13 Alat & Aplikasi Terbaik untuk Digunakan untuk Mengidentifikasi Font Di Mana Saja
Diterbitkan: 2022-03-14Pernahkah Anda menemukan font yang sangat Anda sukai tetapi tidak tahu nama atau di mana mendapatkannya?
Dalam posting ini, kami telah mengumpulkan beberapa ekstensi browser dan situs web yang dapat Anda gunakan untuk menemukan font di halaman web, gambar, dan banyak lagi.
Alat Terbaik untuk Digunakan untuk Mengidentifikasi Font
01. Font Ninja

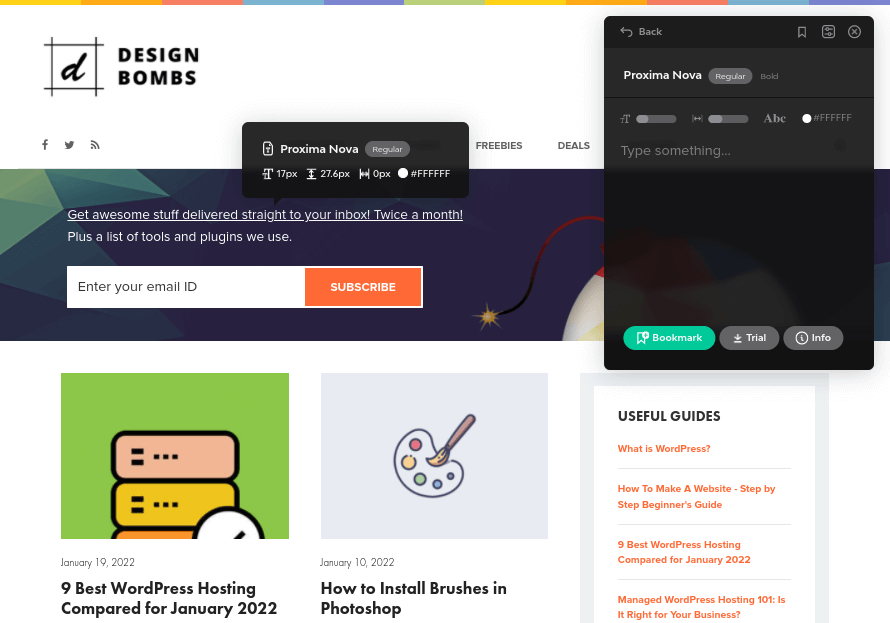
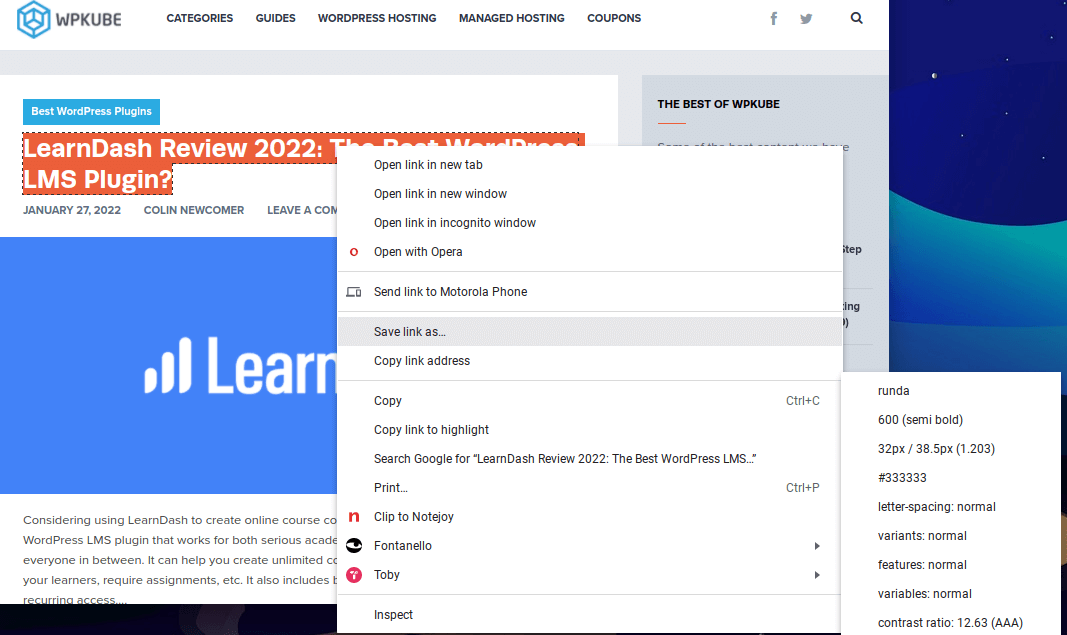
