keadaan kosong efektif.
9. Pertimbangkan personalisasi
Personalisasi menjadi semakin penting dalam desain UX. UI keadaan kosong dapat menjadi peluang untuk mempersonalisasi pengalaman bagi pengguna. Misalnya, jika pengguna sebelumnya telah berinteraksi dengan aplikasi dan menghapus semua datanya, layar keadaan kosong dapat menampilkan pesan seperti "Selamat datang kembali [nama], Anda telah menghapus progres Anda. Apakah Anda ingin memulai lagi?" Personalisasi ini dapat membuat pengguna merasa lebih terhubung dengan perangkat lunak, situs web, atau aplikasi, sehingga meningkatkan penggunaan dan keterlibatan.
Bawa Pulang
Status kosong:
- Meningkatkan akuisisi pelanggan
- Meningkatkan retensi pelanggan
- Kurangi tingkat bouncing situs web
- Meningkatkan keterlibatan pelanggan
Tidak hanya keadaan kosong sebagai peta jalan di dalam situs web dan perangkat lunak, tetapi juga memberi tahu pengguna manfaat mengikuti langkah selanjutnya.
Alat seperti Laporan Snapshot menggunakan status kosong untuk membantu Anda meningkatkan perolehan pelanggan dengan menilai kebutuhan pemasaran digital calon pelanggan. Misalnya, Anda akan dapat melihat kinerjanya dalam cantuman, ulasan, media sosial, situs web, iklan digital, SEO, dan e-niaga, dan status kosong akan meminta langkah terbaik selanjutnya untuk diambil.

