20 Contoh Teratas Di Atas Lipat untuk Menginspirasi
Diterbitkan: 2022-07-05Karena Anda memiliki 30 hingga 60 detik dalam elevator pitch, Anda memiliki 3 detik untuk menjaga pengunjung tetap di halaman arahan Anda. Atau mereka akan pergi…
Itulah mengapa Anda harus memberikan perhatian penuh pada paruh atas Anda.
Berikan semua detail merek Anda secara komprehensif di satu layar secara bersamaan sehingga Anda dapat memberikan dampak yang Anda inginkan kepada pelanggan Anda.

Untuk mengetahui apa itu paro atas dan betapa pentingnya, kami mengumpulkan 20 contoh paro atas teratas yang dapat menginspirasi Anda untuk bisnis Anda atau membantu Anda meningkatkan yang sekarang.
Apa yang Di Atas Lipat?
Paro atas mengacu pada bagian pertama situs web atau layar sebelum Anda menggulir.
Ini mungkin bagian paling menarik dari laman landas karena, seperti yang terus-menerus kami sebutkan pentingnya, paro atas merupakan bagian penting karena pengunjung pertama kali berinteraksi dengannya .

Selama berabad-abad, kami telah menyaksikan peningkatan di atas flip sebenarnya; namun, pindah ke area digital menghembuskan kehidupan baru ke dalam konsep paro atas, dan kita melihat situs web paro atas.
Oleh karena itu, kami membuat pengaturan kami sesuai dengan kegunaan dan efektivitas situs web dengan menghitung waktu yang akan kami habiskan untuk berselancar.
Akhirnya, Anda harus menyadari efek flip atas.
20 Contoh Teratas Di Atas Lipat
Ada 20 contoh menarik di atas flip untuk membuka jendela baru ke dalam pikiran dan kreativitas Anda.
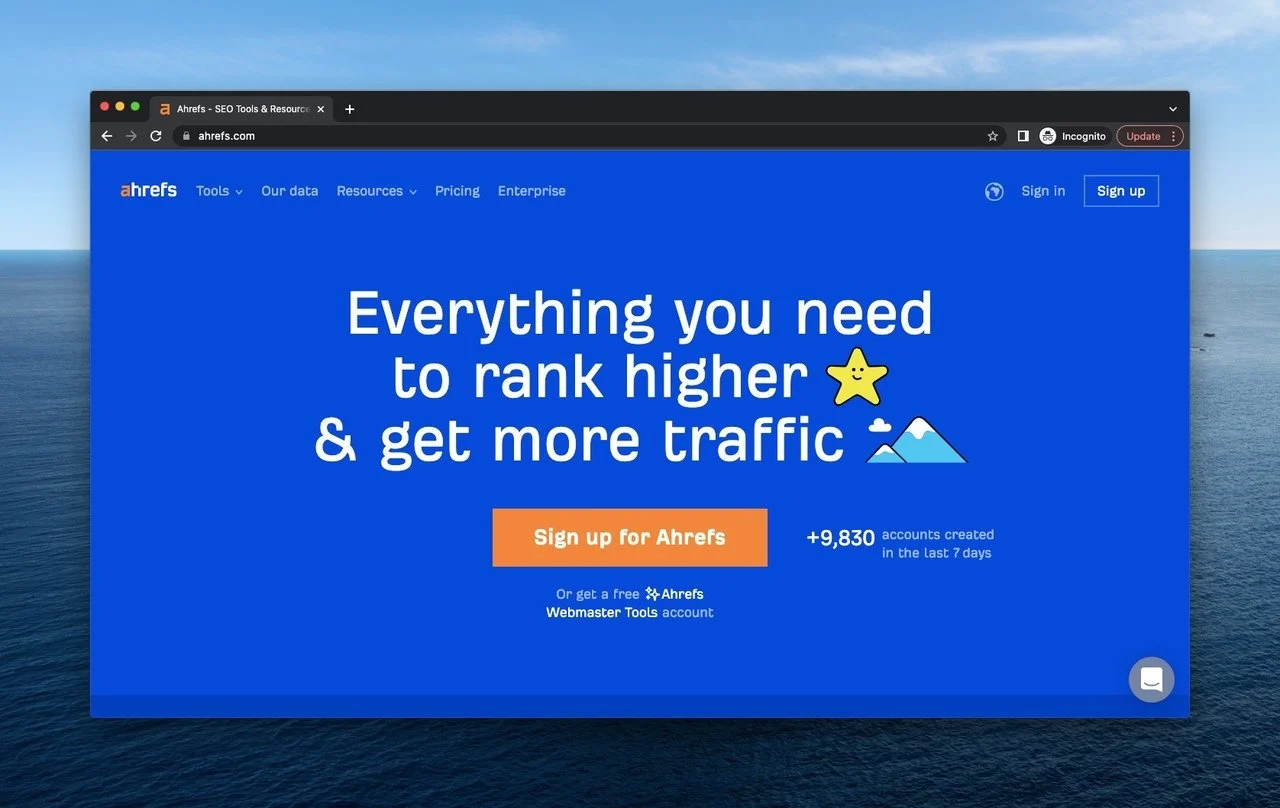
1. Ahrefs
Ahrefs adalah alat SEO all-in-one, dan memberikan layanan yang sangat tinggi, baik alat gratis maupun paketnya dengan berbagai fitur.

Adapun lipatan Ahrefs di atas adalah contoh tipe yang sederhana namun efektif. Laman pas dengan batas warna biru mencolok, aspek penting pada tajuk, dan tombol CTA , yang memanggil pengunjung untuk mendaftar di bagian bawah.
Juga, karena Ahrefs menyadari pentingnya kata-kata itu, ia mengarahkan perhatian pengunjung dengan mengatakan, "Semua yang Anda butuhkan untuk peringkat lebih tinggi & mendapatkan lebih banyak lalu lintas." Ini merangkum kebutuhan dan keinginan para pendatang.
Detail lainnya adalah Ahrefs membagikan bukti sosial yang dimiliki tujuh hari terakhir, dan ikon kotak obrolan yang terletak di kanan bawah mengarah ke Pusat Bantuan untuk menaklukkan hati para pengunjung.
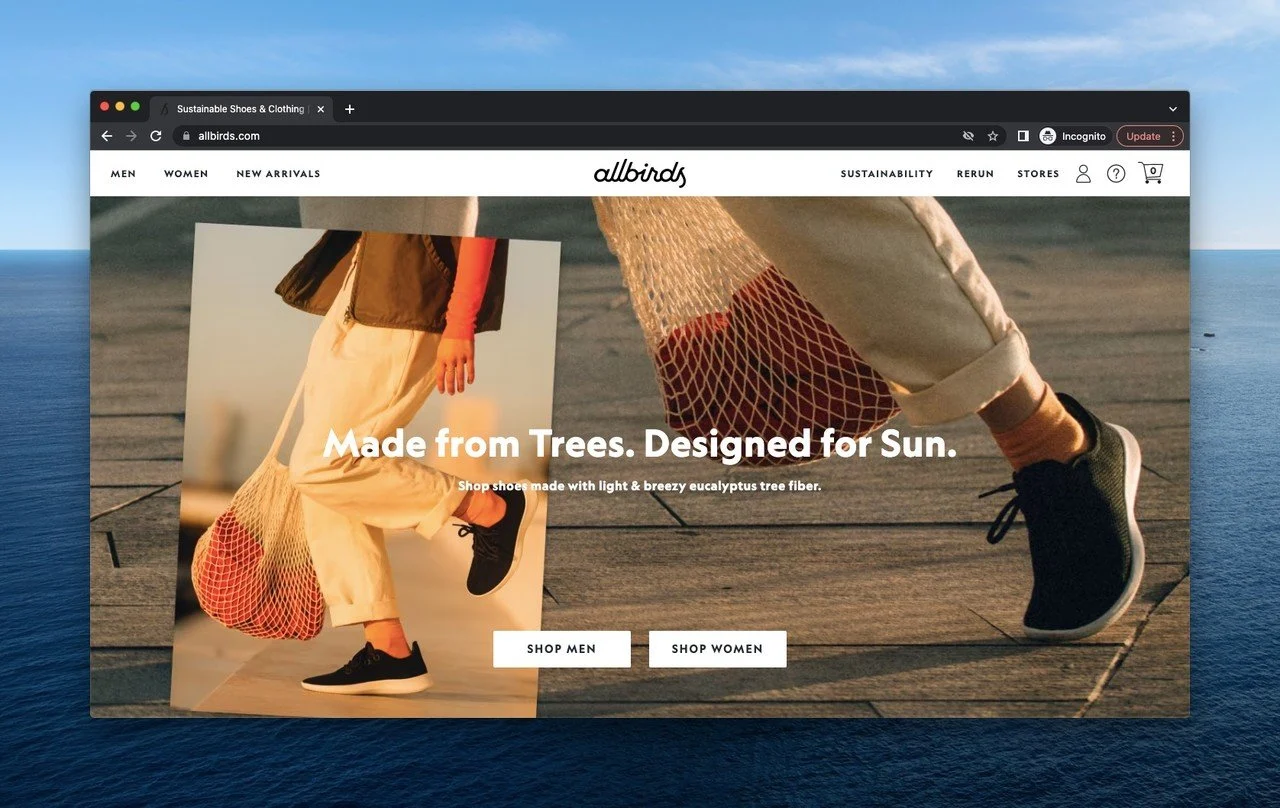
2. Semua burung
Allbirds adalah merek sepatu dan pakaian yang menonjolkan kekuatannya dari keberlanjutan dan penggunaan bahan-bahan alami.

