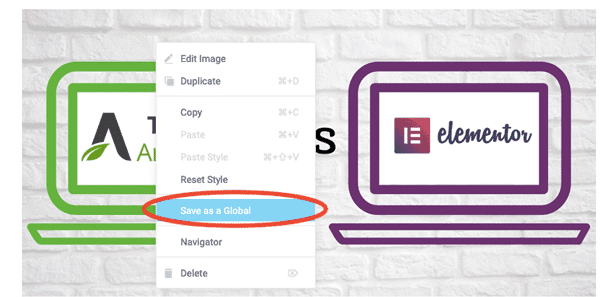
Thrive Architect vs Elementor Pro: Manakah plugin pembuat halaman yang lebih baik?
Diterbitkan: 2019-08-01Thrive Architect dan Elementor Pro adalah dua plugin pembuat halaman premium paling populer untuk WordPress. Digunakan secara kolektif di lebih dari setengah juta situs , plugin ini memudahkan siapa saja untuk merancang situs WordPress yang menarik dan berkinerja tinggi tanpa keterampilan pengkodean .
Dalam posting ini, saya akan membandingkan Thrive Architect dan Elementor Pro sehingga Anda dapat melihat plugin mana (jika ada) yang tepat untuk Anda.
Setiap plugin akan dinilai dari segi antarmuka dan pengalaman pengeditannya , jenis template dan elemen yang tersedia, efek pada kecepatan WordPress , total biaya , dan opsi dukungan .
Dan untuk sedikit bersenang-senang, bisakah Anda menebak plugin mana yang saya gunakan untuk membuat posting ini? Ada beberapa petunjuk di sepanjang jalan dan Anda akan menemukan jawabannya di akhir (tidak curang!).
Halo!
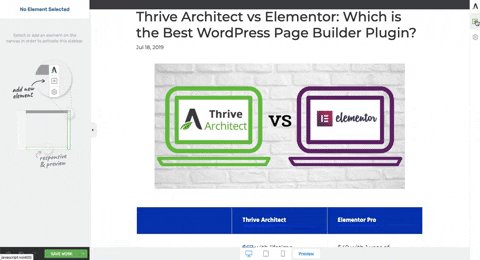
 |  | |
|---|---|---|
Harga (lisensi satu situs) | $97 dengan pembaruan 1 tahun | $49 dengan pembaruan 1 tahun |
Digunakan di berapa banyak situs (Juli 2019) | 240.711 | 396.166 |
Pengeditan seret dan lepas | ||
Templat halaman arahan yang telah dirancang sebelumnya | 439 | 141 |
Template khusus | ||
Versi gratis tersedia | ||
Desain responsif | ||
Elemen/Widget | 42 | 76 |
Pengeditan frontend WYSIWYG | ||
Kompatibel dengan Woocommerce | ||
Meja khusus | ||
Formulir khusus | ||
Widget global | ||
Desainer tema | ||
Dukungan pelanggan | Tidak terbatas selama 1 tahun | 24/7 selama 1 tahun |
Pembaruan | Tidak terbatas, selamanya | 1 tahun |
Kecepatan | Lebih cepat dari Elementor Pro | Lebih lambat dari Arsitek Berkembang |
Mengapa saya memenuhi syarat untuk membandingkan plugin ini
Saya telah menggunakan WordPress untuk mendesain dan menjalankan situs saya sendiri dan klien sejak 2013 , dan saya telah membeli dan menggunakan Thrive Architect dan Elementor Pro.
Berikut adalah kedua plugin yang aktif di dasbor WordPress saya sekarang:


Pengungkapan penuh: Saya memiliki lebih banyak pengalaman menggunakan Thrive Architect (sejak 2015) daripada Elementor Pro (sejak 2018), dan ini telah menjadi editor visual favorit saya untuk sementara waktu sekarang.
Inilah dasbor admin saya untuk kedua plugin:

Faktur Thrive Architect saya. Ketika saya membeli plugin itu pada tahun 2015, itu disebut Thrive Content Builder. Dan masih mendapat pembaruan gratis (lebih lanjut tentang itu nanti)

Dasbor akun Elementor Pro saya. Tidak, Anda tidak dapat melihat kunci lisensi saya!
Untuk kepentingan tinjauan yang adil, saya membuat kedua plugin tersebut memiliki kriteria pengujian yang sama .
Kriteria penjurian
Area utama yang akan saya bandingkan dan ulas adalah:
Hal pertama yang pertama: Arsitek Berkembang dan Elementor Pro dan sangat mirip
Mari kita menjadi nyata, kami tidak membandingkan apel dan jeruk di sini. Lebih seperti varietas apel yang berbeda.
Seperti yang saya tulis di daftar plugin pembuat halaman WordPress terbaik, Elementor dan Arsitek Berkembang keduanya sangat mirip dalam hal fitur dan kegunaannya. Dibandingkan dengan plugin lain yang tersedia (gratis dan premium), keduanya adalah yang terbaik di kelasnya.

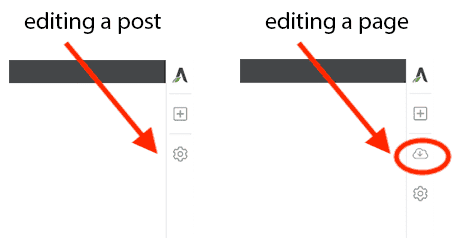
Mengedit posting di Thrive Architect and Elementor adalah proses yang serupa - mulailah dengan mengklik tombol di dasbor posting Anda
Meskipun demikian, ada beberapa perbedaan utama antara kedua plugin yang mungkin tidak dapat Anda perhatikan jika Anda hanya menjelajahi halaman penjualan.
Plugin mana yang memiliki pengalaman pengeditan frontend terbaik?
Kedua plugin memiliki sidebar pengeditan frontend yang sangat mirip.
Tetapi di mana Elementor memiliki tata letak bilah sisi tunggal untuk menambahkan widget baru dan mengonfigurasi yang dipilih, Arsitek Thrive memiliki dua bilah sisi: satu untuk widget baru dan satu untuk mengedit.
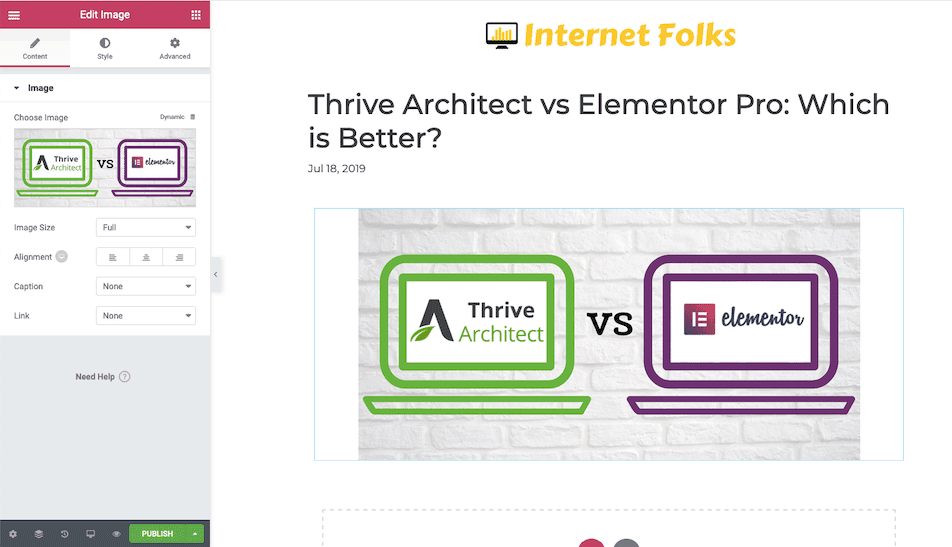
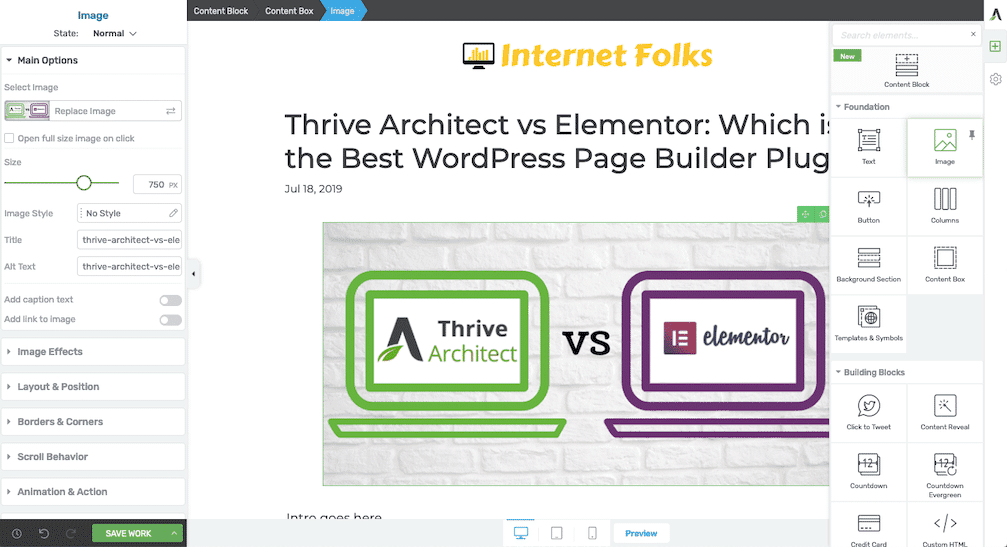
Dalam praktiknya: terlihat seperti ini:

Editor frontend elemen, dengan bilah sisi tunggal di sebelah kiri

Editor frontend Thrive Architect dengan 2 sidebar - yang di kanan untuk menambahkan elemen baru, dan bar kiri untuk konfigurasi
Penting untuk disebutkan bahwa bilah sisi kanan Thrive secara otomatis menyembunyikan dirinya sendiri saat Anda mengedit halaman, jadi tidak terlalu mengganggu.
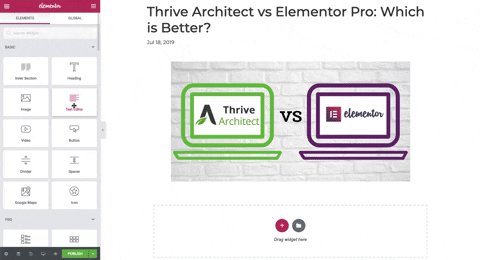
Untuk memberi Anda gambaran tentang berapa banyak klik yang diperlukan untuk menambahkan edit elemen baru, lihat bagaimana saya menambahkan satu baris teks di kedua editor:

Menambahkan dan mengubah ukuran teks di Elementor Pro
Sulit untuk membedakannya dari GIF saja, tetapi menambahkan kotak teks dan mengubah ukuran teks membutuhkan waktu 8 detik di Thrive Architect (di bawah), tetapi hampir 12 detik di Elementor (di atas). Penundaan terjadi karena saya harus mengklik opsi edit, sedangkan Thrive secara otomatis membuka editor di sebelah kiri saat elemen dipilih.

Menambahkan dan mengubah ukuran teks di Thrive Architect
Perhatikan bagaimana sidebar kanan di Thrive menyembunyikan otomatis saat tidak digunakan? Secara pribadi, saya pikir penggunaan 2 sidebar yang cerdas membuat Thrive Architect jauh lebih efisien, dan lebih cepat untuk mengedit konten .
Di sisi lain, saya lebih suka desain minimalis Elementor dan panel pengeditan yang lebih modern. Ada juga fitur yang berguna di mana Anda dapat melakukan beberapa tugas (seperti menghapus elemen) dengan klik kanan mouse.
Karena itu, saya akan menyatakan Thrive sebagai pemenang putaran ini karena lebih mudah dan lebih cepat untuk menambahkan elemen dan mengonfigurasinya dari frontend.
Pengalaman pengeditan frontend terbaik: Arsitek Berkembang
untuk pengalaman pengeditan di halaman yang lebih cepat dan sistem bilah sisi ganda yang intuitif
Template dan Elemen
Plugin pembuat halaman yang baik harus memiliki berbagai templat dan elemen yang telah dirancang sebelumnya, siap untuk diseret-dan-jatuhkan dan disesuaikan. Menghemat waktu dan keahlian desain pelacakan cepat adalah salah satu nilai jual utama editor visual.
Jadi, bagaimana Thrive Architect dan Elementor Pro membandingkan pilihan widget dan template pra-desain mereka?
Apa perbedaan antara template, elemen, dan widget?
Templat atau templat konten adalah halaman arahan yang dirancang sepenuhnya untuk halaman tertentu, seperti halaman penjualan atau bahkan beranda. Template halaman menggunakan beberapa elemen secara bersamaan, sehingga memudahkan Anda untuk mengonfigurasi halaman yang menarik tanpa harus membuatnya dari awal.
Elemen dan widget adalah blok bangunan individual untuk setiap halaman. Misalnya, Anda dapat menyeret elemen teks ke halaman untuk menambahkan teks, atau menggunakan elemen gambar untuk menambahkan gambar.
Templat halaman arahan terbaik: Thrive vs Elementor
Menurut halaman penjualan, Arsitek Thrive memiliki 276 templat konten , sedangkan Elementor Pro memiliki 300+ templat . Tidak banyak perbedaan di sana.
Tapi volume saja tidak berbicara dengan kualitas. Mari kita lihat berbagai template dan bagaimana tampilannya sebenarnya.
Pengalaman menggunakan templat konten sangat berbeda di kedua plugin. Saya akan membahas keduanya di bawah ini.
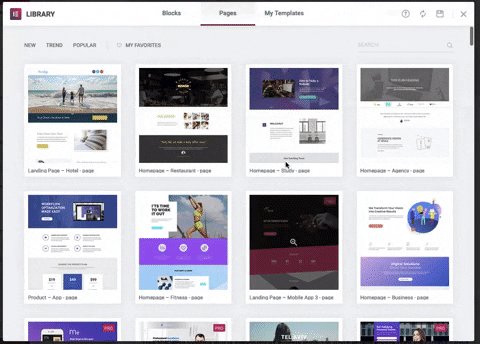
Cara menggunakan templat konten Elementor Pro
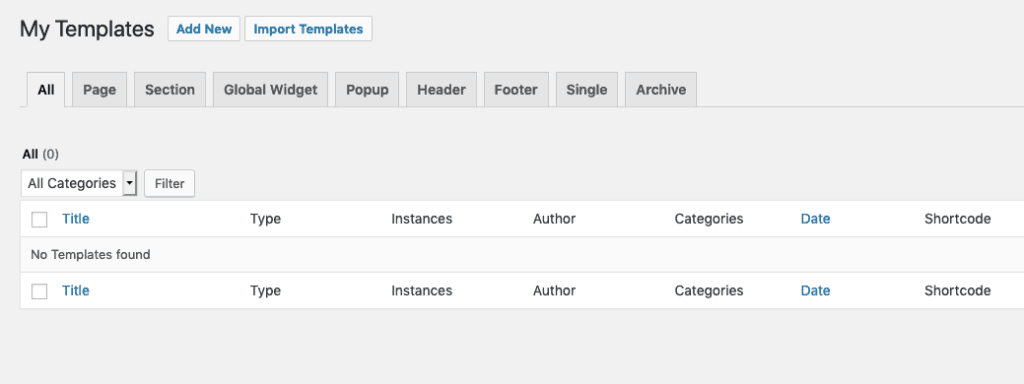
Anda dapat mengakses pustaka konten Elementor dari bilah sisi dasbor WordPress dengan masuk ke menu template.

