Tinjauan Arsitek Berkembang (2022) – Pembuat Halaman WordPress Terbaik?
Diterbitkan: 2022-04-10Di hari ini dan usia, profesional kebanyakan orang tidak dapat melakukannya tanpa sebuah situs web. Namun, sebagian besar juga tidak memiliki keterampilan untuk membuat situs yang kompleks, dirancang dengan baik, dan fungsional sendiri. Solusinya: pembuat halaman WordPress dan dalam ulasan Arsitek Berkembang ini, kami akan memperkenalkan Anda salah satunya.
Untuk waktu yang lama, membuat situs web berarti menulis ribuan baris kode, tetapi sekarang tidak lagi. Meskipun Anda masih dapat mengambil jalur pengkodean, dibutuhkan lebih banyak waktu untuk belajar atau uang untuk menyewa seorang pengembang.
Pembuat halaman WordPress menawarkan cara sederhana untuk mendesain situs melalui alat seret dan lepas serta menyiapkan dan menjalankan semuanya dengan cepat. Meskipun ada berbagai opsi, bagian ini akan membahas Arsitek Berkembang dan membantu Anda memutuskan apakah itu cocok untuk Anda.
Mari kita lakukan!
Ulasan Arsitek Thrive: Apa itu Arsitek Thrive?
Thrive Architect adalah salah satu plugin halaman arahan WordPress terbaik yang memungkinkan Anda membuat konten dan tata letak untuk situs web WordPress. Ini adalah bagian dari rangkaian alat WordPress Thrive Themes dan jenis editor WYSIWYG (What You See Is What You Get). Ini memungkinkan Anda untuk menyesuaikan aspek visual situs Anda dan juga meningkatkan fungsionalitas berbagai elemen situs web.
Ini juga memiliki 276 templat halaman arahan bawaan untuk dipilih serta fitur pembuatan prospek lainnya. Ini memungkinkan Anda untuk membuat prototipe halaman Anda lebih cepat dan juga membantu pemasaran situs web Anda.
Singkatnya, arsitek Thrive menggabungkan estetika, fungsionalitas, dan promosi situs web menjadi satu. Melalui itu, memudahkan siapa saja untuk membuat situs bisnis atau blog, mengekspresikan ide mereka kepada prospek dan memastikan bahwa situs tersebut bekerja dengan baik.
Untuk membantu Anda memahami bagaimana ini membantu Anda melakukannya, sekarang kami akan melihat lebih mendalam fitur Thrive Architect dan cara menggunakannya.
Bekerja Dengan Arsitek Berkembang
Baiklah, inilah cara memulai pembuat halaman WordPress ini.
Instalasi
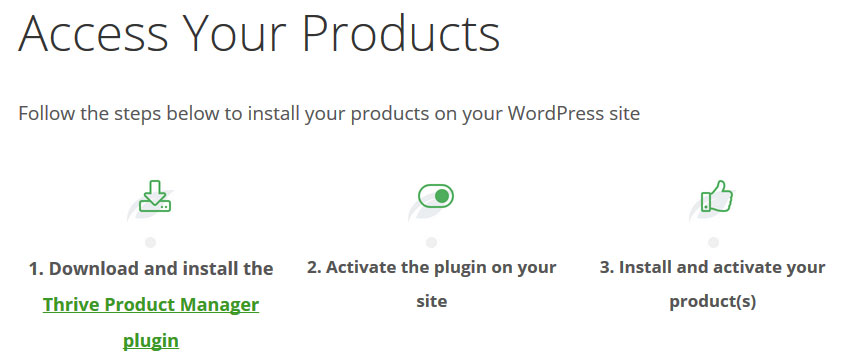
Setelah Anda membeli Thrive Architect, hal pertama yang perlu Anda lakukan adalah menginstal plugin Thrive Product Manager. Anda akan menemukan tautan untuk itu di dasbor anggota Anda setelah masuk. Klik untuk mengunduh perangkat lunak.

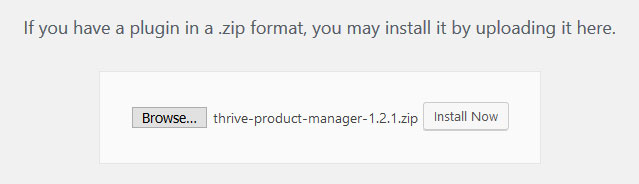
Setelah itu, Anda dapat menginstalnya di situs Anda melalui Plugins > Add New dan tombol Upload Plugin di bagian atas. Cukup gunakan tombol Browse , arahkan ke file yang Anda unduh dan tekan Install Now sesudahnya.

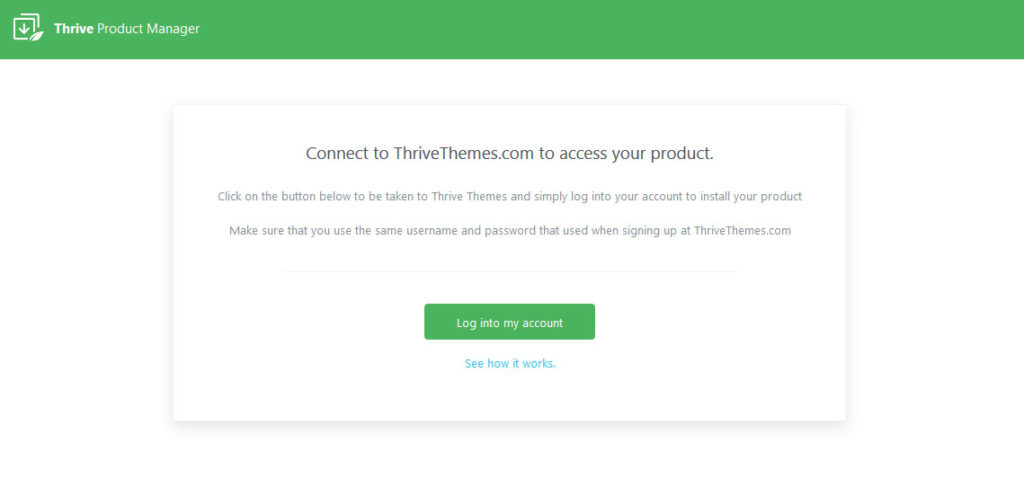
Jangan lupa aktifkan setelah selesai. Ini akan memberi Anda item menu baru yang disebut Manajer Produk di dasbor WordPress. Sebuah klik di atasnya membawa Anda ke sini.

