Bagaimana pola UI yang unik memengaruhi UX? Ketahui pendapat dan tips ahli.
Diterbitkan: 2022-10-28
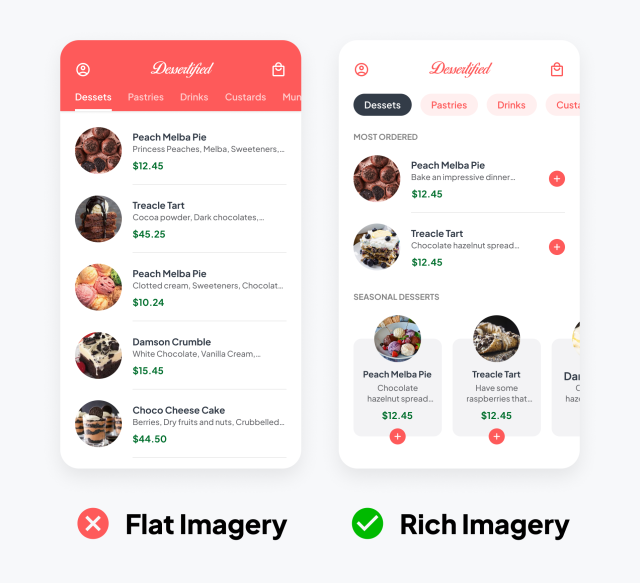
Sebagian besar aplikasi ponsel cerdas memiliki desain UI-UX yang serupa , jika Anda melihatnya lebih dekat. Mereka semua menggunakan daftar tabel, bilah navigasi, dan presentasi data linier. Pola standar yang sering digunakan oleh desainer UI ini mungkin efektif, tetapi belum tentu merupakan tindakan terbaik untuk proses desain UI .
Format informasi datar sering kali gagal menarik minat dan perhatian pengguna. Oleh karena itu, pengguna harus mengerahkan lebih banyak upaya untuk membaca konten. Meskipun sedikit usaha tidak akan membahayakan, apa yang dilakukannya adalah membuat desain pengalaman menjadi kurang menyenangkan dan menuntut lebih banyak pekerjaan mental.
Anda akan dapat melampaui bilah navigasi, daftar tabel, dan tampilan data linier jika Anda melepaskan diri dari desain UI-UX standar ini . Struktur data, bilah navigasi, dan daftar tabel Anda akan fleksibel.

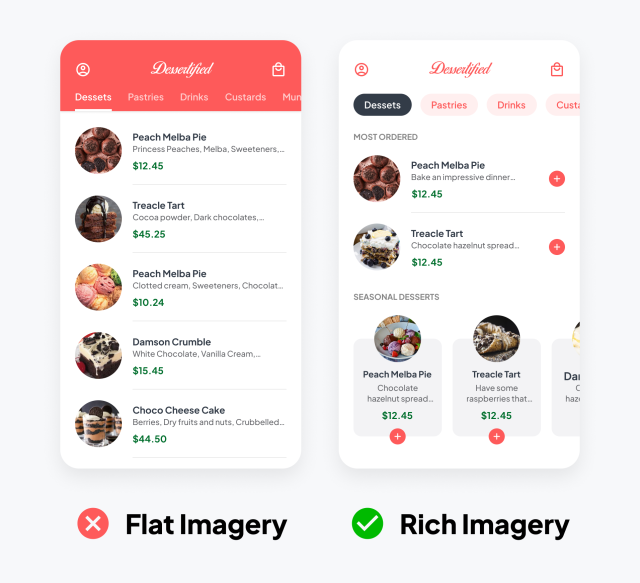
Ilustrasi yang disebutkan di atas menunjukkan bagaimana desain UI UX yang kaya menyimpang dari pola UI biasa. Informasi yang sama masih ditampilkan, tetapi dengan cara yang lebih alami. Itu tidak membatasi data ke contoh desain ux yang telah ditentukan . Sebaliknya, ia melakukannya dengan cara yang menyenangkan yang menghindari kesan bahwa antarmuka hanya mengulang data.
Singkirkan Bilah Navigasi