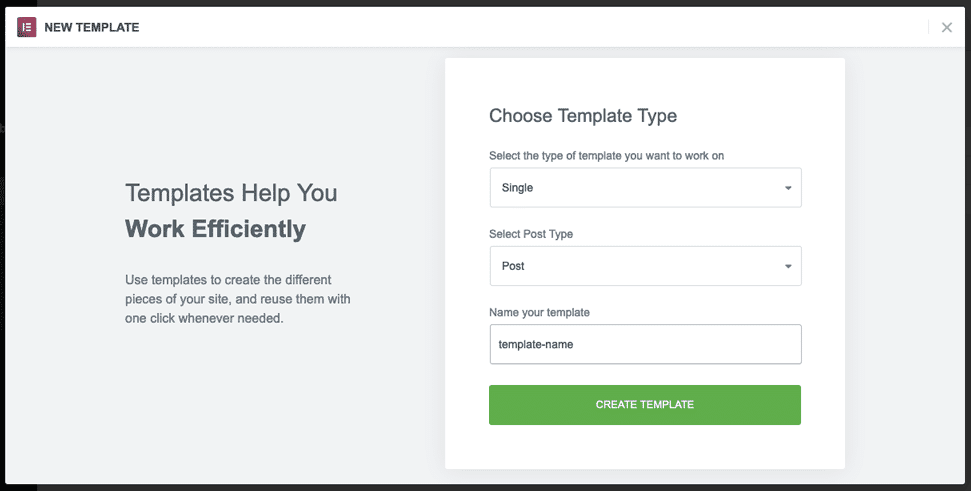
Dari dasbor template , Anda dapat menambahkan template baru tergantung pada apa yang Anda inginkan (misalnya posting, halaman, atau arsip).

Template ini juga dapat menjadi dasar tema WordPress Anda (lihat lebih lanjut tentang fitur pembuat tema Elementor di bawah).

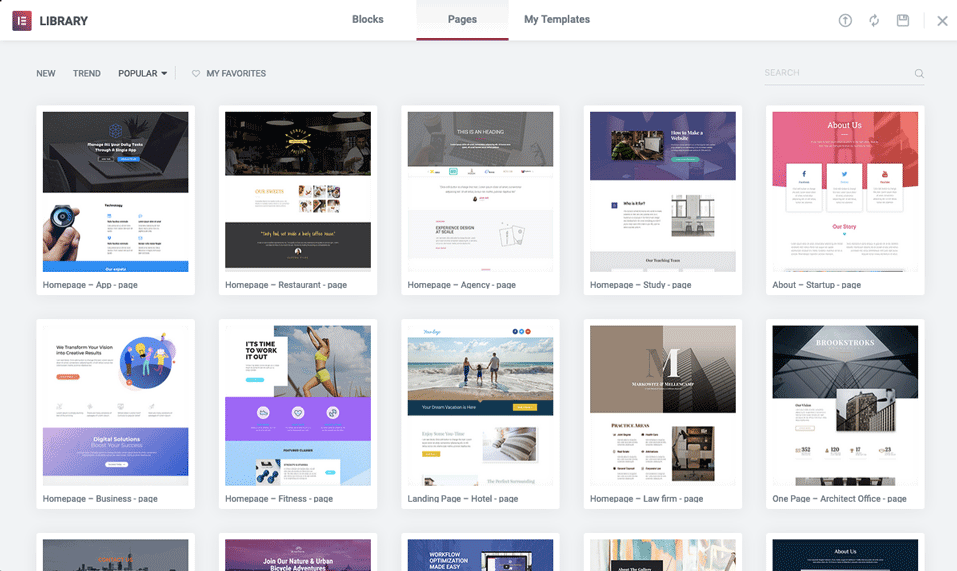
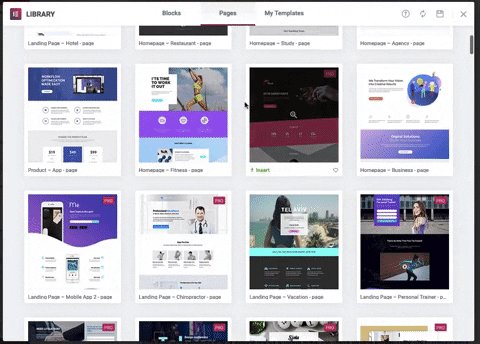
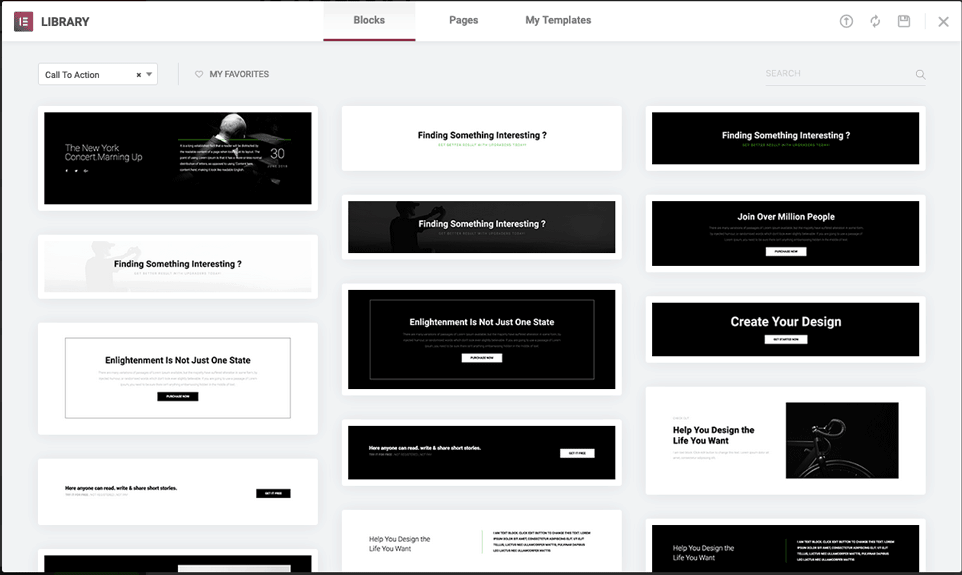
Di perpustakaan template Elementor Pro, saya menghitung 141 halaman template , tetapi ada juga banyak template yang mereka sebut "blok". Ini bukan template halaman yang lengkap, tetapi Anda dapat menggabungkannya dan menyimpan template kustom Anda sendiri .

Setelah Anda memilih template, Anda akan dibawa ke jendela pengeditan Elementor di mana Anda dapat menyesuaikannya menggunakan antarmuka normal.
Anda juga dapat mengklik ikon folder dari dalam editor untuk mengakses perpustakaan template.

Cara menggunakan template konten Thrive Architect
Jauh lebih mudah untuk mengakses templat halaman arahan Thrive lengkap dari antarmuka pengeditan utama. Tapi ada batasannya. Anda hanya dapat menggunakan template di halaman WordPress, bukan posting . Selain itu, Anda tidak dapat menggunakan template sebagai bagian dari desain tema WordPress Anda.
Untuk mengakses templat halaman arahan, tambahkan halaman baru dan luncurkan Arsitek Berkembang.
Anda akan melihat ikon tambahan di kolom pengeditan sebelah kanan yang meluncurkan pemilih template.