Paro atas Allbirds sangat menarik, dan saat Anda melihat sekilas pada header, Anda akan melihat tombol yang diperlukan yang melambangkan kategori yang dimiliki Allbirds.
Selain itu, jika Anda melihat sisi kanan header secara detail, ada simbol profil, bantuan, dan tas belanja untuk disesuaikan sendiri oleh pengunjung. Di sisi kiri, itu memberikan petunjuk koleksi lain untuk musim ini.
Citra yang digunakannya memberikan kualitas dan ide keberlanjutan dengan motto yang digunakannya. Di bawah slogan, ada dua pilihan gender yang dimiliki Allbirds, dan para pengunjung diharapkan untuk memilih di antara mereka untuk bergerak di antara produk-produk alami.
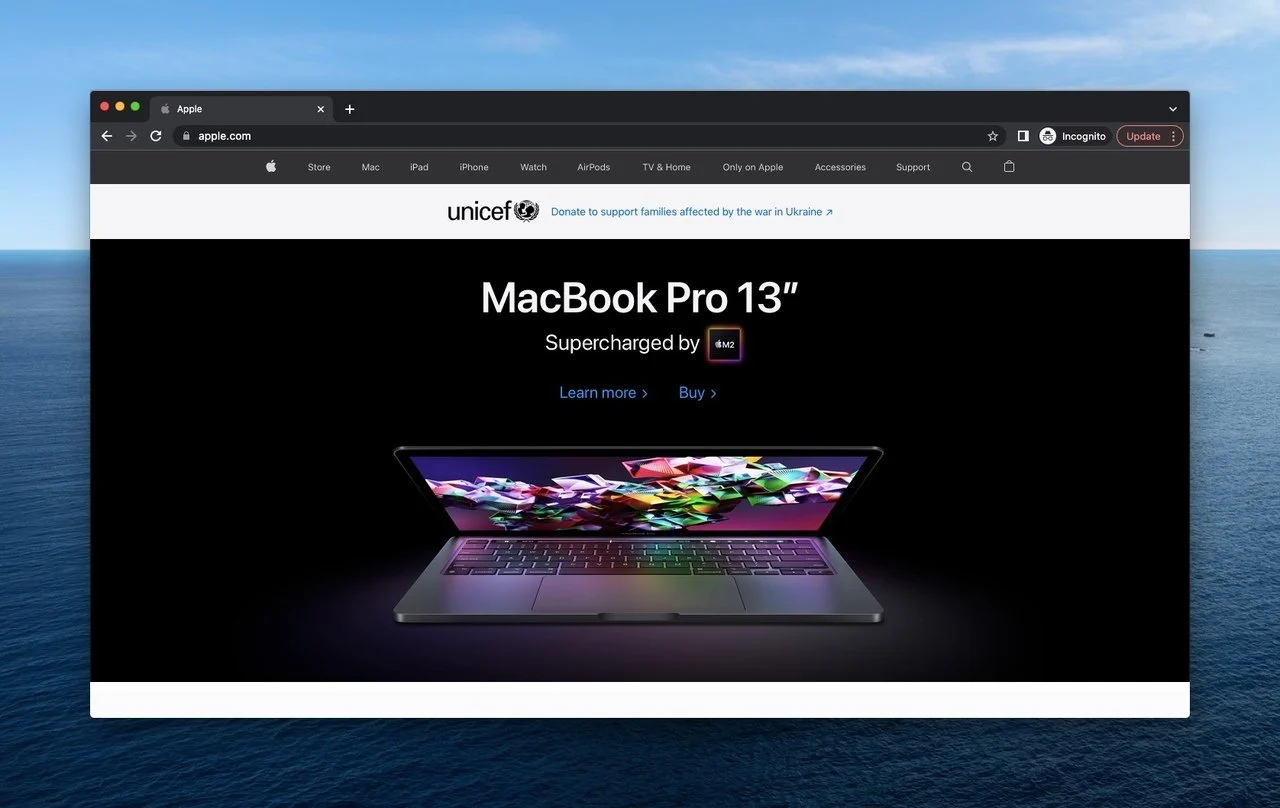
3. apel
Meskipun semua orang sangat akrab dengan Apple, itu adalah perusahaan teknologi terkenal yang memproduksi berbagai produk elektronik, layanan online, dan perangkat lunak.

Saat pengguna pertama kali mengklik halaman Apple, gambar di tengah menarik perhatian mereka. Hal ini dilakukan dengan sengaja oleh merek untuk memperkenalkan dan mempromosikan produk baru.
Juga, mendorong promosi dengan tombol 'Pelajari Lebih Lanjut' jika seseorang bertanya-tanya tentang perangkat baru dan 'Beli' jika seseorang ingin membeli.
Di bagian atas halaman, terdapat banyak opsi terkait fitur Apple, yang cukup membantu pengunjung untuk mengambil tindakan.
Di bawah tajuk, kami melihat kolaborasi yang dilakukan dengan UNICEF untuk para korban perang. Perusahaan ingin menekankannya dengan menempatkan pernyataan di bagian atas untuk menunjukkan bahwa itu adalah merek yang berpikiran sosial.
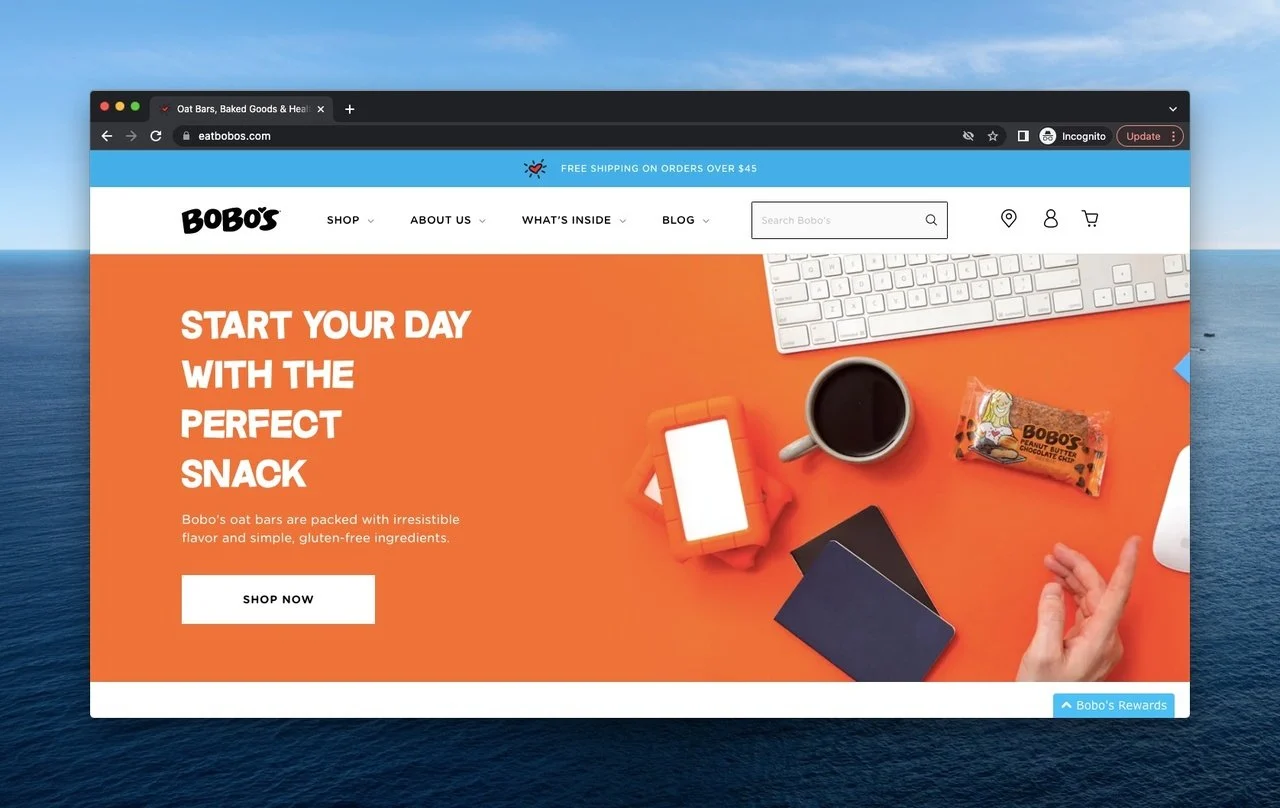
4. Bobo
Bobo's adalah merek makanan yang memproduksi oat bar dan makanan sehat, organik, bebas gluten, bersertifikat non-GMO, vegan.

Lipatan atas Bobo memberi keaktifan karena warnanya yang jingga. Para desainer dengan bijak memilih item untuk menunjukkan kesehatan jeruji.
Di sebelah artikel, pengguna diinformasikan dan ditempatkan di tengah aksi dengan tombol 'Belanja Sekarang'.
Di sisi atas, kami memeriksa empat kategori: 'Belanja', untuk pembelian produk; 'About Us' memberikan rincian tentang merek dan petualangannya, 'What's Inside', yang menampilkan bahan-bahan Bobo's, dan Blog yang memberikan tulisan-tulisan informasi yang bermanfaat bagi konsumen.
Di atas header, kita dapat melihat kampanye yang menyarankan pengiriman gratis jika pengunjung memutuskan untuk membeli beberapa produk.
Selain itu, detail yang sedikit namun efektif adalah tombol Hadiah Bobo yang terletak di kanan bawah. Ini mengarah pada penghargaan ketika Anda melakukan pembelian dan memiliki berbagai keuntungan. Ini dapat dikomentari sebagai langkah strategis, tetapi itu benar-benar kuat.
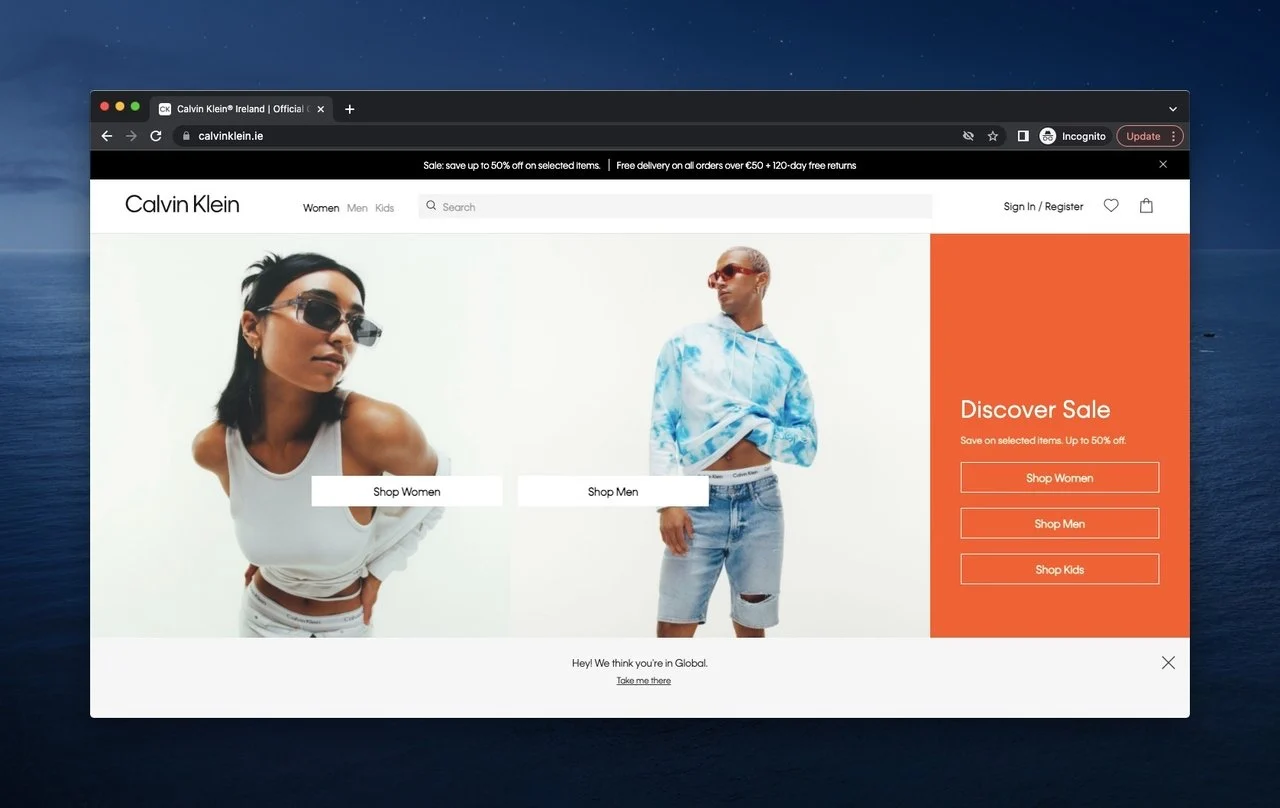
5. Calvin Klein
Calvin Klein terkenal dengan pakaian dalam, tas tangan, pakaian, dan perabotan rumah yang dianggap kontemporer.