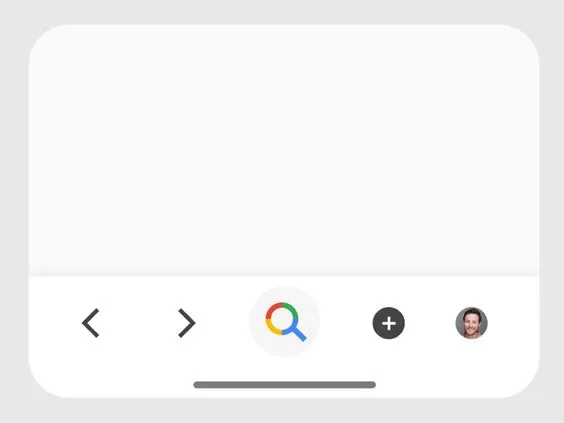
Pola desain menu standar adalah bilah navigasi. Masalahnya adalah itu menyempitkan tata letak dan mengurangi keunggulan objek yang dipilih. Tidak ada bilah navigasi untuk menu dalam desain UI UX yang lebih kaya . Sebagai gantinya, ia menggunakan deretan chip untuk memberikan desain nuansa yang lebih alami.
Hasilnya , desain UI aplikasi menjadi tidak terlalu dibatasi, dan mereka bisa ada tanpa bilah. Karena kontras antara warna dan bentuk tidak hilang di dalam bilah, lebih mudah untuk melihat item yang dipilih.

Jika Anda menambahkan lebih banyak item, navigasi chip juga membuat penskalaan menu menjadi lebih sederhana. Lebih banyak chip dapat ditambahkan ke baris UX aplikasi , dan gesekan horizontal dapat diaktifkan untuk melihatnya. Sebaliknya, memperluas bilah navigasi mengharuskan segala sesuatunya dijejalkan dan memaksa label agar pas dengan desain UI aplikasi .
Jadikan Lapisan Informasi Terlihat
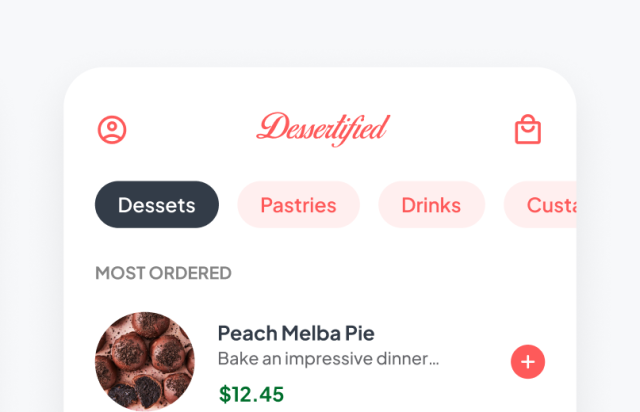
Data disajikan secara sederhana dan linier dengan desain UX dan UI default . Nama makanan penutup dan masing-masing bahannya diberikan di bawah ini. Pengguna dapat membacanya dan membuat pilihan mereka. Tetapi yang kurang adalah lapisan informasi yang lebih kaya yang tetap belum dijelajahi, sehingga menghasilkan output yang tidak adil dari proses desain UX menggunakan tampilan data linier.

Tidak ada aspek khusus dari setiap makanan penutup yang ditekankan. Misalnya, keping cokelat, yang merupakan komponen penting dari cokelat asin dan brownies hazelnut, hanya diidentifikasi sebagai cokelat hitam dalam desain web ui .
Dengan menjelaskan bagaimana dark chocolate chips sangat penting, desain ui mengangkat desain pengalaman ke tingkat yang lebih tinggi. Semua bahan tambahan tidak terdaftar di layar pertama dan hanya ditampilkan saat pengguna mengetuk item. Ini berkonsentrasi pada bahan yang paling penting di setiap gurun daripada menyajikan daftar panjang bahan langsung kepada pengguna.