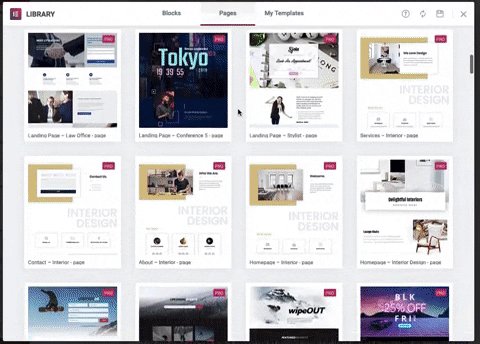
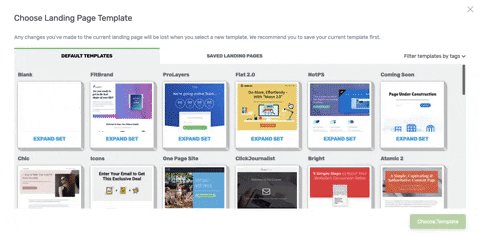
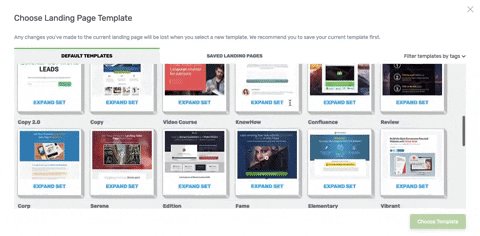
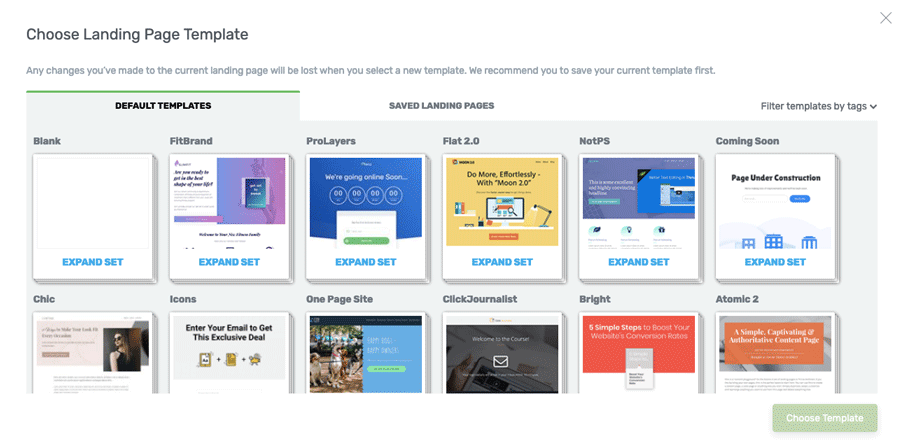
Setelah Anda mengklik ikon template (yang, untuk beberapa alasan, adalah awan dengan panah bawah di dalamnya), Anda dapat menelusuri template halaman arahan default.


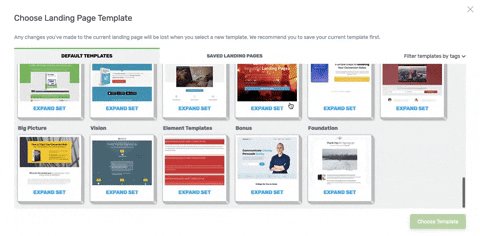
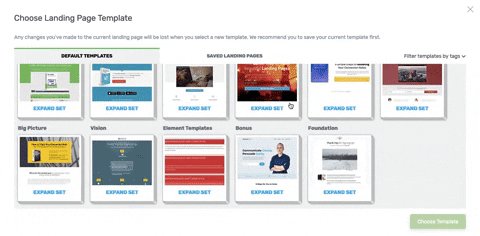
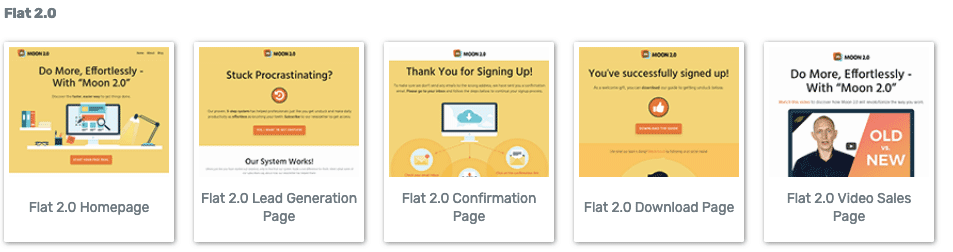
Setiap template dikelompokkan berdasarkan gaya, dan mengklik gaya halaman akan menampilkan template yang tersedia.


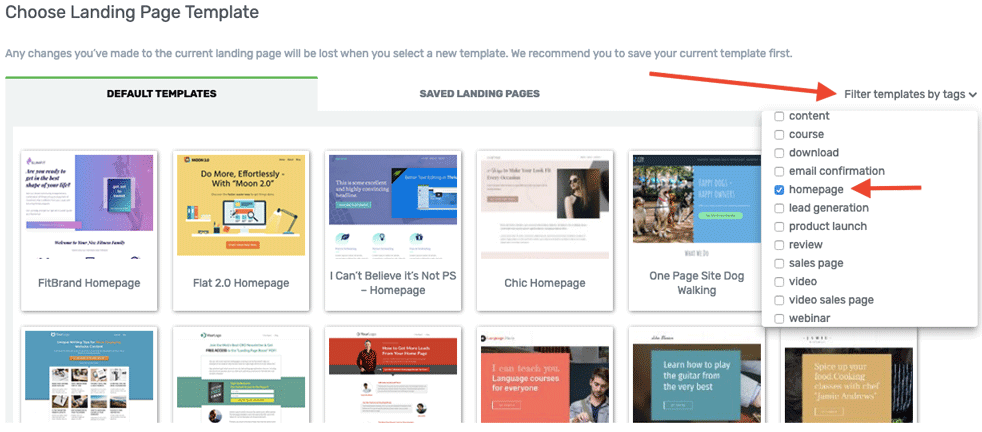
Anda juga dapat memfilter menurut jenis halaman (misalnya beranda) jika Anda mengetahui jenis halaman yang Anda rancang. Ini menghemat banyak waktu.