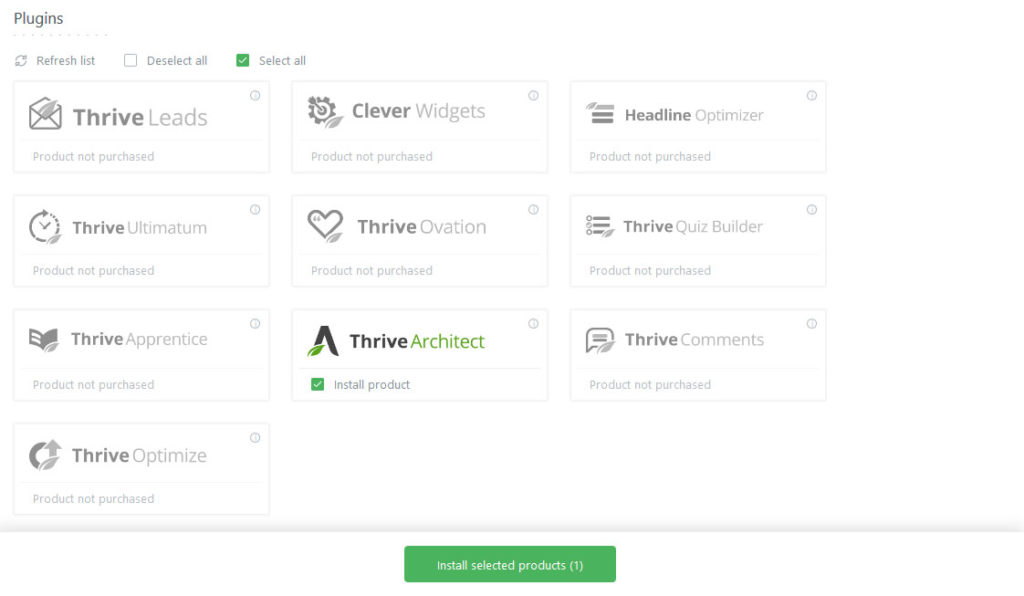
Gunakan tombol hijau besar untuk masuk ke akun Anda (ini akan melakukannya secara otomatis jika Anda masuk ke situs sebelumnya). Kemudian, dari daftar yang muncul, tandai produk yang ingin Anda instal dan tekan Instal produk yang dipilih di bagian bawah.

Manajer produk akan mengurus sisanya untuk Anda. Setelah selesai, Anda siap menggunakan Thrive Architect.
Menggunakan Template Halaman
Anda dapat membuat halaman dengan dua cara berbeda. Yang pertama menggunakan templat halaman yang telah dirancang sebelumnya, yang kedua memulai sepenuhnya dari awal. Jika Anda ingin memanfaatkan template, berikut cara melakukannya.
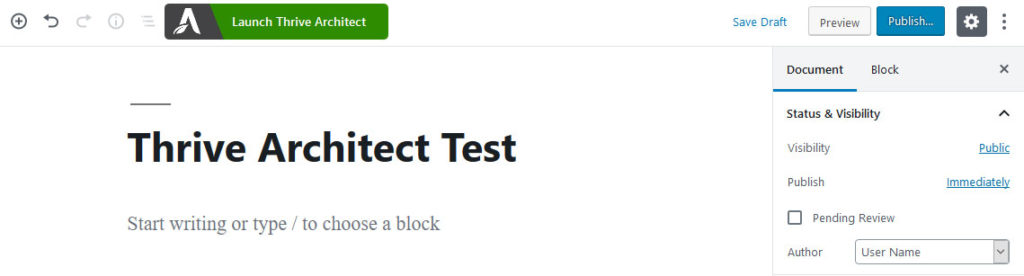
Pertama, buat halaman baru. Anda dapat melakukannya dengan cara biasa melalui Pages > Add New . Masukkan nama seperti yang biasa Anda lakukan lalu klik tombol Launch Thrive Architect yang baru di bagian atas.

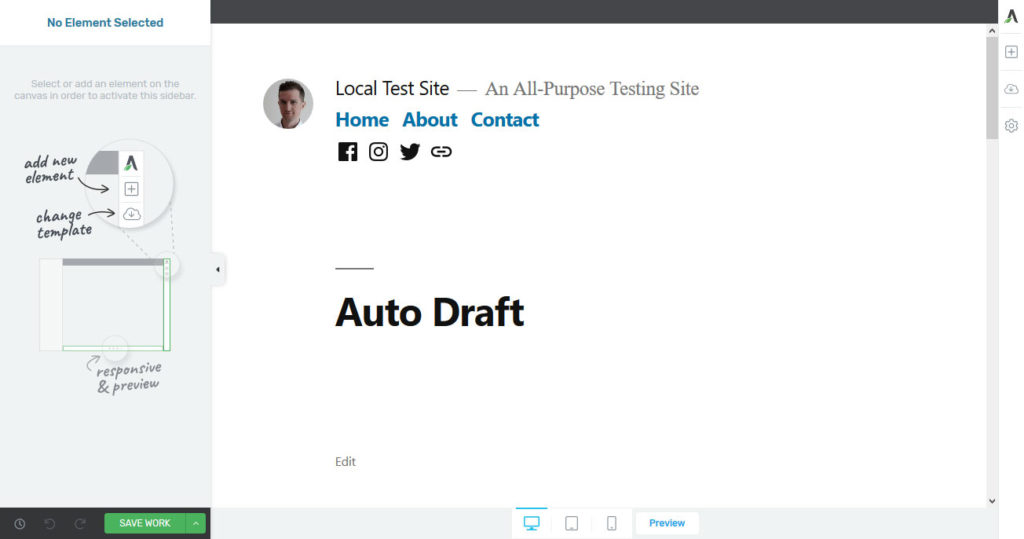
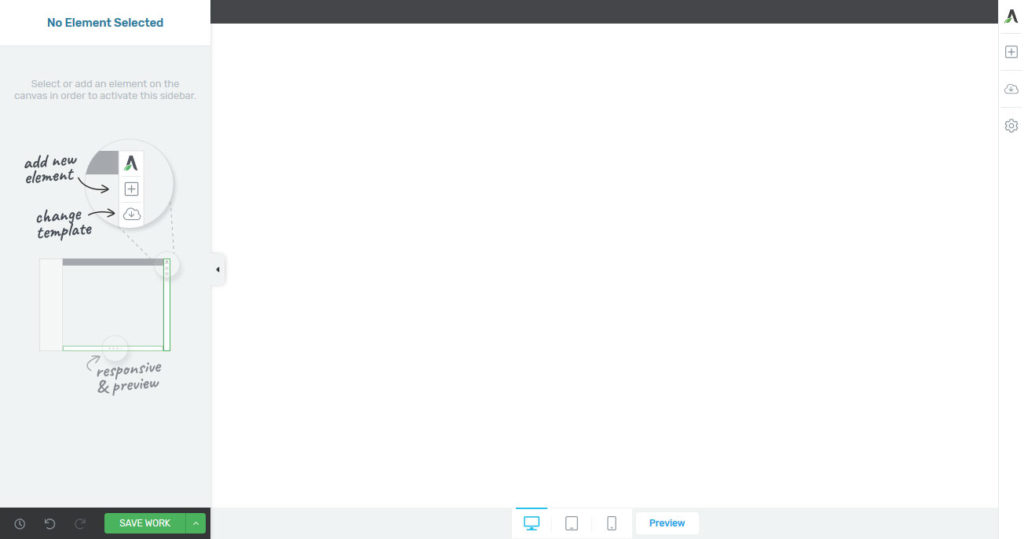
Opsi ini akan membuka jendela baru dengan banyak alat pengeditan baru.