Di bawah tab "makanan penutup", setiap kelezatan ditampilkan dalam daftar tabel default. Namun, desain UI UX bisa menjadi lebih kaya dengan mengungkapkan lapisan informasi yang lebih dalam. Anda dapat menyorot makanan penutup mana yang "paling banyak dipesan" atau "musiman" daripada menampilkannya dalam daftar langsung. Pengguna dapat membuat keputusan dengan pemahaman dan nuansa yang lebih mendalam dengan mengungkapkan lapisan informasi ini.

Pengguna mendapatkan wawasan unik tentang setiap item dengan mempelajari makanan penutup mana yang populer atau sedang musim. Mereka kemudian dapat dengan mudah menyimpulkan bahwa yang paling sering dipesan mungkin adalah yang populer di kalangan banyak orang. Pelanggan baru tidak akan salah memilih pilihan itu jika mereka belum mencicipi makanan penutup mereka.
Pengguna mungkin berasumsi bahwa bahan yang digunakan kemungkinan yang paling segar dan paling banyak dengan mengetahui makanan penutup mana yang musiman. Mereka harus mencicipi makanan penutup itu selagi bisa
karena mereka dapat menyimpulkan bahwa mereka tidak akan ada selamanya.
Singkirkan Daftar Tabel
Sekarang lebih mudah untuk keluar dari daftar tabel setelah Anda mengetahui semua lapisan informasi dalam data Anda. Data Anda akan disajikan terlalu linier dalam daftar tabel. Anda harus menggunakan tata letak baru untuk menampilkan lapisan informasi desain ux dan ui dengan tepat.
Misalnya, foto makanan penutup adalah lapisan terpisah yang tidak terlihat di UI aplikasi biasa . Meskipun Anda dapat memasukkannya ke dalam daftar tabel, layar akan menjadi terlalu penuh dengan informasi. Karena terkurung oleh format daftar meja, makanan penutup tampak kecil dan ramai.

Desain UI UX yang lebih kaya menyajikan foto secara alami dan keluar dari kerangka daftar tabel. Setiap gambar makanan penutup tidak hanya lebih besar tetapi juga lebih menarik. Pengalaman pengguna lebih besar daripada membaca daftar karena mereka dapat melihat bahan-bahan di setiap makanan penutup.
Selain itu, tata letaknya berbeda. Ini beralih dari daftar vertikal ke daftar horizontal. Pengguna dapat melihat makanan penutup paling populer dengan cara yang berbeda dari makanan penutup musiman berkat desain yang dinamis dan estetis ini . Pengguna lebih menyadari lapisan informasi yang khas karena menarik perhatian pada perbedaan mereka.
Setiap baris daftar tabel dalam desain aplikasi seluler dasar dapat diklik untuk melanjutkan ke layar berikut. Karena tidak ada indikasi yang terlihat, keterjangkauan ini tidak jelas. Desain ui aplikasi yang diperbarui mencakup ikon plus untuk mewakili fitur "tambahkan ke tas". Ikon plus lebih terlihat dan menonjol bagi pengguna karena daftar tabel tidak menyertakannya.
Bergerak melampaui pola standar UI.

Contoh desain UX yang kaya menunjukkan apa yang mungkin ketika Anda mendesain di luar paradigma UI standar. Tidak menggunakan pola yang sama seperti contoh adalah intinya. Alih-alih, ini melampaui paradigma UI aplikasi yang biasanya digunakan.
Periksa konten dan data Anda untuk melihat apakah pola default adalah tindakan terbaik. Apa sajakah metode untuk mengungkapkan lebih banyak lapisan informasi yang mungkin Anda miliki? Bagaimana Anda bisa membuat tata letak Anda tidak terlalu dibatasi dan lebih alami? Dengan kata lain, fokuskan upaya Anda untuk menciptakan pengalaman pengguna yang kaya daripada memilih yang dasar.