Saya menghitung dan, pada saat menulis ini, ada 439 templat halaman arahan di Thrive Architect . Seperti Elementor Pro, Thrive Architect memungkinkan Anda menyimpan template kustom Anda sendiri.
Dari segi desain, baik Thrive Architect dan Elementor Pro memiliki banyak templat halaman arahan yang menarik, tetapi saya pikir Elementor Pro memiliki keunggulan karena templat tersedia di semua jenis posting dan halaman, dan opsi tambahan untuk menggunakan templat untuk membuat bagian dari tema WordPress Anda.
Templat halaman arahan terbaik: Elementor Pro
untuk editor template fleksibelnya yang berfungsi pada posting, halaman, dan jenis halaman serta template tema lainnya
Elemen terbaik: Berkembang vs Elementor
Pindah ke elemen, dan ada banyak fungsi yang tumpang tindih antara kedua plugin.
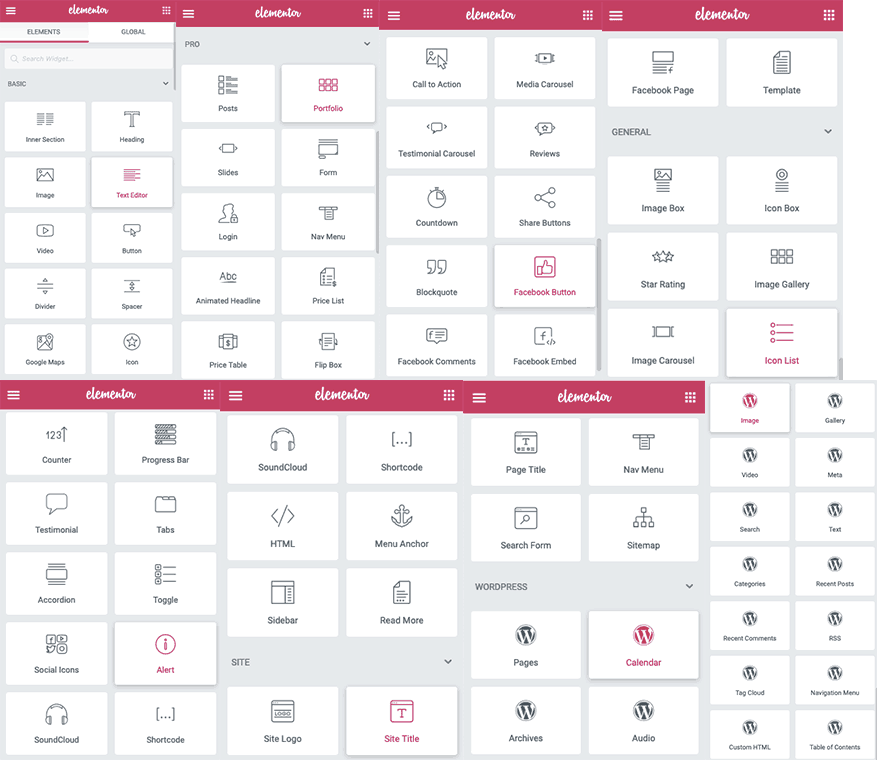
Berikut adalah tangkapan layar gabungan dari setiap elemen Elementor Pro:

Saya menghitung 76 elemen unik di Elementor Pro .
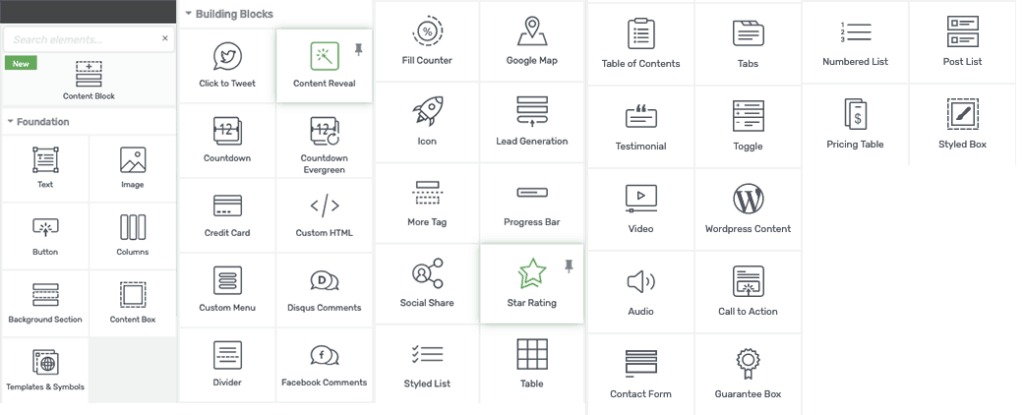
Sebagai perbandingan, berikut adalah semua elemen Thrive Architect:

Saya menghitung 42 elemen unik di Thrive Architect .
Kedua plugin memiliki rentang elemen yang baik, tetapi Thrive secara khusus memiliki hal-hal berikut yang tidak dimiliki Elementor:
- Tabel
- Formulir kontak
Jika Anda berencana untuk menambahkan tabel dan/atau formulir kontak ke situs WordPress Anda dan tidak ingin menggunakan plugin tambahan, Thrive Architect adalah editor visual yang lebih baik.
Blok Konten Arsitek Berkembang vs Perpustakaan Blok Elementor Pro

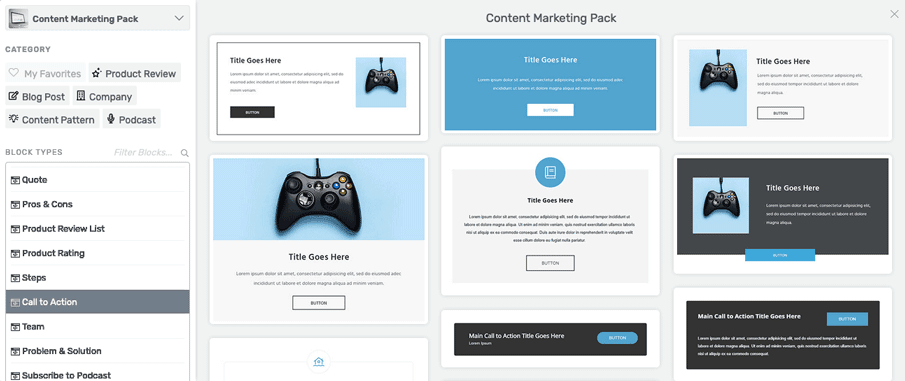
Arsitek Thrive hadir dengan fitur yang relatif baru yang disebut Blok Konten , yang agak seperti setengah jalan antara elemen dan template.
Singkatnya, Blok Konten adalah templat mini yang telah dirancang sebelumnya untuk berbagai bagian yang mungkin Anda inginkan di halaman Anda, seperti ajakan bertindak, pro dan kontra, kutipan, dan kotak langganan (Anda dapat membaca lebih lanjut tentangnya di sini). Pada saat menulis ini, saya menghitung 61 blok konten di Thrive Architect.
Elementor Pro juga memiliki berbagai blok di perpustakaannya. Ada lebih banyak blok Elementor daripada yang ditawarkan Thrive, tetapi banyak desain yang sangat mirip satu sama lain. Namun, untuk pemula yang tidak ingin melakukan terlalu banyak kustomisasi sendiri, Elementor memudahkan untuk mendesain apa yang Anda butuhkan.
Saya juga lebih menyukai estetika desain elemen Elementor, yang terlihat sedikit lebih modern dan profesional di mata saya.