Calvin Klein juga lebih suka halaman diferensial tetapi langsung di atas flip. Pemisahan halaman adalah hal pertama yang menarik, dan di bagian paling atas halaman, Calvin Klein mengumumkan peluang penjualan.
Di baris yang sama dengan logo Calvin Klein, ada kategori, bilah pencarian, dan opsi untuk menyesuaikan untuk setiap pengguna.
Di seluruh pusat, dua tokoh yang memakai merek mempromosikan produk. Di sebelah angka, halaman tersebut menawarkan tiga opsi untuk berbelanja sebagai langkah cerdas lainnya.
Pada akhirnya, ada bilah yang mengarah ke halaman lain, namun memanggil pengunjung adalah pilihan interaktif untuk paro atas ketika kami menekankan bahwa itu adalah alat yang paling ampuh untuk mengesankan.
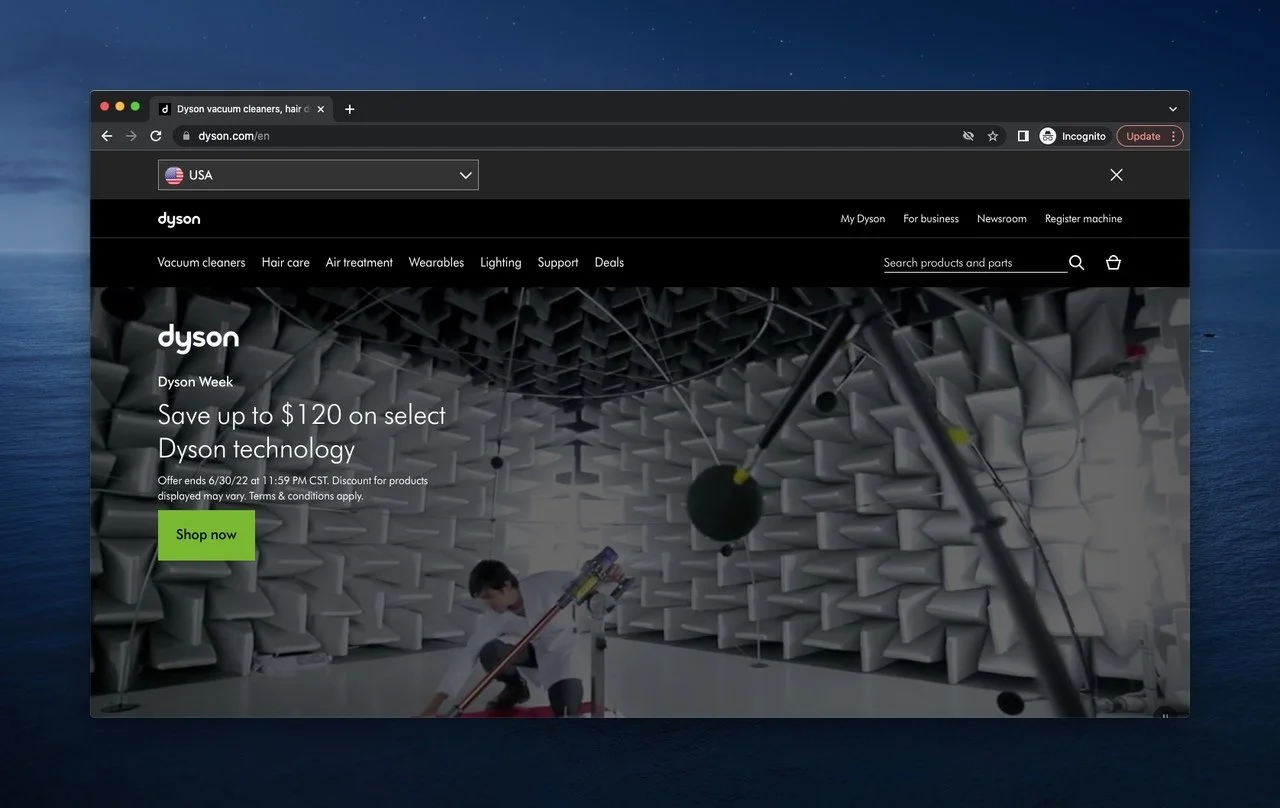
6. Dyson
Dyson adalah perusahaan multinasional yang berurusan dengan berbagai perangkat perumahan teknologi dan inovasi untuk masa depan.

Meskipun hitam bukanlah warna yang cerah, kita tahu bahwa itu tegas, seperti Dyson. Oleh karena itu, tajuk dan judulnya cukup cantik dan menarik jika seseorang bahkan mengklik halaman dengan sengaja.
Situs web yang menyusun produk berdasarkan lokasi menyajikan konten visual animasi karena tujuan utamanya adalah untuk menampilkan peningkatan dan cara yang telah dilaluinya.
Halaman paruh atas juga menunjukkan bilah pencarian dan peluang yang disiapkan oleh Dyson kepada pelanggan dengan tombol CTA karena ini adalah nama merek yang menarik banyak orang.
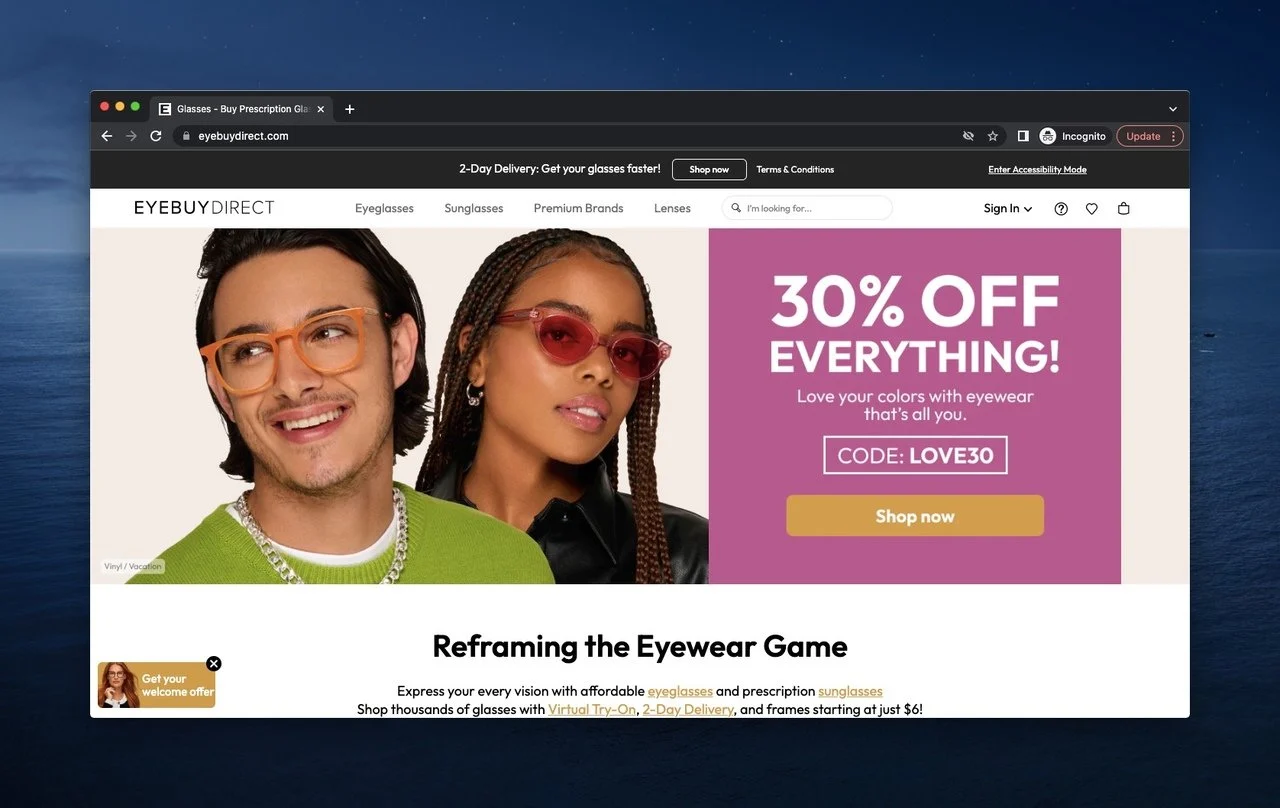
7. EyeBuyDirect
EyeBuyDirect adalah perusahaan kacamata yang memproduksi berbagai jenis kacamata, baik kacamata resep maupun non-resep.

Untuk mempengaruhi pelanggan dengan pengiriman cepat dan CTA sangat penting, dan untuk mendukung mereka dengan popup dan kotak pemberitahuan memberikan konsep membuat pengunjung terlibat dalam halaman.
EyeBuyDirect memiliki header yang mudah digunakan seperti nama sebelumnya dan menggunakan bantuan visual di tengahnya. Angka-angka dalam gambar memakai kacamata EyeBuyDirect, menunjukkan satu serius dan yang lain cukup senang; merek mengacu pada ketersediaan suasana hati dengan EyeBuyDirect.
Merek mendukung visualitas dengan kode kampanye khusus untuk jangka waktu tertentu.
Di sebelah kiri bawah layar, kita melihat tawaran selamat datang bagi mereka yang baru pertama kali datang berkunjung, dan ada pernyataan tentang produk merek tersebut.
Pernyataan tersebut bisa dibilang cukup pada awalnya karena bagi yang ingin mengetahui kegunaan dari brand bisa mendapatkan intisarinya dari sini.
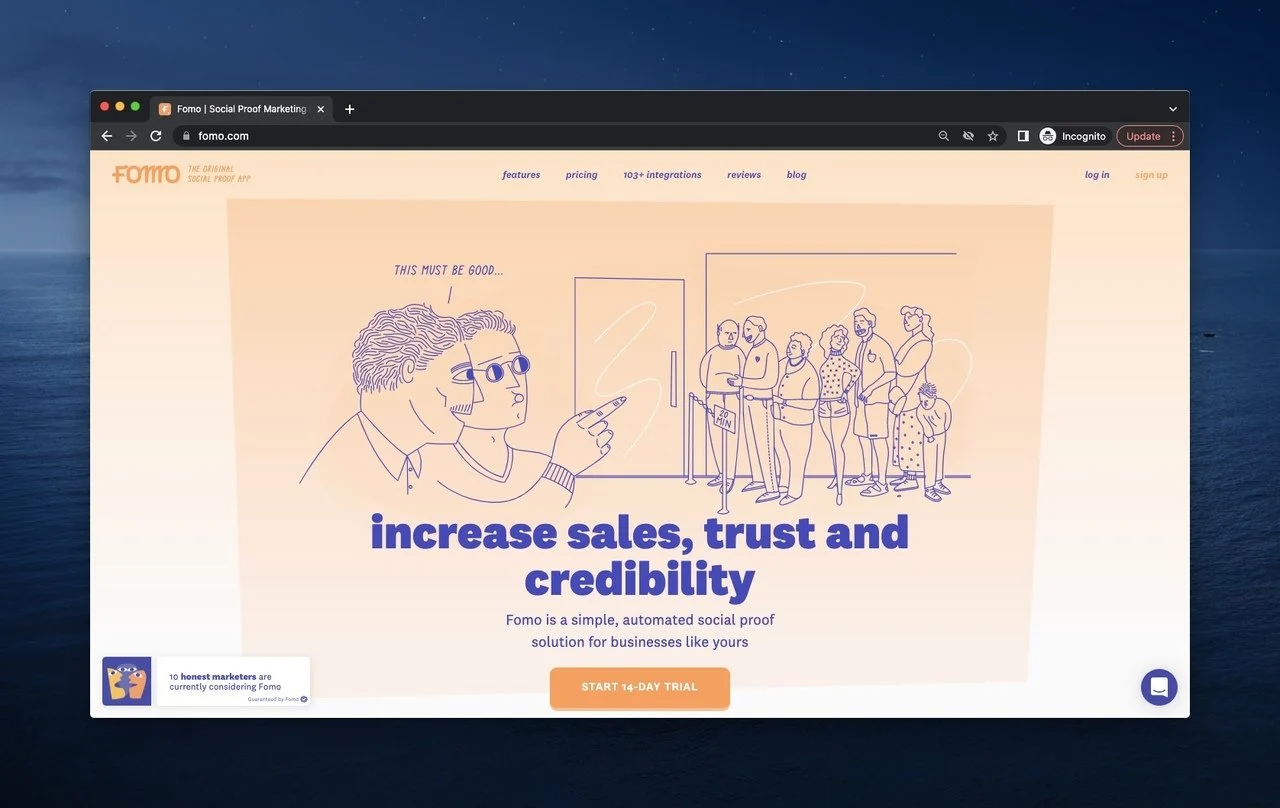
8. FOMO
FOMO adalah salah satu alat bukti sosial paling terkenal dan berharga yang digunakan untuk bisnis untuk menarik pengunjung dan memiliki tingkat konversi yang lebih tinggi.

FOMO menempatkan logo di sisi kiri atas seperti biasa dan menambahkan penjelasan agar lebih tepat karena FOMO sendiri memiliki arti 'takut ketinggalan', seperti yang mungkin sudah Anda ketahui.
Header adalah untuk kategori di mana FOMO dapat memimpin, dan ini adalah yang paling penting ketika sebuah bisnis datang untuk melihat apa yang FOMO miliki.
Jika Anda memiliki profil untuk masuk, Anda dapat masuk; Namun, FOMO tidak memaksa Anda untuk melakukannya karena Anda dapat memahami font, dan gayanya sangat kasual dan bahkan keren.
Di tengah, ada gambar apa itu bukti sosial dengan bukti :) Halaman tersebut menjelaskan hal yang telah dilakukan dan meminta pengunjung untuk mengambil tindakan dengan kesempatan untuk mendapatkan uji coba gratis.
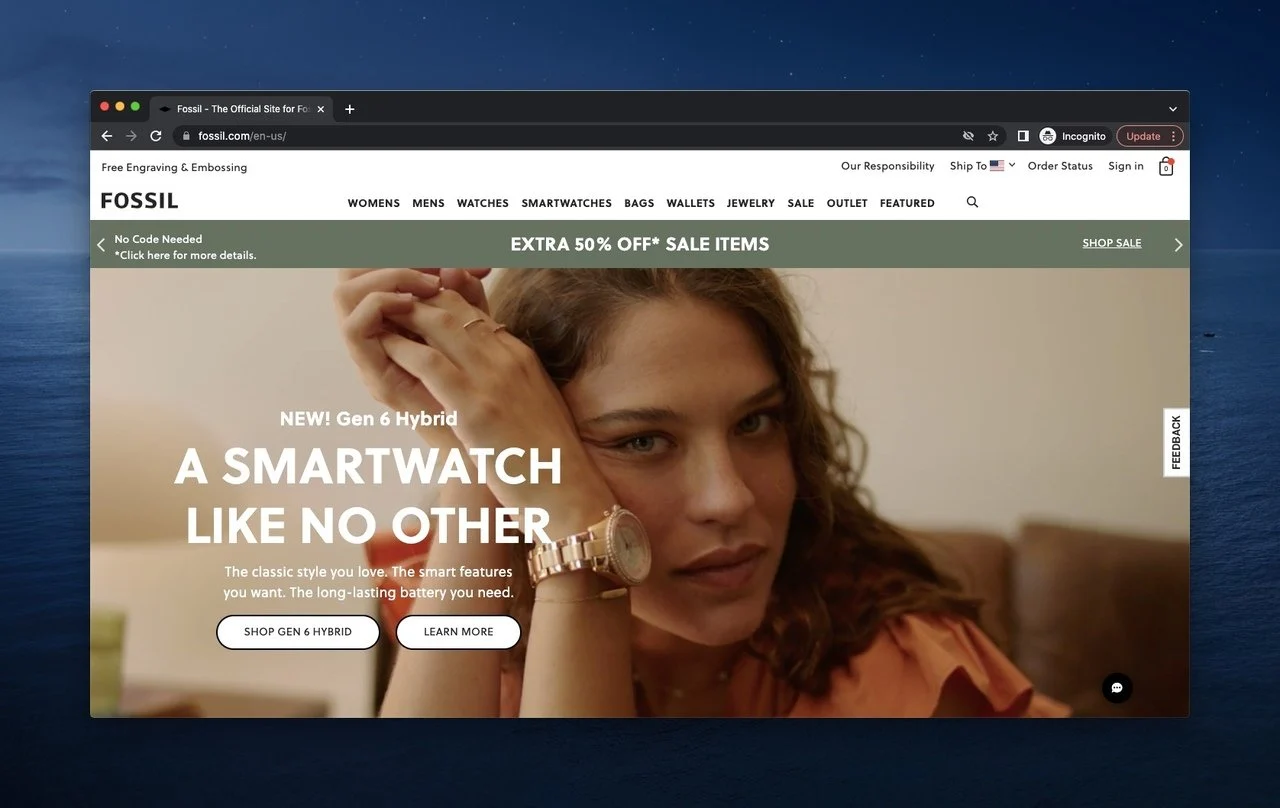
9. Fosil
Fossil adalah merek fashion dengan banyak item yang berhubungan dengan aksesoris, dan memiliki banyak sub-merek.

Fossil menghadirkan interaktif di paro atas dengan pemotretan komersial untuk menunjukkan keaktifan merek. Juga, ia memperkenalkan Gen 6 Hybrid, yang baru dipasarkan, dengan menawarkan dua opsi untuk mempelajari lebih lanjut tentang mereka dan membelinya dengan tombol di tengah.
Detail lain yang perlu diperhatikan adalah bahwa halaman tersebut sangat menyoroti kampanye karena alasan musiman, dan mereka memiliki banyak hal untuk ditawarkan dalam pengertian ini.
Header dapat menjadi salah satu header yang paling berguna di antara semua header paruh atas ini karena menampilkan opsi sebelum Anda mengklik, dan pengunjung dapat memilih yang diinginkan.
PS : Fossil mendapat poin lain dengan bagian di atas header karena menunjukkan tanggung jawab perusahaan, status pesanan pelanggan, halaman profil, dan yang paling penting, opsi lokasi pengiriman.
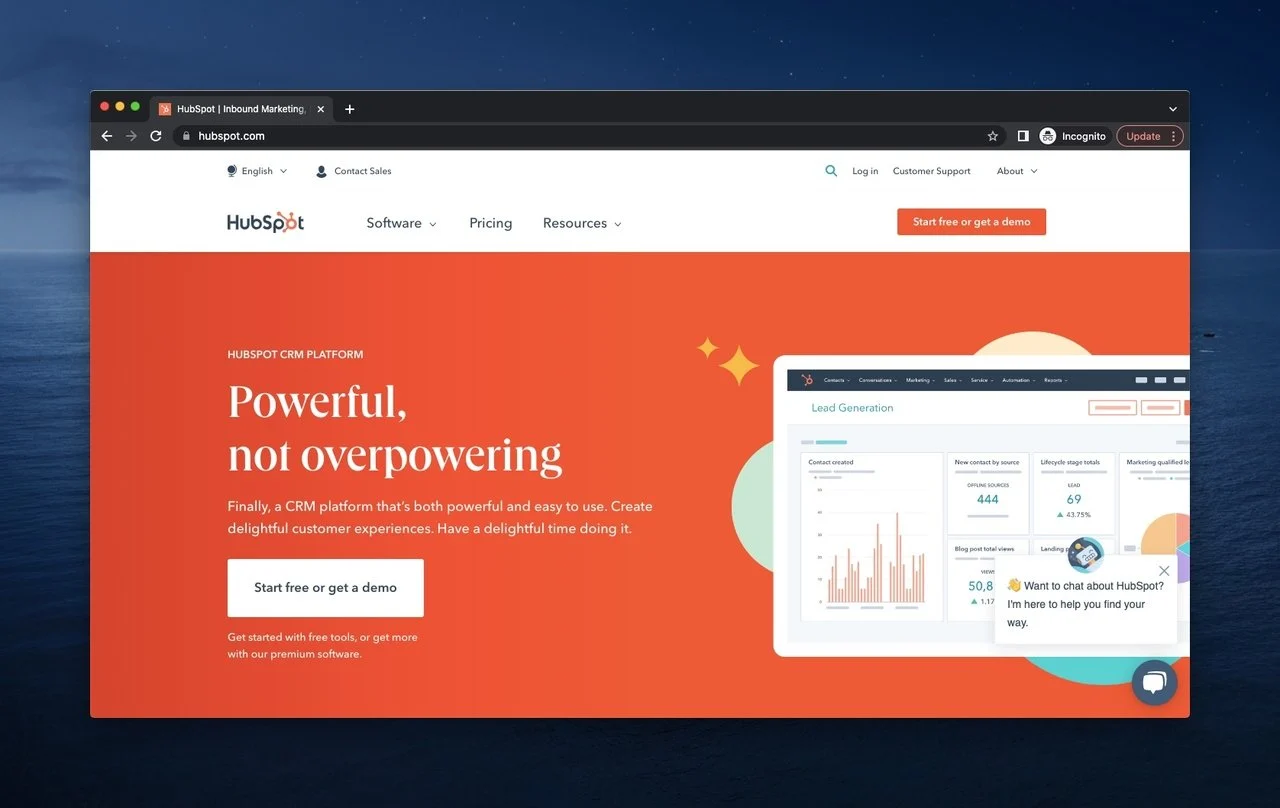
10. HubSpot
HubSpot adalah perusahaan perangkat lunak yang sukses dalam pemasaran masuk, penjualan, dan perangkat lunak layanan. Ini adalah jack-of-all-trade di satu sisi.


Saat Anda mengunjungi HubSpot, kotak obrolan akan menyambut Anda terlebih dahulu dan menawarkan bantuan jika Anda membutuhkannya. Tampilan halaman secara umum terdiri dari warna merah, sehingga menginspirasi Anda untuk mengambil tindakan untuk bisnis Anda.
Dengan menawarkan opsi gratis dan premium, HubSpot memberi pengunjung detail tentang dirinya sendiri untuk memperjelas dan mengundang mereka untuk informasi lebih lanjut.
Bagian header menampung banyak pilihan, termasuk opsi bahasa, menghubungi bagian penjualan dan dukungan pelanggan, profil, dan tentang halaman.
Selain itu, Anda dapat dengan mudah mencapai detail perangkat lunak dan opsi harga, yang meningkatkan kualitas pengalaman pengguna.
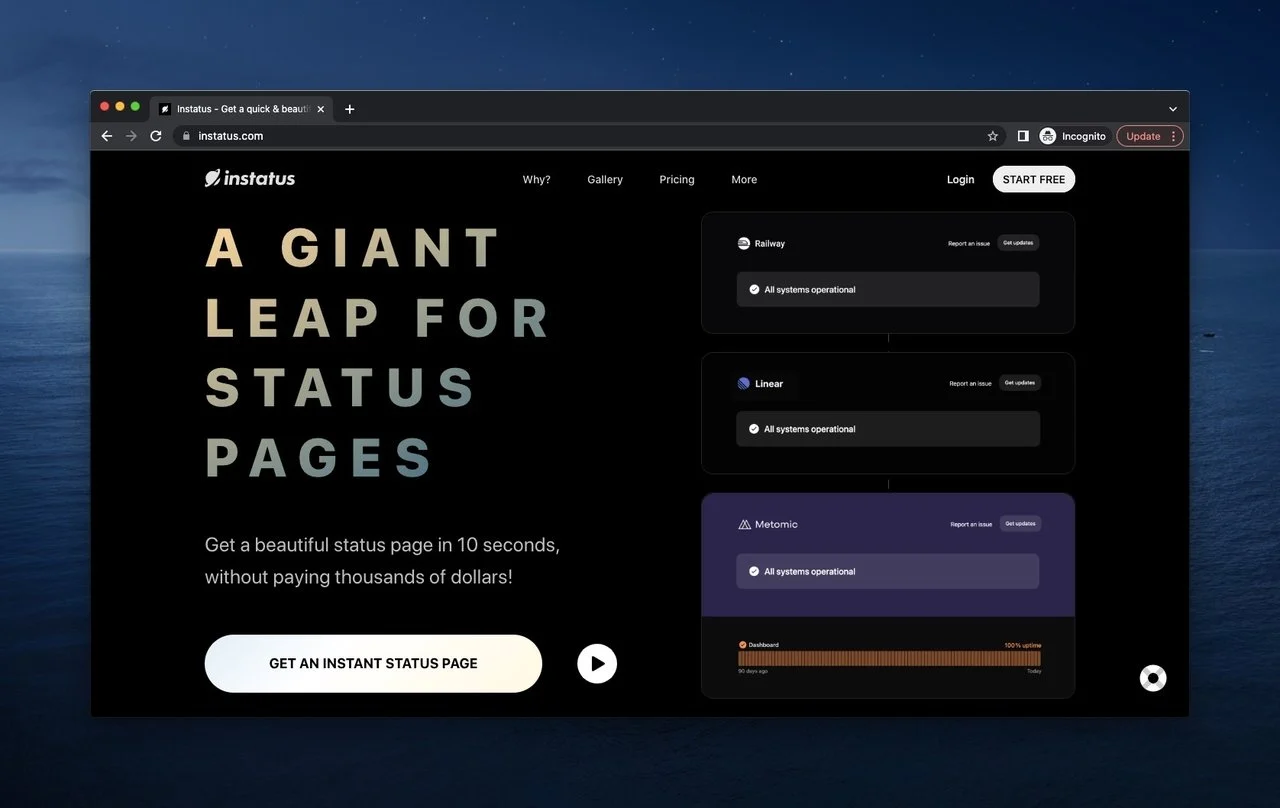
11. Status
Instatus adalah alat halaman status yang valid dengan fitur menarik di paruh atas dan fitur praktis lainnya untuk mencegah waktu henti.

Paruh atas Instatus mungkin tampak gelap ketika Anda membandingkan yang lain di atas lipatan. Namun, yang penting di sini adalah keramahan pengguna halaman. Oleh karena itu, kita dapat membuat kesimpulan bahwa Instatus memberikan item yang dibutuhkan di layar.
Mustahil untuk mewujudkan motonya dan melihat kotak interaktif yang digunakan untuk memiliki ide tentang perusahaan. Setelah melihat fitur-fiturnya, Anda dapat beralih ke mendapatkan halaman status instan dengan harga terjangkau.
Header hanya dirancang untuk alasan mengapa seseorang harus menggunakannya, cara kerjanya untuk ditampilkan di foto, berapa banyak yang harus dibayar, dan banyak lagi. Jika Anda mengikuti garis, Anda masih dapat menyaksikan upaya Instatus untuk memasukkan pengunjung dengan menelepon mereka untuk memulai secara gratis.
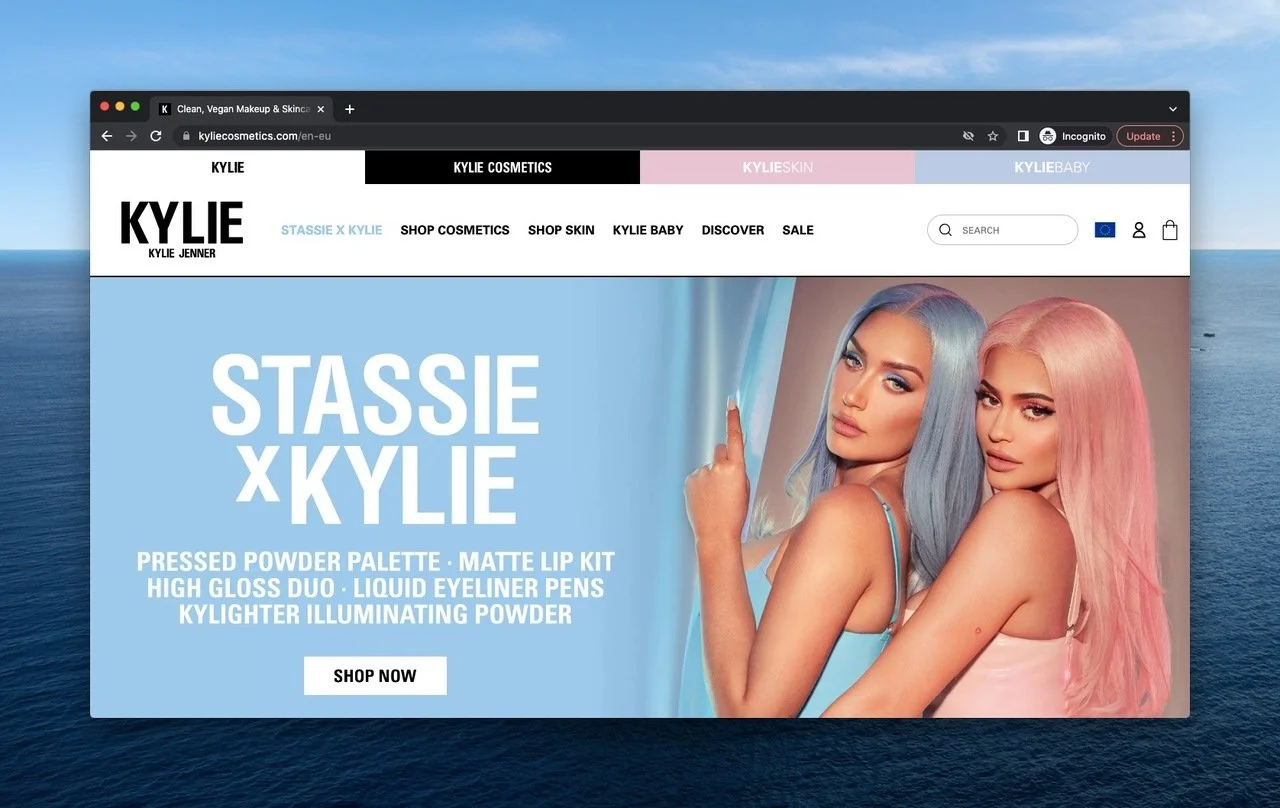
12. Kosmetik Kylie
Merek kosmetik yang dibangun oleh tokoh terkenal Kylie Jenner ini memproduksi produk makeup dan perawatan kulit yang bersih dan vegan.

Di bagian atas flip atas Kylie Cosmetics, ada bagian yang ditangani oleh merek untuk memilih bidang yang Anda minati. Menurut pilihan Anda, sub-bagian bervariasi, dan hanya bilah pencarian dan profil yang tetap sama .
Karena perusahaan melakukan kolaborasi dengan Stassie Karanikolaou saat ini, fokus utama diberikan untuk ini, dan sebagian besar halaman diatur untuk fitur kerja sama ini dengan tombol CTA.
Juga, sebagai wajah merek ini dan kerja samanya, pemilik, Kylie, dan mitranya dalam kolaborasi, Stassie, memiliki foto di paro atas.
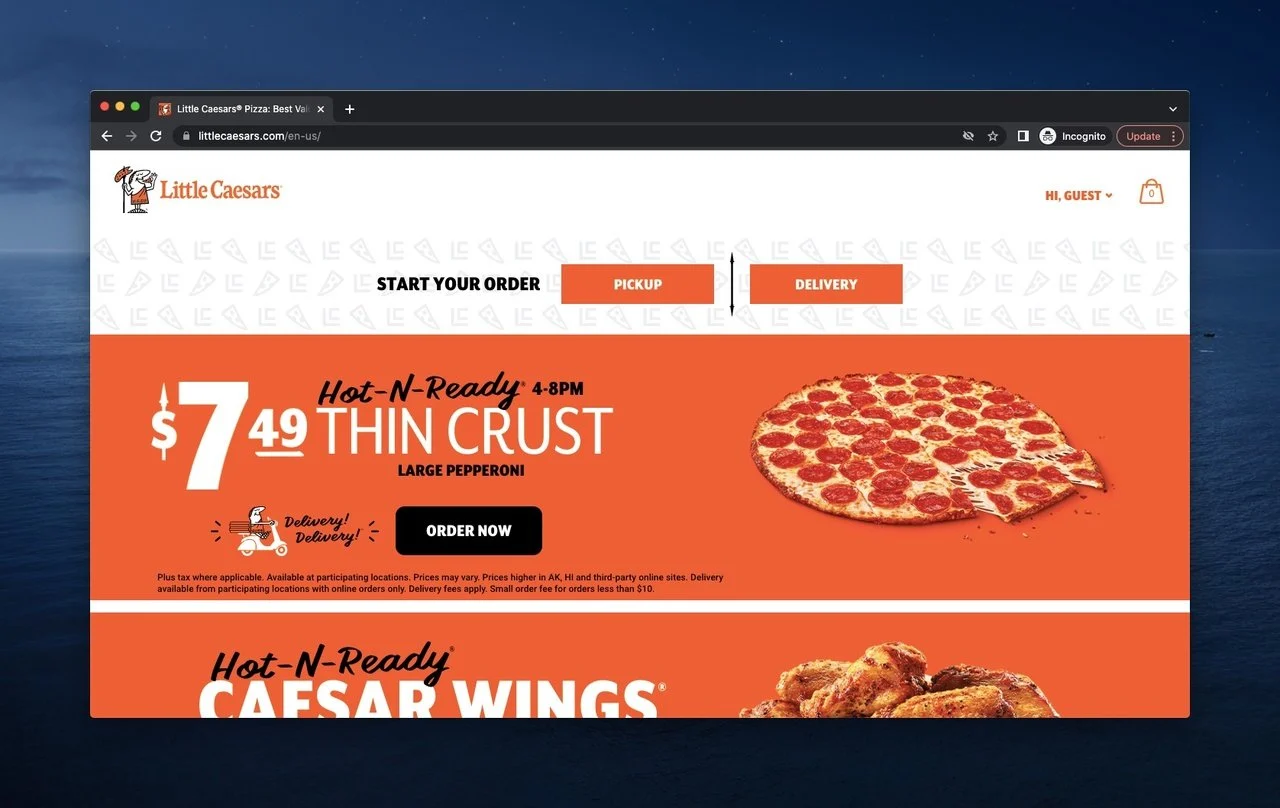
13. Kaisar Kecil
Little Caesars adalah merek pizza terkenal yang menawarkan kepada pelanggan berbagai pilihan makanan gorengan selain pizza.

Saat Anda lapar, tidak ada yang dapat menghentikan Anda atau mengalihkan perhatian Anda, kami kira, dan untuk mempertimbangkan Little Caesars ' di atas flip cukup sederhana karena menggunakan detail yang diperlukan tetapi tidak ada yang lain. Sangat mungkin untuk mengevaluasinya sebagai sangat berguna.
Halaman menyambut Anda dengan 'Hai, Tamu' dan menunjukkan apa yang ada di tas belanja Anda. Namun, yang lebih penting di sini adalah kampanye yang ditawarkannya, dan Little Caesars menampilkan yang paling terjangkau dan menarik di tengahnya.
Untuk memulai pesanan Anda lebih mudah daripada semua ini, dan Anda dapat memilih opsi yang paling sesuai untuk Anda. Lebih suka pick up atau delivery? Pilih untuk makan sekarang!
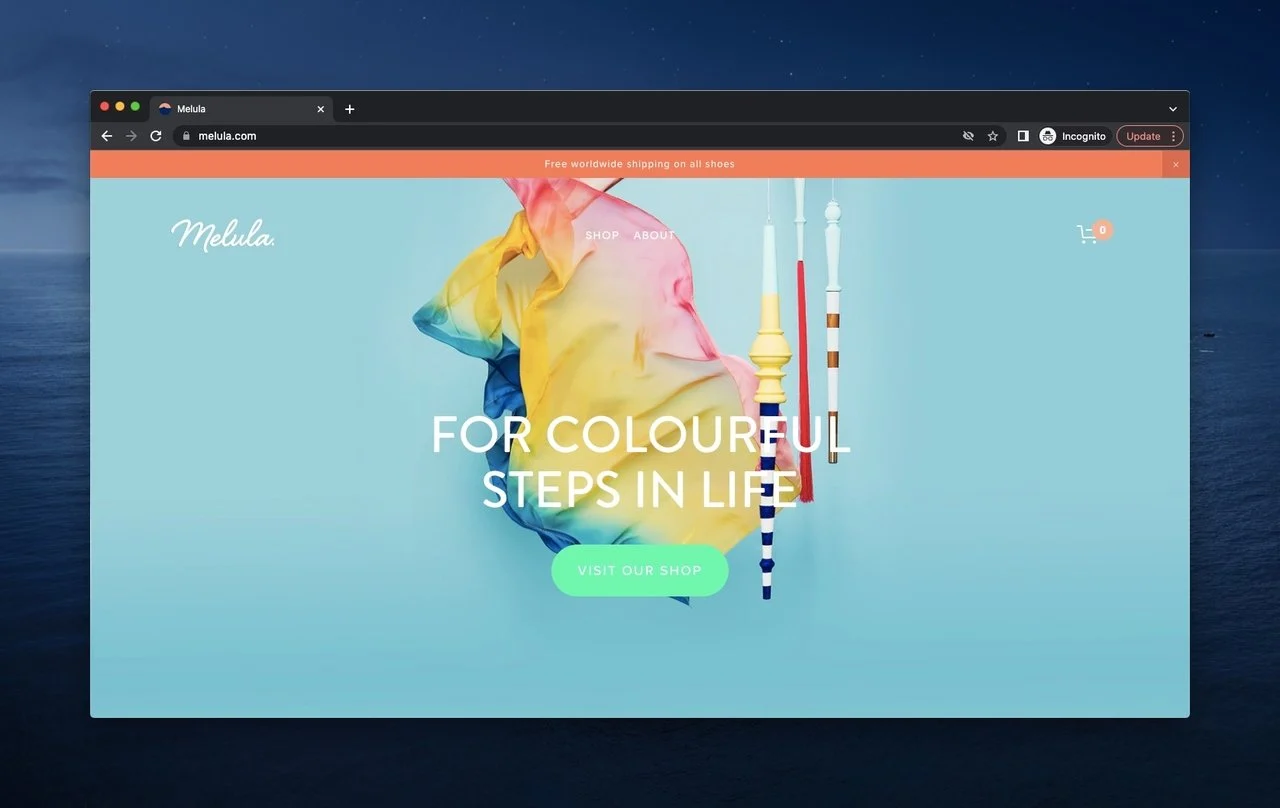
14. Melula
Melula adalah brand fashion anak yang fokus pada sepatu dan aksesoris sepatu.

Paro atas Melula adalah yang paling sederhana dan penuh warna yang kami masukkan dalam daftar ini. Seperti kepolosan masa kanak-kanak, merek menggunakan nada lembut dan item untuk membuat dirinya dipahami.
Pesannya benar-benar eksplisit, dan membuat pengunjung mengambil langkah di halaman dapat diberikan dengan tombol CTA singkat.
Peluang pengiriman gratis ke seluruh dunia ditekankan di bagian atas toko dan tentang halaman di bawah ini.
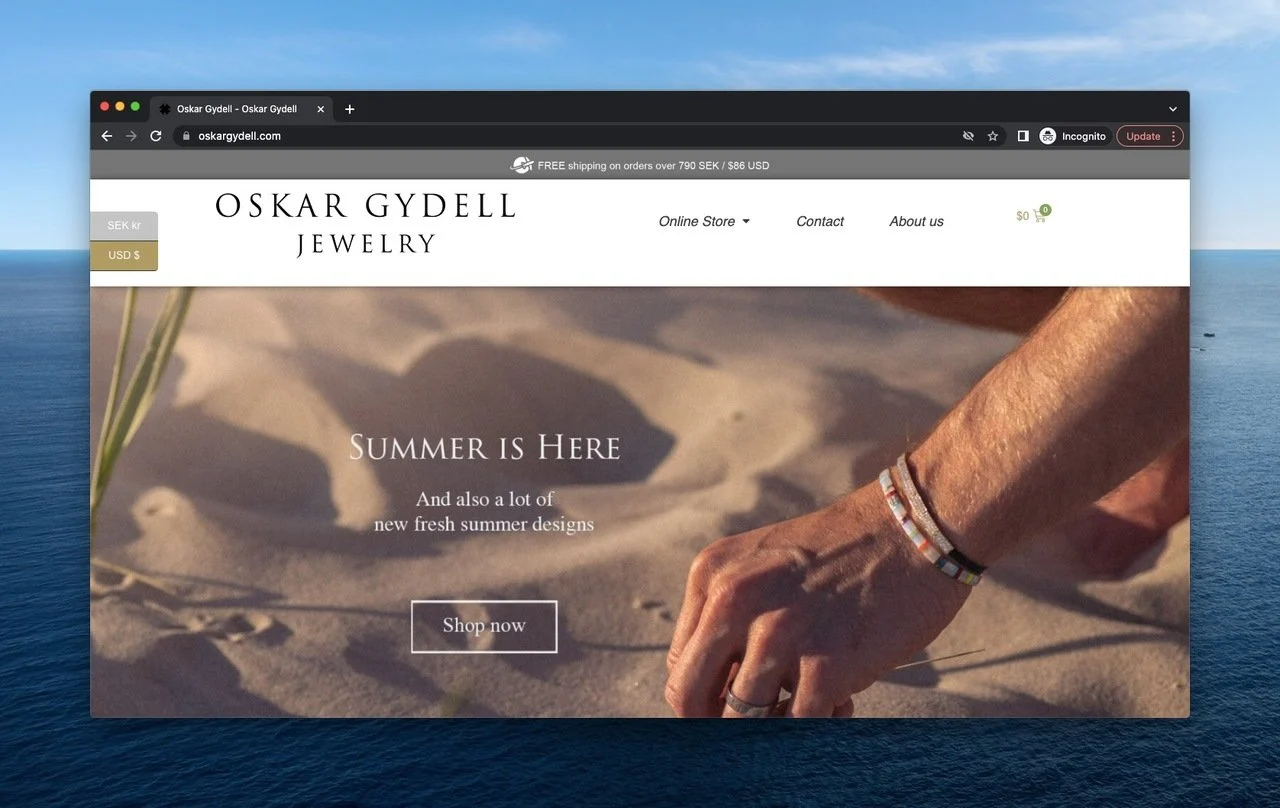
15. Oskar Gydell
Oskar Gydell adalah bisnis perhiasan yang didirikan di Swedia yang bekerja untuk memproduksi perhiasan buatan tangan dan unik.

Berbeda dari yang lain di atas lipatan, Oskar Gydell menawarkan opsi mata uang berdasarkan lokasi Anda dan memberikan detail ini di header.
Ini menawarkan pengiriman gratis jika lebih dari $86 USD. Selain itu, Anda dapat melihat apa yang disediakan toko online sebelum mengklik dan memilih untuk melanjutkan belanja di sebelah menghubungi dan halaman 'Tentang Kami'.
Karena kita berada di musim panas, kita tidak jatuh dalam kesedihan dan melihat promosi Oskar Gydell dengan perhiasannya karena di atas flip menampilkannya dengan gambar murni dan ajakan bertindak.
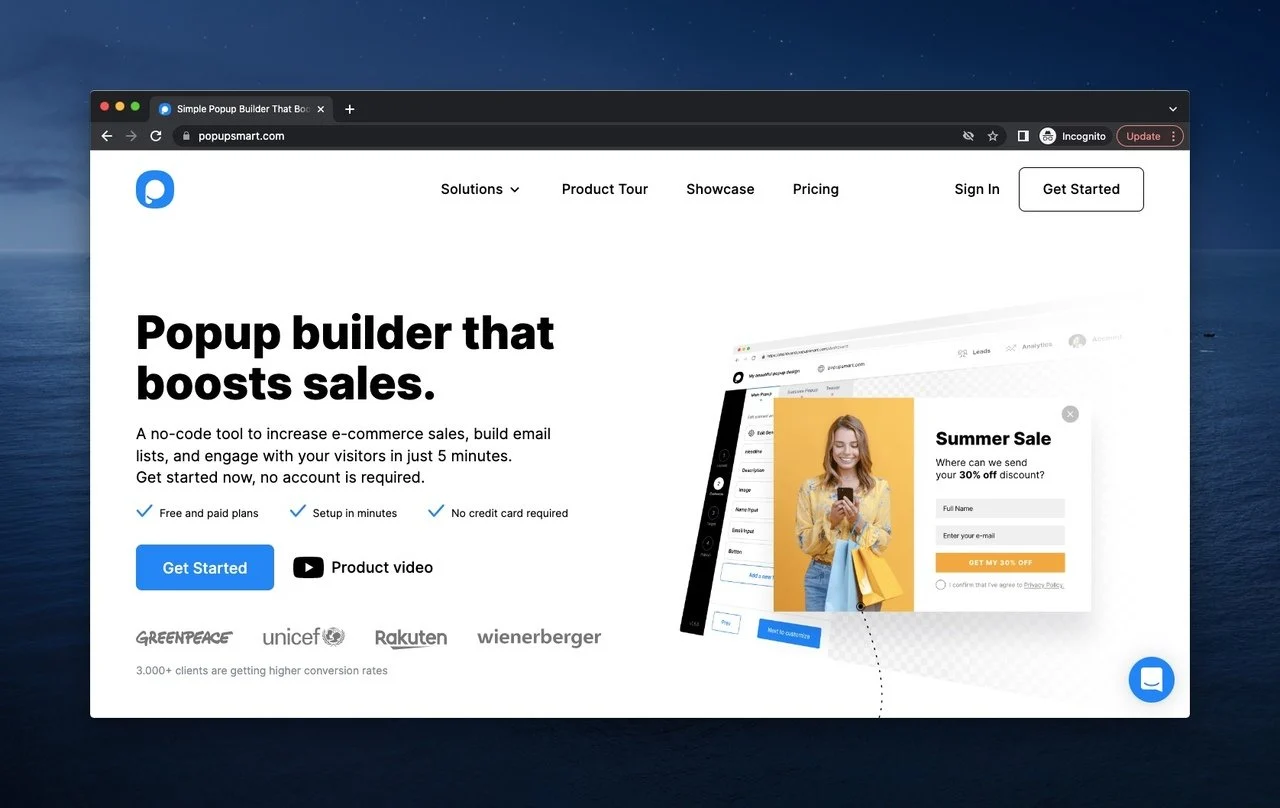
16. Popupsmart
Popupsmart adalah alat tanpa kode yang mudah digunakan untuk membuat popup dan meningkatkan perolehan prospek bisnis yang menggunakannya.

Paro atas dirancang sebagai berorientasi pada tujuan karena semakin banyak detail yang diberikan merek, semakin buruk situasinya.
Oleh karena itu, Popupsmart membagikan fitur yang diperlukan dan janji kepada pengguna dengan nama seperti Greenpeace, UNICEF, Rakuten, dan Wienerberger, menggunakannya sebagai bukti sosial.
Di samping informasi yang diperlukan untuk mengenal Popupsmart, kita melihat promosi penjualan musim panas dengan contoh popup yang bertujuan untuk menghasilkan prospek karena pengunjung harus tahu apa yang akan mereka hadapi.
Sedangkan untuk header, kesederhanaan tercapai juga dengan hanya informasi yang dibutuhkan seperti solusi, tur produk untuk mempermudah, beberapa etalase untuk memandu, dan harga. Kemudian, Anda akan melihat tombol 'Memulai' untuk menjadi bagian dari aksi.
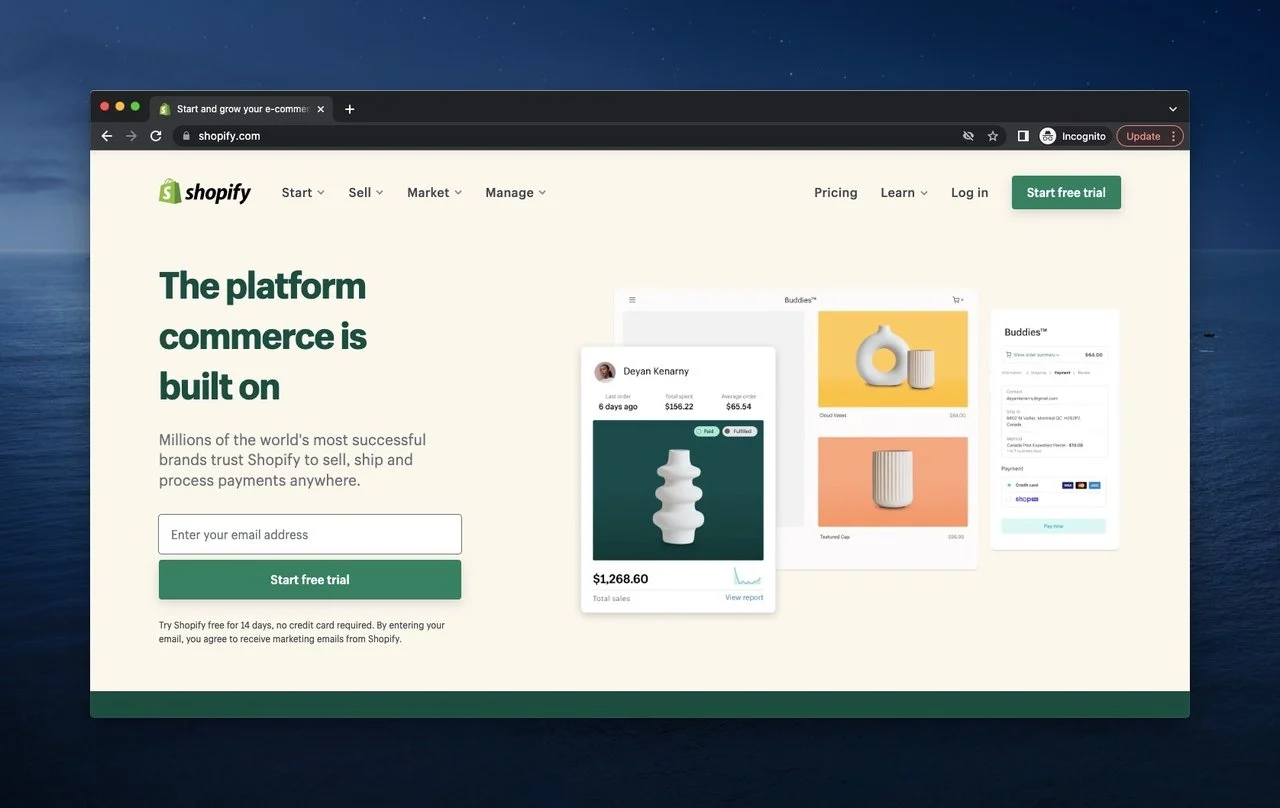
17. Shopify
Shopify adalah salah satu perangkat lunak e-niaga paling terkenal dan platform belanja untuk banyak nama berbeda.

Lebih dari ini tidak dapat ditampilkan untuk Shopify. Dan ya, kita berbicara tentang tas belanja. Ini adalah ringkasan lengkap dari merek karena, sebagai platform e-niaga, ini menunjukkan produk dan detail serta masalah yang dapat dilakukan Shopify.
Header Shopify cukup bagi mereka yang mengunjungi situs web dengan tujuan dan mengarahkan mereka ke bagian langsung.
Adapun penjelasannya, kami melihat metode serupa dengan HubSpot dan Popupsmart sebagai cara yang efektif untuk memperkenalkan diri kepada pengunjung dan mengundang mereka untuk membagikan alamat email mereka untuk memulai uji coba gratis.
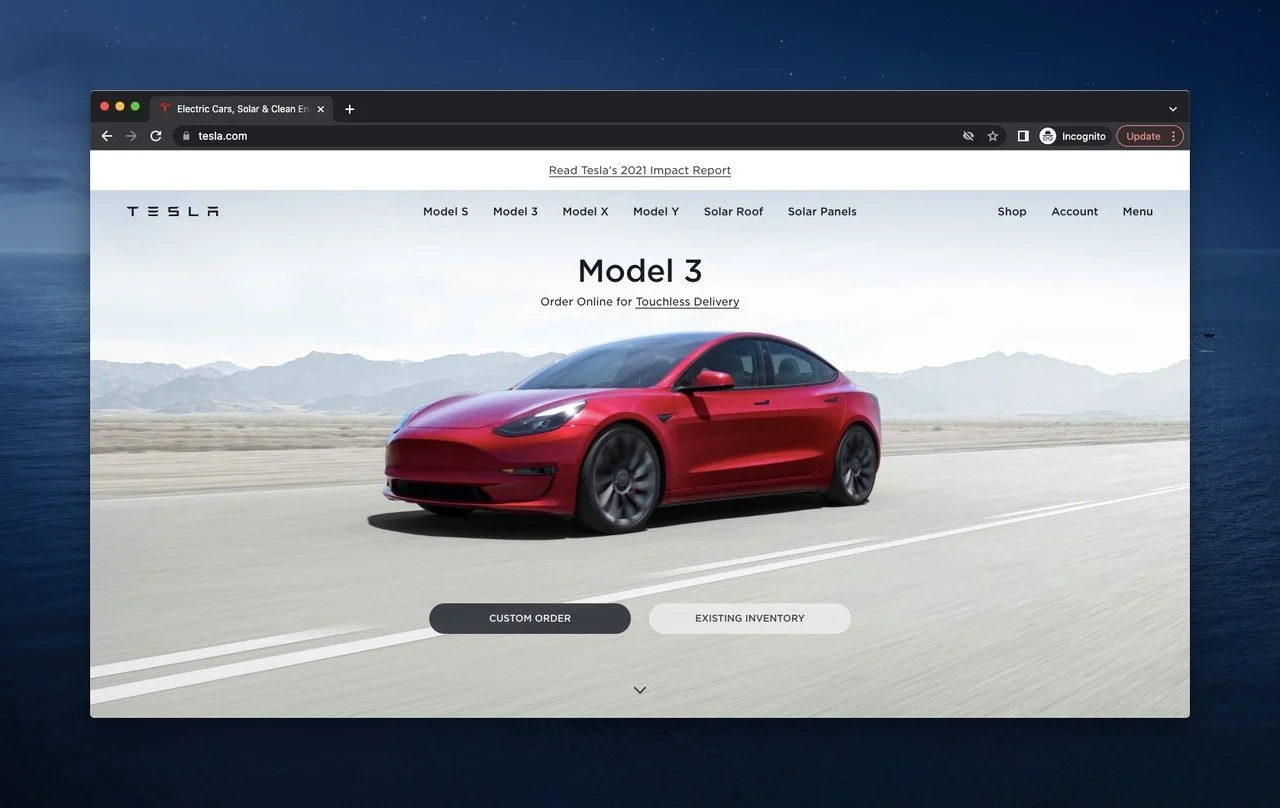
18. Tesla
Tesla adalah perusahaan yang didirikan oleh Elon Musk, dan berurusan dengan industri otomotif dan energi bersih.

Kita dapat mengatakan bahwa Tesla dan Apple berbagi metode pengenalan yang sama karena model baru Tesla, Model 3, dipromosikan di tengah halaman. Selain itu, dimungkinkan untuk memesan sesuai keinginan atau melihat inventaris yang ada.
Saat kami pindah ke bagian atas halaman, kami melihat tajuk yang sangat berguna dengan opsi berbeda di paruh atas karena memperkenalkan model dan kualitas lain.
Untuk menunjukkan kesadaran lingkungan yang dimilikinya, Tesla membagikan Laporan Dampak 2021 dengan pengunjungnya, yang menurut kami tegas dan adil.
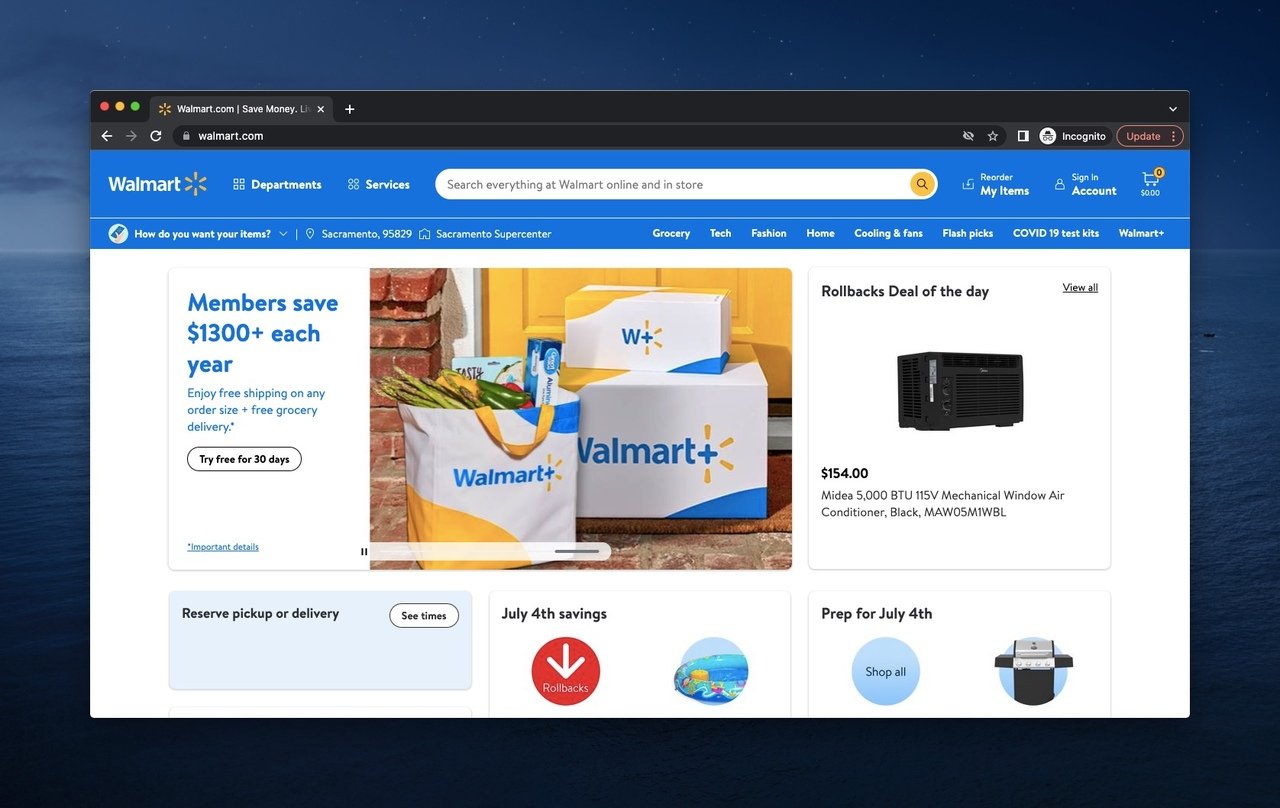
19. Walmart
Walmart adalah perusahaan ritel yang terdiri dari berbagai jenis toko untuk konsumen, yang berkantor pusat di Arkansas.

Salah satu yang paling ramai di atas lipatan adalah Walmart's. Namun, bukan hal yang buruk jika Anda menjalankan perusahaan ritel karena Anda perlu menunjukkan kepada pengunjung apa yang Anda miliki.
Ini menawarkan kategori pada tajuk dan memungkinkan Anda menguraikannya berdasarkan lokasi, kebutuhan, dan tanggal Anda.
Walmart juga menghadirkan bagian interaktif di tengah karena seiring berjalannya waktu, peluang baru, penjualan, dan diskon ada untuk konsumen.
Ini dapat dianggap sebagai salah satu halaman paruh atas yang paling ramah pengguna meskipun ramai karena semuanya ada di tempat yang seharusnya.
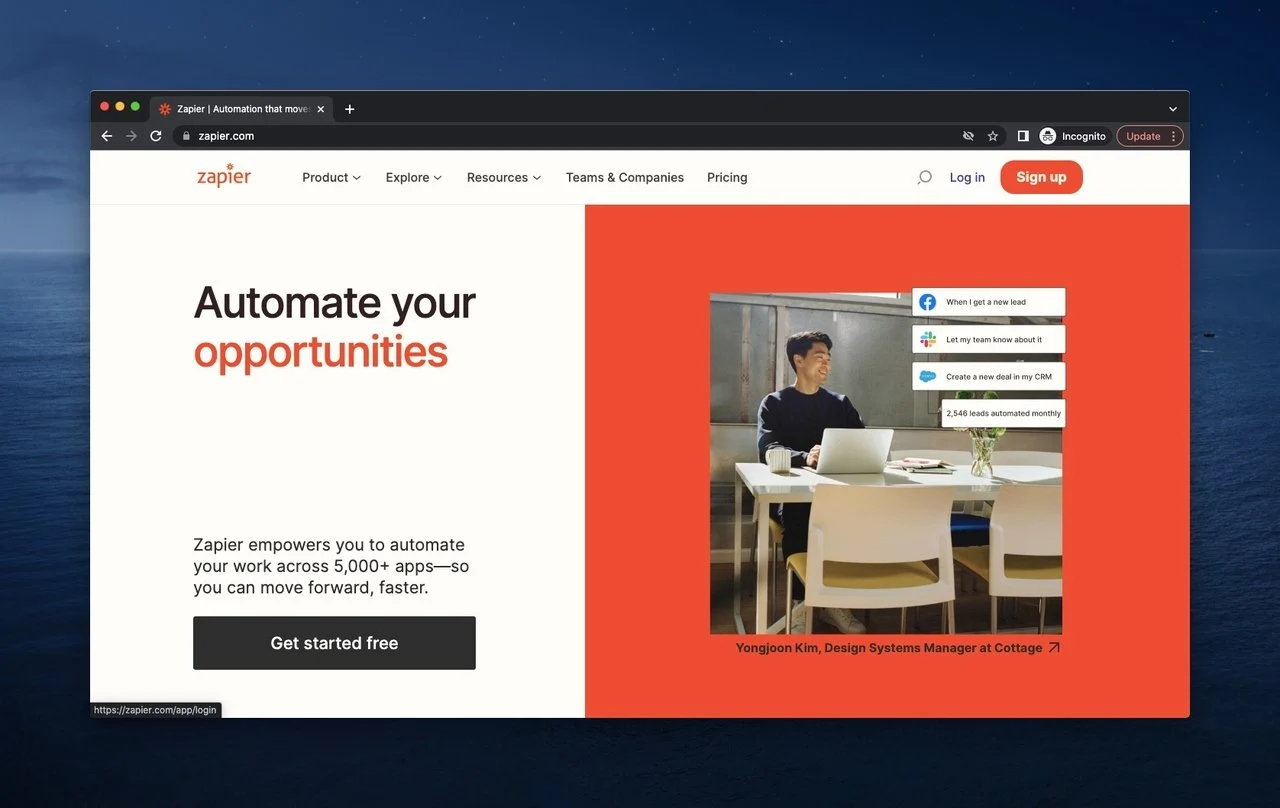
20. Zapier
Zapier terkenal dengan otomatisasi dan integrasi, yang ingin dimiliki banyak merek untuk manajemen bisnis mereka yang lebih baik.

Paro atas Zapier menempatkan visualitas di bagian kanan juga dan mendukungnya dengan penjelasan di sebelahnya untuk menjaga fokus pengunjung tetap berada di tengah.
Juga, dengan bagian otomatisasi animasi, Zapier menunjukkan bahwa ia memiliki otoritas di bidang otomatisasi. Ini menawarkan janji otomatisasi dengan memanggil pengunjung untuk bertindak dengan tombol seperti biasa.
Header cocok dengan sisa halaman karena perusahaan mengikuti cara sederhana dan efektif untuk menjaga pengunjung dan mempertahankan suasana yang membantu bergerak melalui halaman.
FAQ
Apakah Anda memiliki pertanyaan? Ayo jawab!
Bagaimana Seharusnya Contoh Di Atas Lipat?
Ada beberapa kriteria yang harus Anda perhatikan sebagai berikut:
- Kesederhanaan adalah yang terbaik, jangan membuat kerumitan apa pun.
- Bersikaplah jernih, jangan bertele-tele.
- Hindari penggunaan kutipan dan teks yang panjang.
- Gunakan gambar dan bantuan visual.
- CTA akan membantu pengunjung Anda mengambil tindakan dan mengatur tombol Anda sesuai dengan itu.
- Buat yang ramah pengguna dan menarik di paro atas.
Mengapa Anda Membutuhkan Yang Baik Di Atas Lipat?
Karena jika Anda tidak peduli dengan paro atas, Anda harus meningkatkan rasio konversi dan keterlibatan pengguna.
Ini juga memberikan gambaran seberapa besar Anda peduli dengan produk Anda dan promosinya kepada pengunjung.
Akan lebih baik jika Anda ingat bahwa pengunjung ingin merasa terpesona dan berharga. Jika Anda melewatkan detail ini di paruh atas , itu akan menciptakan kesan yang salah tentang Anda.
Mengapa Lipat Atas Lebih Penting daripada Lipat Bawah?
Karena paro atas pertama-tama menyapa para pengunjung dan menciptakan dampak yang sebenarnya. Paro bawah, yang mengacu pada bagian akhir halaman, adalah langkah kedua selama proses berselancar. Artinya, paro bawah adalah peringkat kedua yang penting, dan Anda melihatnya ketika Anda menggulir ke bawah. Anda juga dapat mengatakan bahwa paro bawah bukan merupakan faktor penyebab pengunjung setelah mereka yakin bahwa Anda profesional.
Bungkus
Meskipun kita berurusan dengan seluruh halaman, lipatan atas adalah hal pertama yang menarik perhatian.
Oleh karena itu, sangat penting untuk memberikan pentingnya memiliki halaman flip atas yang efektif.
Kami harap Anda menikmati contoh-contoh tersebut dan dapat menjadi inspirasi Anda mencari situs web Anda.
Blog Inspiratif Lainnya
Jika Anda ingin inspirasi untuk bisnis Anda, Anda dapat melihat ini juga.
- Contoh Ajakan Bertindak (CTA) Terbaik yang Meningkatkan Penjualan 2022
- 17 Contoh Halaman Landing SaaS Terbaik & Mengapa Mereka Bekerja
- Tingkatkan Tingkat Konversi Formulir dengan 10 Cara Sederhana Tapi Kuat
- Pengoptimalan Halaman Produk 101: Tips dan Contoh Terbaik
- Pembuatan Daftar Email: 13 Metode Terbukti untuk Menumbuhkan Daftar Email Anda di 2022