Fonts Ninja adalah ekstensi browser untuk Chrome, Firefox dan Safari. Ini mengidentifikasi font untuk teks apa pun yang Anda arahkan ke halaman web. Ini dilakukan dengan database lebih dari 3.000 font.
Alat ini juga memberi tahu Anda ukuran font, berat font, tinggi baris, dan spasi karakter yang digunakan situs web serta kode warna HTML.
Anda dapat menggunakan jendela pop-up untuk mempratinjau font dalam teks Anda sendiri dan dalam berbagai ukuran dan warna font. Anda juga dapat menandai font untuk nanti.
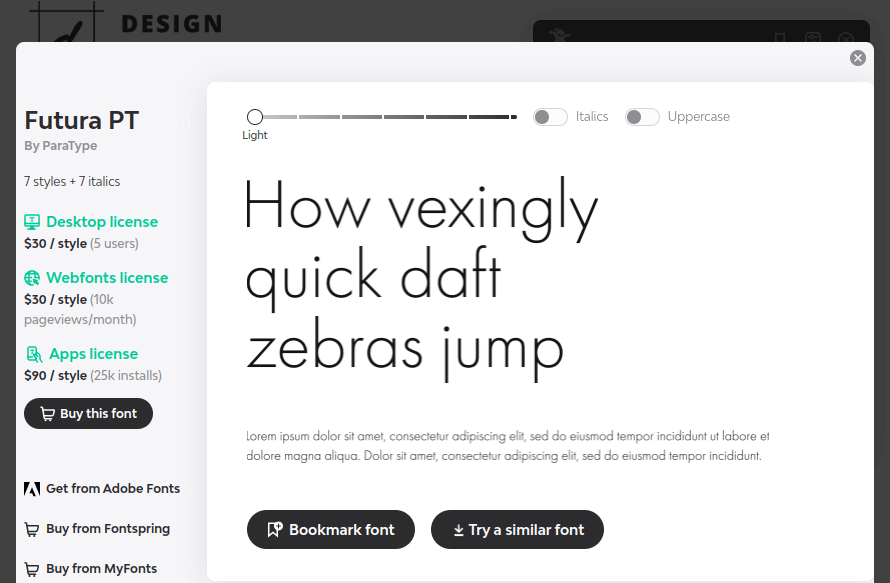
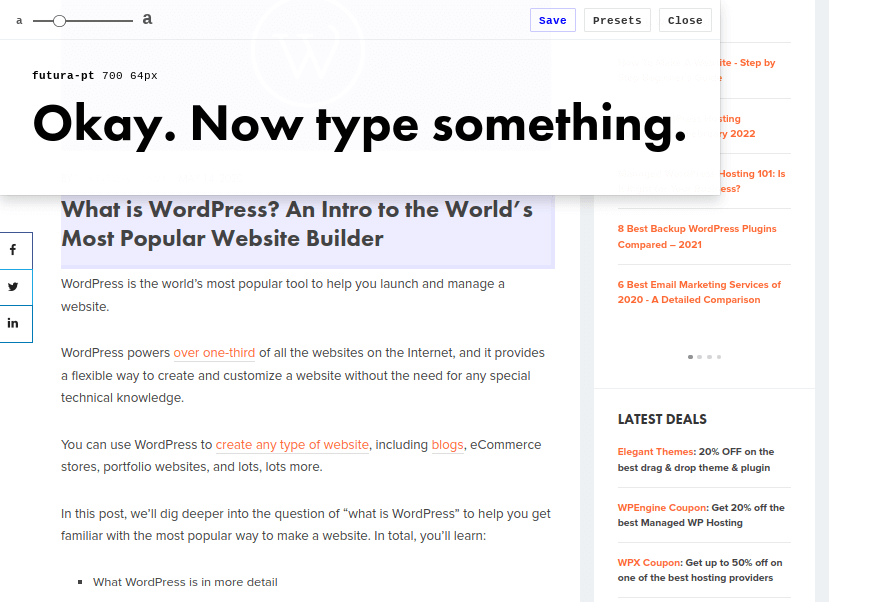
Saat Anda mengidentifikasi font yang Anda suka, klik tombol Info untuk bermain-main dengannya sedikit lagi.

Layar ini memungkinkan Anda bermain dengan lebih banyak gaya font dan menyertakan tautan pembelian untuk Adobe Fonts, Fontspring, dan MyFonts.
Dengan $29/tahun, Anda dapat mencoba font dalam perangkat lunak desain pilihan Anda dan bahkan mengirim tautan pembelian ke klien untuk menyertakan file font dalam desain yang disetujui.
02. Temukan Font Bekas Situs Web

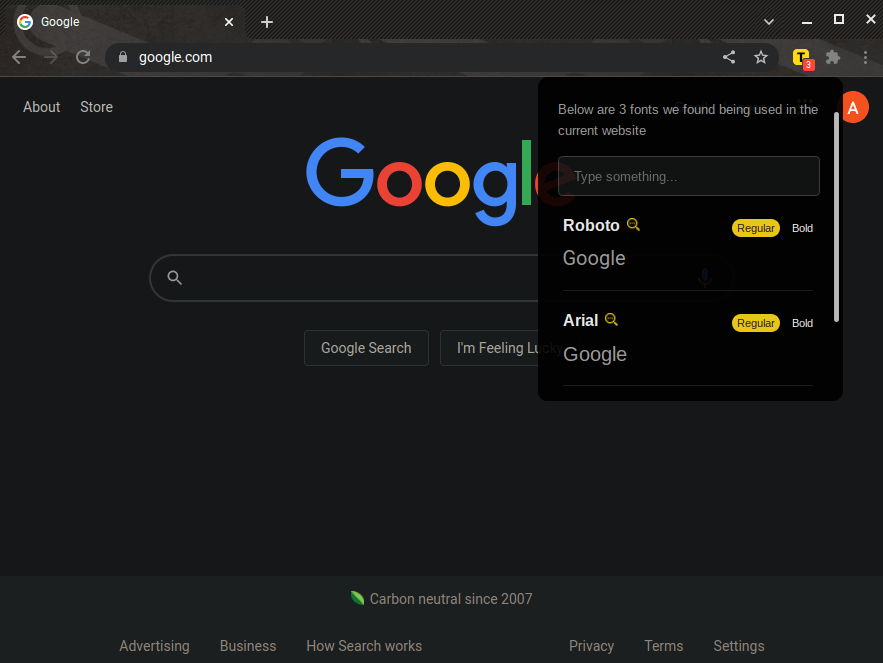
Temukan Font yang Digunakan Situs Web adalah ekstensi chrome yang memindai halaman web yang Anda lihat dan menampilkan semua font yang ditemukan di halaman itu.
Ini menampilkan pratinjau setiap font dan memungkinkan Anda untuk beralih antara gaya biasa dan tebal. Anda bahkan dapat memasukkan teks pratinjau Anda sendiri.
Ekstensi ini bahkan menyertakan tautan tempat Anda dapat mengakses versi gratis setiap font dari FontSpace.
03. Ketik Sampel

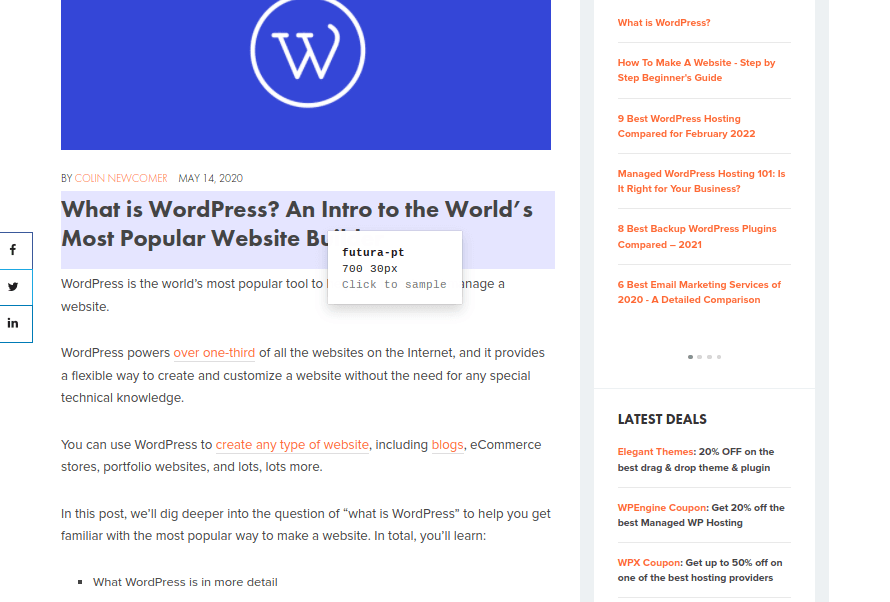
Type Sample adalah alat sederhana lain yang memungkinkan Anda mengidentifikasi font pada halaman web.
Yang ini bukan ekstensi browser. Sebagai gantinya, Anda cukup menyeret tombol "Ketik Sampel" di beranda alat ke bilah bookmark Anda.
Kemudian, klik bookmark untuk mengaktifkan alat di halaman web mana pun. Anda akan dapat mengarahkan kursor ke potongan teks untuk mengungkapkan font dan ukuran fontnya.
Anda bahkan dapat melihat ukuran gambar.

Klik pada teks untuk membuka jendela pratinjau. Bagian alat ini memungkinkan Anda untuk bermain-main dengan font menggunakan kata dan ukuran yang berbeda.
Anda juga dapat mengakses halaman individual font di situs Type Sample untuk mempelajari lebih lanjut tentangnya dari sini. Ini termasuk tautan tempat Anda dapat mengunduh atau membelinya.
04. Font Apa Itu?

What Font Is adalah situs web dan ekstensi chrome yang membantu Anda menemukan font melalui gambar. Anda melakukan ini dengan mengunggah gambar Anda sendiri atau memberikan URL gambar.
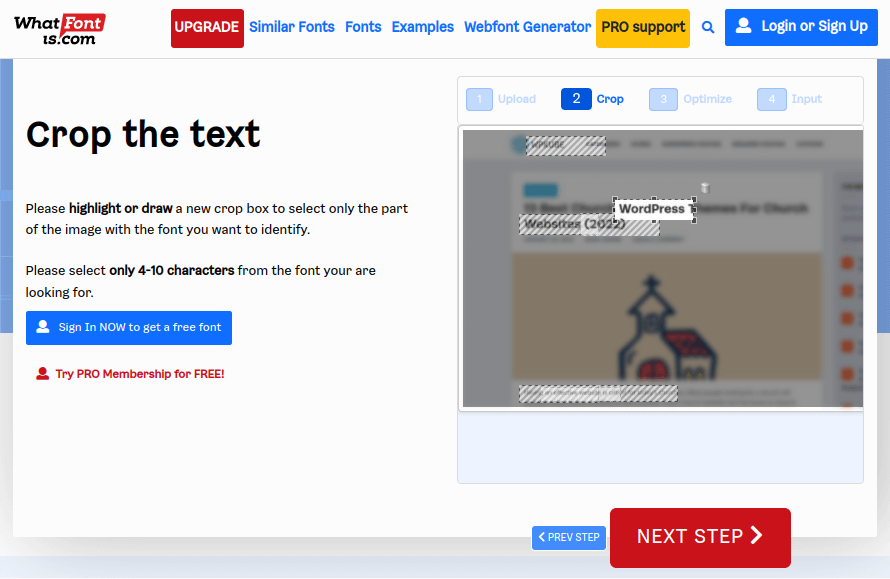
What Font Is akan menyorot semua contoh teks di dalam gambar, di mana Anda dapat memotong sedikit teks yang ingin Anda identifikasi. Anda bahkan dapat mengoptimalkan gambar yang dipotong untuk kejelasan.
Setelah alat memindai gambar Anda, itu akan menghasilkan lebih dari 60 font gratis dan premium yang identik atau mirip dengan font yang Anda cari (WhatFontIs memiliki katalog lebih dari 850.000 font).
Bahkan termasuk link dan harga.
Alat ini gratis, tetapi Anda dapat membayar $39,99/tahun atau $59,90 selama tiga tahun untuk menghapus iklan, menggunakan pencarian font lanjutan, memperoleh hasil yang lebih akurat, dan menggunakan filter dalam hasil pencarian.
05. WhatTheFont

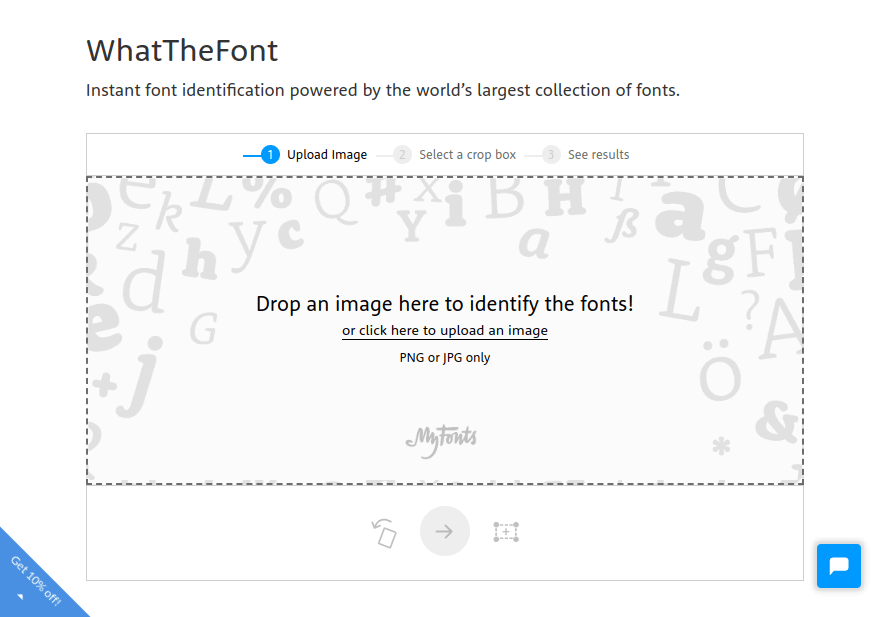
WhatTheFont adalah alat berbasis web yang mirip dengan What Font Is. Itu juga mengidentifikasi font berdasarkan gambar.
Namun, alat ini mengharuskan Anda mengunggah gambar. Itu tidak menerima URL gambar.
Setelah Anda mengunggah gambar Anda, Anda dapat membalik dan memotongnya untuk memilih font individual yang ingin Anda temukan.
WhatTheFont kemudian akan menampilkan daftar font yang terlihat mirip dengan yang ada di gambar Anda. Anda bahkan dapat bermain-main dengan teks pratinjau untuk menerapkan gaya yang berbeda.
WhatTheFont dimiliki oleh MyFonts, jadi Anda hanya akan menemukan tautan pembelian dari perpustakaan MyFonts itu sendiri.
06. Pencocokan Font

Font Matcherator adalah alat berbasis web lain yang menemukan font di dalam gambar. Anda dapat mengunggah gambar Anda sendiri atau memasukkan URL gambar.
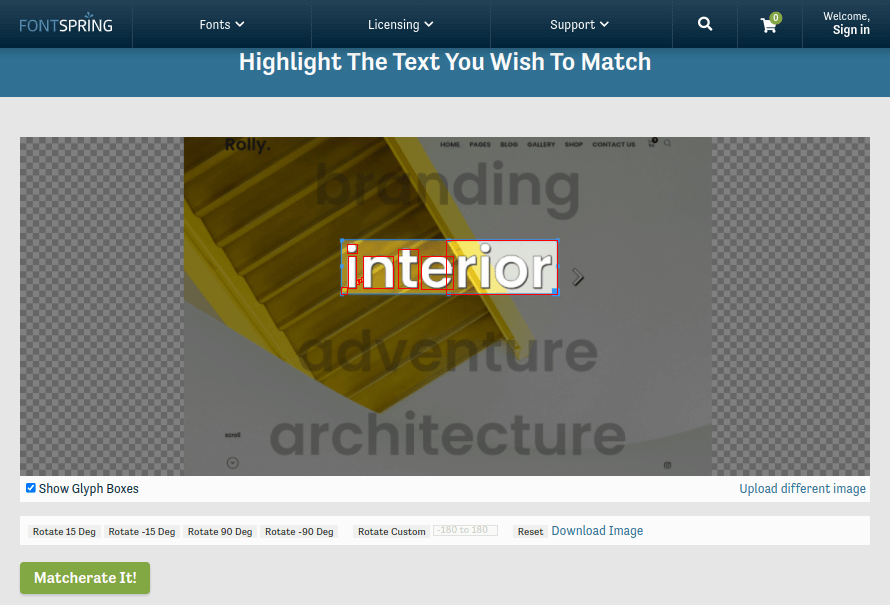
Alat ini tidak menyorot teks di dalam gambar itu sendiri, tetapi Anda dapat menyesuaikan ukuran pemotongan dan memindahkannya hingga menyorot font yang ingin Anda identifikasi.
Anda bahkan dapat memutar gambar jika perlu.
Alat ini hanya menampilkan beberapa font yang menyerupai font pada gambar Anda. Itu juga dimiliki dan dioperasikan oleh Fontspring, jadi hanya menampilkan font dari perpustakaannya sendiri.
07. Fontanello

Fontanello adalah ekstensi browser untuk Chrome dan Firefox.

Saat Anda menginstalnya, yang perlu Anda lakukan hanyalah mengklik kanan pada teks apa pun di halaman web.
Item Fontanello di menu klik kanan akan menampilkan nama font serta ukuran, berat, spasi, dan kode warna HTML-nya.
08. Sumber

Fount adalah alat lain yang Anda gunakan dengan menyeret tombol ke bilah bookmark Anda.
Sama seperti Type Sample, Anda menggunakannya dengan mengklik bookmark terlebih dahulu, lalu menyorot font yang ingin Anda identifikasi.
Sebuah jendela pop-up akan muncul, mengungkapkan nama font, ukuran, berat dan gaya.
Tautan tempat Anda bisa mendapatkan font juga disertakan.
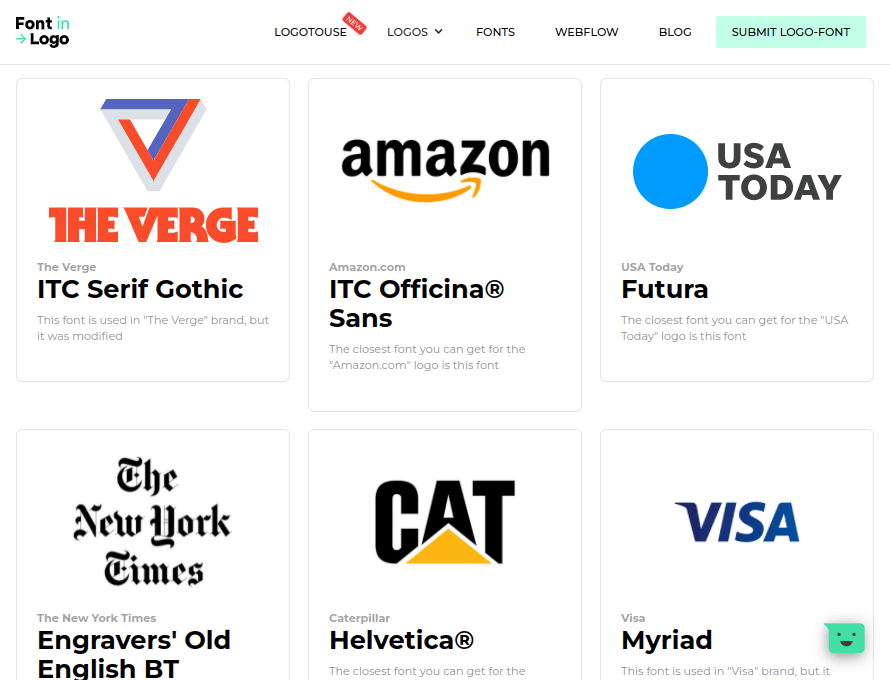
09. Font di Logo

Font in Logo adalah alat sederhana yang memungkinkan Anda menemukan font yang digunakan oleh merek tertentu.
Yang perlu Anda lakukan hanyalah memasukkan nama merek dan melihat apakah itu ada di database mereka.
Mereka akan mengungkapkan nama font yang digunakan merek dalam hasil pencarian, tetapi Anda dapat mengklik untuk melihat halaman khusus logo. Ini juga akan memberi Anda akses ke tautan tempat Anda dapat memperoleh font.
Font di Logo juga memiliki fitur Industri yang menampilkan font di logo merek di industri tertentu.
Sayangnya, basis data alat ini masih berkembang, jadi Anda mungkin belum dapat menemukan merek yang kurang dikenal.
Anda juga dapat mencari berdasarkan font untuk melihat merek mana yang menggunakan font tertentu. Ini berguna jika Anda mendesain logo baru dan ingin menggunakan jenis huruf yang unik.
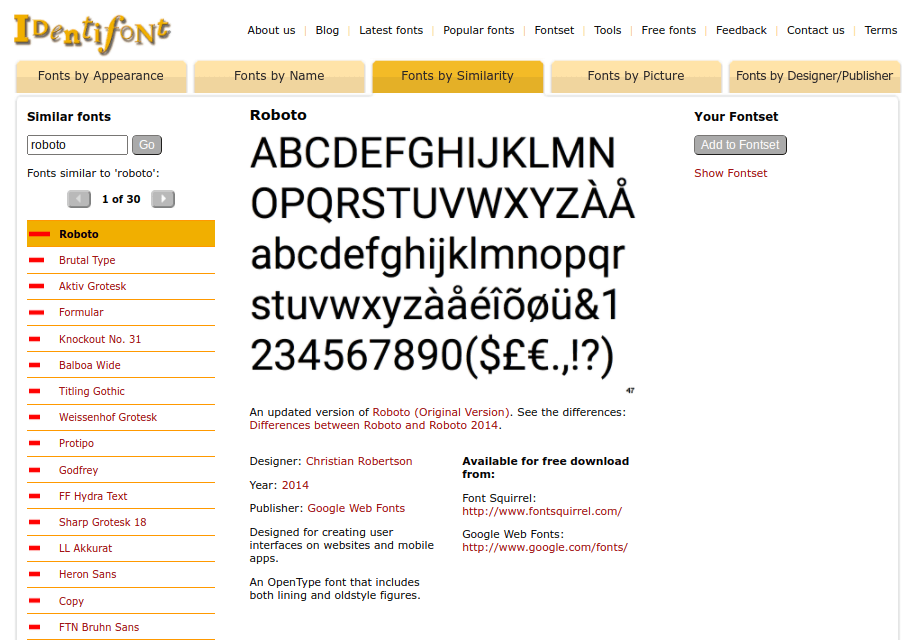
10. Identitas

Identifont adalah situs web sederhana yang memungkinkan Anda mencari font dengan berbagai cara, termasuk menurut penampilan, nama, kesamaan, simbol, dan desainer.
Ini tidak seintuitif alat lain dalam daftar ini, tetapi efektif dalam fungsinya.
Untuk mencari berdasarkan tampilan, alat ini menanyakan serangkaian pertanyaan tentang font yang Anda cari. Mereka termasuk apakah font memiliki karakter serif atau sans serif atau tidak serta gaya huruf besar Q font, tanda dolar, ampersand, dan karakter lainnya.
Sementara itu, kemungkinan kecocokan akan muncul di sidebar kanan.
Anda juga dapat mencari berdasarkan nama jika Anda mengetahui sebagian atau seluruh nama font atau bahkan mencari font yang mirip dengan font yang sudah Anda ketahui.
Pencarian berdasarkan simbol memungkinkan Anda menemukan font yang berisi simbol tertentu, seperti hati, gambar bunga, atau bahkan panah arah.
Terakhir, pencarian oleh desainer memungkinkan Anda untuk melihat font paling populer yang diterbitkan oleh desainer font tertentu, seperti Google Web Fonts.
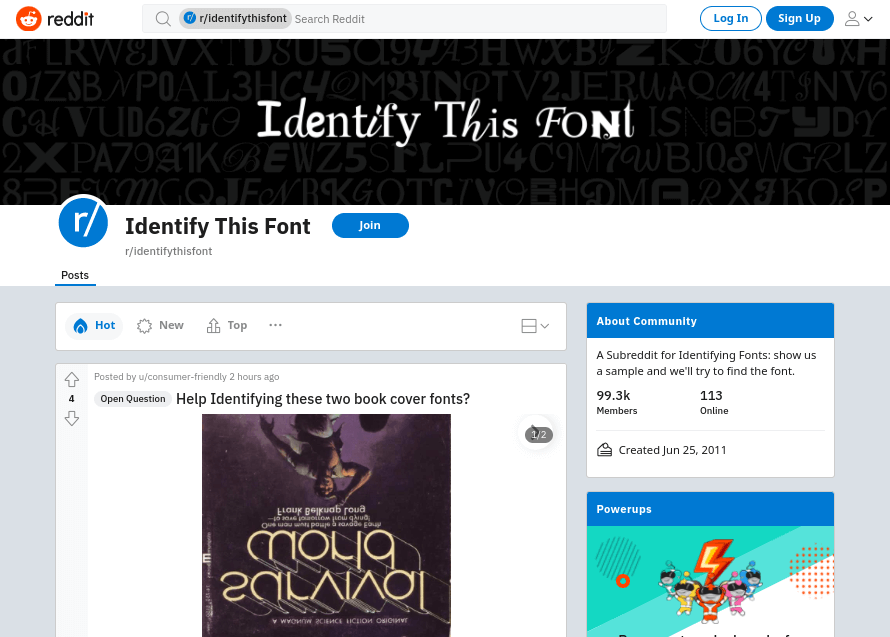
11. Reddit

Reddit bisa dibilang situs forum paling populer di web. Ini memiliki subreddit, atau subforum, yang disebut Identifikasi Font Ini yang memiliki lebih dari 99.300 anggota.
Subreddit terdiri dari posting di mana pengguna meminta bantuan sesama redditor untuk mengidentifikasi font dari sejumlah sumber yang berbeda.
Sementara topik Quora yang disebutkan di bawah ini sering beralih ke topik terkait font lainnya, subreddit Identifikasi Font Ini melakukan pekerjaan yang baik untuk tetap pada topik.
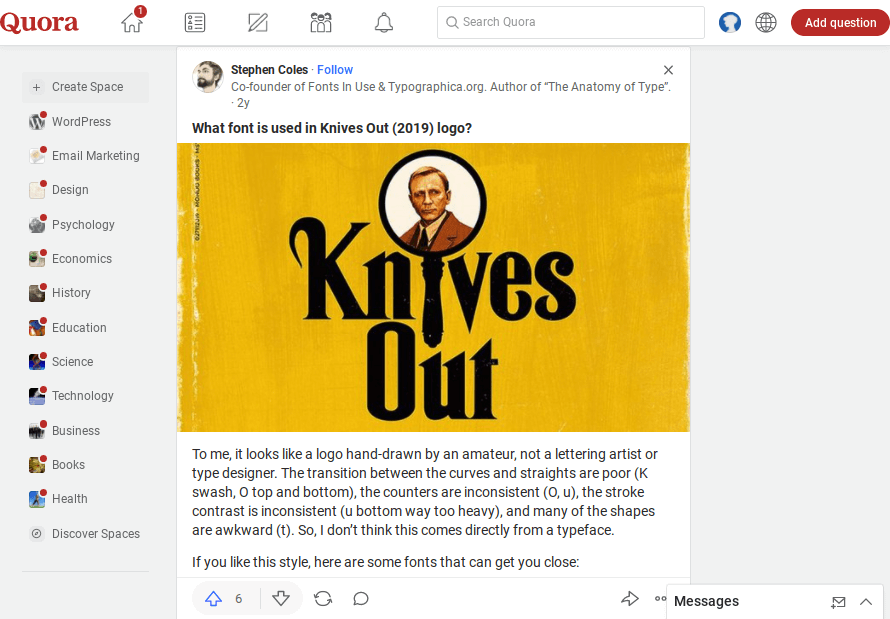
12. Quora

Quora adalah situs forum populer yang mirip dengan Reddit, kecuali topiknya seluruhnya ditulis dalam format tanya jawab.
Situs ini memiliki topik yang disebut Typeface Identification yang memiliki lebih dari 70.000 pengikut.
Jika Anda ingin tahu font apa yang digunakan di suatu tempat, mulailah diskusi baru tentang topik tersebut. Anda bahkan dapat menyertakan gambar.
Topik ini juga digunakan untuk membantu kontributor memutuskan font atau bahkan diskusi umum tentang font.
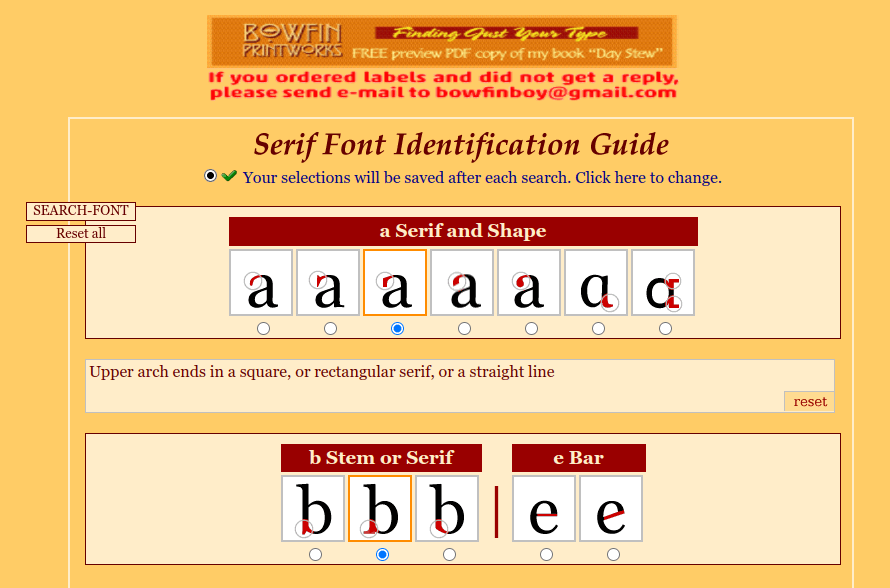
13. Panduan Identifikasi Huruf Serif

Panduan Identifikasi Font Serif membantu Anda menentukan nama font serif berdasarkan cara huruf tertentu muncul.
Ini adalah huruf A, B, E, G, J, K, M, R, U, W dan Y.
Misalnya, Anda dapat menentukan apakah bagian bawah huruf kecil B memiliki ekor serta panjang lengan tengah dalam huruf besar E.
Namun, alat ini hampir tidak seefektif opsi lain dalam daftar ini. Biarkan beberapa huruf kosong untuk hasil terbaik jika Anda memutuskan untuk menggunakannya.
Setelah alat mengeluarkan font yang terasa cocok dengan deskripsi Anda, Anda dapat memilih beberapa untuk dibandingkan.
Tidak ada tautan langsung untuk membeli atau mengunduh font. Hanya nama, desainer, dan tanggal rilis.
Pikiran Akhir
Semua alat ini berguna dalam mengidentifikasi font, tetapi cara mereka mengidentifikasinya adalah perbedaannya. Perbedaan ini akan membantu Anda menentukan alat mana yang terbaik untuk Anda.
Misalnya, jika Anda melihat font di iklan online, ambil tangkapan layarnya, dan gunakan salah satu pencari font berbasis gambar yang tercantum di atas.
Jika Anda seorang desainer grafis, Anda mungkin perlu menginstal ekstensi browser sehingga Anda dapat mempelajari font baru dengan cepat.
Terakhir, jangan meruntuhkan kekuatan komunitas. Forum berbasis Reddit dan Quora dapat menang jika alat otomatis dalam daftar ini gagal.