Sulit untuk menyebut pemenang dalam kategori ini, karena Elementor menang dalam estetika dan jangkauan, tetapi kurangnya elemen fungsional seperti bentuk dan tabel benar-benar mengecewakannya.
Elemen terbaik: Arsitek Berkembang
untuk elemen fungsional yang lebih luas, termasuk tabel dan formulir kontak
Bagaimana Thrive dan Elementor mempengaruhi kecepatan halaman WordPress?
Kecepatan situs web adalah masalah besar bagi sebagian besar dari kita, terutama siapa saja yang menggunakan hosting WordPress murah.
Untuk menguji kinerja Thrive Architect dan Elementor Pro, saya membuat halaman arahan serupa menggunakan kedua plugin. Kedua halaman ada di situs web ini, jadi saya dapat menjamin bahwa kondisi hostingnya sama (saya menggunakan hosting CloudWays dan tema GeneratePress Premium).
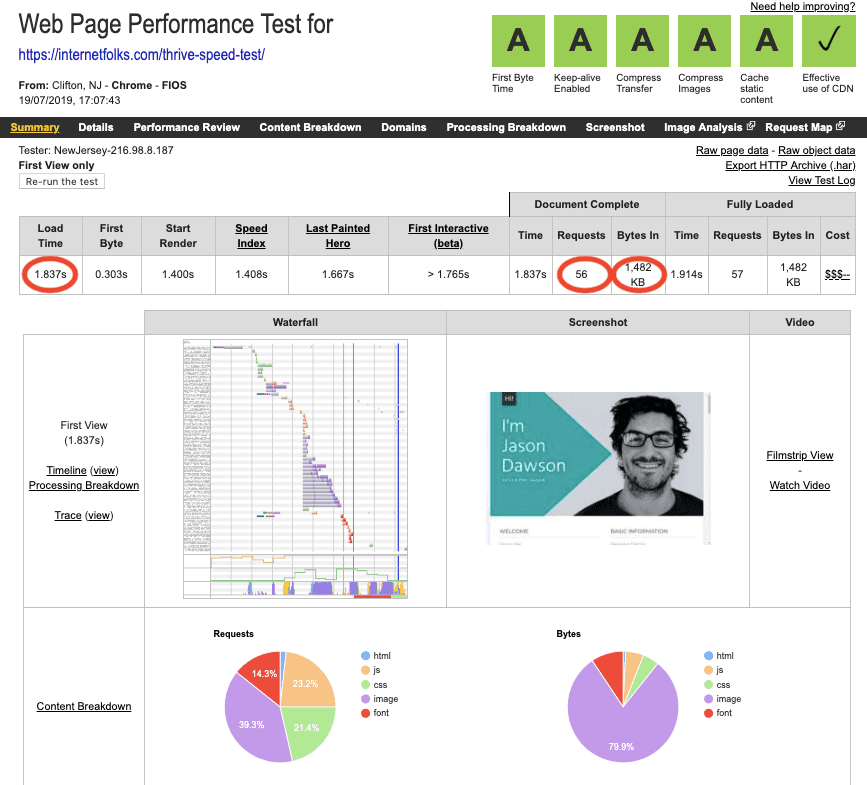
Kedua halaman arahan menggunakan templat portofolio default dengan gambar stok yang disertakan. Saya menggunakan WebPageTest untuk mengukur kecepatan dan kinerja pemuatan halaman.

Halaman portofolio Thrive Architect dimuat dalam 1,837 detik , dengan 56 permintaan dan 1.484 byte (sekitar 1,5 MB).
Sekarang halaman pengujian Elementor:

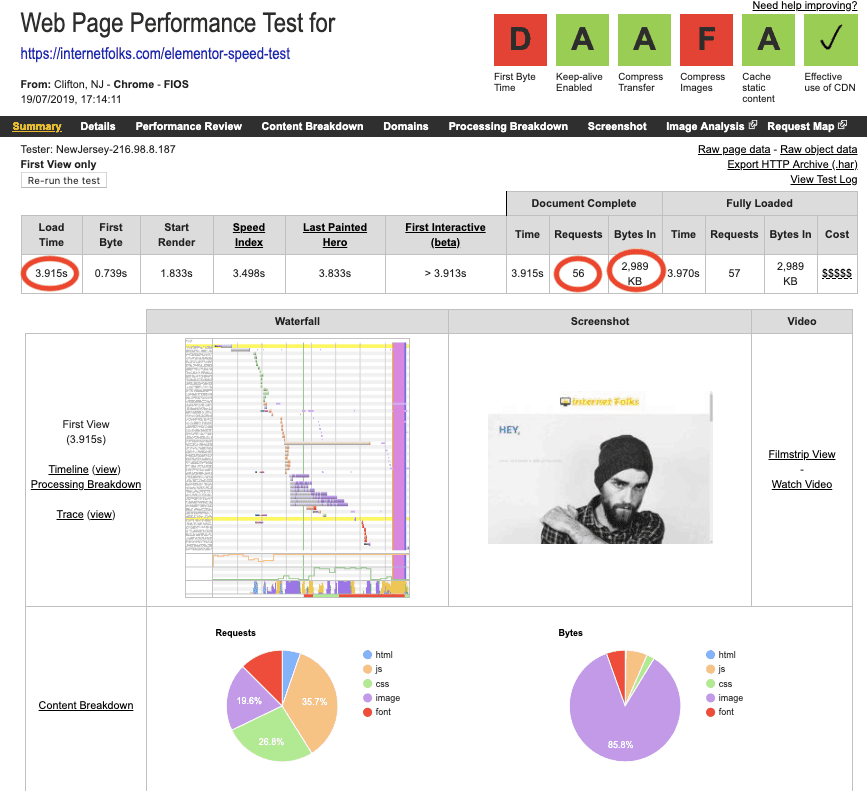
Halaman portofolio Elementor Pro dimuat dalam 3,915 detik , dengan 56 permintaan dan 2.989 byte (hampir 3MB).
Di permukaan, Elementor Pro terlihat sangat lambat, tetapi saya yakin ini terutama karena halaman template memiliki file gambar yang jauh lebih besar di dalamnya.
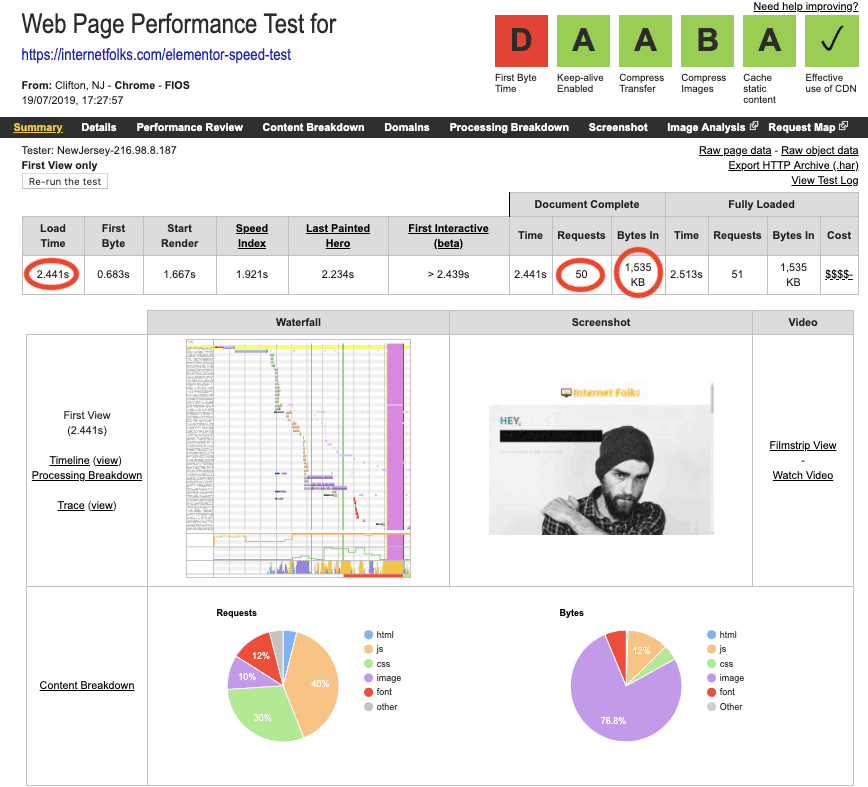
Untuk membuat pengujian sedikit lebih adil, saya menghapus beberapa gambar dari halaman pengujian Elementor dan memindainya lagi:

Sekarang halaman Elementor dimuat dalam 2,441 detik , dengan 50 permintaan dan 1,535 byte (sekitar 1,5MB).
Dengan halaman Thrive Architect dan Elementor sekitar 1,5MB, saya dapat mengesampingkan ukuran halaman sebagai masalahnya.
Jadi mengapa Elementor Pro memperlambat halaman WordPress saya? Saya pikir itu bisa jadi karena saya melewatkan garis miring URL ketika saya menempelkannya ke WebPageTest (menyebabkan pengalihan tambahan), jadi saya menjalankannya lagi tetapi masih mendapat waktu buka sekitar 2,5 detik.
Untuk mencoba dan mempersempit masalah, saya membuat 3 halaman pengujian dengan hanya satu baris teks: 1 di editor WordPress standar, 1 di Thrive Architect dan 1 di Elementor Pro.
Berikut adalah hasilnya:
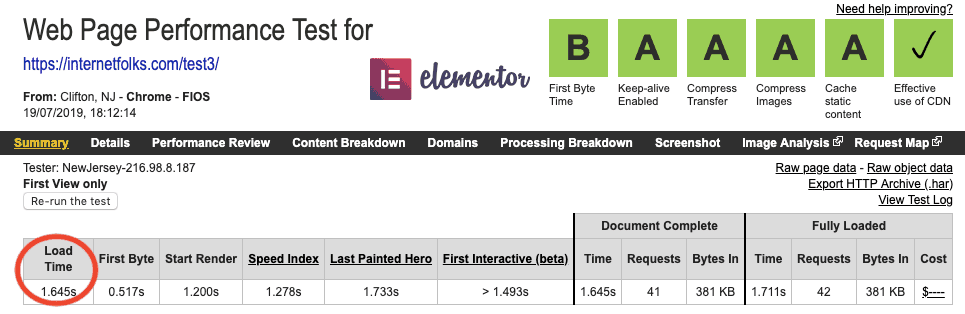
Hasil tes kecepatan pembuat halaman WordPress
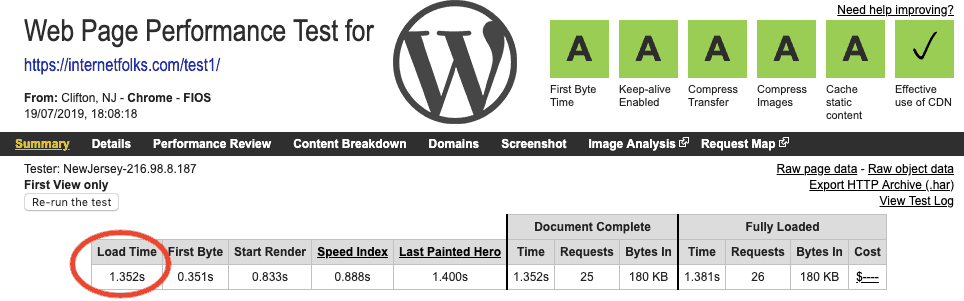
Editor WordPress standar adalah yang tercepat

Waktu Muat = 1,352 detik
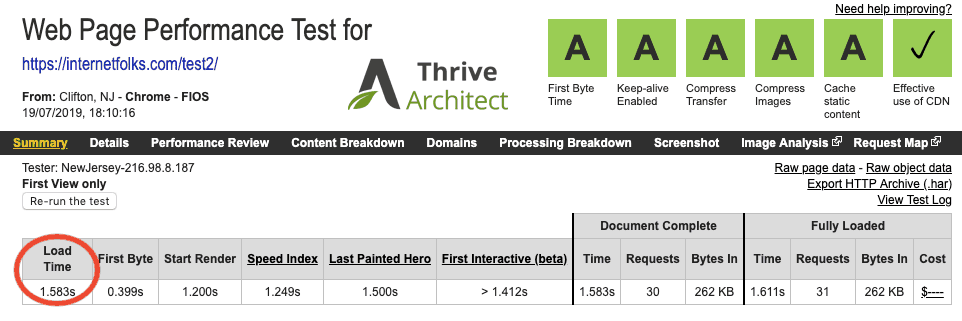
Arsitek Thrive berada di posisi ke-2

Waktu Muat = 1,583 detik
Elementor Pro adalah yang paling lambat

Waktu Muat = 1,645 detik
Tidak banyak di dalamnya, tetapi Thrive Architect lebih cepat daripada Elementor Pro, sebagian besar karena menambahkan lebih sedikit byte dan permintaan ke halaman.
Sepertinya editor visual akan selalu memperlambat Anda lebih dari editor bawaan WordPress sendiri. Anda selalu dapat mencoba plugin seperti WP Rocket (ulasan saya di sini) atau perfmatters (ulasan saya di sini) untuk membantu WordPress memuat lebih cepat.
Terbaik untuk Kecepatan Halaman: Arsitek Berkembang
untuk menambahkan lebih sedikit permintaan halaman, dan byte ke halaman
Harga, dukungan, dan pembaruan
Mari kita lihat bagaimana Thrive Architect dan Elementor membandingkan biaya mereka, bagaimana mereka mengelola permintaan dukungan pelanggan dan akses ke pembaruan plugin.
Plugin nilai terbaik: Elementor Pro vs Thrive Architect
Elementor Pro berharga mulai dari $49 untuk lisensi satu situs . Namun, ini hanya memberi Anda akses ke dukungan dan pembaruan selama 1 tahun. Pada akhir tahun tersebut, Anda harus memperbarui lisensi untuk terus mendapatkan pembaruan .
Biaya Arsitek Thrive mulai dari $97 untuk lisensi satu situs , atau tersedia sebagai bagian dari Thrive Suite seharga $299 tahun (atau $99 per kuartal). Jika Anda tidak menggunakan plugin Thrive lainnya, mendapatkan Arsitek sendiri itu mahal.
Apakah Keanggotaan Thrive Suite sepadan?
Tidak seperti Elementor Pro, Thrive Architect dibuat oleh perusahaan yang juga membuat plugin dan tema WordPress populer lainnya, Thrive Themes.
Jika Anda juga memerlukan beberapa plugin atau tema lain yang dibuat oleh Thrive, opsi nilai terbaik yang mereka tawarkan adalah Thrive Suite seharga $299/tahun, yang memberi Anda akses ke dukungan, pembaruan, serta plugin dan tema yang tersedia.
Berikut daftar berbagai produk yang ditawarkan Thrive Themes:
- Thrive Architect - editor visual/plugin pembuat halaman
- Thrive Leads - plugin pembuatan daftar
- Pembuat Kuis Berkembang - plugin kuis
- Thrive Optimize - plugin pengujian A/B
- Thrive Apprentice - plugin kursus
- Komentar Berkembang - plugin komentar
- Widget Pintar Berkembang - konten terkait dan plugin widget
- Thrive Ultimatum - plugin pemasaran kelangkaan (terdengar sangat teduh bagi saya, saya tidak merekomendasikannya)
- Thrive Ovation - plugin bukti sosial/testimonial
- Tema Pembuat Tema Berkembang

Anda hanya perlu menggunakan beberapa plugin ini untuk mendapatkan banyak nilai dari opsi $99/perempat. Saya memeriksa ulang dan, jika Anda membatalkan keanggotaan, Anda masih dapat menggunakan semua plugin dan tema , meskipun Anda tidak akan menerima pembaruan lagi.
Harga Terbaik: Arsitek Berkembang
jika Anda ingin menggunakannya di banyak situs dan/atau menggunakan produk lain dari Thrive Themes
Dukungan pelanggan terbaik
Kedua plugin ini menawarkan dukungan pelanggan selama 1 tahun sebagai standar, jadi dukungan seperti apa yang akan Anda dapatkan?
Dukungan pelanggan Thrive Architect
Di masa lalu, forum dukungan Thrive terbuka untuk semua anggota. Saya menyukai opsi ini karena Anda sering dapat menemukan jawaban atas pertanyaan Anda hanya dengan menjelajahi forum. Sekarang, forum dukungan bersifat pribadi dan Anda harus membuat tiket dukungan untuk masalah Anda (tidak ada fitur obrolan).