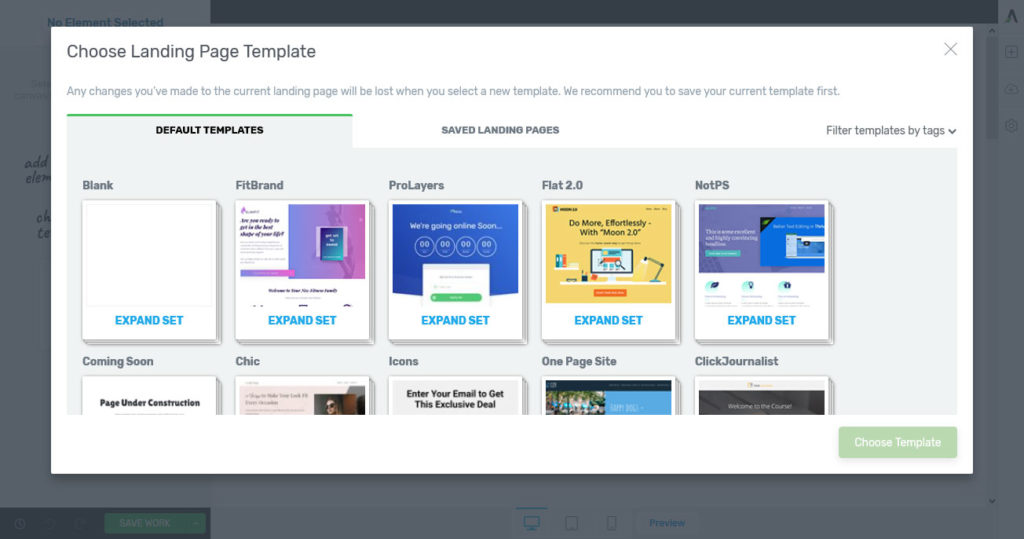
Di sisi kanan, item menu kedua yang terlihat seperti awan, adalah opsi untuk mengubah templat halaman. Ketika Anda mengkliknya, itu membuka menu berikut.

Di sini, Anda menemukan set template untuk segala macam tujuan dan dalam berbagai desain. Klik set apa saja untuk memperluasnya dan melihat jenis templat yang ada di dalamnya. Ini bisa untuk halaman arahan, halaman konfirmasi, beranda, area konten, atau lainnya.
Perhatikan bahwa halaman untuk setiap paket hadir dengan desain yang konsisten. Selain itu, ada juga template kosong yang akan kita gunakan nanti. Terakhir, Anda juga dapat memfilter template berdasarkan tag di sudut kanan atas.
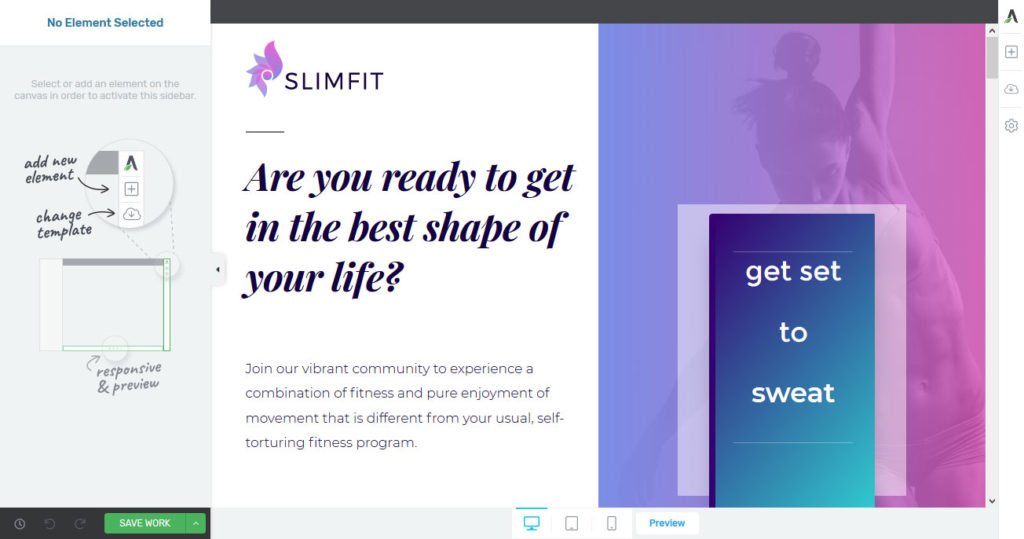
Cari beberapa saat untuk menemukan satu yang paling pas dengan kebutuhan Anda. Setelah Anda memutuskan, cukup klik pada pilihan Anda dan kemudian tekan Pilih Template di bagian bawah. Setelah itu, Thrive Architect akan menyediakannya di area pengeditan di mana Anda dapat menyesuaikannya dengan kebutuhan Anda.

Mengedit Template
Seperti semua yang ada di Thrive Architect, templat terdiri dari berbagai elemen seperti judul, teks, tombol, ikon, dan banyak lagi. Jika Anda ingin membuat perubahan pada salah satu dari mereka, cukup klik pada objek yang dimaksud.
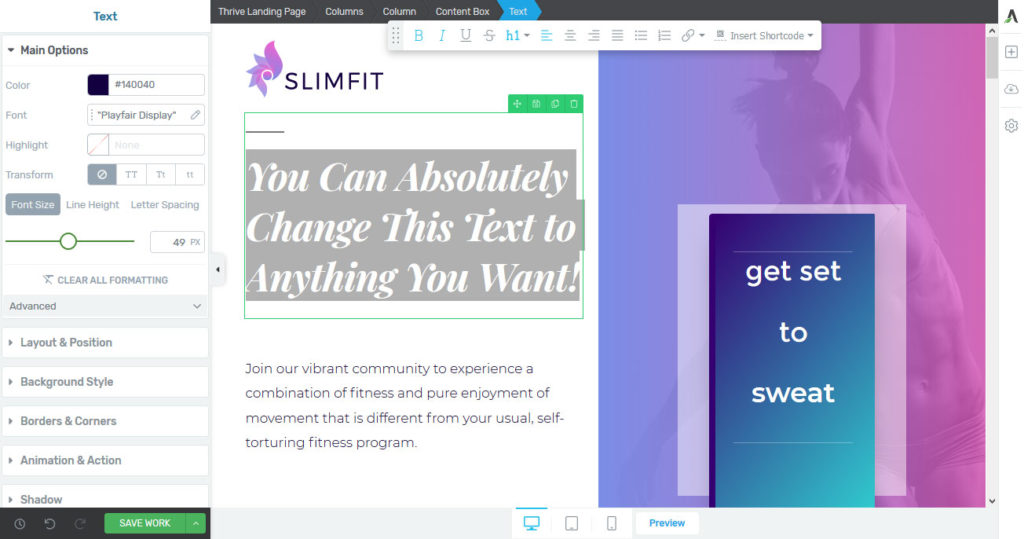
Misalnya, Anda dapat mengeklik bidang teks apa pun untuk mengubah kontennya.

Selain itu, jika Anda melakukannya, opsi pemformatan akan muncul di sebelah kiri. Di sini, Anda dapat memodifikasi desain elemen tertentu, seperti ukuran, font, batas, tata letak, posisi di layar, atau warna latar. Jika Anda pernah bekerja dengan Elementor, Anda akan segera menemukan jalan keluar karena antarmukanya sangat mirip.
Selain itu, untuk elemen teks, Anda memiliki opsi untuk membuat perubahan sebaris di bagian atas. Ini termasuk mengubahnya menjadi heading, mengubah orientasi teks, membuat bagian-bagiannya menjadi tebal dan banyak lagi.
Dengan semua ini, perubahan muncul seketika. Dengan begitu, Anda dapat bermain-main dengan elemen apa pun hingga menemukan desain yang Anda sukai. Selain itu, Anda dapat menambahkan lebih banyak elemen (melalui simbol plus di sebelah kanan) yang bekerja dengan cara yang sama. Lebih lanjut tentang itu di bawah ini.
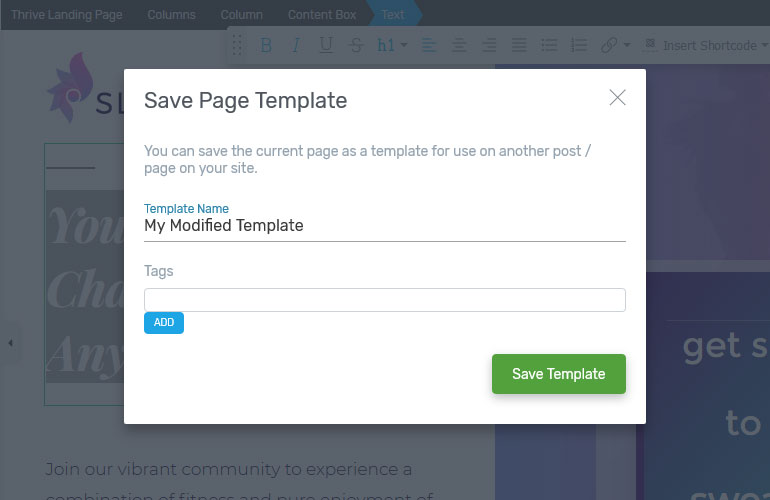
Opsi ini memungkinkan Anda mengubah desain template halaman arahan sepenuhnya sesuai keinginan Anda. Anda juga dapat menyimpan versi tertentu melalui tombol Pengaturan di sisi kanan.

Dengan begitu, Anda dapat kembali ke versi sebelumnya jika perlu. Terakhir, di bagian bawah layar, Anda menemukan opsi untuk melihat desain dalam ukuran tablet dan ponsel serta mempratinjaunya di situs Anda.
Desain Bangunan Dari Awal
Jika Anda tidak menemukan template yang cocok untuk Anda atau jika Anda ingin bertanggung jawab atas tampilan situs Anda, maka membangun halaman dari awal adalah pilihan terbaik.
Awal masih sama seperti sebelumnya. Tambahkan halaman atau posting baru, beri nama dan edit dengan Thrive Architect. Di sini, tetap gunakan desain tema Anda untuk menyempurnakannya atau pilih salah satu templat halaman kosong. Keduanya akan memberi Anda kanvas yang sebagian besar kosong untuk dikerjakan.

Mengatur Latar Belakang
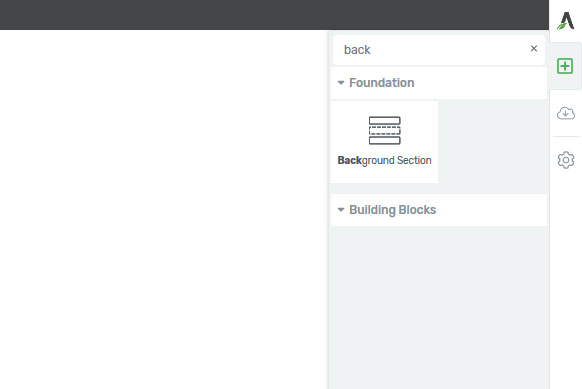
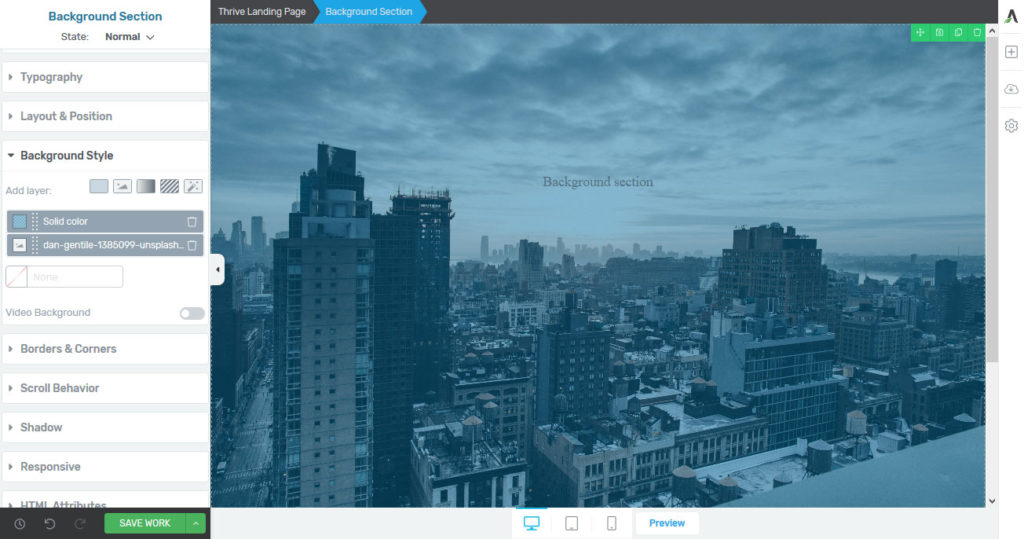
Salah satu elemen pertama yang umum digunakan adalah bagian latar belakang. Anda dapat memilihnya dari daftar elemen di sisi kanan. Gulir hingga Anda melihatnya atau gunakan fungsi pencarian di bagian atas. Sebuah klik menyisipkan elemen ke dalam halaman. Atau, Anda juga dapat menarik dan melepasnya ke dalam desain Anda.

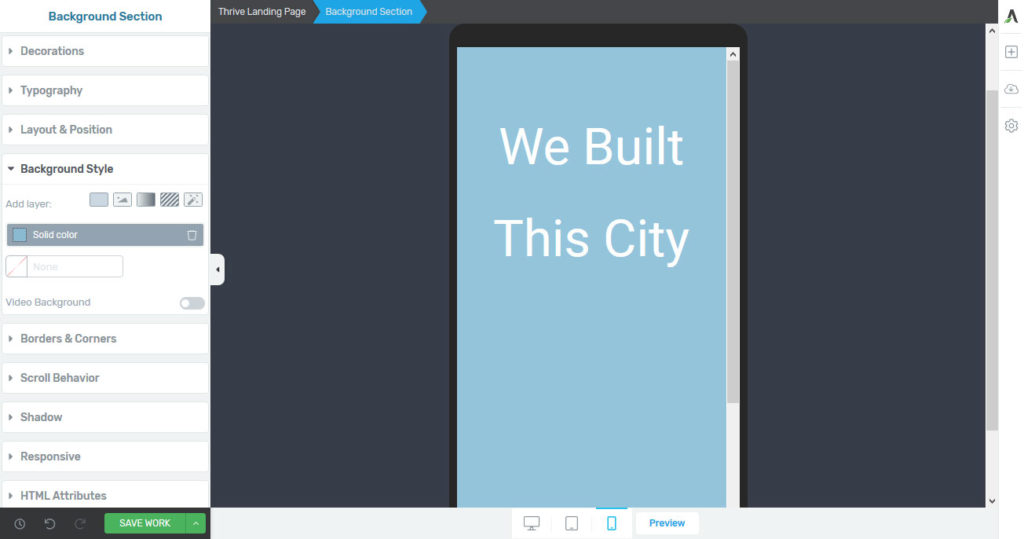
Untuk membuat gambar pahlawan, berikut cara mengkonfigurasinya:
- Pilihan Utama — Mengaktifkan pengaturan untuk membuat latar belakang membentang sepanjang lebar dan tinggi layar.
- Gaya Latar Belakang — Pilih apakah akan menampilkan warna solid, gambar, gradien, atau pola. Anda juga dapat menggunakan beberapa lapisan, seperti untuk meletakkan overlay di atas gambar serta mengontrol titik jangkarnya dan banyak lagi.

Menambahkan Elemen di Atas
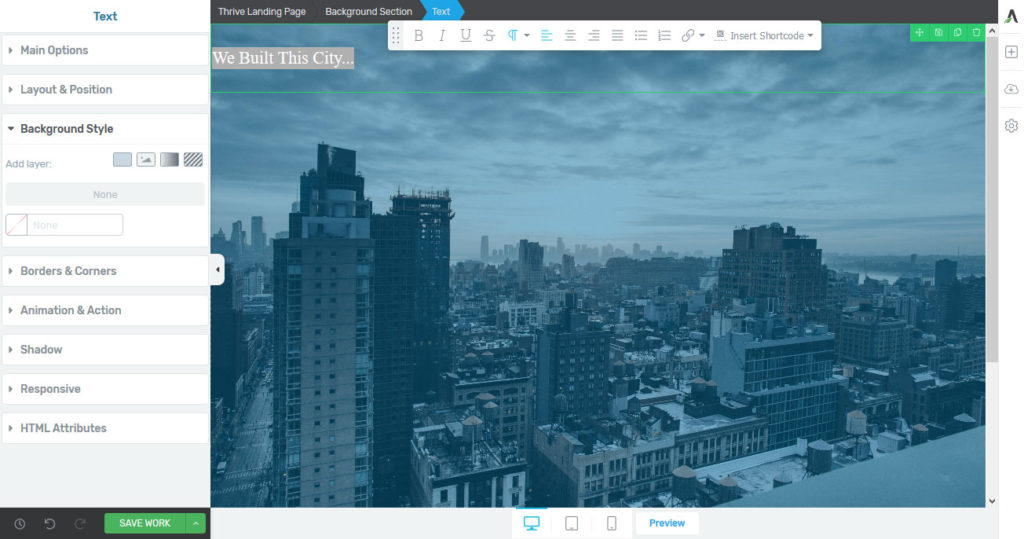
Hal yang keren adalah Anda sekarang dapat menempatkan elemen lain di dalam latar belakang. Misalnya, cukup pilih elemen teks dari kanan dan seret ke atas.

Tentu saja, elemen ini juga sepenuhnya dapat diedit seperti yang dijelaskan di atas. Namun, meskipun Anda dapat membuat perubahan pada teks itu sendiri, dalam banyak kasus, lebih masuk akal untuk benar-benar membuat modifikasi pada elemen induk. Dalam hal ini, bagian latar belakang.
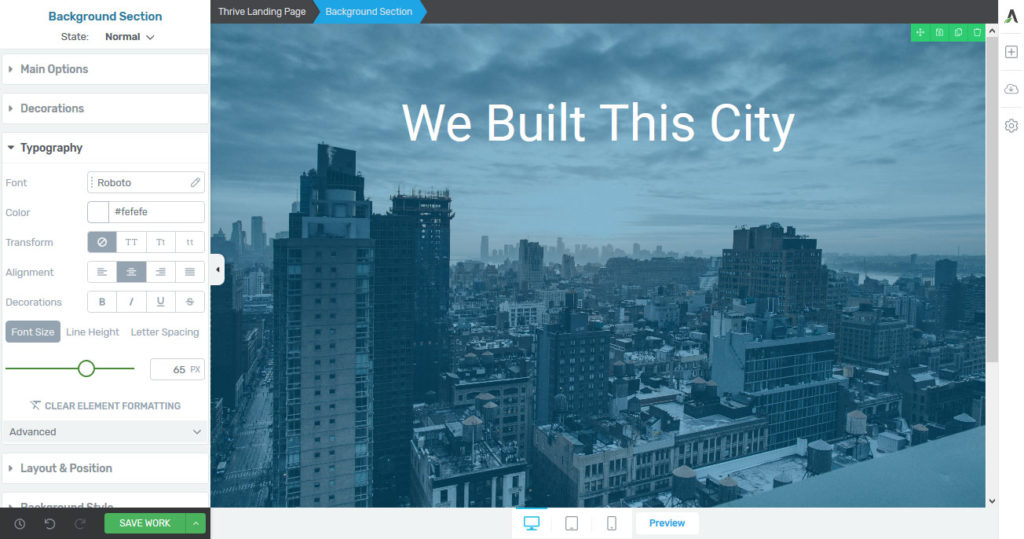
Jadi, jika Anda ingin menerapkan warna, font, atau orientasi teks yang berbeda, sebaiknya klik bagian latar belakang, buka Tipografi dan buat perubahan di sana.
Mengapa? Karena saat Anda melakukannya, aturan yang sama akan berlaku untuk teks lain yang mungkin Anda tambahkan ke bagian yang sama. Dengan cara ini, Anda tidak perlu mengedit setiap elemen tetapi dapat menentukan lebih banyak aturan global.


Ini adalah prinsip penting yang harus diingat untuk pekerjaan desain Anda. Ini adalah cara yang sama Anda akan menangani hal-hal saat menulis CSS.
Menambahkan Lebih Banyak Elemen
Dengan dua langkah ini, Anda telah membuat halaman yang belum sempurna. Sekarang saatnya menambahkan beberapa elemen lagi! Berikut adalah beberapa opsi yang dapat Anda pilih:
- tombol
- kolom
- Kotak Konten
- Hitung mundur
- Menu Kustom
- Google Maps
- Panggilan untuk Bertindak
- Daftar Posting
- Tabel Harga
- Testimonial
Ini semua bekerja sama seperti yang dijelaskan di atas. Seret dan jatuhkan ke tempat yang Anda inginkan, isi dengan konten khusus Anda sendiri dan konfigurasikan dengan pengaturan.
Anda tidak dibatasi pada apa pun saat membuat halaman di Thrive Architect. Jadilah kreatif dan coba desain yang berbeda untuk mendapatkan hasil terbaik untuk situs Anda. Juga, ingatlah untuk menyimpan pekerjaan Anda secara teratur!
Menyesuaikan Desain Seluler
Tidak ada pembuat halaman WordPress yang layak tanpa fitur ekstensif untuk desain responsif seluler hari ini. Bagaimana Thrive Architect mendekati topik ini?
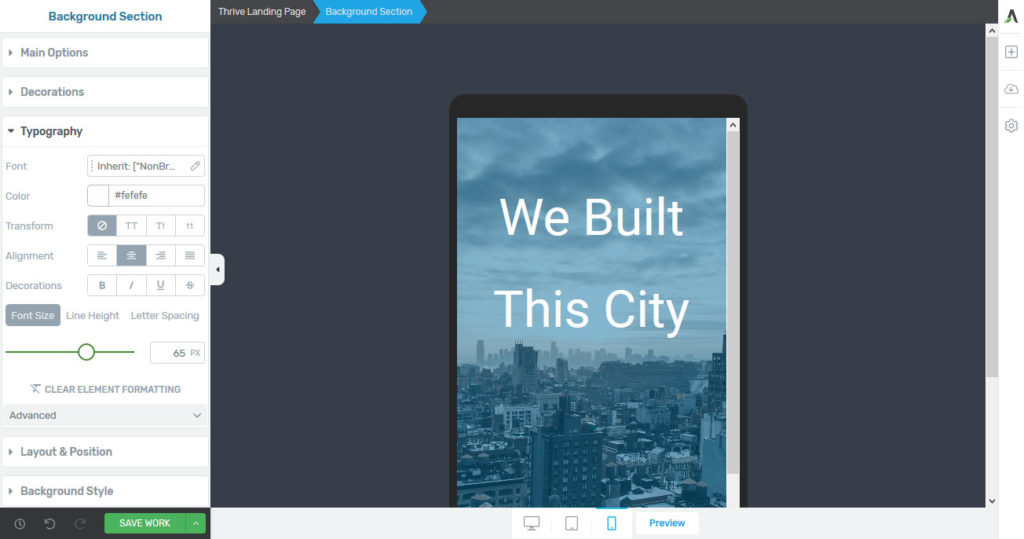
Pertama-tama, di bagian bawah layar, Anda selalu dapat melihat pekerjaan Anda saat ini dalam format tablet atau ponsel.

Ini memberi Anda kesan yang baik tentang bagaimana halaman akan terlihat bagi pengguna seluler. Selain itu, untuk setiap elemen halaman, Anda memiliki opsi untuk mengubah konfigurasinya bergantung pada perangkat yang menampilkannya.
Misalnya, katakanlah Anda telah menyetel gambar latar untuk salah satu elemen yang tidak ingin Anda muat di seluler.
Untuk menonaktifkannya, cukup ubah ke ukuran ponsel, buka Gaya Latar Belakang dan nonaktifkan di sana. Kemudian tidak akan muncul lagi di layar yang lebih kecil.

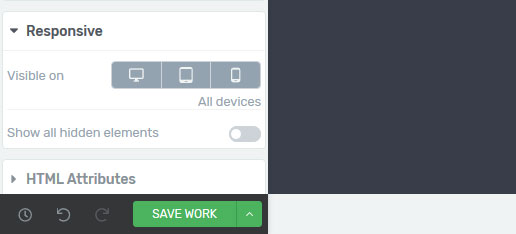
Hal yang sama berfungsi untuk ukuran font, posisi teks, dll. Selain itu, di bawah Responsif Anda juga dapat menonaktifkan elemen sepenuhnya untuk ukuran layar tertentu.

Gunakan opsi ini untuk memastikan bahwa pengguna seluler Anda memiliki pengalaman positif dalam hal desain dan kinerja.
Fitur Pembuatan Prospek
Thrive Architect bukan hanya pembuat halaman tetapi juga perangkat lunak penghasil prospek. Selain template halaman arahan, ia hadir dengan sejumlah fitur yang membantu Anda memasarkan situs Anda.
Formulir Pendaftaran
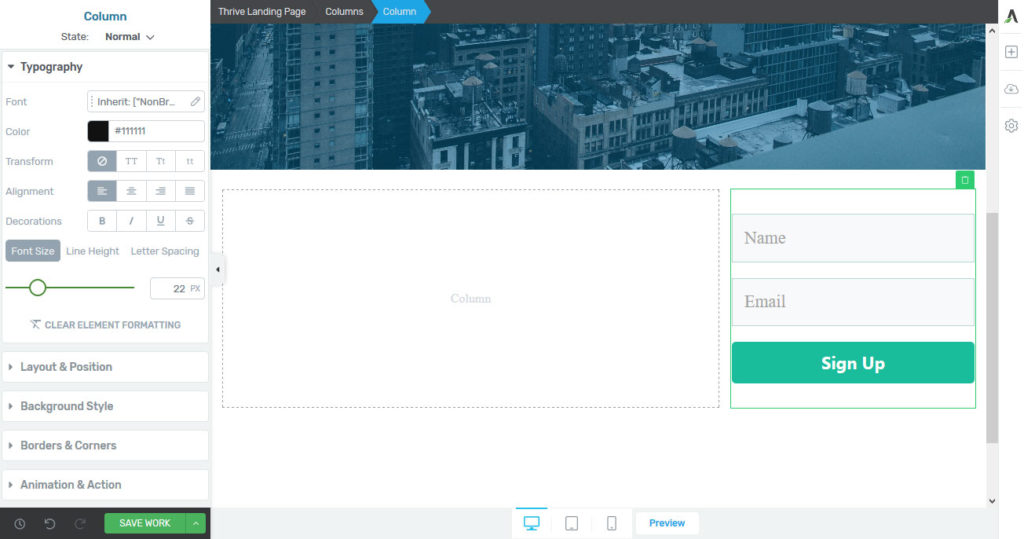
Solusi paling sederhana di area ini adalah formulir pendaftaran email. Anda menemukannya sebagai Lead Generation di elemen halaman.

Seret dan jatuhkan formulir di tempat yang Anda inginkan, lalu sambungkan ke layanan email pilihan Anda. Anda dapat melakukan ini baik melalui koneksi formulir API atau HTML. Arsitek Berkembang mendukung sejumlah besar layanan pemasaran email di luar kotak.

Anda juga dapat menata formulir Anda dengan cara yang disebutkan di atas. Selain itu, Anda menemukan jenis formulir ini di templat halaman arahan.
Omong-omong, jika Anda tidak menggunakan Thrive Architect, Anda dapat menggunakan plugin pembuatan daftar lainnya.
Lightbox berkembang
Selain hal di atas, Arsitek Thrive hadir dengan Lightbox Thrive. Fitur ini memiliki item menu sendiri di dalam back end WordPress.

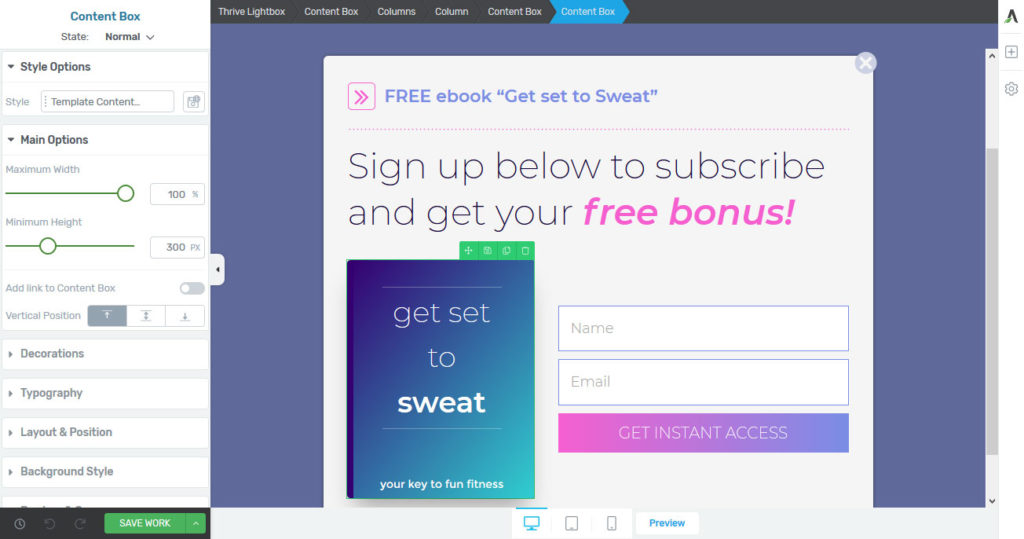
Di sini, Anda dapat membuat popup dengan cara yang sama seperti Anda membuat halaman dengan Thrive Architect.

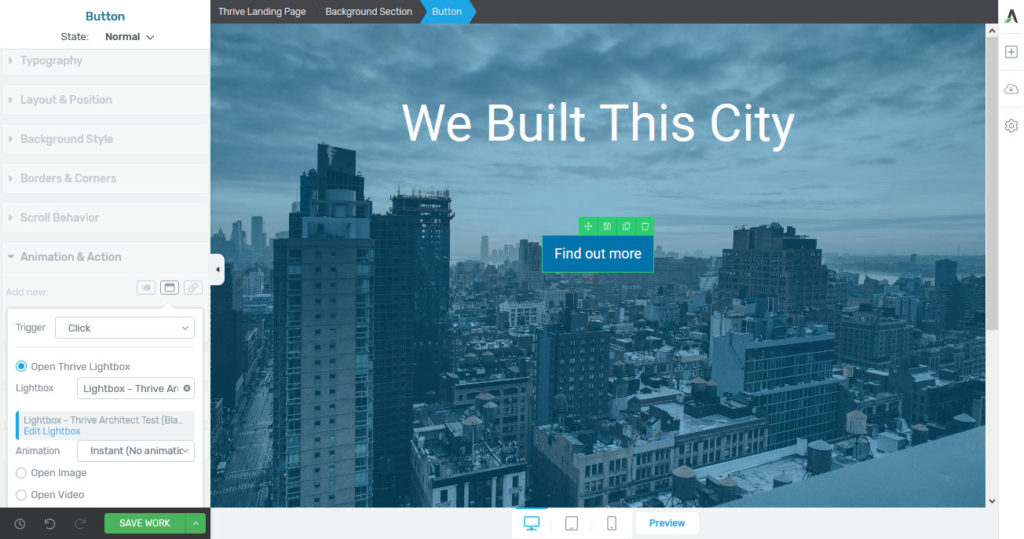
Kemudian, Anda harus menentukan kapan dan di mana ini muncul. Untuk itu, ada dua opsi berbeda. Yang pertama adalah mengikat popup ke elemen halaman.
Misalnya, saat Anda membuat tombol dengan ajakan bertindak, di bawah Animation & Action , Anda dapat mengonfigurasi bahwa klik di atasnya akan memicu lightbox untuk muncul.

Anda juga dapat menentukan pemicu ketika elemen tertentu muncul di viewport pengguna dan Anda bahkan dapat memilih cara kemunculannya (memperbesar, memperkecil, menggeser, dll.).
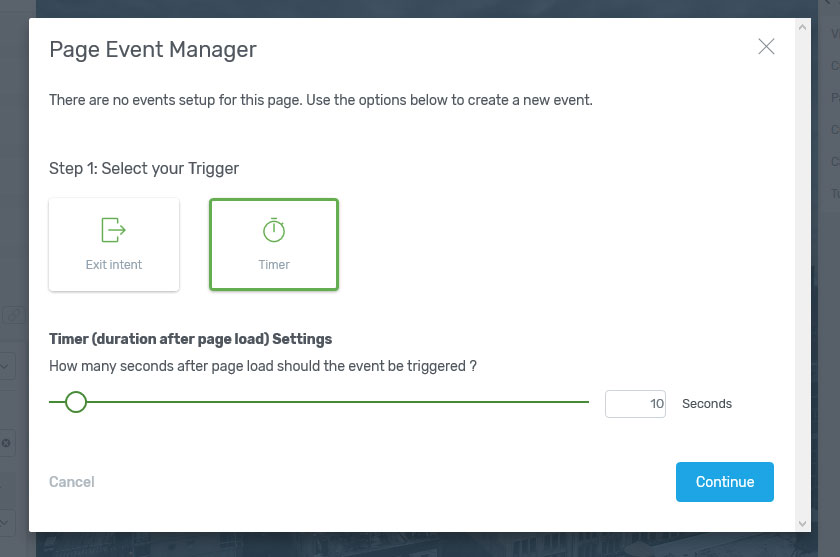
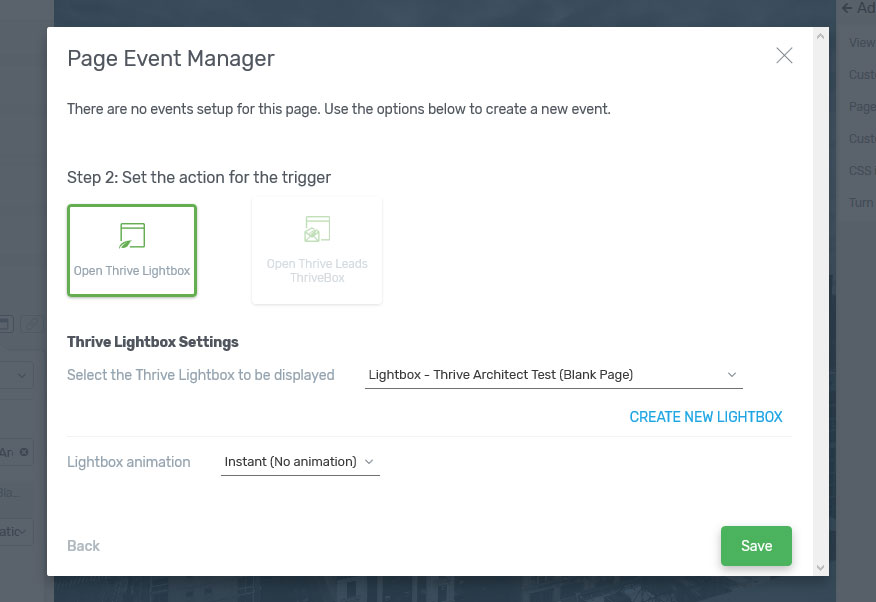
Opsi kedua untuk memicu munculan adalah peristiwa halaman. Anda menemukannya di Setelan > Setelan Lanjutan > Acara Halaman . Di sini, Anda dapat mengonfigurasi untuk menampilkan pengantara setelah waktu tertentu atau saat mendeteksi niat keluar.

Untuk opsi ini, Anda juga dapat mengonfigurasi berbagai animasi untuk tampilannya.

Setelah disimpan, pembuatan prospek diatur ke autopilot. Tentu saja, Anda juga dapat menerapkan ini ke halaman arahan yang telah dirancang sebelumnya.
Pro dan Kontra Arsitek Thrive
Baiklah, sekarang kita telah membahas fungsionalitas dasar pembuat halaman WordPress ini, mari kita bicara tentang kelebihan dan kekurangan menggunakan Arsitek Thrive.
kelebihan
- Pembuat yang mudah digunakan — Pembuat halaman sangat ramah bagi pemula. Video tutorial membantu Anda memahami konsep dasar, dan yang lainnya cukup mudah. Bahkan tanpa bantuan, mudah untuk mengetahui banyak hal saat Anda membangun halaman Anda.
- Tidak ada penguncian konten — Penguncian adalah masalah umum yang terkait dengan banyak pembuat halaman. Setelah Anda menonaktifkannya, halaman Anda sering kali penuh dengan kode pendek dan menjadi tidak dapat digunakan. Membersihkan kekacauan ini memakan waktu. Arsitek Thrive tidak memiliki kekurangan ini dan halaman Anda akan mempertahankan formatnya bahkan jika Anda berhenti menggunakannya.
- Ragam templat — Pembuat halaman hadir dengan banyak koleksi templat yang dapat Anda gunakan sebagai titik awal untuk membuat templat Anda sendiri. Mereka diatur ke dalam set dan Anda dapat dengan mudah menemukan satu yang sesuai dengan kebutuhan Anda.
- Alat pemasaran yang hebat — Meskipun ada banyak pembuat halaman di luar sana, Arsitek Thrive adalah yang paling fokus pada pemasar. Ini menawarkan templat halaman arahan, acara halaman, sembulan, dan lainnya dan juga terintegrasi dengan semua alat Thrive lainnya.
- Harga Menarik — Seperti yang akan Anda lihat di bawah, berbeda dengan pembuat halaman lainnya, Arsitek Thrive bisa sangat murah.
Kontra
- Tidak ada templat posting blog — Thrive memiliki banyak sekali templat halaman arahan yang fantastis, tetapi tidak menawarkan hal yang sama untuk posting blog. Banyak orang ingin merancang dan mengontrol blog mereka dengan cara yang sama seperti mereka melakukan halaman arahan mereka.
- Bilah samping yang berantakan — Pengaturan elemen mengandung banyak, menghasilkan pengguliran yang tidak perlu. Mungkin akan ada cara yang lebih baik untuk mengatur bagian antarmuka ini.
Perbandingan Harga
Thrive dikenal memberikan nilai dengan harga yang wajar, dan membantu membandingkannya dengan pembuat terkemuka di pasar. Lisensi situs tunggal berharga $67 dan memberi Anda dukungan selama 12 bulan yang dapat Anda perbarui setelahnya. Namun, Anda selalu mendapatkan pembaruan tanpa batas. Ada juga opsi untuk lisensi lima situs ($97) dan Anda dapat mendaftar untuk keanggotaan Thrive seharga $19/bulan. Yang terakhir ini juga memberi Anda akses ke tema dan plugin lainnya.
Berbeda dengan yang di atas, Elementor (baca ulasan Elementor Pro kami) berkisar dari $49-$179 untuk satu tahun dukungan dan pembaruan, Beaver Builder (baca ulasan Beaver Builder kami) mulai dari $99 per tahun, dan Divi (baca ulasan tema Divi kami) biaya $89/tahun atau $249 untuk lisensi seumur hidup. Jadi, Arsitek Berkembang ada di suatu tempat di ujung bawah paket dan merupakan satu-satunya yang menawarkan pembaruan tanpa batas.
Pikiran Akhir
Pembuat halaman telah matang menjadi rangkaian perangkat lunak yang kuat. Mereka memberi banyak non-pengembang kesempatan untuk membangun situs dan desain kompleks yang jika tidak mereka akan berada di luar jangkauan mereka. Ada juga seluruh subbagian pengembang yang telah beralih menggunakan jenis plugin ini untuk pengembangan situs yang lebih cepat.
Arsitek Berkembang adalah pesaing populer di bidang ini. Di atas, kami telah membahas fitur utama plugin. Anda telah melihat cara menggunakan template yang sudah jadi serta membuat desain Anda sendiri dari awal. Kami juga telah membahas opsi desain seluler, serta fitur untuk menghasilkan prospek. Akhirnya, kami telah mempertimbangkan pro dan kontra dan membandingkan harga program dengan pembuat halaman lainnya.
Dapatkan Plugin Arsitek Berkembang
Di akhir ulasan Thrive Architect ini, Anda harus memiliki ide yang cukup bagus apakah plugin ini layak untuk dicoba atau tidak.
Secara pribadi, saya menemukan plugin sebagai perangkat lunak yang lengkap yang memberikan keseimbangan yang baik antara kekayaan fitur dan kemudahan penggunaan. Meskipun kadang-kadang bisa menjadi tulang yang sedikit lebih telanjang daripada pesaing lainnya, itu juga tidak membuat Anda kewalahan. Bersama dengan harga yang menarik, saya akan merekomendasikannya kepada siapa pun yang mencari plugin pembuat halaman yang solid.
Apa pembuat halaman WordPress favorit Anda dan mengapa? Beri tahu kami di bagian komentar di bawah.