Forum dukungan Thrive Architect
Jika perlu, Anda dapat mengakses forum dukungan untuk mengajukan pertanyaan pra-penjualan. Namun, Thrive tidak akan membantu Anda dengan kode khusus.
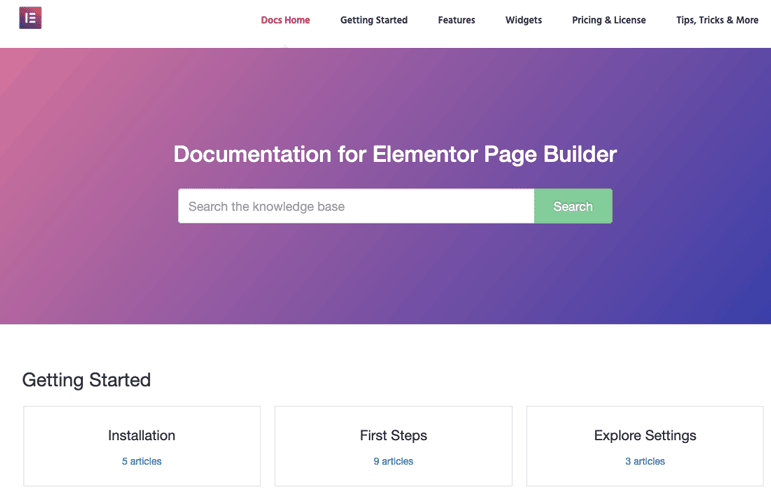
Ada banyak artikel dan tutorial basis pengetahuan yang cukup bagus untuk membantu Anda memulai.

Dukungan pelanggan Elementor Pro

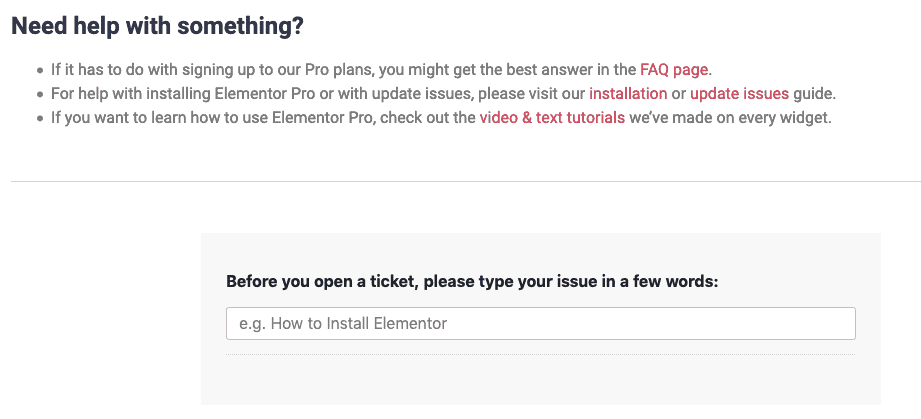
Halaman dukungan elemen
Dukungan Elementor bekerja dengan cara yang hampir sama dengan Thrive. Mereka mendorong Anda untuk melihat tutorial mereka jika memungkinkan, dan kemudian Anda dapat membuat tiket dukungan untuk pertanyaan spesifik.

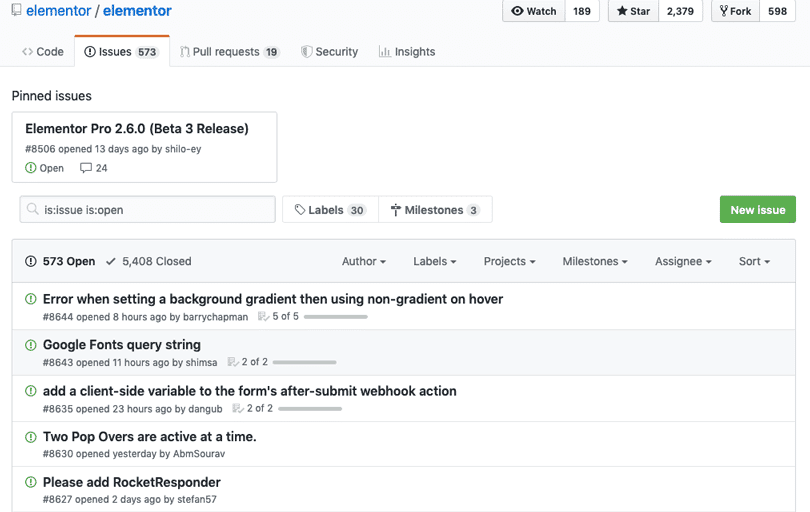
Pengguna Elementor Pro mendapatkan dukungan premium , yaitu melalui email saja (tidak ada fitur chat). Dukungan hanya mencakup fitur Elementor yang ada dan tidak mencakup kode khusus, CSS, atau masalah pengembangan. Jika Anda pengguna yang lebih mahir, Anda perlu mencatat masalah baru di Github untuk mendapatkan bantuan.

Dukungan Terbaik: Ini seri!
Kedua plugin menawarkan tiket dukungan berbasis email selama 1 tahun untuk pengguna premium, tutorial basis pengetahuan yang baik tetapi tidak ada bantuan kode khusus.
Fitur tambahan yang harus diperhatikan
Anda telah melihat bagaimana Thrive Architect dan Elementor membandingkan fitur utama mereka, tetapi ada beberapa fitur tambahan penting yang unik untuk setiap plugin. Bergantung pada kebutuhan Anda, ini mungkin membantu mengayunkan keputusan Anda dengan satu atau lain cara.
Widget Global

Elementor memiliki satu fitur khusus yang dapat menjadikannya pilihan yang jauh lebih baik daripada Thrive Architect: widget global .
Intinya, widget global adalah elemen atau grup elemen apa pun pada halaman atau postingan apa pun di situs web Anda yang diedit di satu tempat untuk membuat perubahan di mana saja sekaligus . Fitur ini akan menghemat banyak waktu pengeditan jika Anda menggunakannya untuk membuat konten di seluruh situs, seperti CTA atau kotak langganan email.
Di sisi lain, Thrive Architect tidak memiliki fitur widget global . Yang paling dekat yang bisa Anda dapatkan adalah dengan menggunakan fitur header dan/atau footer global, tetapi itu hanya tersedia di halaman arahan, bukan posting.
Pembuat Tema
Fitur lain yang dimiliki Elementor yang kurang dari Thrive adalah Theme Builder -nya. Diluncurkan pada pembaruan 2018, Pembuat Tema Elementor Pro memungkinkan Anda untuk menyesuaikan fitur WordPress secara visual seperti header, footer, dan halaman arsip (tempat posting blog Anda ditampilkan). Ini pada dasarnya sama dengan mengedit konten halaman di Elementor, tetapi Anda sekarang dapat menggunakannya untuk mendesain templat konten tema.
Thrive Themes segera meluncurkan Pembuat Tema yang berdiri sendiri, tetapi masih dalam versi beta pada saat penulisan ulasan ini, dan tidak jelas apakah itu akan tersedia sebagai bagian dari Arsitek Thrive atau hanya untuk anggota.
Fitur Ekstra Terbaik: Elementor
untuk pembuat tema dan widget globalnya
Putusan akhir: apakah Thrive Architect atau Elementor Pro terbaik?
Membandingkan dua plugin pembuat halaman ini adalah pekerjaan yang sulit: keduanya memiliki begitu banyak manfaat dan, sejujurnya, Anda akan melakukannya dengan baik. Pada akhirnya, itu tergantung pada apa yang Anda butuhkan untuk pembuat halaman. Berikut adalah ringkasan tentang bagaimana setiap plugin ditumpuk untuk kasus penggunaan yang berbeda.
PS Jika Anda masih bertanya-tanya, saya menggunakan Thrive Architect untuk mengedit posting ini (Anda dapat mengetahuinya karena saya menggunakan widget tabel di bagian atas posting!).
Pembuat halaman visual mana yang Anda butuhkan?

Arsitek Thrive adalah yang terbaik untuk:

